Resumen de la IA
¿Quiere ver algunos ejemplos de cómo puede usar las etiquetas inteligentes de WPForms? Esta práctica función puede mostrar la entrada de sus formularios en sus notificaciones, confirmaciones, valores por defecto, y mucho más.
En esta guía, compartiremos algunos ejemplos de cómo puede usar Smart Tags en WPForms.
- Envío de notificaciones a la dirección de correo electrónico del administrador de WordPress
- Mostrar entradas de un campo específico
- Visualización de valores procesados con HTML
- Mostrar todos los campos de un formulario
- Ver la página desde la que se envió el formulario
- Ver la fecha de envío del formulario
- Identificación de entradas de un mismo usuario
- Mostrar detalles del autor en sus formularios
- Cómo mostrar los datos de los usuarios registrados en los formularios
- Añadir enlaces de cuentas de usuario a los formularios
- Añadir un enlace de recuperación de contraseña a su formulario
- Visualización de la información de registro del usuario
- Rellenado previo de campos de pago en formularios
Para más información sobre las etiquetas inteligentes y cómo utilizarlas, consulte nuestra guía sobre el uso de etiquetas inteligentes.
Envío de notificaciones a la dirección de correo electrónico del administrador de WordPress
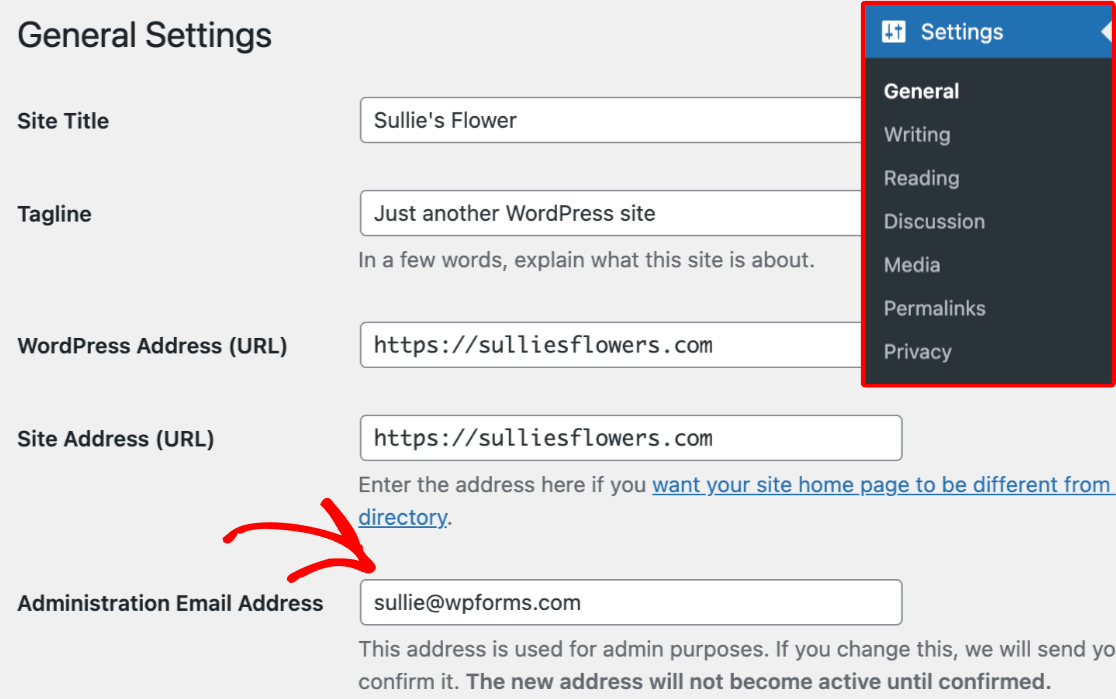
Esta etiqueta inteligente insertará la dirección de correo electrónico del administrador del sitio desde la configuración de WordPress.
Para comprobar el correo electrónico de administración de su sitio, acceda al área de administración de WordPress y vaya a Ajustes " General. En esta página, busque el campo Dirección de correo electrónico de administración.

En la configuración de las notificaciones de formularios, puede añadir esta etiqueta inteligente a los campos Enviar a dirección de correo electrónico, De correo electrónico o Responder a dirección de correo electrónico, en lugar de escribir la dirección de correo electrónico del administrador del sitio.

Mostrar entradas de un campo específico
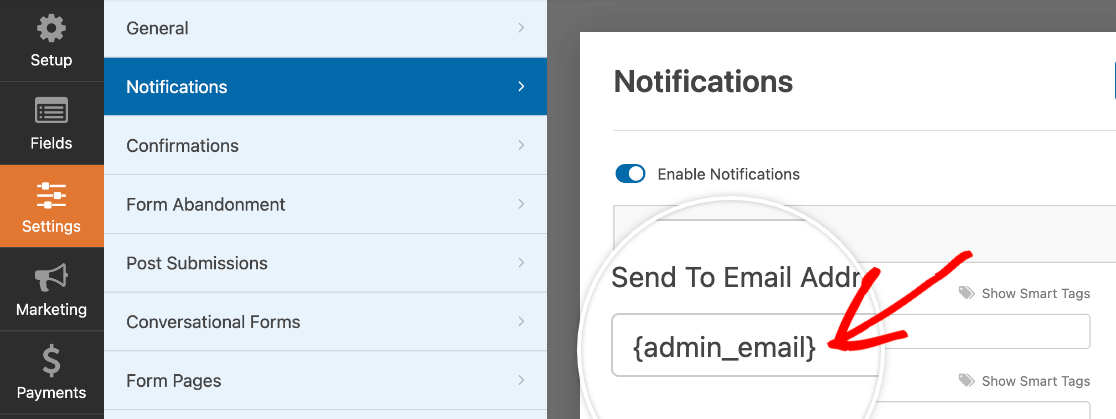
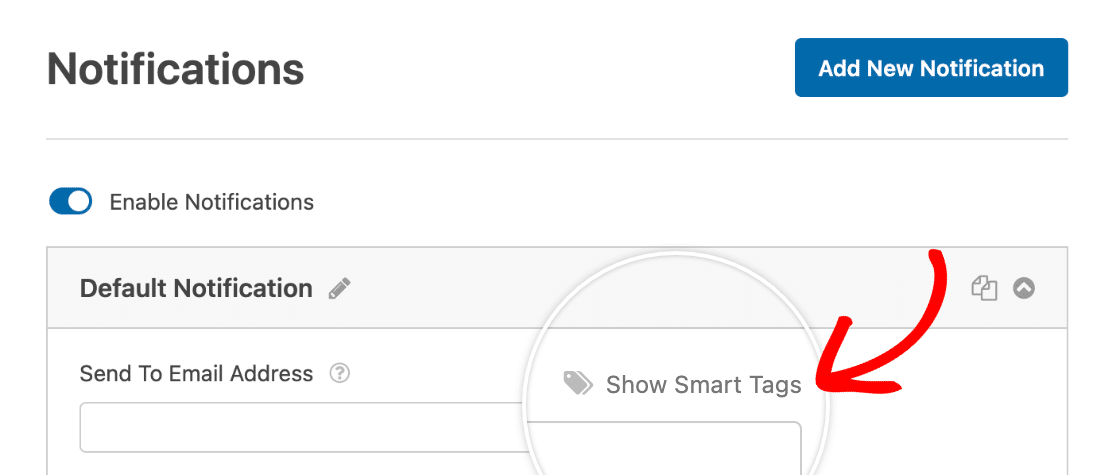
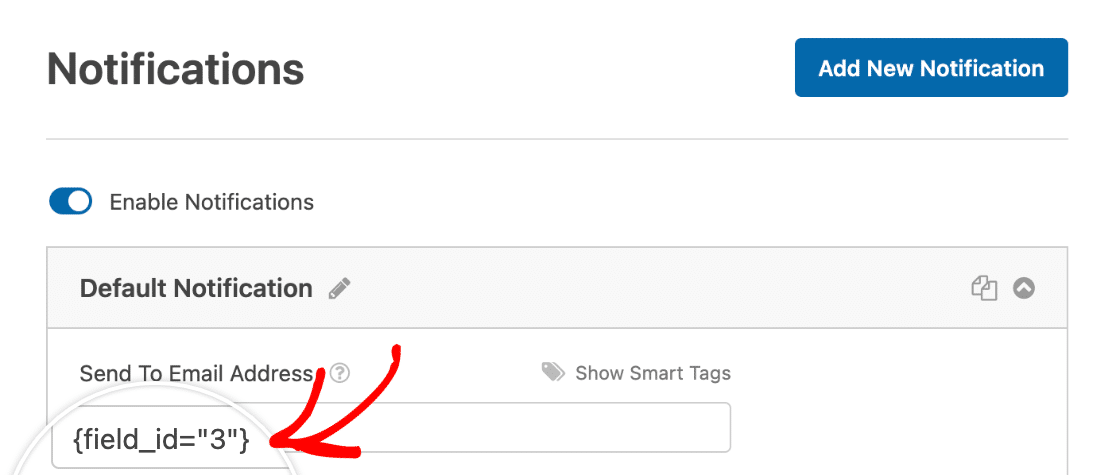
En {field_id} Smart Tag extrae el valor que un usuario ha añadido o seleccionado de un campo específico en su formulario. Se puede encontrar en la configuración de notificaciones en el constructor de formularios al hacer clic en Mostrar etiquetas inteligentes.

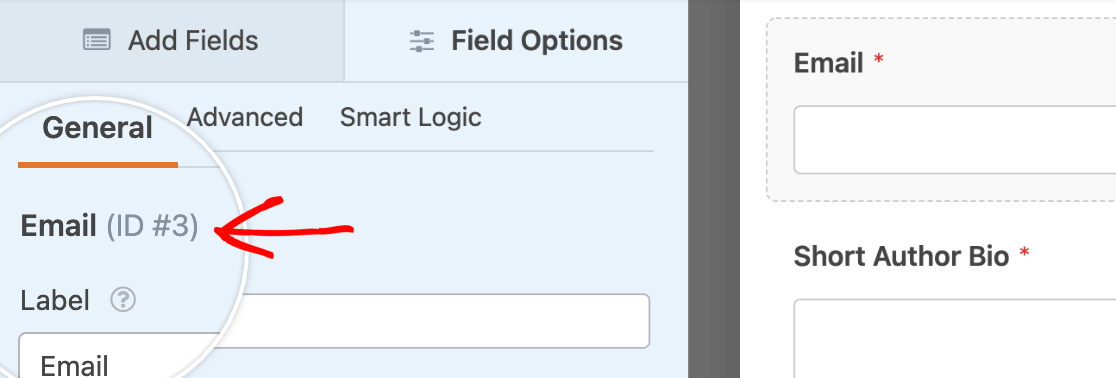
Si desea crear manualmente una etiqueta inteligente específica para un campo, puede sustituir # con el ID de un campo específico. Por ejemplo, un campo con el ID #3 utilizará la etiqueta inteligente {field_id="3"}.
En el constructor de formularios, puede hacer clic en un campo en el área de vista previa del formulario para ver su ID de campo en el panel Opciones de campo.

Puede utilizar una etiqueta inteligente específica de campo si desea incluir información enviada por el usuario en sus notificaciones. Por ejemplo, puede añadir una etiqueta inteligente para el campo Correo electrónico en el campo Enviar a dirección de correo electrónico de la notificación.

Visualización de valores procesados con HTML
En {field_html_id} Smart Tag extraerá el valor procesado en HTML de un campo específico de su formulario. De este modo, el valor conservará sus etiquetas HTML cuando se envíe por correo electrónico, lo que te permitirá incrustar etiquetas de campo, firmas, opciones de imagen y mucho más directamente en tus correos electrónicos de notificación.
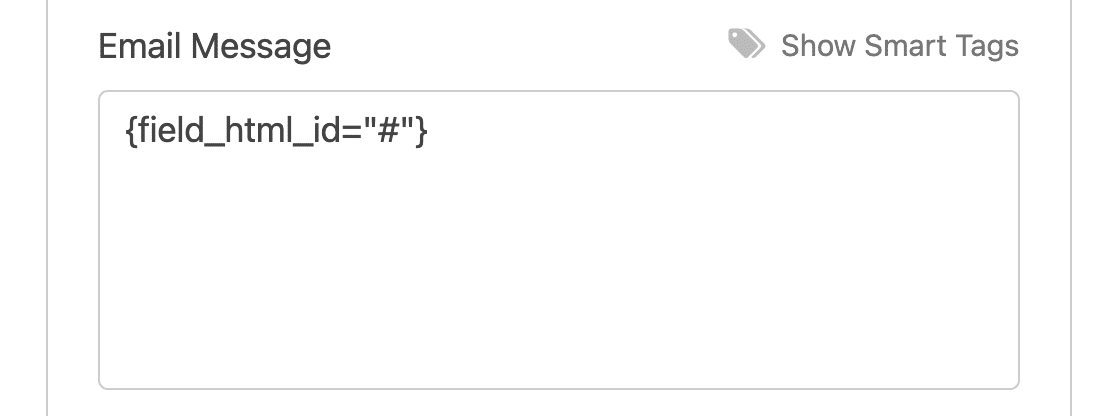
Puede añadir esta etiqueta inteligente directamente al campo Mensaje de correo electrónico en la configuración de sus notificaciones.

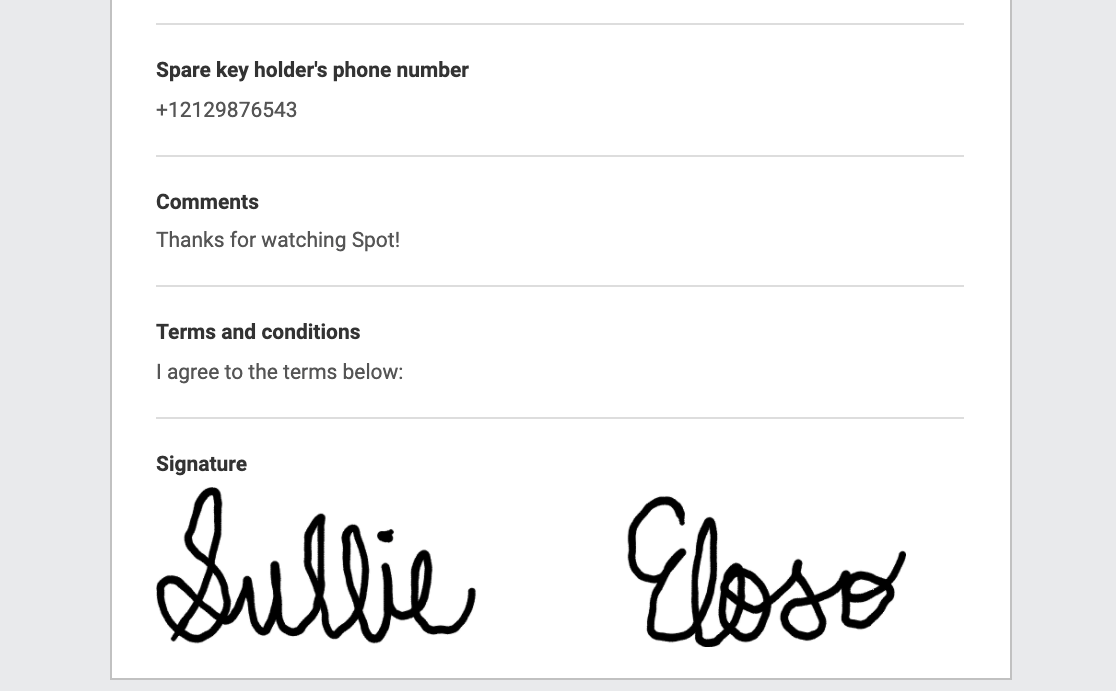
A modo de ejemplo, veamos cómo funciona con el campo Firma.
Nota: Asegúrese de sustituir # por el número de ID del campo Firma de su propio formulario.
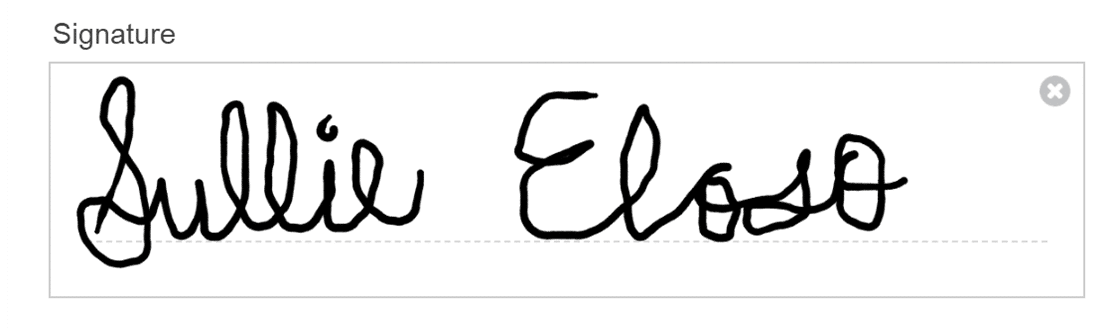
En el frontend de su sitio, los usuarios pueden dibujar sus firmas en el campo Firma:

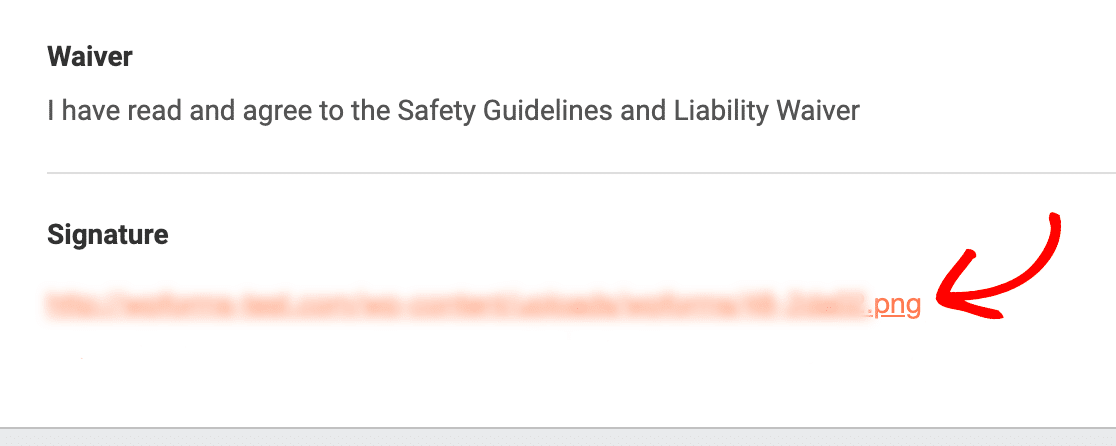
Si utiliza el {field_id="#"} Smart Tag, este campo aparecerá en sus correos electrónicos de notificación de formulario como un enlace, en el que tendrá que hacer clic para ver la firma.

Sin embargo, utilizando el {field_html_id} Smart Tag, puedes incrustar la firma directamente en tu correo electrónico de notificación.

A continuación encontrará una lista de todos los campos que puede modificar con la función {field_html_id} Etiqueta inteligente:
- Firma: Incrusta directamente una imagen de la firma en los correos electrónicos de notificación.
- Deslizador numérico: Formatea la entrada numérica en su correo electrónico de notificación como "Valor seleccionado: [X] (0 min / 10 max)".
- Carga de archivos: Muestra las rutas de los archivos subidos por nombre de archivo, en lugar de mostrar el enlace completo de WordPress.
- Valoración: Muestra la clasificación por estrellas y una representación numérica de la clasificación en el cuerpo del correo electrónico.
- Opciones de imagen: Muestra la imagen seleccionada para los campos que admiten opciones de imagen.
Mostrar todos los campos de un formulario
Esta etiqueta inteligente muestra toda la información enviada desde los campos del formulario en los correos electrónicos de notificación.
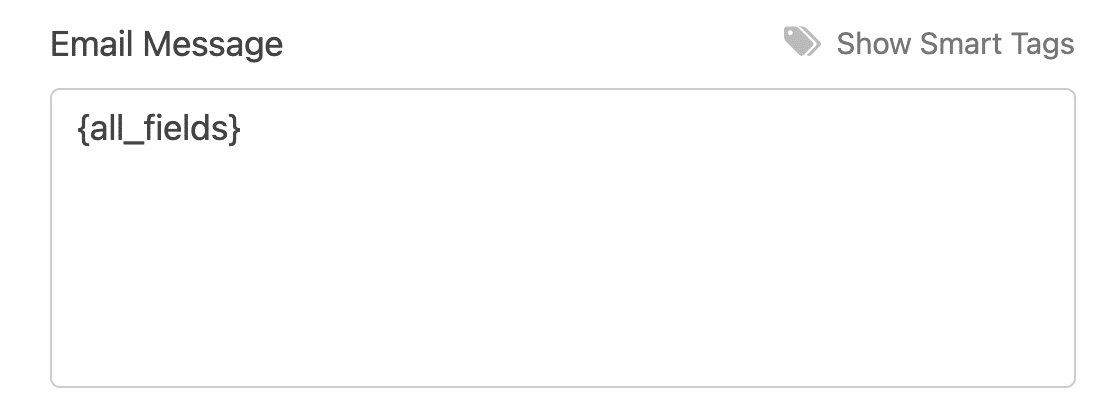
Por defecto, la configuración de las notificaciones de formularios incluye esta etiqueta inteligente en el campo Mensaje de correo electrónico para mostrar el contenido de la entrada cuando se envía el correo electrónico de notificación.

Nota: Los campos Salto de página, Divisor de sección y HTML no se incluyen en los campos {all_fields} Etiqueta inteligente por defecto. Para incluirlas en la {all_fields} Smart Tag y mostrarlos en sus notificaciones, tendrá que añadir un fragmento de código personalizado.
Si desea proporcionar más información al usuario, puede añadir detalles encima o debajo de la Smart Tag. También puede eliminar la etiqueta inteligente para que el contenido de la entrada no se incluya en la notificación por correo electrónico.
Si desea ver cómo se envía un correo electrónico de notificación con la función {all_fields} Smart Tag, consulte nuestra guía sobre configuración de los correos electrónicos de notificación.
Ver la página desde la que se envió el formulario
En {page_title}, {page_url}y {page_id} Las etiquetas inteligentes muestran el título, la URL o el ID de la página en la que está incrustado el formulario. Es más útil cuando has incrustado el mismo formulario en más de una página.
Si añade una de estas etiquetas inteligentes a la línea de asunto o al mensaje de correo electrónico en la configuración de las notificaciones, podrá ver exactamente en qué página estaba el usuario cuando envió el formulario.
Ver la fecha de envío del formulario
En {date format="m/d/Y"} Smart Tag le indicará la fecha de envío de un formulario. Esto puede resultarle útil para llevar un registro, sobre todo si desea volver a enviar una notificación algún tiempo después del envío, o si la fecha de envío es especialmente importante.
Puedes añadirlo al campo Mensaje de correo electrónico de la configuración de tus notificaciones.
Nota: Si su sitio utiliza almacenamiento en caché, los valores de fecha y hora que se extraen de esta etiqueta inteligente serán la fecha en que la página se almacenó en caché por última vez (normalmente en las 12-24 horas anteriores). Por lo tanto, si utiliza esta etiqueta inteligente para realizar un seguimiento de la fecha y hora de los envíos de formularios, es posible que este valor no coincida con la fecha de entrada real.
Para asegurarse de que se extrae la información de fecha correcta de la entrada al utilizar el almacenamiento en caché, utilice la opción {entry_date} Etiqueta inteligente.
Si desea incluir también una marca de tiempo, puede cambiar la opción {date format="m/d/Y"} Etiqueta inteligente con el siguiente formato: {date format="m/d/Y h:i:s A"}.
Nota: Si desea utilizar parámetros PHP alternativos, consulte nuestra guía para desarrolladores sobre el uso de formatos PHP de fecha y hora en WPForms.
Para personalizar el formato de la etiqueta inteligente de fecha en sus formularios, consulte nuestra documentación para desarrolladores.
Identificación de entradas de un mismo usuario
Con el {unique_value} Smart Tag, puede añadir identificadores únicos a cada entrada de formulario. Es útil para identificar entradas de formulario individuales del mismo usuario o dirección de correo electrónico. También puedes mostrar su salida en el frontend y en las notificaciones de formularios.
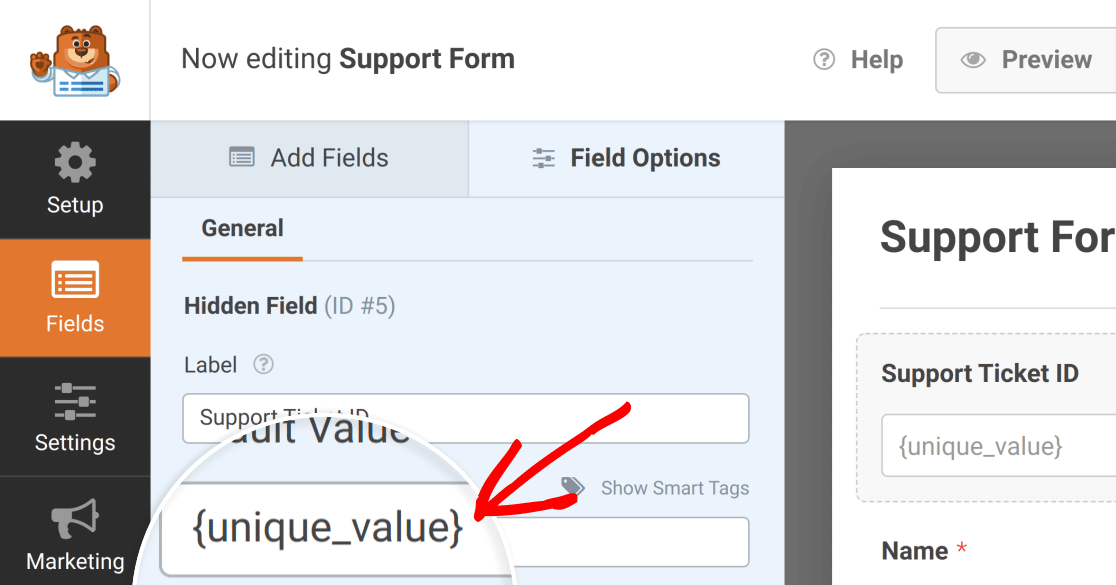
Para incluir el {unique_value} Smart Tag en sus formularios, le recomendamos que utilice una etiqueta Campo oculto o HTML campo.

Utilizando un Campo ocultopuede marcar cada entrada con un identificador único que sólo sea visible desde dentro de su Entradas WPForms. Con un HTML puede mostrar la salida del {unique_value} Etiqueta inteligente en el frontend de sus formularios.
Nota: Para obtener más información sobre los campos ocultos, asegúrese de revisar nuestro tutorial sobre el uso de campos ocultos con WPForms.
Si desea utilizar esta etiqueta inteligente en el frontend, consulte nuestro tutorial sobre el uso de campos HTML.
Mostrar detalles del autor en sus formularios
Las siguientes etiquetas inteligentes le permiten obtener detalles sobre los autores en su sitio de WordPress:
{author_id}: Revela el número de identificación del autor de la página o entrada en la que está incrustado un formulario.{author_display}: Revela el nombre del autor de la entrada o página en la que está incrustado el formulario.{author_email}: Inserta la dirección de correo electrónico del autor de la página donde está incrustado el formulario.
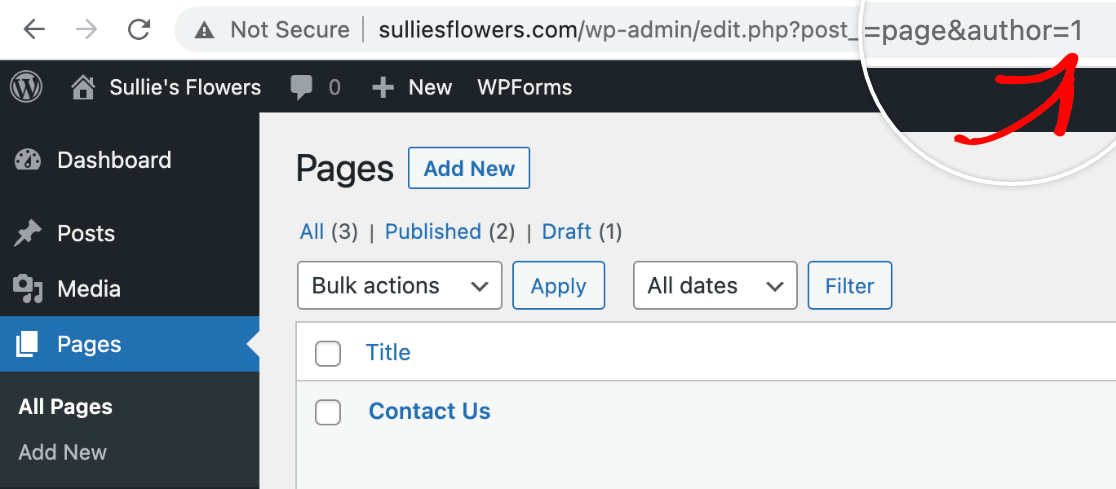
Puedes encontrar el ID de un autor haciendo clic en su nombre en las secciones Entradas o Páginas de tu área de administración de WordPress y mirando la barra de direcciones del navegador. En este ejemplo, el autor tiene un ID de 1.

En {author_id} Smart Tag puede ser útil si desea un registro rápido del autor de una entrada o página incluida en el archivo Mensaje de correo electrónico de una notificación.
En {author_email} es útil si quieres que el autor de la página reciba una notificación cuando un usuario envíe el formulario. Puede añadirlo como el campo Enviar a dirección de correo electrónico para que la notificación lo consiga sin tener que configurar un nuevo notificación condicional para cada autor.
Cómo mostrar los datos de los usuarios registrados en los formularios
Las etiquetas inteligentes de gestión de usuarios son algunas de las más útiles para los sitios impulsados por la comunidad, como foros o sitios de membresía que requieren que los usuarios creen cuentas.
Por ejemplo, el {user_display} Smart Tag insertará el nombre para mostrar del usuario.
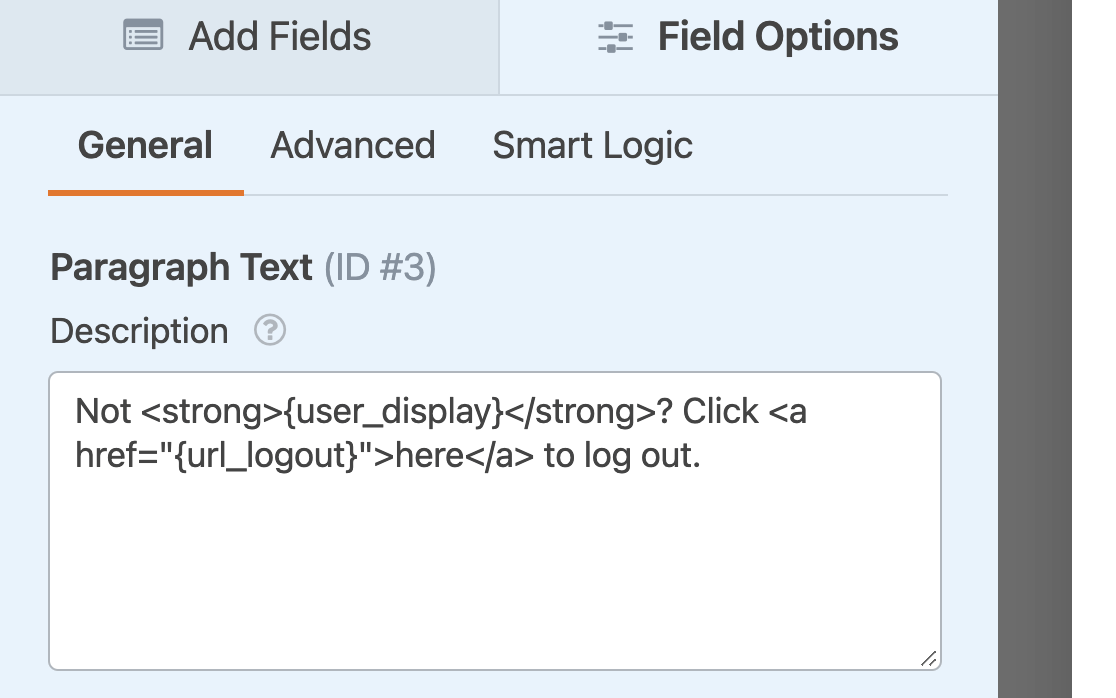
Puede añadir esta etiqueta inteligente a la descripción de un campo para mostrar el nombre para mostrar del usuario actual para que puedan comprobar que están utilizando la cuenta correcta.

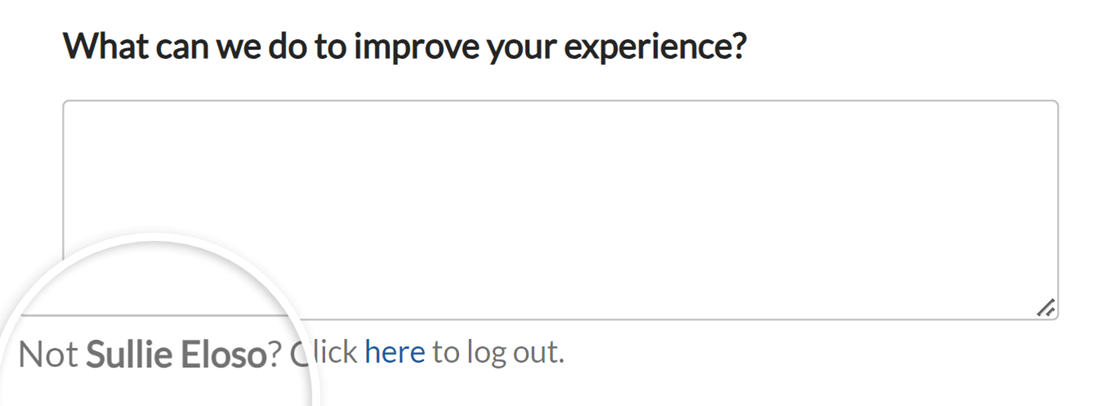
He aquí un ejemplo de cómo podría verse en el frontend:

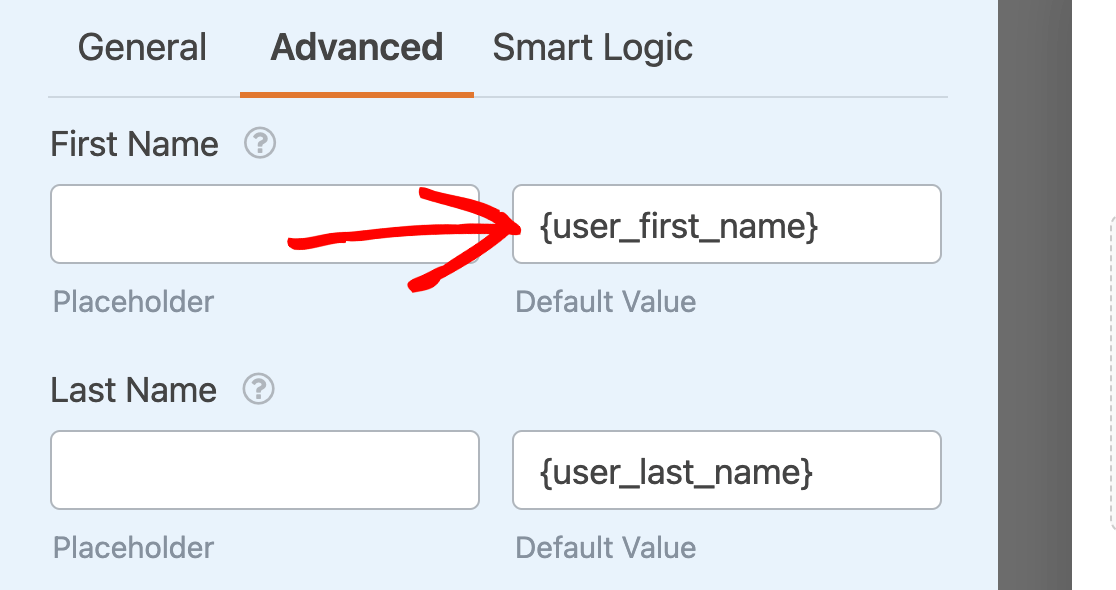
También puede añadir los nombres y las direcciones de correo electrónico de los usuarios como valores por defecto para autorellenar los campos Nombre y Correo electrónico mediante la opción {user_full_name}, {user_first_name}, {user_last_name}y {user_email} Etiquetas inteligentes. Sólo tiene que introducir la etiqueta inteligente adecuada en el campo Valor por defecto en las Opciones de campo avanzadas.

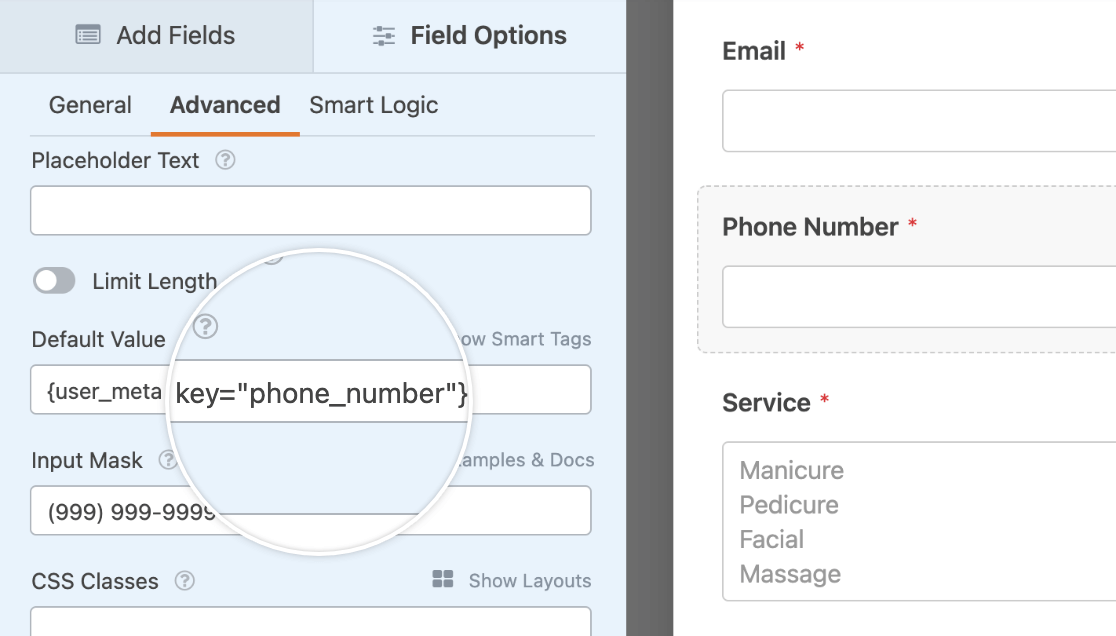
En {user_meta} Smart Tag se puede utilizar para extraer metadatos de usuario personalizados de su sitio. Puedes extraer cualquier dato de un perfil de usuario siempre que conozcas la meta clave.

Puede leer nuestra guía sobre la configuración de meta campos de usuario personalizados para obtener más detalles e instrucciones paso a paso.
Añadir enlaces de cuentas de usuario a los formularios
Puede añadir enlaces en sus formularios para que los usuarios inicien sesión, cierren sesión o se registren en una nueva cuenta utilizando las siguientes etiquetas inteligentes:
{url_login}{url_logout}{url_register}
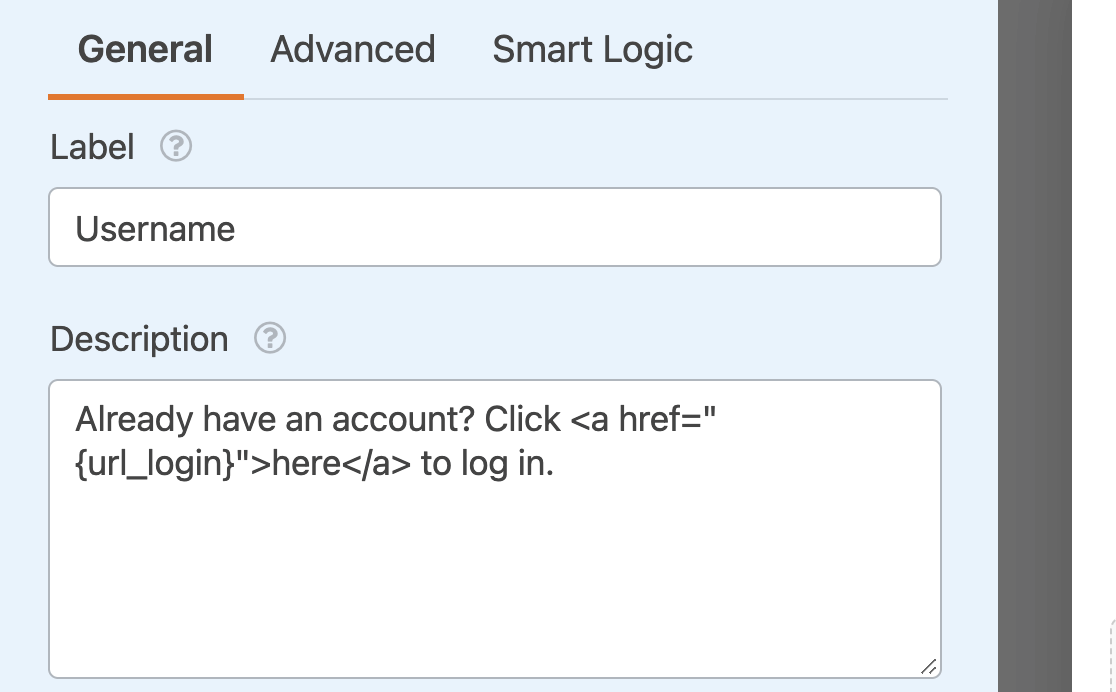
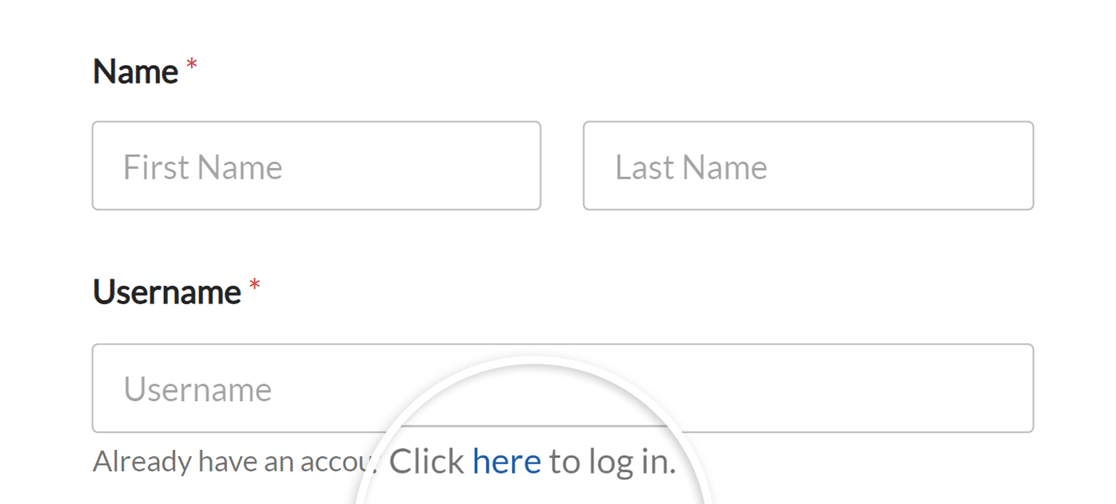
Estas etiquetas inteligentes pueden ser útiles para formularios personalizados de inicio de sesión y registro. Por ejemplo, podrías añadirlas en la descripción del campo Nombre de usuario de tu formulario de inicio de sesión para que los usuarios con cuentas existentes puedan iniciar sesión fácilmente.

He aquí un ejemplo de cómo podría verse en el frontend:

Añadir un enlace de recuperación de contraseña a su formulario
En {url_lost_password} Smart Tag inserta el enlace de contraseña perdida para su sitio.
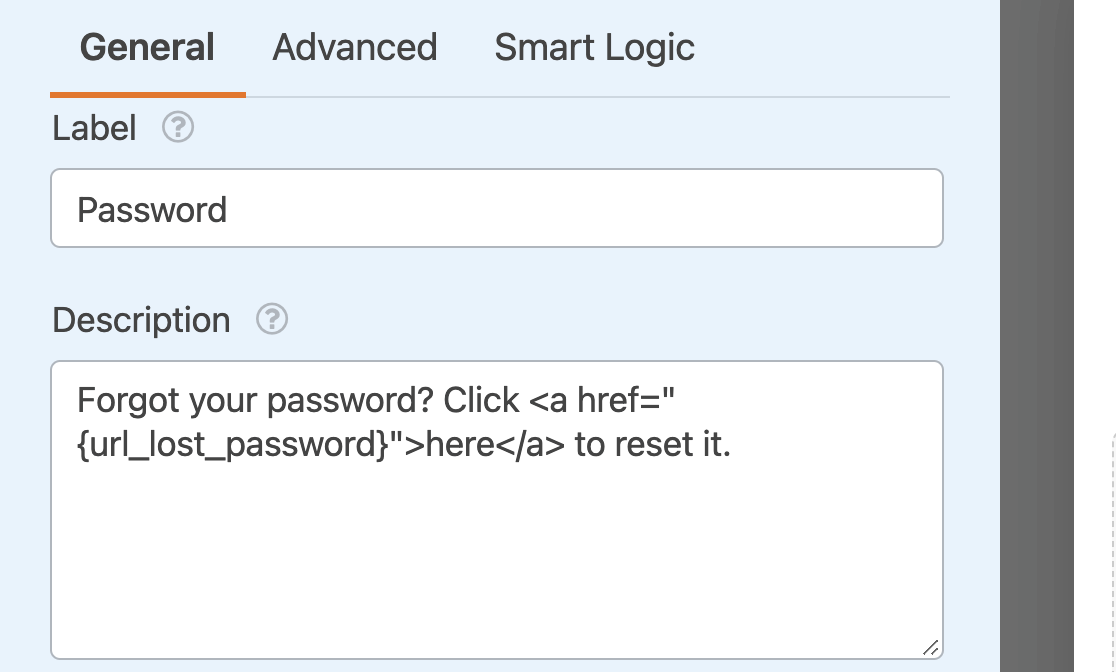
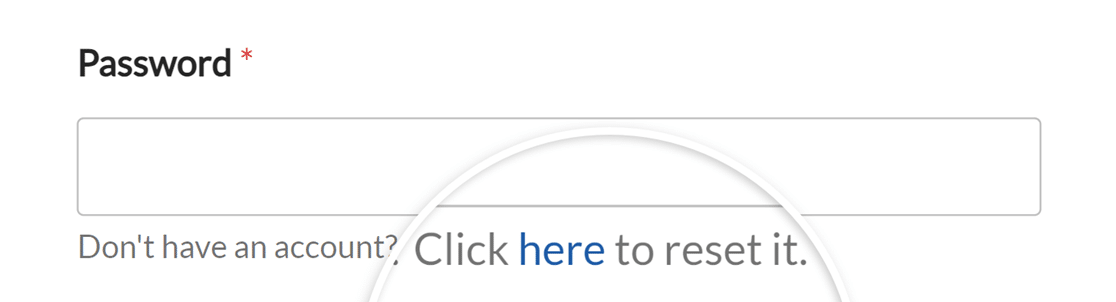
Cuando un usuario olvida su contraseña, esta etiqueta inteligente proporciona la dirección a la que debe ir para restablecerla. Si tiene un formulario de inicio de sesión creado con WPForms, puede considerar incluir un enlace de restablecimiento en el área de descripción del campo Contraseña.

He aquí un ejemplo de cómo podría verse en el frontend:

Nota: ¿Te interesa crear etiquetas inteligentes de usuario personalizadas que puedan extraer información directamente de los perfiles de usuario de WordPress? Para obtener instrucciones detalladas sobre esta configuración, incluida la adición de datos de usuario únicos como apodos, roles de usuario y biografías, consulte nuestra documentación para desarrolladores sobre cómo crear más etiquetas inteligentes de usuario.
Visualización de la información de registro del usuario
Las siguientes etiquetas inteligentes funcionan con nuestro complemento de registro de usuarios. Extraen datos útiles para incluirlos en correos electrónicos automatizados para la activación de usuarios, restablecimiento de contraseñas, etc:
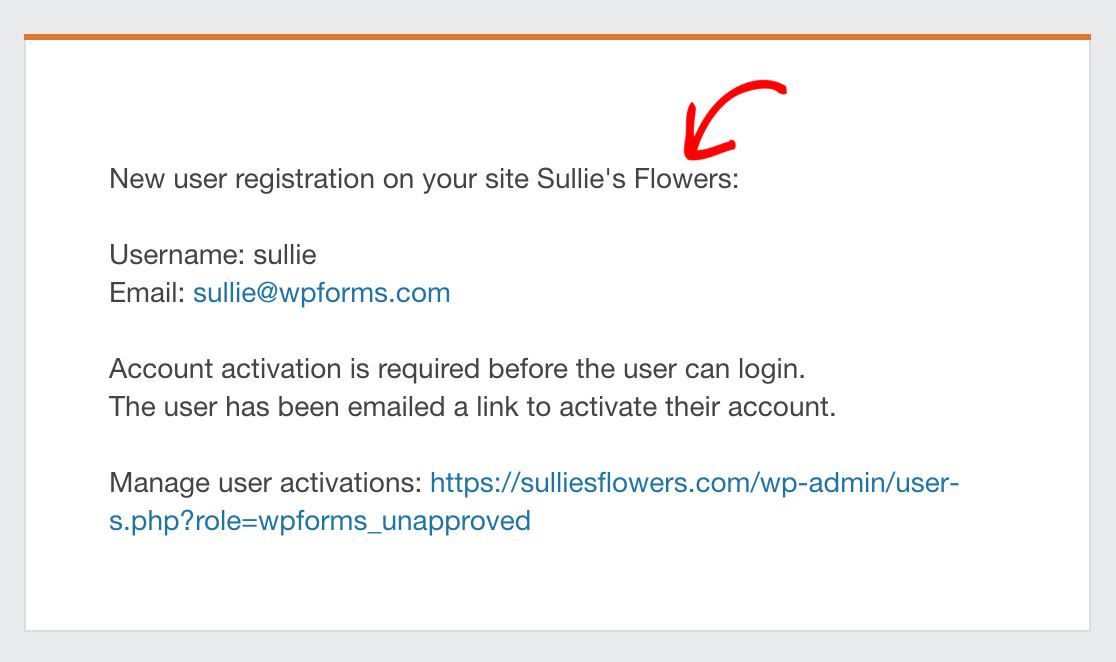
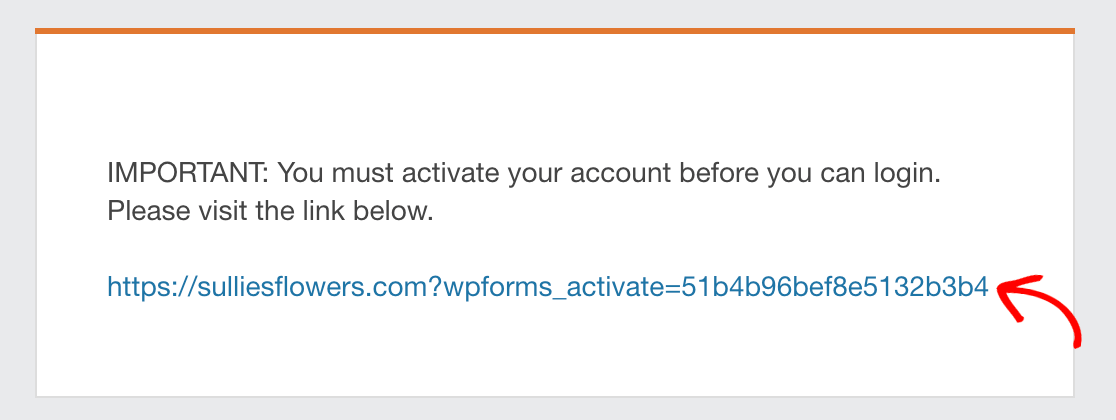
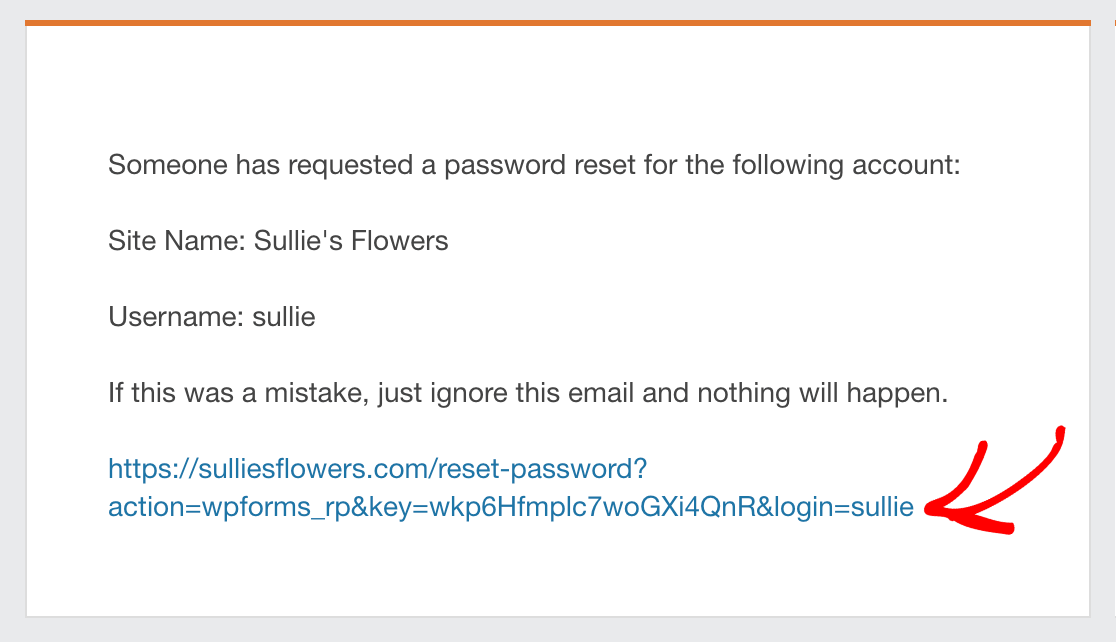
{site_name}: Inserta el nombre de tu sitio tal y como aparece en la configuración de WordPress.{user_registration_login}: Inserta el nombre de usuario del nuevo usuario que se ha creado.{user_registration_email}: Añade la dirección de correo electrónico del nuevo usuario a los correos electrónicos de notificación enviados por el complemento Registro de usuarios.{user_registration_password}: Inserta la contraseña del nuevo usuario registrado.{url_manage_activations}: Inserta un enlace a la pantalla de administración donde puede aprobar y activar manualmente nuevas cuentas de usuario en su sitio.{url_user_activation}: Añade un enlace en el que los usuarios pueden hacer clic para activar sus nuevas cuentas.{user_registration_password_reset}: Inserta un enlace para restablecer la contraseña.
Nota: Estas etiquetas inteligentes sólo funcionan en los correos electrónicos generados por el complemento Registro de usuarios. No extraerán datos en otras partes de sus formularios, como los correos electrónicos de notificación habituales o los valores predeterminados.
En este ejemplo, puede ver el nombre del sitio en la parte superior del mensaje. El mensaje también incluye el {user_registration_login}, {user_registration_email}y {url_manage_activations} Etiquetas inteligentes.

Este correo electrónico utiliza el {url_user_activation} Etiqueta inteligente para permitir a los usuarios activar sus nuevas cuentas por correo electrónico.

Y este correo electrónico muestra el enlace que se inserta cuando se utiliza el botón {user_registration_password_reset} Etiqueta inteligente.

Rellenado previo de campos de pago en formularios
Cuando trabaje con campos de pago (como Elementos de Casilla, Elementos Múltiples o Elementos Desplegables), puede utilizar un formato especial de Etiqueta Inteligente para rellenar previamente los valores de un formulario a otro:
{field_id="#|value_choice"}
Por ejemplo, si tiene un campo de pago con ID 4, utilizaría: {field_id="4|value_choice"}
Ya está. Ahora ya conoce algunas de las formas en que puede utilizar las etiquetas inteligentes en sus formularios.
A continuación, ¿quieres recopilar datos de usuario ocultos de tus formularios? Aprende a recopilar direcciones IP, datos de ubicación y mucho más utilizando etiquetas inteligentes en nuestra guía para desbloquear datos ocultos de los usuarios.
