Resumo da IA
Gostaria de ter mais controlo sobre o layout dos seus formulários WordPress? O campo Layout para WPForms fornece uma solução poderosa para criar layouts de formulários avançados que se ajustam automaticamente ao tamanho do ecrã dos utilizadores.
Este tutorial demonstrará como utilizar o campo Layout no WPForms.
- Adicionando um campo de layout ao seu formulário
- Seleção de uma estrutura de colunas
- Adicionando campos a colunas individuais
- Ativação da lógica condicional
- Removendo um campo de layout do seu formulário
- Pré-visualização do formulário
- Perguntas mais frequentes
Antes de começar, certifique-se de que instala e ativa o WPForms e verifica a sua licença. Em seguida, crie um novo formulário ou edite um já existente para aceder ao construtor de formulários.
Adicionando um campo de layout ao seu formulário
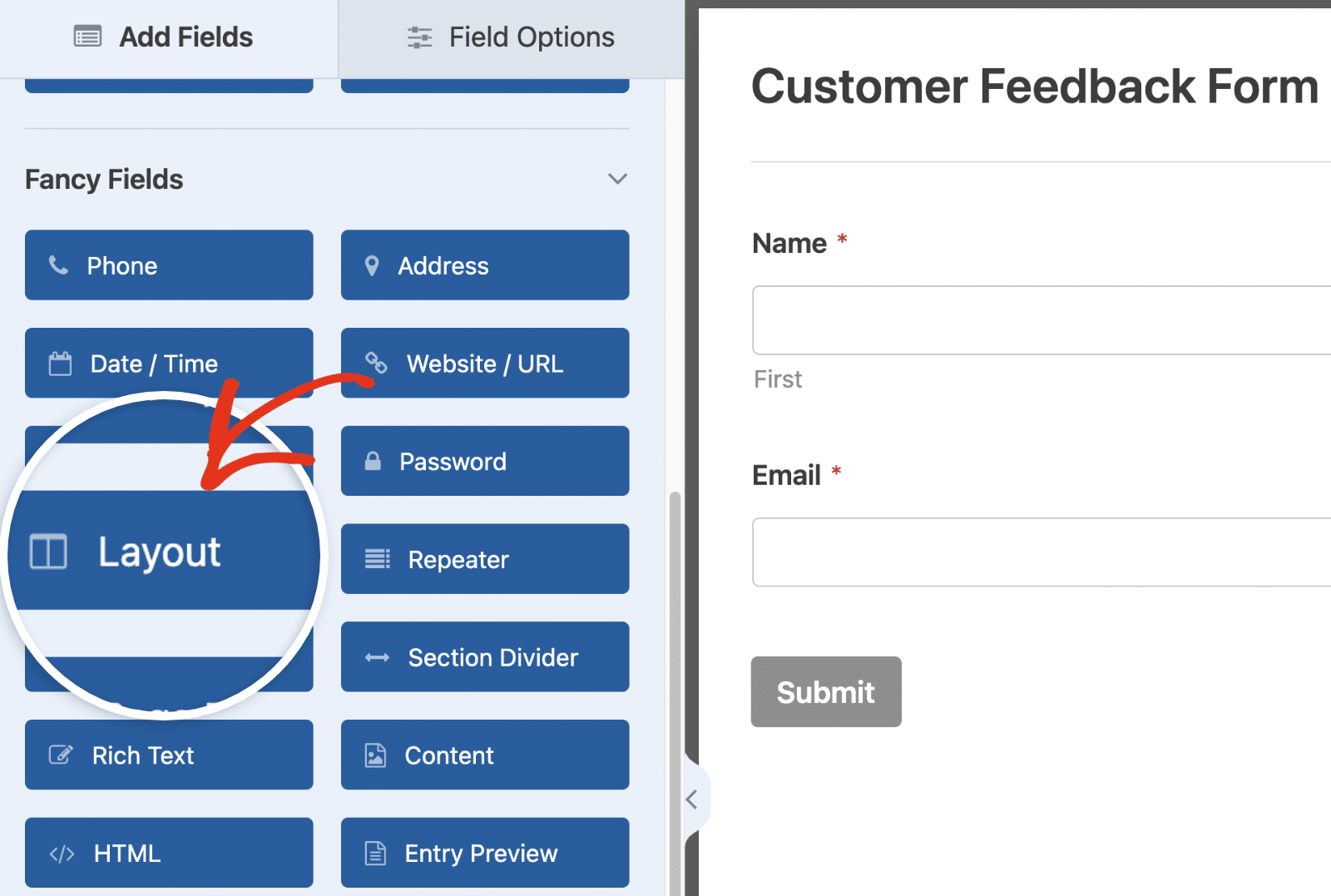
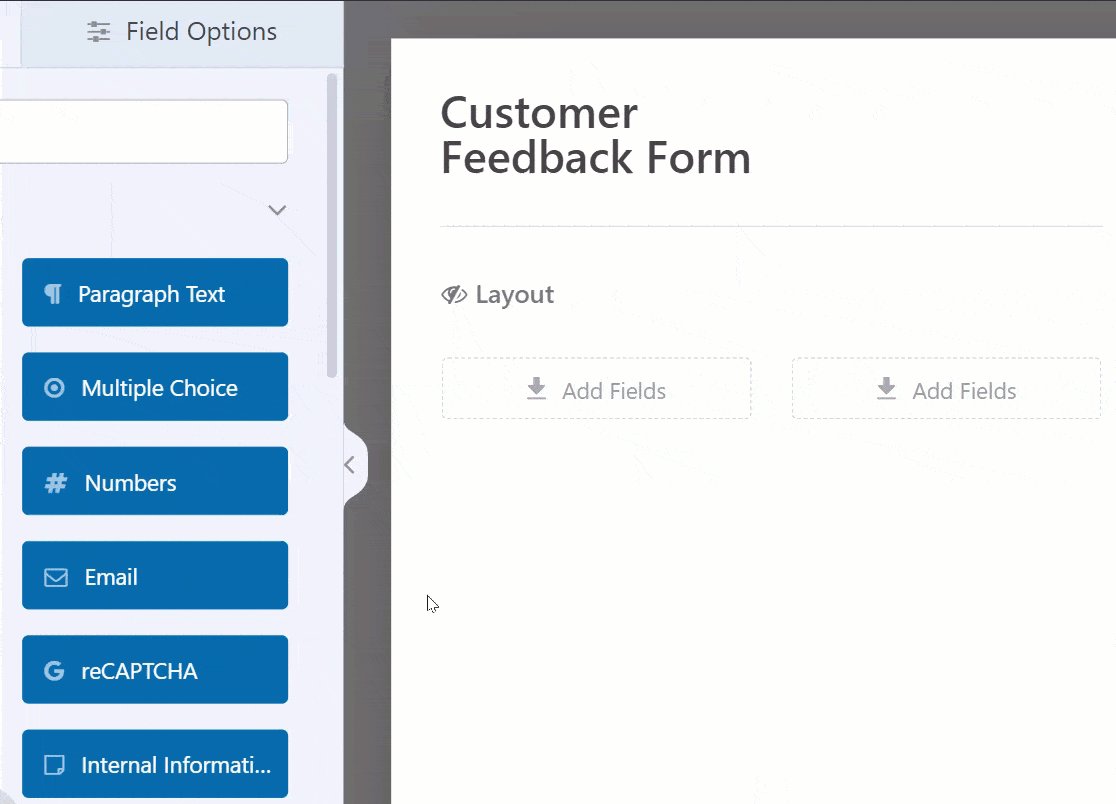
No construtor de formulários, encontrará o campo Disposição localizado na secção Campos especiais. Clique no campo Disposição ou arraste-o e largue-o na área de pré-visualização para o adicionar ao seu formulário.

Seleção de uma estrutura de colunas
Depois de ter adicionado um campo Layout ao seu formulário, é altura de escolher o layout preferido.
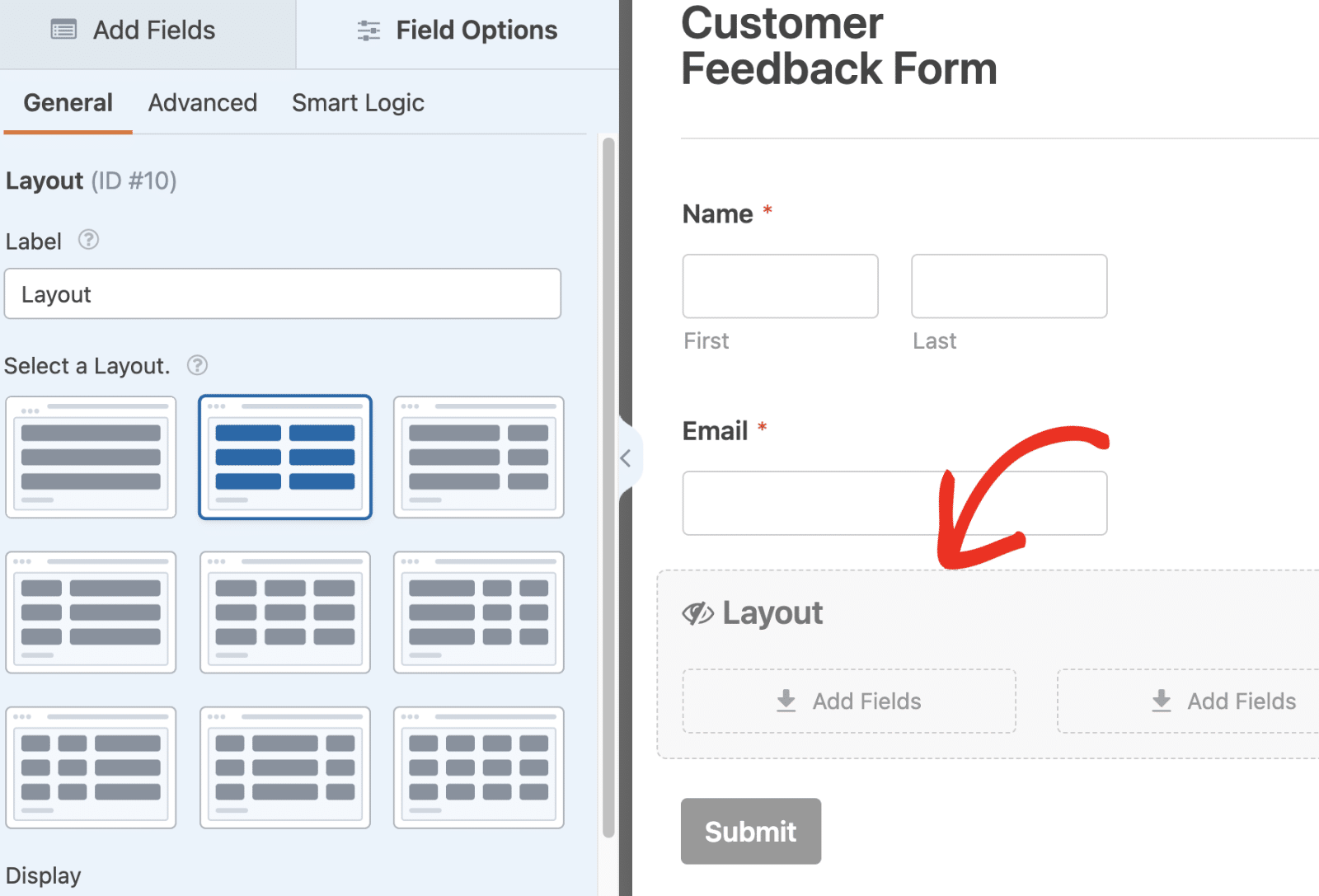
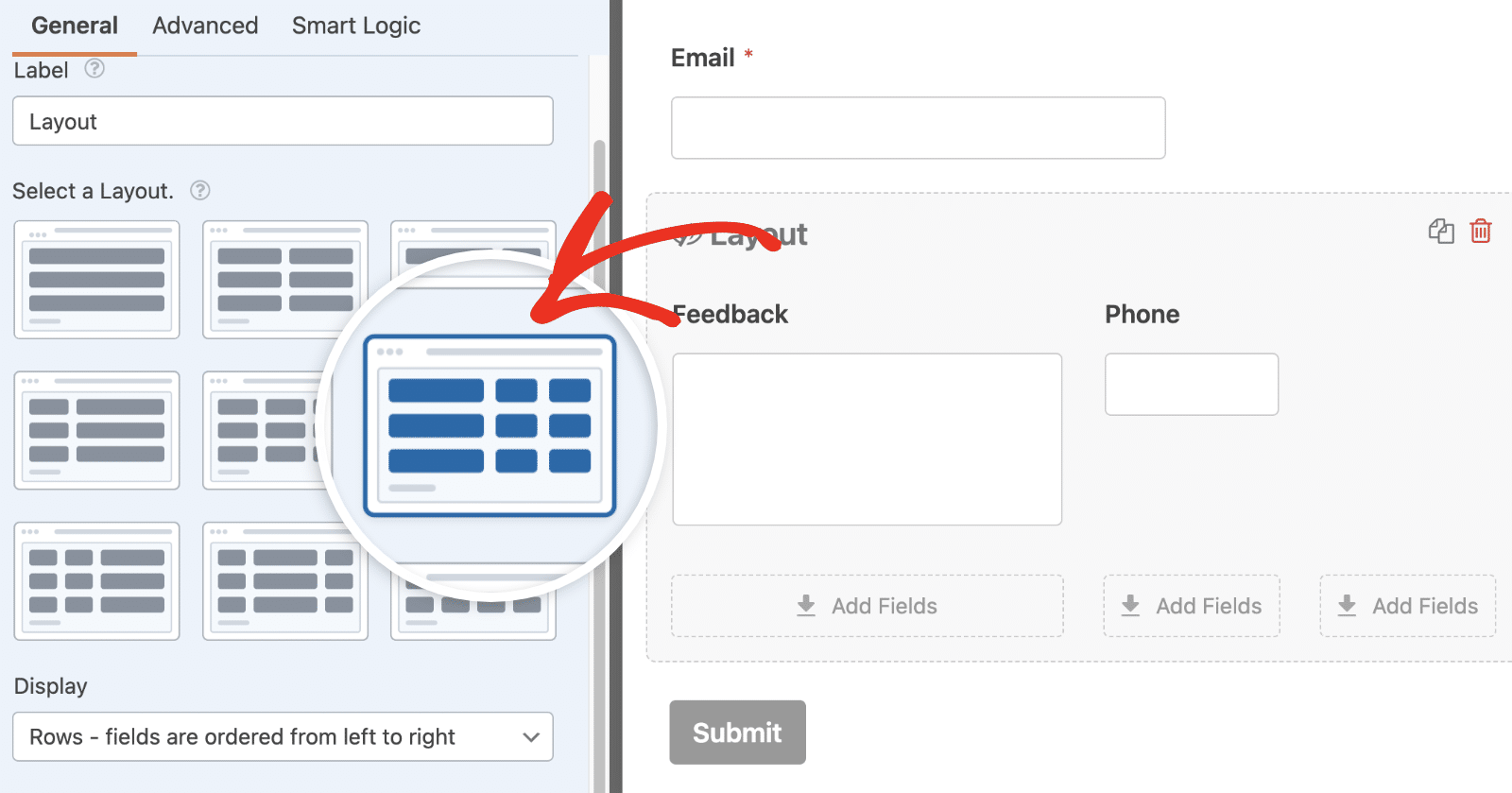
O campo Disposição apresenta várias opções para organizar os campos do formulário em diferentes colunas. Para abrir o painel Opções de Campo e ver as disposições de coluna disponíveis, clique no campo Disposição na área de pré-visualização do formulário.

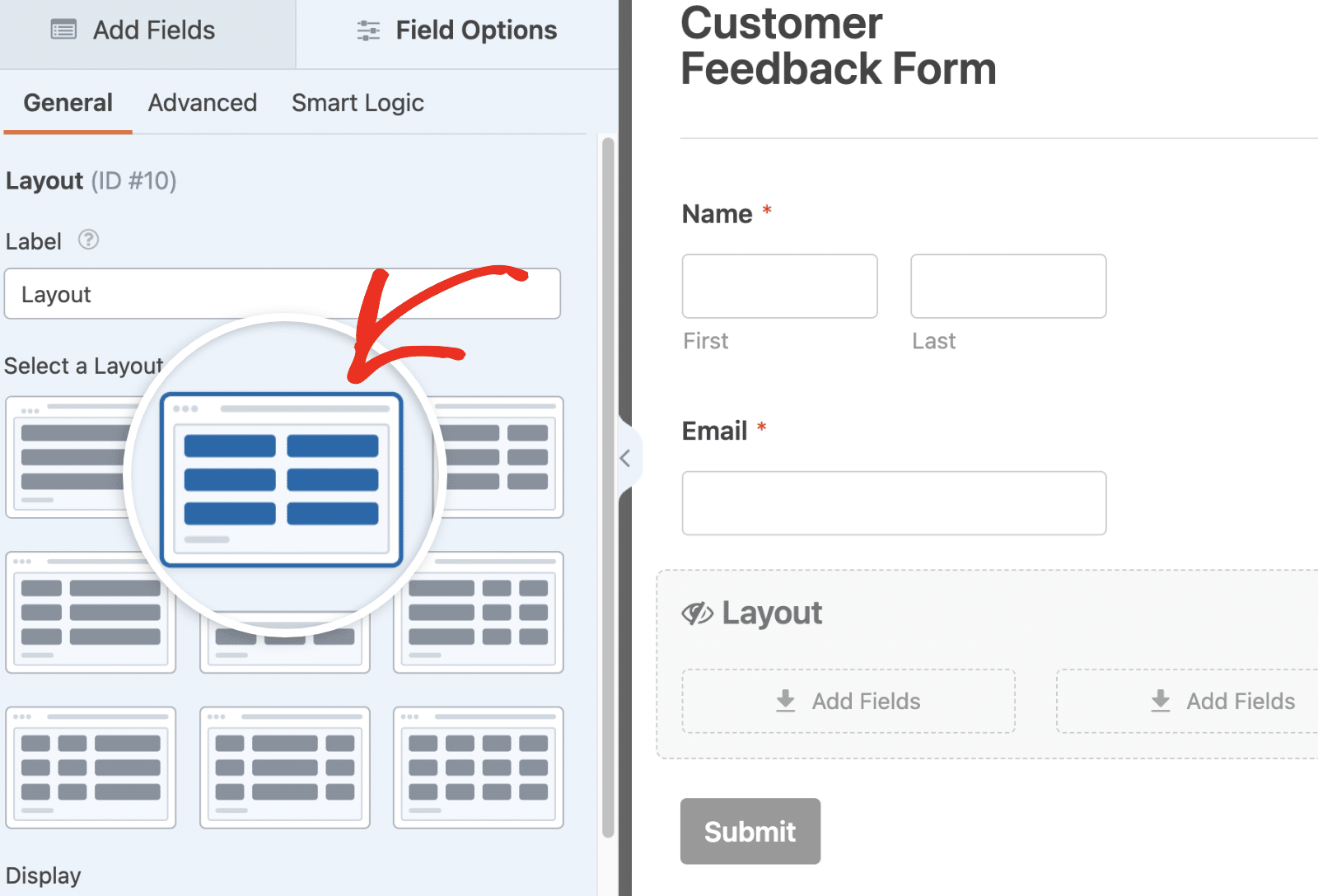
Agora, verá vários esquemas disponíveis com 1 a 4 colunas. Por predefinição, o campo Layout seleciona o layout de 2 colunas, que tem 2 colunas de igual largura.
Neste tutorial, vamos utilizar o esquema predefinido, mas a funcionalidade é a mesma para todos os esquemas.

Nota: Os campos do formulário não serão apresentados corretamente se tiver utilizado anteriormente a opção Classes CSS para ativar a disposição em várias colunas. Consulte a nossa secção FAQ para obter mais informações.
Definição da ordem de exibição do campo
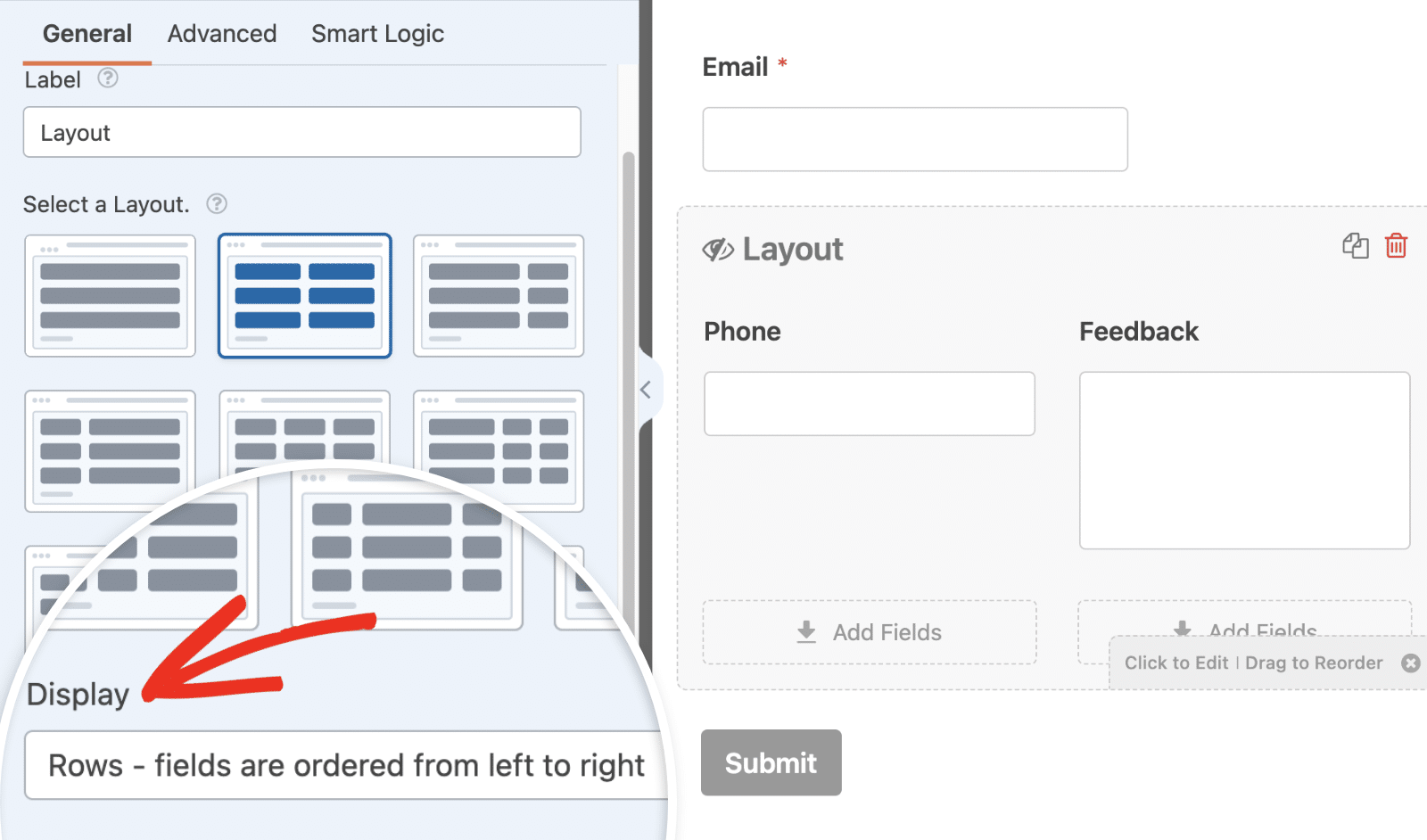
O menu suspenso Exibir determina como os campos são ordenados no seu formulário. Por predefinição, os campos nos novos campos Layout são apresentados em linhas, permitindo aos utilizadores navegar horizontalmente no formulário da esquerda para a direita.
Para alterar esta ordem, clique na lista pendente Mostrar e selecione a opção preferida.

Nota: Se o seu formulário incluir um campo de Layout com vários campos empilhados, é recomendável usar a opção Linhas - os campos são ordenados da esquerda para a direita no menu suspenso Exibir. Isto garante que os campos são apresentados na vista móvel, nas notificações de formulário e nas entradas exatamente como os organizou, preservando a estrutura pretendida do formulário e a experiência do utilizador.
Mudança de layout
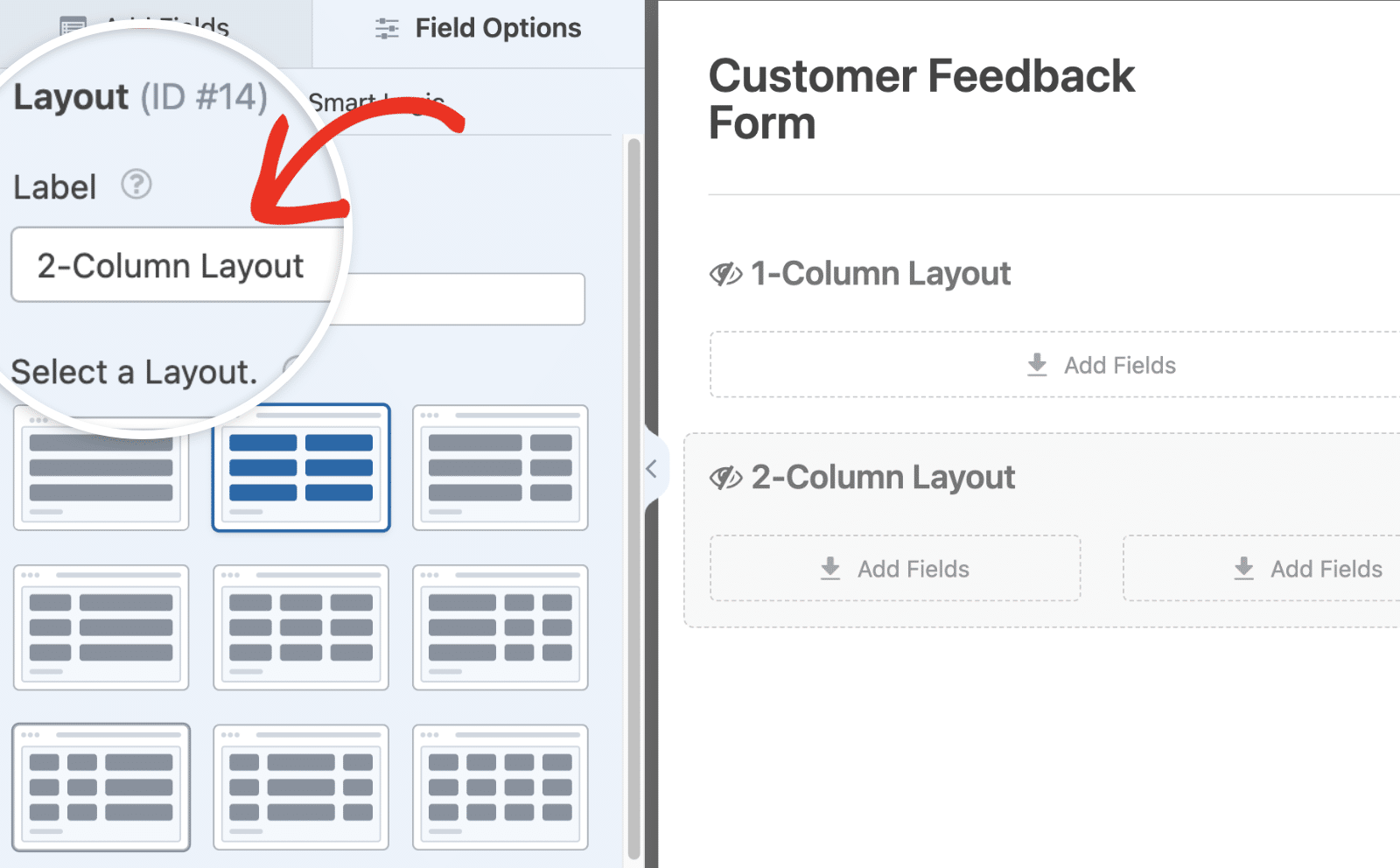
Se pretender alterar os esquemas, mesmo depois de adicionar campos a colunas individuais, basta selecionar qualquer um dos esquemas disponíveis no painel Opções de campo.

As colunas e os respectivos conteúdos ajustam automaticamente o seu tamanho e posição de acordo com o tamanho do ecrã do utilizador.
Nota: Se houver menos colunas na apresentação recém-selecionada do que na anterior, todos os campos da última coluna serão removidos do campo Apresentação e colocados no corpo principal do formulário.
Utilizar vários layouts
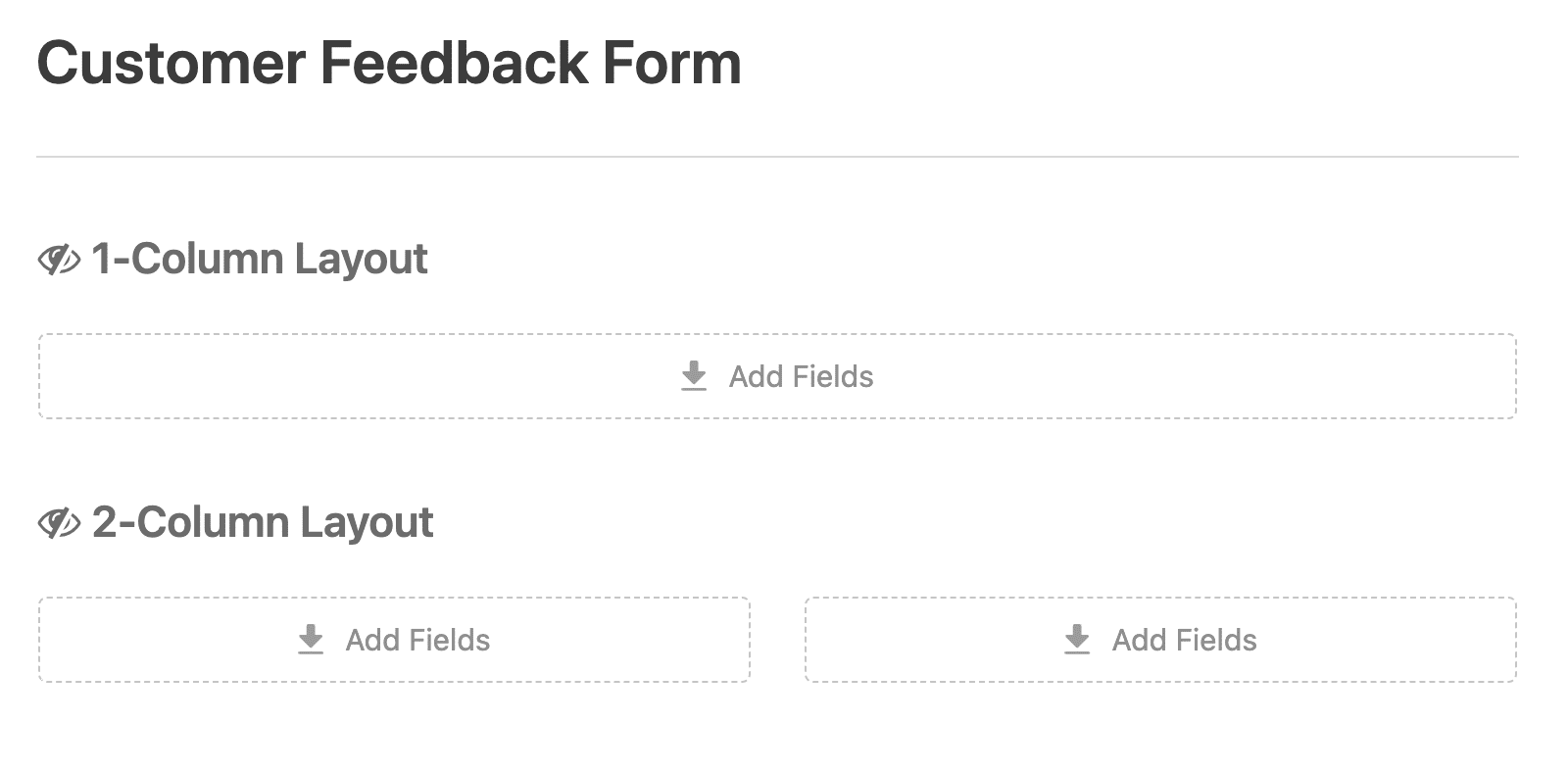
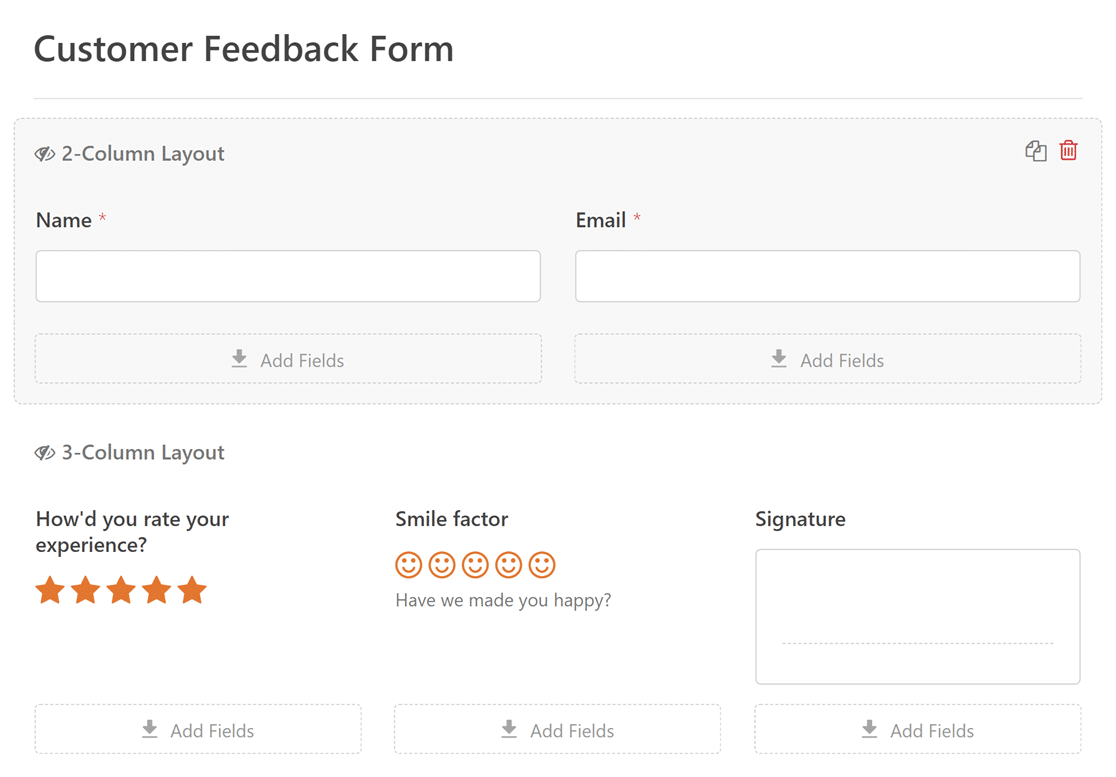
Se desejar, pode adicionar vários campos de Layout ao seu formulário e escolher diferentes configurações de coluna para cada um deles.
Por exemplo, um campo de Apresentação pode ter 1 coluna e outro campo de Apresentação pode ter 2 colunas, dando-lhe mais flexibilidade no aspeto do seu formulário.

Para o ajudar a diferenciar cada campo de Apresentação, pode adicionar uma etiqueta ao campo Etiqueta no painel Opções de campo.

Uma vez que os campos de Layout funcionam como contentores, são a solução perfeita para agrupar itens no formulário.

Adicionando campos a colunas individuais
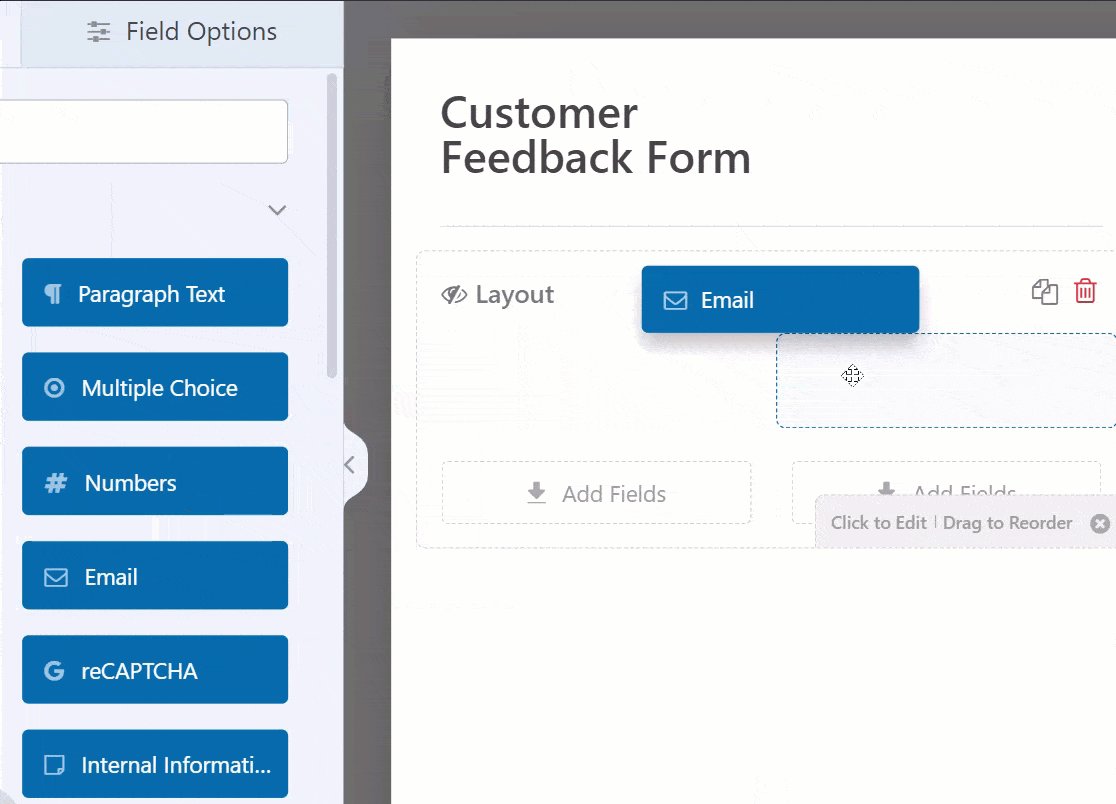
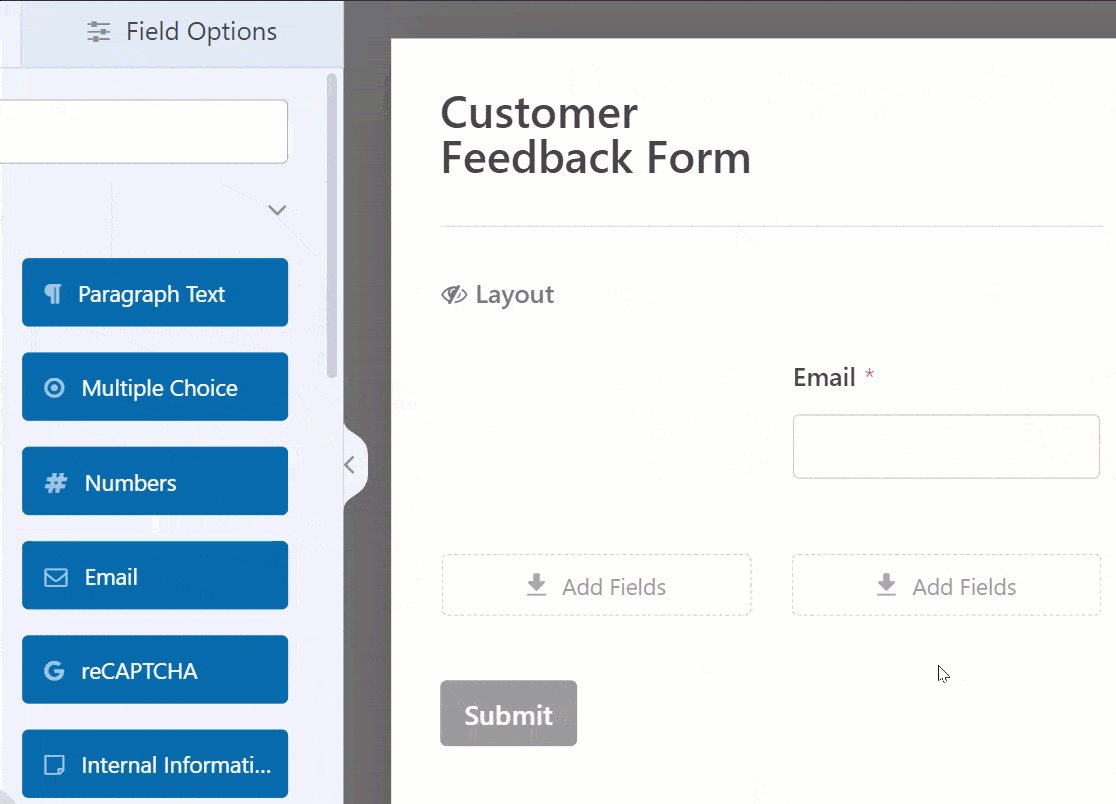
Para adicionar um campo a qualquer coluna, clique e arraste o campo da barra lateral para a coluna de destino.

Nota: Os campos Layout, Quebra de página, Repetidor e Visualização de entrada não podem ser adicionados dentro de um campo Layout.
A maioria dos campos adicionados ao campo Layout terá como predefinição um tamanho de campo grande, o que significa que ocuparão toda a largura da coluna. No entanto, o tamanho do campo Rich Text e Texto de parágrafo é determinado pela altura, sendo a predefinição um tamanho de campo médio dentro do campo Apresentação.
Para obter uma altura ajustável para o campo Texto do parágrafo, consulte a nossa documentação para programadores.
Ativação da lógica condicional
O campo Layout também suporta a ativação da lógica condicional para mostrar ou ocultar um campo Layout inteiro com base na seleção do utilizador.
Nota: É necessária a versão 1.9.0 ou superior do WPForms para aceder à funcionalidade de lógica condicional para o campo Layout.
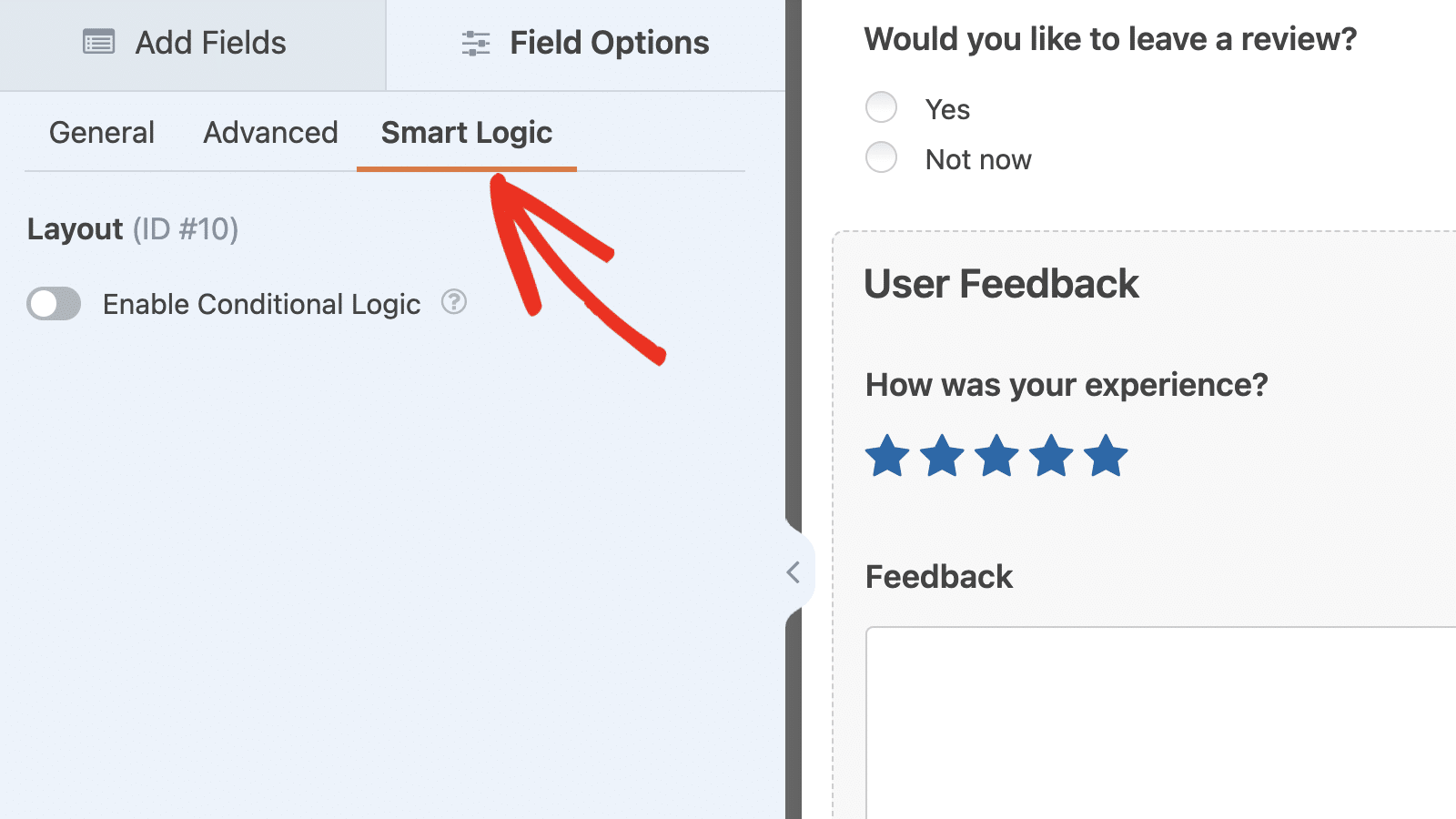
Para ativar a lógica condicional, clique no campo Layout para abrir o painel Opções de campo. Em seguida, navegue até ao separador Lógica inteligente.

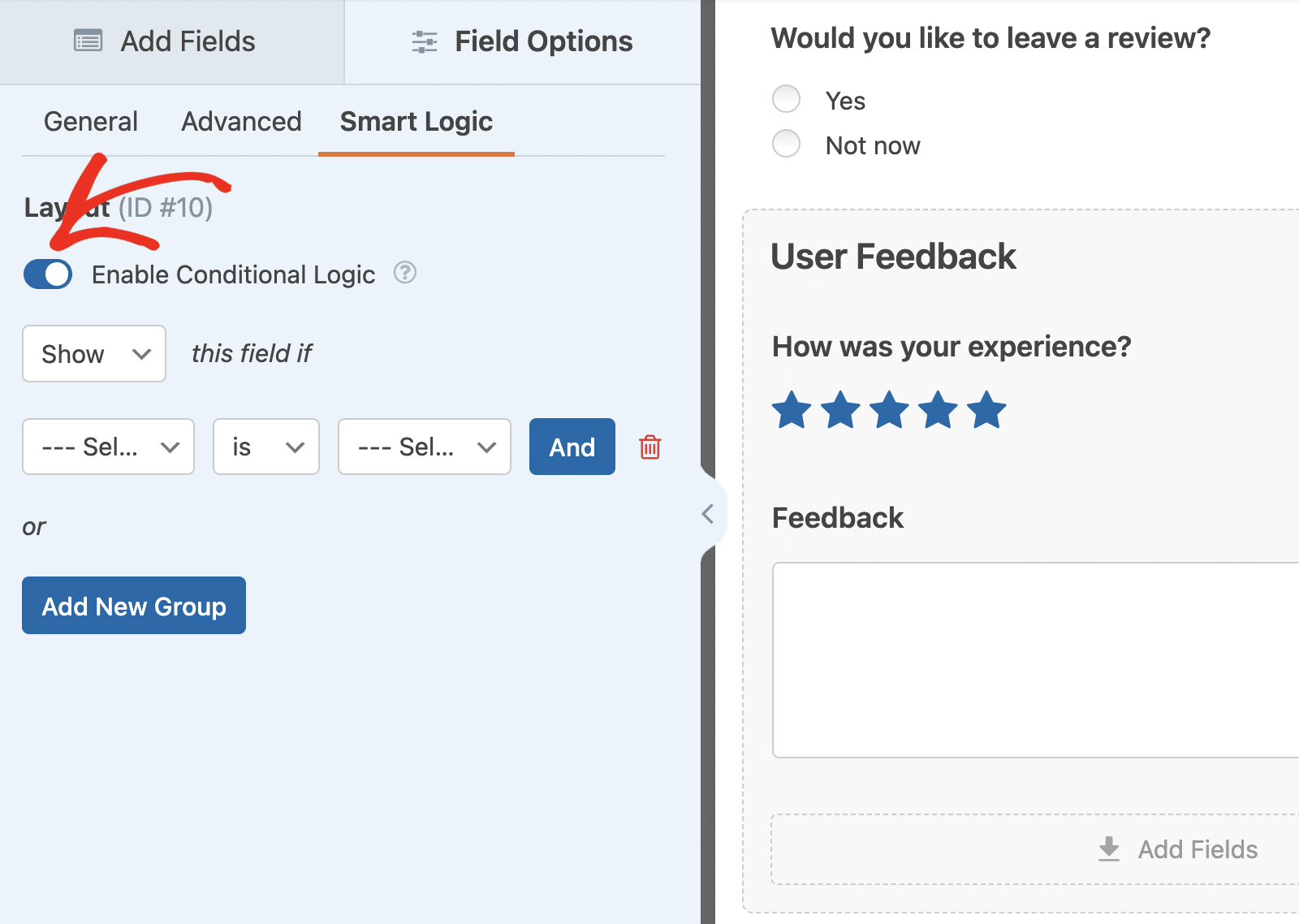
Uma vez lá, coloque a opção Ativar lógica condicional na posição ON.

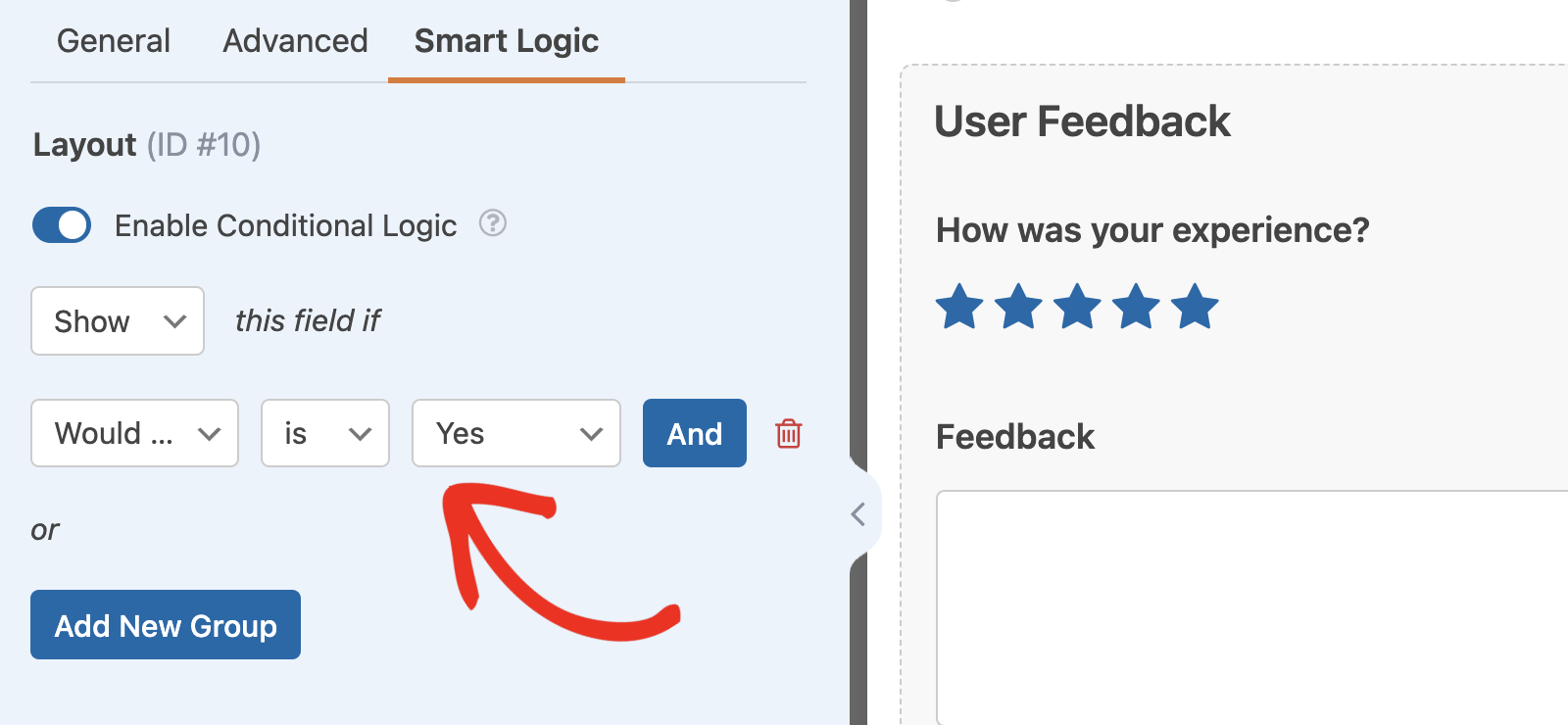
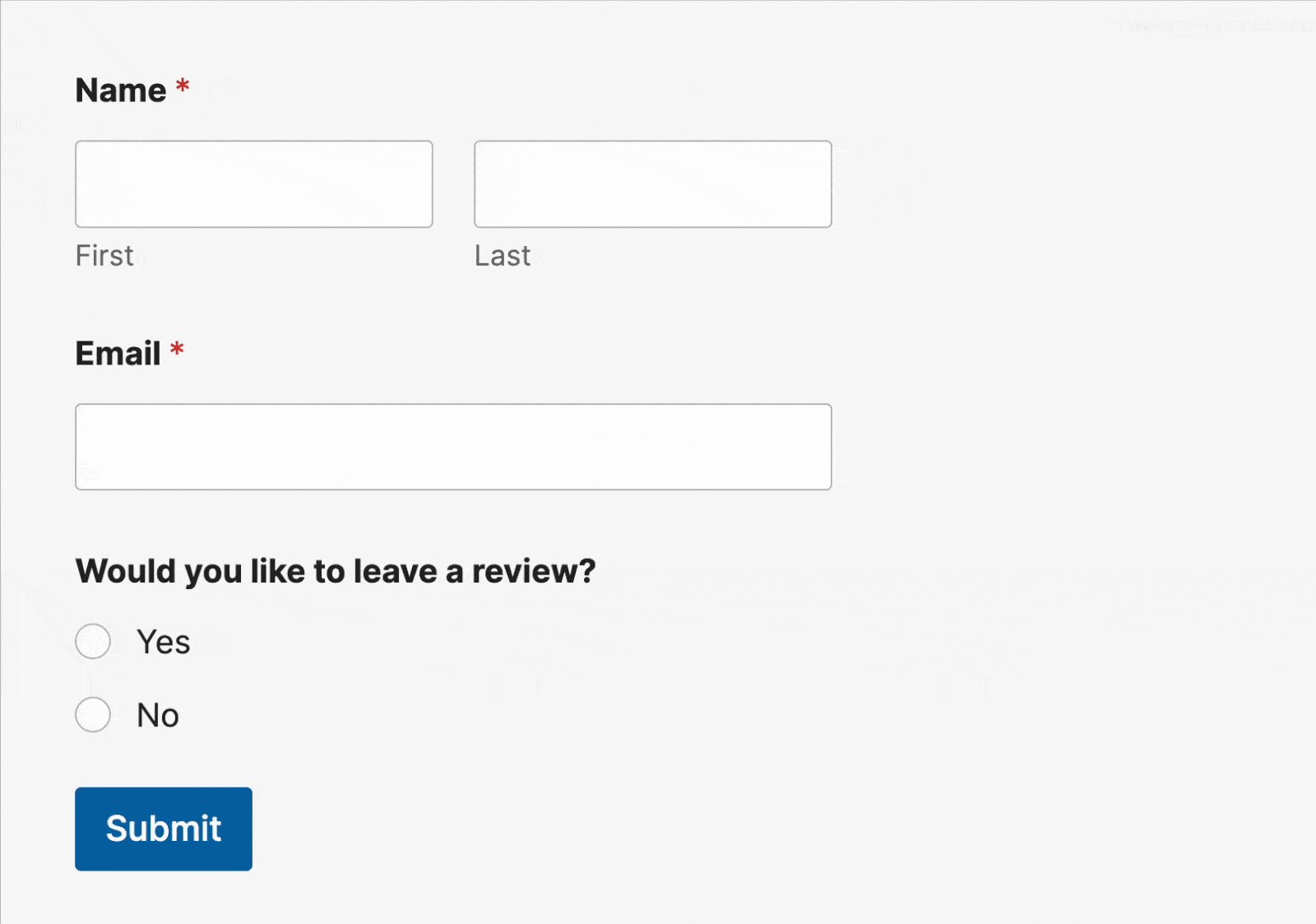
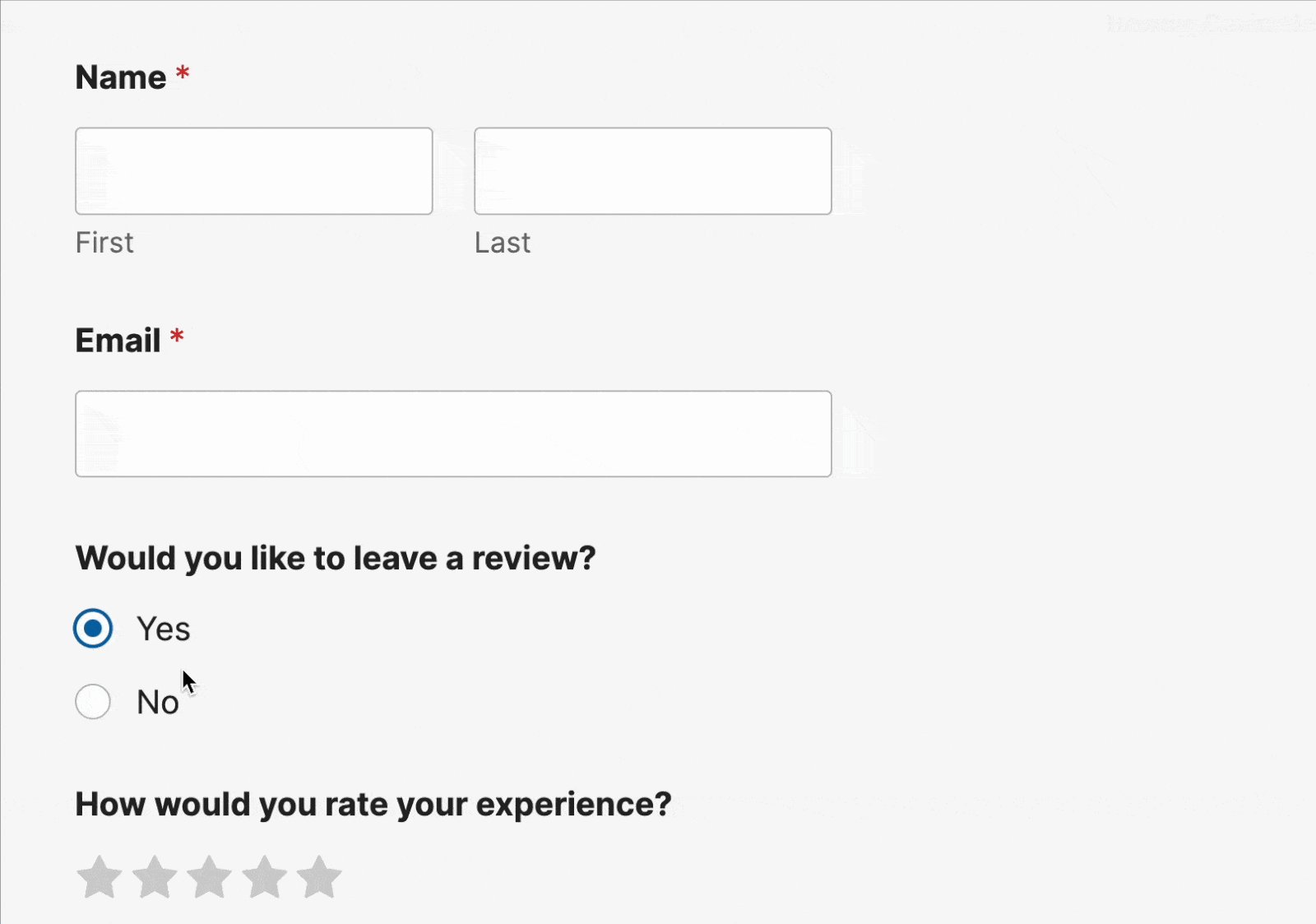
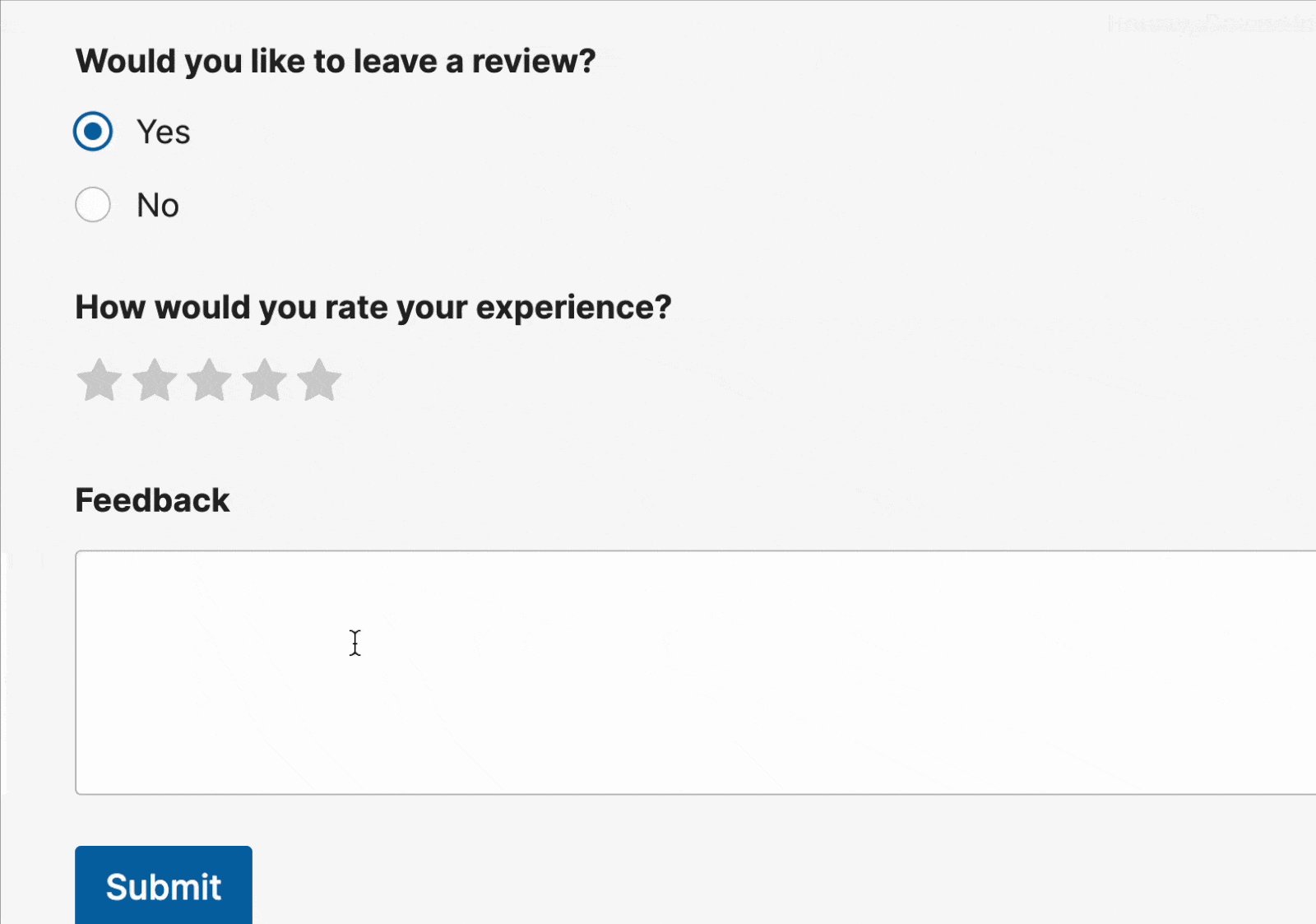
Depois de a ativar, aparecerão opções adicionais para configurar a regra de lógica condicional. No nosso exemplo, adicionámos um campo de escolha múltipla que pergunta aos utilizadores se gostariam de deixar uma avaliação. Em seguida, definimos a regra para Mostrar este campo se Deseja deixar uma avaliação? for Sim.

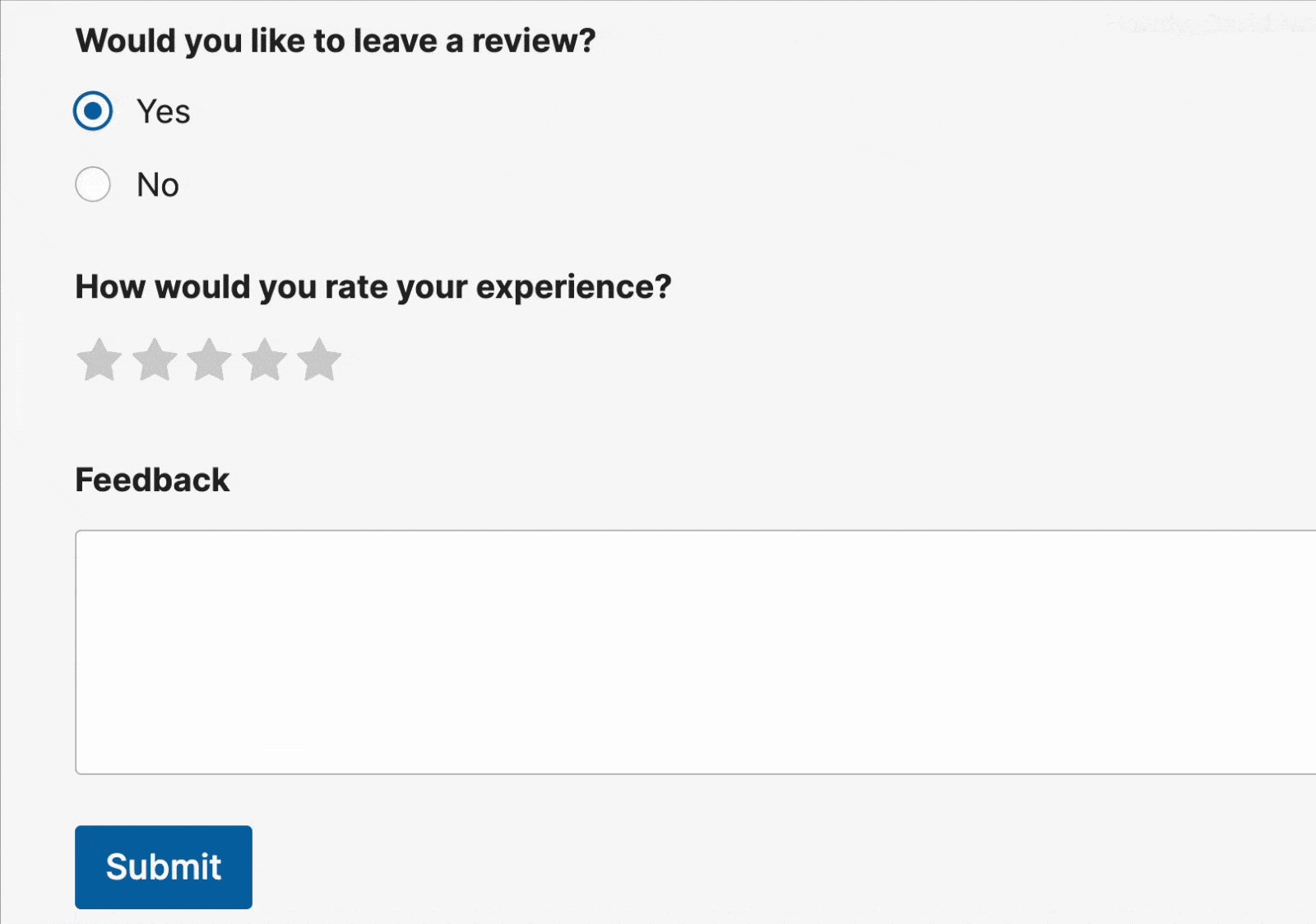
Esta regra irá ocultar todos os campos do campo Layout quando publicar o formulário. Os campos só serão mostrados quando o utilizador selecionar Sim nas opções do campo de Escolha múltipla.

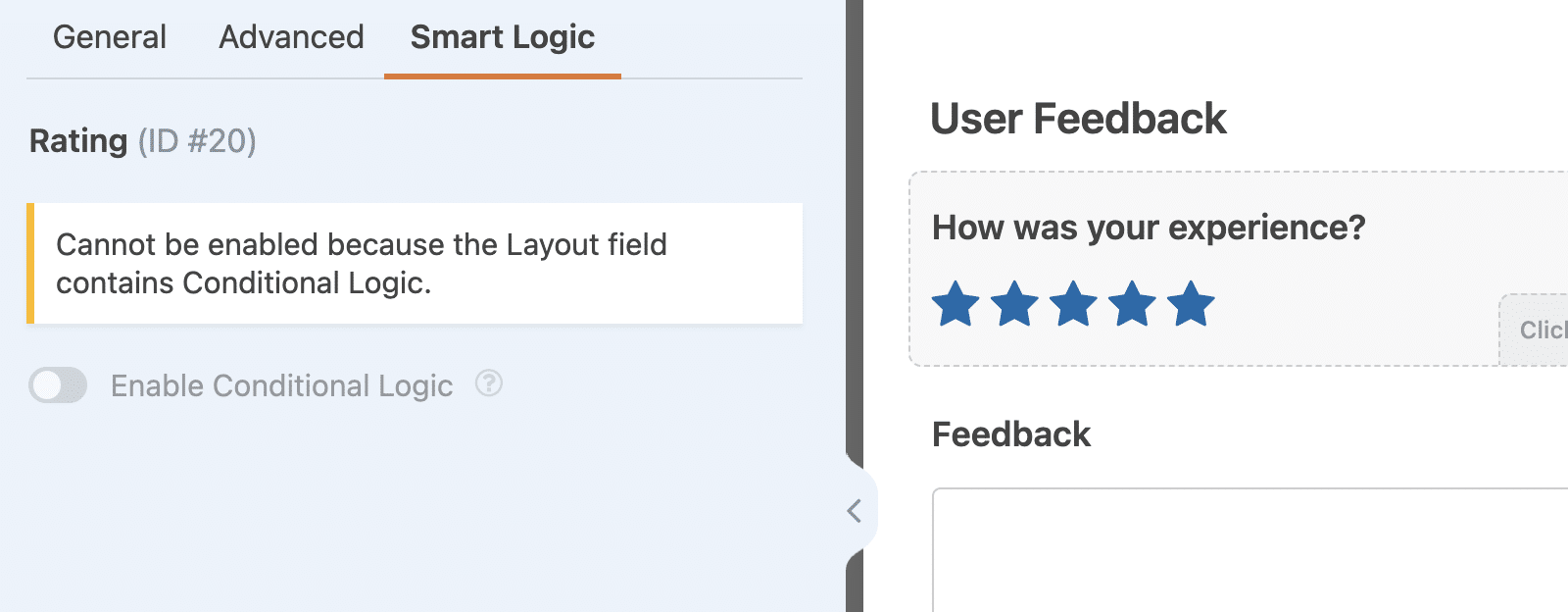
Depois de ativar a lógica condicional para um campo de estrutura, a opção de utilizar a lógica condicional será desactivada em campos individuais dentro do campo de estrutura.

Nota: Para mais detalhes sobre como a lógica condicional funciona, não deixe de conferir nosso guia completo para usar a lógica condicional no WPForms.
Removendo um campo de layout do seu formulário
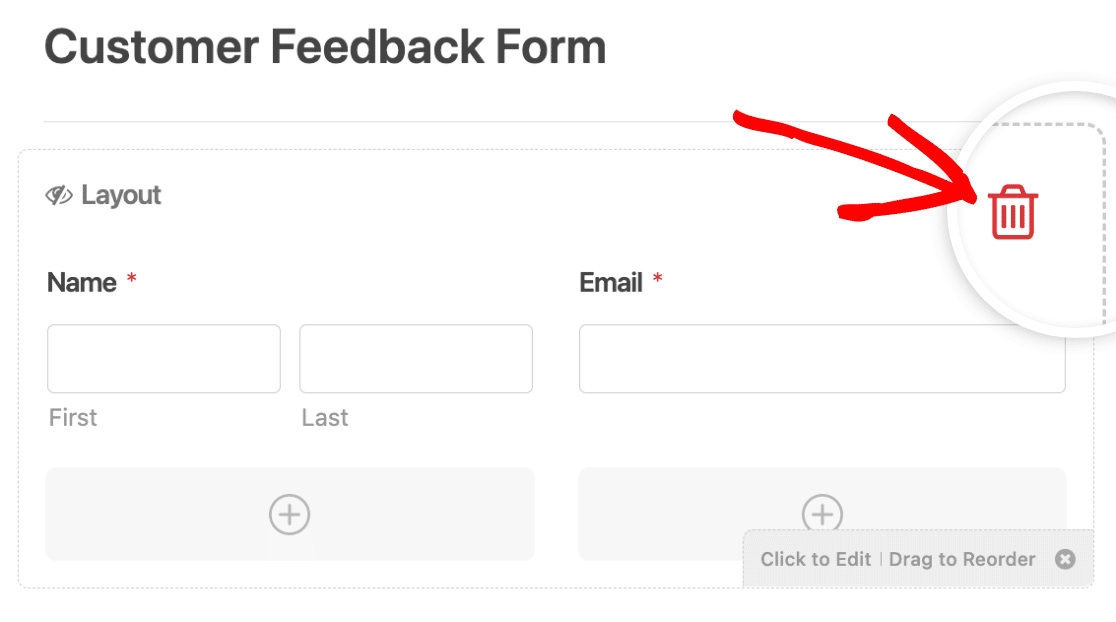
Se pretender remover um campo de Layout do seu formulário, passe o rato sobre o campo e clique no ícone do lixo.

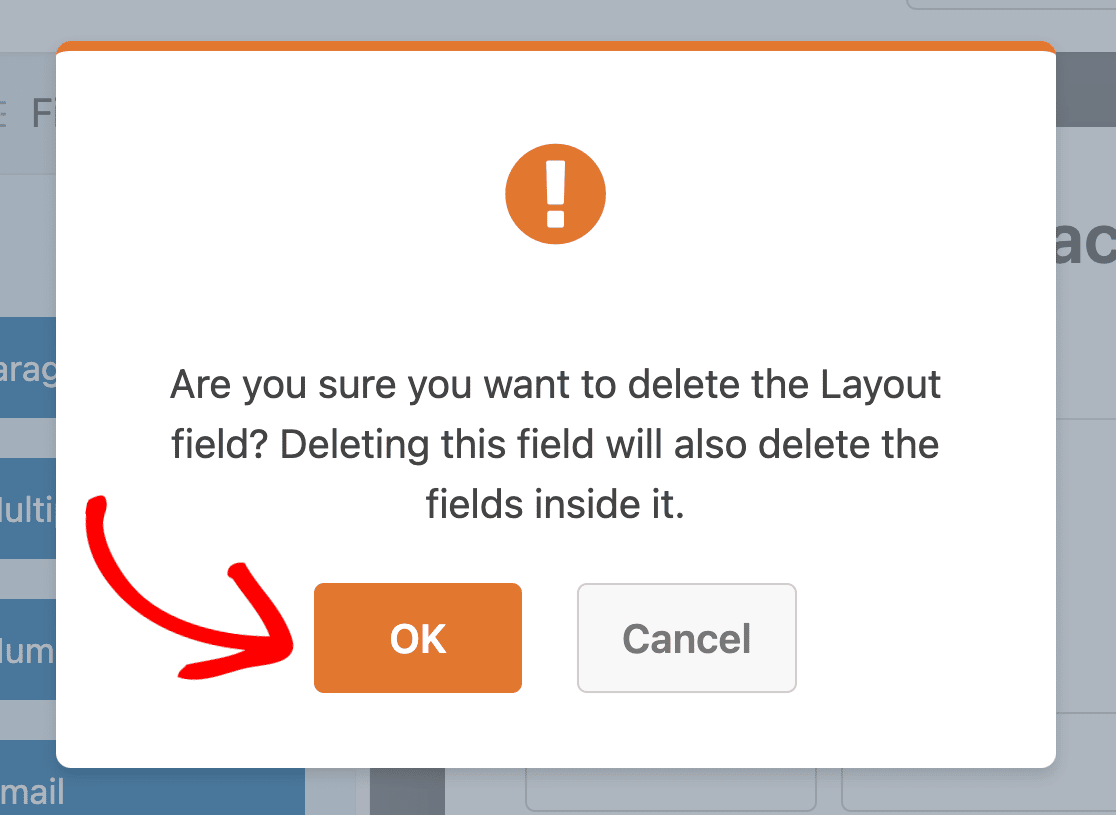
Uma vez que a eliminação de um campo de Esquema também elimina todos os campos nele contidos, aparece uma sobreposição a pedir-lhe que confirme a eliminação. Vá em frente e clique em OK se concordar em apagar o campo Layout e todos os campos que adicionou dentro dele.

Nota: Não será possível recuperar nenhum dos campos que adicionou dentro do campo Layout depois de serem eliminados.
Pré-visualização do formulário
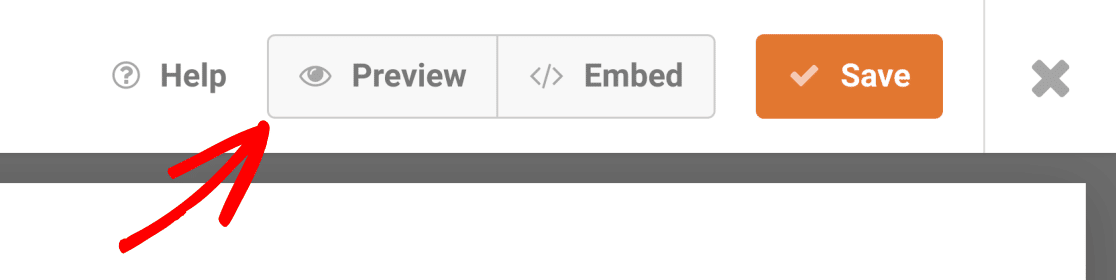
Depois de adicionar campos às colunas dentro do(s) seu(s) campo(s) de Apresentação, guarde as alterações clicando em Guardar.

Em seguida, clique no botão Pré-visualizar para abrir a pré-visualização do formulário num novo separador.

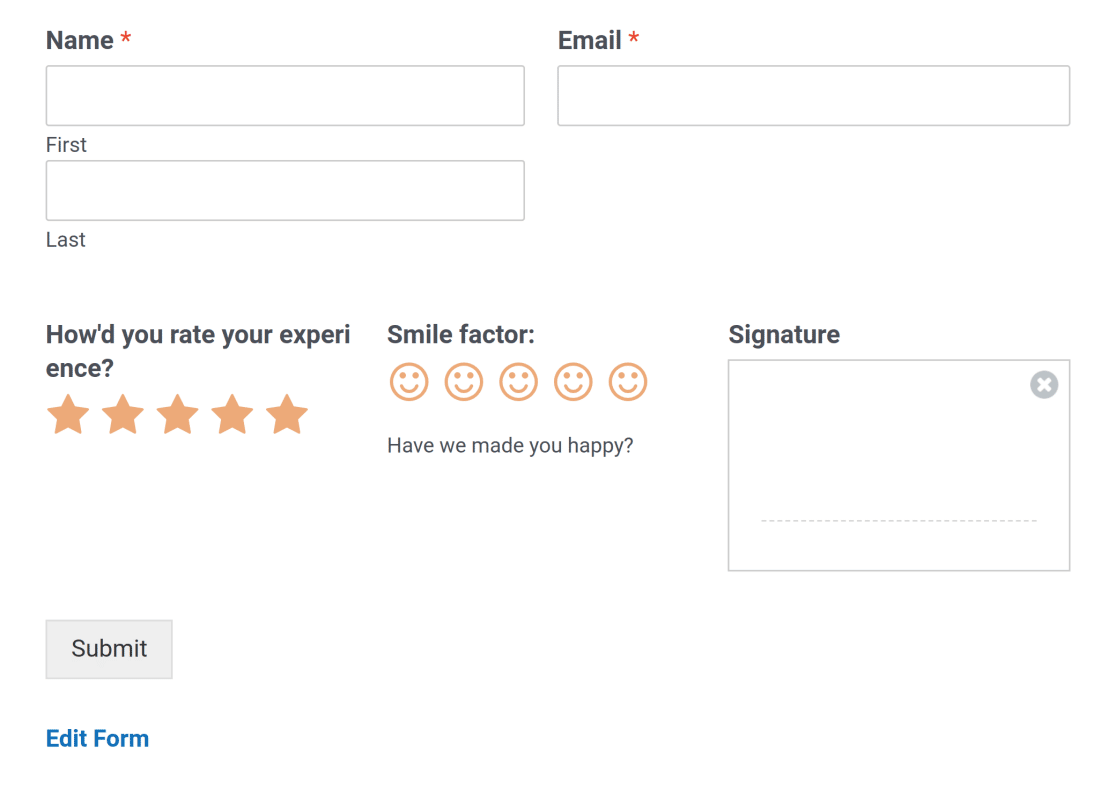
Na página de pré-visualização, verá uma versão funcional do seu formulário. Aqui pode interagir com o seu formulário e testar a sua disposição visual. Poderá também testar o funcionamento do formulário em diferentes tamanhos de ecrã.

Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas sobre a criação de layouts de formulários com várias colunas.
Porque é que o campo Layout não aparece corretamente quando pré-visualizo o meu formulário?
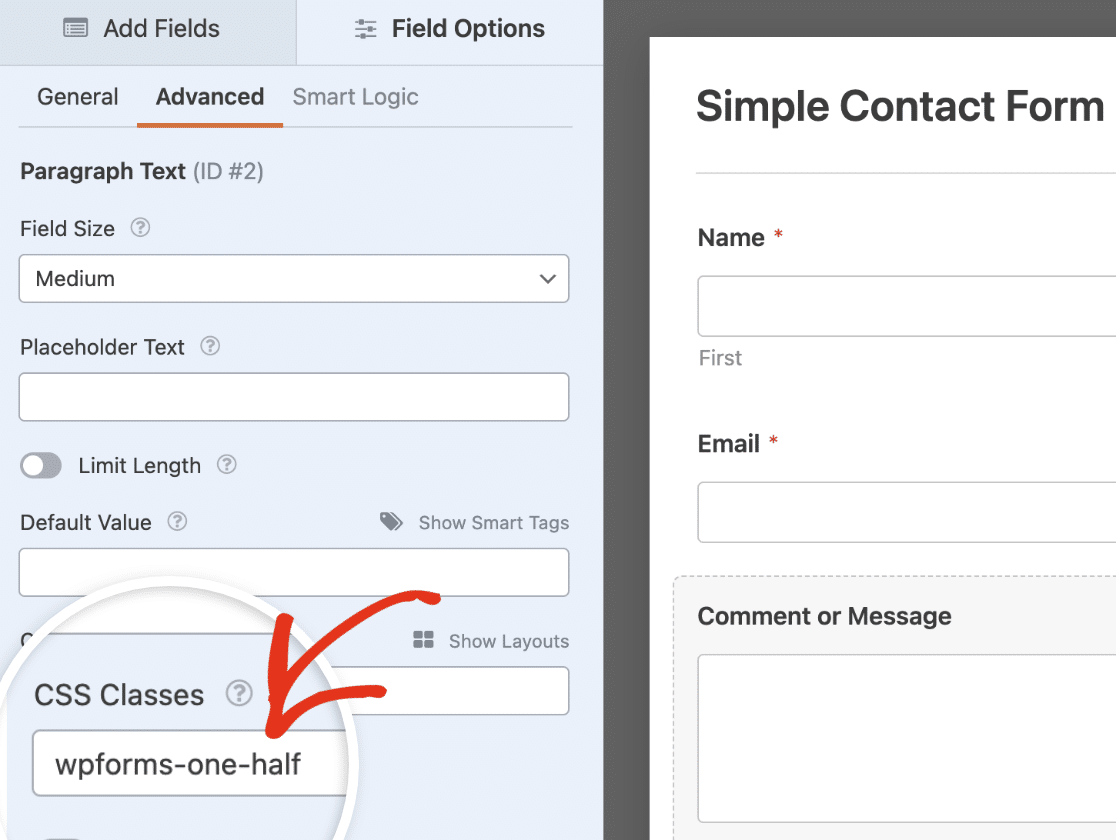
Se tiver utilizado anteriormente a opção Classes CSS para criar várias colunas no seu formulário, isso impedirá que o campo Disposição funcione corretamente. Terá de remover as classes CSS dos seus campos de formulário antes de utilizar o campo Disposição.
Para isso, abra o construtor de formulários e clique no campo que pretende editar para abrir o painel Opções de campo. Em seguida, navegue até ao separador Avançadas e remova a(s) classe(s) CSS de várias colunas do campo Classes CSS.

Depois de remover as classes CSS, certifique-se de que guarda as alterações e pré-visualiza o formulário para garantir que tem o aspeto e funciona como esperado.
Posso mostrar ou ocultar um campo Layout com base na seleção do utilizador?
Sim, é possível mostrar ou ocultar um campo de layout nos formulários, dependendo das respostas fornecidas pelos usuários. Para isso, é necessário ativar a lógica condicional no campo de layout específico que deseja ocultar. Consulte a nossa secção de lógica condicional para obter mais detalhes.
Posso alinhar o botão de envio na mesma linha que o campo Layout?
Sim. Se pretender utilizar o campo Layout para criar um formulário de linha única, terá de adicionar uma classe CSS personalizada na página de definições do formulário.
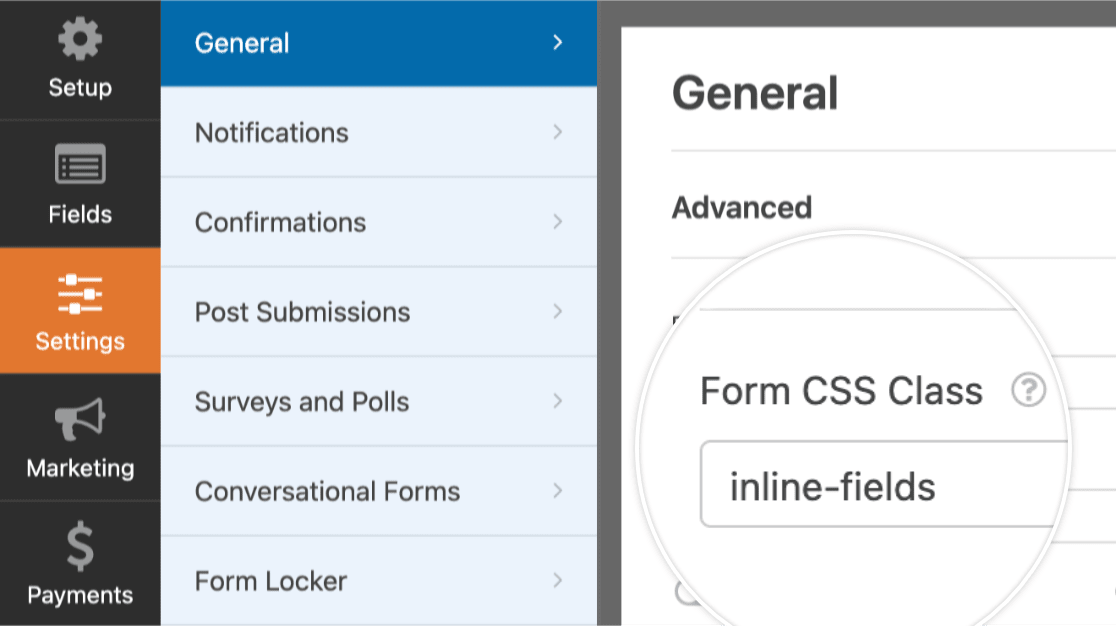
Para o efeito, ir a Definições " Geral no seu construtor de formulários e adicione a classe CSS inline-fields para o Classe CSS do formulário domínio.

Nota: Utilizar o inline-fields no WPForms pode, por vezes, entrar em conflito com os estilos do seu tema WordPress. Para saber mais, não deixe de conferir nosso tutorial sobre apresentação de formulários numa única linha.
É isso aí! Agora você sabe como usar o campo Layout no WPForms.
A seguir, gostaria de saber como mostrar diferentes opções no seu formulário com base nas interações do utilizador? Confira nosso guia para usar a lógica condicional no WPForms.
