Resumo da IA
Quer mostrar aos utilizadores pré-visualizações das suas entradas antes ou depois de submeterem o seu formulário? O nosso campo Pré-visualização de entrada permite-lhe adicionar facilmente uma página de pré-visualização a qualquer formulário do seu site. Além disso, as nossas definições de confirmação de formulários permitem-lhe também apresentar pré-visualizações de entradas nas suas confirmações.
Este guia mostra-lhe como utilizar o campo Pré-visualização de entrada e a definição de confirmações no WPForms.
Neste artigo
Antes de mergulhar no tutorial abaixo, certifique-se de que o WPForms está instalado e ativado no seu site WordPress. Em seguida, você pode criar um novo formulário ou editar um existente para abrir o construtor de formulários e acessar o campo Visualização de entrada.
Adicionar um campo de pré-visualização de entrada ao seu formulário
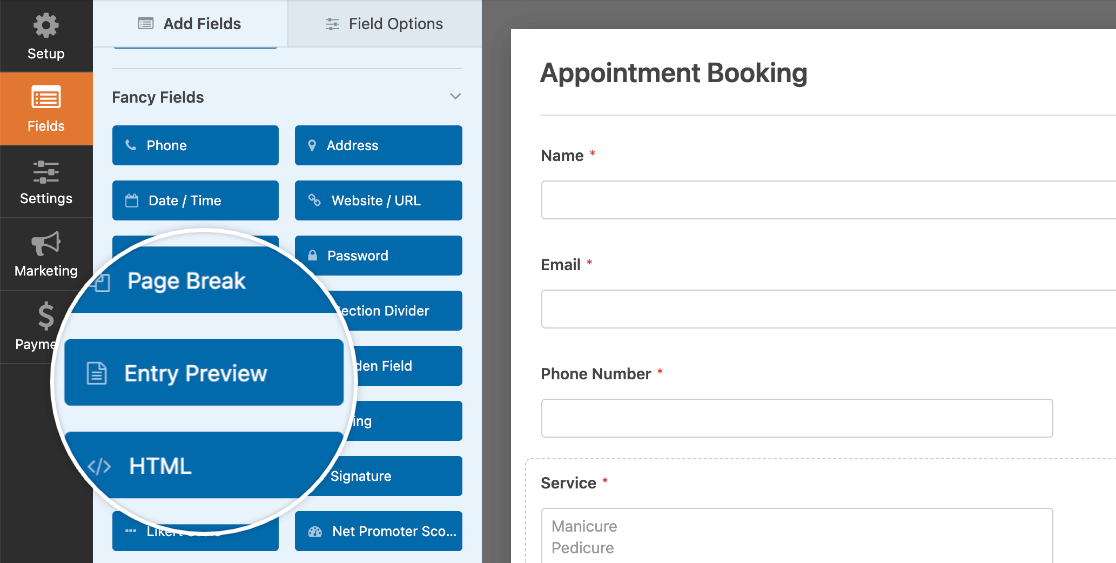
Primeiro, tem de adicionar um campo Pré-visualização de entrada ao seu formulário. Este campo só está disponível com uma licença paga, pelo que o encontrará em Fancy Fields no construtor de formulários.

Clique em Pré-visualização da entrada ou arraste e largue-a na área de pré-visualização para a adicionar ao seu formulário.
A adição de um campo de Pré-visualização de entrada ao seu formulário também adicionará automaticamente um campo de Quebra de página e dividirá o seu formulário em várias páginas.

Nota: Para obter detalhes sobre as opções disponíveis para quebras de página no WPForms, consulte nosso tutorial sobre formulários de várias páginas.
O campo Pré-visualização de entrada requer um formulário de várias páginas para funcionar e não pode remover o campo Quebra de página que adiciona ao formulário, a menos que remova primeiro o campo Pré-visualização de entrada.
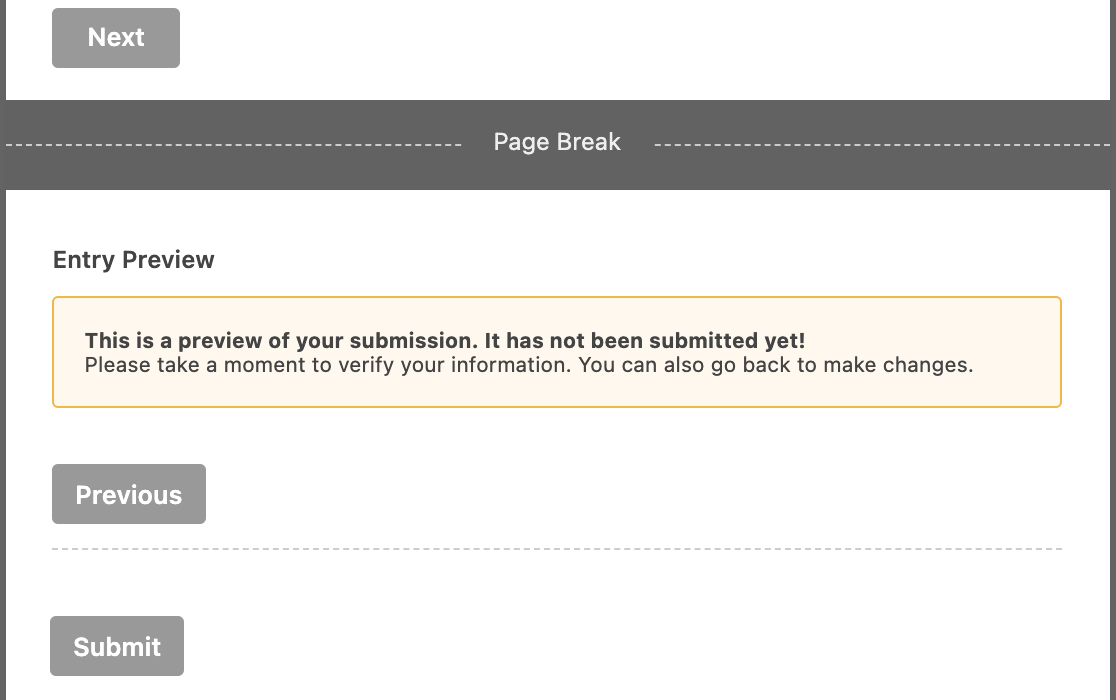
Na maioria dos casos, recomendamos que a pré-visualização da entrada seja colocada no final do formulário, para que os utilizadores só vejam a pré-visualização depois de preencherem todos os campos.
Nota: Embora possa adicionar mais campos ao seu formulário depois do campo Pré-visualização de entrada, este só apresentará os dados das páginas anteriores do formulário.
Por exemplo, se colocar um campo Pré-visualização de entrada na segunda página de um formulário de 3 páginas, este só mostrará as entradas e selecções do utilizador nos campos da primeira página do formulário.
Personalização do campo de visualização de entrada
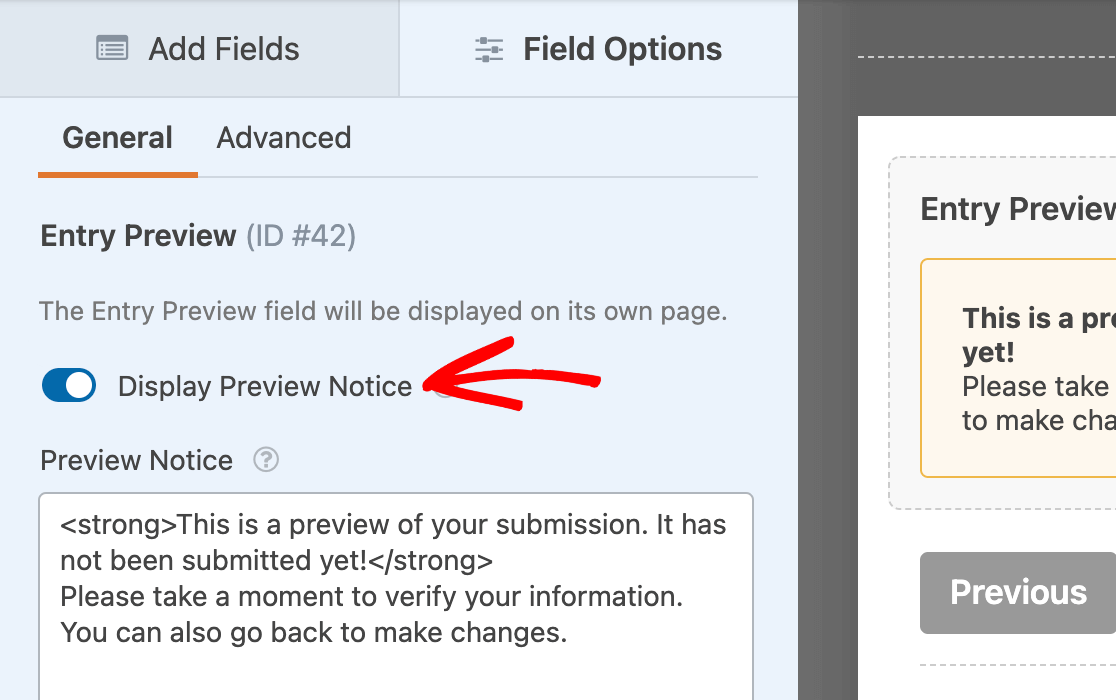
Em seguida, clique no campo Pré-visualização de entrada na área de pré-visualização do criador de formulários para abrir as suas opções de campo.
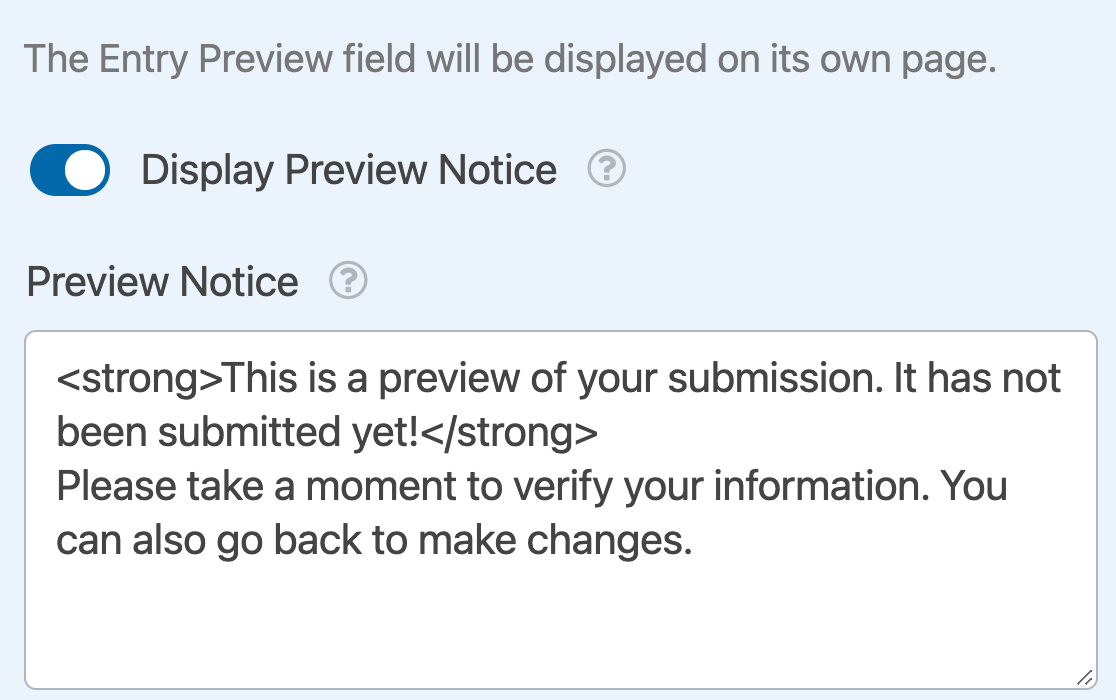
Aqui, pode utilizar a opção Exibir aviso de pré-visualização para mostrar ou ocultar uma mensagem adicional antes da pré-visualização da entrada.

Também pode personalizar o aviso que aparecerá por cima da pré-visualização da entrada quando este formulário for publicado no seu sítio.

Este campo aceita texto, bem como etiquetas HTML.
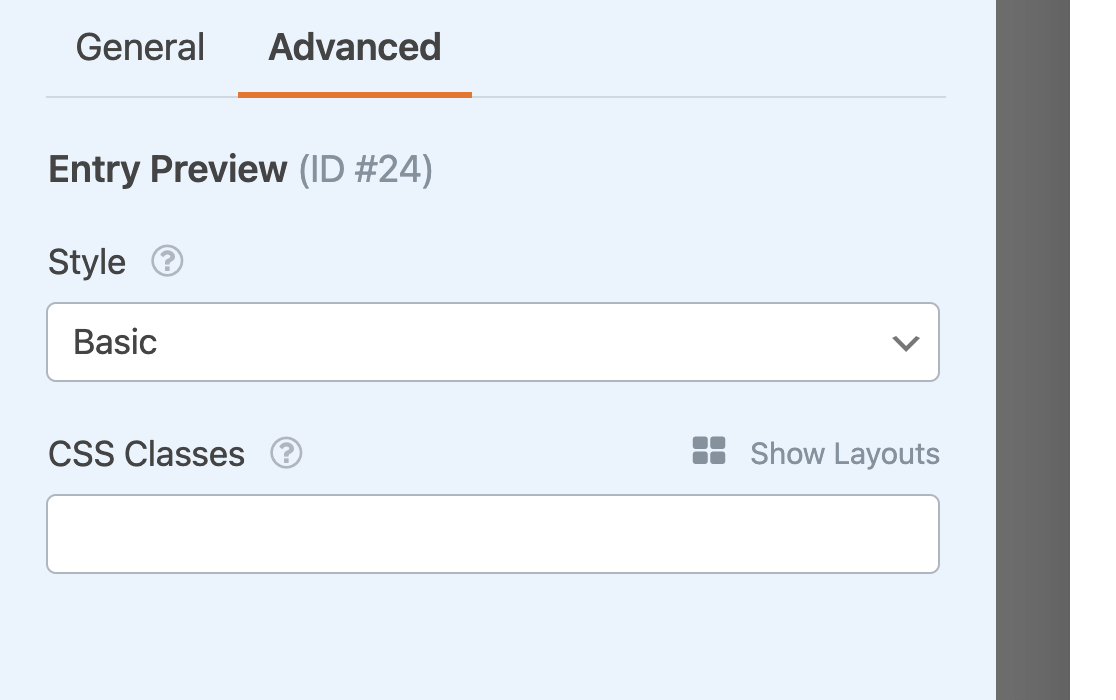
Seleção de um estilo de pré-visualização de entrada
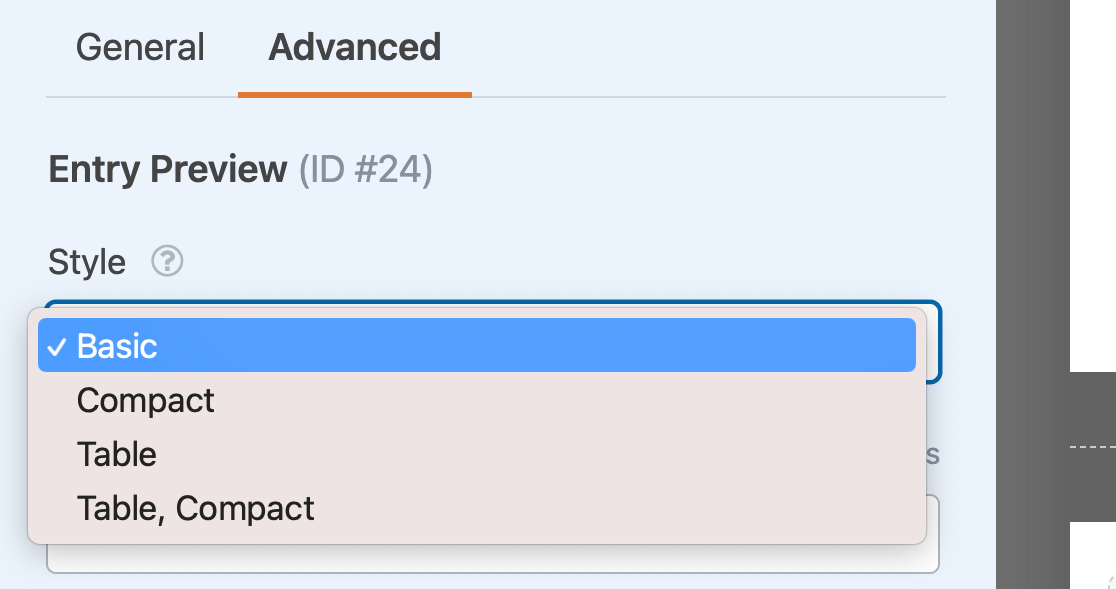
No separador Opções de campo avançadas , pode selecionar entre 4 estilos diferentes para a pré-visualização de entrada do formulário: Básico, Compacto, Tabela, ou Tabela, Compacto.

Todas estas opções mostram as mesmas informações, mas com disposições diferentes.
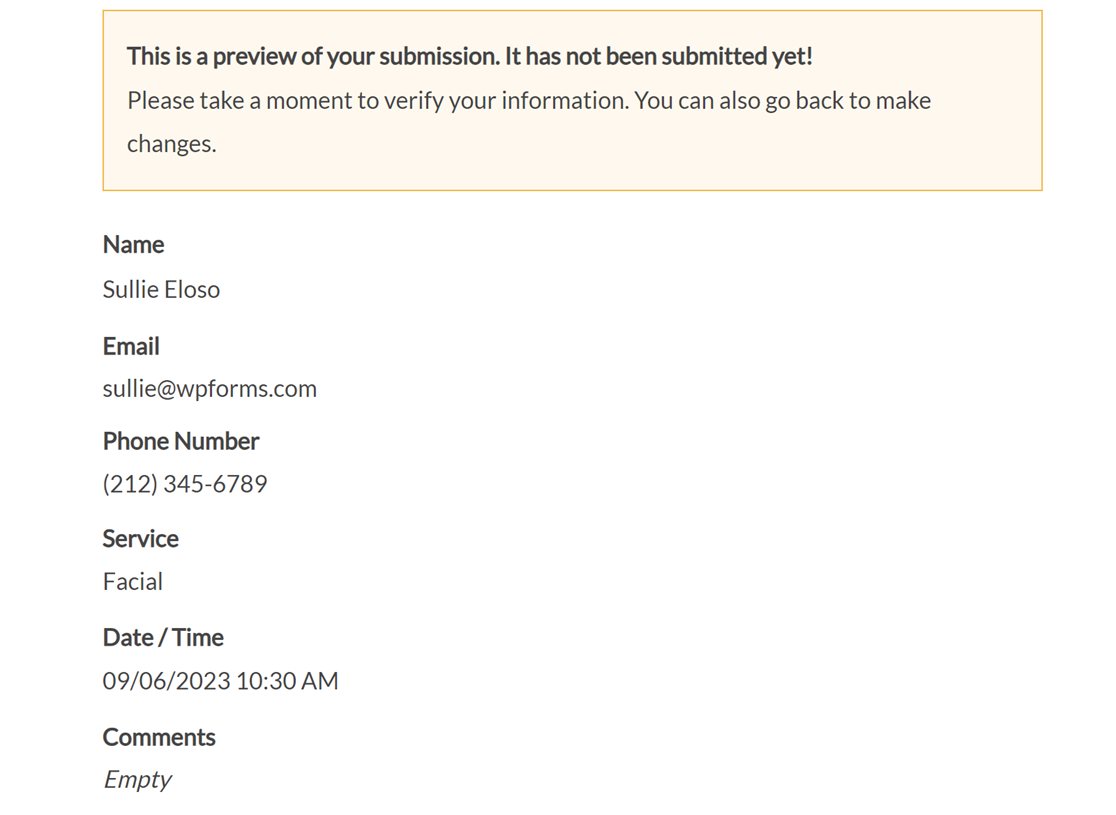
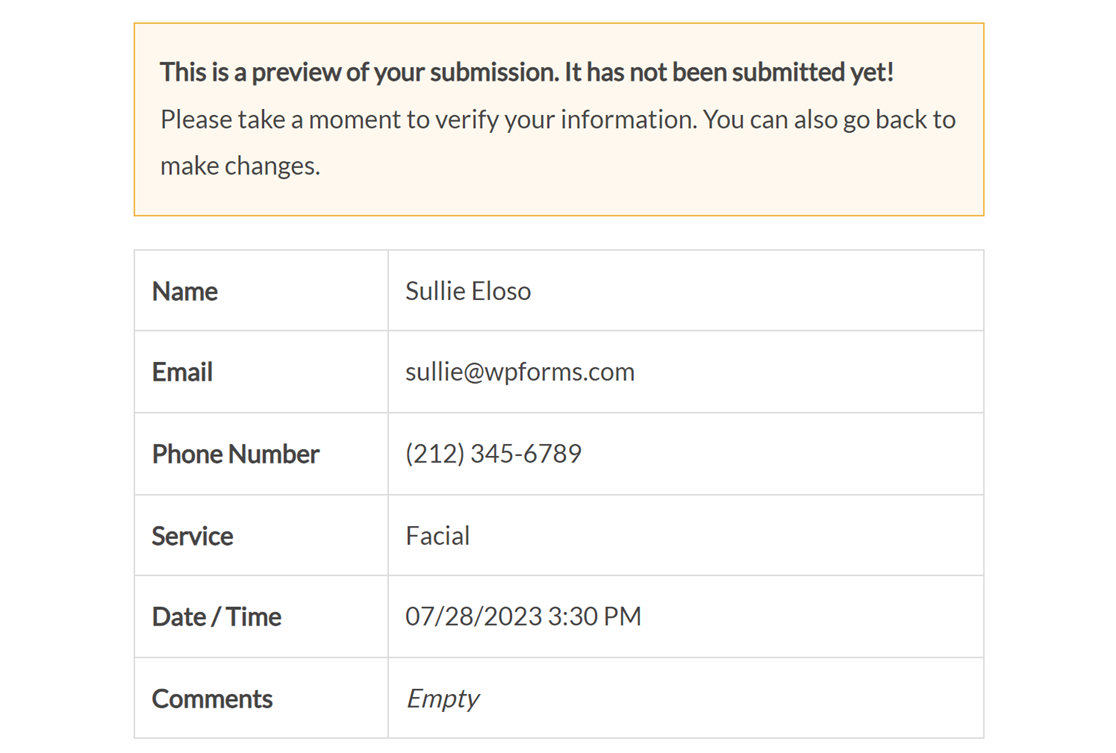
O estilo básico de pré-visualização de entradas
O estilo de Pré-visualização básica de entrada é uma lista simples de etiquetas de campo seguidas da entrada ou das selecções do utilizador. Aqui está um exemplo de como este estilo aparece no frontend.

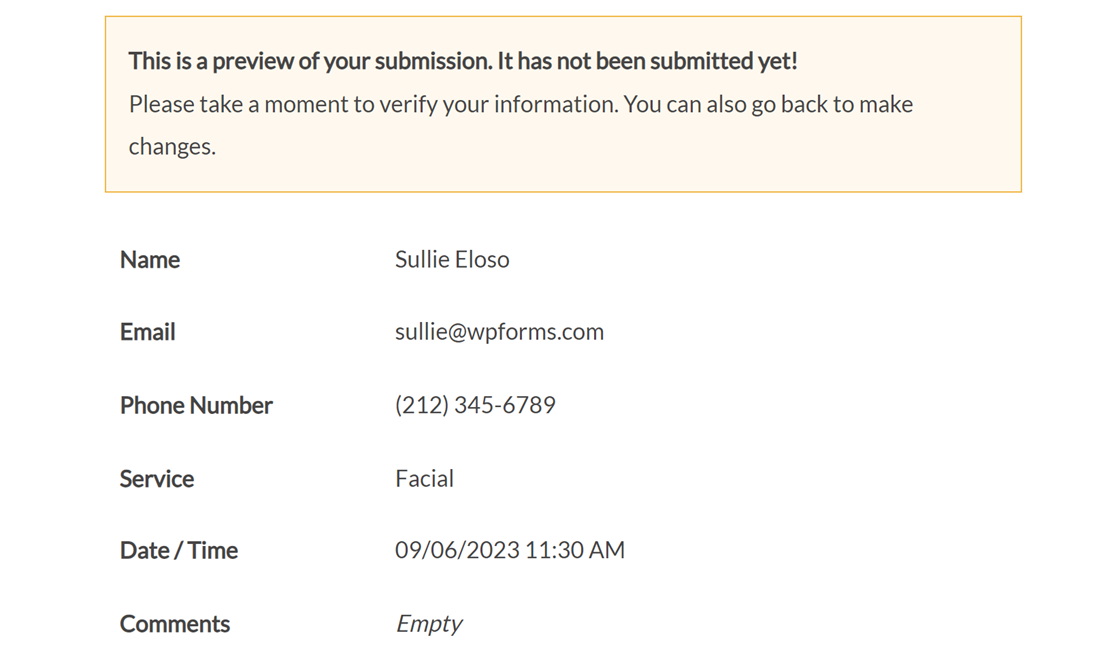
O estilo de pré-visualização da entrada compacta
O estilo Compacto utiliza texto tal como o estilo Básico, mas coloca as etiquetas dos campos e a entrada do utilizador em colunas separadas, de modo a ocuparem menos espaço na página.

Nota: Quer saber mais sobre outras formas de condensar os seus formulários? Consulte o nosso tutorial sobre layouts de várias colunas.
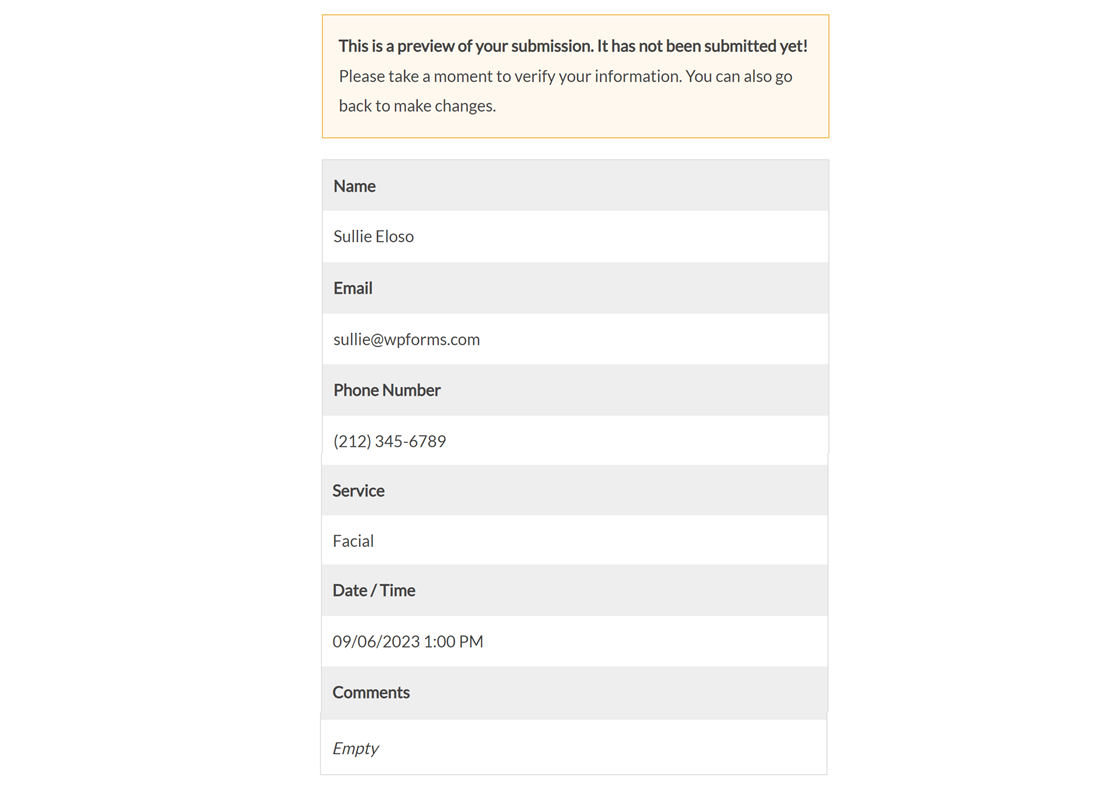
O estilo de pré-visualização da entrada de tabela
O estilo Tabela apresenta entradas numa tabela com linhas sombreadas para distinguir as etiquetas de campo da entrada do utilizador.

A mesa, estilo de pré-visualização de entrada compacta
E, finalmente, o estilo Tabela, Compacto coloca as entradas numa tabela com colunas separadas para as etiquetas dos campos e para a entrada do utilizador.

Adicionar CSS personalizado a um campo de pré-visualização de entrada
Também pode adicionar classes CSS personalizadas no campo Classes CSS nas opções de campo avançadas.

Nota: Quer saber mais sobre como usar classes CSS personalizadas no WPForms? Confira nosso guia para adicionar CSS personalizado aos seus formulários para obter mais detalhes.
Definição de confirmações de pré-visualização de entrada
As confirmações de pré-visualização de entrada podem ser utilizadas em vez ou além do campo Pré-visualização de entrada.
O campo Pré-visualização de entrada permite aos utilizadores voltar atrás e alterar as suas entradas ou selecções. Isto pode ser útil se quiser permitir que os visitantes corrijam erros nas suas entradas antes de submeterem o formulário.
No entanto, existem algumas situações em que pode querer permitir que os utilizadores visualizem as suas entradas sem lhes dar a opção de alterar as suas entradas ou selecções. Nestes casos, é possível utilizar uma confirmação de pré-visualização de entrada.
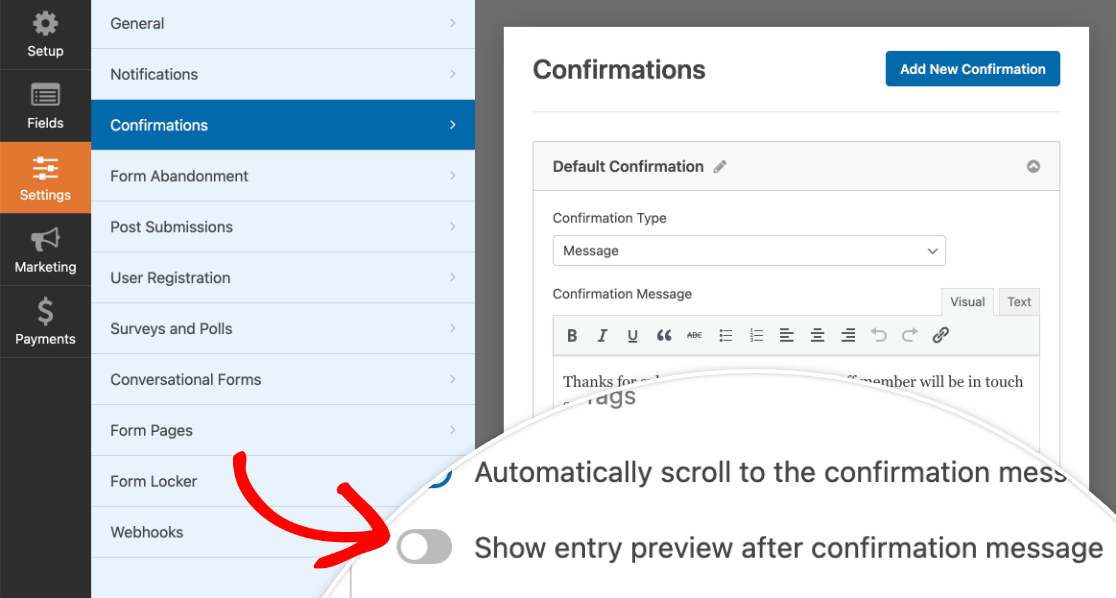
Para o fazer, vá a Definições " Confirmações no criador de formulários. Para qualquer confirmação que tenha criado, pode ativar a opção Mostrar pré-visualização da entrada após a mensagem de confirmação.

Nota: Precisa de ajuda para configurar as confirmações do seu formulário? Nossos tutoriais sobre configurações de confirmações do WPForms e criação de confirmações de formulários condicionais têm todos os detalhes.
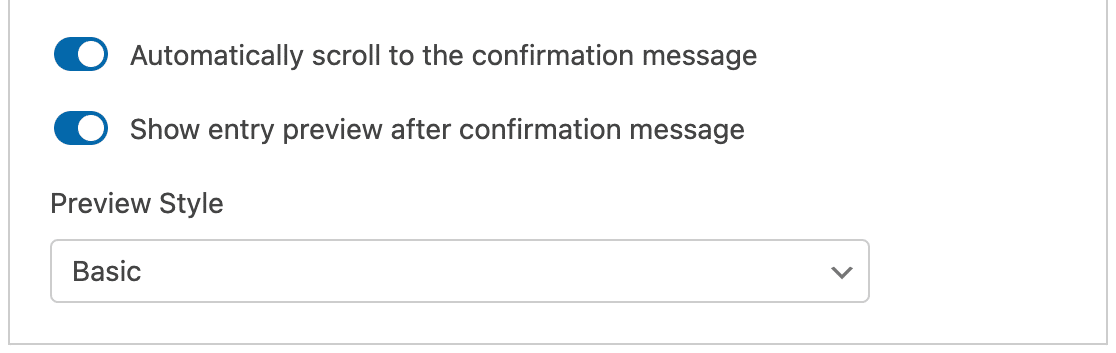
Quando esta definição estiver activada, aparecerá um menu pendente onde pode selecionar o estilo de pré-visualização de entrada que gostaria de utilizar para esta confirmação.

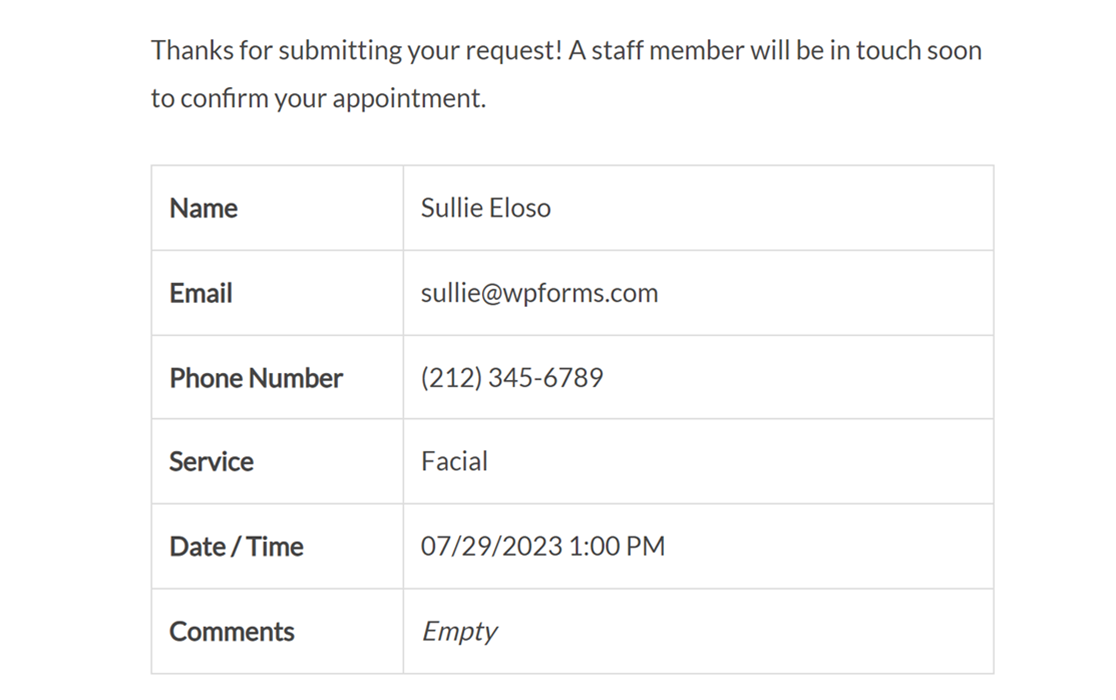
Certifique-se de que guarda as suas alterações antes de sair do criador de formulários. No front-end, a confirmação da pré-visualização da entrada pode ser algo como isto.

É isso mesmo! Agora pode permitir que os utilizadores visualizem as suas entradas antes ou depois de submeterem os seus formulários.
A seguir, quer saber como gerir as entradas dos utilizadores? Consulte o nosso guia completo sobre entradas no WPForms para obter todos os detalhes.
