Gostaria de personalizar a aparência dos seus formulários WordPress? No WPForms, pode adicionar facilmente classes e estilos CSS personalizados para que os seus formulários tenham o aspeto que deseja.
Este tutorial mostrará como adicionar classes CSS personalizadas para estilizar elementos de formulário específicos, bem como adicionar qualquer CSS personalizado ao seu site WordPress.
Neste artigo
Nota: Se não tem experiência em CSS, o nosso guia para principiantes sobre como estilizar formulários com CSS é o melhor sítio para começar.
O que é uma classe CSS?
As classes CSS são uma forma de direcionar os elementos que gostaria de estilizar no seu sítio Web.
No WPForms, os campos são automaticamente atribuídos a várias classes CSS. Por exemplo, se um campo for definido como Tamanho do campo de Grande, ser-lhe-á atribuída a classe CSS wpforms-field-large.
Ao adicionar uma classe CSS personalizada, pode facilmente direcionar um campo de formulário específico ou aplicar os mesmos estilos a vários campos.
Nota: Se pretender estilizar os seus formulários sem utilizar classes CSS personalizadas ou escrever qualquer código, consulte o nosso tutorial de estilização de formulários.
Adicionar classes CSS personalizadas no WPForms
No WPForms, pode adicionar as suas próprias classes CSS personalizadas a campos de formulário individuais, ao botão de submissão ou ao contentor em torno do seu formulário.
Adicionar classes CSS a campos de formulário individuais
Para adicionar uma classe CSS personalizada a um campo de formulário, terá de criar um novo formulário ou editar um formulário existente.
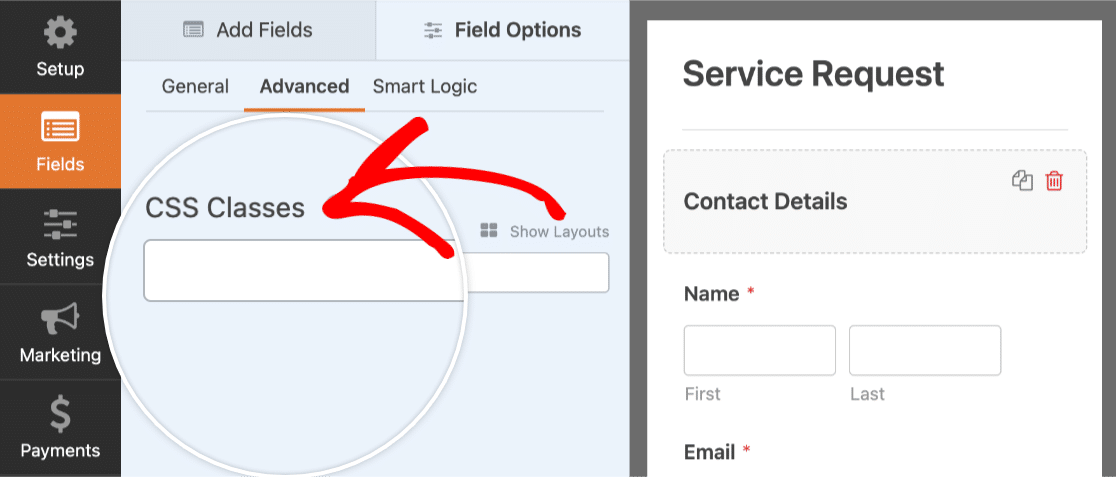
No painel de pré-visualização do construtor de formulários, clique no campo para abrir as Opções de campo. Em seguida, abra o separador Avançadas e procure o campo denominado Classes CSS.

Ao nomear uma classe CSS, só pode utilizar letras ou números, não sendo permitidos espaços. Os nomes das classes são sensíveis a maiúsculas e minúsculas, pelo que se recomenda a utilização de letras minúsculas. Se pretender que o nome da classe contenha mais do que uma palavra, inclua um hífen (-) ou um sublinhado (_) em vez de um espaço.
Para evitar problemas, os nomes das turmas começam sempre por uma letra.
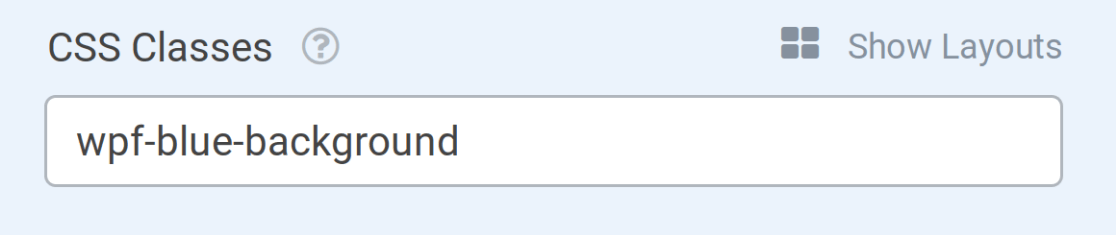
Para este exemplo, nomearemos a nossa classe CSS wpf-blue-background.
Ao adicionar wpf- ao início das nossas classes, é menos provável que adicionemos um nome de classe que já esteja a ser utilizado pelo tema do nosso site. Isto ajudará a evitar conflitos de estilo e aumentará a probabilidade de os nossos estilos serem aplicados com êxito.
Quando estiver pronto, adicione o wpf-blue-background classe CSS para o Classes CSS domínio.

Se desejar, também pode adicionar classes adicionais a este campo. Para o fazer, basta adicionar um espaço entre cada nome de classe. Por exemplo:
wpf-blue-background wpf-bold-font wpf-xl-margin
Nota: O campo Classes CSS também pode ser utilizado para apresentar campos de formulário numa disposição de várias colunas e numa disposição de coluna única em dispositivos móveis.
Adicionar classes CSS a um contentor de formulário ou botão de submissão
Para alguns estilos, pode ser útil direcionar o contentor do formulário ou o seu botão de submissão.
Por exemplo, pode querer que os botões de submissão de todos os formulários de inscrição no seu site tenham um estilo e que os botões de submissão de quaisquer formulários de contacto gerais tenham um estilo diferente. Uma forma fácil de o fazer é adicionar a mesma classe CSS a todos os botões de envio que pretenda que tenham o mesmo estilo.
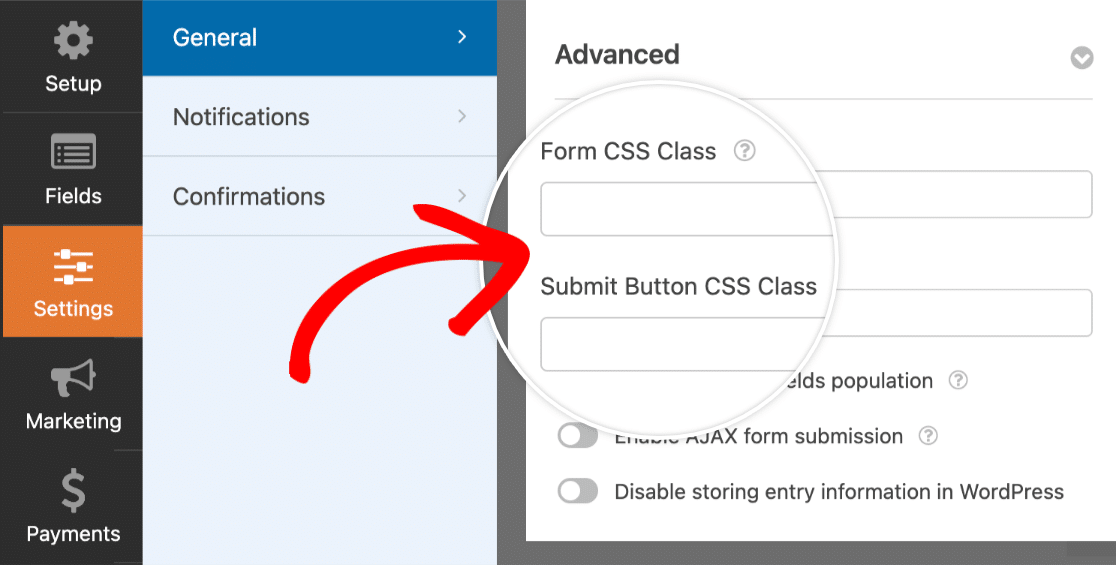
Para adicionar um nome de classe CSS personalizado para qualquer uma das opções, abra o construtor de formulários e vá para Configurações " Geral. A partir daqui, vá para a secção Avançadas e poderá ver campos para a Classe CSS do formulário e a Classe CSS do botão Enviar.

Se pretender adicionar mais do que um nome de turma, basta separar cada um deles com um espaço.
Nota: Se desejar, pode utilizar uma classe CSS de formulário incorporada para apresentar o formulário numa única linha.
Criar e adicionar estilos CSS ao seu site
Agora que adicionou uma classe CSS personalizada a um campo do seu formulário, pode criar os estilos que pretende aplicar.
Criar estilos CSS
O CSS é uma ferramenta poderosa com uma grande quantidade de opções de estilo disponíveis. Para obter instruções sobre como começar a criar CSS, consulte o nosso Guia de CSS para principiantes.
Para o nosso exemplo, vamos simplesmente adicionar um fundo azul a qualquer campo com a classe wpf-blue-background. Quando se está a direcionar um nome de classe no CSS, este deve começar sempre com um ponto (.), por exemplo .wpf-blue-background.
Uma vez que muitos estilos já estão a ser aplicados ao seu formulário, é também uma boa ideia tornar o seu CSS mais específico. Para o fazer, basta adicionar .wpforms-form à frente do nome da sua classe personalizada.
Eis o nosso exemplo de CSS:
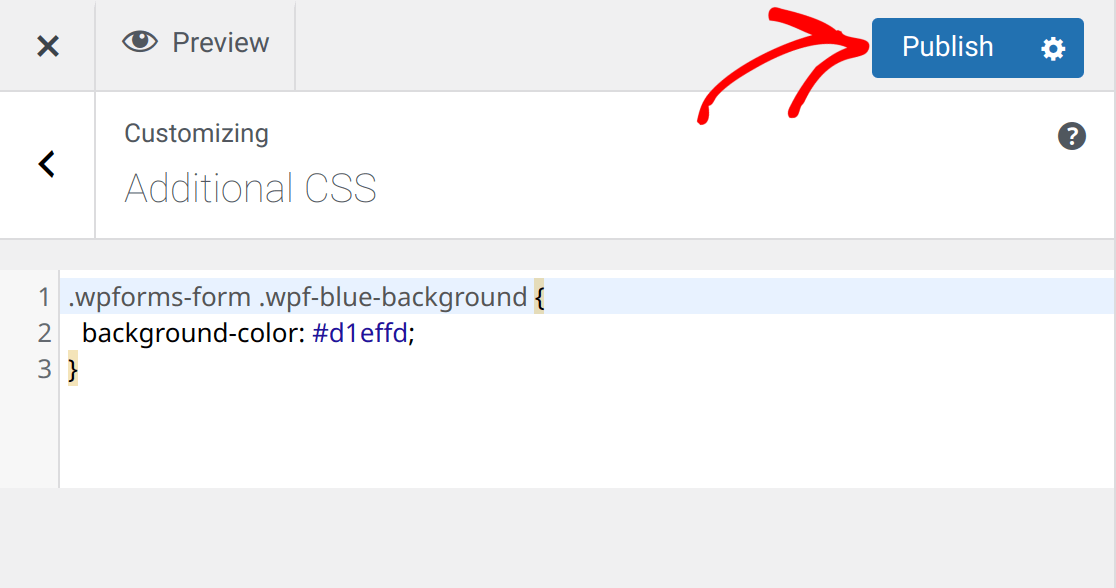
.wpforms-form .wpf-blue-background {
background-color: #d1effd;
}
Se os seus estilos personalizados não estiverem a ser aplicados com êxito, pode incluir !important antes do ponto e vírgula.
Nota: A utilização de !important só é necessária se os seus estilos não estiverem a ser aplicados de outra forma. O nosso guia sobre resolução de problemas de CSS contém mais pormenores.
Adicionando CSS ao seu site WordPress
Uma maneira rápida e fácil de adicionar CSS personalizado ao seu site é com o WordPress Theme Customizer. Esta é uma opção popular porque está disponível em quase todos os temas e tem uma área de pré-visualização em direto.
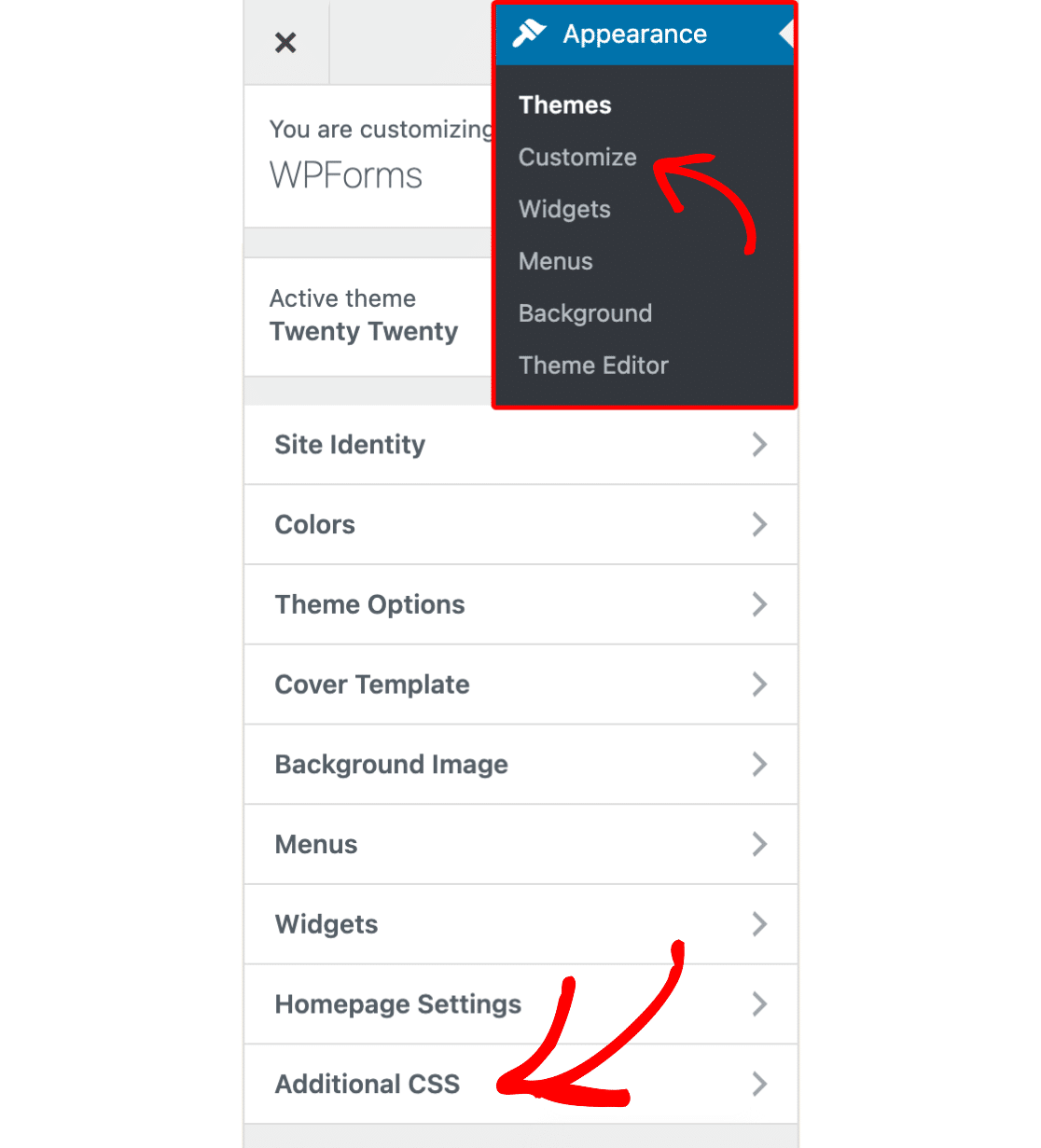
Para aceder à área CSS do Personalizador de temas, aceda a Aparência " Personalizar e, em seguida, selecione o separador CSS adicional.

Em seguida, adicione o seu snippet CSS personalizado. Quando estiver pronto, clique em Publicar.

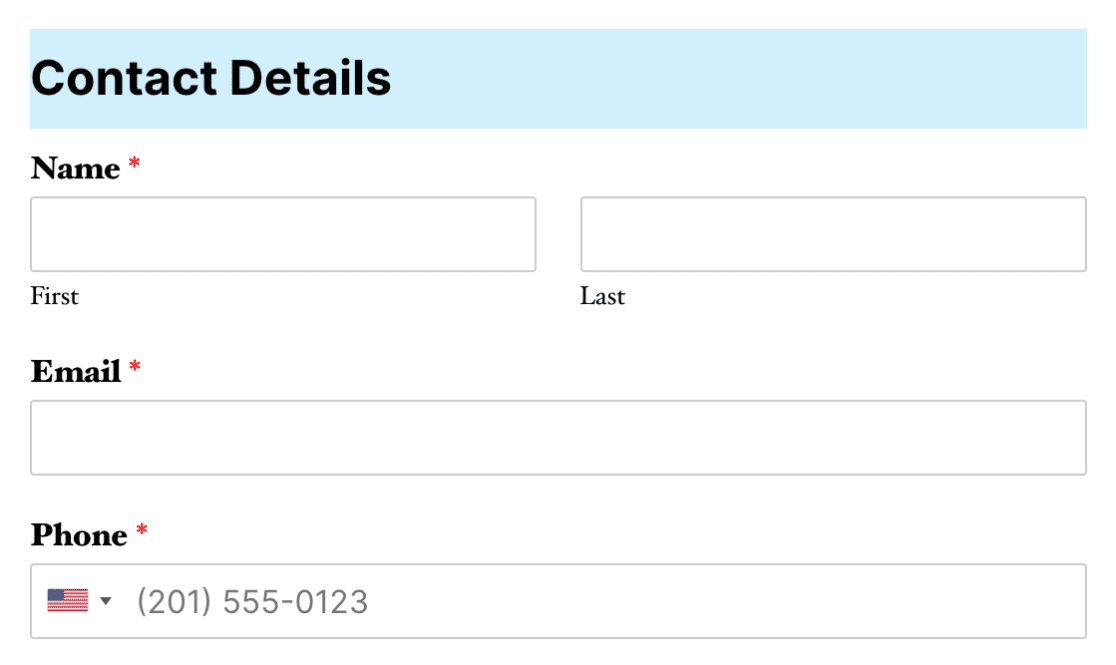
Eis o aspeto do nosso formulário de exemplo com a classe CSS e os estilos CSS aplicados:

Nota: Os seus estilos personalizados não estão a ser apresentados? Consulte o nosso guia de resolução de problemas de CSS para conhecer os problemas e soluções mais comuns.
Outra maneira de adicionar CSS personalizado que permanece consistente entre as alterações de tema é usando o WPCode. Para obter orientações sobre como aplicar CSS personalizadas com o WPCode, incluindo a utilização da sua biblioteca de fragmentos de código CSS pré-construídos, consulte o nosso guia sobre a utilização de fragmentos de código.
Se pretender ver métodos adicionais para adicionar CSS, consulte o tutorial do WPBeginner sobre como adicionar CSS personalizado ao WordPress.
É isso mesmo! Agora pode adicionar classes CSS personalizadas para estilizar áreas específicas dos seus formulários.
Também gostaria de ver e modificar os nossos estilos de formulário incorporados? Consulte o nosso tutorial sobre a personalização de campos de formulário individuais para obter todos os pormenores.
