Resumen de la IA
¿Le gustaría personalizar el aspecto de la página de visualización de entradas? WPForms proporciona opciones para actualizar cómo se muestran los campos al ver una entrada específica.
En este tutorial, le mostraremos cómo personalizar la página de vista de entrada en WPForms.
En este artículo
Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio WordPress y que ha verificado su licencia. A continuación, proceda a crear un nuevo formulario y envíe al menos una entrada.
Acceder a una entrada específica
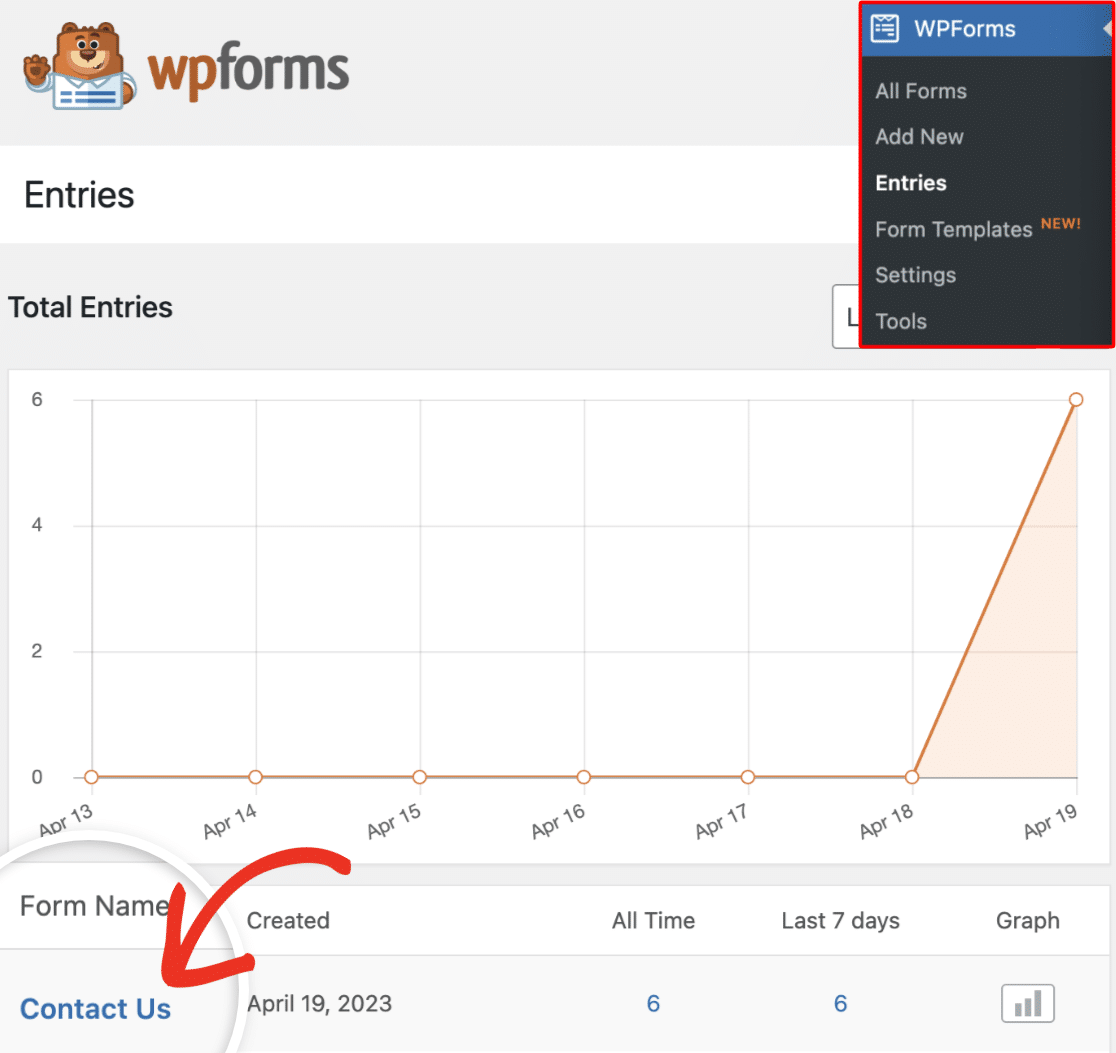
Para acceder a una entrada individual, vaya a WPForms " Entradas en el área de administración de WordPress. A continuación, seleccione el formulario que desea ver sus entradas.

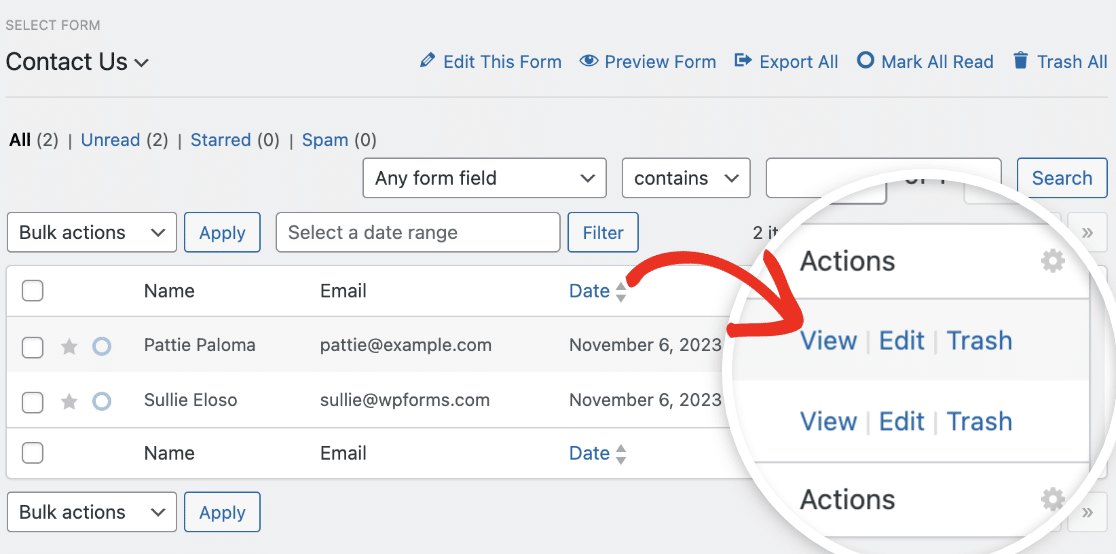
A continuación, en la columna Acciones, busque la opción Ver junto a la entrada que desea abrir y haga clic en ella.

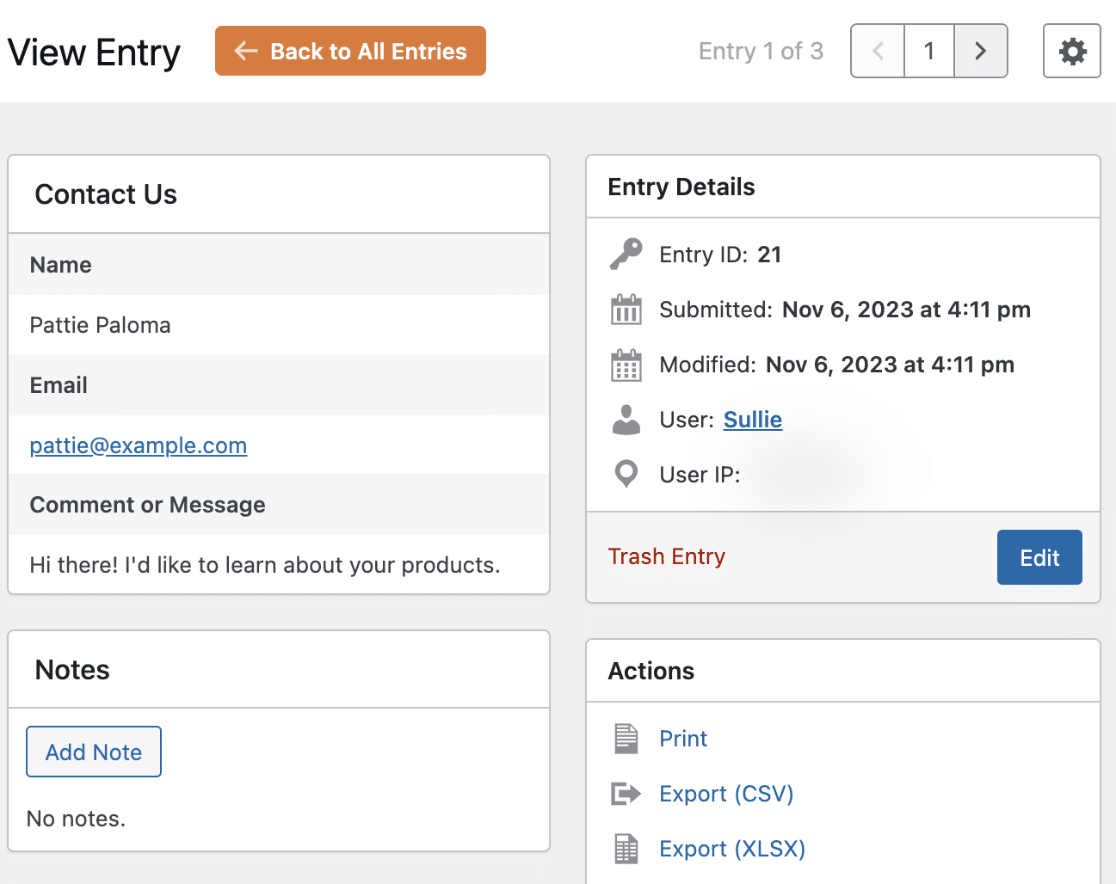
Esto le dirigirá a la página Ver entrada para esa entrada específica.

Nota: Si quieres aprender a gestionar las entradas de tus formularios, no dejes de consultar nuestro tutorial sobre entradas de formularios.
Personalización de la página de entrada de vistas
Al visualizar una entrada concreta, puede que desee hacerla más compacta o mostrar campos adicionales.
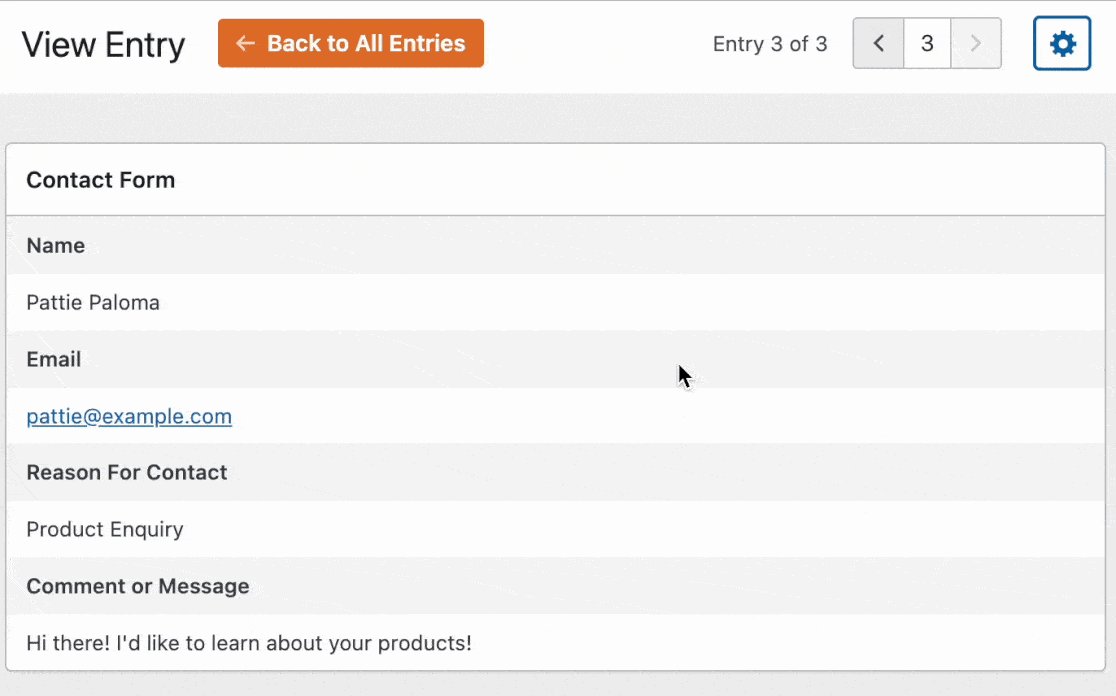
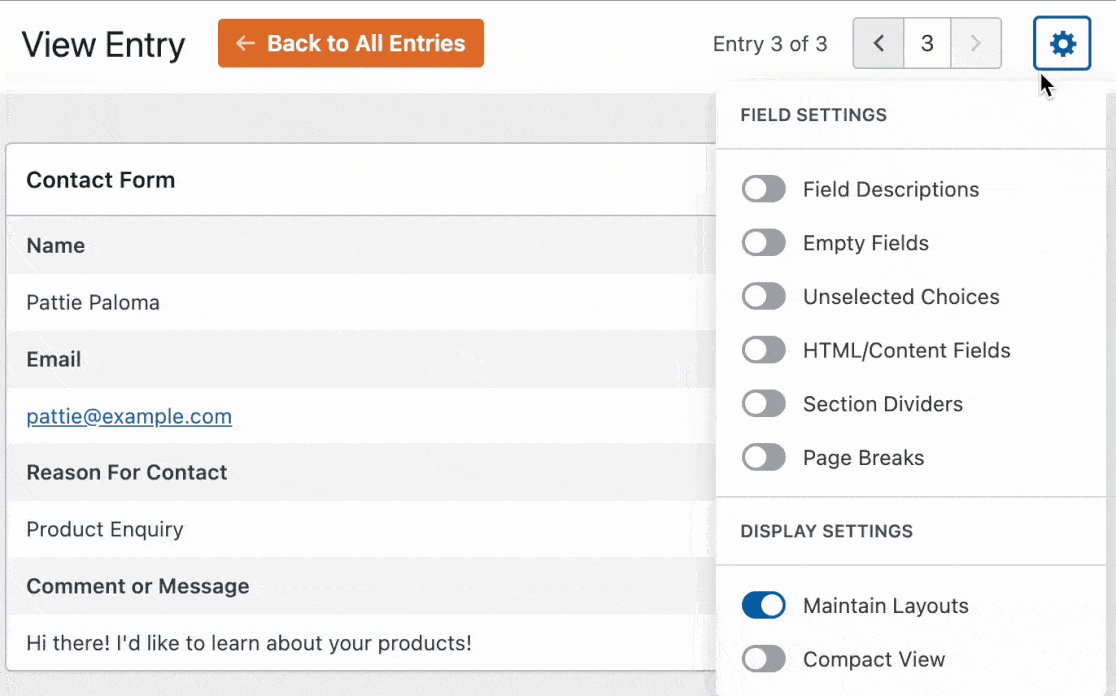
Para empezar, haz clic en el icono de Configuración que parece un engranaje junto a la barra de navegación. Esto te permitirá ver más opciones de personalización.
![]()
En las próximas secciones, veremos todas las opciones de personalización disponibles.
Ajustes de campo
La Configuración de campo contiene opciones de formato adicionales para cada campo de formulario.
Descripción del campo
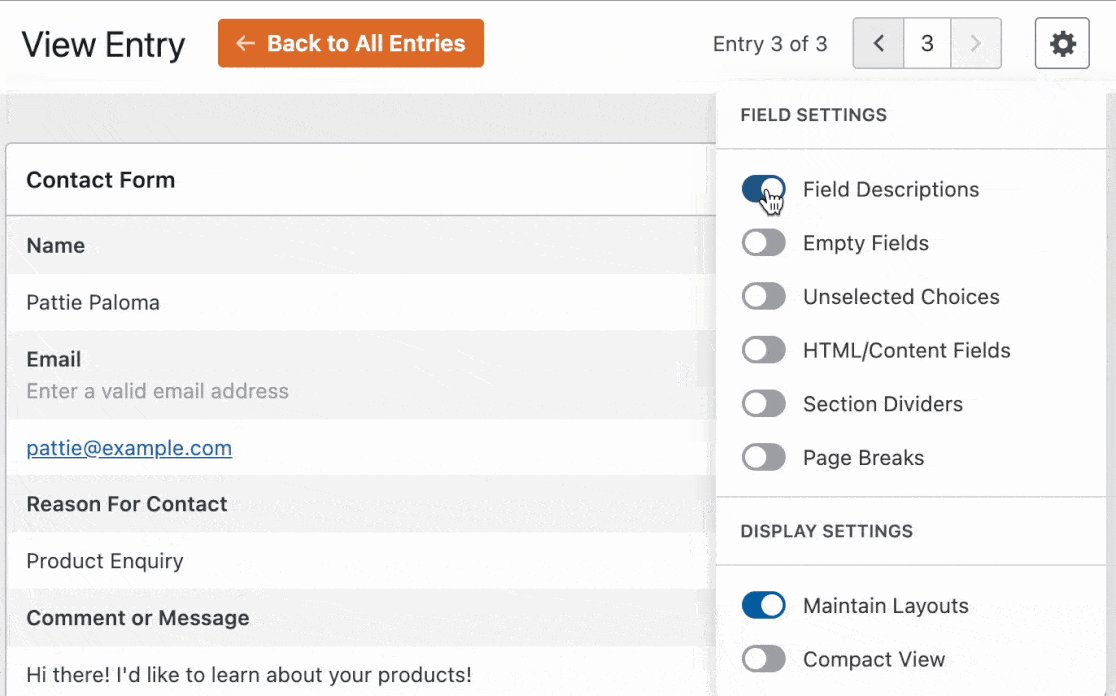
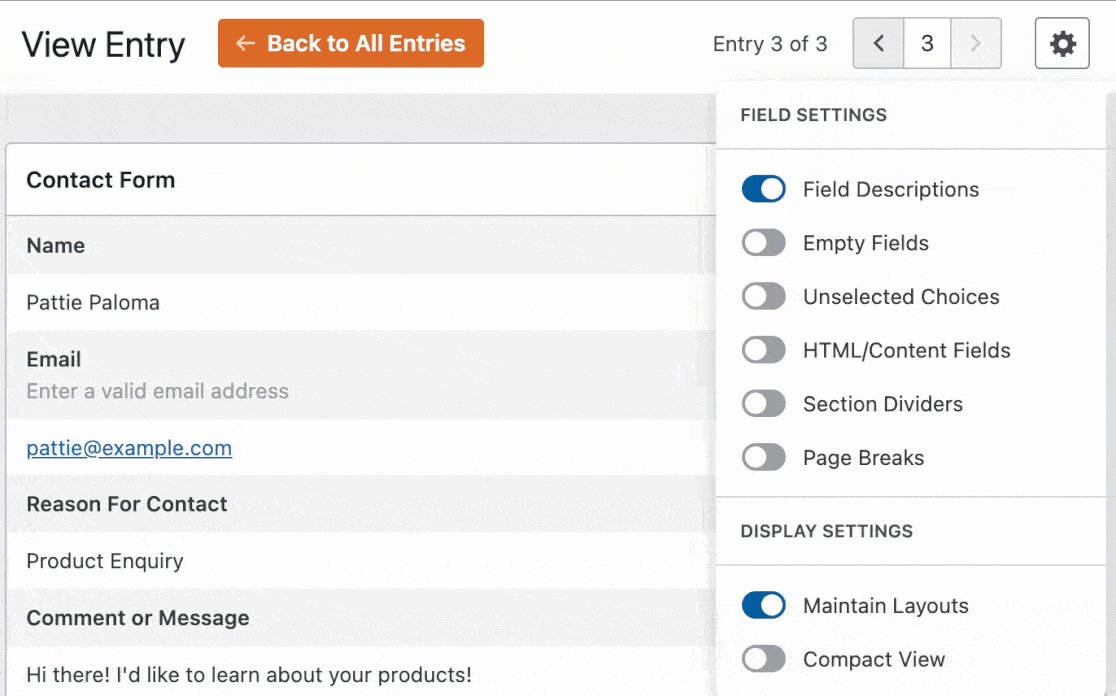
Si has añadido descripciones a tus campos de formulario, estarán ocultas por defecto en la vista previa de tu entrada. Para mostrarlas en la vista de entrada, activa la opción Descripciones de campo.

Ocultar campos vacíos
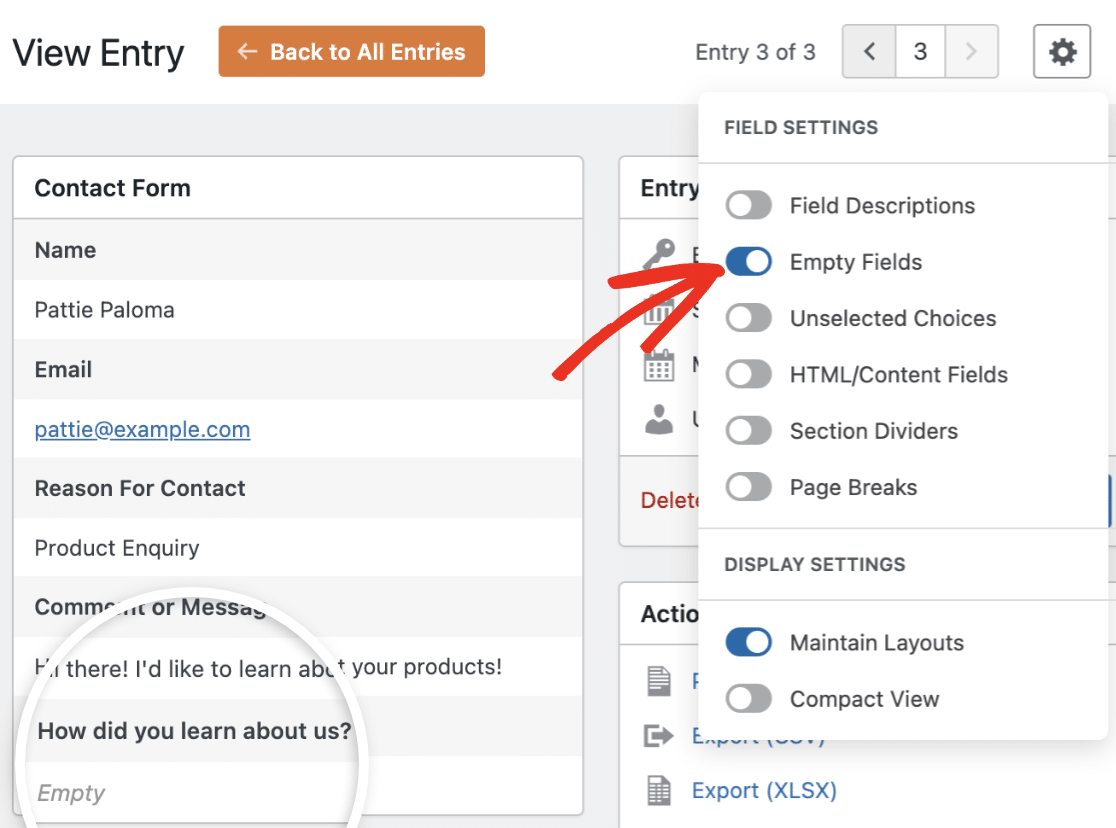
Por defecto, los campos que no tienen entrada de usuario están ocultos. Sin embargo, si se muestran los campos vacíos y desea ocultarlos, desactive la opción Campos vacíos.

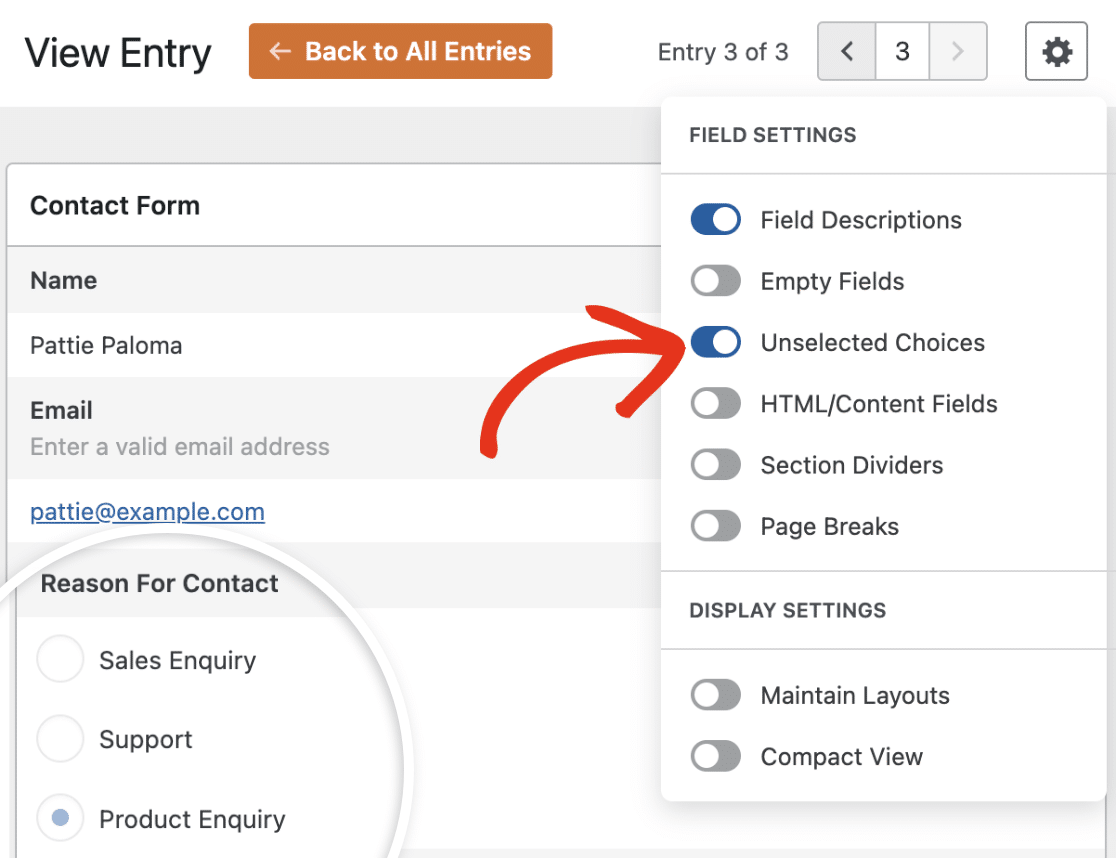
Opciones no seleccionadas
Cuando se visualiza una entrada de formulario individual, sólo se muestra la(s) opción(es) seleccionada(s) en un campo de Opción múltiple, Elementos múltiples, Casillas de verificación o Elementos de casilla de verificación. Para mostrar todas las opciones disponibles, active la opción Opciones no seleccionadas.

Al activar esta opción, se mostrarán todas las opciones y se resaltará la opción seleccionada.
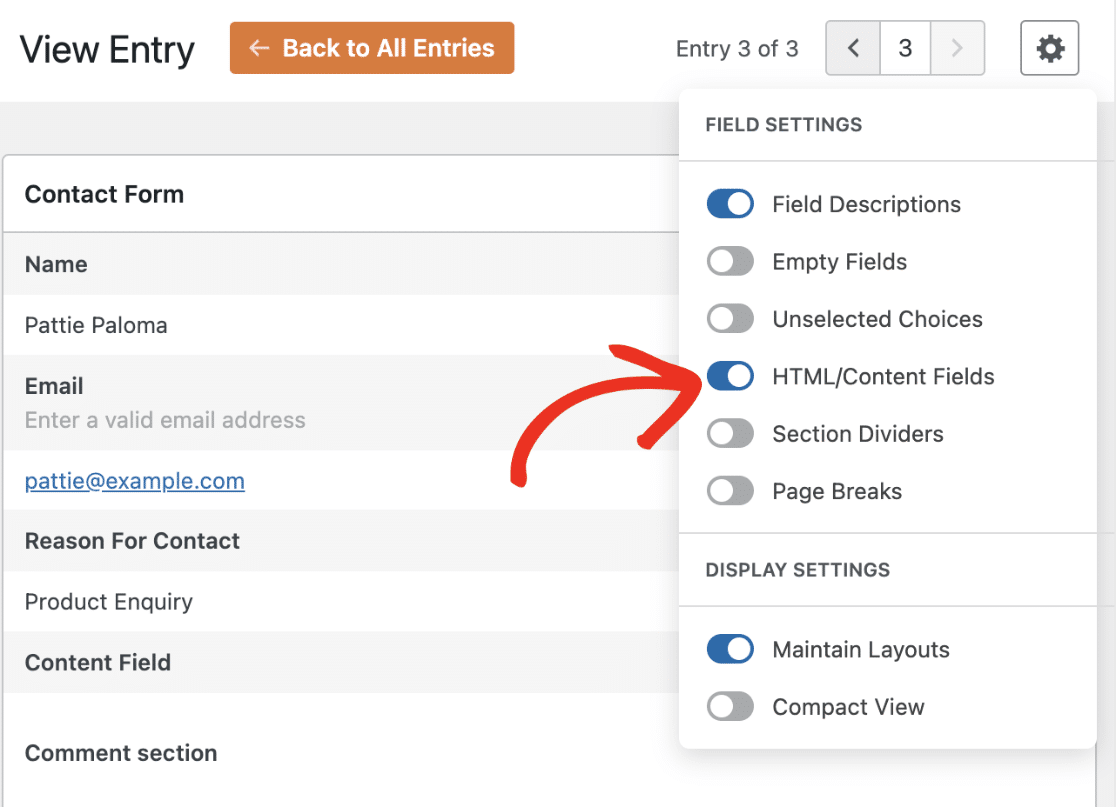
HTML/Campos de contenido
Los campos HTML y Contenido están ocultos por defecto en la página de entrada de la vista. Si desea mostrarlos, deberá activar la opción Campos HTML/Contenido.

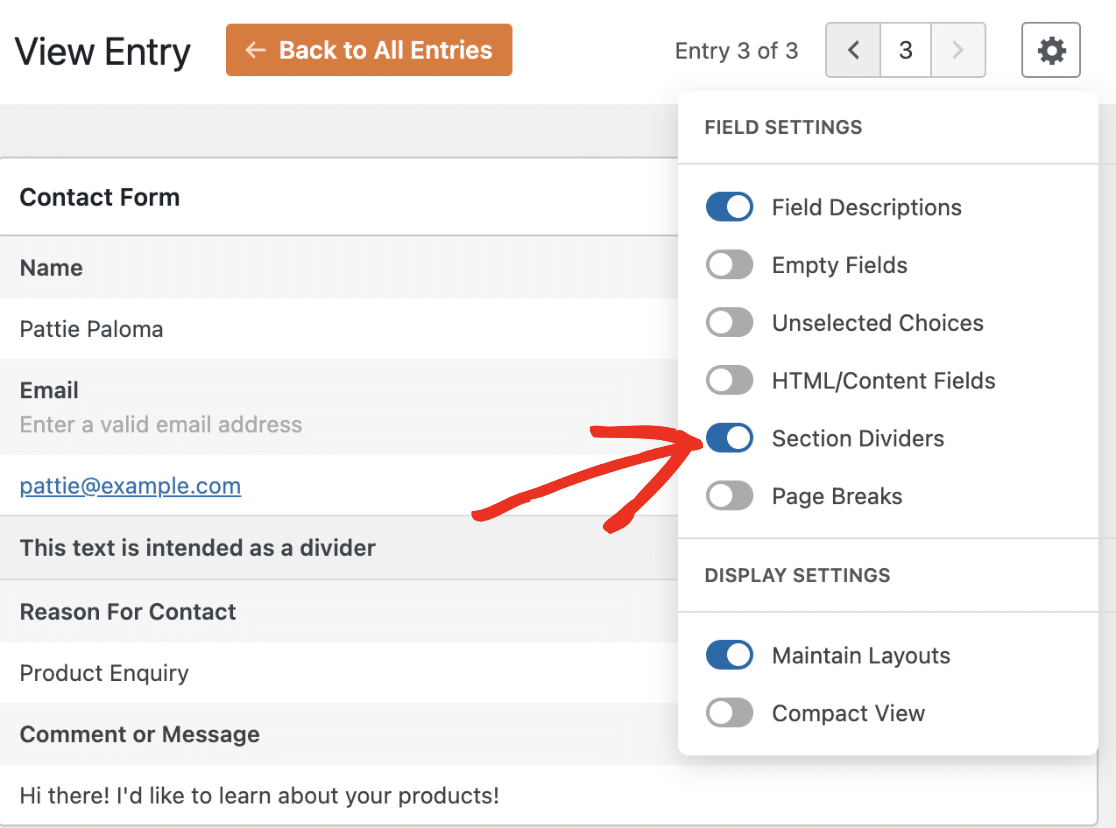
Separadores de secciones
Los divisores de sección también están ocultos por defecto en la página de entrada de la vista. Para mostrarlos, seleccione la opción Separadores de sección.

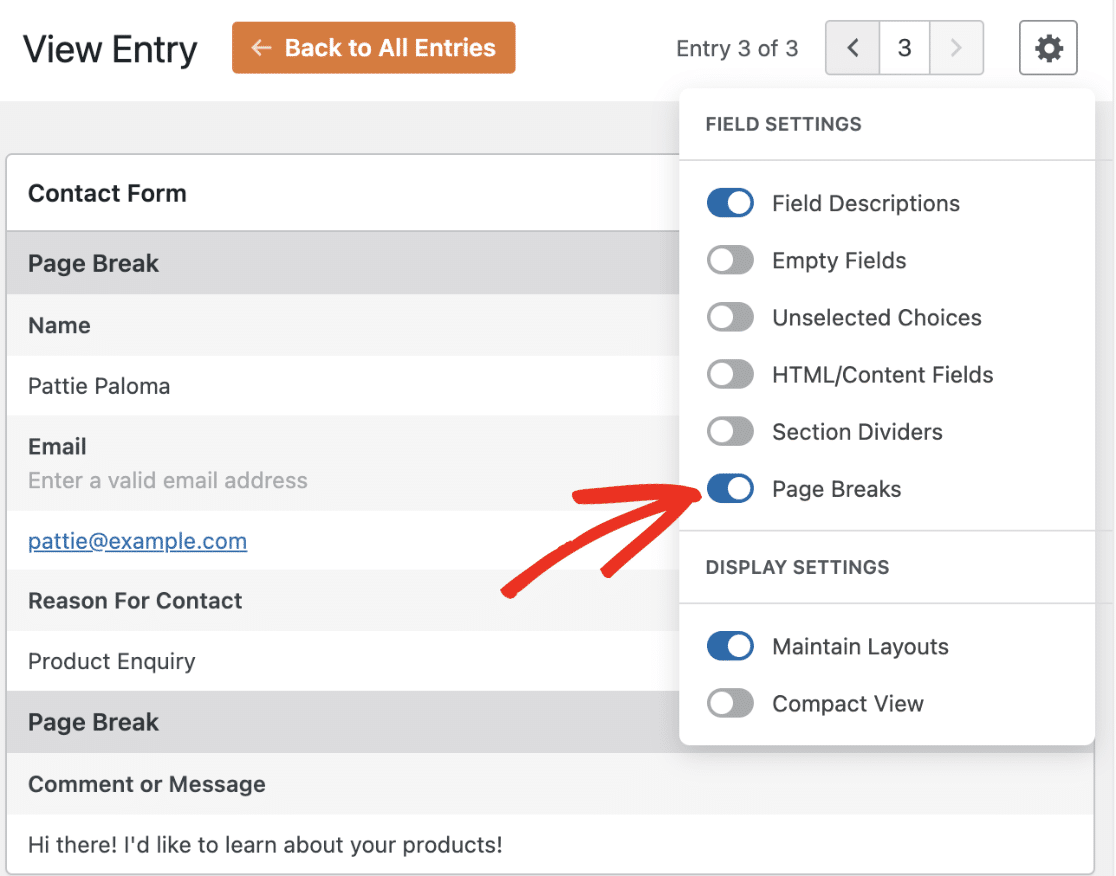
Saltos de página
Los saltos de página están ocultos por defecto en la página de vista de entrada. Para mostrarlos al ver una entrada de formulario específica, seleccione la opción Saltos de página.

Ajustes de pantalla
La Configuración de pantalla tiene 2 opciones para personalizar el diseño de los campos de formulario en la página Ver entrada.
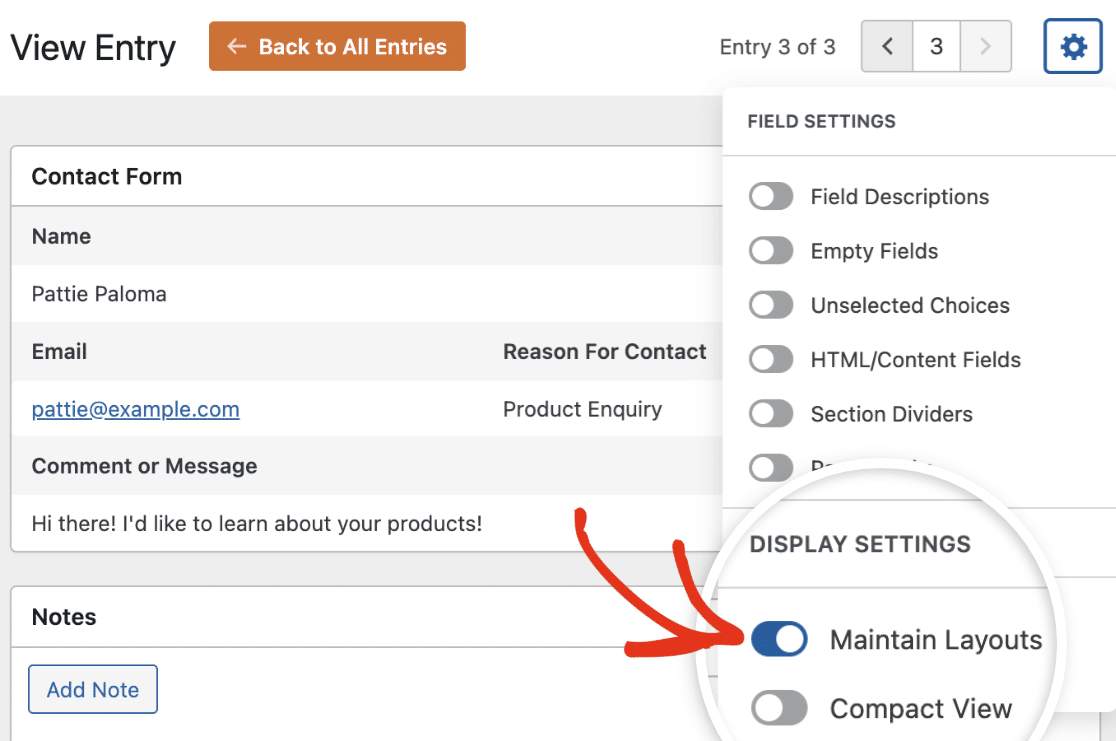
Actualizar diseños
Esta opción muestra los campos de la misma forma en que aparecen en el frontend. Por ejemplo, si utiliza el campo Diseño para agrupar los campos en diferentes columnas, al activar la opción Mantener diseños se mostrarán los campos con el mismo diseño que haya configurado.

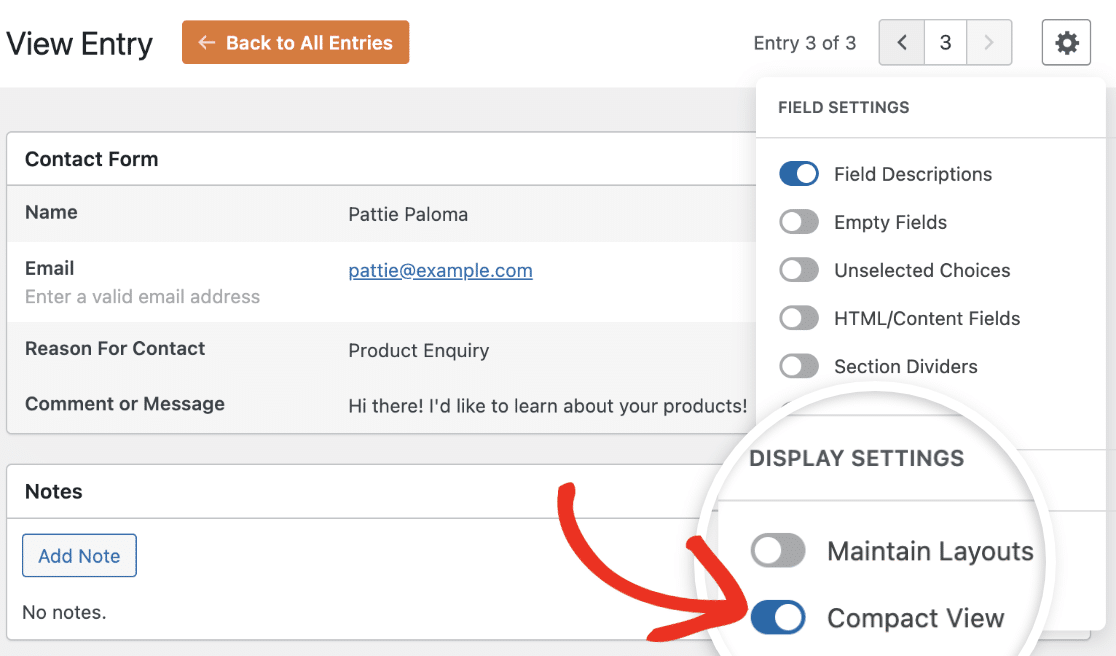
Vista compacta
Esta opción muestra el contenido de la entrada en dos columnas, lo que permite incluir más información en una sola página. Para activarla, active la opción Vista compacta.

Nota: No podrá utilizar simultáneamente las opciones Vista compacta y Mantener diseños.
Ya está. Ahora ya conoce las distintas opciones de configuración de campos y visualización para personalizar la página de vista de entrada.
A continuación, ¿quieres aprender a dar estilo a tus formularios de WordPress sin escribir código CSS? Consulta nuestro tutorial de estilización de formularios para aprender a estilizar tus formularios en el editor de bloques.
