Resumo da IA
Gostaria de adicionar um formulário WordPress ao seu site usando o Elementor? Pode utilizar facilmente o widget WPForms Elementor para adicionar formulários às suas páginas e editá-los para que tenham o aspeto que pretende. Melhor ainda, você pode fazer tudo isso diretamente do construtor de páginas Elementor.
Este tutorial irá mostrar-lhe como adicionar WPForms a uma página Elementor.

Antes de começar, certifique-se de que instalou e activou o plugin WPForms e verificou a sua chave de licença.
1. Ativar a marcação moderna
Nota: Se já tiver ativado o Modern Markup nas definições do WPForms, pode ignorar esta secção e avançar para a secção Incorporar o seu formulário neste guia.
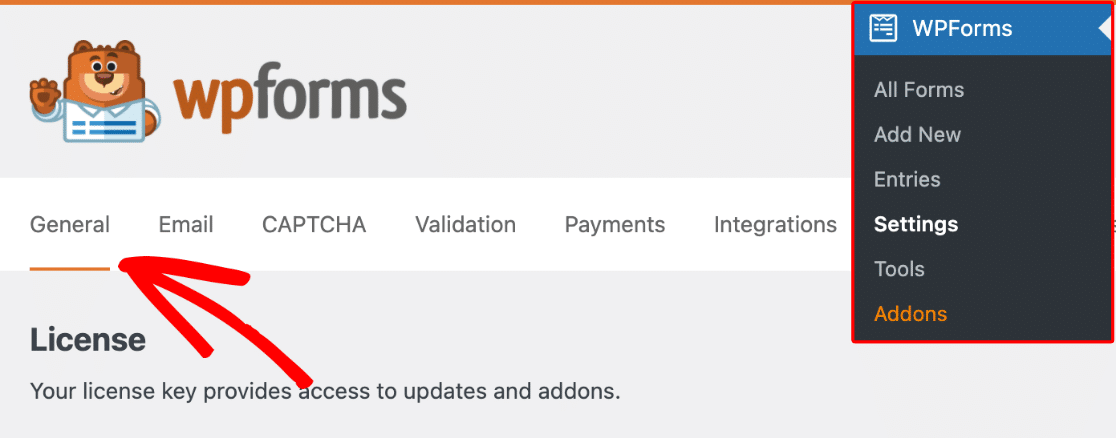
Antes de estilizar os seus formulários no Elementor, terá de ativar a marcação moderna no WPForms. Para o fazer, aceda a WPForms " Definições e selecione o separador Geral.

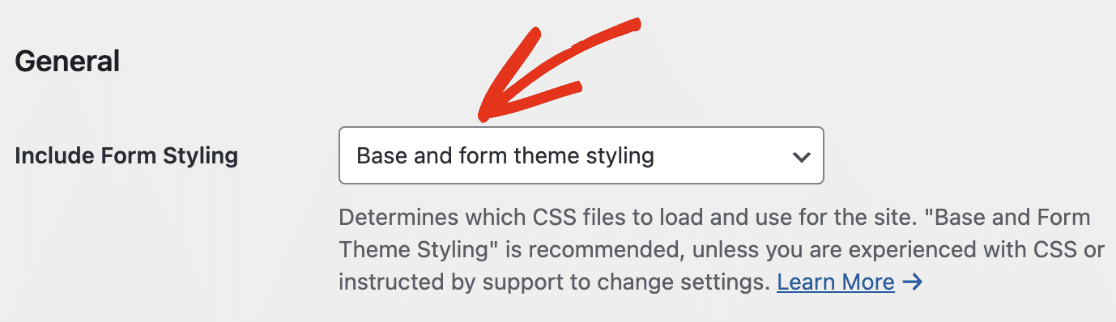
Em seguida, desloque-se para a secção Geral e certifique-se de que a opção Incluir estilo do formulário está definida para Estilo do tema base e do formulário.

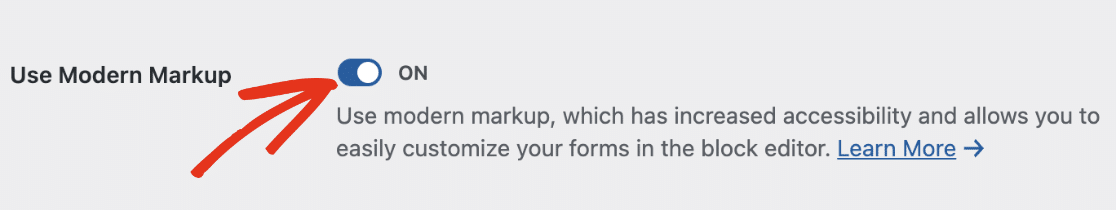
Depois disso, coloque o botão de alternância Utilizar marcação moderna na posição ON para o ativar.

Certifique-se de que guarda as suas alterações depois de ativar esta opção. Assim que a marcação moderna estiver activada, está pronto para estilizar os seus formulários utilizando o Elementor, conforme descrito nas secções seguintes.
2. Incorporar o seu formulário
Em primeiro lugar, tem de abrir a página ou publicação onde pretende incorporar o formulário.
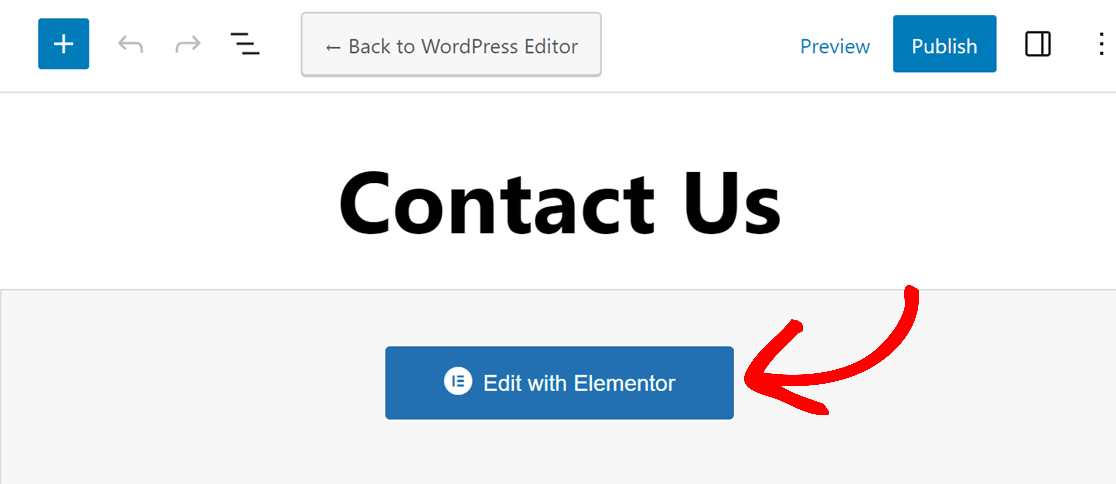
Se não vir o construtor Elementor quando abrir pela primeira vez o editor de páginas ou de posts, clique no botão azul Editar com o Elementor.

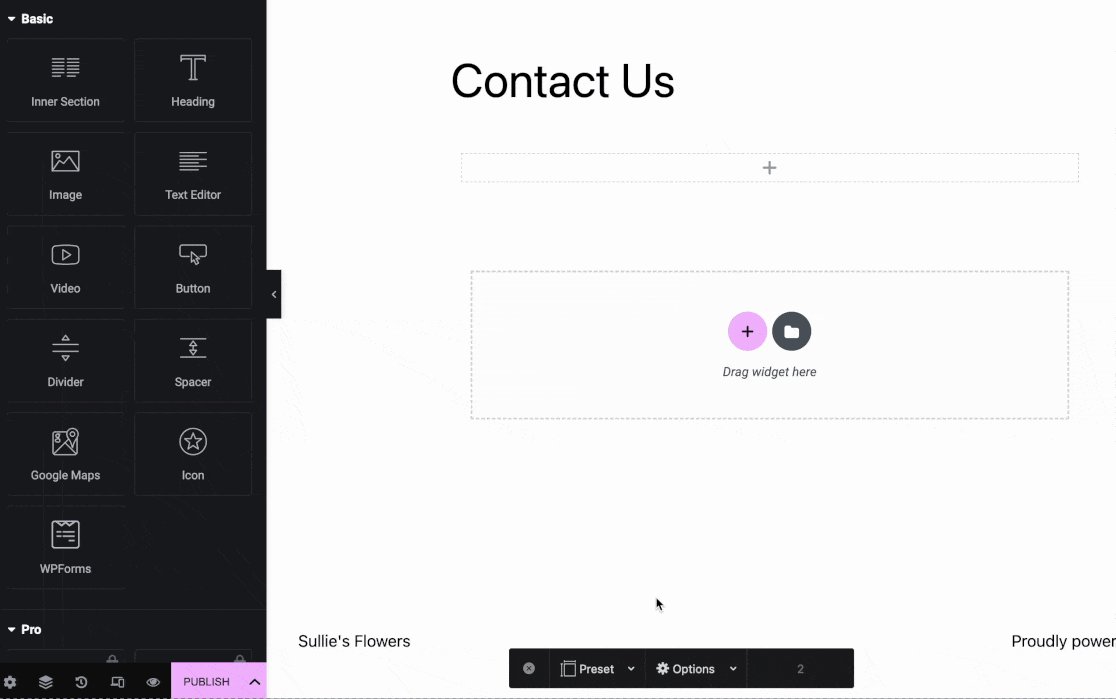
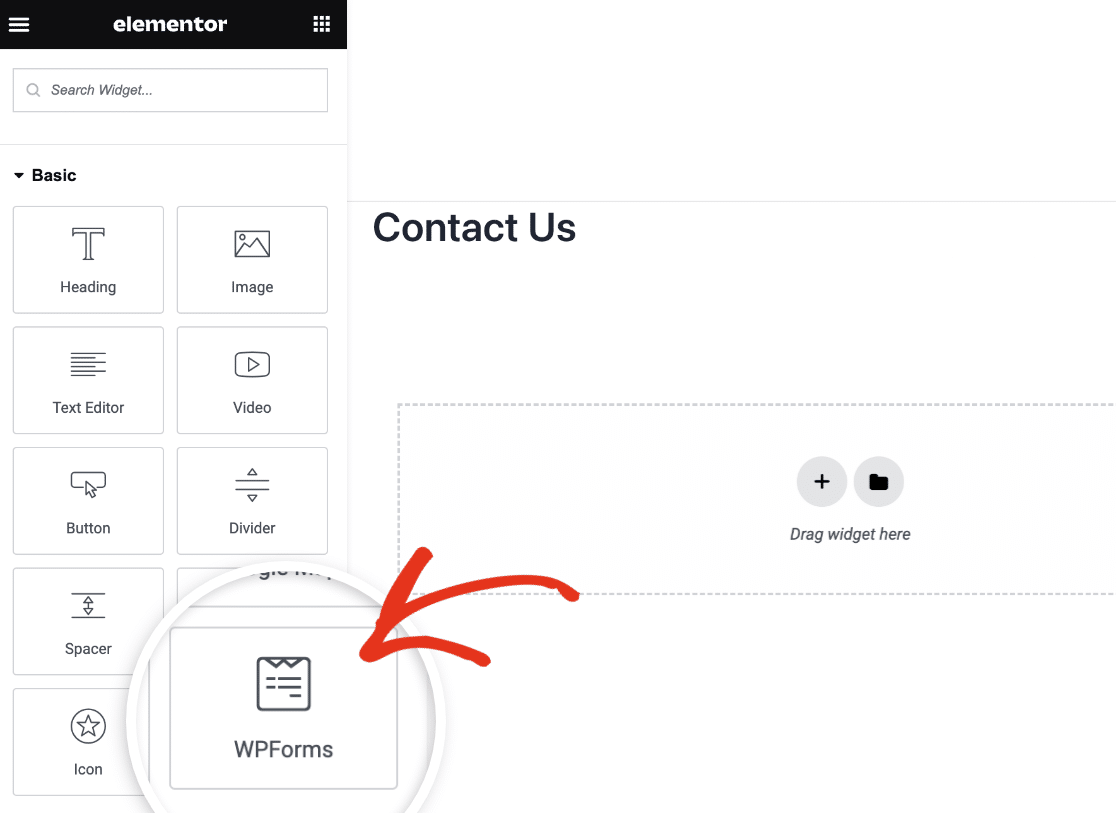
Depois de abrir o construtor Elementor, olhe para a barra lateral esquerda. Na secção Widgets básicos, deverá ver um widget denominado WPForms.
Vá em frente e arraste o widget WPForms para a área de widgets no lado direito do ecrã.

Em seguida, terá de escolher entre adicionar um formulário existente ou criar um novo no Elementor.
Adicionar um formulário existente
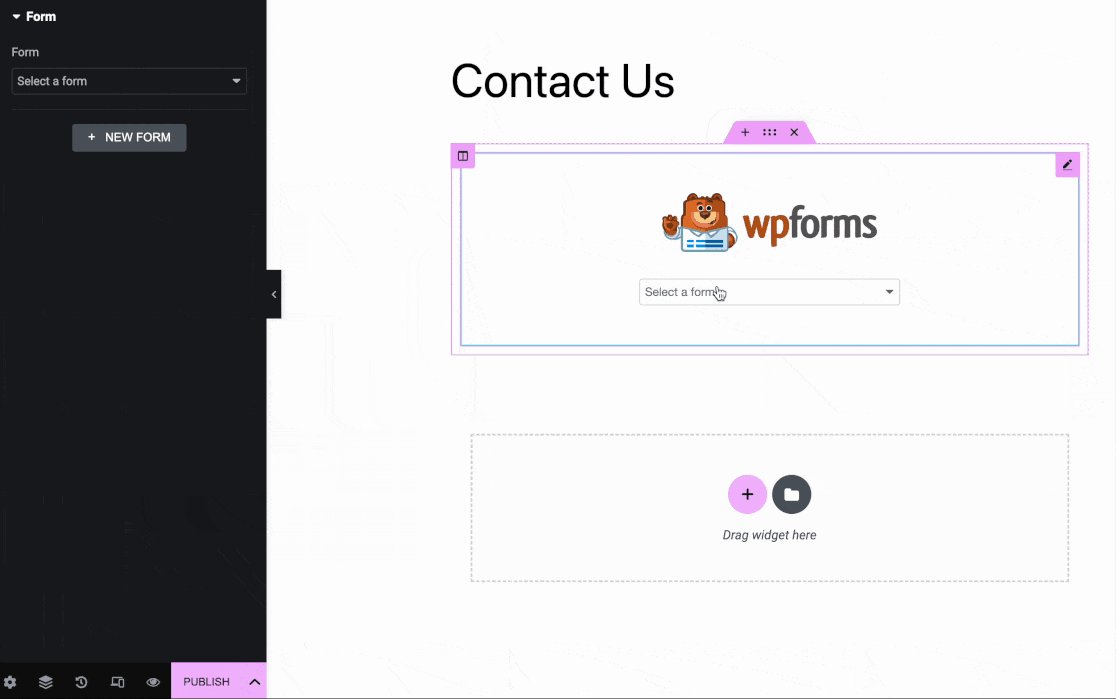
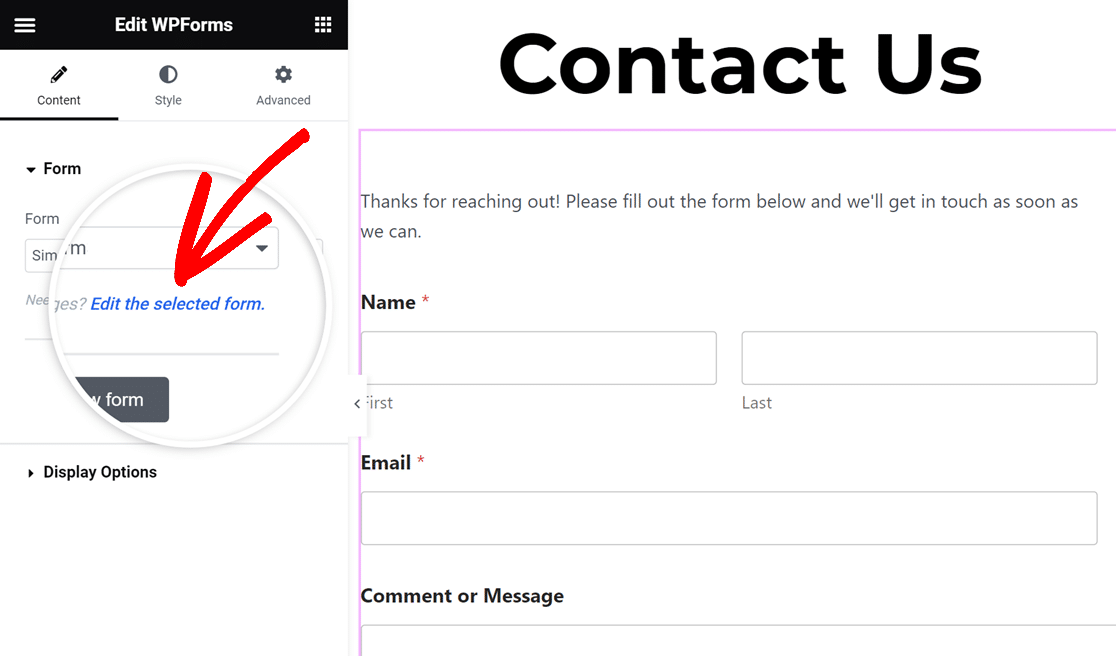
Se quiser adicionar um formulário que já tenha criado a esta página, clique no menu suspenso dentro do widget WPForms. Verá todos os formulários que criou. Vá em frente e selecione o que pretende adicionar à sua página.

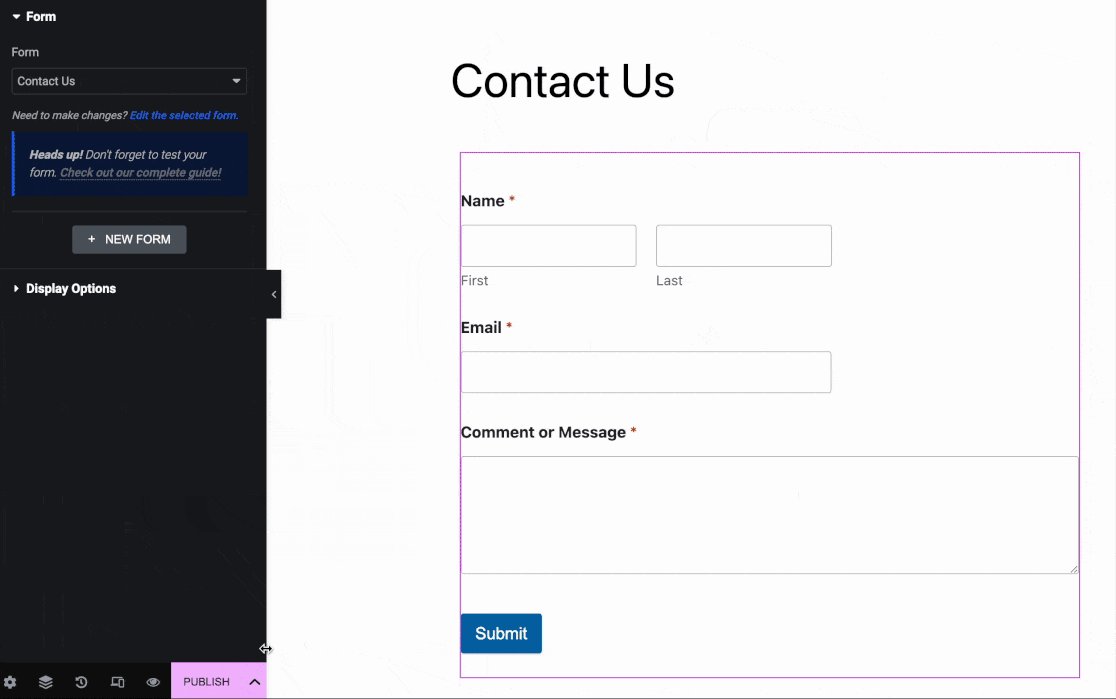
O Elementor mostrar-lhe-á uma pré-visualização em direto do seu formulário tal como aparecerá no seu sítio Web. Se precisar de fazer alterações ao formulário, clique no link Editar o formulário selecionado no painel à esquerda.

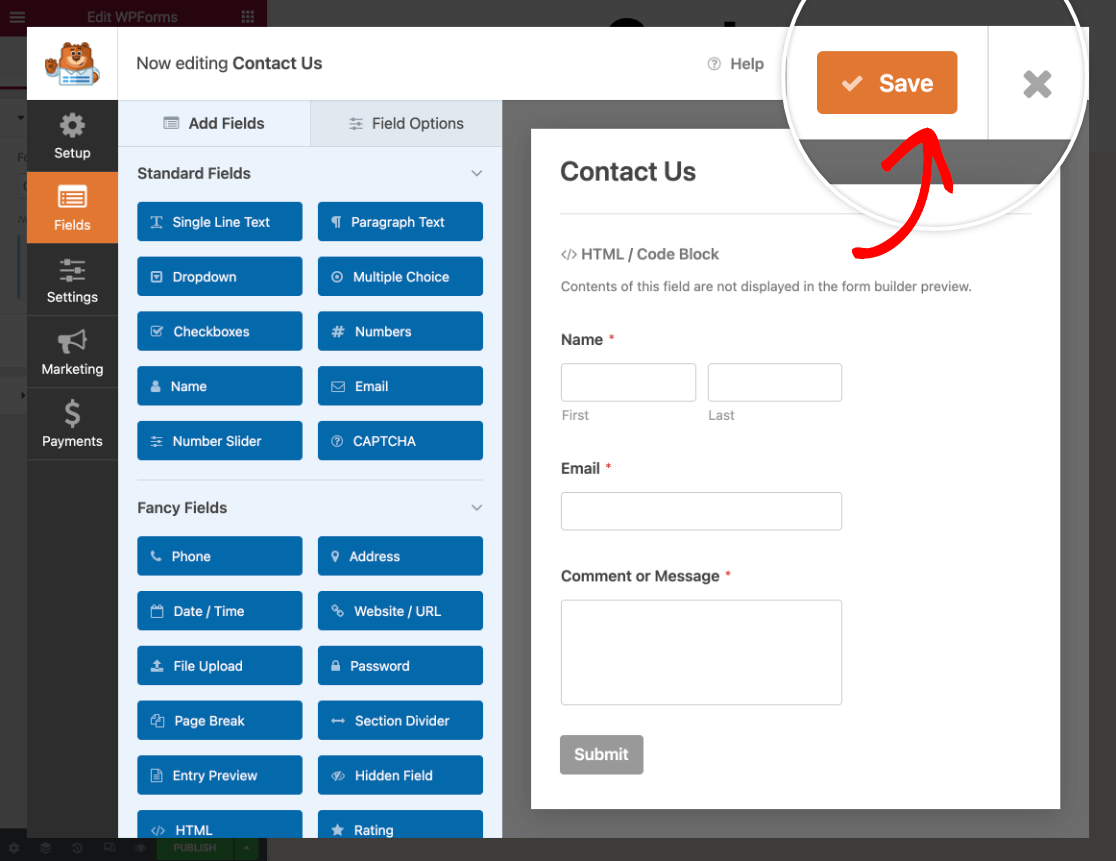
O construtor de formulários será aberto numa janela pop-up para que possa efetuar alterações ao formulário. Quando terminar de editar, clique em Guardar e, em seguida, clique no ícone X no canto superior direito para fechar o construtor.

Verá instantaneamente quaisquer alterações que tenha feito no construtor Elementor.
Criar um novo formulário
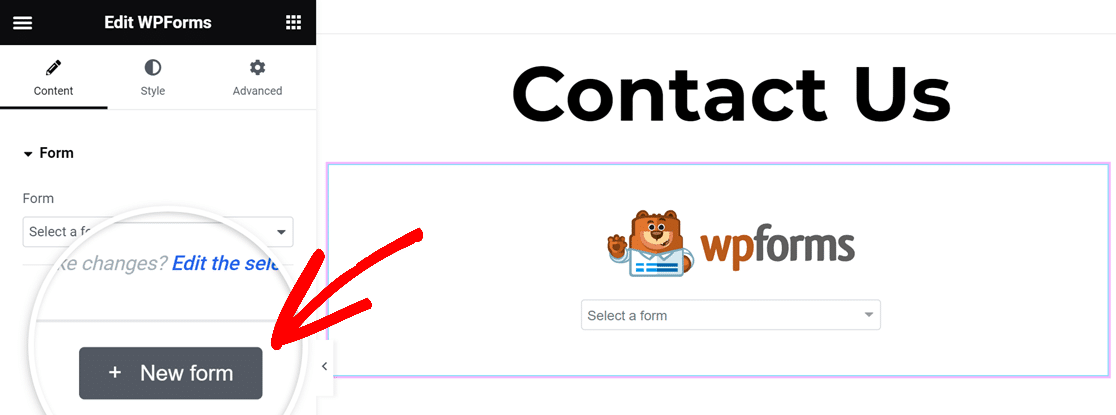
Se ainda não tiver quaisquer formulários, ou apenas pretender criar um novo para esta página, pode criar um novo formulário sem nunca fechar o construtor de páginas Elementor. Para o fazer, clique no botão + New Form (Novo formulário) no painel à esquerda.

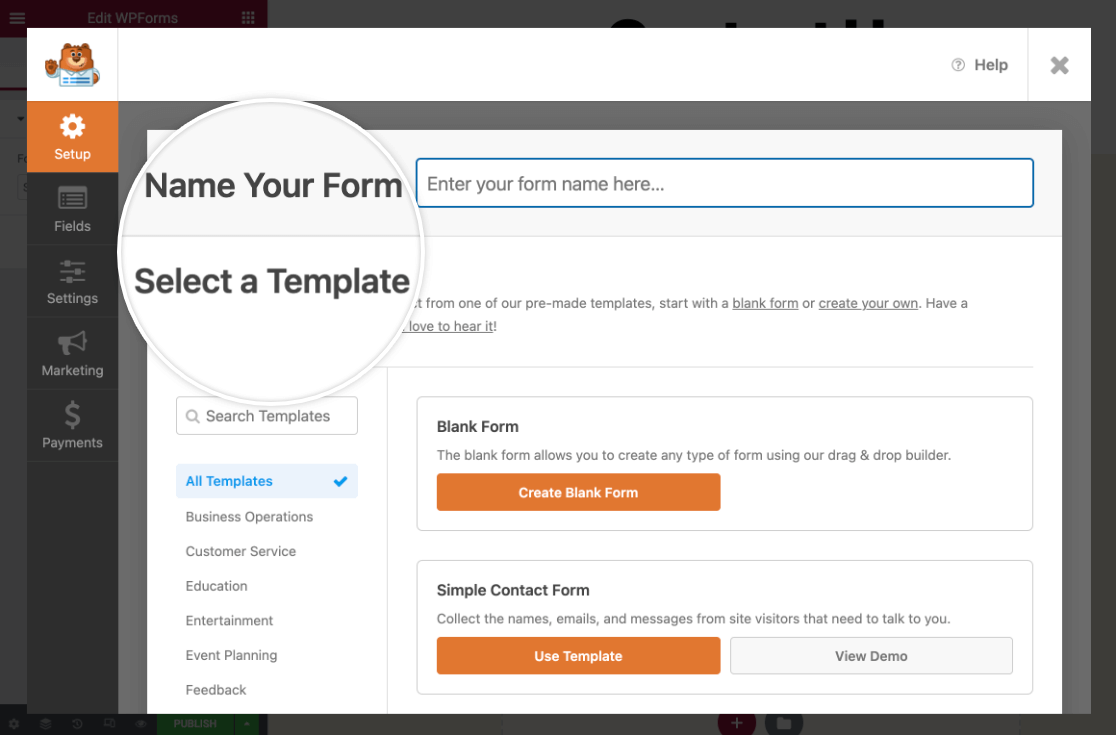
O construtor de formulários WPForms aparecerá para que possa começar a criar o seu formulário, começando por adicionar um nome e escolher um modelo.

Nota: Se precisar de ajuda para criar o seu formulário, consulte o nosso guia sobre como criar o seu primeiro formulário. Além disso, consulte o nosso modelo de formulário Elementor de várias páginas se pretender utilizar um modelo de formulário pré-construído.
Quando terminar de criar o formulário, clique no botão Guardar no canto superior direito do criador de formulários e, em seguida, clique no ícone X para o fechar.
Verá então o seu novo formulário no construtor de páginas Elementor. Se precisar de fazer mais alterações, basta clicar no link Editar o formulário selecionado no painel à esquerda.
3. Configurar as opções de ecrã
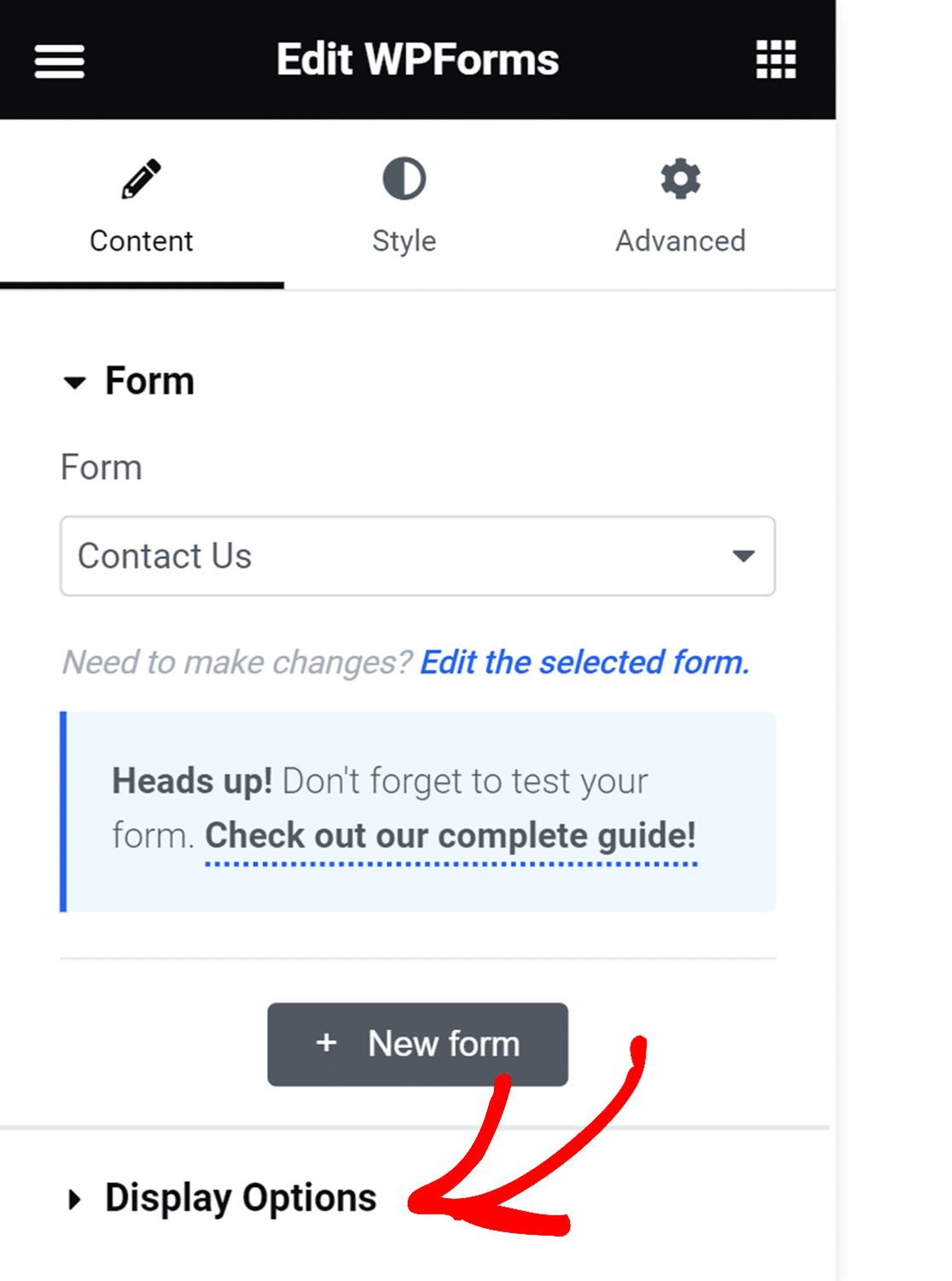
Para mostrar o título ou a descrição do formulário na página, clique para expandir as Opções de exibição do widget WPForms no painel do lado esquerdo do construtor de páginas.

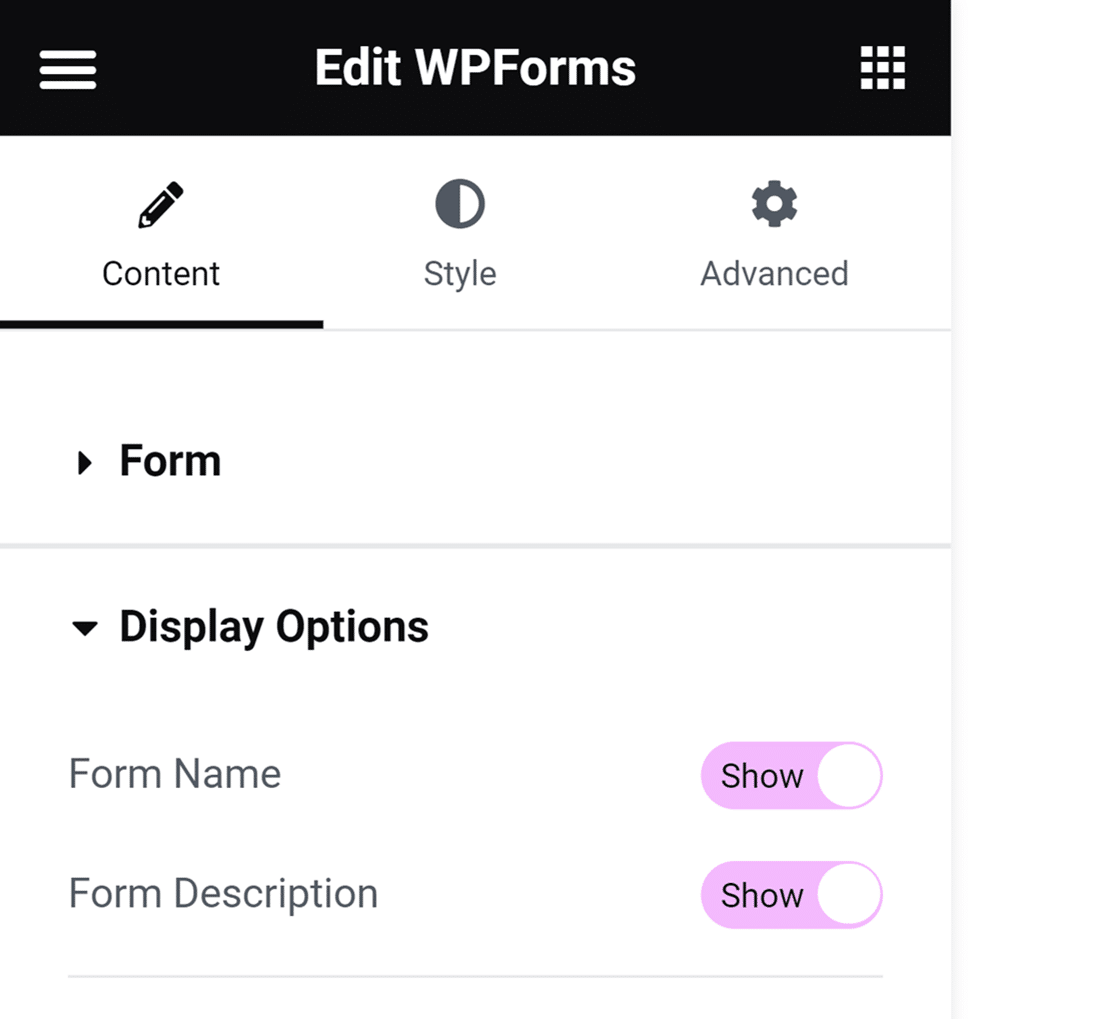
Em seguida, alterne as definições para Mostrar o nome do formulário e Descrição do formulário de acordo com as suas preferências.

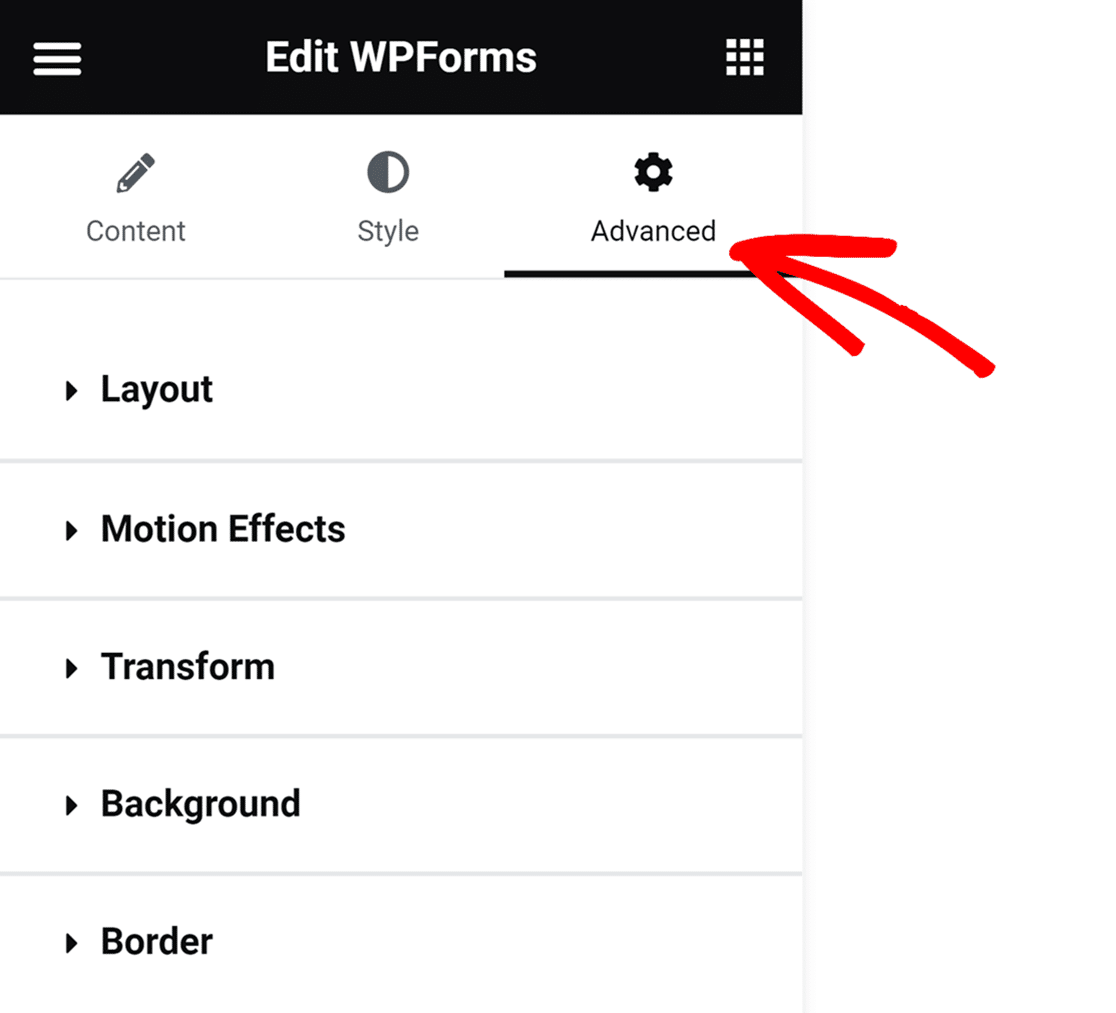
Também pode alterar o aspeto do formulário no frontend no separador Advanced (Avançado ) do construtor do Elementor.

Para saber como utilizar as definições aqui, consulte a documentação do Elementor sobre Opções avançadas do widget.
4. Personalizar o formulário
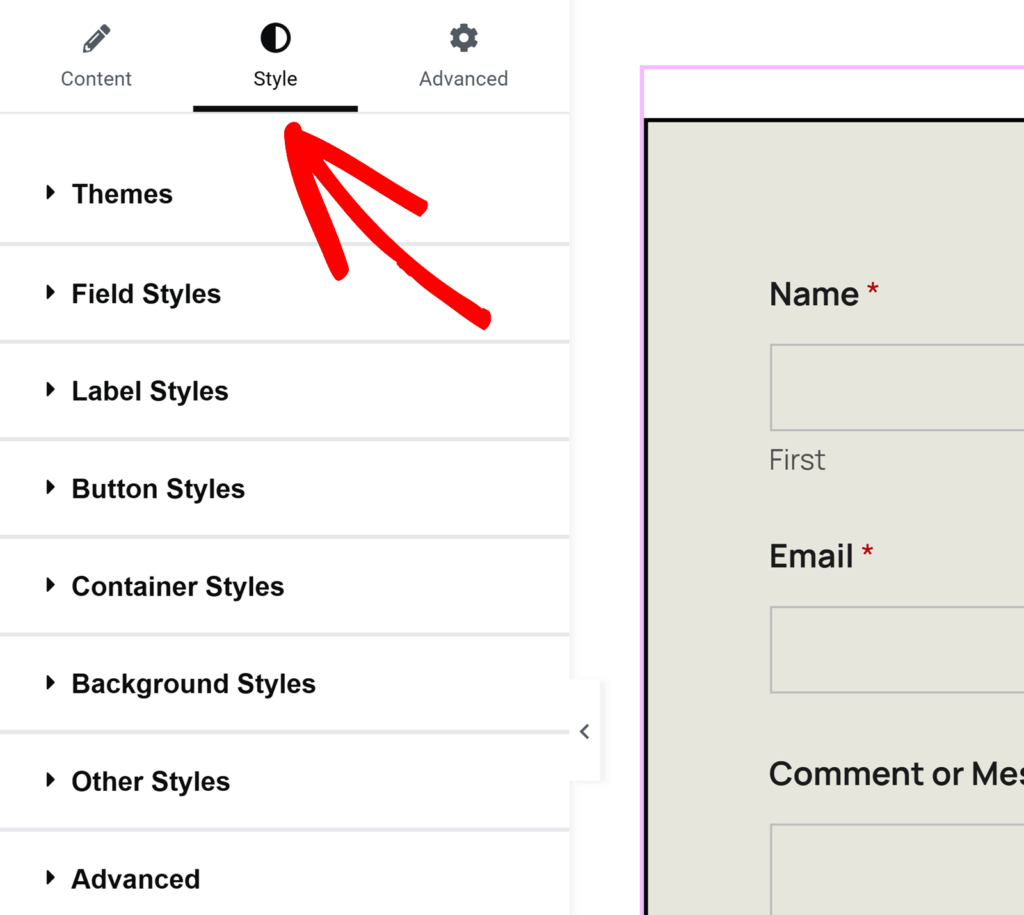
O WPForms integra-se com o Elementor e permite-lhe personalizar a aparência dos seus formulários. Para começar, navegue até a guia Estilo no menu da barra lateral do Elementor.

Nota: Se não vir o separador Estilo no ecrã do Elementor, terá de verificar se a opção de marcação moderna está activada no seu sítio. Consulte a secção Ativar a marcação moderna no início deste guia para saber como o fazer.
O separador Style (Estilo) no Elementor permite-lhe ajustar o estilo dos campos, etiquetas e botões do formulário sem necessitar de quaisquer conhecimentos de CSS. Encontrará também uma opção para copiar estas definições de estilo de um formulário para outro na secção Avançado.
Abordaremos cada uma destas opções com mais pormenor em seguida.
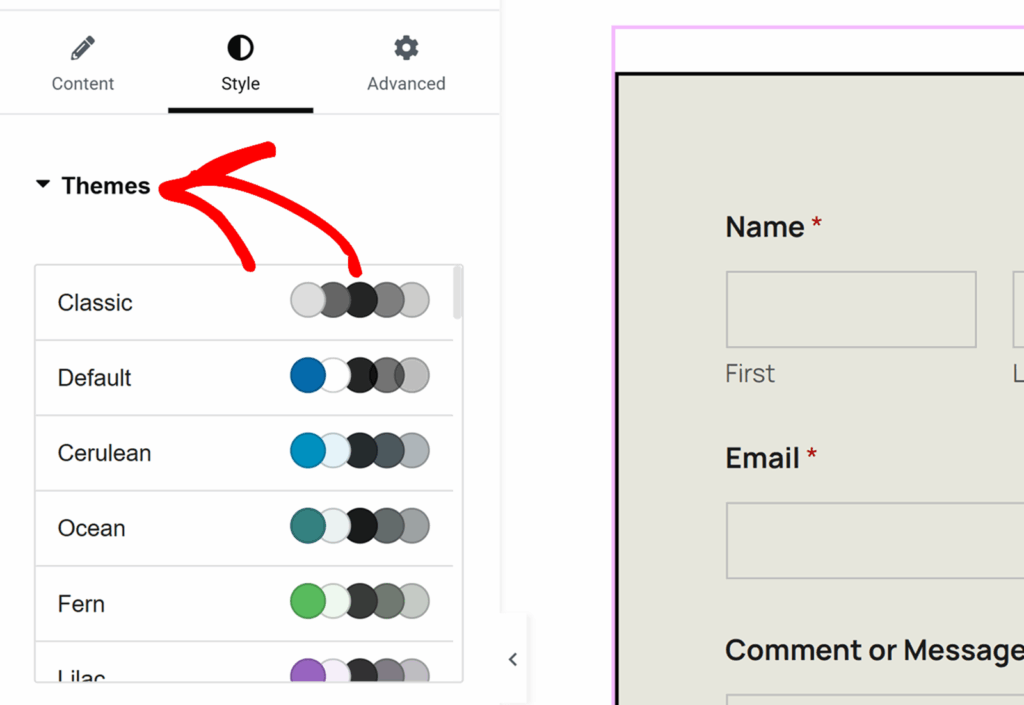
Temas
A definição Temas permite-lhe escolher um tema de cor predefinido para atualizar automaticamente o estilo dos campos, etiquetas, botões, contentor e fundo do seu formulário.
Para aplicar, basta clicar no seu tema preferido e ele ajustará instantaneamente as cores dos campos, etiquetas, botões, contentor ou fundo do seu formulário.

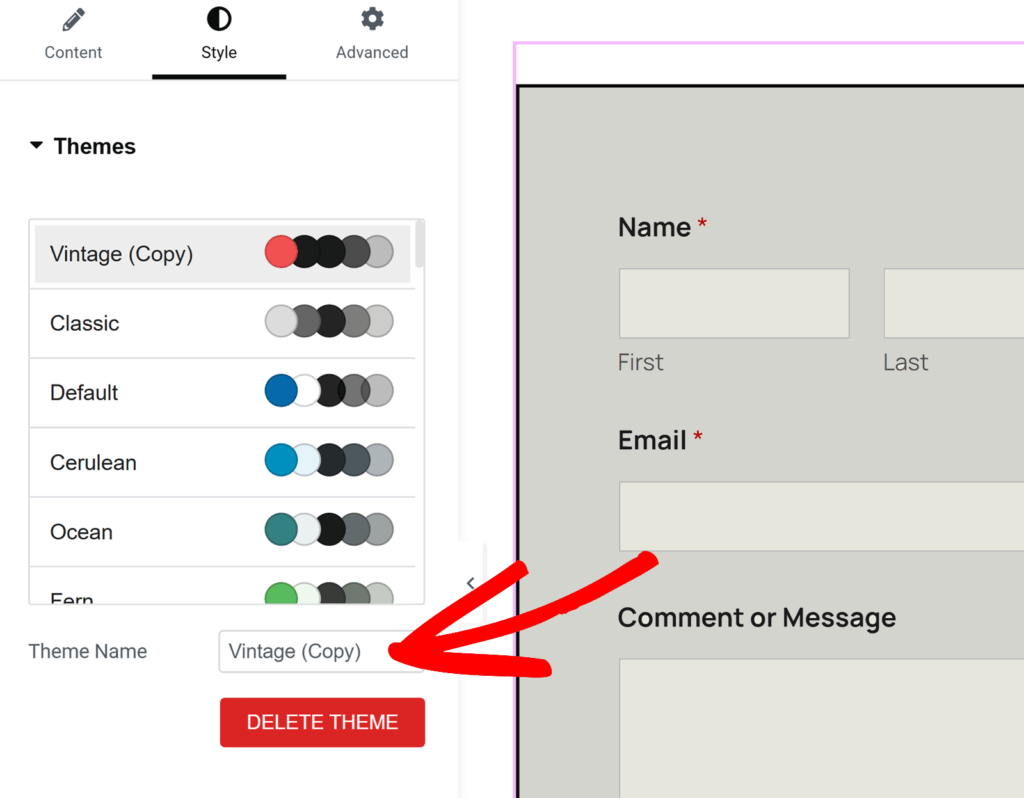
Se personalizar definições individuais depois de selecionar um tema, estas alterações serão guardadas como um novo tema de formulário personalizado. Este novo tema será adicionado à sua lista de temas disponíveis e pode ser aplicado a qualquer formulário, tal como faria com qualquer outro tema de formulário.
Também pode mudar o nome deste tema para facilitar a sua identificação no campo Nome do tema.

Para eliminar um tema de formulário personalizado, basta clicar no botão DELETE THEME abaixo do nome do tema.
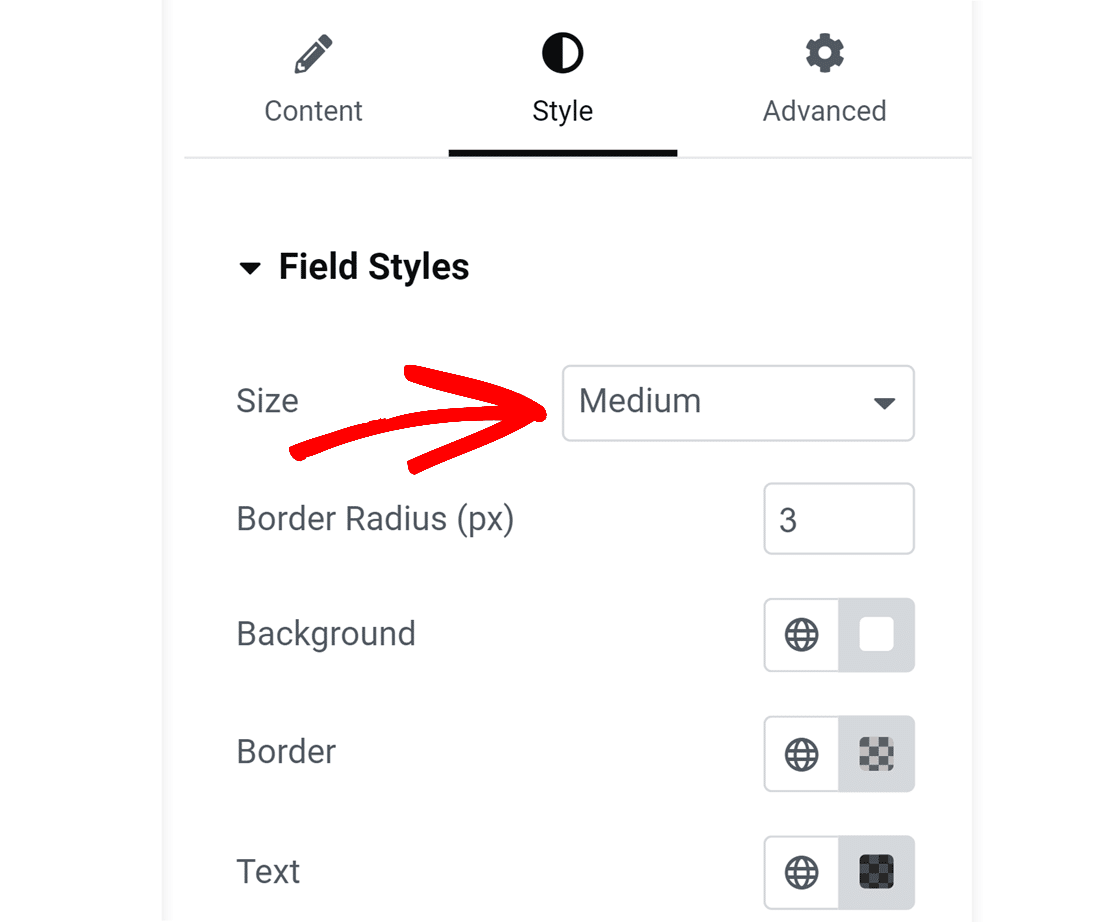
Estilos de campo
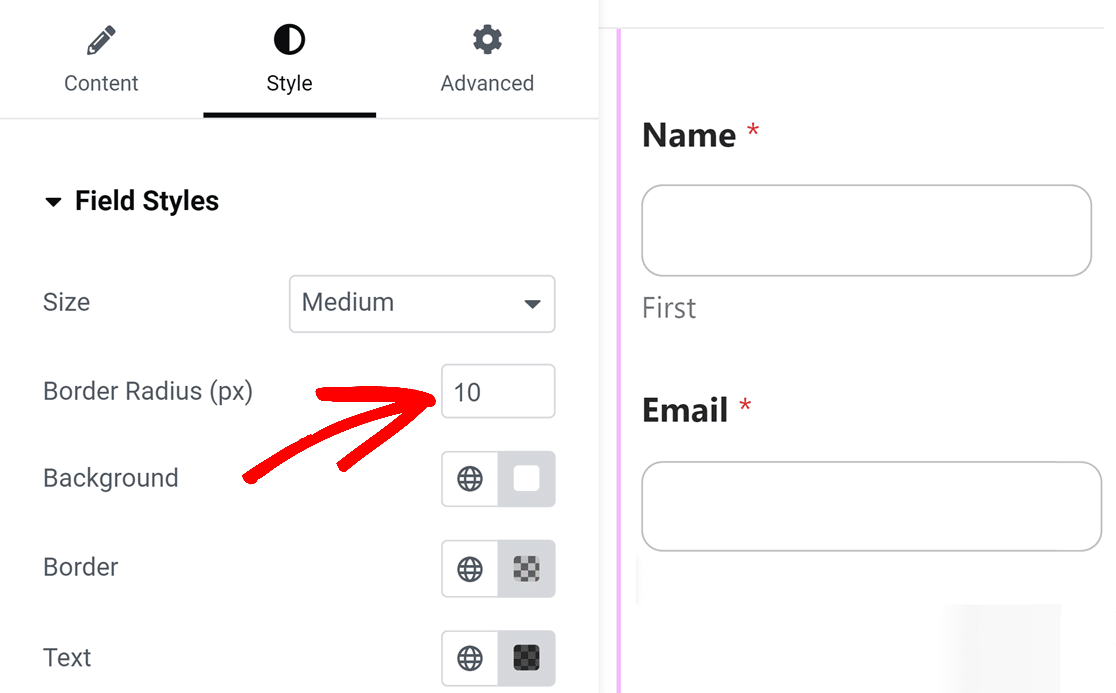
Na opção Estilos de campo, verá definições para Tamanho, Raio da margem e opções de cor para o Fundo, a margem e o Texto.
As definições de Tamanho controlam o tamanho de cada campo no seu formulário. As opções disponíveis incluem: Pequeno, Médio e Grande.

De seguida, encontra a definição Raio da margem. Isto altera o arredondamento dos cantos do campo - um número mais elevado significa cantos mais arredondados.

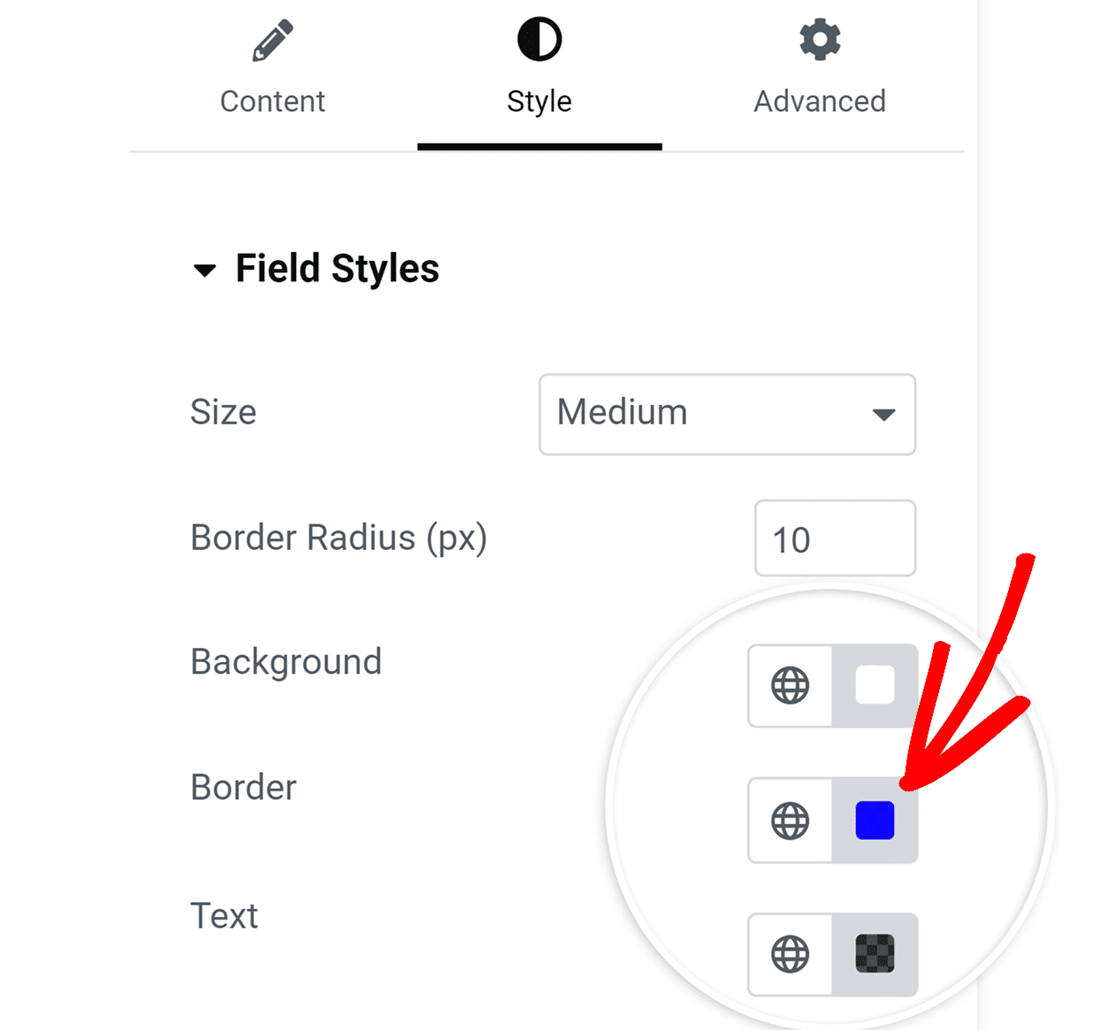
Em seguida, encontrará opções para atualizar as cores de Fundo, Borda e Texto dos campos do formulário. Para alterar as cores predefinidas, clique na cor adjacente à etiqueta.

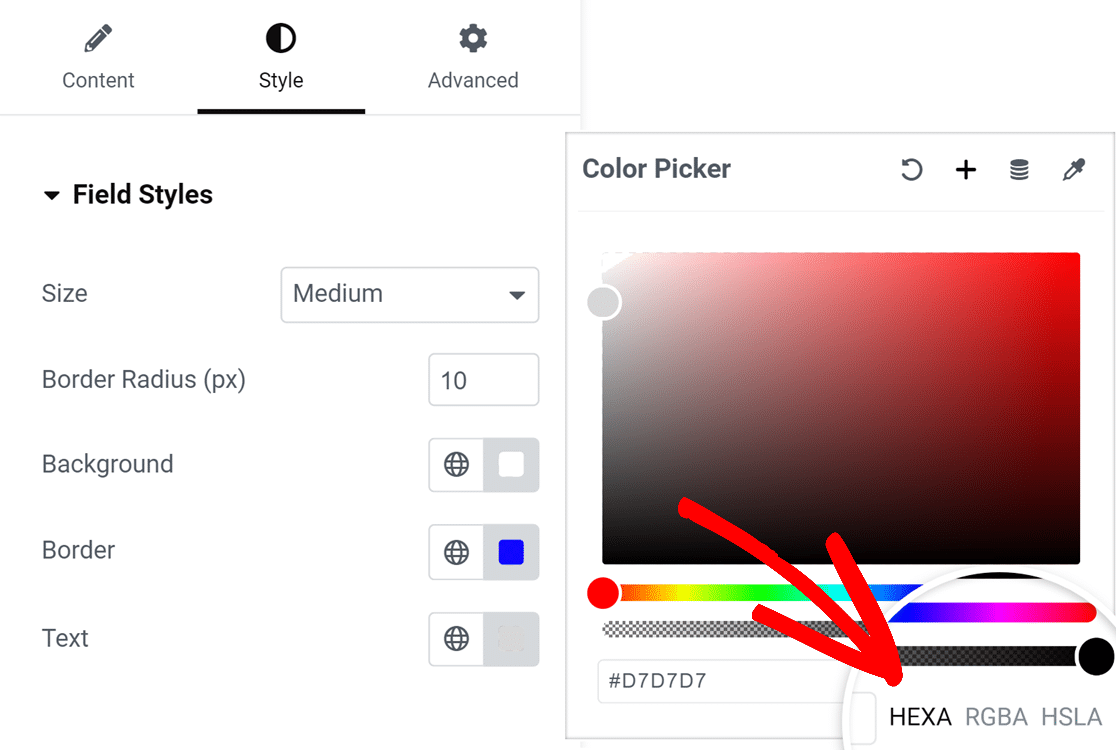
Isto abre um seletor de cores, permitindo-lhe selecionar a cor pretendida. Se tiver uma cor de marca específica para os seus formulários, pode introduzir diretamente o código de cor no campo HEXA. Embora HEXA seja a unidade predefinida, também pode alterá-la para RGBA ou HSLA, conforme necessário.

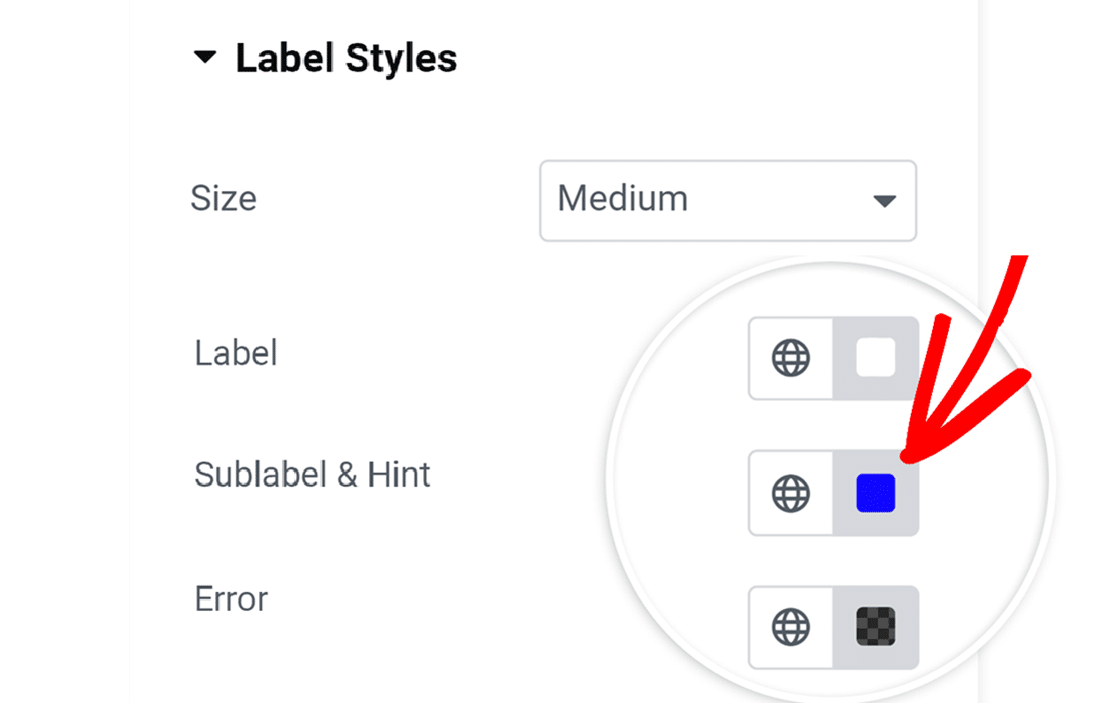
Estilos de etiquetas
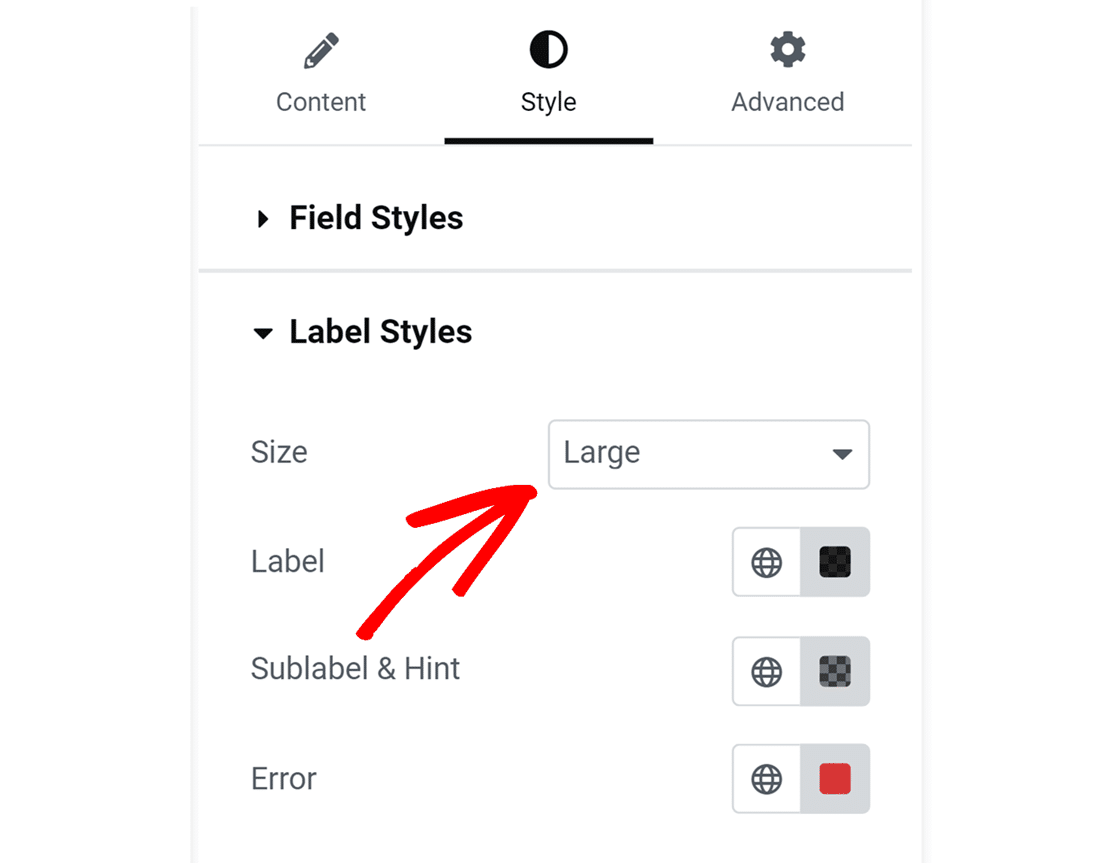
Em Estilos de etiqueta, verá opções para ajustar o tamanho e as cores das etiquetas do formulário. No menu pendente Tamanho, pode escolher entre Pequeno, Médio ou Grande, consoante a sua preferência.

Em seguida, encontrará opções para atualizar as cores da etiqueta, da subetiqueta e da sugestão e da mensagem de erro dos seus campos. Abaixo, explicamos as opções de cores disponíveis.

- Rótulo: Esta opção altera a cor do texto das suas etiquetas.
- Sublabel & Hint: Esta opção controla a cor dos subrótulos e dicas dos campos que aparecem quando o WPForms sugere valores aos utilizadores no frontend.
- Erro: A cor das mensagens de erro que aparecem se ocorrer um erro quando os utilizadores preenchem o formulário.
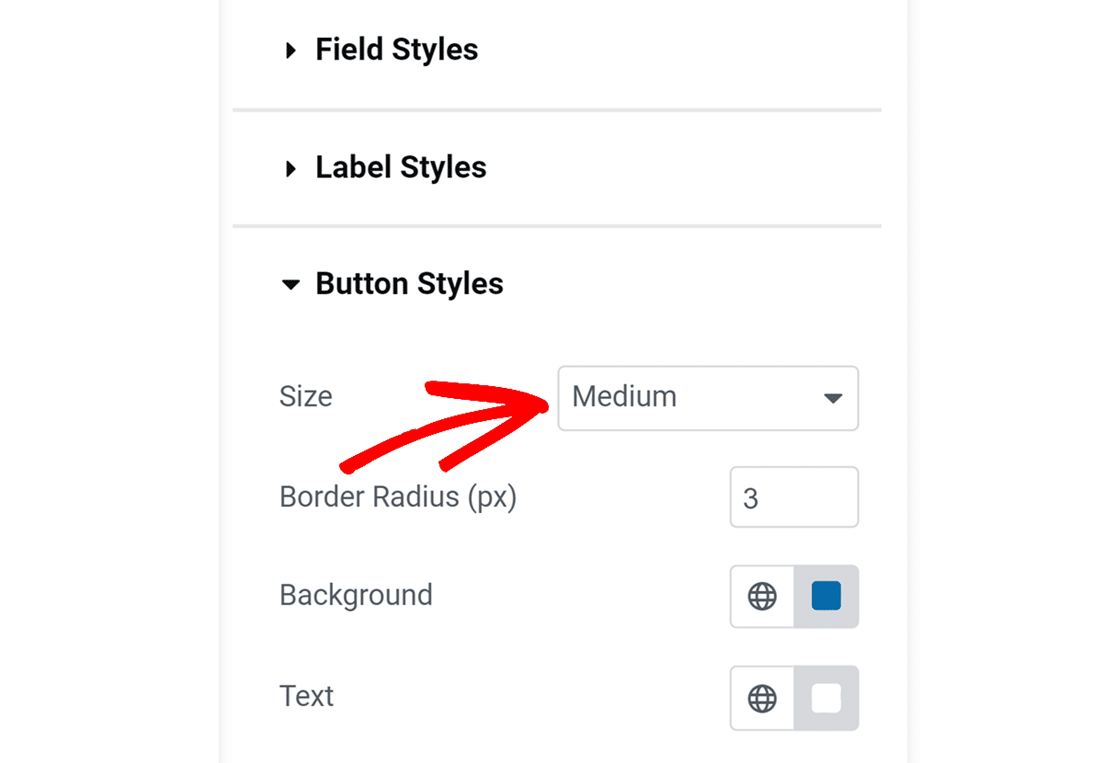
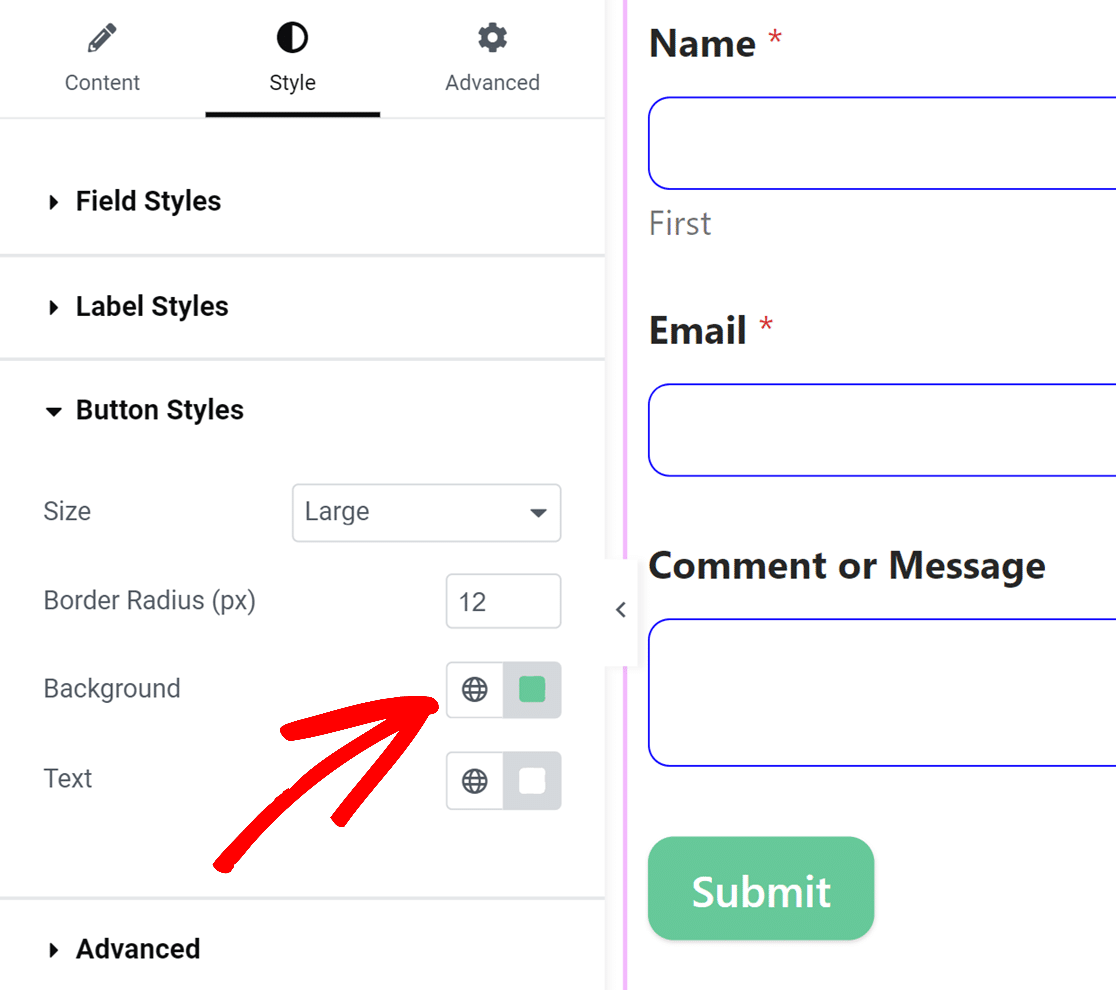
Estilos de botões
As definições de Estilos de botão permitem-lhe personalizar o estilo dos seus botões. Para alterar o tamanho do botão, clique no menu pendente Tamanho e selecione a opção que pretende utilizar.

Para dar ao botão bordas arredondadas, basta introduzir o valor no campo Raio da borda.

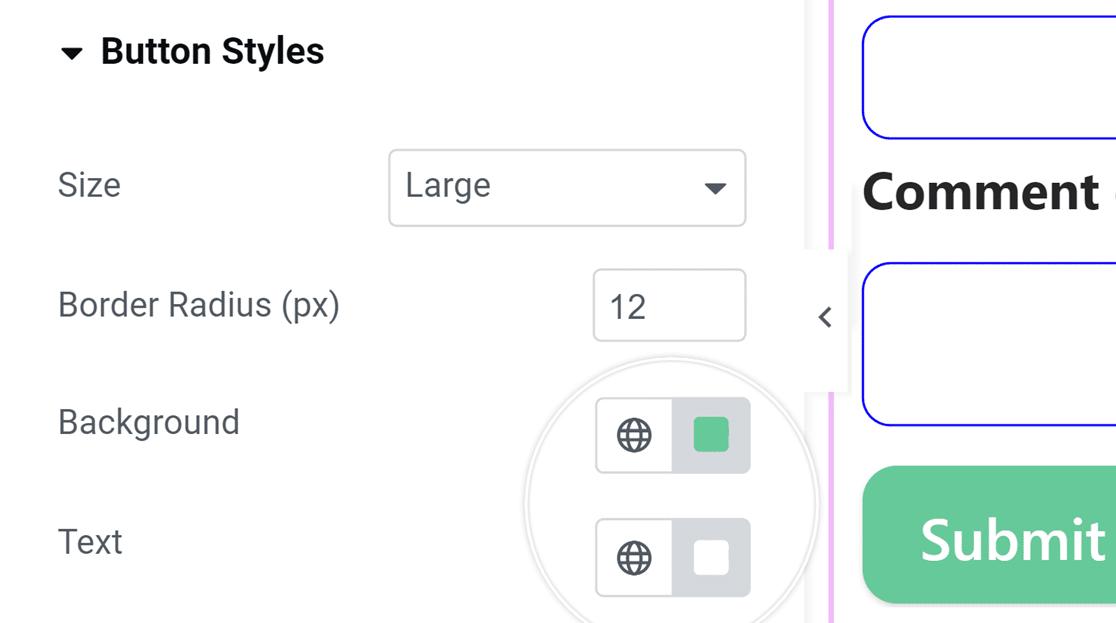
Em seguida, verá opções para atualizar as cores do fundo e do texto do seu botão.

Nota: A cor de fundo que definir para o seu botão também será utilizada como cor de destaque predefinida. Isto significa que a cor do estado de foco para campos, barras de progresso, botões de rádio e caixas de verificação utilizará a cor de fundo do botão.
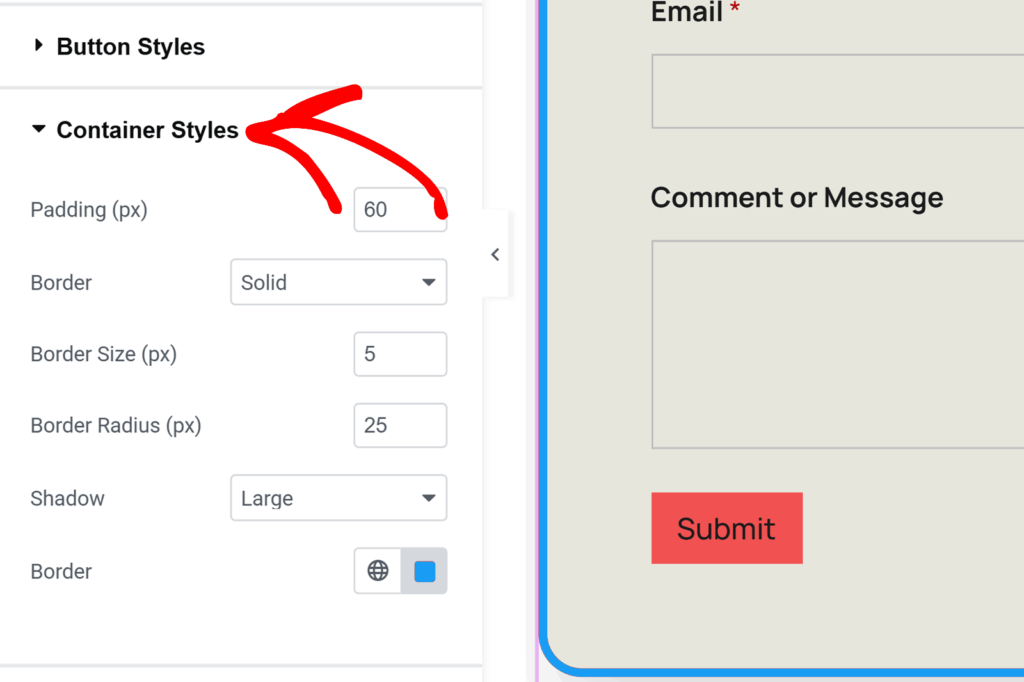
Estilos de contentores
As definições de Estilos de contentor permitem-lhe personalizar o preenchimento, o estilo do contorno, o tamanho do contorno, o raio do contorno, a sombra e as cores do contentor do seu formulário. Abaixo, detalhamos as opções de contentor disponíveis.
- Preenchimento: Esta opção define o espaço dentro dos limites do contentor do formulário. Pode aumentar ou diminuir este valor para ajustar o espaçamento à volta do conteúdo do formulário.
- Borda (estilo): Esta definição permite-lhe escolher o contorno do seu contentor, com opções para um Contorno sólido, tracejado ou pontilhado.
- Tamanho da borda: Determina a espessura do limite do seu contentor. A unidade predefinida é pixels (px), mas pode selecionar a unidade que melhor se adequa às suas necessidades de design.
- Raio da borda: Isto ajusta o grau de arredondamento dos cantos do seu contentor, adicionando uma borda mais suave ou mais definida à aparência do seu formulário. A medida predefinida é em pixels (px), mas pode ser alterada para se adequar ao seu estilo.
- Sombra: Escolha o tamanho do efeito de sombra para o seu contentor para dar profundidade ao design do seu formulário, com opções que vão de nenhum a grande.
- Borda (cor): Actualize a cor do contorno do seu contentor para se alinhar com o seu tema visual, melhorando a estética geral do formulário.

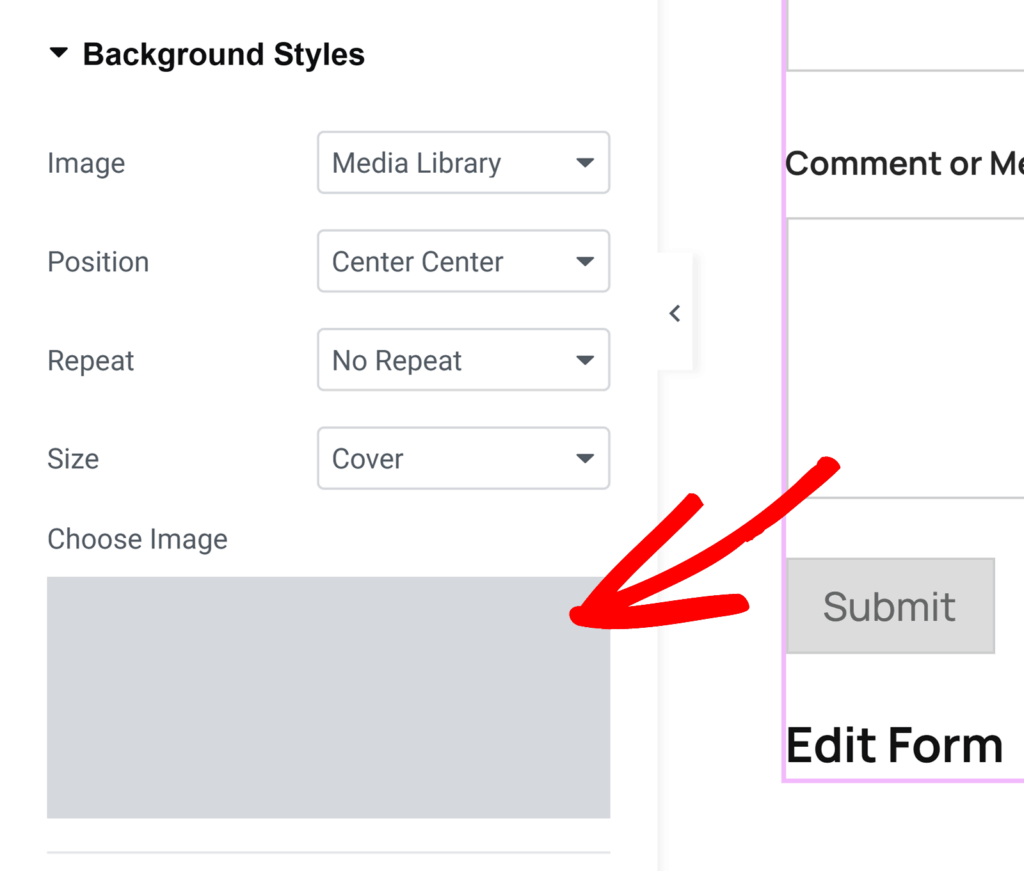
Estilos de fundo
As definições de Estilos de fundo permitem-lhe controlar a imagem e a cor de fundo do seu formulário.
Para começar, selecione uma fonte de imagem no menu pendente Imagem. Para imagens já carregadas no seu sítio Web ou para carregar novas imagens, selecione a opção Biblioteca multimédia. Para explorar uma seleção mais vasta de imagens profissionais, selecione a opção Stock Photos .
Depois de fazer a sua seleção, clique na secção Escolher imagem para continuar.

Se selecionar Biblioteca de Média no menu pendente Imagem , será aberta a galeria de média do seu sítio Web, permitindo-lhe escolher uma imagem ou carregar uma nova. Se selecionar Fotografias de arquivo, ser-lhe-á apresentada uma seleção de fotografias de arquivo para escolher para o fundo do seu formulário.
Depois de selecionar a sua imagem, a secção Estilos de fundo oferece opções de personalização adicionais:
- Posição: Esta definição permite-lhe alinhar a imagem de fundo no formulário, selecionando opções como Centro superior, Centro inferior, etc., para obter o posicionamento perfeito.
- Repetir: Escolha como a sua imagem de fundo se repete. As opções são Sem repetição para uma única imagem, Azulejo para repetir a imagem em todo o fundo, Repetir na horizontal para repetir em toda a largura e Repetir na vertical para repetir ao longo do comprimento.
- Tamanho: Isto ajusta a forma como a sua imagem de fundo se adapta ao formulário. Cover assegura que a imagem cobre todo o fundo, adaptando-se ao tamanho do formulário. Se a opção Dimensões estiver selecionada, pode especificar a largura e a altura exactas da sua imagem.
- Cores: Esta opção permite-lhe selecionar uma cor de fundo, que será visível quando não for utilizada qualquer imagem.
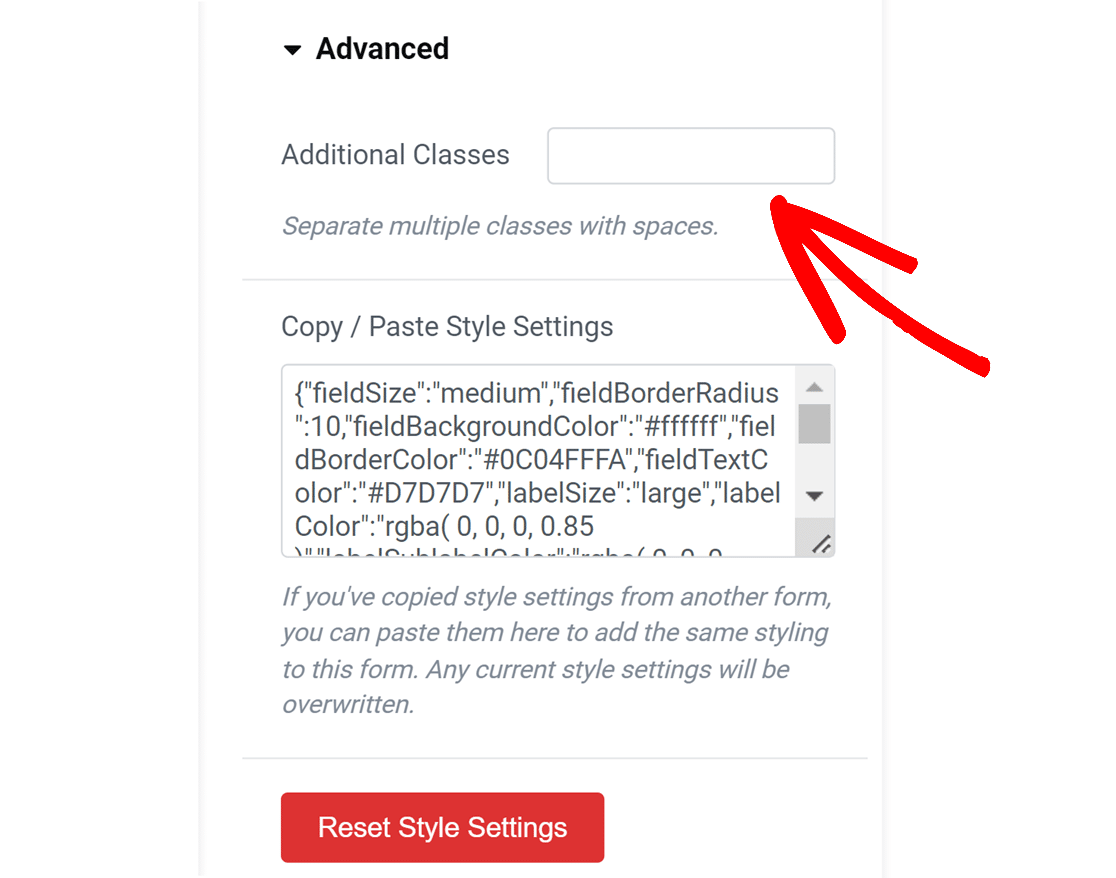
Estilismo avançado
Nesta secção, pode adicionar quaisquer classes CSS ao seu formulário, escrevendo o nome da classe no campo Classes adicionais.

Em seguida, encontrará o código CSS que reflecte todos os estilos que adicionou ao formulário em Copiar / Colar definições de estilo.
Esta opção permite-lhe copiar estilos de um formulário para outro.
Se tiver copiado definições de estilo de outro formulário, poderá colá-las rapidamente aqui. Depois de colar o trecho de código, o formulário usará os estilos do formulário anterior.
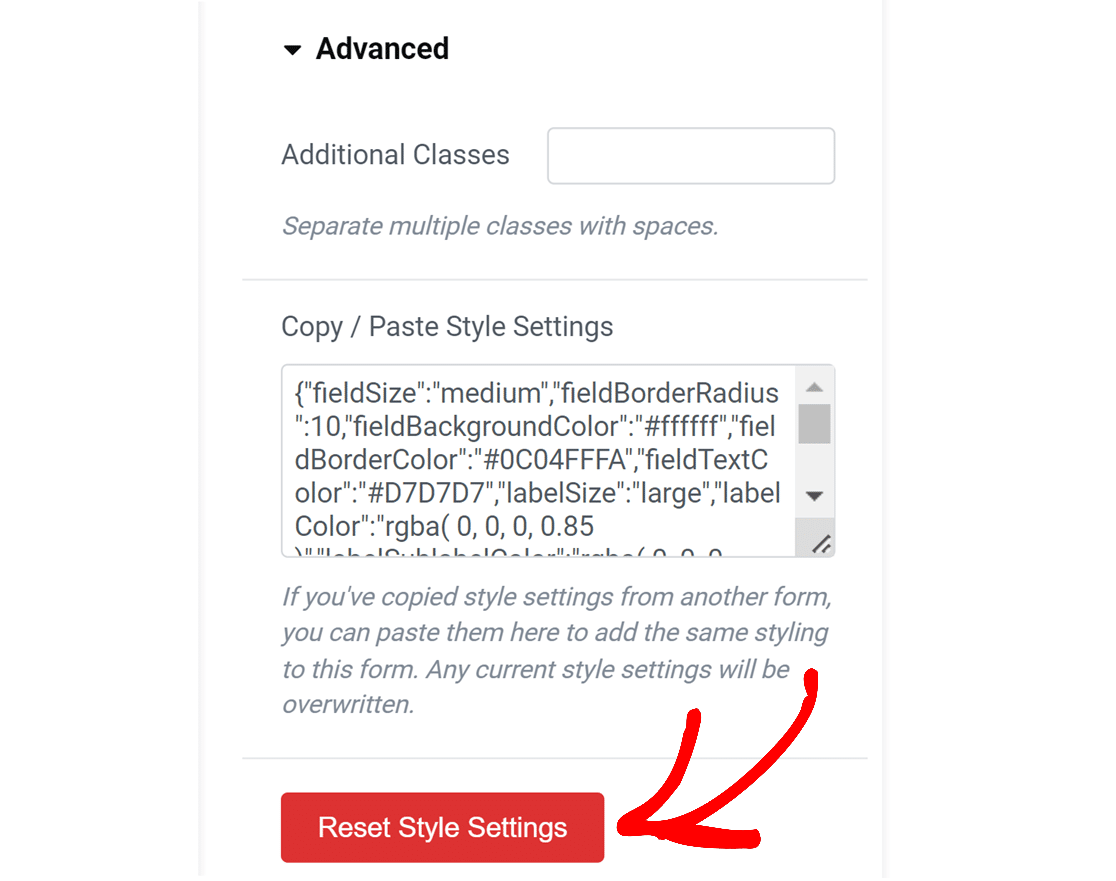
Se pretender repor qualquer personalização que tenha adicionado ao seu formulário, clique no botão Repor definições de estilo . Isto repõe o formulário no seu estado original, sem qualquer estilo personalizado.

Depois de estilizar o seu formulário, certifique-se de que guarda as alterações, publicando a página ou guardando-a como rascunho.
5. Publicar o seu formulário
Antes de lançar o seu formulário, é uma boa ideia testá-lo e certificar-se de que funciona da forma esperada. O nosso guia sobre como testar corretamente os seus formulários WordPress antes do lançamento inclui uma lista de verificação completa para o ajudar neste processo.
Quando estiver pronto para publicar o seu formulário, clique no botão Publicar ou Atualizar na parte inferior do construtor de páginas Elementor.

É isso aí! Agora você sabe como incorporar o WPForms numa página usando o Elementor.
Em seguida, gostaria de mostrar ou ocultar campos com base nas escolhas ou entradas dos seus utilizadores nos seus formulários? Consulte o nosso guia fácil de utilização da lógica condicional inteligente para saber como implementá-la.
