Souhaitez-vous personnaliser l'apparence de vos formulaires WordPress ? Dans WPForms, vous pouvez facilement ajouter des classes et des styles CSS personnalisés pour donner à vos formulaires l'aspect que vous souhaitez.
Ce tutoriel vous montrera comment ajouter des classes CSS personnalisées pour styliser des éléments de formulaire spécifiques, ainsi que comment ajouter n'importe quelle CSS personnalisée à votre site WordPress.
Dans cet article
Remarque : si vous êtes novice en matière de CSS, notre guide pour débutants sur le stylisme des formulaires avec CSS est le meilleur endroit pour commencer.
Qu'est-ce qu'une classe CSS ?
Les classes CSS permettent de cibler les éléments que vous souhaitez styliser sur votre site web.
Dans WPForms, les champs se voient automatiquement attribuer plusieurs classes CSS. Par exemple, si un champ est défini comme un Taille du champ de Grandes dimensionsil lui sera attribué la classe CSS wpforms-field-large.
En ajoutant une classe CSS personnalisée, vous pouvez facilement cibler un champ de formulaire spécifique ou appliquer les mêmes styles à plusieurs champs.
Remarque : si vous souhaitez styliser vos formulaires sans utiliser de classes CSS personnalisées ni écrire de code, vous pouvez consulter notre tutoriel sur la stylisation des formulaires.
Ajouter des classes CSS personnalisées dans WPForms
Dans WPForms, vous pouvez ajouter vos propres classes CSS personnalisées aux champs individuels du formulaire, au bouton d'envoi ou au conteneur autour de votre formulaire.
Ajouter des classes CSS à des champs de formulaire individuels
Pour ajouter une classe CSS personnalisée à un champ de formulaire, vous devez créer un nouveau formulaire ou modifier un formulaire existant.
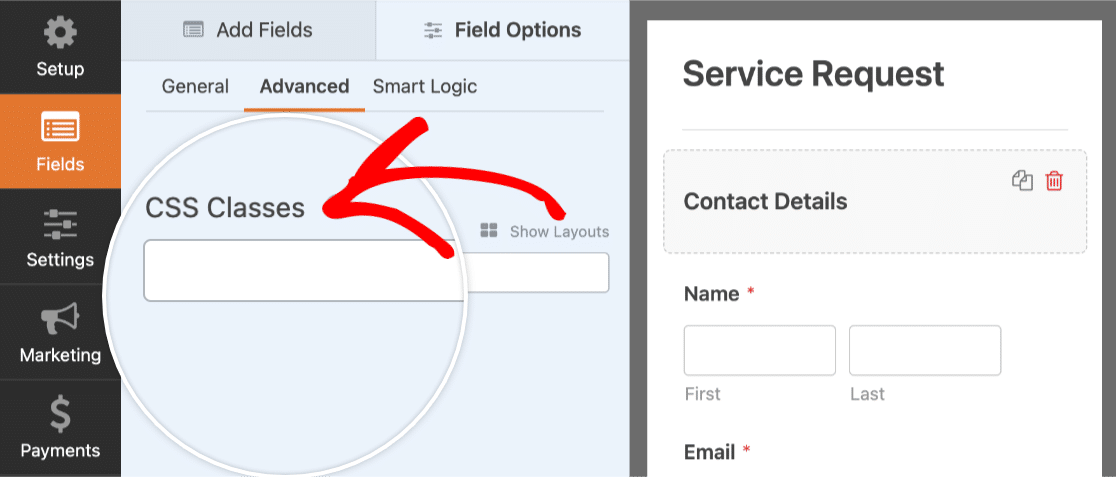
Dans le panneau de prévisualisation du générateur de formulaires, cliquez sur le champ pour ouvrir ses options. Ouvrez ensuite l'onglet Avancé et recherchez le champ intitulé Classes CSS.

Lorsque vous nommez une classe CSS, vous ne pouvez utiliser que des lettres ou des chiffres, et aucun espace n'est autorisé. Les noms de classe sont sensibles à la casse, il est donc recommandé d'utiliser des lettres minuscules. Si vous souhaitez que le nom de la classe contienne plus d'un mot, ajoutez un trait d'union (-) ou un trait de soulignement (_) au lieu d'un espace.
Pour éviter tout problème, commencez toujours les noms de vos classes par une lettre.
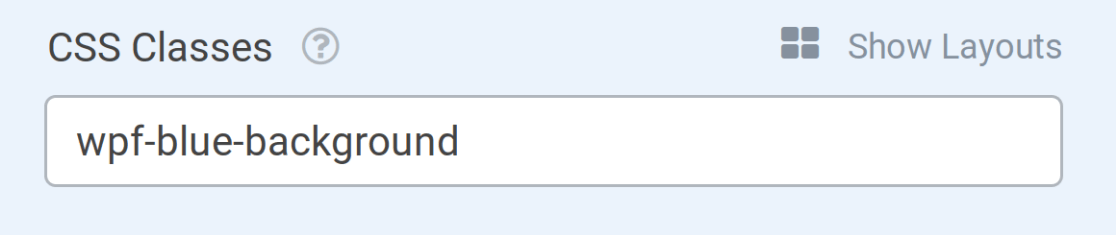
Pour cet exemple, nous nommerons notre classe CSS wpf-blue-background.
En ajoutant wpf- au début de nos classes, nous risquons moins d'ajouter un nom de classe déjà utilisé par le thème de notre site. Cela permet d'éviter les conflits de style et d'augmenter les chances de réussite de l'application de nos styles.
Lorsque vous êtes prêt, ajoutez le wpf-blue-background à la classe CSS Classes CSS domaine.

Si vous le souhaitez, vous pouvez également ajouter des classes supplémentaires dans ce champ. Pour ce faire, il suffit d'ajouter un espace entre chaque nom de classe. Par exemple :
wpf-blue-background wpf-bold-font wpf-xl-margin
Remarque : le champ Classes CSS peut également être utilisé pour afficher les champs de formulaire dans une disposition à plusieurs colonnes et dans une disposition à une seule colonne sur les téléphones portables.
Ajouter des classes CSS à un conteneur de formulaire ou à un bouton de soumission
Pour certains styles, il peut être utile de cibler le conteneur du formulaire ou son bouton d'envoi.
Par exemple, vous pouvez vouloir que les boutons de soumission de tous les formulaires d'inscription de votre site soient stylisés d'une certaine manière, et que les boutons de soumission des formulaires de contact généraux soient stylisés d'une autre manière. Pour ce faire, il suffit d'ajouter la même classe CSS à tous les boutons de soumission que vous souhaitez styliser de la même manière.
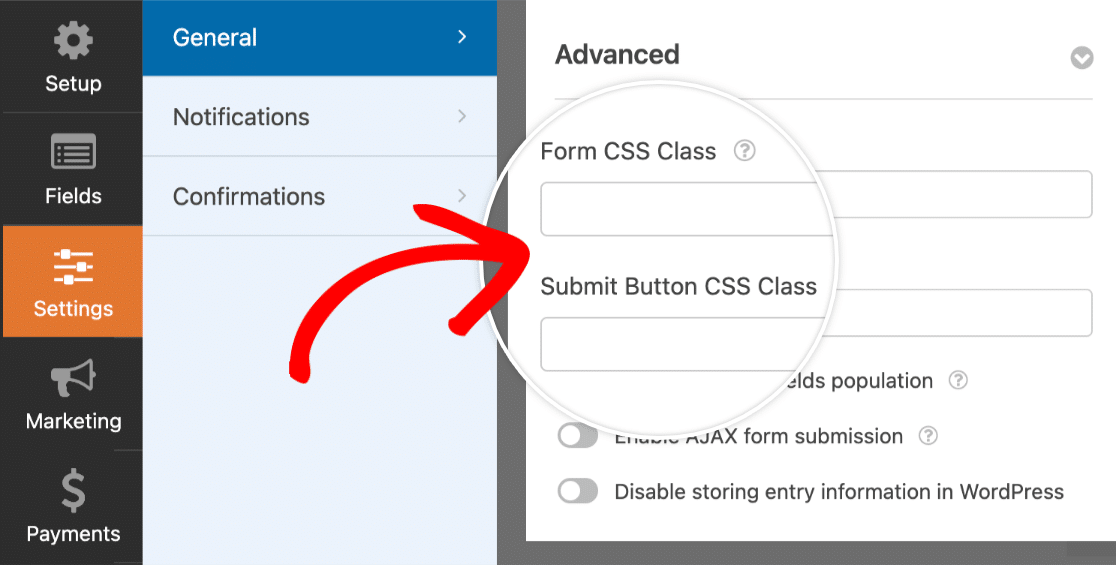
Pour ajouter un nom de classe CSS personnalisé pour l'une ou l'autre option, ouvrez le générateur de formulaires et allez dans Paramètres " Général ". Dans la section Avancé, vous verrez les champs Classe CSS du formulaire et Classe CSS du bouton de soumission.

Si vous souhaitez ajouter plus d'un nom de classe, séparez-les par un espace.
Remarque : si vous le souhaitez, vous pouvez utiliser une classe CSS intégrée pour afficher votre formulaire sur une seule ligne.
Créer et ajouter des styles CSS pour votre site
Maintenant que vous avez ajouté une classe CSS personnalisée à un champ de votre formulaire, vous pouvez créer les styles que vous souhaitez appliquer.
Création de styles CSS
CSS est un outil puissant qui offre un grand nombre d'options de style. Pour obtenir des instructions sur la manière de commencer à créer des feuilles de style CSS, veuillez consulter notre guide CSS pour débutants.
Dans notre exemple, nous ajouterons simplement un arrière-plan bleu à tous les champs de la classe wpf-blue-background. Lorsqu'un nom de classe est ciblé dans un CSS, il doit toujours commencer par un point (.), par exemple .wpf-blue-background.
Étant donné que de nombreux styles sont déjà appliqués à votre formulaire, il est également judicieux de rendre votre CSS plus spécifique. Pour ce faire, ajoutez simplement .wpforms-form devant le nom de votre classe personnalisée.
Voici notre exemple de CSS :
.wpforms-form .wpf-blue-background {
background-color: #d1effd;
}
Si vos styles personnalisés ne sont pas appliqués correctement, vous pouvez inclure !important avant le point-virgule.
Remarque : l'utilisation de !important n'est nécessaire que si vos styles ne sont pas appliqués autrement. Notre guide sur le dépannage des CSS contient plus de détails.
Ajouter des feuilles de style CSS à votre site WordPress
Un moyen rapide et facile d'ajouter des feuilles de style CSS personnalisées à votre site est d'utiliser le Customizer de thème de WordPress. Il s'agit d'une option populaire car elle est disponible dans presque tous les thèmes et dispose d'une zone de prévisualisation en direct.
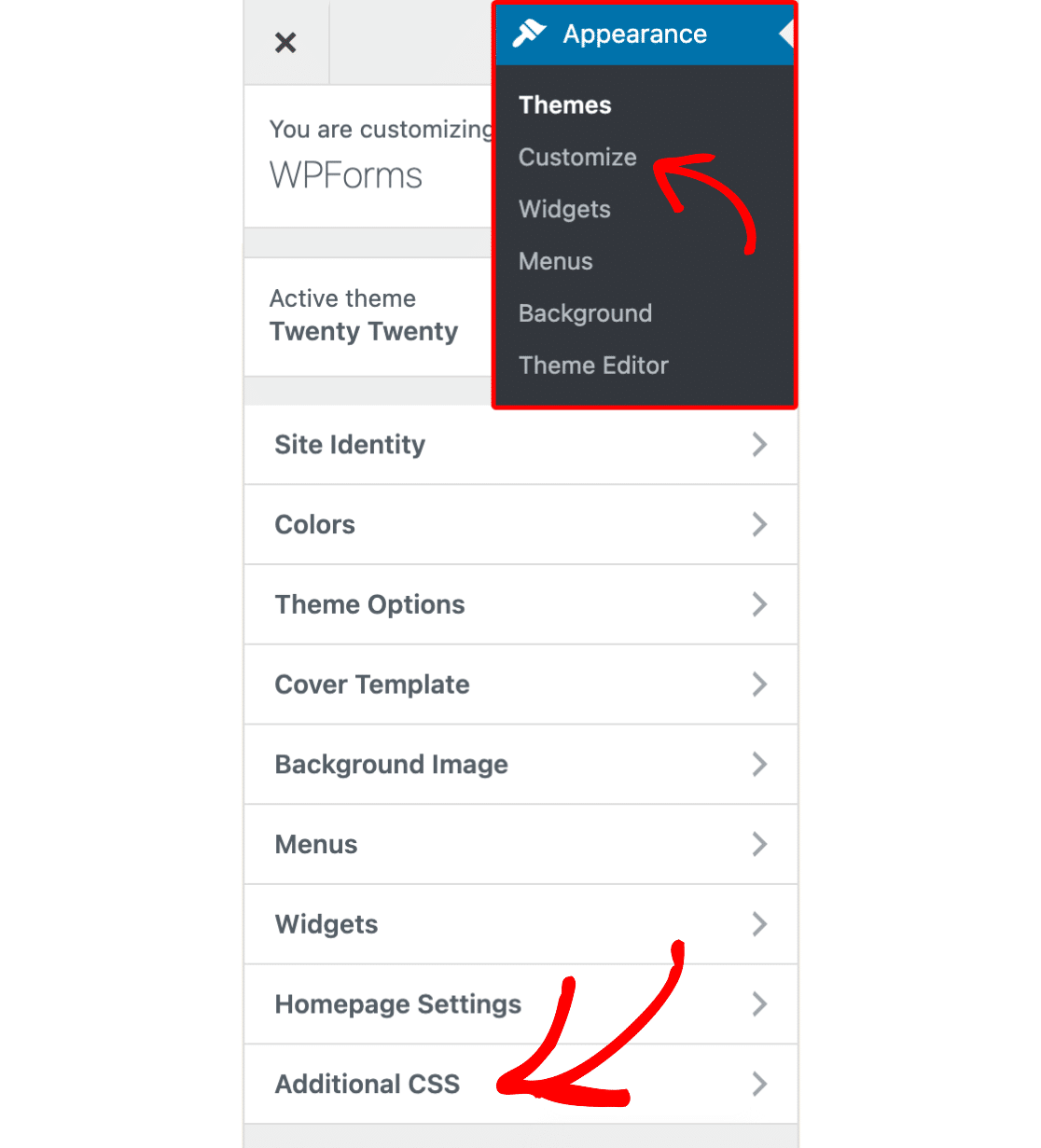
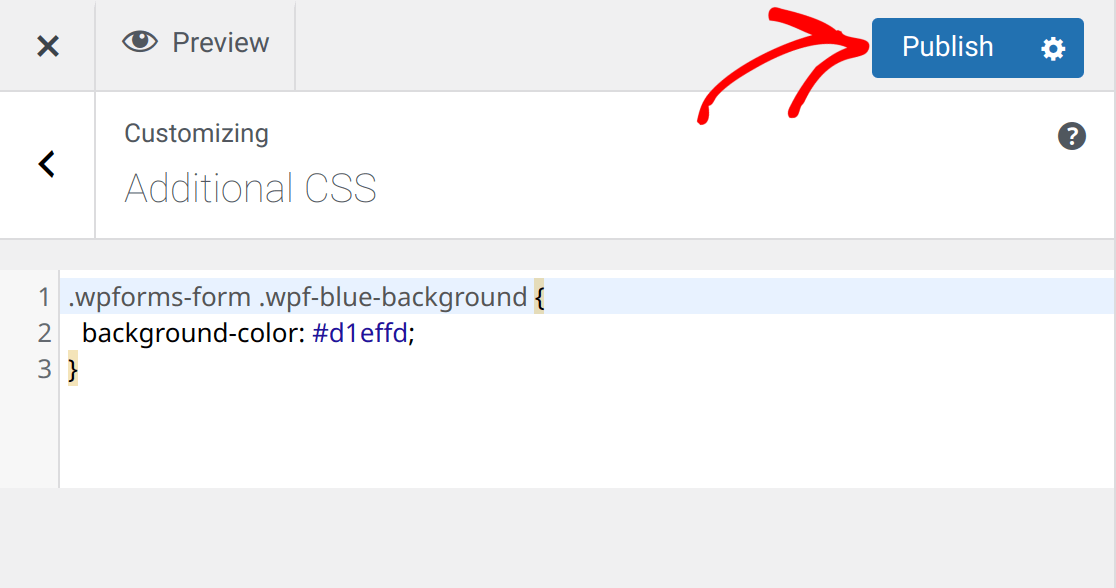
Pour accéder à la zone CSS du Customizer du thème, allez dans Appearance " Customize et sélectionnez l'onglet intitulé Additional CSS.

Ensuite, ajoutez votre snippet CSS personnalisé. Lorsque vous êtes prêt, cliquez sur Publier.

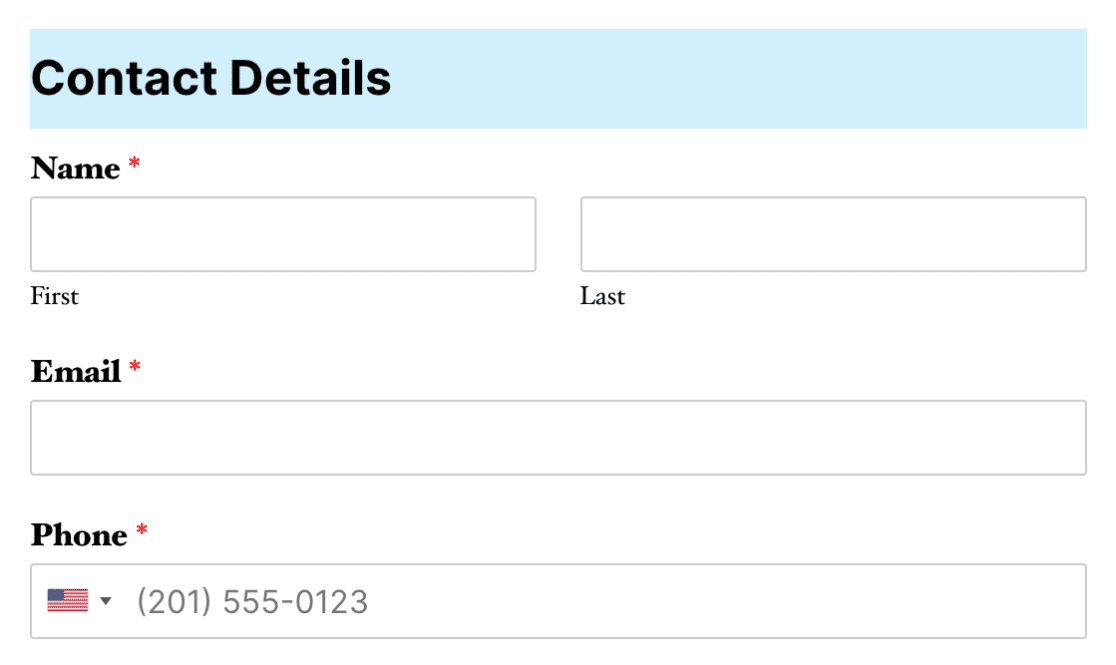
Voici à quoi ressemble maintenant notre formulaire d'exemple avec la classe CSS et les styles CSS appliqués :

Remarque : vos styles personnalisés ne s'affichent pas ? Consultez notre guide de dépannage CSS pour connaître les problèmes et les solutions les plus courants.
L'utilisation de WPCode est un autre moyen d'ajouter des feuilles de style CSS personnalisées qui restent cohérentes en cas de changement de thème. Pour savoir comment appliquer des feuilles de style CSS personnalisées avec WPCode, notamment en utilisant sa bibliothèque d'extraits de code CSS préconstruits, consultez notre guide sur l'utilisation des extraits de code.
Si vous souhaitez voir d'autres méthodes pour ajouter du CSS, veuillez consulter le tutoriel de WPBeginner sur la façon d'ajouter du CSS personnalisé à WordPress.
Voilà, c'est fait ! Vous pouvez maintenant ajouter des classes CSS personnalisées pour styliser des zones spécifiques de vos formulaires.
Vous souhaitez également consulter et modifier nos styles de formulaires intégrés ? Consultez notre tutoriel sur la personnalisation des champs de formulaire individuels pour obtenir tous les détails.
