Résumé de l'IA
Souhaitez-vous permettre à vos utilisateurs de sélectionner plusieurs options dans un champ de type Dropdown ? L'ajout d'une liste déroulante à sélection multiple dans vos formulaires WordPress permet à vos utilisateurs de sélectionner plusieurs options sans avoir à utiliser un champ à cases à cocher.
Ce tutoriel vous montrera comment mettre en place un champ Dropdown à sélection multiple dans WPForms.
Pour commencer
Avant de commencer, vous devez créer un nouveau formulaire ou modifier un formulaire existant.
Dans notre exemple, nous allons créer un formulaire de demande de renseignements pour un club sportif. Pour ce faire, nous commencerons par ouvrir le générateur de formulaires.
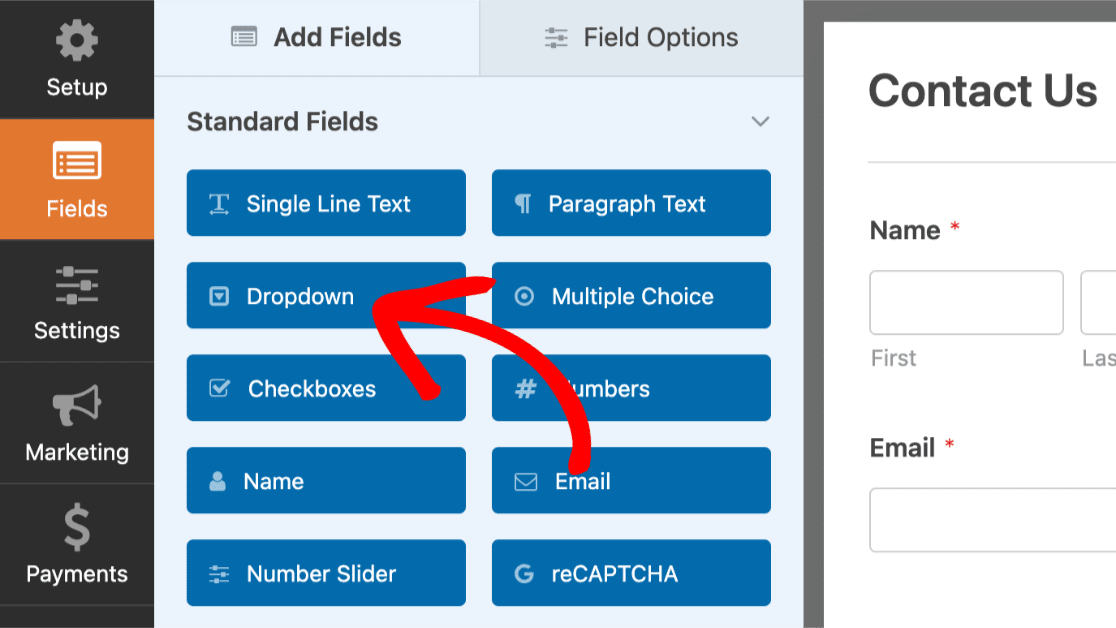
Ensuite, naviguez jusqu'à la section Champs standard pour trouver le champ Dropdown. Cliquez simplement sur le champ pour l'ajouter au formulaire ou faites-le glisser dans la zone de prévisualisation de votre formulaire.

Une fois le champ ajouté, cliquez dessus pour ouvrir son panneau d'options.
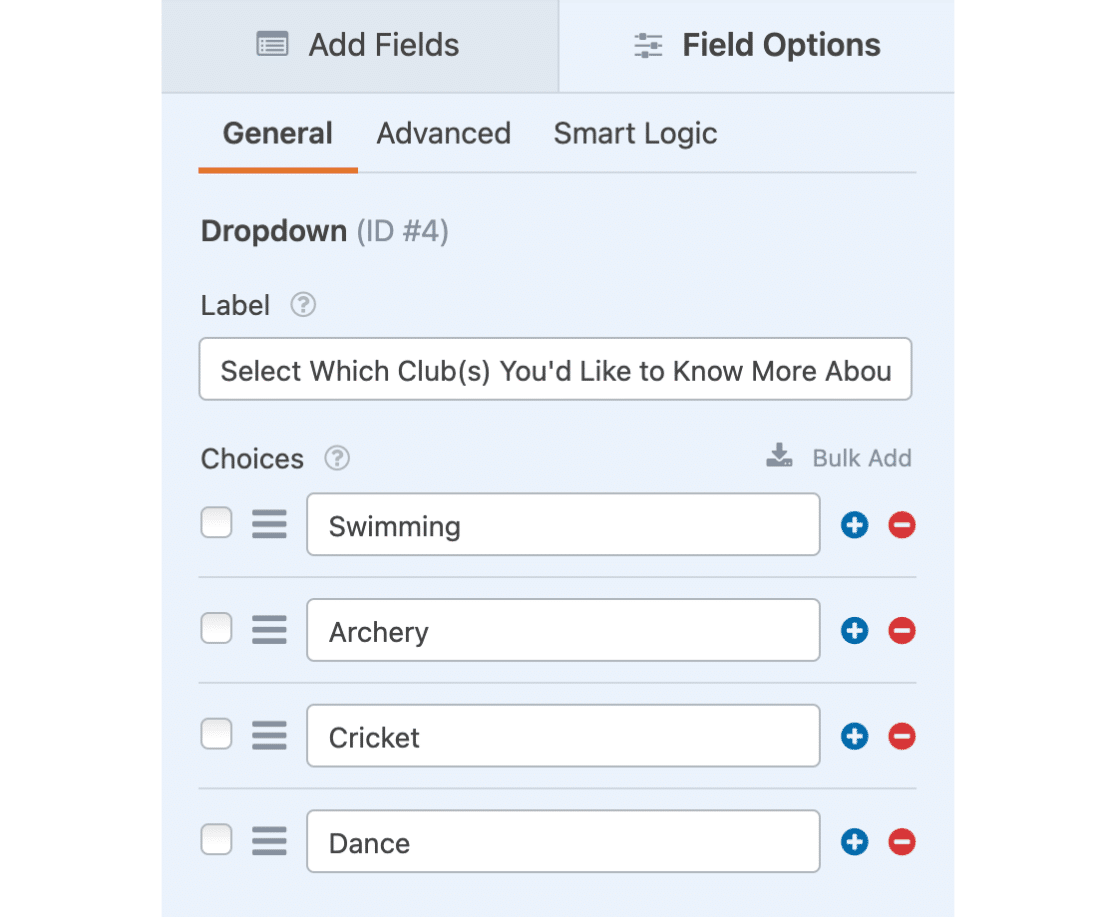
Ensuite, nous modifierons l'intitulé de ce champ pour qu'il se lise Select Which Club(s) You'd Like to Know More About (Sélectionnez le ou les clubs sur lesquels vous souhaitez en savoir plus). Nous ajouterons également quatre options sous Choix: Natation, Tir à l'arc, Cricket et Danse.

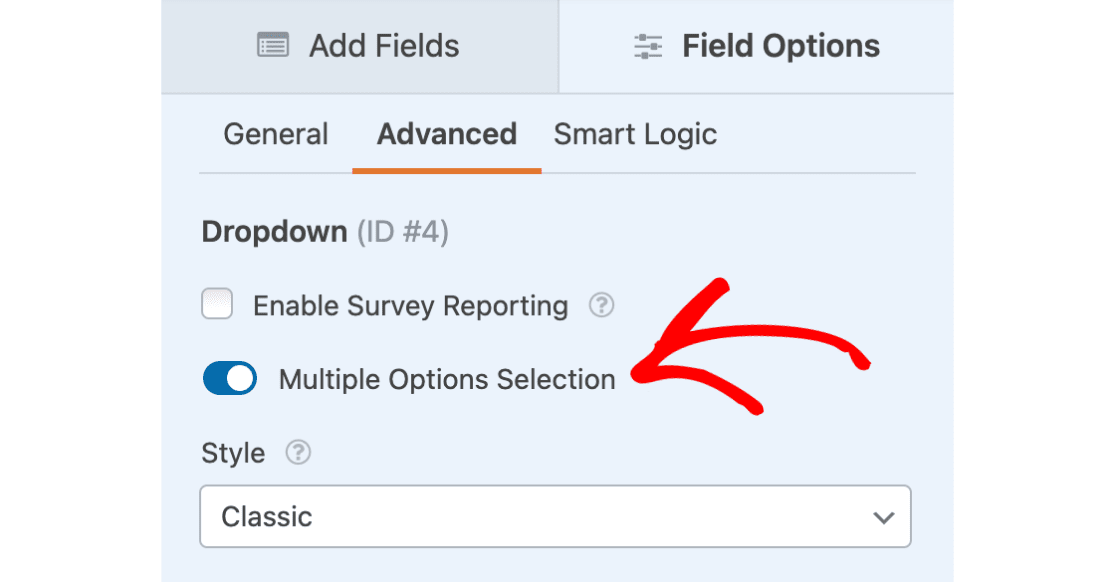
Dans les options de champ, naviguez jusqu'à la section Avancé et cliquez dessus pour accéder à des paramètres supplémentaires.
Sélectionnez ensuite l'option intitulée Sélection d'options multiples pour l'activer.

Options de personnalisation
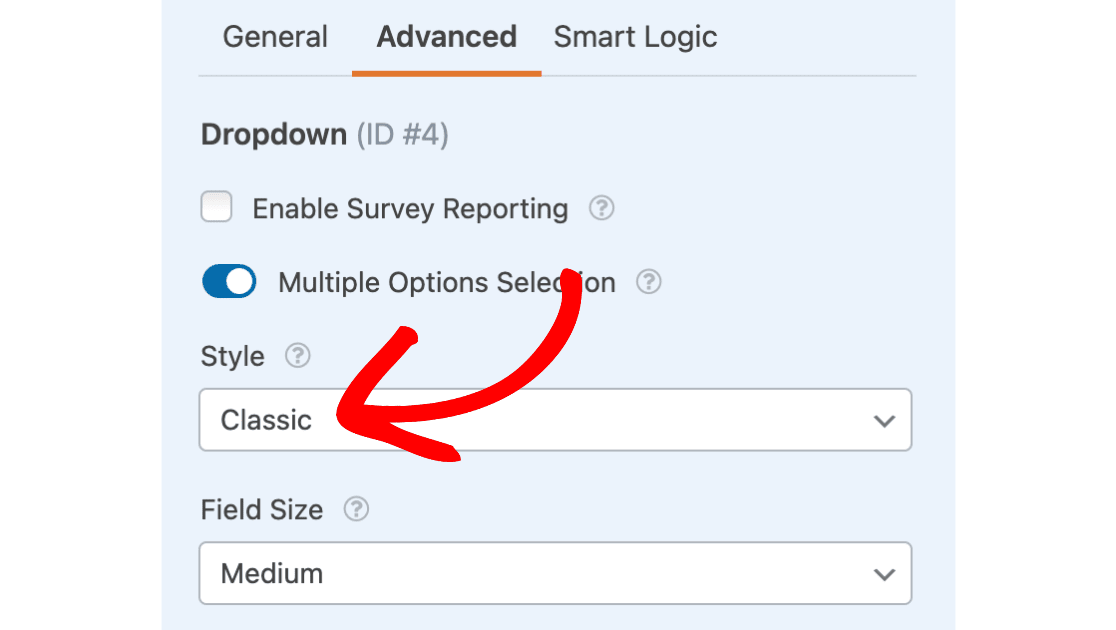
Il existe deux configurations de style différentes pour le champ Dropdown : Classique ou Moderne. Chacune de ces configurations met en forme le style de la liste déroulante d'une manière légèrement différente. Vous pouvez modifier le style de votre champ déroulant sous Avancé " Style.

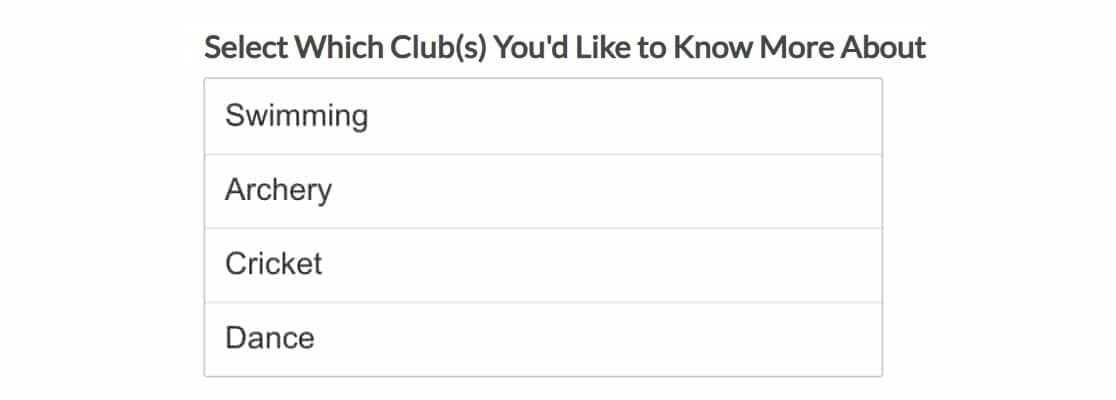
Style classique
Le style classique énumère toutes les options à l'intérieur d'une boîte. Lorsque plus de 4 options sont ajoutées à la liste déroulante, la boîte comprend une barre de défilement verticale.

Remarque : Le style classique affiche toujours au moins quatre lignes, même si ces lignes ne contiennent pas de données.
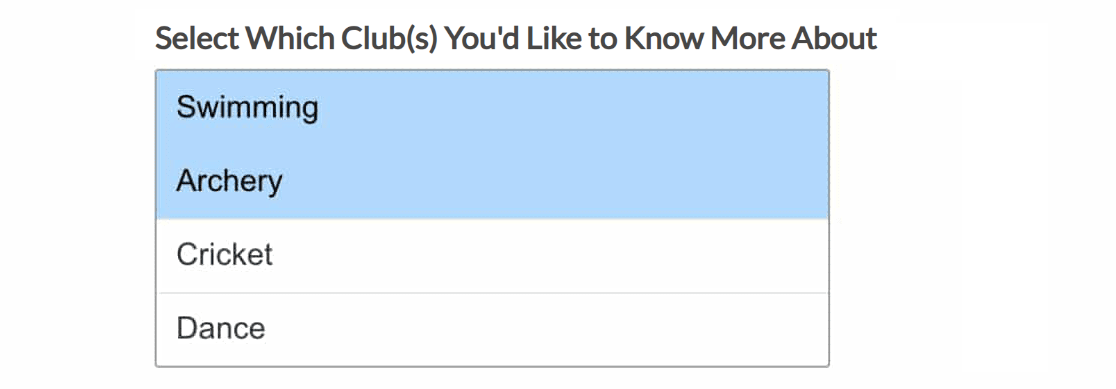
Pour sélectionner plusieurs options, maintenez la touche Contrôle (ou Commande sur Mac) enfoncée tout en cliquant. Vous obtiendrez ainsi un effet de surbrillance sur les options sélectionnées.

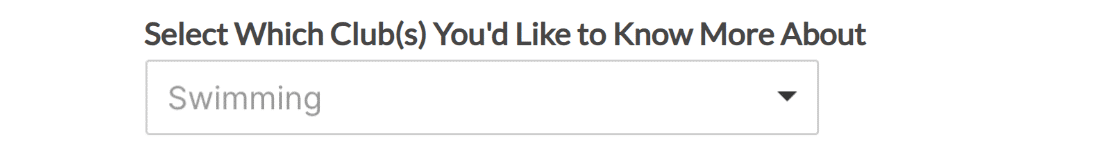
Style moderne
Le style moderne affiche une liste déroulante standard. Cette liste déroulante vous permet soit de faire défiler une liste d'options et de sélectionner vos choix, soit de taper des termes de recherche pour trouver les choix que vous souhaitez.

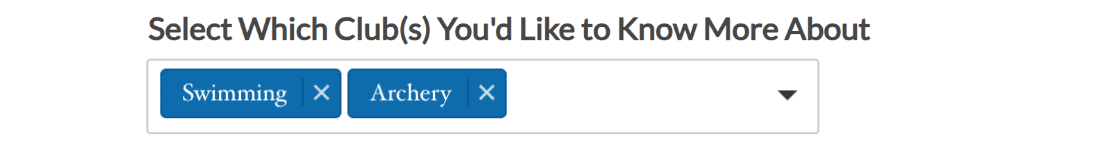
Lorsque plusieurs options sont sélectionnées, chacune d'entre elles est ajoutée à la barre déroulante.

Configuration de la logique conditionnelle
La configuration d'une logique conditionnelle avec une liste déroulante à sélection multiple vous permet d'afficher ou de masquer des champs si un utilisateur sélectionne plus d'un choix dans la liste déroulante.
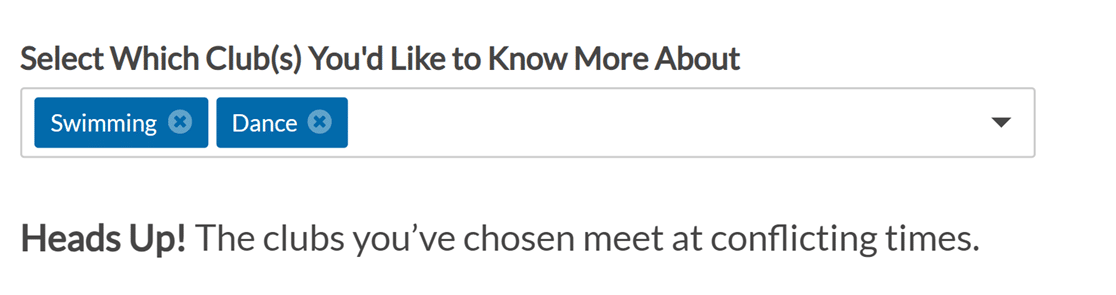
Par exemple, dans notre formulaire de demande de renseignements sur les clubs sportifs, nous afficherons un message aux utilisateurs qui auront sélectionné la natation et la danse dans la liste déroulante. Dans notre message, nous leur indiquons que ces clubs se réunissent à des horaires incompatibles.
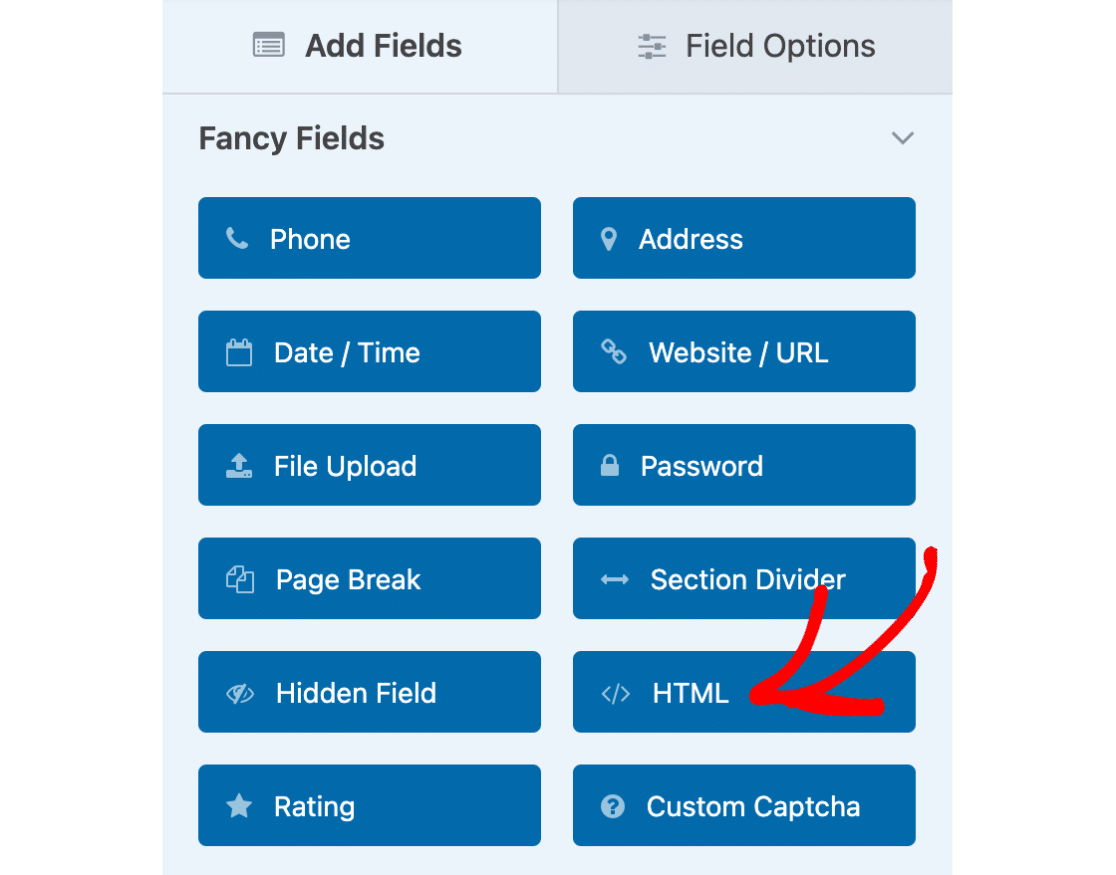
Pour ce faire, nous allons d'abord ajouter un champ HTML à notre formulaire.

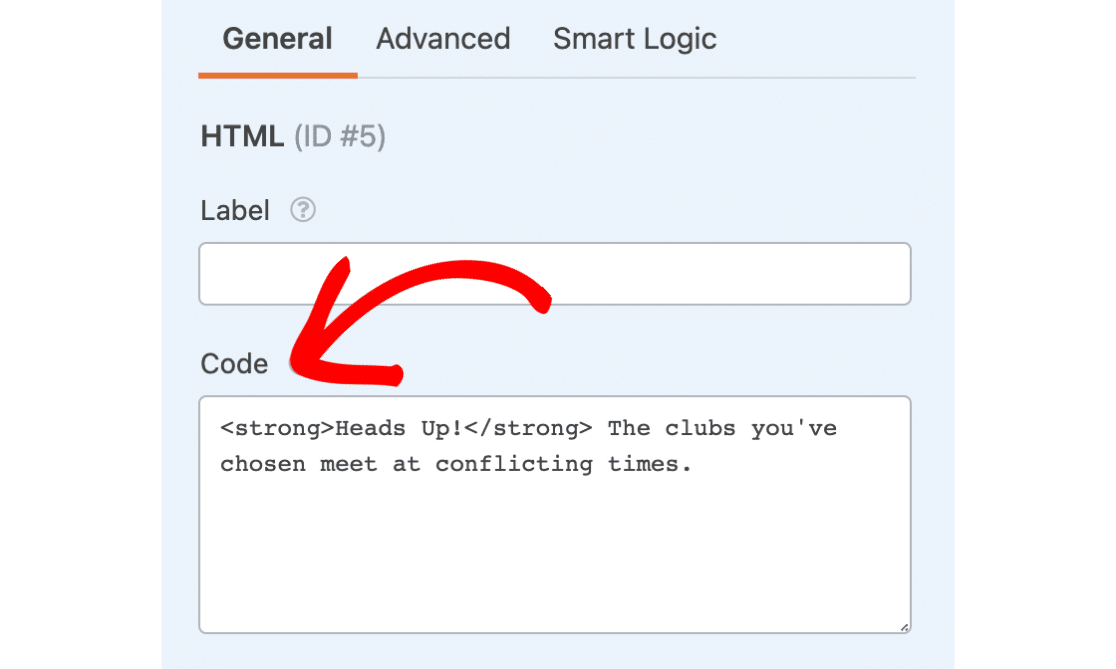
Ensuite, dans la section Code, nous pouvons ajouter notre message "Attention ! Les clubs que vous avez choisis se réunissent à des heures incompatibles".

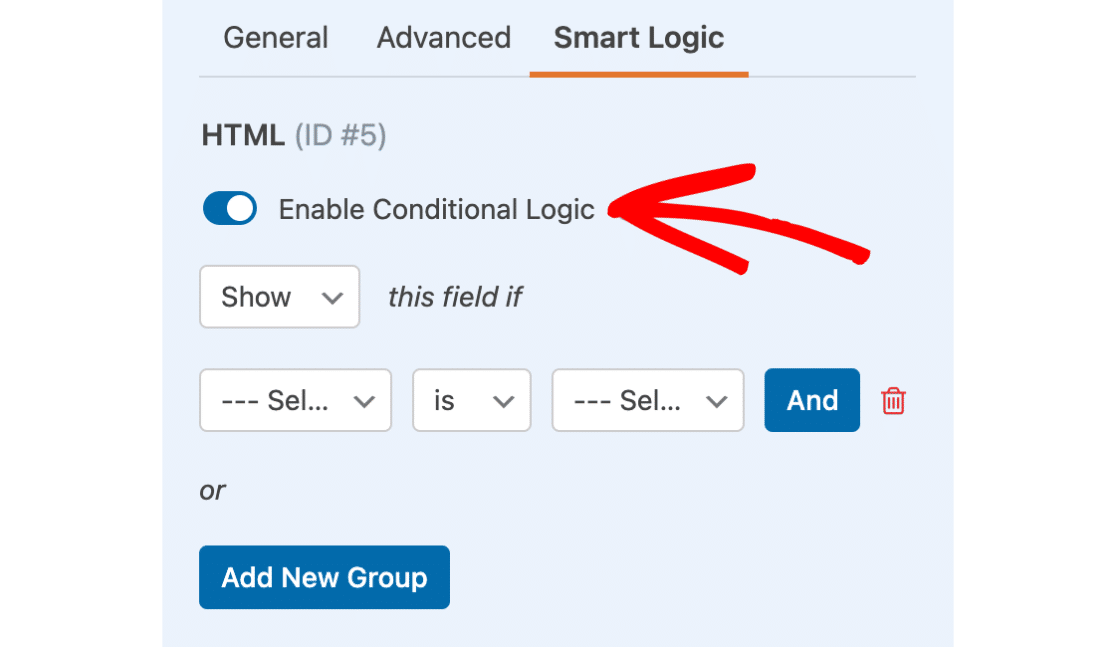
Ensuite, nous devons configurer notre logique conditionnelle pour que le champ n'apparaisse que lorsque les utilisateurs sélectionnent Natation et Danse. Pour ce faire, nous cliquerons sur la section Logique intelligente pour l'ouvrir, puis nous sélectionnerons l'option Activer la logique conditionnelle.

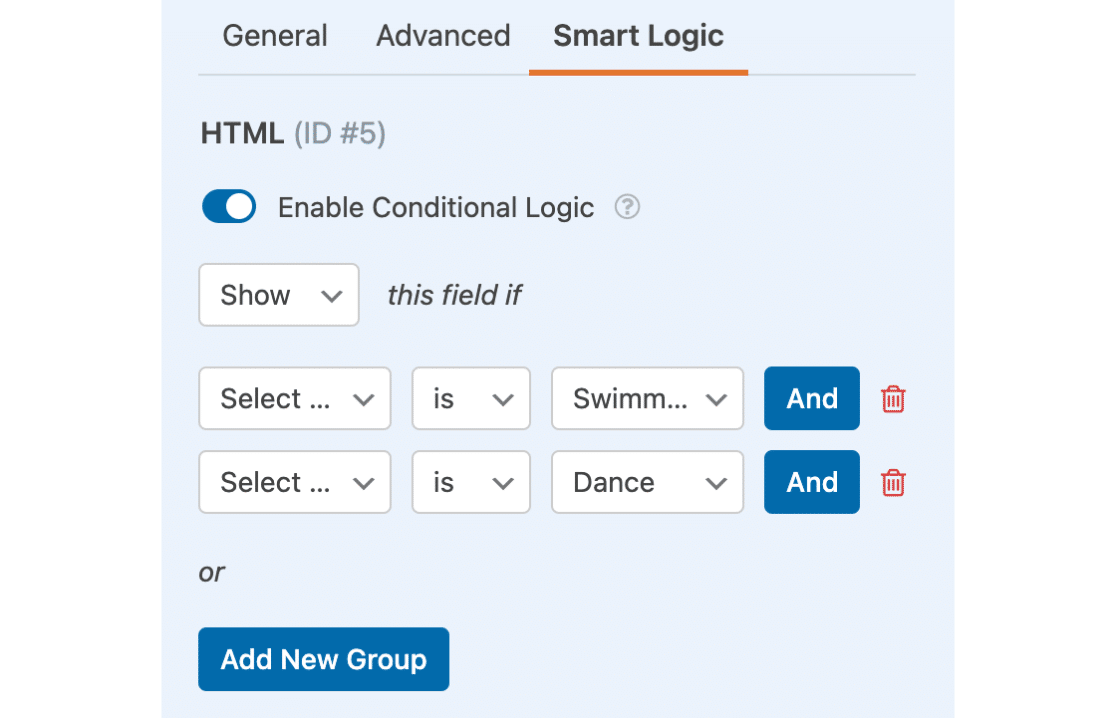
Ensuite, nous définirons la logique comme suit : Afficher ce champ si Sélectionner le(s) club(s) dont vous aimeriez en savoir plus est Natation ET Sélectionner le(s) club(s) dont vous aimeriez en savoir plus est Danse.

Ce champ restera désormais caché à moins que l'utilisateur ne sélectionne à la fois la natation et la danse dans notre liste déroulante.

Remarque : pour plus de détails sur l'utilisation de l'opérateur AND, consultez notre guide sur la logique conditionnelle intelligente.
Voilà, c'est fait ! Vous pouvez maintenant mettre en place un champ Dropdown à sélection multiple dans vos WPForms.
Ensuite, vous souhaitez ajouter facilement un grand nombre d'options à un champ de type liste déroulante, choix multiple ou cases à cocher ? Consultez notre tutoriel sur l'ajout de choix en masse pour plus de détails !
