Resumo da IA
Gostaria de adicionar opções de imagem aos seus formulários? O WPForms facilita a adição de imagens aos seus campos de Escolha Múltipla, Caixas de Verificação, Itens Múltiplos e Itens de Caixa de Verificação para que os seus utilizadores possam ver a opção ou item que listou.
Este tutorial mostra-lhe como adicionar opções de imagem a campos novos ou existentes no WPForms.
Configurar as opções de imagem
Antes de começar, primeiro tem de se certificar de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Em seguida, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Quando o criador de formulários estiver aberto, poderá adicionar opções de imagem a qualquer um dos seguintes tipos de campo:
- Escolha múltipla
- Caixas de verificação
- Vários itens
- Itens de caixa de seleção
Além disso, pode adicionar imagens a campos novos e existentes destes tipos de campos.
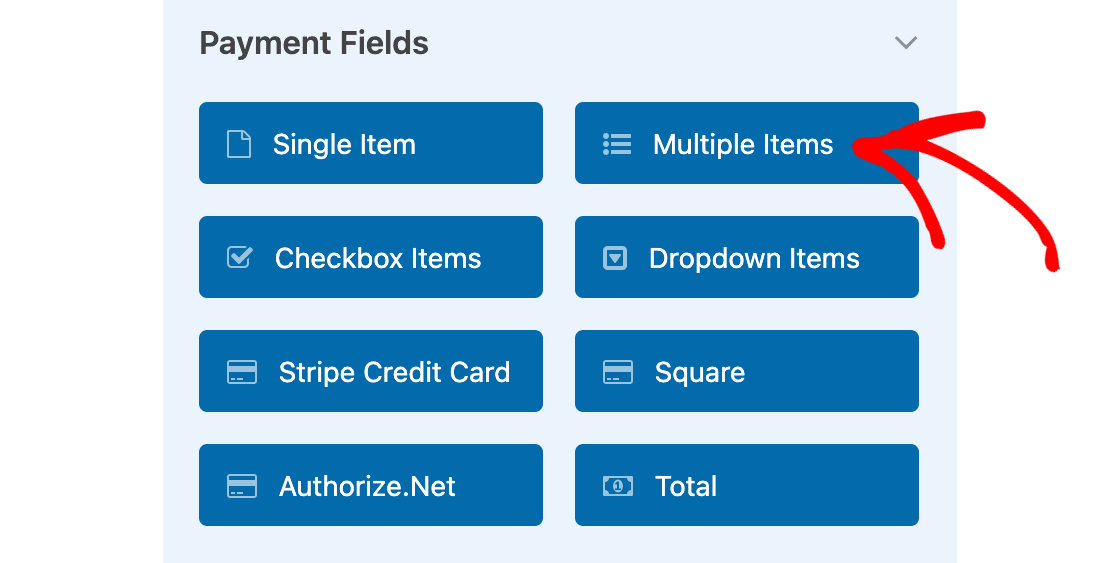
No nosso exemplo, queremos mostrar imagens para opções de itens num formulário de encomenda. Para tal, começaremos por adicionar um campo Vários itens ao nosso formulário.

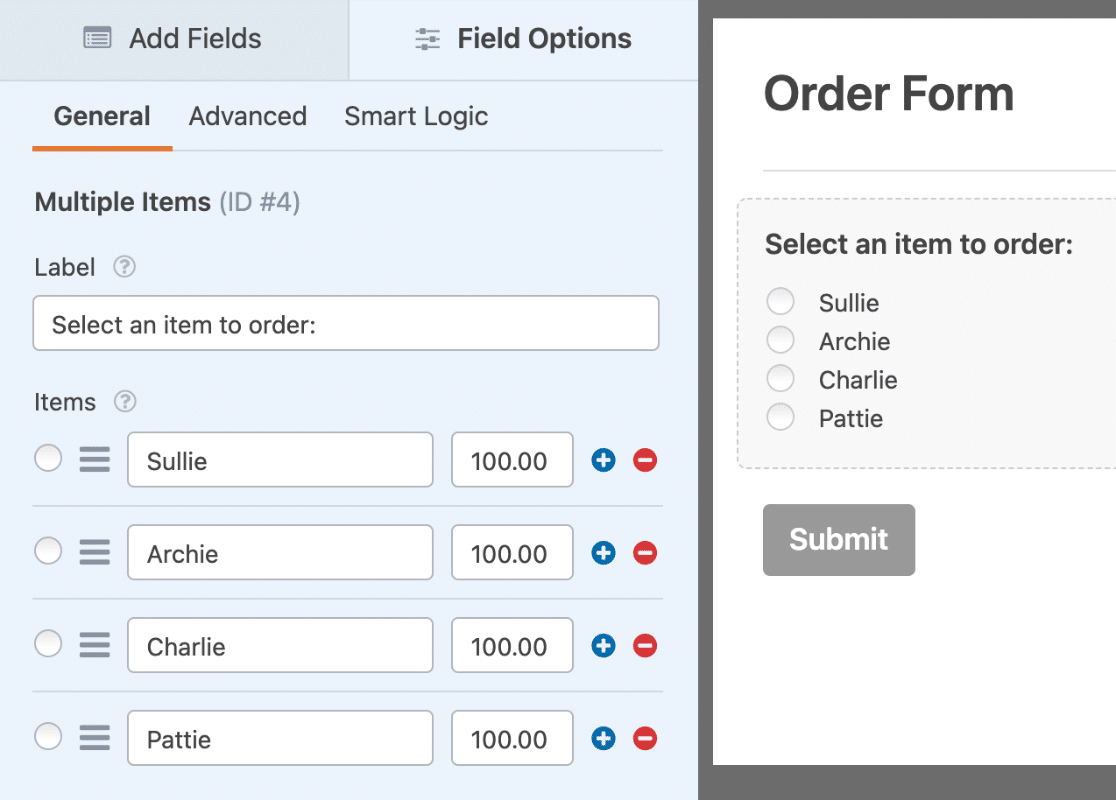
Agora que adicionámos o nosso campo, o próximo passo é alterar a etiqueta do campo e adicionar texto às opções disponíveis. Uma vez que estamos a utilizar um campo Vários itens, também precisamos de adicionar preços para cada item.

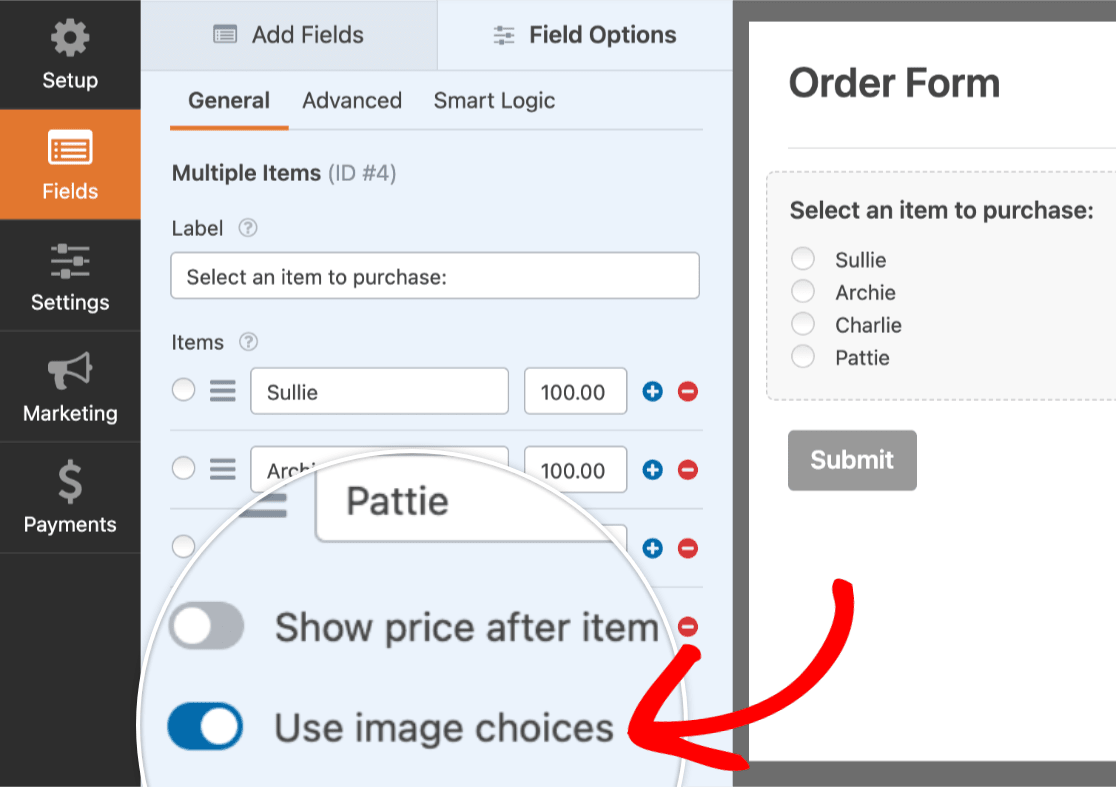
Quando esta configuração básica estiver pronta, seleccionaremos a opção Utilizar opções de imagem.

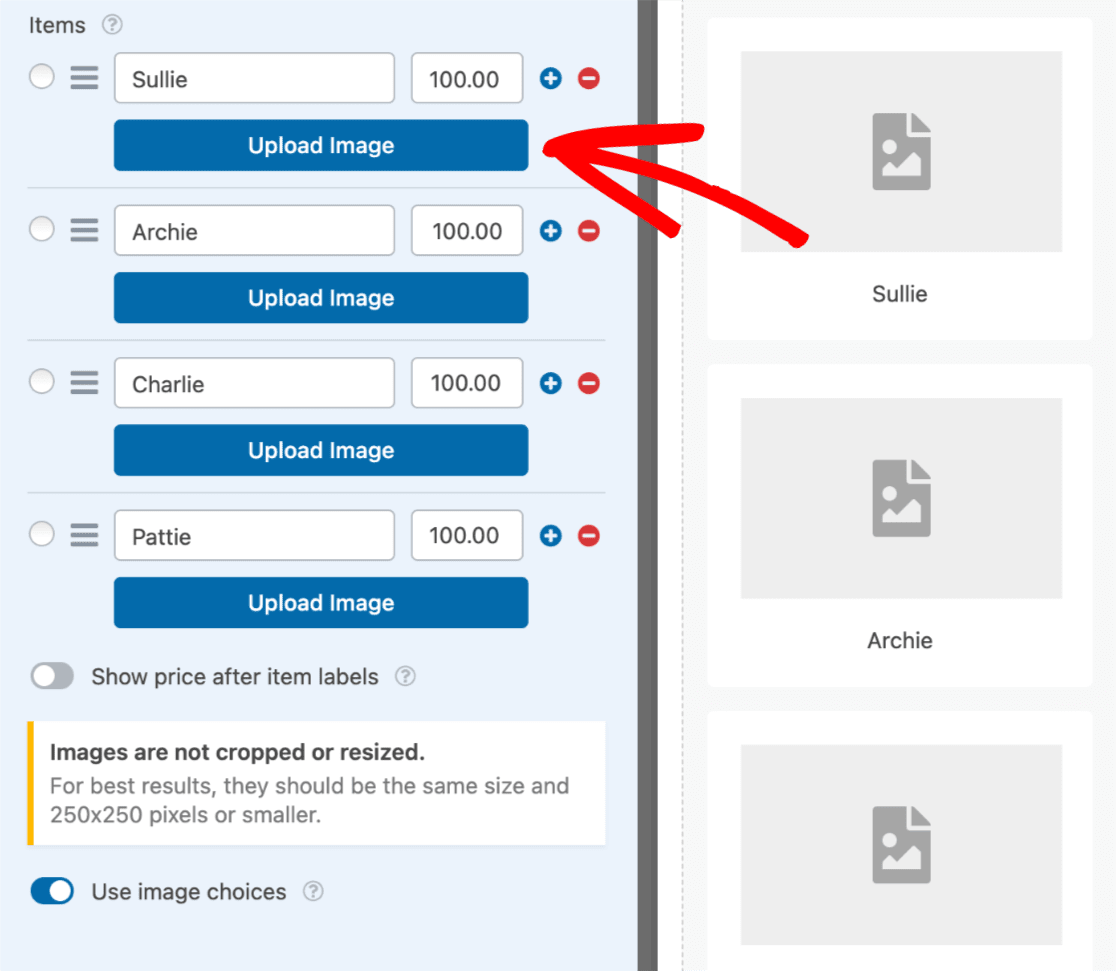
Assim que esta opção for activada, será adicionado um botão Carregar imagem a cada opção. Além disso, será apresentada uma imagem de marcador de posição para cada opção na área de pré-visualização.
Adicionar imagens
Para adicionar uma imagem a uma opção, clique no botão Carregar imagem.

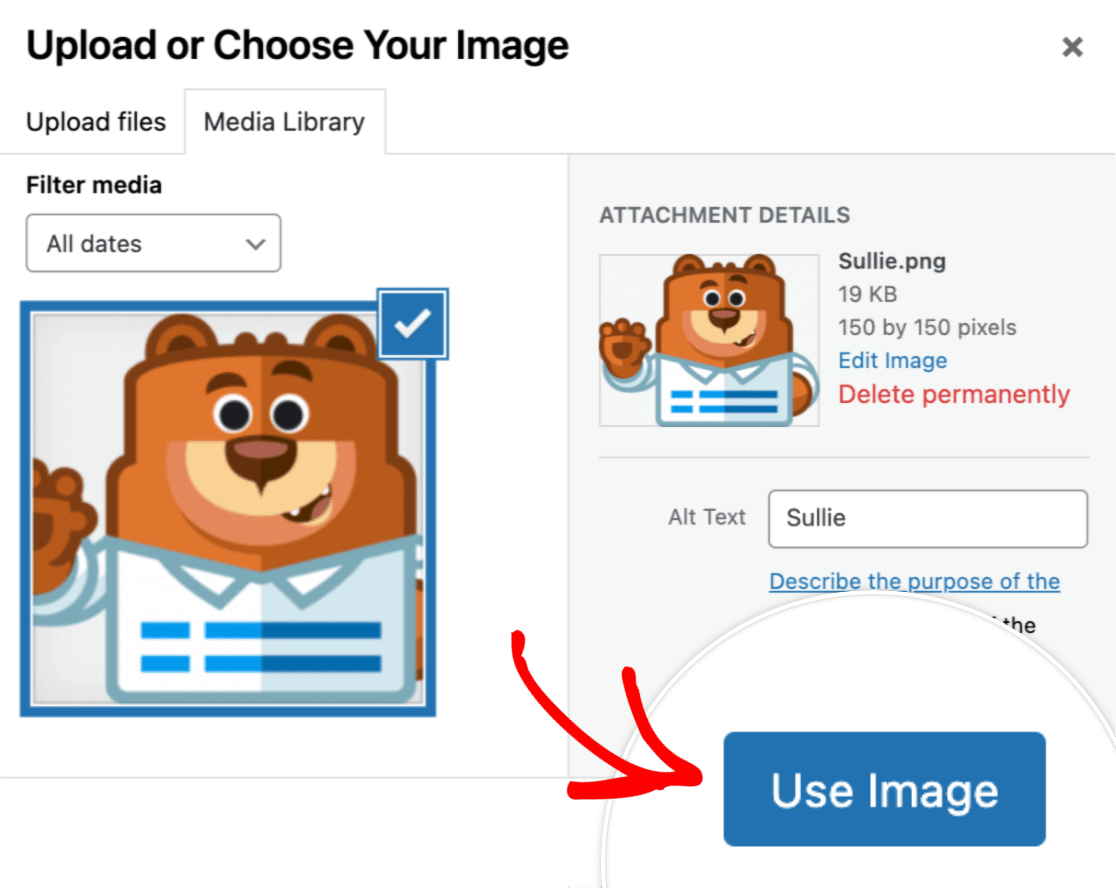
Isto abrirá a Biblioteca de Média do WordPress. A partir daqui, pode selecionar um ficheiro que já tenha sido adicionado ao seu site ou carregar uma nova imagem. Depois de escolher a imagem que gostaria de utilizar, clique no botão Utilizar imagem.

Para este exemplo, já editámos todas as imagens para terem um tamanho de 150 por 150 píxeis. Isto ajudará as nossas opções de imagem a terem um aspeto mais uniforme e profissional.
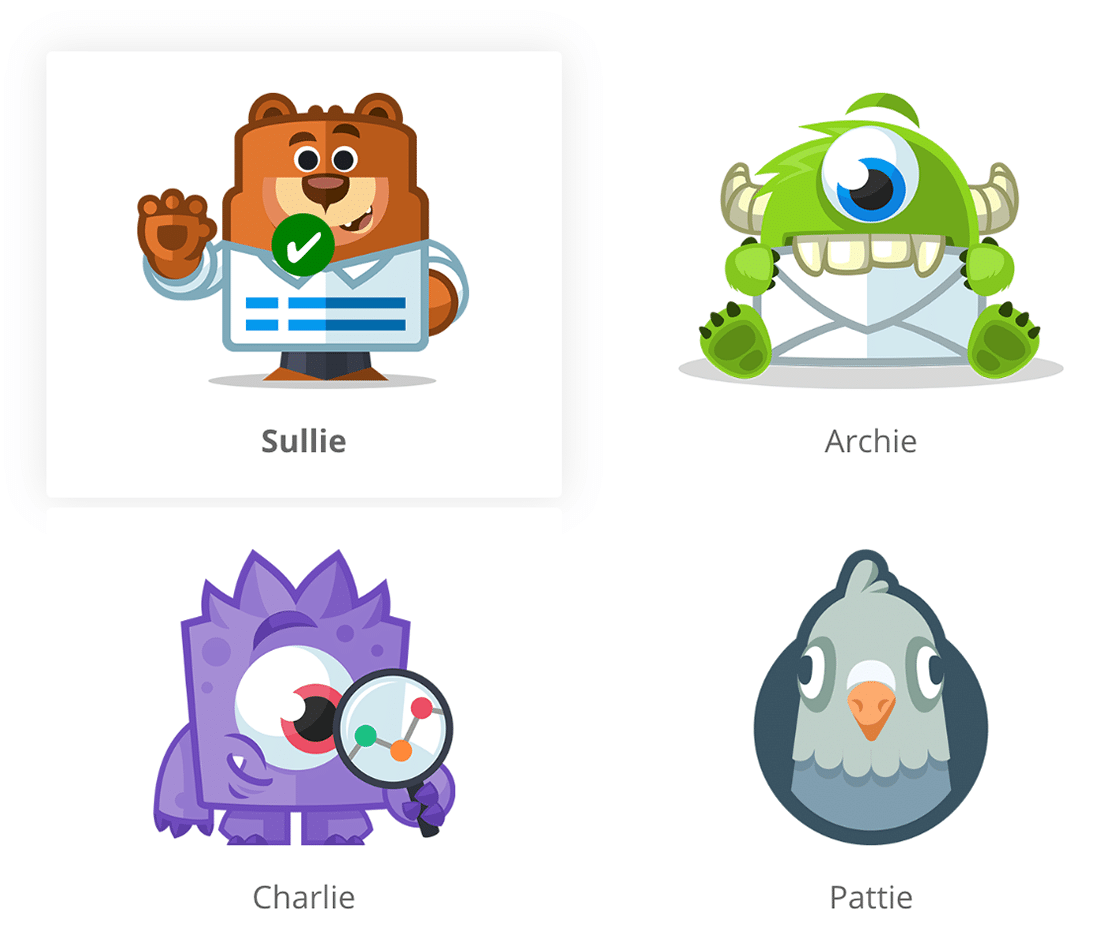
Eis como as nossas escolhas de imagem aparecerão aos nossos utilizadores:

Personalizar opções de imagem
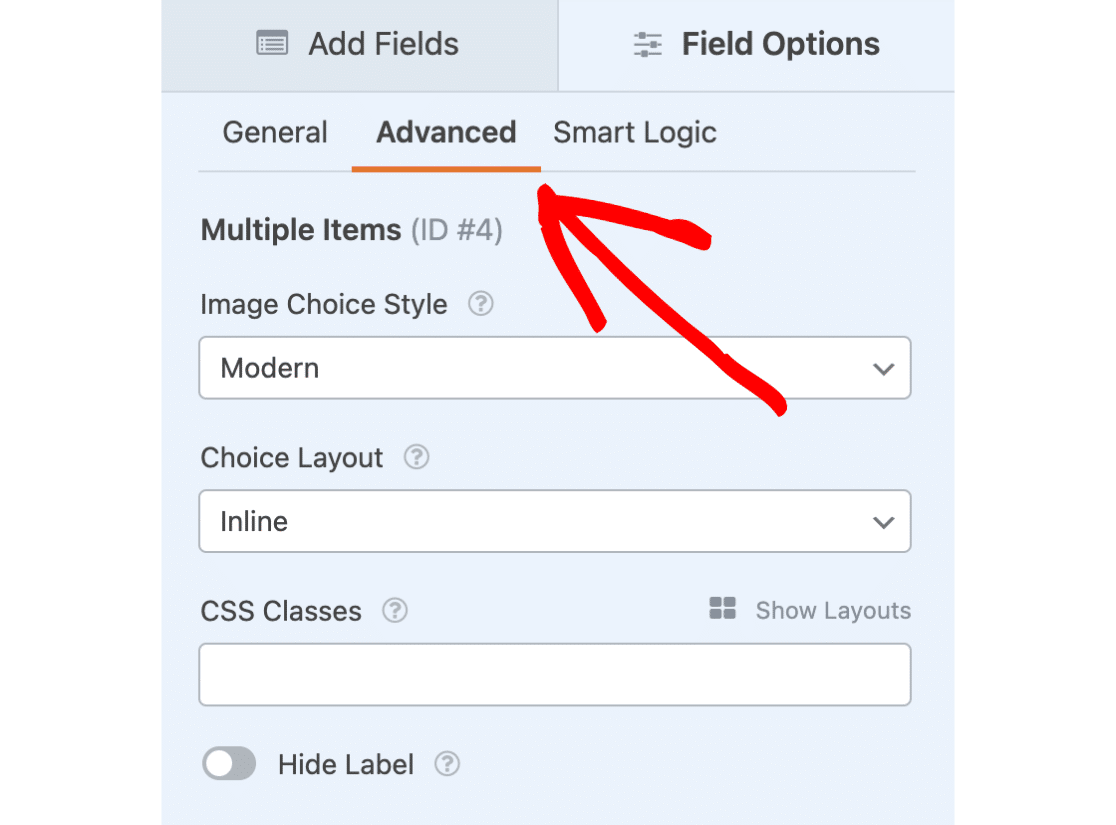
O WPForms também inclui várias opções internas para personalizar suas escolhas de imagem. Para ver estas opções, abra o separador Avançado nas Opções de Campo.

Para além de quaisquer outras opções de personalização disponíveis para o campo que está a utilizar, são adicionadas duas opções quando a opção Utilizar opções de imagem é selecionada: Estilo de escolha de imagem e Layout de escolha.

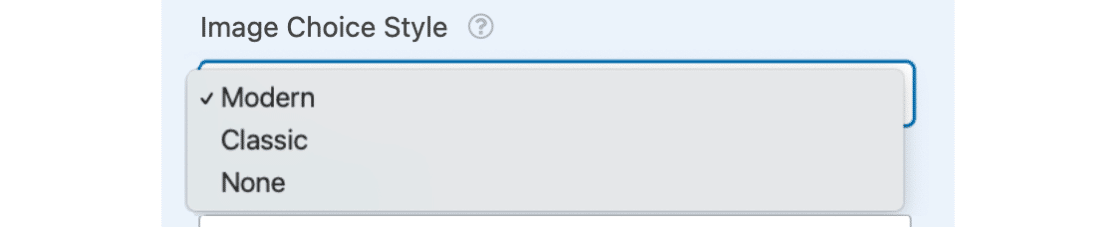
Estilo de escolha de imagem
Existem três opções disponíveis para o estilo de seleção de imagem: Moderno, Clássico e Nenhum.

Abordaremos cada uma destas opções abaixo:
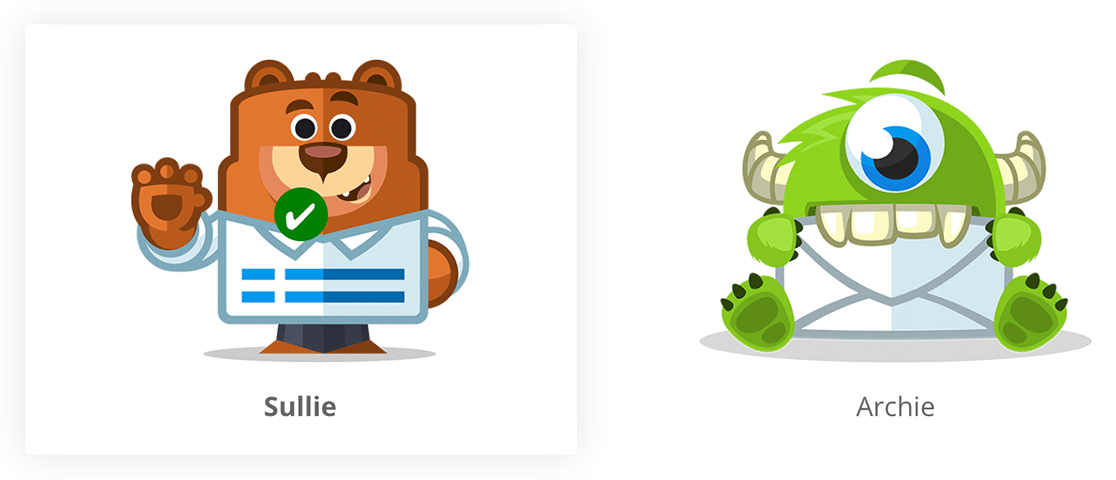
Estilo moderno
A opção Moderno apresentará todas as opções selecionadas numa caixa sombreada e também adicionará uma marca de verificação verde e branca ao centro da opção selecionada.

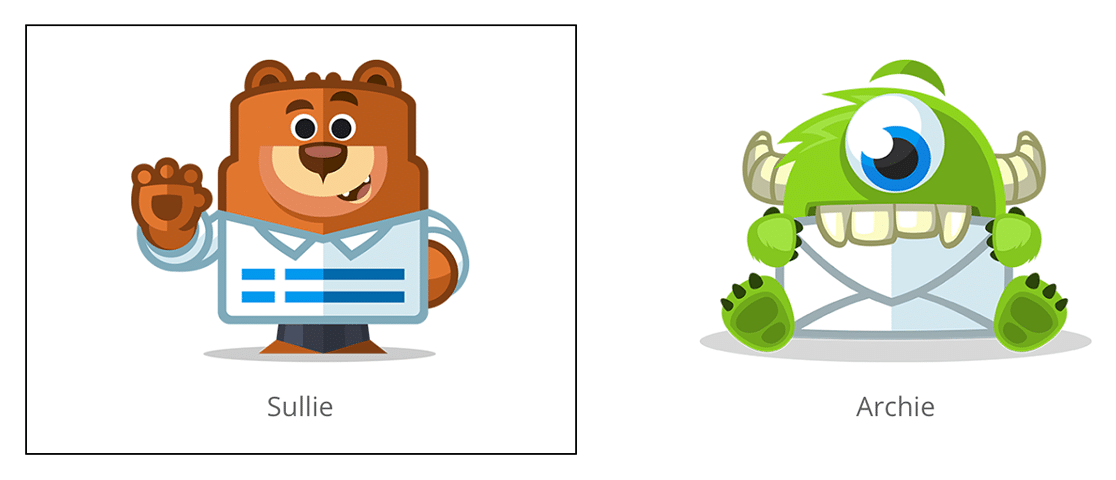
Estilo clássico
A opção Clássica adiciona simplesmente um contorno cinzento-escuro espesso à volta das opções selecionadas.

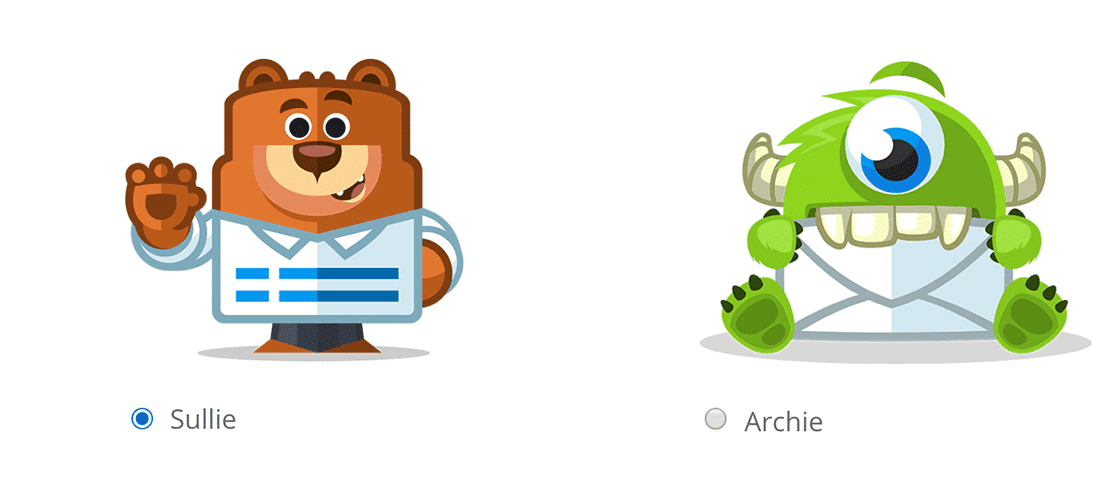
Nenhum
Se preferir não adicionar qualquer estilo especial, selecione a opção Nenhum. Esta opção apresentará caixas de verificação ou botões de rádio normais junto ao texto de cada opção.

Layout de escolha
Para qualquer campo em que sejam permitidas escolhas de imagem, terá várias opções de apresentação. Isto determinará quantas colunas são utilizadas para apresentar as opções neste campo.
As opções de Layout de Escolha incluem Uma Coluna, Duas Colunas, Três Colunas e Inline.

Por predefinição, a opção Em linha será selecionada quando a opção Adicionar opções de imagem estiver activada. Isto colocará automaticamente o maior número possível de escolhas em cada linha.
É isso mesmo! Agora pode adicionar imagens a qualquer campo de Escolha múltipla, Caixas de verificação, Itens múltiplos e Itens de caixa de verificação nos seus formulários. Se usou um campo Vários itens e planeia aceitar pagamentos, não se esqueça de configurar uma integração com Stripe, PayPal, Authorize.Net ou Square.
A seguir, gostaria de testar os seus formulários antes de os adicionar ao seu sítio? Não se esqueça de consultar a nossa lista de verificação de pré-lançamento para obter todas as nossas dicas e recomendações antes de lançar um formulário.
