Você gostaria de ocultar ou exibir alguns campos de formulário a menos que condições específicas sejam atendidas? Com a lógica condicional inteligente no WPForms, você pode determinar a visibilidade de cada campo com base nas seleções ou entradas dos usuários. A lógica E-OU permite que você dê um passo adiante, criando várias condições.
Este tutorial mostrará como usar a lógica condicional AND-OR em seus formulários.
Antes de começar, verifique se o WPForms está instalado e ativado em seu site. Em seguida, você precisará criar um novo formulário ou editar um já existente.
Ativação da lógica condicional
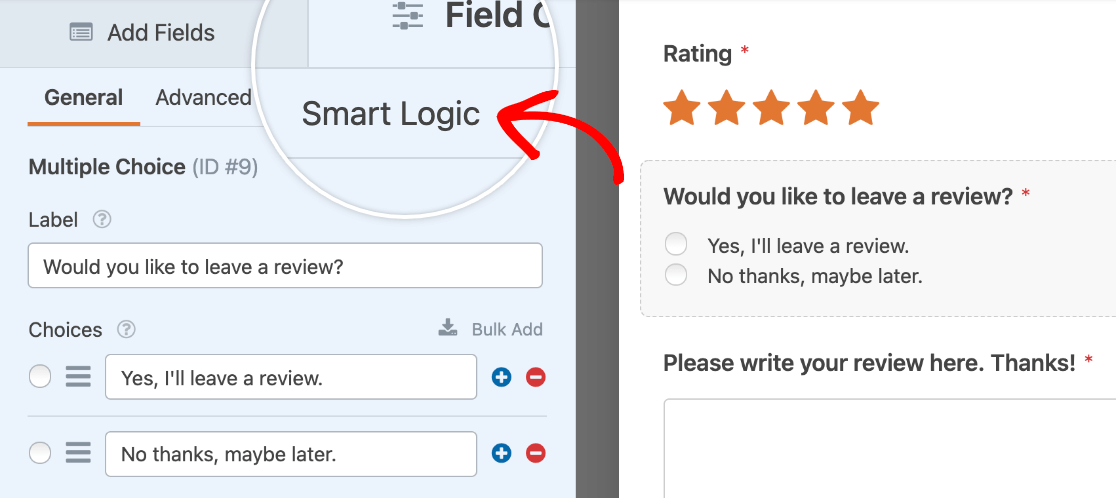
No construtor de formulários, clique em qualquer campo na área de visualização para abrir o painel Field Options (Opções de campo). Em seguida, clique na guia Smart Logic (Lógica inteligente ).

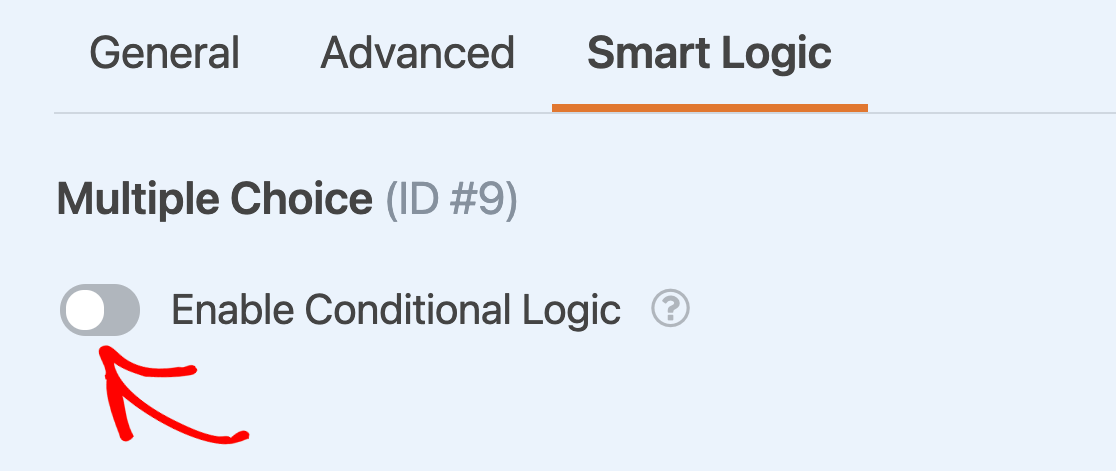
Em seguida, ative a opção denominada Enable Conditional Logic (Ativar lógica condicional).

Depois de ativar a lógica condicional para um campo, você poderá adicionar suas condições. Compartilharemos todos os detalhes sobre a configuração de condições para a lógica AND e OR nas seções abaixo.
Usando a lógica OR
A lógica OU permite que você defina várias condições possíveis que ocultarão ou mostrarão um campo. Desde que pelo menos uma das condições seja atendida, o campo aparecerá ou desaparecerá, dependendo de como você configurou a regra.
Neste tutorial, usaremos um exemplo contínuo de um formulário que inclui um campo Rating (Avaliação). Para demonstrar a lógica OU, criaremos uma regra que mostrará um campo de múltipla escolha solicitando que os usuários escrevam uma avaliação se derem uma classificação de 4 ou 5 estrelas.
Para começar, adicionaremos os campos Rating (Avaliação) e Multiple Choice (Múltipla escolha) ao nosso formulário e personalizaremos suas opções de campo. Quando eles estiverem prontos, habilitaremos a lógica condicional para o campo Múltipla escolha.
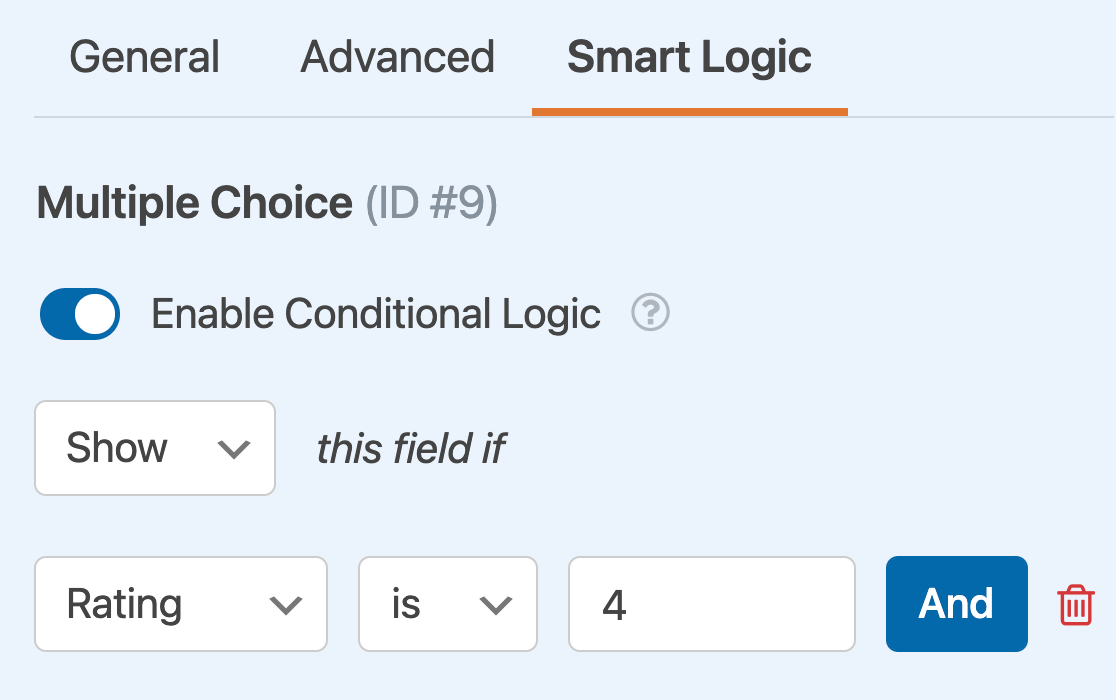
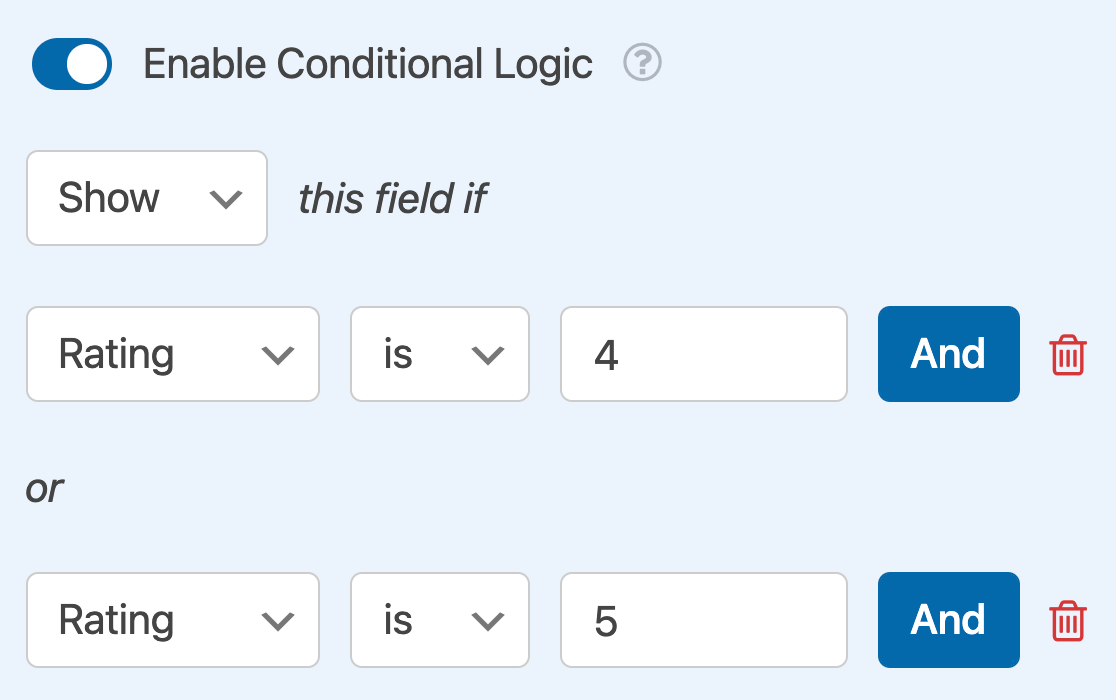
Primeiro, criaremos uma regra para mostrar esse campo se a classificação for 4.

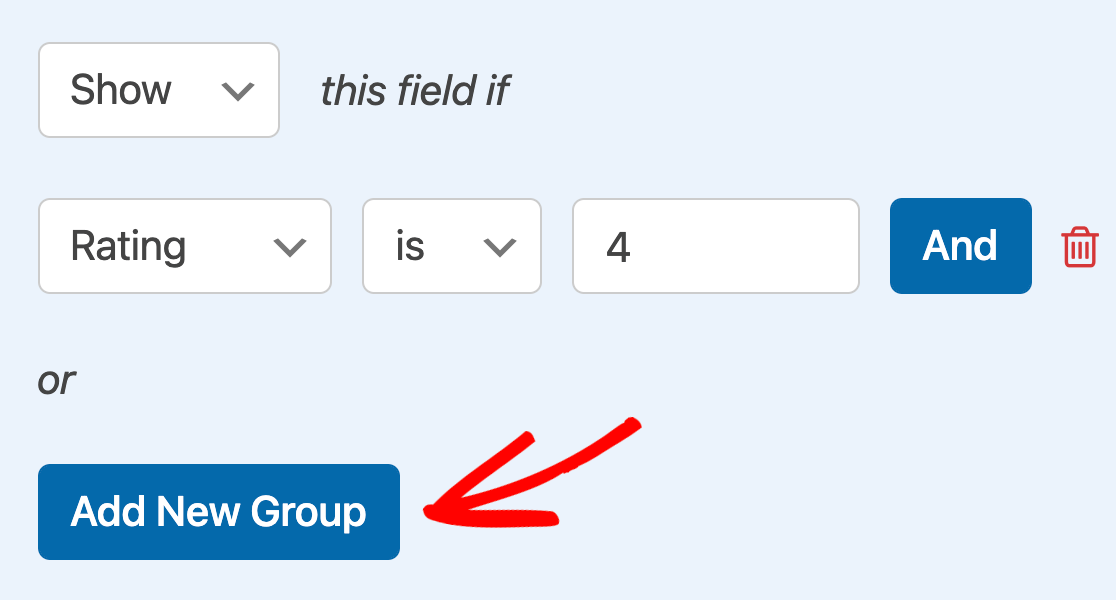
Em seguida, clicaremos no botão Add New Group (Adicionar novo grupo ), o que fará com que outro conjunto de menus suspensos seja exibido para que possamos criar nossa segunda regra.

Este terá a seguinte redação: Mostre este campo se a classificação for 5.

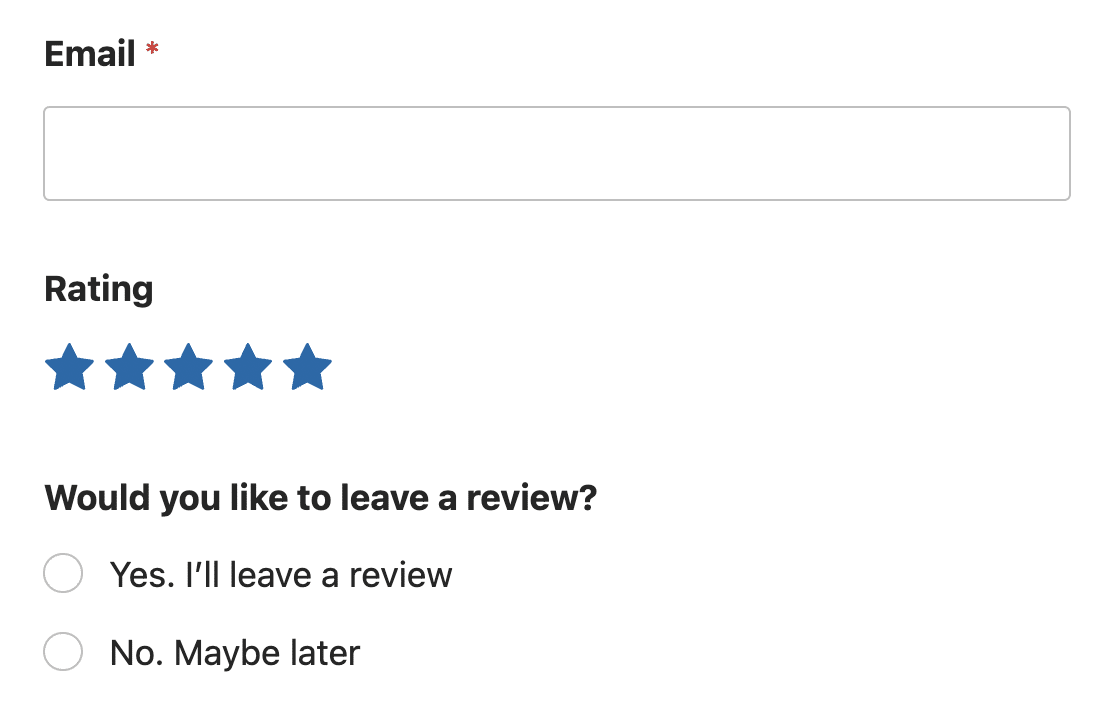
Quando esse formulário for publicado, o campo de múltipla escolha denominado "Would you like to leave a review?" (Gostaria de deixar uma avaliação?) será exibido se o usuário selecionar uma classificação de 4 ou 5 estrelas.

Usando a lógica AND
O objetivo da lógica AND é exigir duas ou mais condições que os usuários devem atender ao mesmo tempo para mostrar ou ocultar o campo condicional.
Para este exemplo, mostraremos um campo HTML solicitando que os usuários compartilhem suas avaliações no Google se derem uma classificação de 5 estrelas e selecionarem "Yes, I'll leave a review" (Sim, deixarei uma avaliação) em nosso campo de múltipla escolha.
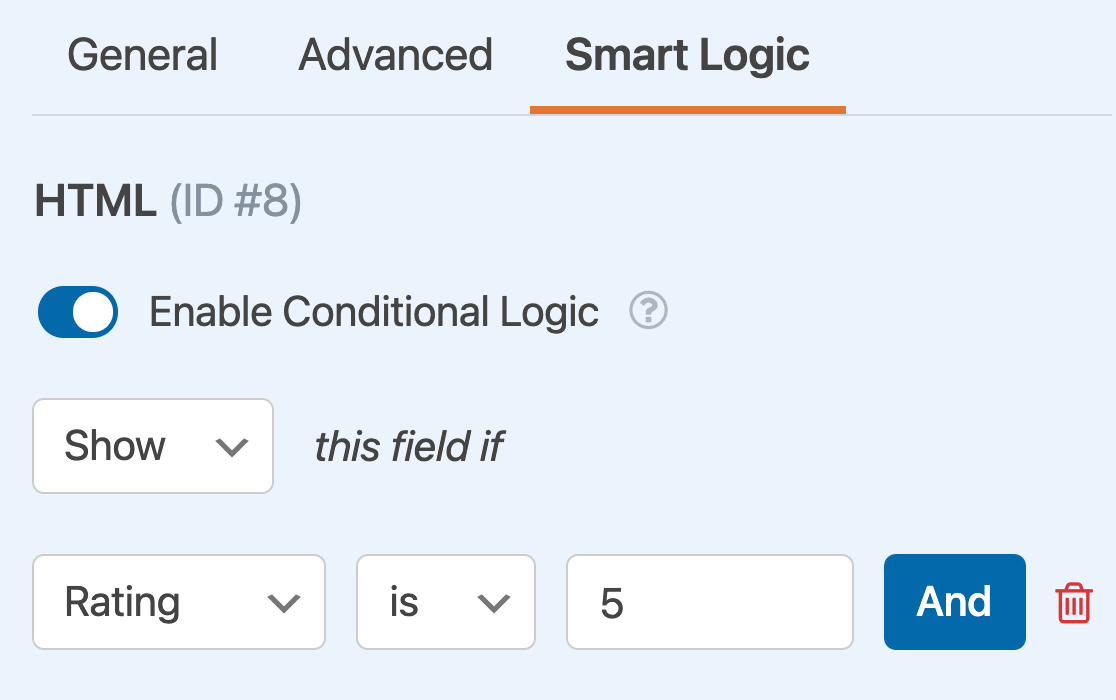
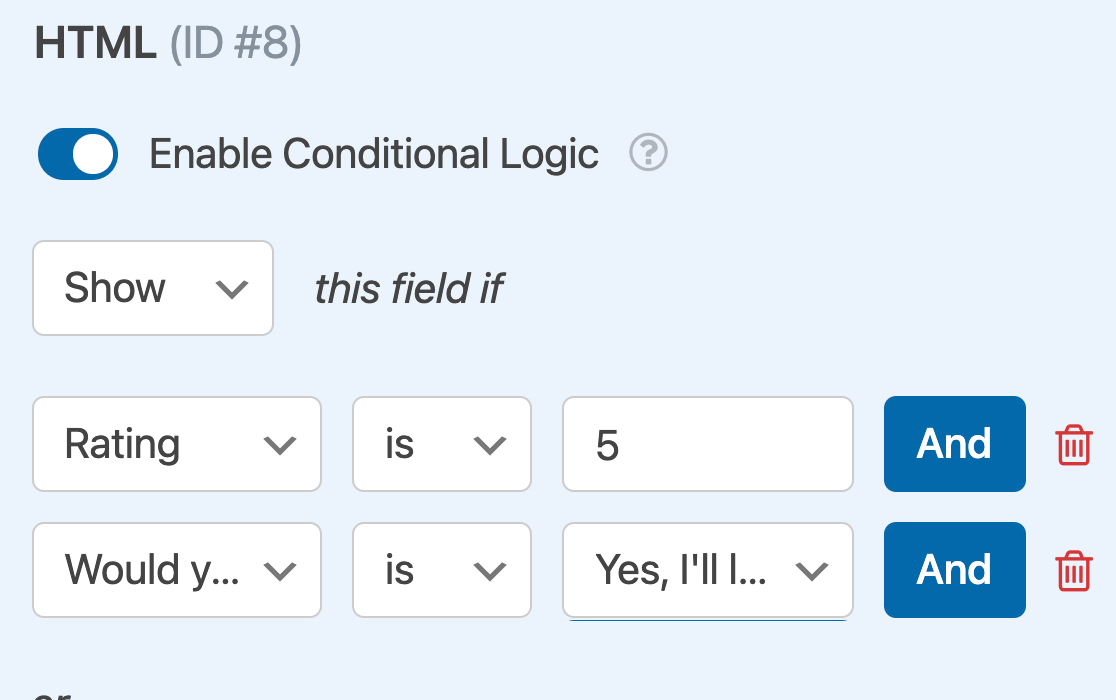
Em seguida, ativaremos a lógica condicional para o campo HTML e definiremos nossa primeira regra, que diz: Mostrar este campo se a classificação for 5.

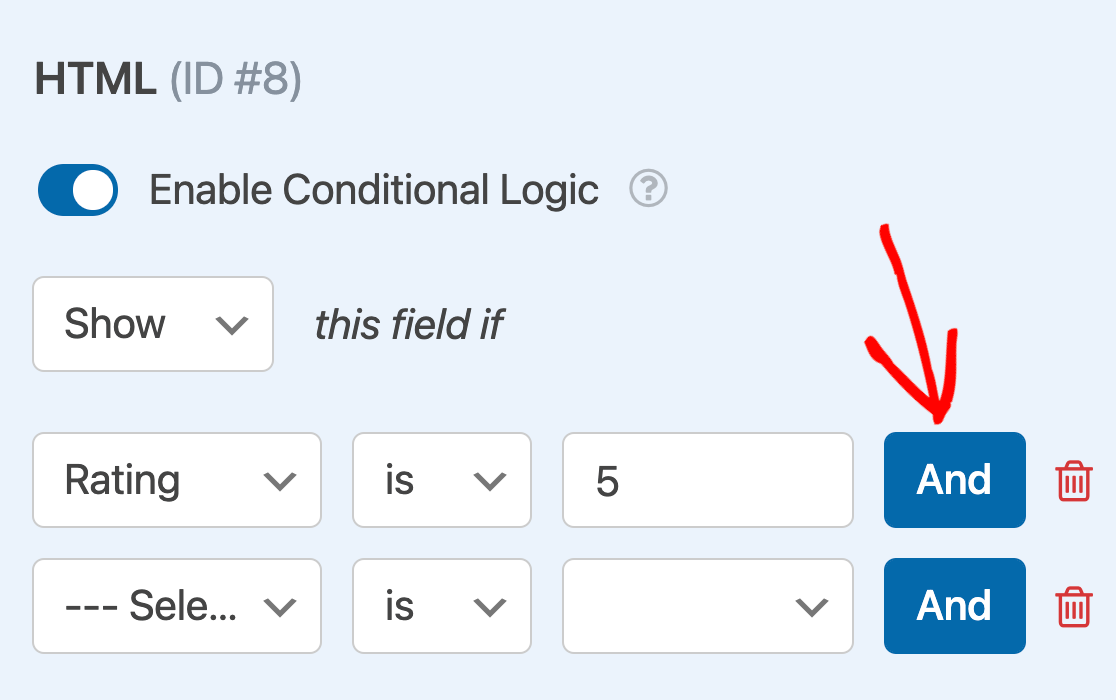
Para adicionar nossa segunda regra, clicaremos no botão E, que mostra outro conjunto de menus suspensos.

Vamos usá-las para criar uma regra que diz: Mostre este campo se a opção Would you like to leave a review? for Yes, I'll leave a review.

Quando esse formulário for publicado, os usuários só verão a solicitação para publicar sua avaliação no Google se derem uma classificação de 5 estrelas e concordarem em escrever uma avaliação.
É isso aí! Agora você pode criar formulários personalizados com lógica condicional AND-OR.
Em seguida, você gostaria de adicionar lógica condicional aos seus e-mails de notificação? Não deixe de conferir nosso tutorial sobre notificações condicionais para saber como enviar notificações diferentes com base nas seleções e entradas de formulário dos usuários.
