Möchten Sie das Aussehen Ihrer WordPress-Formulare anpassen? In WPForms können Sie ganz einfach benutzerdefinierte CSS-Klassen und Stile hinzufügen, um Ihre Formulare so aussehen zu lassen, wie Sie es möchten.
In diesem Tutorial erfahren Sie, wie Sie benutzerdefinierte CSS-Klassen hinzufügen können, um bestimmte Formularelemente zu gestalten, und wie Sie Ihrer WordPress-Website benutzerdefinierte CSS hinzufügen können.
In diesem Artikel
Hinweis: Wenn Sie sich noch nicht mit CSS auskennen, ist unser Leitfaden für Einsteiger zur Gestaltung von Formularen mit CSS der beste Ausgangspunkt für den Einstieg.
Was ist eine CSS-Klasse?
Mit CSS-Klassen können Sie die Elemente, die Sie auf Ihrer Website gestalten möchten, gezielt auswählen.
In WPForms werden Feldern automatisch mehrere CSS-Klassen zugewiesen. Wenn zum Beispiel ein Feld auf eine Feldgröße von Großwird sie mit der CSS-Klasse wpforms-field-large.
Durch Hinzufügen einer benutzerdefinierten CSS-Klasse können Sie ganz einfach ein bestimmtes Formularfeld auswählen oder dieselben Stile auf mehrere Felder anwenden.
Hinweis: Wenn Sie Ihre Formulare gestalten möchten, aber keine benutzerdefinierten CSS-Klassen verwenden oder keinen Code schreiben wollen, sollten Sie sich unser Tutorial zur Formulargestaltung ansehen.
Hinzufügen von benutzerdefinierten CSS-Klassen in WPForms
In WPForms können Sie Ihre eigenen benutzerdefinierten CSS-Klassen zu einzelnen Formularfeldern, dem Submit-Button oder dem Container um Ihr Formular herum hinzufügen.
Hinzufügen von CSS-Klassen zu einzelnen Formularfeldern
Um eine benutzerdefinierte CSS-Klasse zu einem Formularfeld hinzuzufügen, müssen Sie ein neues Formular erstellen oder ein vorhandenes Formular bearbeiten.
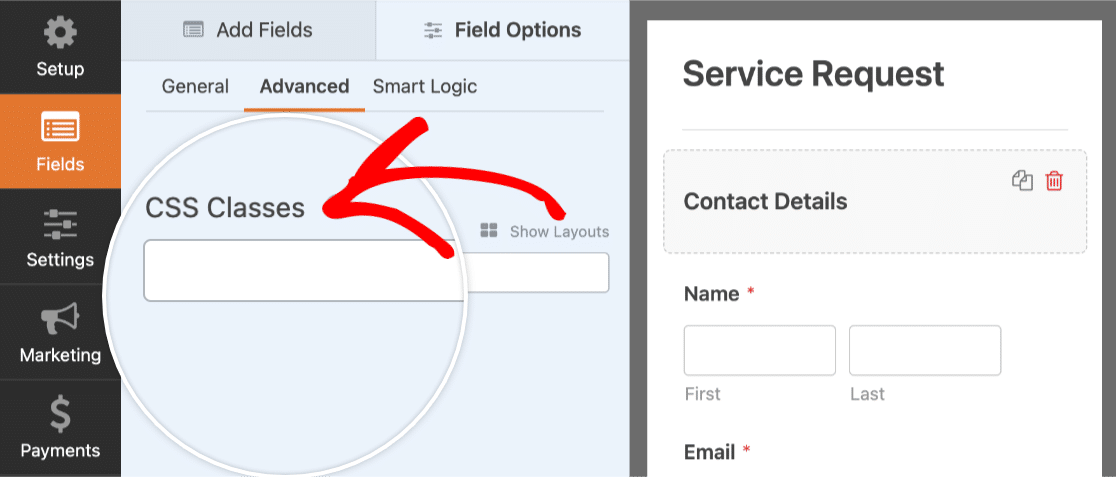
Klicken Sie im Vorschaufenster des Formularerstellers auf das Feld, um dessen Feldoptionen zu öffnen. Öffnen Sie dann die Registerkarte " Erweitert" und suchen Sie das Feld " CSS-Klassen".

Bei der Benennung einer CSS-Klasse dürfen Sie nur Buchstaben oder Zahlen verwenden, und es sind keine Leerzeichen erlaubt. Bei Klassennamen wird zwischen Groß- und Kleinschreibung unterschieden, daher wird empfohlen, dass Sie Kleinbuchstaben verwenden. Wenn der Klassenname mehr als ein Wort enthalten soll, fügen Sie einen Bindestrich (-) oder einen Unterstrich (_) anstelle eines Leerzeichens ein.
Um Probleme zu vermeiden, beginnen Sie Ihre Klassennamen immer mit einem Buchstaben.
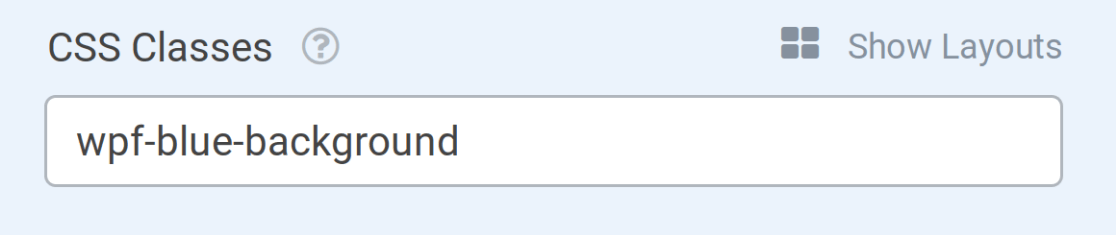
Für dieses Beispiel nennen wir unsere CSS-Klasse wpf-blue-background.
Durch Hinzufügen von wpf- an den Anfang unserer Klassen setzen, ist es unwahrscheinlicher, dass wir einen Klassennamen hinzufügen, der bereits vom Thema unserer Website verwendet wird. Auf diese Weise lassen sich Stilkonflikte vermeiden und die Wahrscheinlichkeit, dass unsere Stile erfolgreich angewendet werden, steigt.
Wenn Sie fertig sind, fügen Sie die wpf-blue-background CSS-Klasse an die CSS-Klassen Feld.

Wenn Sie möchten, können Sie in diesem Feld auch weitere Klassen hinzufügen. Fügen Sie dazu einfach ein Leerzeichen zwischen den einzelnen Klassennamen ein. Zum Beispiel:
wpf-blue-background wpf-bold-font wpf-xl-margin
Hinweis: Das Feld CSS-Klassen kann auch verwendet werden, um Formularfelder in einem mehrspaltigen Layout und in einem einspaltigen Layout auf mobilen Geräten anzuzeigen.
Hinzufügen von CSS-Klassen zu einem Formularcontainer oder einer Übermittlungsschaltfläche
Bei einigen Stilen kann es sinnvoll sein, den Container des Formulars oder die Schaltfläche "Submit" zu verwenden.
Sie möchten beispielsweise, dass die Übermittlungsschaltflächen für alle Anmeldeformulare auf Ihrer Website auf eine bestimmte Weise gestaltet werden, während die Übermittlungsschaltflächen in allgemeinen Kontaktformularen auf eine andere Weise gestaltet werden sollen. Eine einfache Möglichkeit, dies zu erreichen, ist das Hinzufügen der gleichen CSS-Klasse zu allen Übermittlungsschaltflächen, die auf die gleiche Weise gestaltet werden sollen.
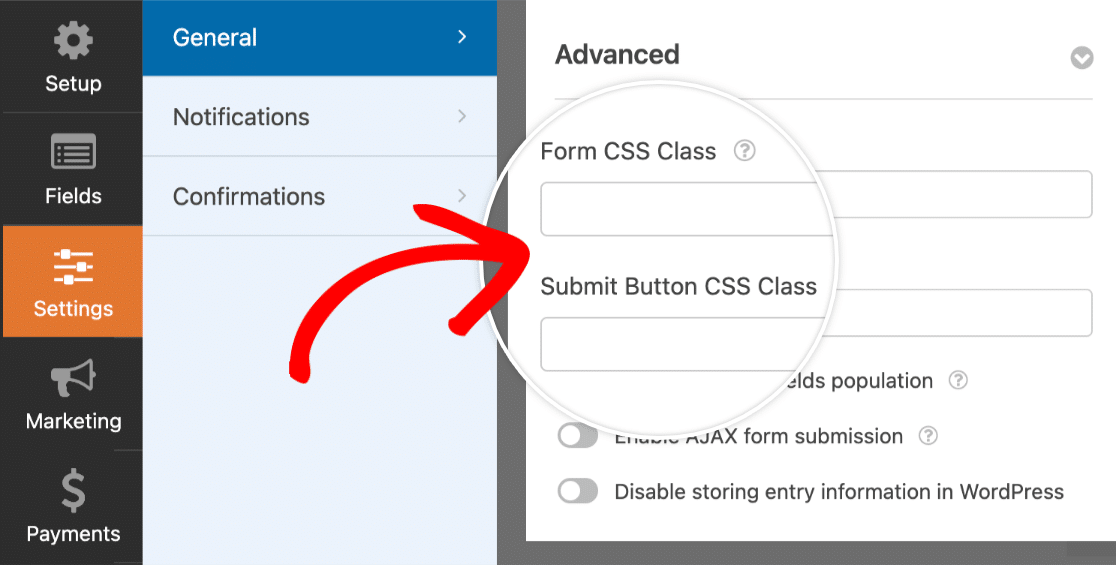
Um einen benutzerdefinierten CSS-Klassennamen für eine der beiden Optionen hinzuzufügen, öffnen Sie den Form Builder und gehen Sie zu Einstellungen " Allgemein. Gehen Sie von hier aus zum Abschnitt " Erweitert". Dort sehen Sie die Felder für die CSS-Klasse des Formulars und die CSS-Klasse der Schaltfläche "Senden".

Wenn Sie mehr als einen Klassennamen hinzufügen möchten, trennen Sie jeden Namen durch ein Leerzeichen.
Hinweis: Wenn Sie möchten, können Sie eine integrierte CSS-Klasse für Formulare verwenden, um Ihr Formular in einer einzigen Zeile anzuzeigen.
Erstellen und Hinzufügen von CSS-Styles für Ihre Website
Nachdem Sie nun eine benutzerdefinierte CSS-Klasse zu einem Feld in Ihrem Formular hinzugefügt haben, können Sie die gewünschten Stile erstellen.
CSS-Stile erstellen
CSS ist ein leistungsfähiges Werkzeug mit einer Vielzahl von Gestaltungsmöglichkeiten. Eine Anleitung für die Erstellung von CSS finden Sie in unserem CSS-Leitfaden für Anfänger.
Für unser Beispiel fügen wir einfach einen blauen Hintergrund zu jedem Feld mit der Klasse wpf-blue-background. Wenn ein Klassenname in CSS angegeben wird, muss er immer mit einem Punkt (.) beginnen, zum Beispiel .wpf-blue-background.
Da bereits viele Stile auf Ihr Formular angewendet werden, ist es auch eine gute Idee, Ihr CSS spezifischer zu gestalten. Fügen Sie dazu einfach Folgendes hinzu .wpforms-form vor dem Namen Ihrer benutzerdefinierten Klasse.
Hier ist unser Beispiel-CSS:
.wpforms-form .wpf-blue-background {
background-color: #d1effd;
}
Wenn Ihre benutzerdefinierten Stile nicht erfolgreich angewendet werden, können Sie !important vor dem Semikolon einfügen.
Hinweis: Die Verwendung von !important ist nur dann notwendig, wenn Ihre Stile sonst nicht angewendet werden. Unser Leitfaden zur Fehlerbehebung bei CSS enthält weitere Einzelheiten.
Hinzufügen von CSS zu Ihrer WordPress-Website
Eine schnelle und einfache Möglichkeit, benutzerdefinierte CSS zu Ihrer Website hinzuzufügen, ist der WordPress Theme Customizer. Dies ist eine beliebte Option, da sie in fast allen Themes verfügbar ist und über einen Live-Vorschaubereich verfügt.
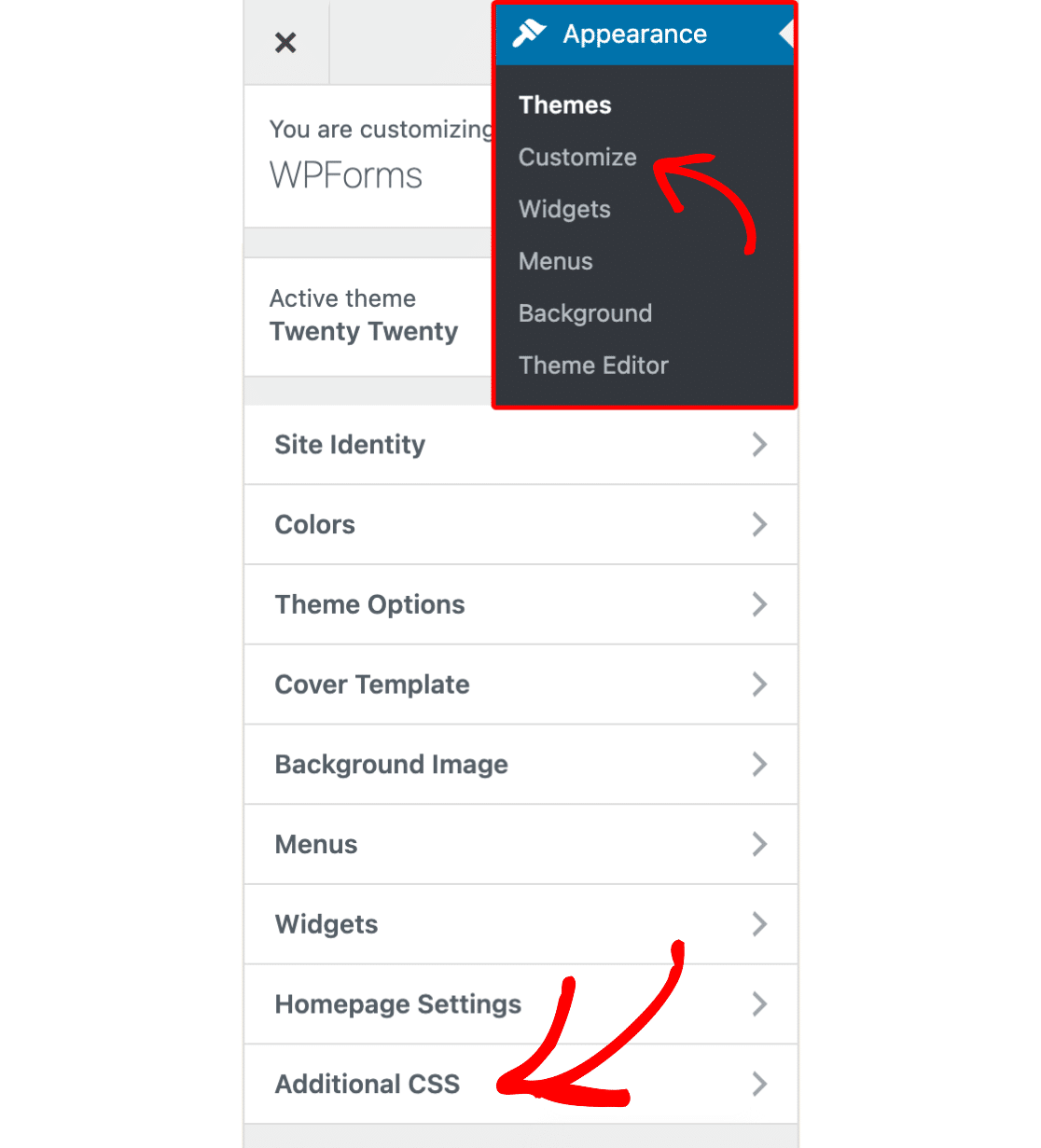
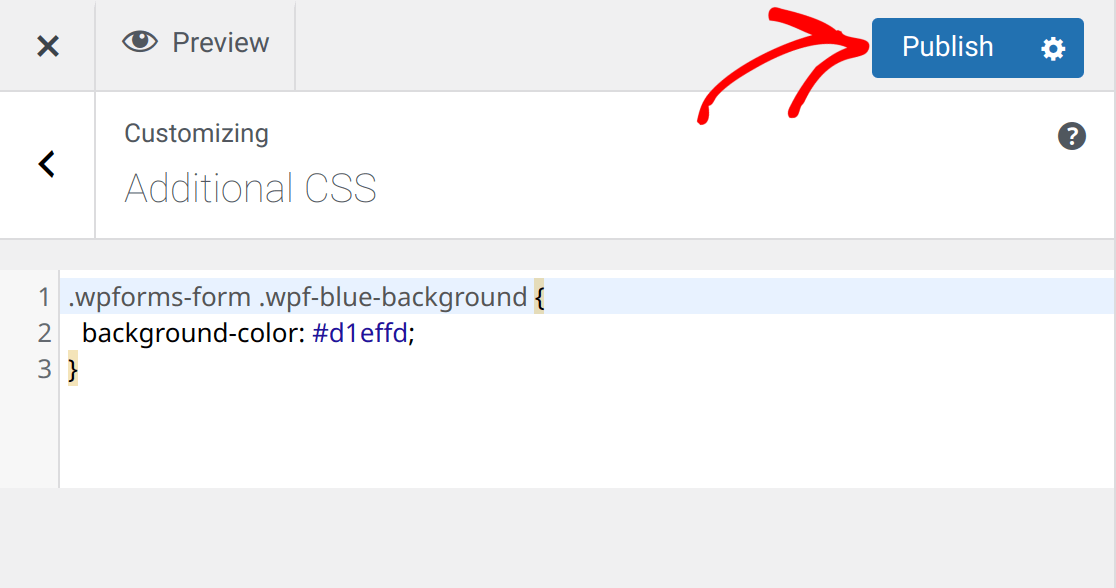
Um auf den CSS-Bereich des Theme-Customizers zuzugreifen, gehen Sie zu Darstellung " Anpassen und wählen Sie dann die Registerkarte Zusätzliches CSS.

Fügen Sie nun Ihr benutzerdefiniertes CSS-Snippet hinzu. Wenn Sie fertig sind, klicken Sie auf Veröffentlichen.

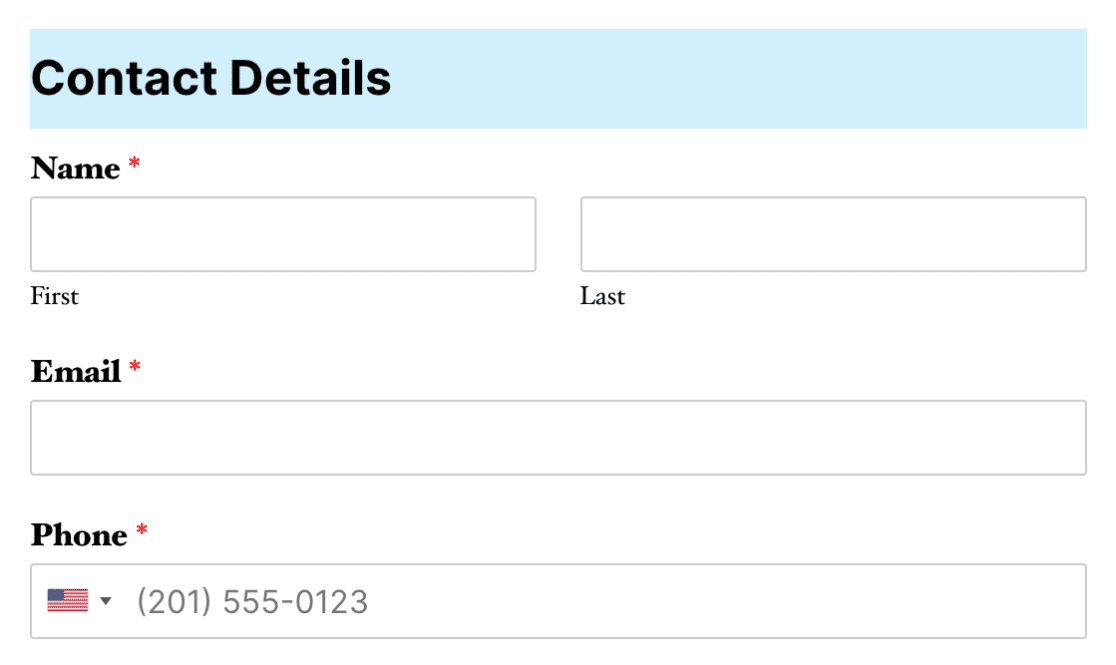
So sieht unser Beispielformular jetzt aus, wenn die CSS-Klasse und die CSS-Stile angewendet werden:

Hinweis: Werden Ihre benutzerdefinierten Stile nicht angezeigt? In unserem Leitfaden zur Fehlerbehebung bei CSS finden Sie die häufigsten Probleme und Lösungen.
Eine weitere Möglichkeit, benutzerdefiniertes CSS hinzuzufügen, das über Theme-Änderungen hinweg konsistent bleibt, ist die Verwendung von WPCode. Eine Anleitung für die Anwendung von benutzerdefiniertem CSS mit WPCode, einschließlich der Verwendung der Bibliothek mit vorgefertigten CSS-Code-Snippets, finden Sie in unserem Leitfaden zur Verwendung von Code-Snippets.
Wenn Sie weitere Methoden zum Hinzufügen von CSS sehen möchten, lesen Sie bitte das Tutorial von WPBeginner über das Hinzufügen von benutzerdefiniertem CSS zu WordPress.
Das war's! Sie können nun benutzerdefinierte CSS-Klassen hinzufügen, um bestimmte Bereiche Ihrer Formulare zu gestalten.
Möchten Sie auch unsere integrierten Formularstile anzeigen und ändern? In unserem Tutorial zum Anpassen einzelner Formularfelder finden Sie alle Details dazu.
