Résumé de l'IA
Souhaitez-vous exiger des utilisateurs qu'ils lisent et acceptent vos conditions de service ou votre clause de non-responsabilité avant d'être autorisés à soumettre un formulaire ?
Ce tutoriel présente deux méthodes simples pour créer une case à cocher d'accord obligatoire.
- Ajout d'une case à cocher pour les conditions d'utilisation
- Ajout d'un lien vers un document distinct sur les conditions d'utilisation
- Ajouter le texte des conditions d'utilisation directement à un formulaire
Ajout d'une case à cocher pour les conditions d'utilisation
Pour commencer, vous devez créer un nouveau formulaire ou modifier un formulaire existant.
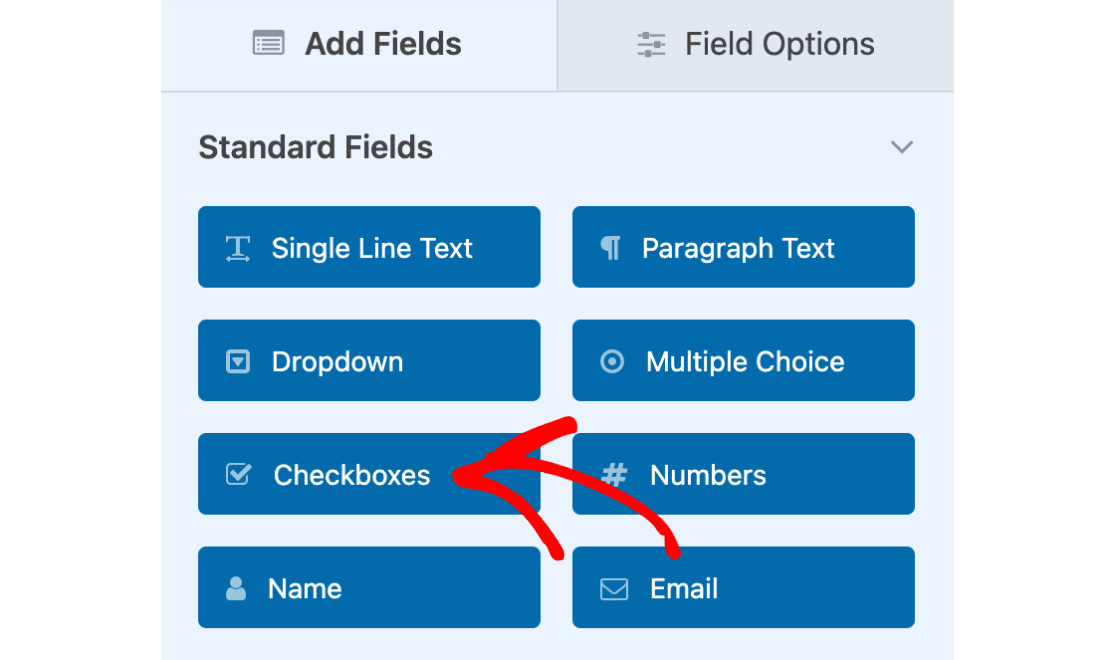
Une fois que le générateur de formulaires est ouvert et que vous avez ajouté les champs souhaités, nous allons ajouter un champ Checkboxes (cases à cocher ).

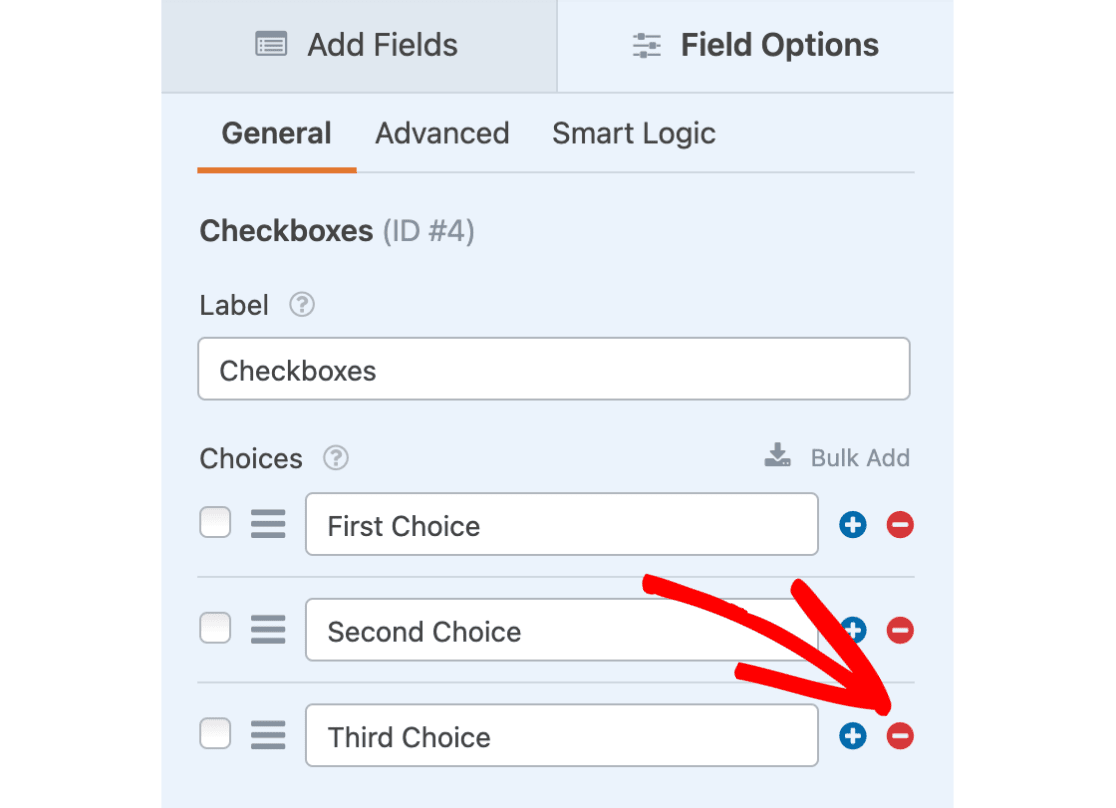
Par défaut, ce champ affiche trois cases à cocher. Comme nous ne voulons qu'une seule case à cocher dans notre formulaire, nous allons supprimer les deux autres en cliquant sur le champ Cases à cocher pour ouvrir l'écran Options du champ. Il nous suffit ensuite de cliquer sur les boutons moins (-) à droite de chaque choix que nous voulons supprimer.

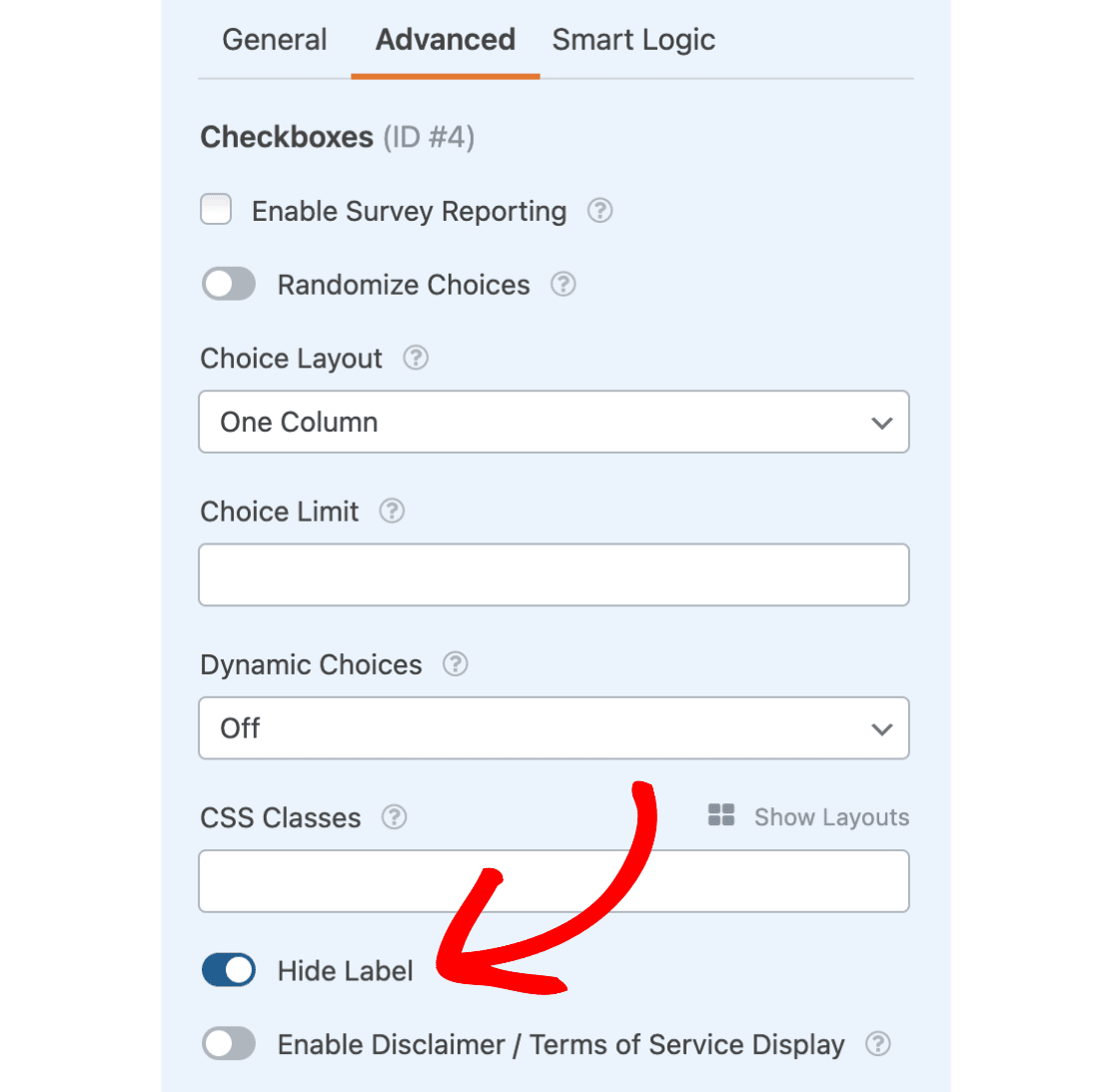
Nous souhaitons également masquer l'étiquette du champ Cases à cocher. Pour ce faire, cliquez sur l'onglet Avancé et sélectionnez l'option Masquer l'étiquette.

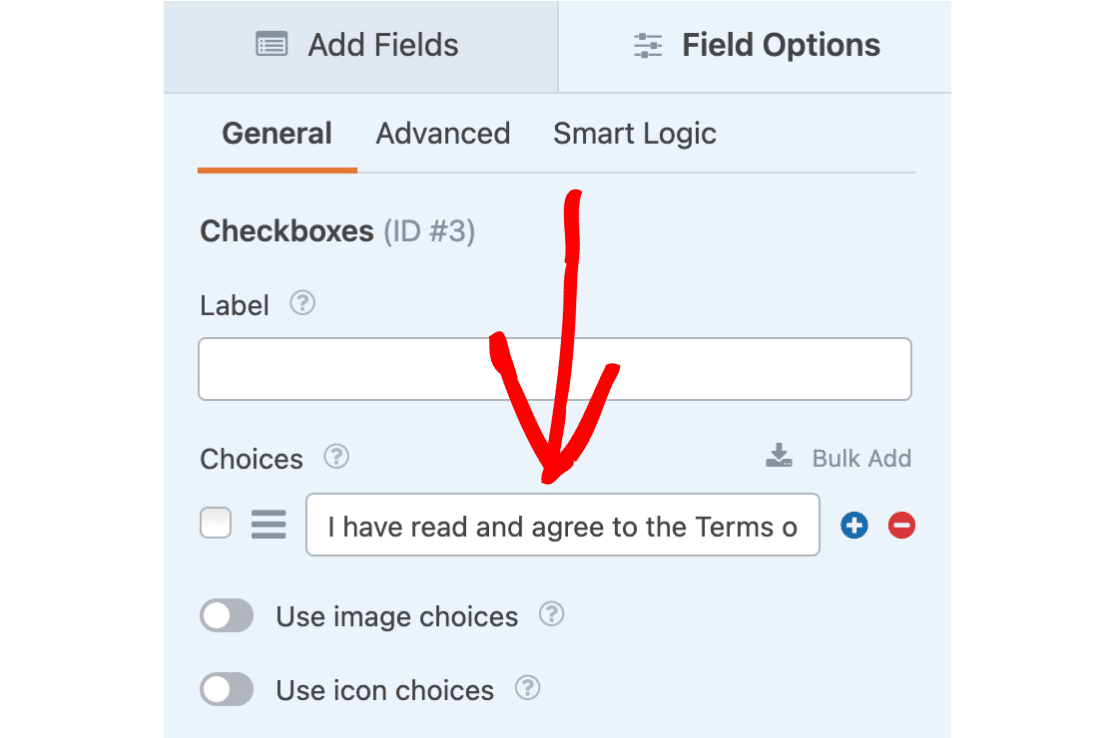
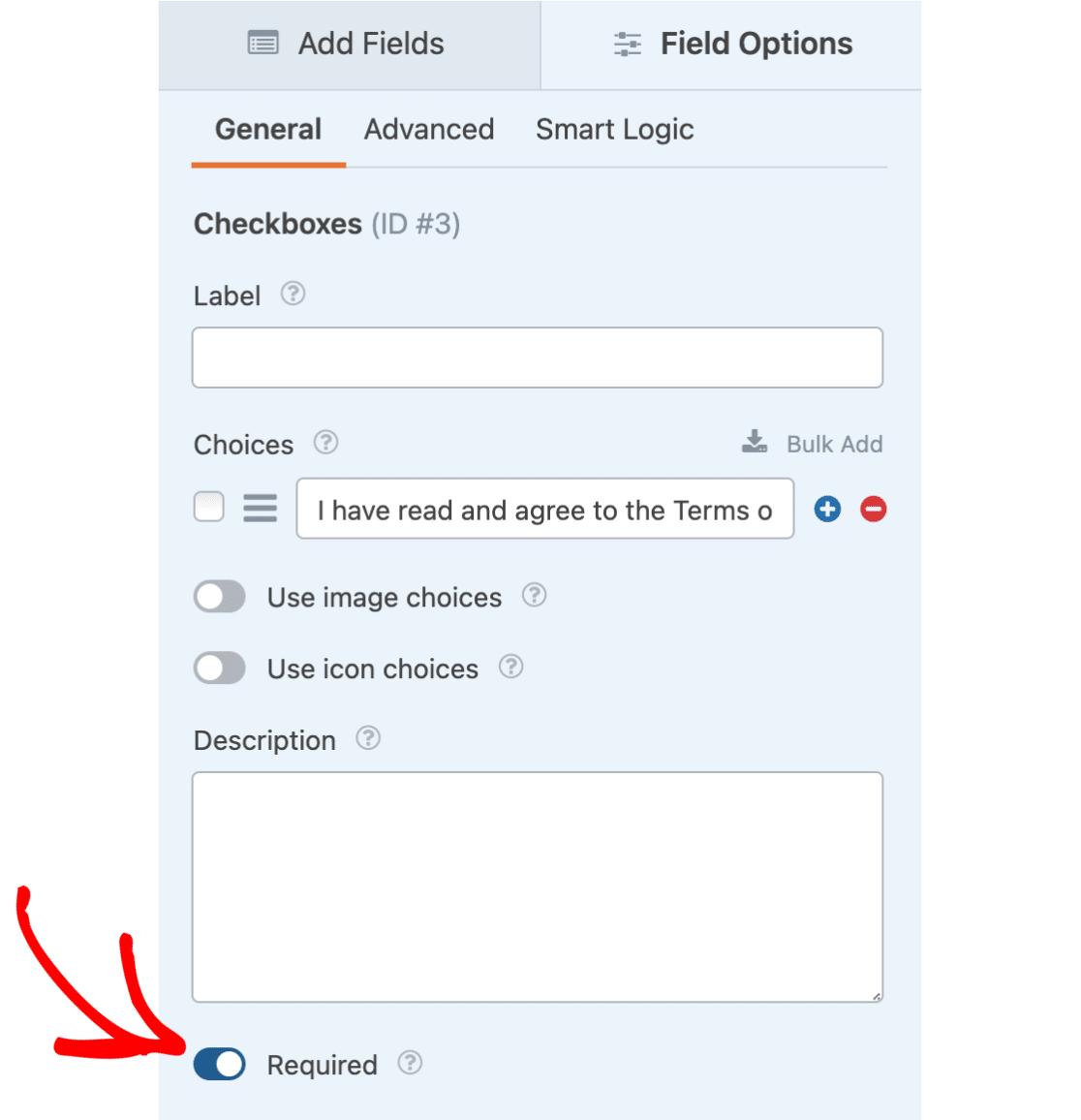
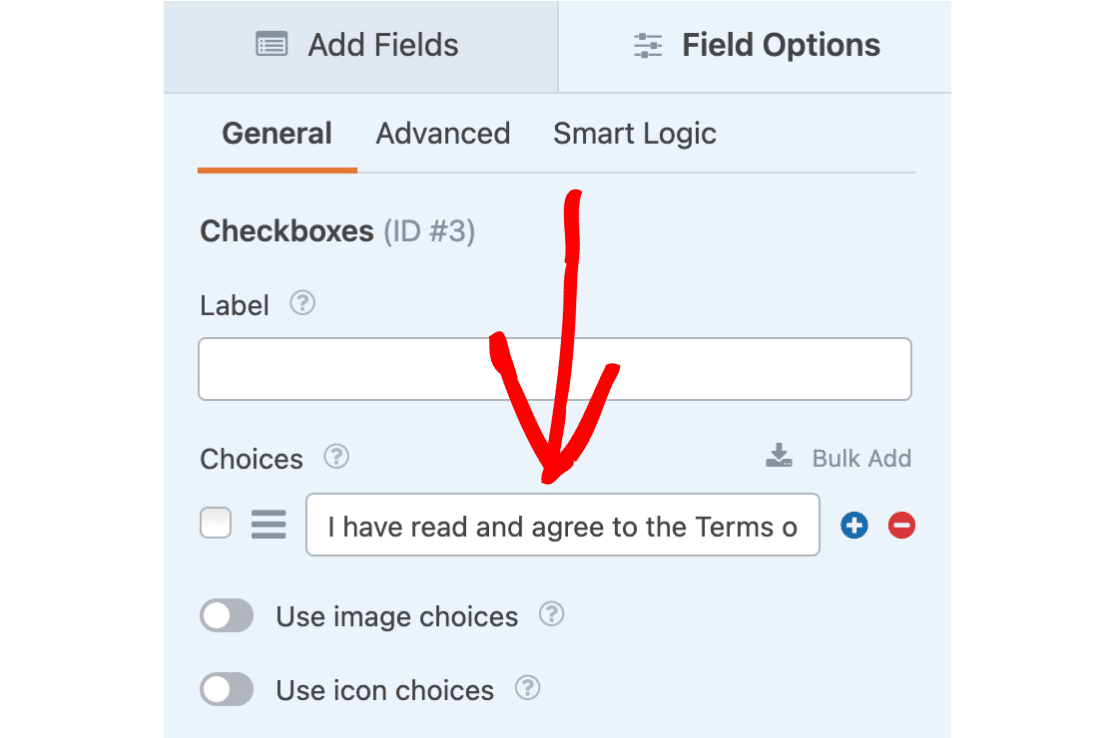
Ensuite, nous voulons ajouter un texte descriptif à notre unique option de case à cocher. Pour cet exemple, nous utiliserons le texte "J'ai lu et j'accepte les conditions d'utilisation".

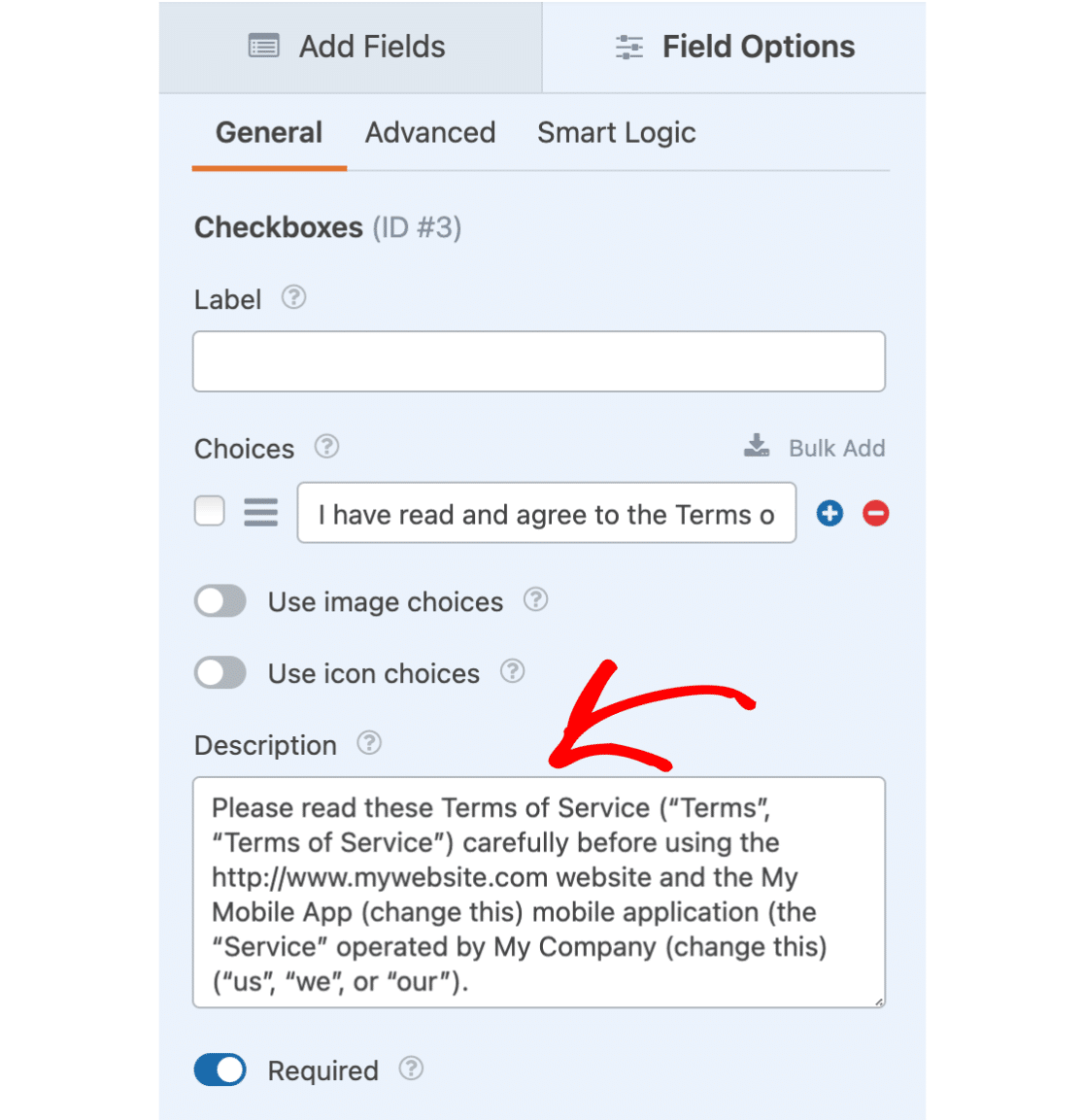
Nous marquerons également ce champ comme étant obligatoire afin de nous assurer que nos utilisateurs doivent cocher cette case avant de continuer.

Ensuite, nous verrons deux façons différentes d'ajouter du texte à vos conditions d'utilisation.
La première option permet de créer un texte qui, lorsqu'on clique dessus, télécharge un document relatif aux conditions d'utilisation. La seconde option vous montrera comment ajouter le texte de vos conditions ou de votre clause de non-responsabilité directement dans le formulaire (sans téléchargement), avec une mise en forme spéciale du texte.
Ajout d'un lien vers un document distinct sur les conditions d'utilisation
Maintenant que nous avons notre case à cocher et notre texte prêts à être utilisés, nous avons besoin d'un document auquel lier notre texte. Sauvegardez et quittez votre formulaire ou ouvrez un nouvel onglet pour accéder à votre tableau de bord WordPress. Cliquez sur Media " Add New pour télécharger votre fichier de conditions d'utilisation dans votre bibliothèque de médias WordPress.
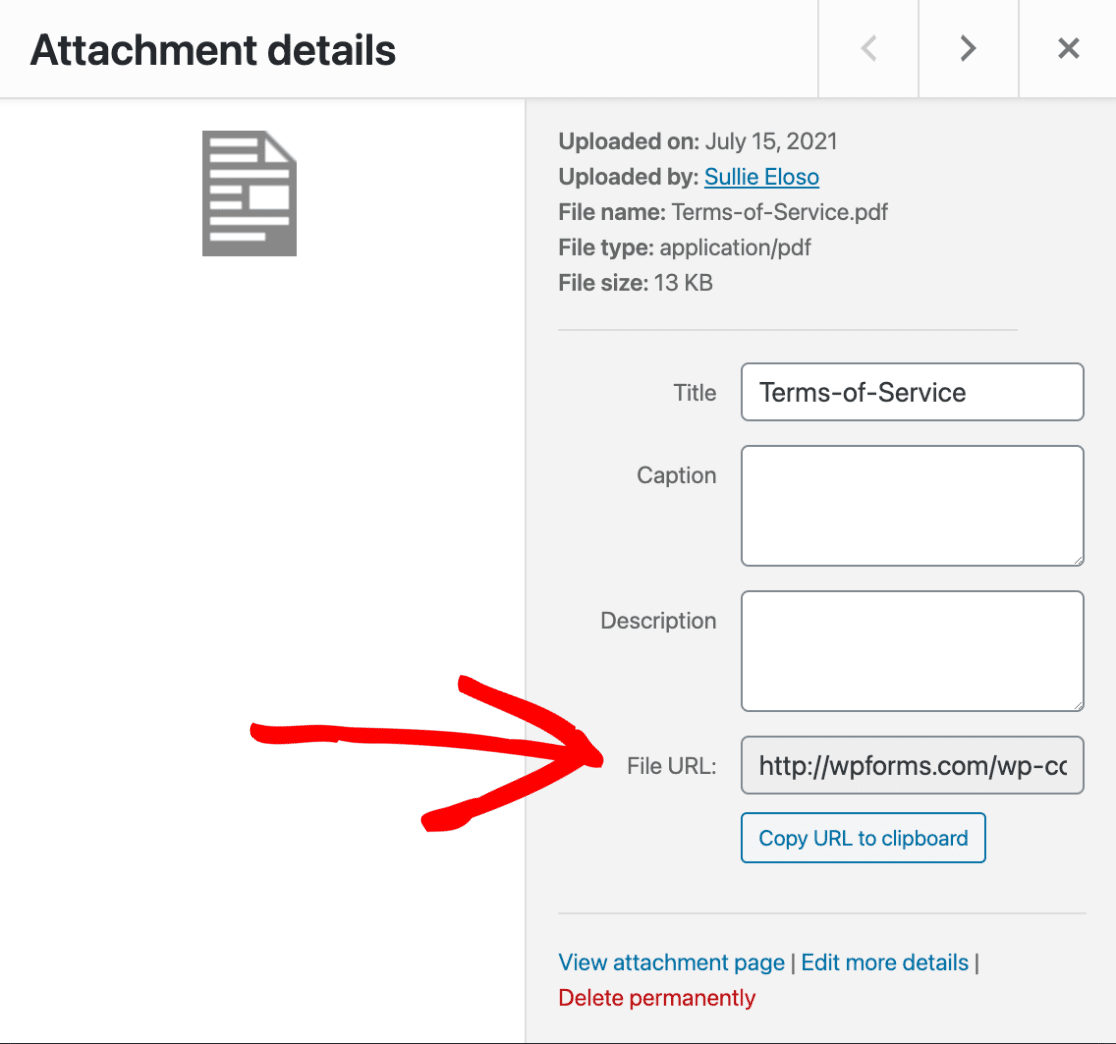
Si vous téléchargez un nouveau document ou si vous cliquez sur un média que vous avez déjà téléchargé, vous verrez un champ pour l'URL de cet élément.

Vous devrez copier cette URL et retourner à votre générateur de formulaires.
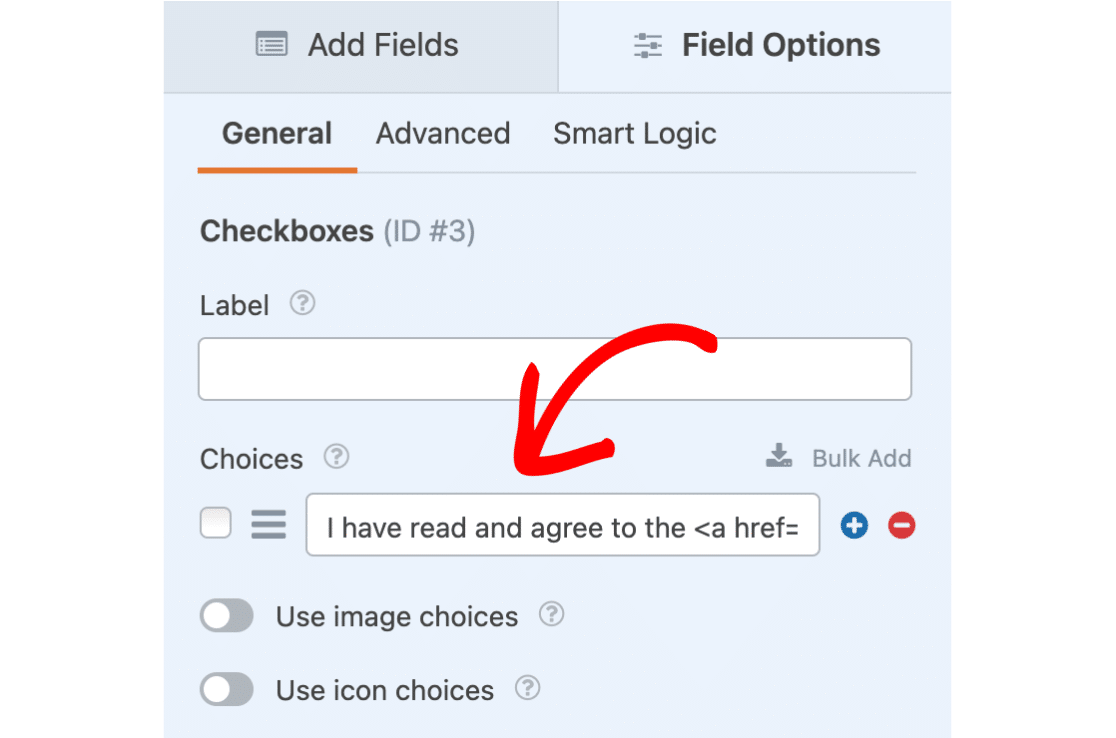
Pour créer un lien vers ce document, vous devrez modifier le texte de vos choix afin d'y inclure un peu de HTML de base. Dans notre exemple, nous ne lierons que les mots "Conditions d'utilisation" :
I have read and agree to the <a href="https://wpforms.com/wp-content/uploads/2024/07/Terms-of-Service.pdf">Terms of Service</a>
Veillez à ajouter ce code HTML directement dans le champ de texte des choix.

La plupart des navigateurs ouvrent par défaut ce lien dans l'onglet où l'utilisateur remplit notre formulaire. Pour forcer l'ouverture de nos conditions d'utilisation dans un nouvel onglet ou une nouvelle fenêtre du navigateur, nous ajouterons target="_blank" à l'intérieur de notre balise a.
Voici à quoi ressemblera notre code HTML final :
I have read and agree to the <a href="https://wpforms.com/wp-content/uploads/2024/07/Terms-of-Service.pdf" target="_blank">Terms of Service</a>
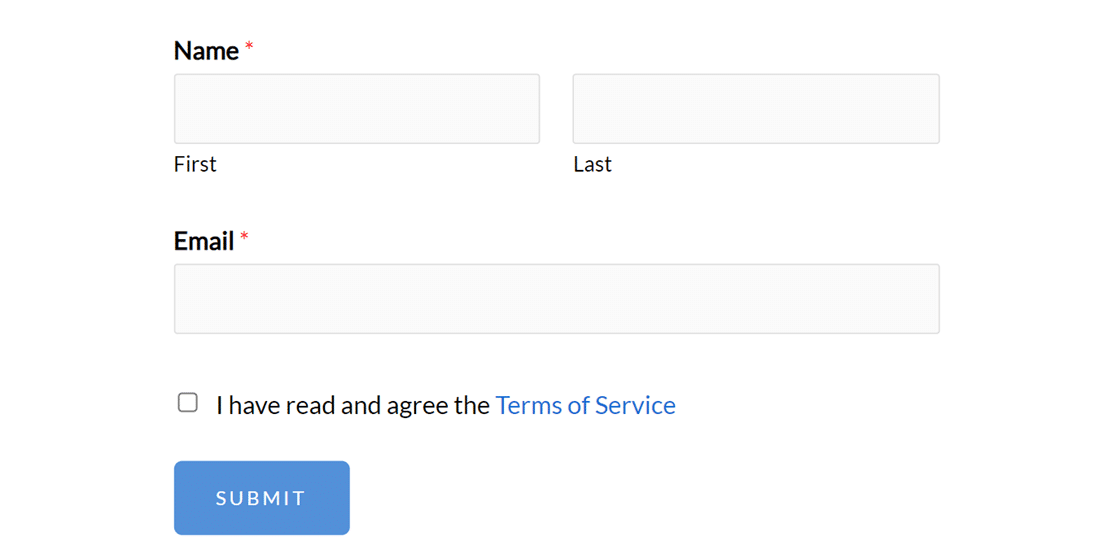
Si vous consultez l'aperçu du formulaire sur le côté droit du constructeur, ou si vous intégrez votre formulaire et le consultez sur le frontend, vous remarquerez que tout texte situé entre les balises HTML sera considéré comme un texte lié.

Voyons maintenant comment ajouter le texte de vos conditions d'utilisation directement dans le formulaire, plutôt que de créer un lien vers un document distinct.
Ajouter le texte des conditions d'utilisation directement à un formulaire
Pour cette option, nous commencerons par modifier le texte de la case à cocher en "J'ai lu et j'accepte les conditions d'utilisation énumérées ci-dessous".

Vous pouvez ensuite ajouter vos conditions ou votre clause de non-responsabilité dans la zone Description. La zone Description accepte aussi bien du texte normal que du HTML.

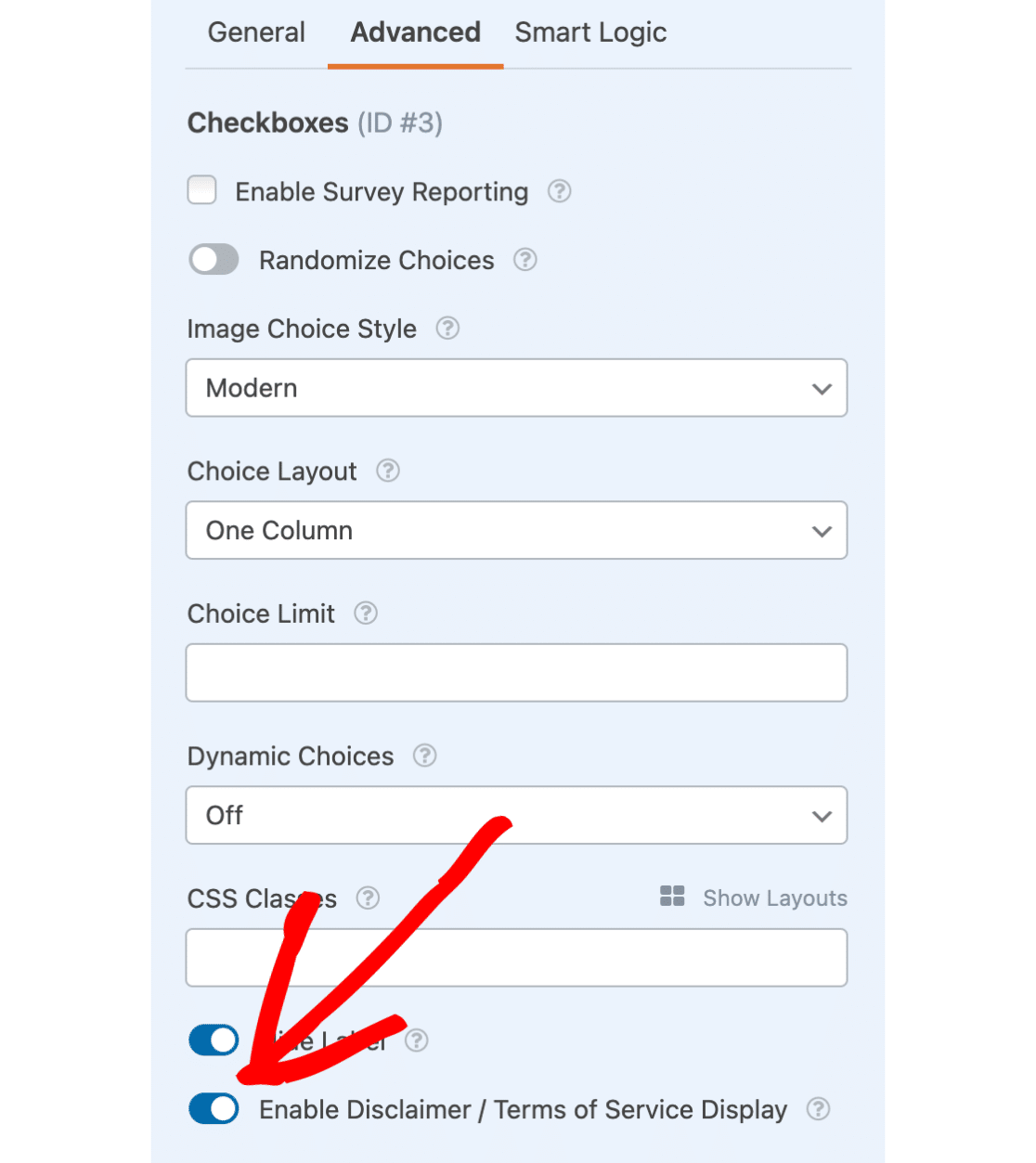
Une fois que le texte de la description est prêt, nous pouvons ajouter un formatage spécial. Pour ce faire, vous devez ouvrir la section Avancé. Vous pouvez ensuite sélectionner l'option intitulée Activer l'affichage de la clause de non-responsabilité / des conditions d'utilisation.

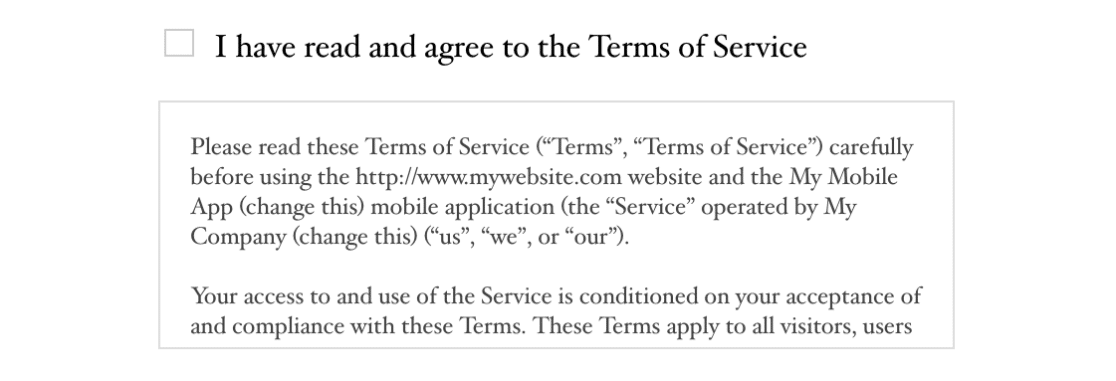
Si cette option est cochée, le texte de la description sera placé dans une boîte spécialement formatée avec une barre de défilement verticale.

Voilà, c'est fait ! Nous espérons que ce tutoriel vous a aidé à exiger des utilisateurs qu'ils acceptent vos conditions de service avant de soumettre un formulaire.
Ensuite, vous souhaitez personnaliser les courriels de notification de votre formulaire ? N'hésitez pas à consulter notre tutoriel sur la mise en place d'emails automatiques pour les formulaires pour tous les détails.

