Resumen de la IA
¿Le gustaría proporcionar más información a sus usuarios mientras completan sus formularios de WordPress? Los usuarios pueden comprender mejor los requisitos del formulario con instrucciones adicionales, lo que aumenta las probabilidades de que completen el formulario correctamente.
Este tutorial le mostrará diferentes maneras de agregar texto extra y descripciones a sus formularios con WPForms.
- Añadir un nombre y una descripción de formulario
- Añadir una etiqueta de campo, una descripción y un texto de marcador de posición
- Utilización de un campo HTML
- Uso del campo de contenido
- Añadir un divisor de sección
- Añadir un título de página de formulario (para formularios multipágina)
- Preguntas frecuentes
Antes de probar las opciones a continuación, asegúrese de que WPForms esté instalado y activado en su sitio WordPress. A continuación, cree un nuevo formulario o edite uno existente.
Añadir un nombre y una descripción de formulario
El nombre y la descripción de un formulario permiten a los usuarios obtener una visión general del formulario de un vistazo.
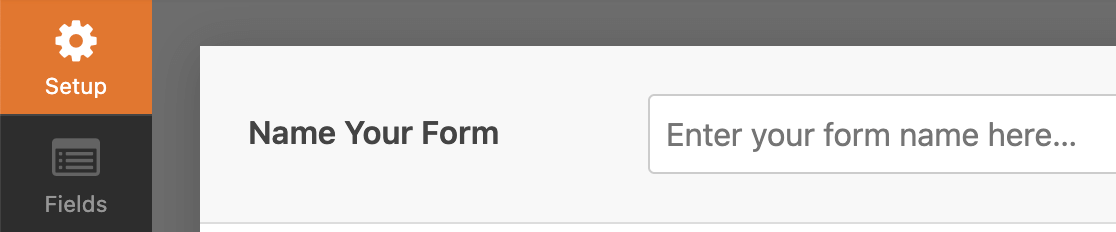
En la página de configuración del generador de formularios, puede añadir o editar el título del formulario en el campo Nombre del formulario.

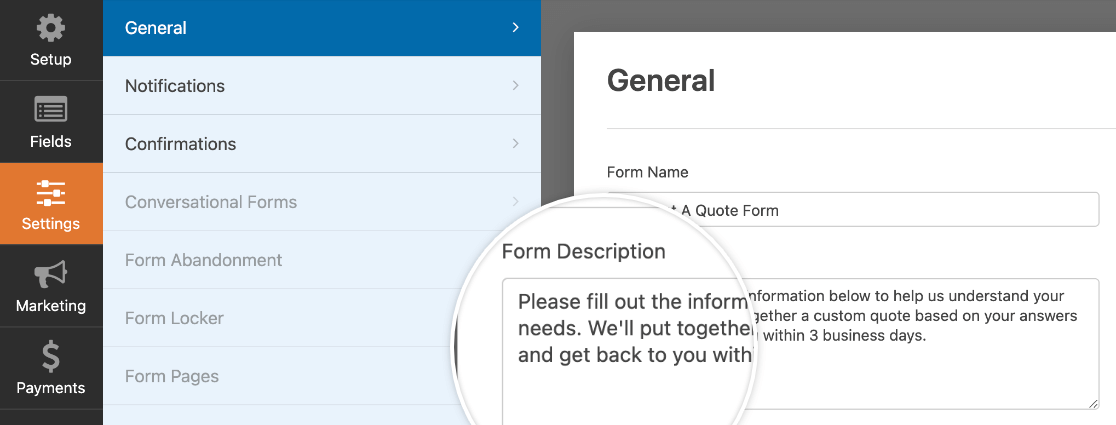
La descripción del formulario le permite proporcionar más información a los usuarios. Para añadir una descripción a su formulario, vaya a Configuración " General y edite el campo Descripción del formulario.

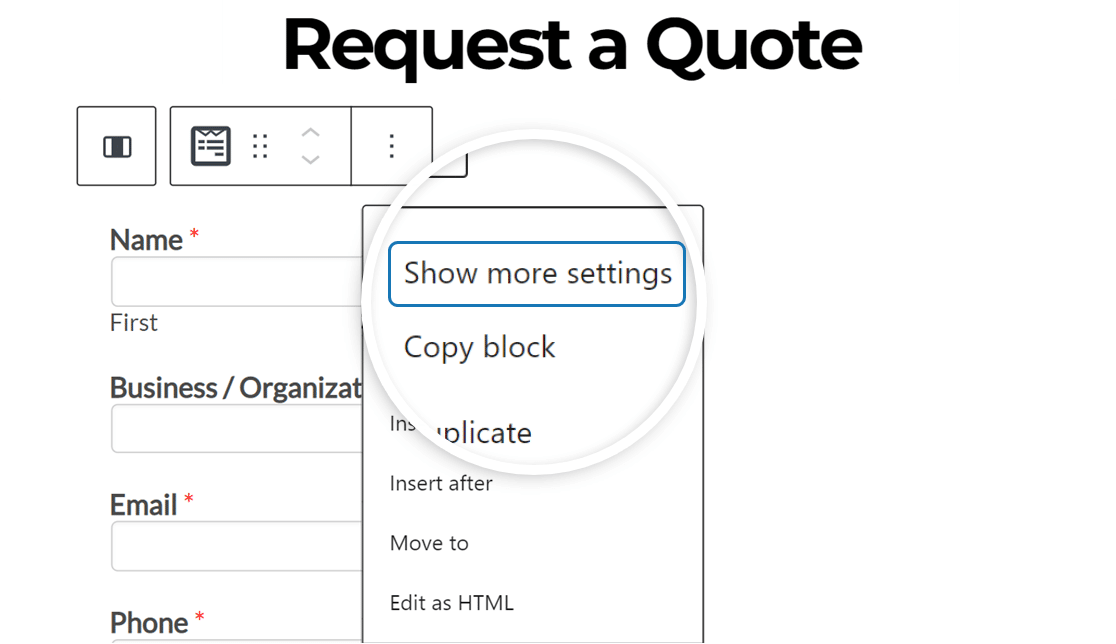
Por defecto, el nombre y la descripción del formulario no son visibles en el frontend cuando publicas tu formulario. Si desea mostrarlos a los usuarios, haga clic en el icono de tres puntos en la barra de herramientas del bloque WPForms y seleccione Mostrar más configuraciones.

Nota: Si la opción Mostrar etiquetas de botones está activada, este botón aparecerá etiquetado como "Opciones" en su lugar. Puede activar esta función en Opciones " Preferencias " General " Apariencia en el editor de bloques de WordPress.
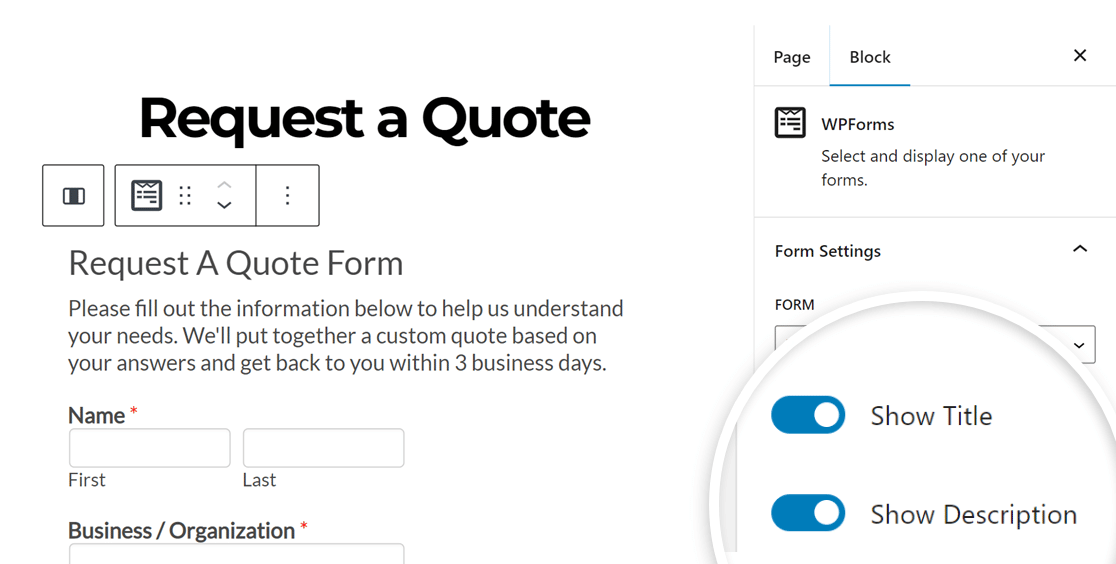
Esto abrirá el panel de opciones de bloque en la parte derecha del editor. Aquí, active las opciones Mostrar título y Mostrar descripción.

A continuación, guarde o actualice la página. En el frontend de su sitio, así es como se ven el nombre y la descripción del formulario:

Añadir una etiqueta de campo, una descripción y un texto de marcador de posición
Mientras que el nombre y la descripción de su formulario pueden ofrecer a los usuarios una visión general del mismo, la adición de etiquetas de campo, descripciones o texto de marcador de posición (o una combinación de estos) le permite proporcionar información específica para un campo individual.
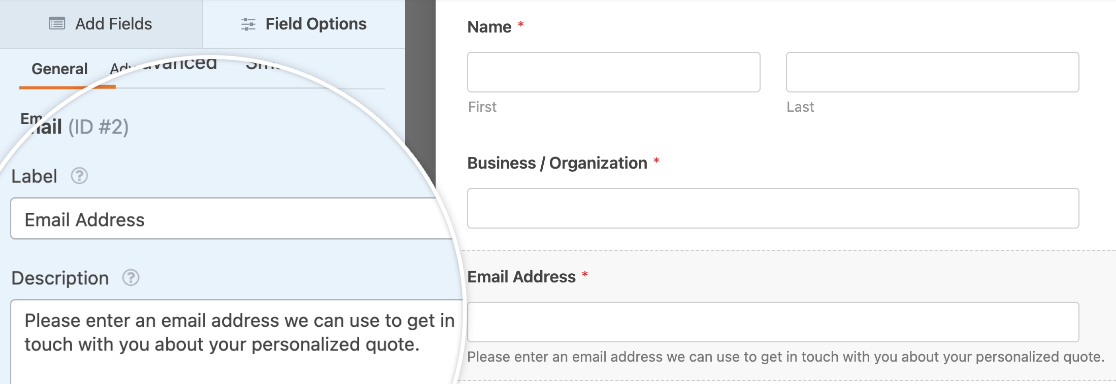
En el constructor de formularios, haga clic en el campo al que desea añadir información. Se abrirá el panel Opciones de campo, donde podrás editar la Etiqueta y la Descripción del campo.

Nota: ¿Está interesado en añadir imágenes antes o después de las etiquetas de sus formularios en WPForms? Para obtener instrucciones paso a paso, consulte nuestra documentación para desarrolladores.
Si lo desea, también puede añadir texto de marcador de posición para mostrar a los usuarios algunos ejemplos de entrada. Este texto será visible hasta que el usuario empiece a escribir su propia entrada o haga una selección.
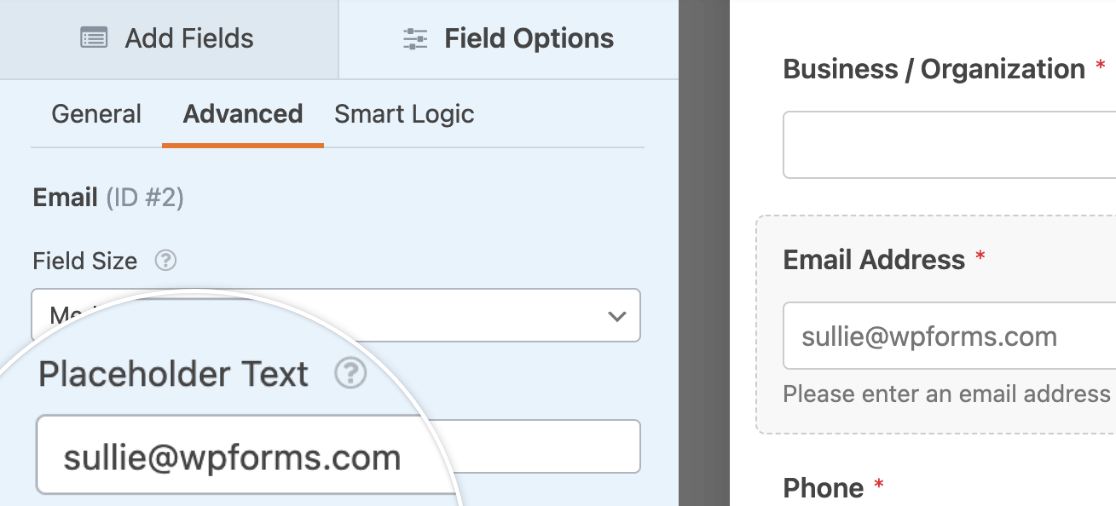
Para añadir texto de marcador de posición a un campo, haz clic en él en el área de vista previa para abrir sus opciones de campo. Desde ahí, haz clic en la pestaña Avanzado y rellena el campo Texto de marcador de posición.

Nota: ¿Quiere aprender más sobre todas las formas en que puede usar texto de marcador de posición en sus formularios? Echa un vistazo a nuestro tutorial sobre la adición de texto marcador de posición a los campos en WPForms.
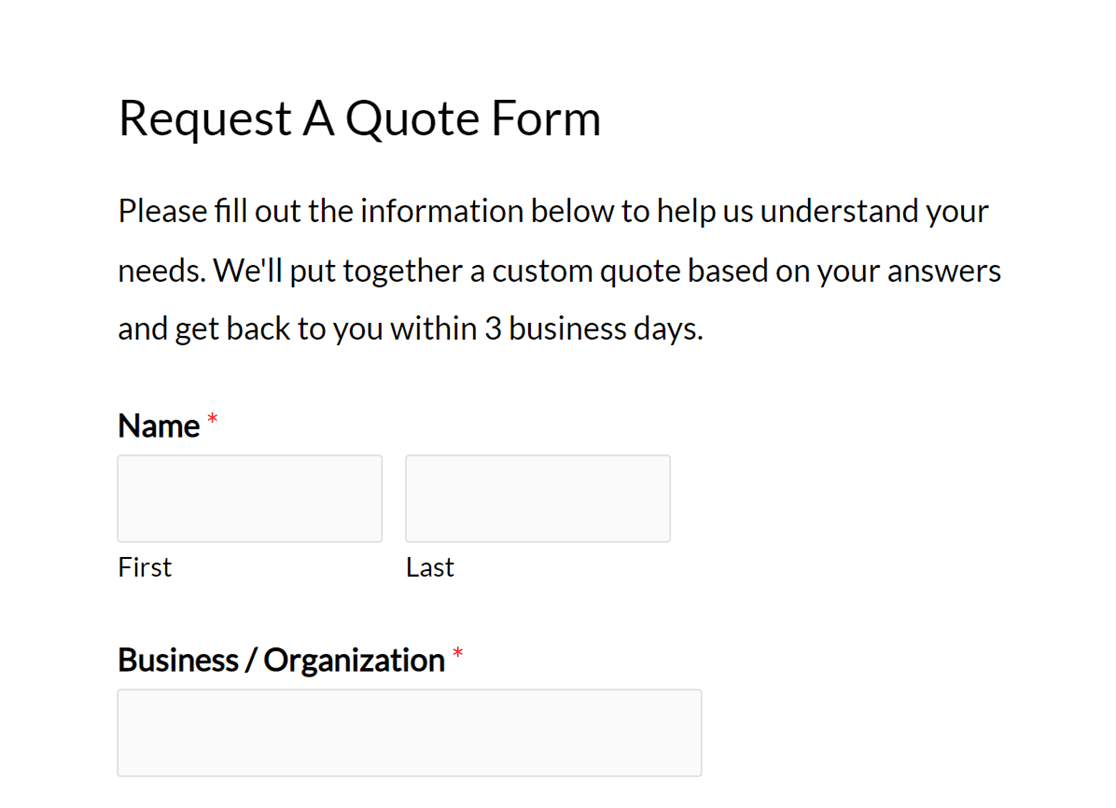
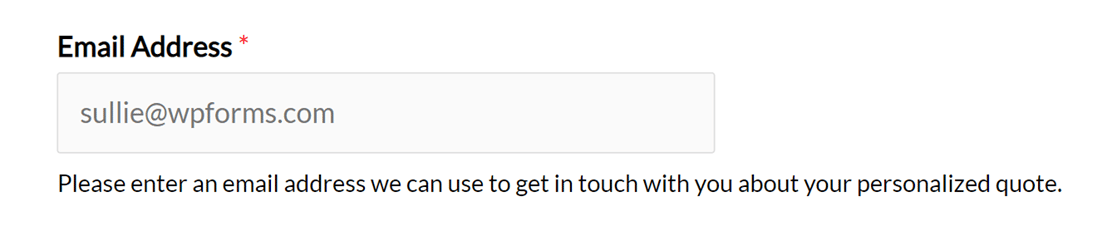
Este es el aspecto del campo de correo electrónico en el frontend con una etiqueta de campo, una descripción y un texto de marcador de posición:

Utilización de un campo HTML
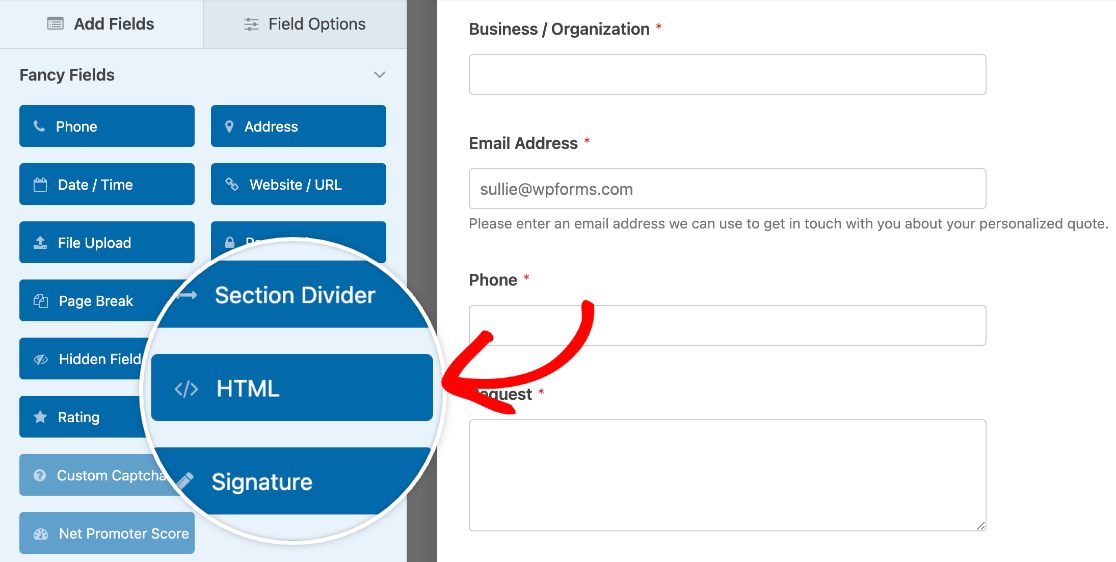
El campo HTML en WPForms le permite agregar texto independiente o código HTML a su formulario. Para añadir este campo a su formulario, busque en Fancy Fields y haga clic en HTML o arrástrelo y suéltelo en el área de vista previa.

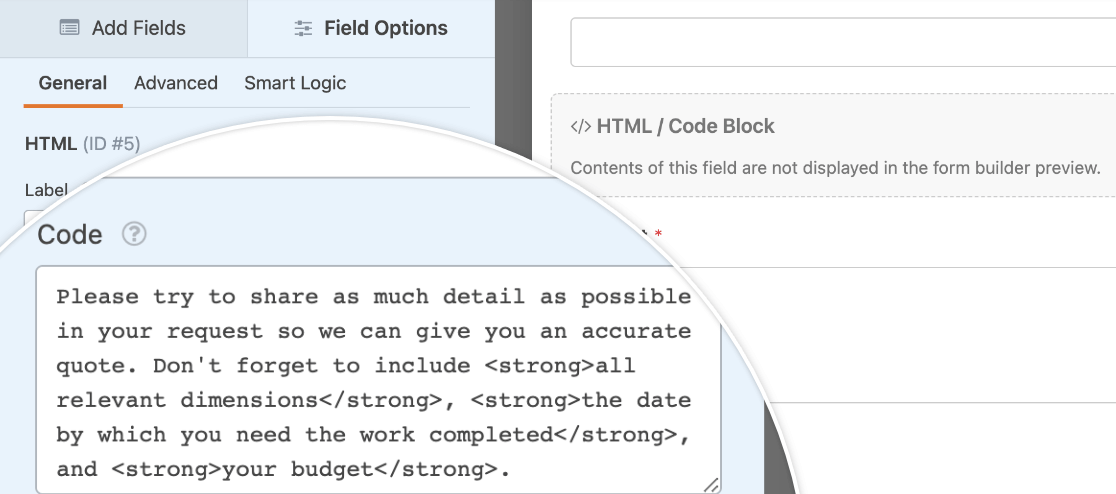
A continuación, añada el texto que desee incluir en el campo Código del panel Opciones de campo. Si lo desea, puede formatear el texto con HTML.

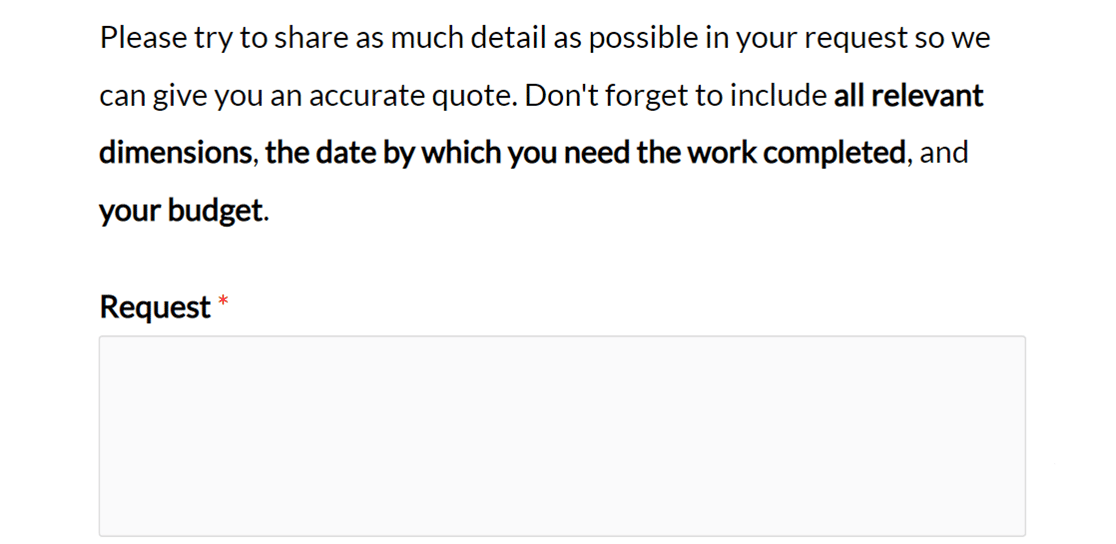
Este es el aspecto del texto del campo HTML cuando se publica en un formulario sobre un campo de entrada de párrafo:

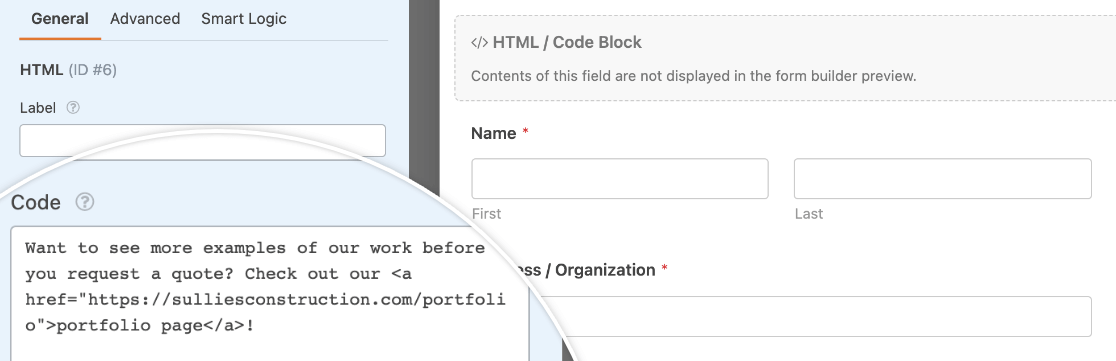
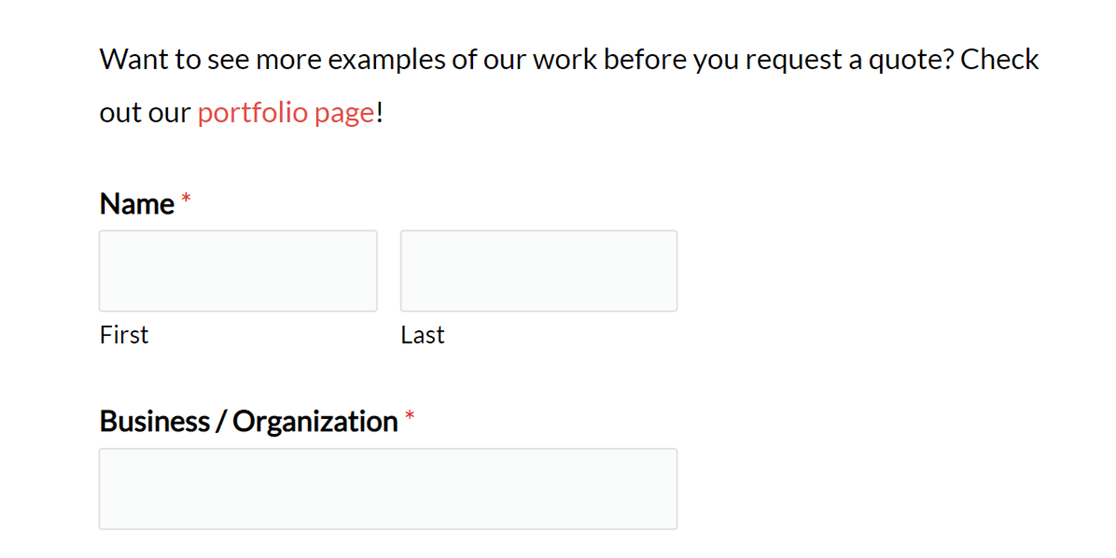
Si quieres añadir un enlace en tu formulario, también puedes utilizar el campo HTML para ello. Todo lo que tienes que hacer es añadir el código del enlace al campo HTML:

Este es el aspecto de un enlace publicado:

Nota: Si no estás seguro de cómo crear un enlace HTML, asegúrate de consultar la guía de Mozilla Developer Network para crear hipervínculos para más detalles.
Para ver todas las opciones disponibles para el campo HTML en WPForms, asegúrese de consultar nuestro tutorial sobre la incorporación de campos HTML personalizados.
Uso del campo de contenido
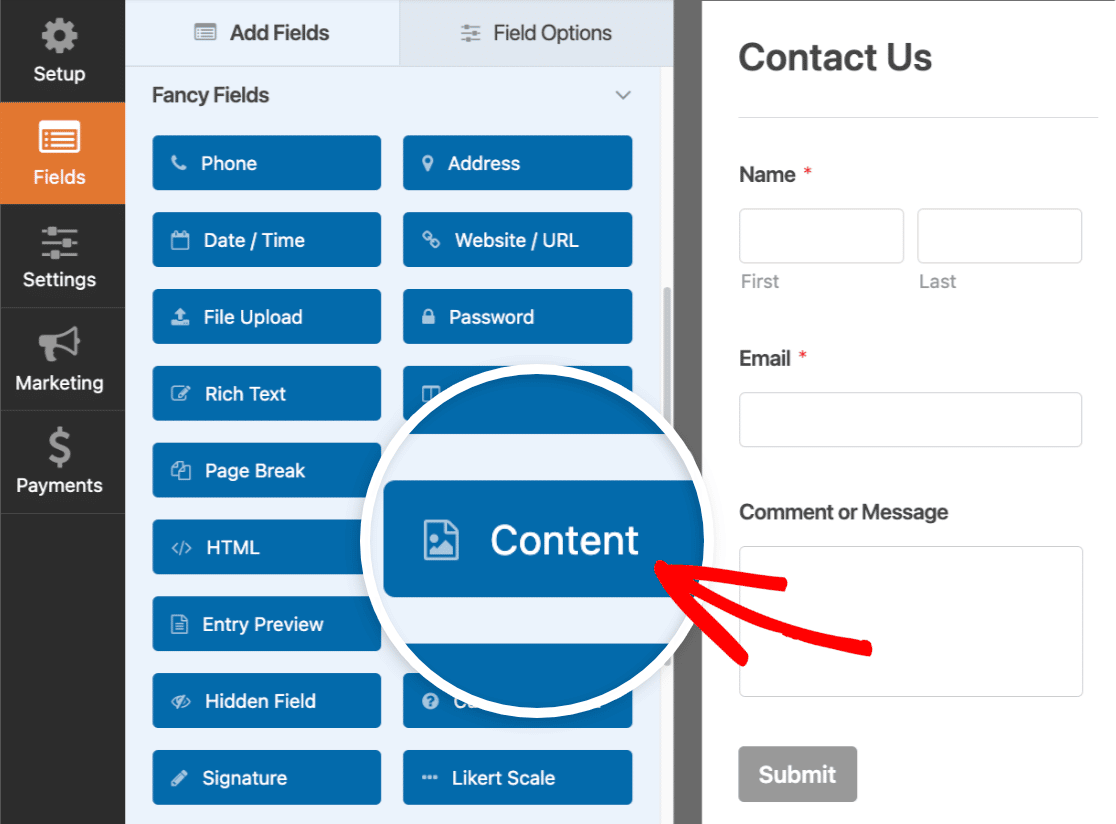
El campo Contenido en WPForms provee una manera simple y amigable de agregar contenido como encabezados, listas, párrafos y medios a sus formularios. Para agregar este campo a su formulario, busque en Campos de lujo y haga clic en Contenido o arrástrelo y suéltelo en el área de vista previa.

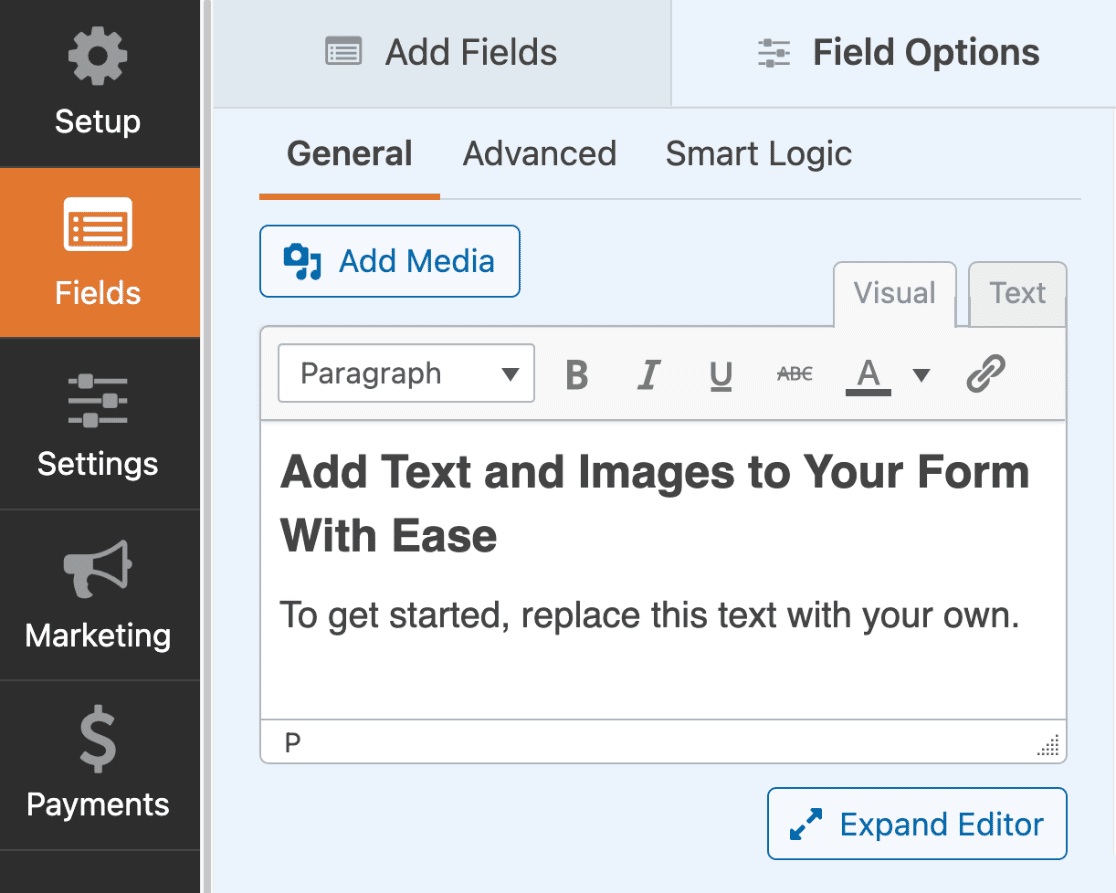
A continuación, sólo tienes que añadir tu contenido en el sencillo editor. El editor tiene 2 modos diferentes que puede elegir para añadir contenido: visual y texto.
Nota: Asegúrese de revisar nuestra guía completa del campo Contenido de WPForms para obtener detalles sobre los editores visuales y de texto y cómo agregar medios con el campo Contenido.

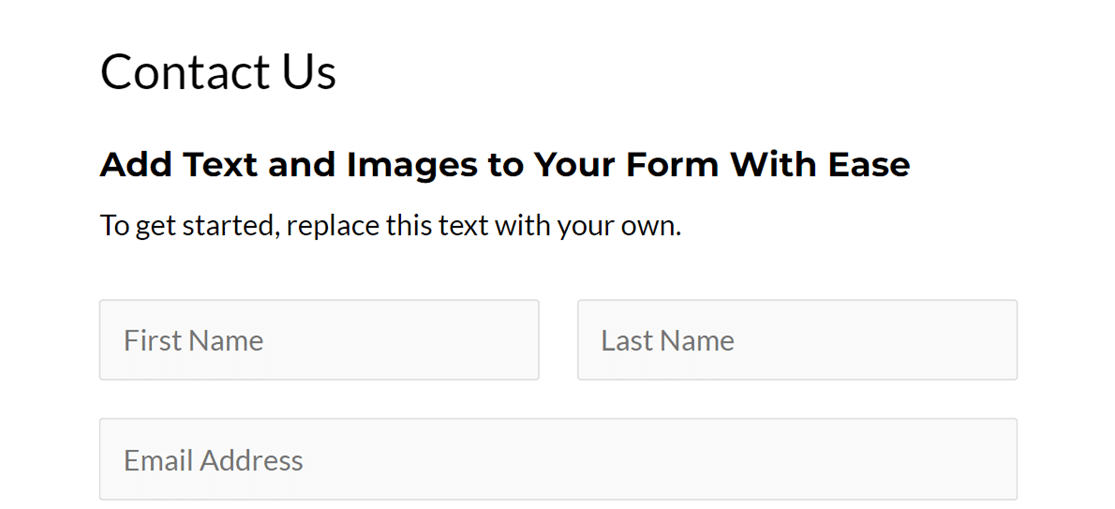
Aquí tienes una vista previa del aspecto de tu formulario en el frontend de tu sitio.

Añadir un divisor de sección
Si tiene diferentes partes en su formulario, puede añadir títulos de sección y algunas descripciones para definir cada parte.
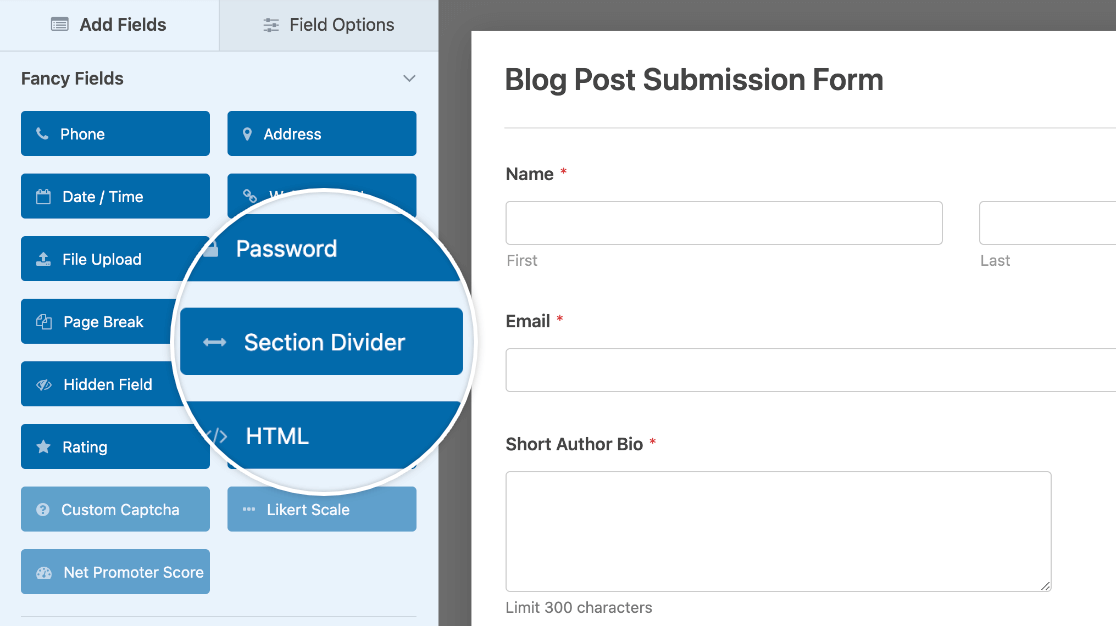
Para ello, busque en Campos de fantasía en el constructor de formularios. A continuación, haga clic en el campo Divisor de sección o arrástrelo y suéltelo en el área de vista previa para añadirlo a su formulario.

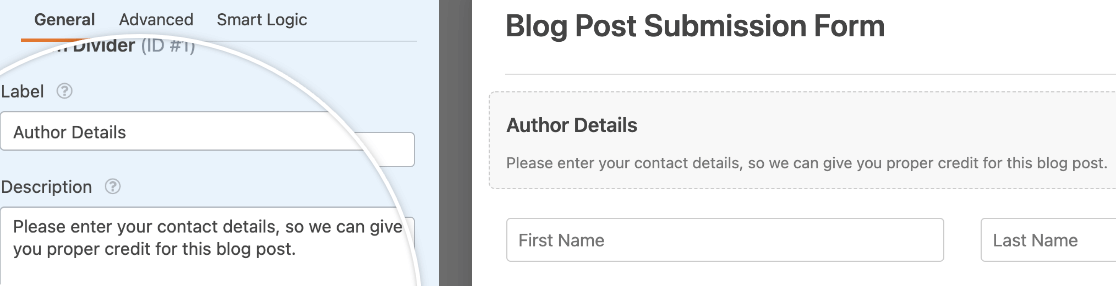
Para cambiar el título y la descripción del Divisor de Sección, haga clic sobre él en el constructor de formularios para abrir sus opciones de campo. Desde aquí, puede editar la Etiqueta y la Descripción.

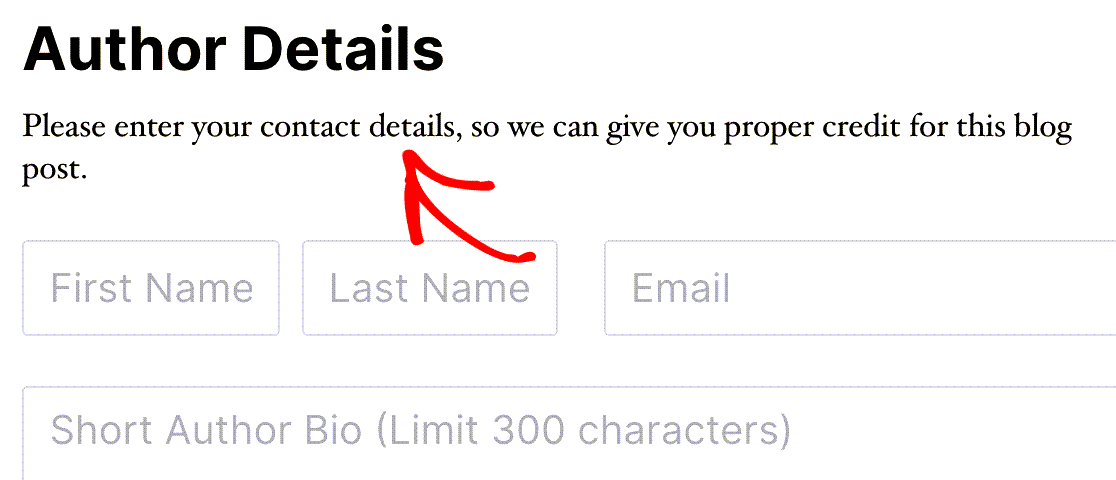
Así es como se ve la descripción del campo Divisor de sección en el frontend:

Añadir un título de página de formulario (para formularios multipágina)
Un formulario de varias páginas es una buena manera de organizar un formulario grande. Añadir un título a cada página ofrece a los usuarios más información sobre esa parte del formulario.
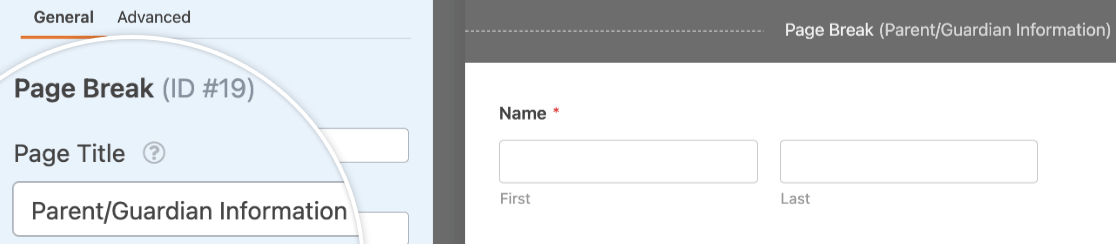
Para añadir títulos de página, haz clic en el campo Salto de Página en la vista previa del constructor de formularios para abrir sus opciones. Desde aquí, puedes editar el Título de la página.

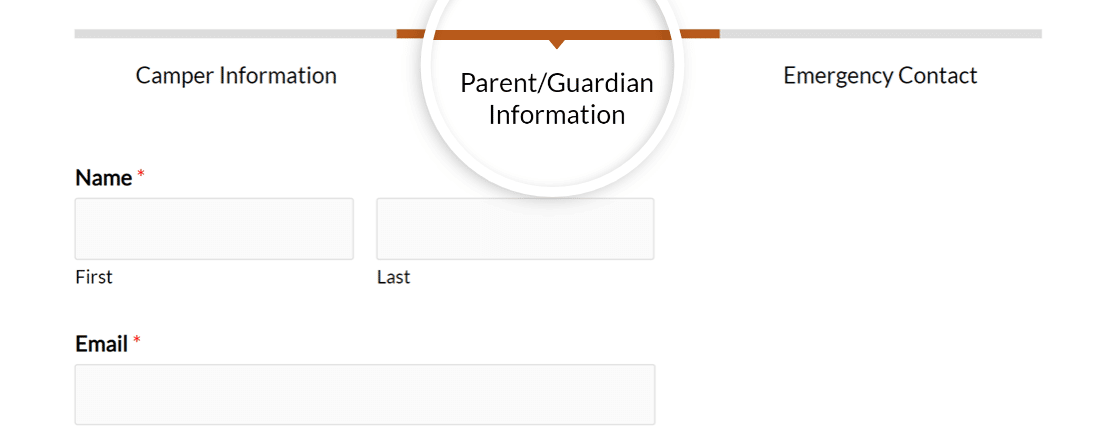
Este es el aspecto del título de la página en el frontend cuando se selecciona el estilo de indicador de progreso Conector:

Nota: ¿Necesita más ayuda para configurar su formulario multipágina? Consulte nuestro tutorial completo sobre formularios multipágina para conocer todos los detalles.
Preguntas frecuentes
Éstas son las respuestas a algunas de las preguntas más frecuentes sobre cómo añadir texto adicional y descripciones a los formularios.
¿Cómo puedo mostrar el nombre y la descripción del formulario en el editor clásico?
Si utiliza el Editor clásico, puede mostrar el título y la descripción del formulario directamente al insertarlo. En la ventana emergente de incrustación del formulario, sólo tienes que marcar las opciones Mostrar nombre del formulario y Mostrar descripción del formulario antes de hacer clic en Añadir formulario. Esto los incluirá automáticamente en el shortcode.
También puedes usar este shortcode para mostrar el nombre y la descripción de tu formulario en el frontend:
[wpforms id="123" title="true" description="true"]
Asegúrese de sustituir 123 con su ID de formulario real.
Ya está. Ahora ya conoces varias formas de añadir texto a un formulario.
A continuación, ¿te gustaría utilizar información sobre herramientas para mostrar más información a los usuarios? Consulte nuestra guía para añadir información sobre herramientas a sus formularios para obtener instrucciones paso a paso.
