Resumo da IA
Gostaria de adicionar um formulário WordPress ao seu sítio Web utilizando o Divi? Pode utilizar facilmente o módulo WPForms no Divi para adicionar formulários a uma página e obter o aspeto que pretende.
Este tutorial irá mostrar-lhe como adicionar WPForms a uma página com o construtor de páginas Divi.

Antes de começar, primeiro tem de se certificar de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Em seguida, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Abrir o Divi Builder
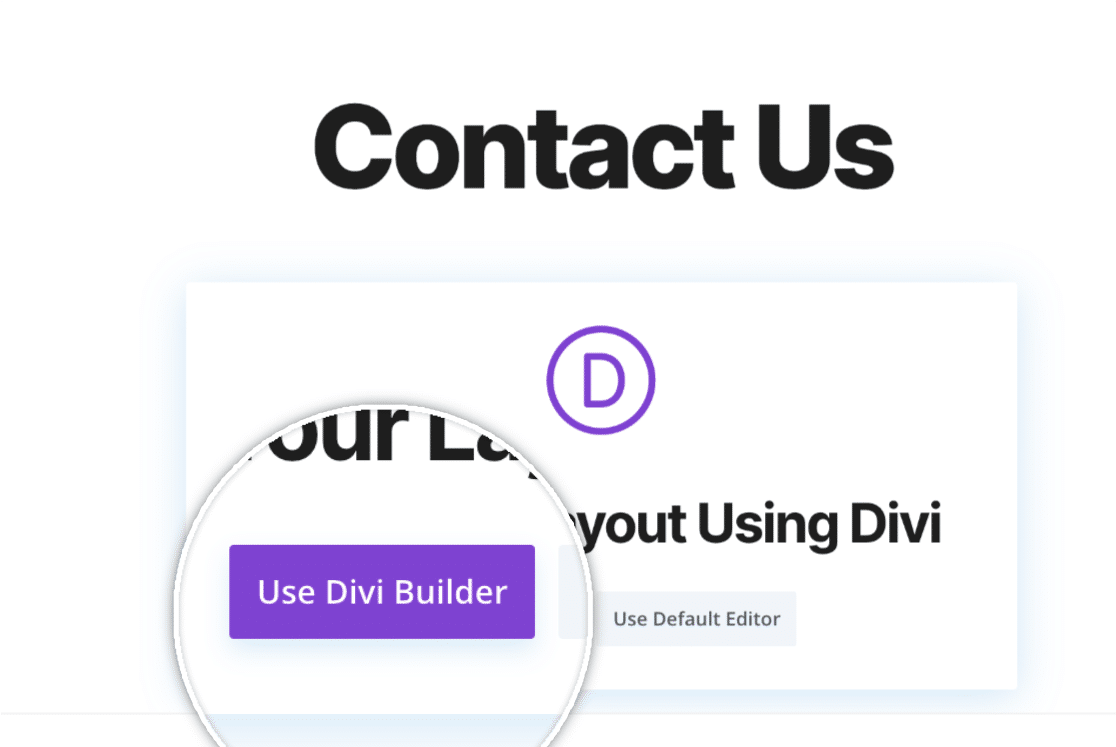
Depois de criar o seu formulário, abra a página em que gostaria de o incorporar. Se se tratar de uma nova página, verá a opção Usar o Divi Builder. Vá em frente e clique nessa opção para ser redireccionado para o Divi Builder.

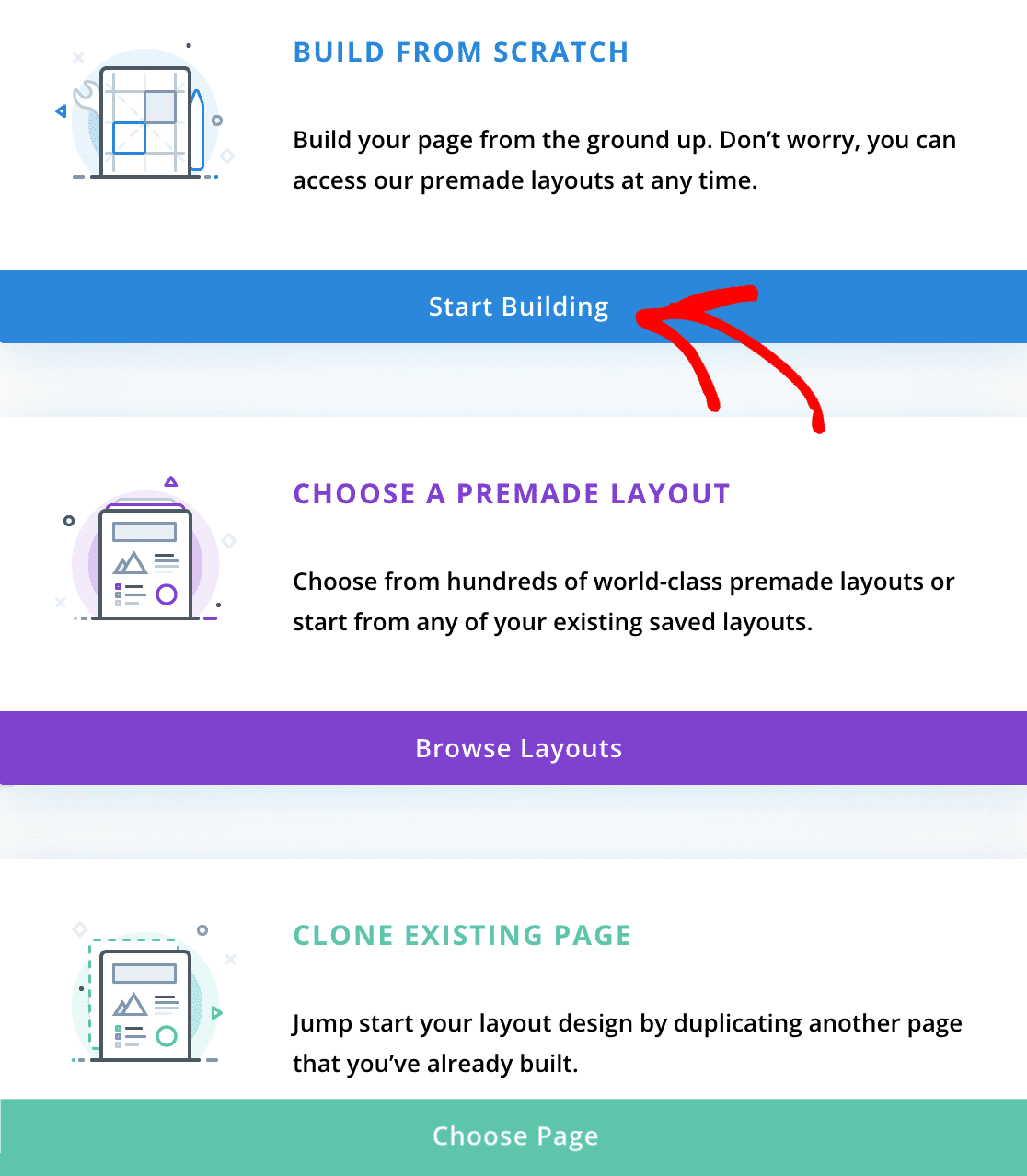
Depois de abrir o construtor, ser-lhe-á pedido que escolha entre construir uma página de raiz, escolher um esquema pré-fabricado ou clonar uma página existente. Para o nosso exemplo, vamos construir a nossa página a partir do zero, clicando no botão Iniciar construção.

Isto irá abrir uma página em branco para começar a construir.
Adicionar o módulo WPForms
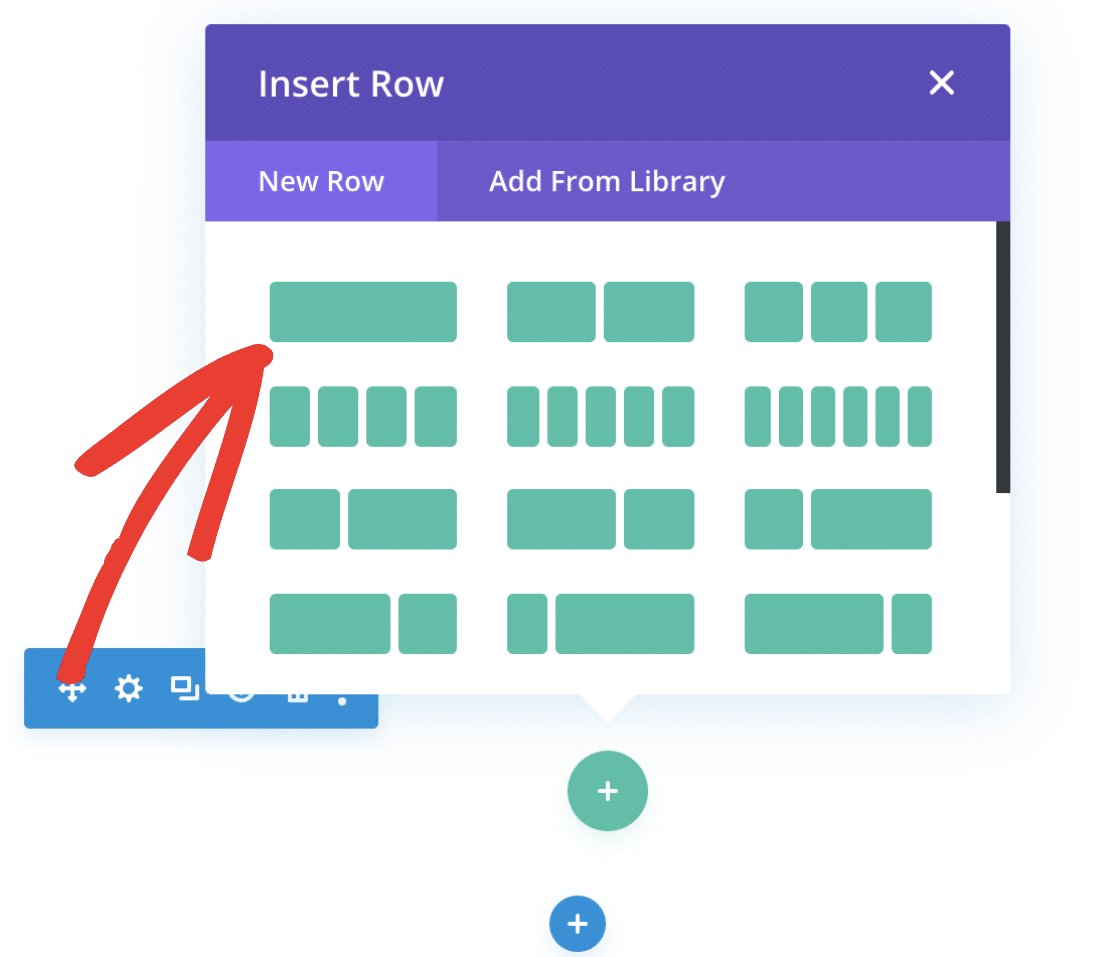
Por predefinição, deve aparecer uma janela pop-up a perguntar que tipo de disposição de linha gostaria de adicionar à página. Para o nosso exemplo, vamos escolher a primeira opção, que permitirá que o nosso módulo seja o único objeto na linha.

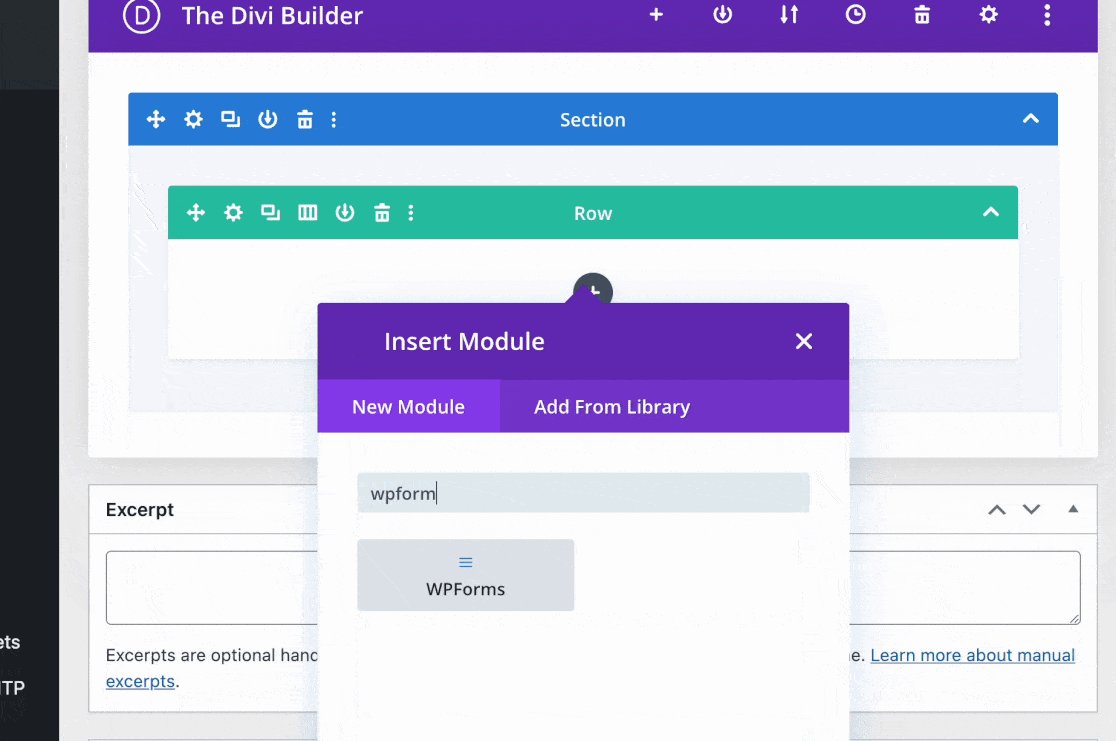
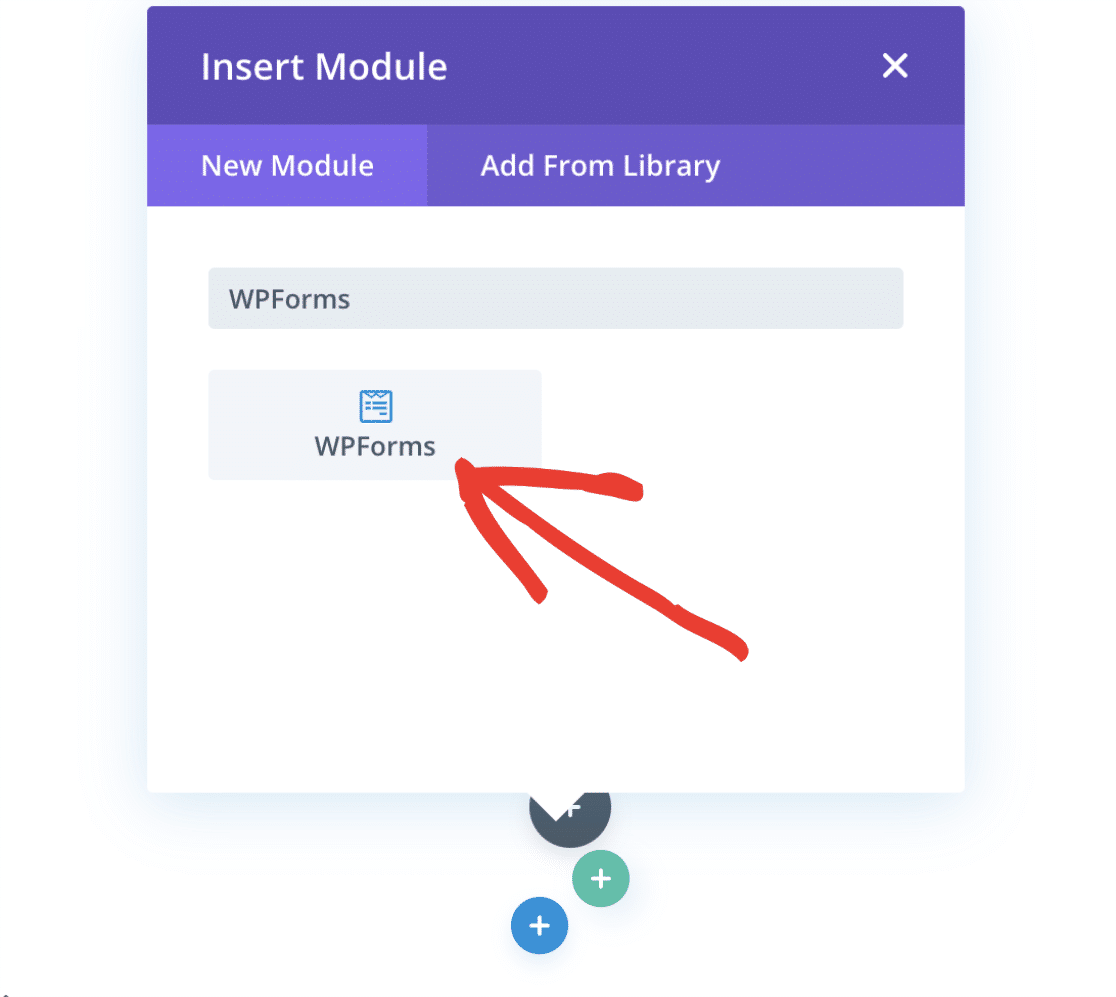
Quando a linha tiver sido criada, ser-lhe-á pedido que insira um módulo. Procure por WPForms na caixa de pesquisa e selecione o módulo que aparece.

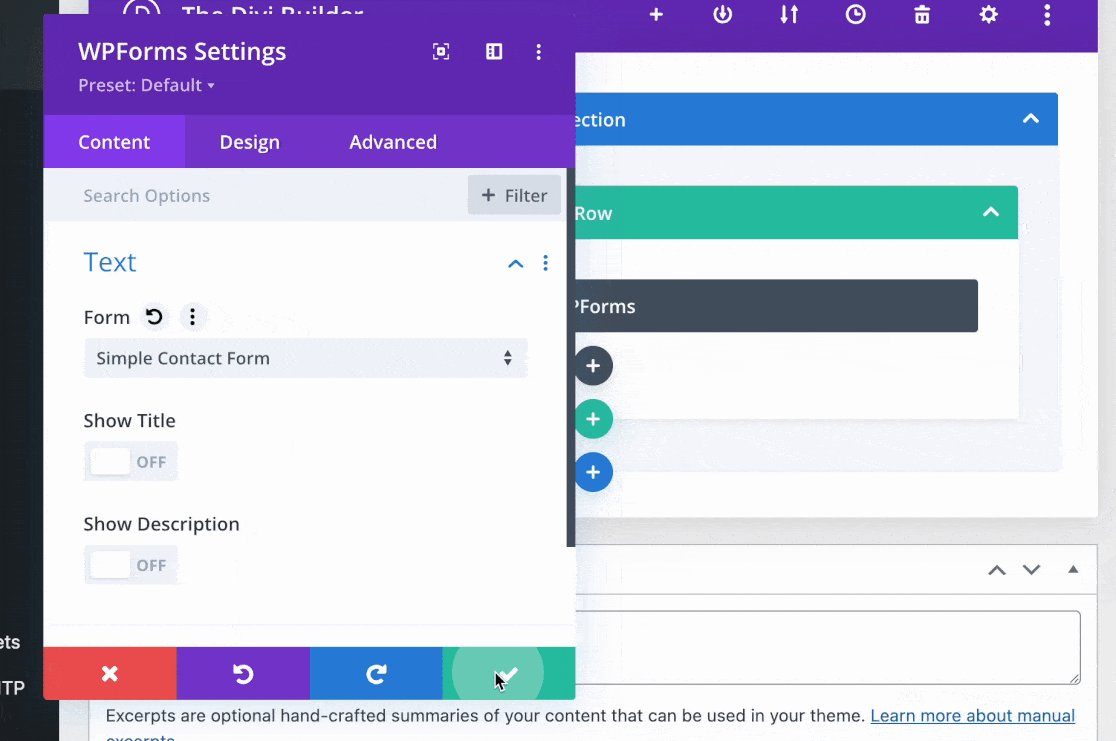
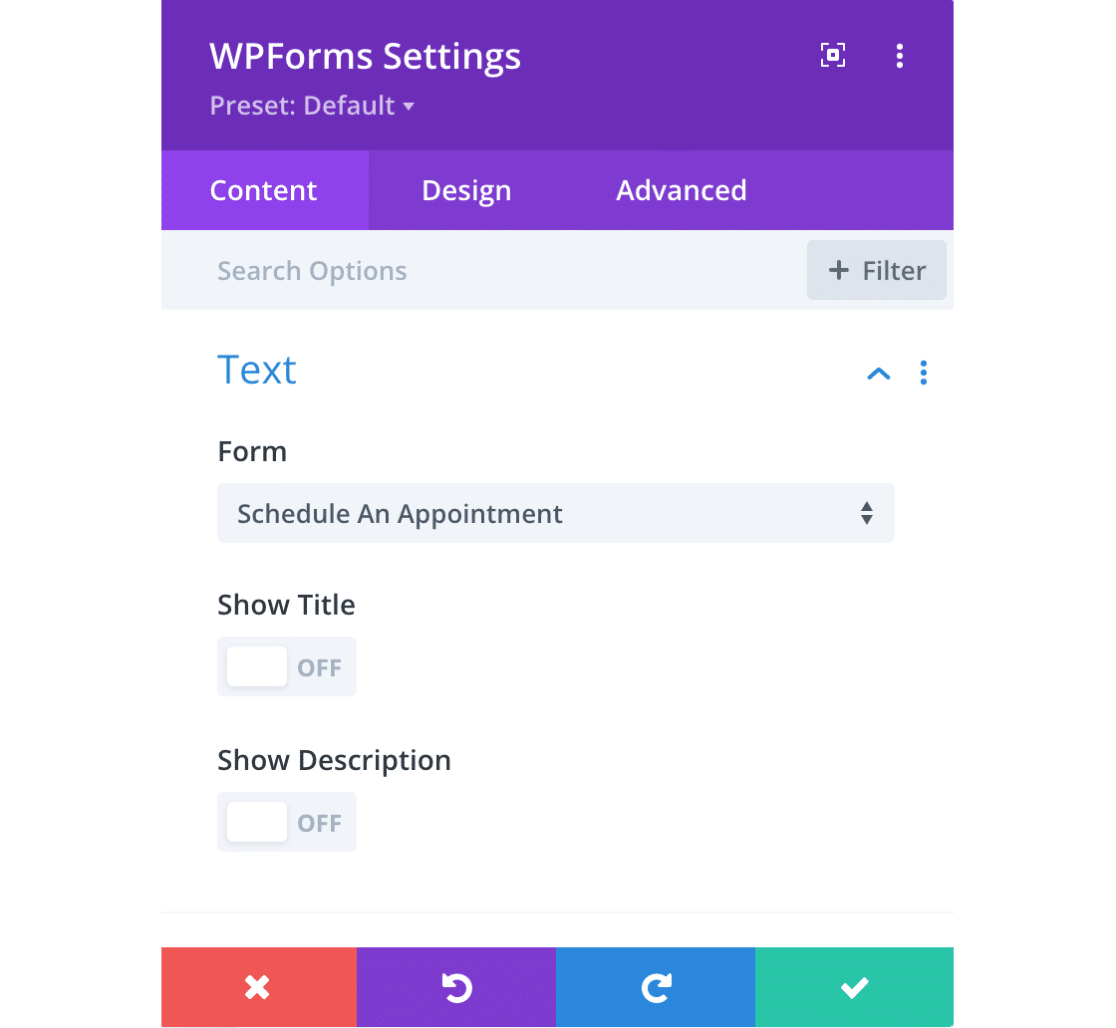
Depois de o módulo ter sido adicionado, as definições do módulo serão abertas. Aqui pode adicionar um formulário à página com o menu pendente Selecionar formulário. Além disso, também pode mostrar o título e a descrição do formulário, alternando essas opções nas definições do módulo.
Quando estiver pronto, selecione o seu formulário no menu pendente.

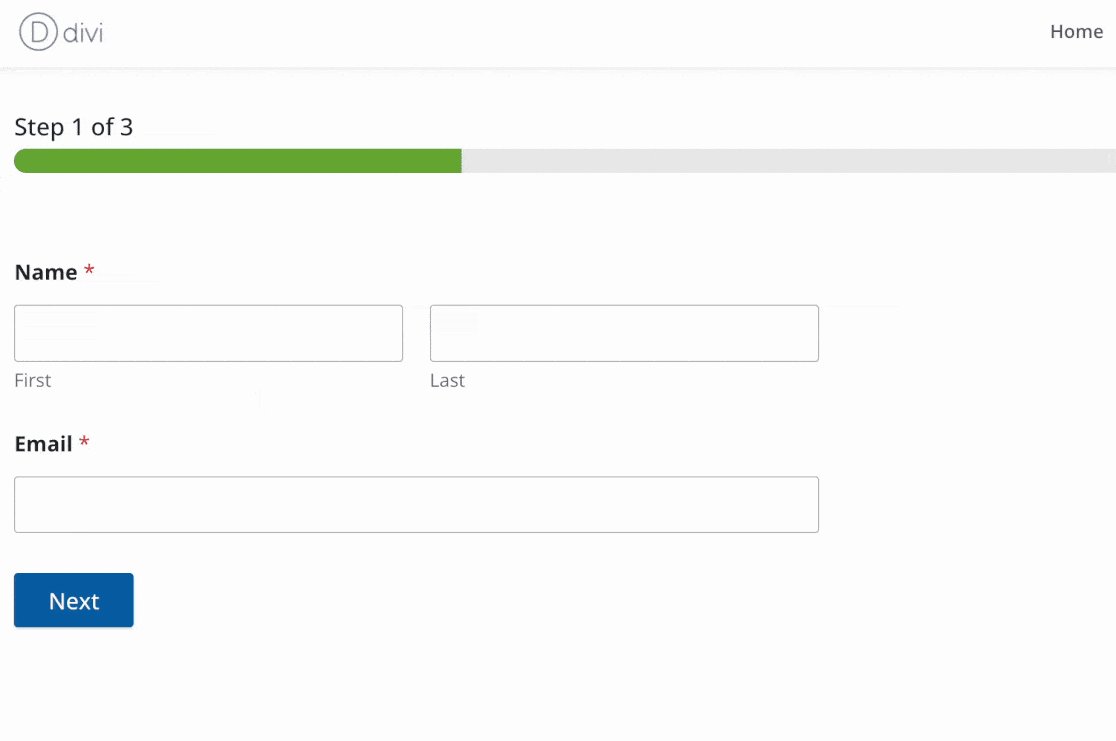
Isto irá incorporar automaticamente o seu formulário na página, e pode guardar o seu progresso clicando no botão verde com a marca de verificação.

Se desejar, também pode editar o aspeto do formulário utilizando os separadores Design ou Avançado do módulo.
Nota: Se pretender obter mais pormenores sobre como estilizar o seu formulário utilizando o Divi, consulte o guia sobre design e definições avançadas do módulo para obter mais informações.
Publicar o seu formulário
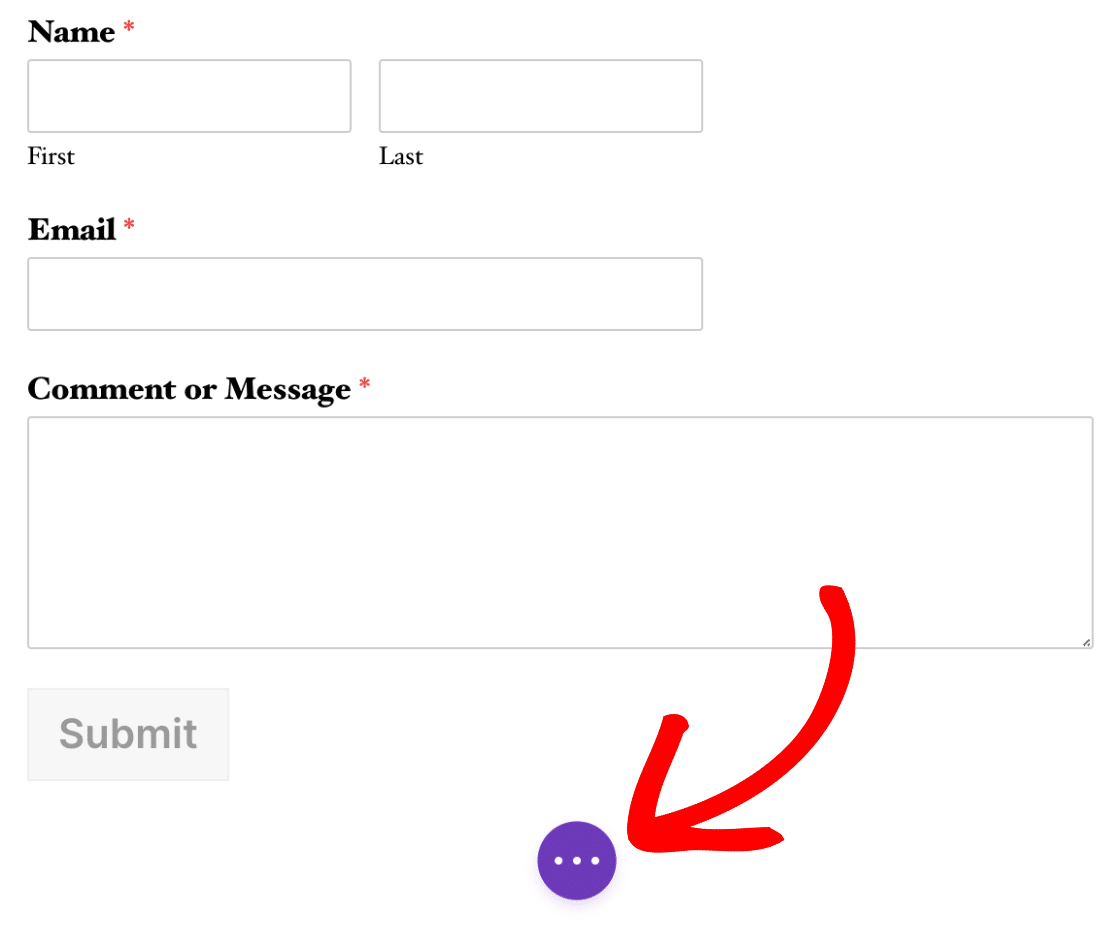
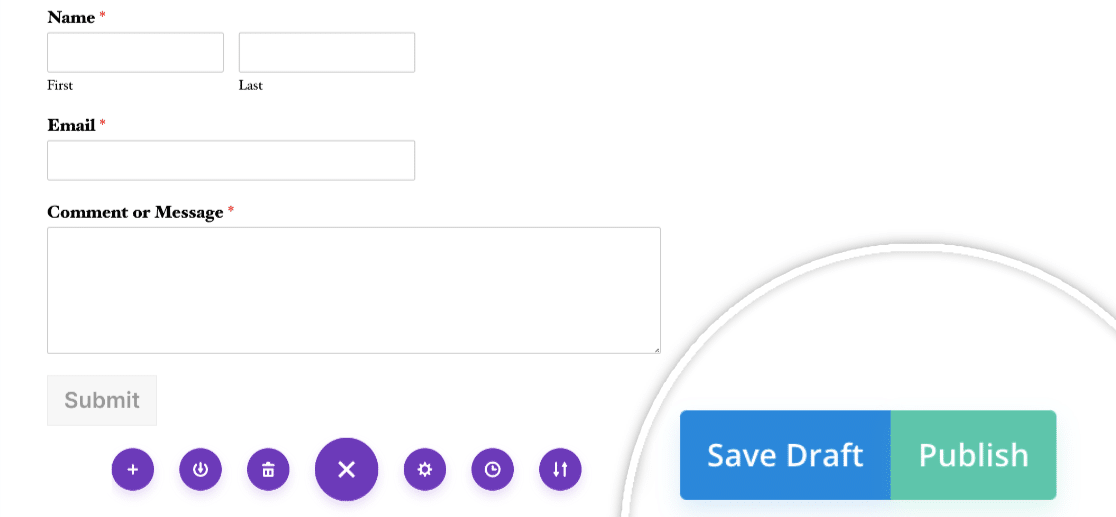
Depois de ter o formulário incorporado e pronto a utilizar, tem de se certificar de que guarda ou publica a sua página. Para o fazer, clique nos três pontos na parte inferior do construtor de páginas para abrir as definições adicionais.

Depois, pode optar por guardar um rascunho do seu trabalho ou publicá-lo no front end do seu sítio. Vá em frente e escolha a opção que faz mais sentido para si.

É isso aí! Agora você sabe como incorporar WPForms com o Divi Builder.
Em seguida, recomendamos que teste o seu formulário para se certificar de que tem o aspeto e funciona exatamente como gostaria. Para o ajudar neste processo, não se esqueça de consultar a nossa lista de verificação de testes de formulários.
