Resumo da IA
Quer permitir que os utilizadores carreguem ficheiros no seu site? A funcionalidade File Upload do WPForms permite-lhe recolher facilmente ficheiros e suportes através dos seus formulários online.
Este guia irá mostrar-lhe como utilizar o campo File Upload no WPForms.
- Criar um formulário de carregamento de ficheiros
- Permitir tipos de ficheiros para carregamento
- Definir o tamanho máximo do ficheiro para carregamentos
- Escolher entre o estilo "moderno" e o estilo "clássico
- Carregamento de vários ficheiros
- Incluir links de upload de ficheiros nas notificações
- Anexar ficheiros a e-mails de notificação de formulários
- Armazenamento de ficheiros carregados
- Restringir o acesso aos ficheiros
- Ativar a captura da câmara
- Compressão de ficheiros carregados
- Perguntas mais frequentes
Antes de começar, você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress. Depois de verificar a sua licença, crie um novo formulário ou edite um já existente.
Criar um formulário de carregamento de ficheiros
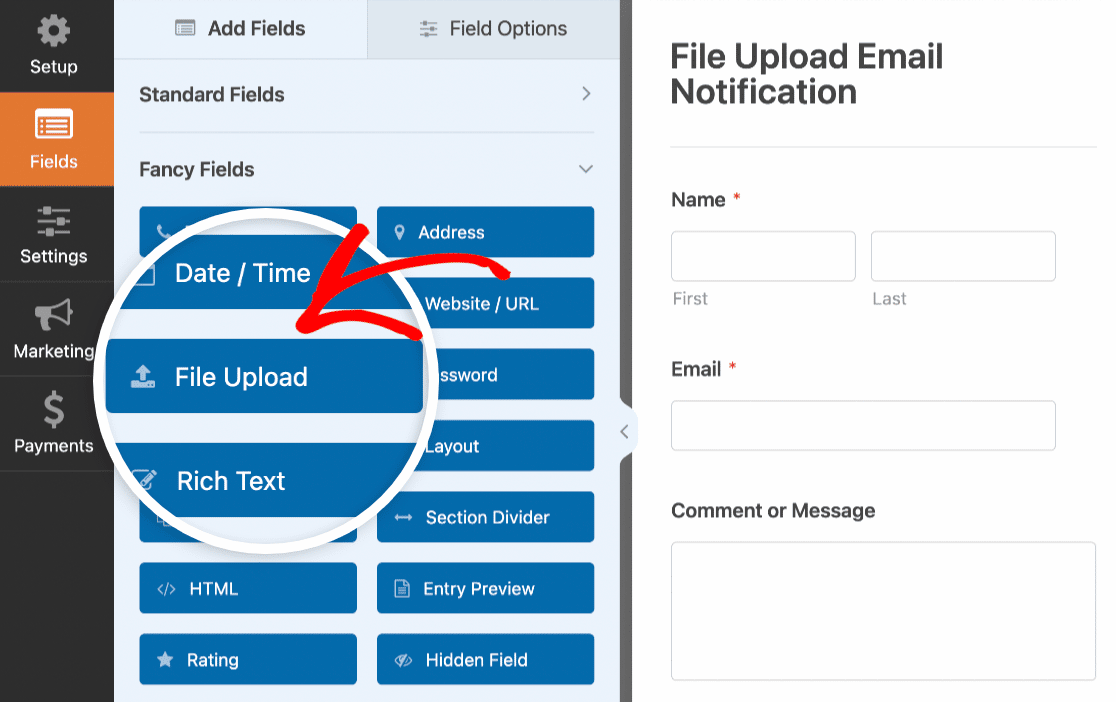
Depois de abrir o construtor de formulários, adicione um campo Upload de ficheiro ao seu formulário. Pode adicionar campos ao seu formulário clicando no nome do campo no lado esquerdo do construtor de formulários ou arrastando e largando o campo para a localização pretendida na área de pré-visualização.

Permitir tipos de ficheiros para carregamento
Segurança é uma grande prioridade para nós no WPForms. Por padrão, nós só permitimos uploads de tipos de arquivos seguros (os mesmos permitidos pelo núcleo do WordPress). Estes são:
- Imagens como .png, .gif, .jpg
- Documentos como .doc, .xls, .ppt, .pdf
- Áudio como .wav, .mp3, .mp4
- Vídeo como .mpg, .mov, .wmv
Adicionar tipos de ficheiros permitidos
Se quiser que os seus formulários suportem outros tipos de ficheiros, não deixe de consultar o nosso tutorial sobre como permitir que os utilizadores carreguem outros tipos de ficheiros.
Restringir tipos de ficheiros
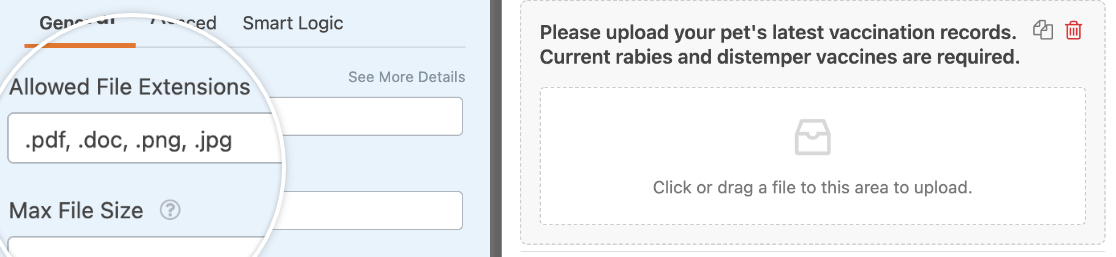
Para restringir as extensões de ficheiro que pretende permitir para um formulário específico, clique no campo Upload de ficheiro no construtor de formulários. Em seguida, no painel Opções de campo, pode especificar as extensões que gostaria de permitir (separadas por vírgulas) no campo Extensões de ficheiro permitidas.

Isto impedirá que ficheiros com outras extensões sejam carregados para os seus formulários.
Definir o tamanho máximo do ficheiro para carregamentos
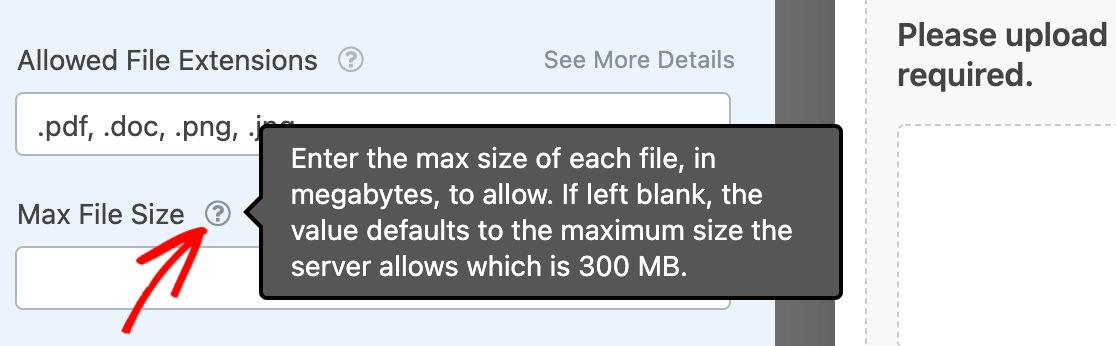
Por predefinição, o tamanho máximo do ficheiro para os seus formulários será limitado ao limite definido pelo seu servidor. Para saber qual o máximo definido pelo servidor para os seus formulários, clique no campo File Upload no construtor de formulários.
Em seguida, junto à definição Tamanho máximo do ficheiro, passe o cursor sobre o ícone do ponto de interrogação (?) para revelar o tamanho máximo de ficheiro que o seu servidor pode suportar.

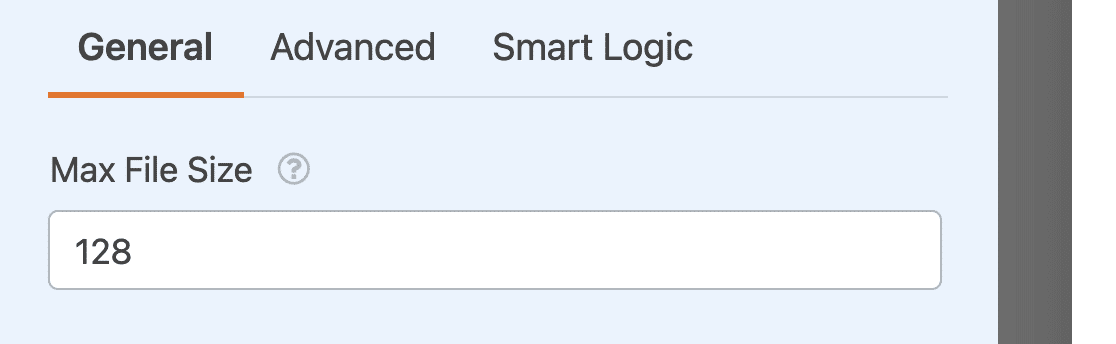
Se pretender limitar ainda mais o tamanho máximo do ficheiro para os seus formulários, pode fazê-lo especificando um número no campo Tamanho máximo do ficheiro.

Nota: Se pretender aumentar o tamanho máximo de carregamento do seu site, terá de contactar o seu fornecedor de alojamento para saber se é possível. Para mais detalhes, pode consultar o tutorial do WPBeginner sobre como aumentar o tamanho máximo de carregamento de ficheiros no WordPress.
Escolher entre o estilo "moderno" e o estilo "clássico
O campo Upload de ficheiros inclui duas opções de estilo à sua escolha: Clássico e Moderno.
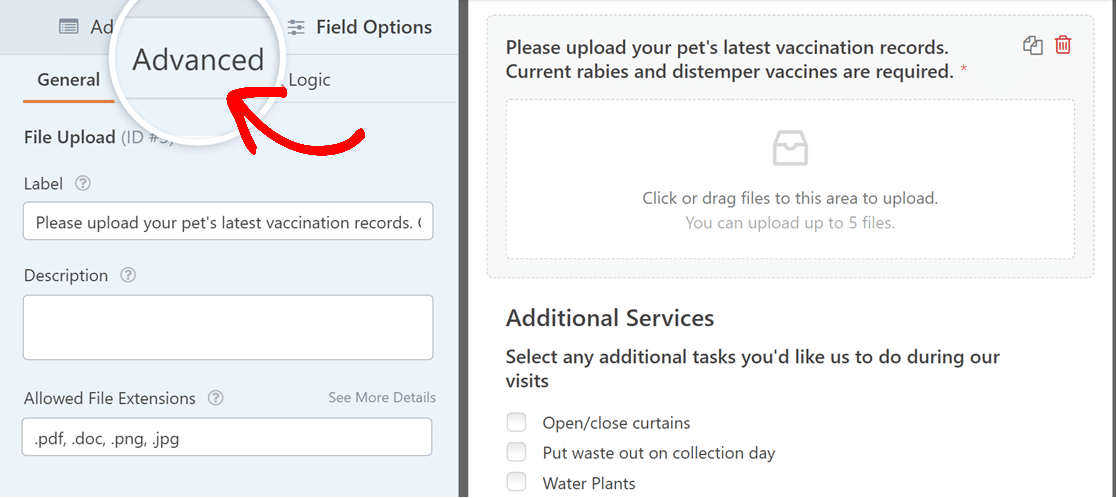
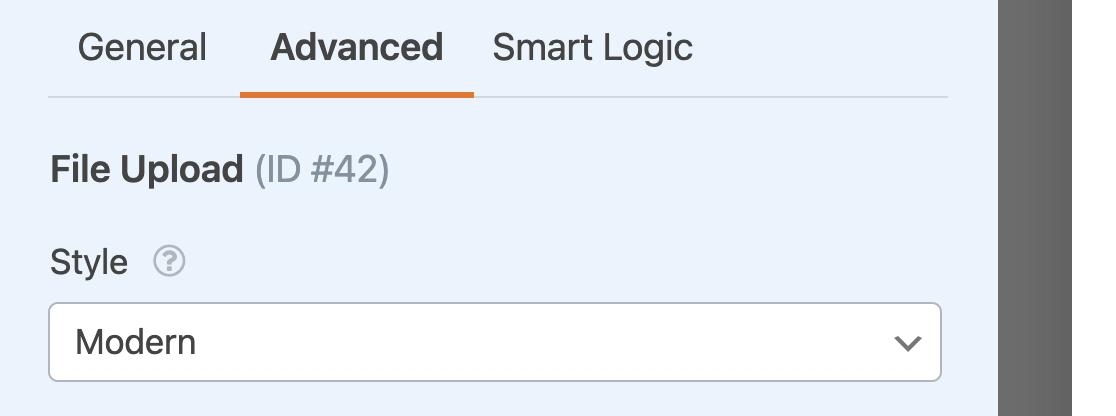
Para ver estas opções, terá de abrir o construtor de formulários e clicar no campo File Upload na área de pré-visualização para ver as respectivas opções de campo. Em seguida, clique no separador Avançadas para ver definições adicionais.

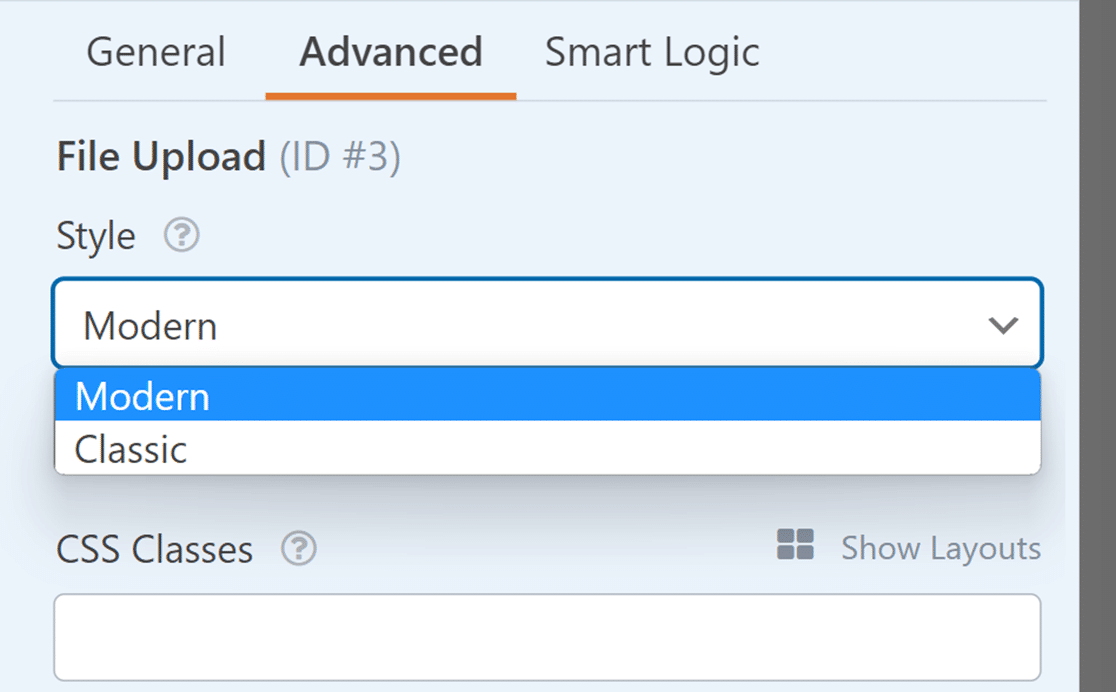
As opções avançadas incluem um menu pendente Estilo, onde pode escolher entre Moderno e Clássico.

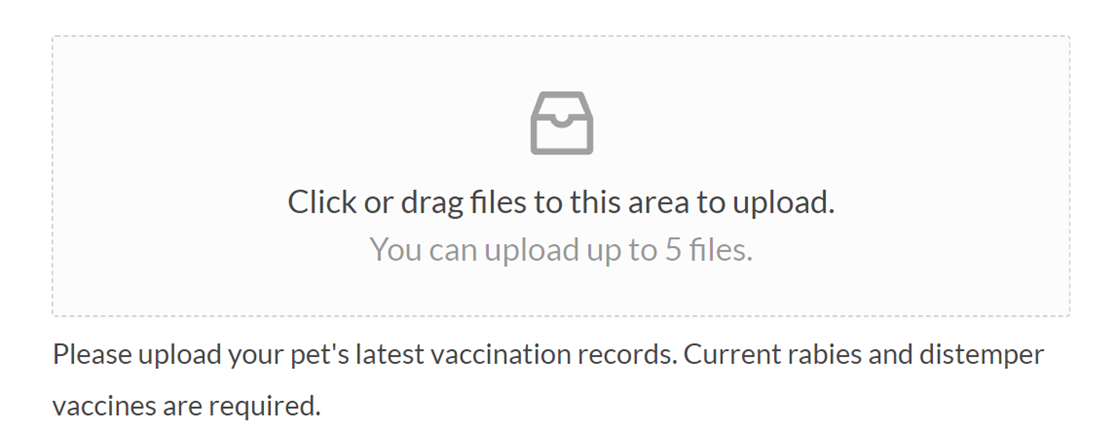
Estilo moderno
O estilo Moderno do campo Upload de ficheiros apresenta uma caixa de arrastar e largar. Quando um visitante utiliza o seu formulário, pode clicar neste campo para selecionar ficheiros do seu dispositivo ou pode arrastar ficheiros para a caixa a partir do seu ambiente de trabalho.

Este estilo também permite que os utilizadores carreguem vários ficheiros para um único campo de carregamento de ficheiros.
O estilo Moderno utiliza o carregamento AJAX para processar o carregamento de ficheiros. Isto é útil porque o carregamento de ficheiros, especialmente ficheiros grandes, pode exigir muitos recursos do servidor de alojamento do seu site e, em última análise, resultar num atraso após o formulário ser submetido.
No entanto, o carregamento AJAX dá um impulso no processo de carregamento para permitir que os seus formulários sejam enviados mais rapidamente.
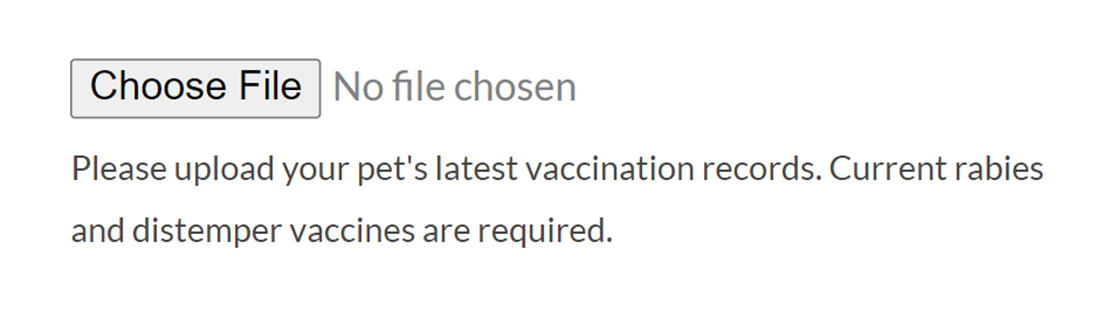
Estilo clássico
O estilo Clássico do campo Upload de ficheiros apresenta um botão Escolher ficheiro. À semelhança do estilo Moderno, os utilizadores podem arrastar ficheiros para este botão ou clicar no botão para selecionar ficheiros dos seus dispositivos.

No entanto, o estilo Clássico não suporta o carregamento de vários ficheiros para um único campo de Carregamento de Ficheiro.
Nota: Pretende personalizar o aspeto do seu botão de carregamento de ficheiros para melhor corresponder à marca da sua empresa? Consulte a nossa documentação para programadores para obter instruções passo a passo sobre como modificar o estilo do botão para os campos de carregamento Moderno e Clássico.
Carregamento de vários ficheiros
Para permitir que os seus utilizadores carreguem vários ficheiros de uma só vez, terá de verificar se o campo Carregamento de ficheiros está configurado para o permitir. Para o fazer, clique no campo Carregamento de ficheiro para abrir as opções de campo.
Em seguida, no separador Avançadas, defina a lista pendente Estilo para Moderno , se ainda não o tiver feito.

Este estilo é necessário para permitir que os utilizadores carreguem mais do que um ficheiro para este campo.
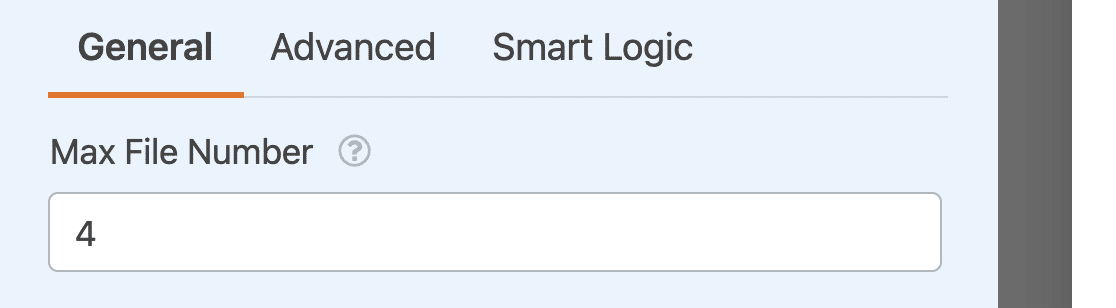
Regresse ao separador Opções gerais de campo e procure a definição Número máximo de ficheiros. Por predefinição, esta definição será 1, mas pode aumentá-la conforme necessário.

Nota: Se não tiver a certeza de que o ambiente de alojamento do seu site consegue lidar corretamente com o número de ficheiros que pretende carregar, certifique-se de que faz alguns testes antes de lançar o seu formulário. Também pode considerar contactar o fornecedor de alojamento do seu site para obter conselhos sobre carregamentos.
Incluir links de upload de ficheiros nas notificações
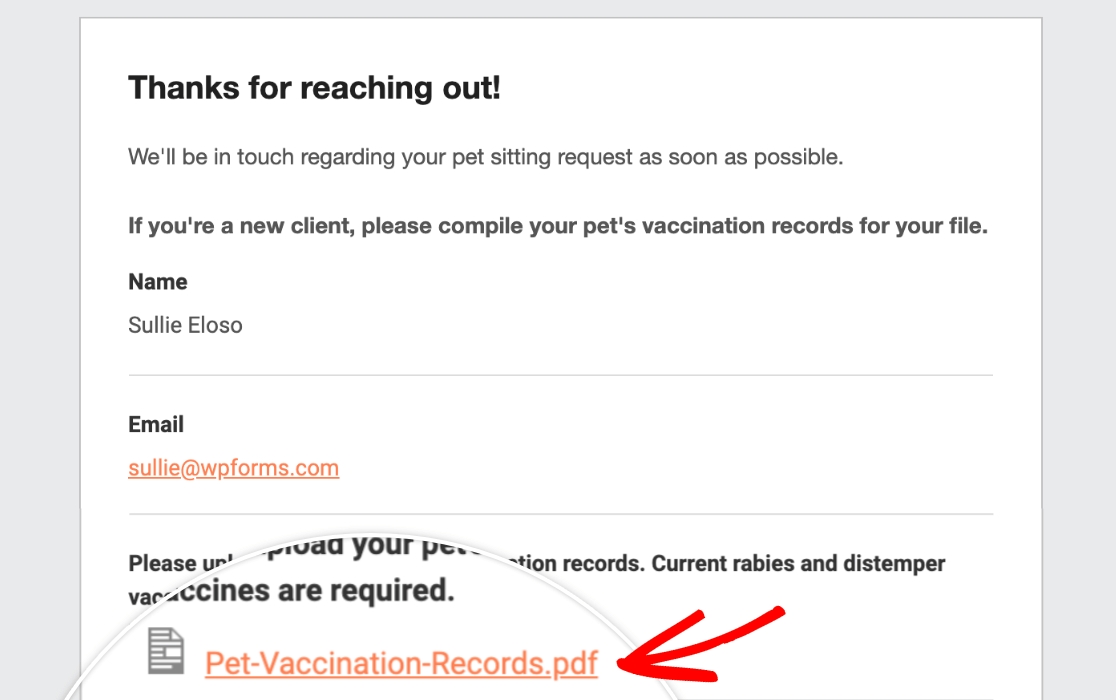
É possível utilizar o {all_fields} ou {field_id} Etiquetas inteligentes para incluir ficheiros carregados nos seus e-mails de notificação.
Se o fizer, as suas notificações por correio eletrónico conterão ligações para os ficheiros carregados.

Desta forma, pode ver ou descarregar rapidamente o ficheiro sem ter de iniciar sessão no seu painel de controlo do WordPress.
Nota: Precisa de ajuda para configurar as suas notificações por correio eletrónico? Consulte o nosso tutorial sobre como configurar as definições de notificações para obter mais orientações.
Anexar ficheiros a e-mails de notificação de formulários
WPForms permite-lhe receber os ficheiros carregados através do seu formulário online como anexos. Esses anexos fornecem uma camada adicional de backup para seus arquivos. Isto significa que, mesmo que os ficheiros sejam mais tarde eliminados do WordPress, ainda pode aceder aos mesmos no seu e-mail.
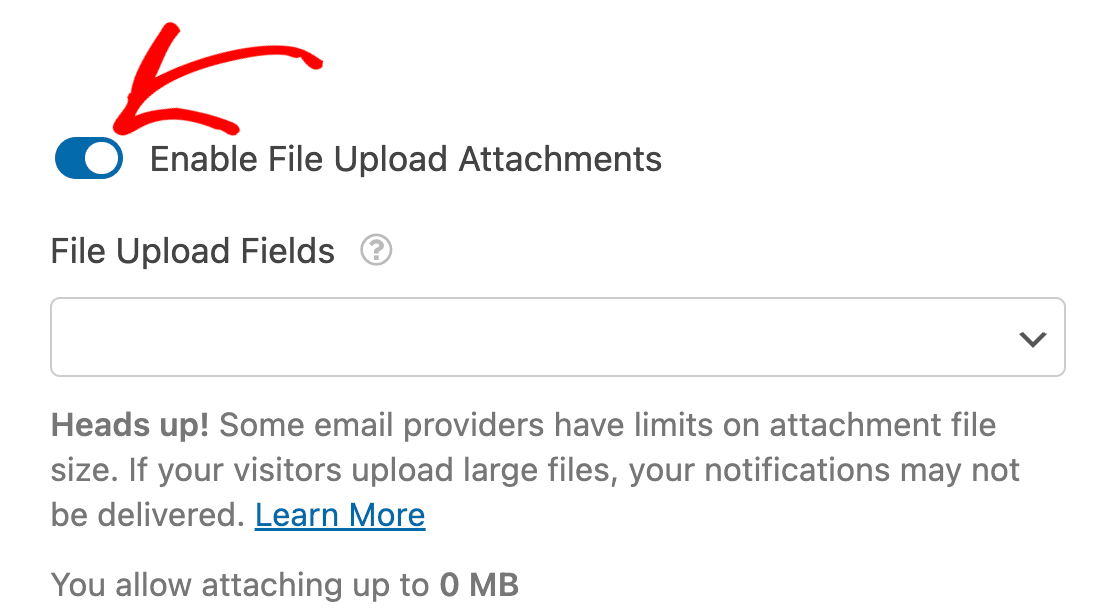
Para ativar esta opção, terá de ir à secção Avançadas das definições de notificação do formulário e colocar a opção Ativar anexos de carregamento de ficheiros na posição de activada.

Nota: Esta funcionalidade está desactivada por predefinição. Terá de a ativar manualmente para começar a receber anexos de ficheiros nos seus e-mails de notificação.
Para saber mais sobre esta funcionalidade, consulte o nosso guia sobre anexos de carregamento de ficheiros.
Armazenamento de ficheiros carregados
Por defeito, os ficheiros carregados pelo utilizador são armazenados no diretório Uploads do seu site, dentro da pasta WPForms.
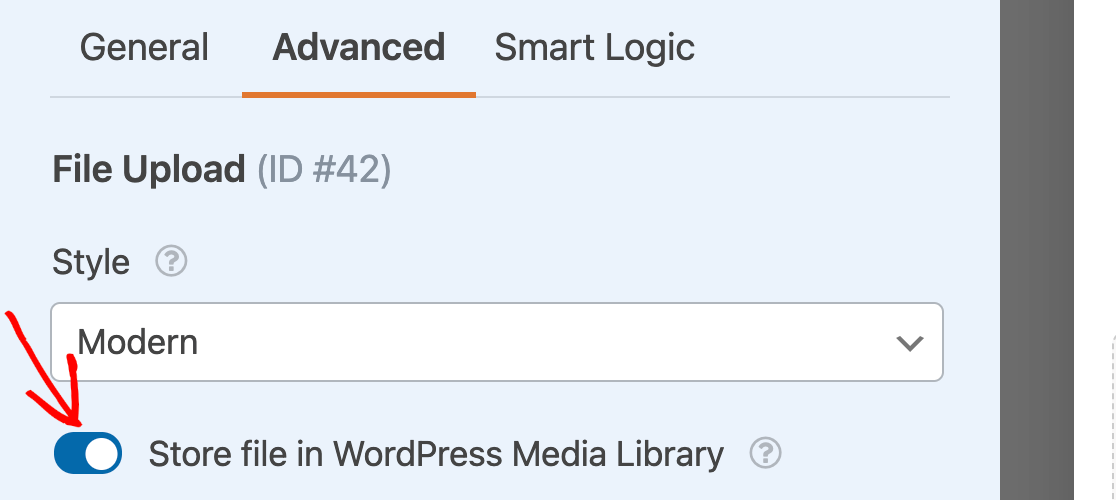
No entanto, se preferir carregar os seus ficheiros para a biblioteca multimédia do WordPress, navegue até ao separador Avançadas no painel Opções de Campo e active a opção Armazenar ficheiro na biblioteca multimédia do WordPress .

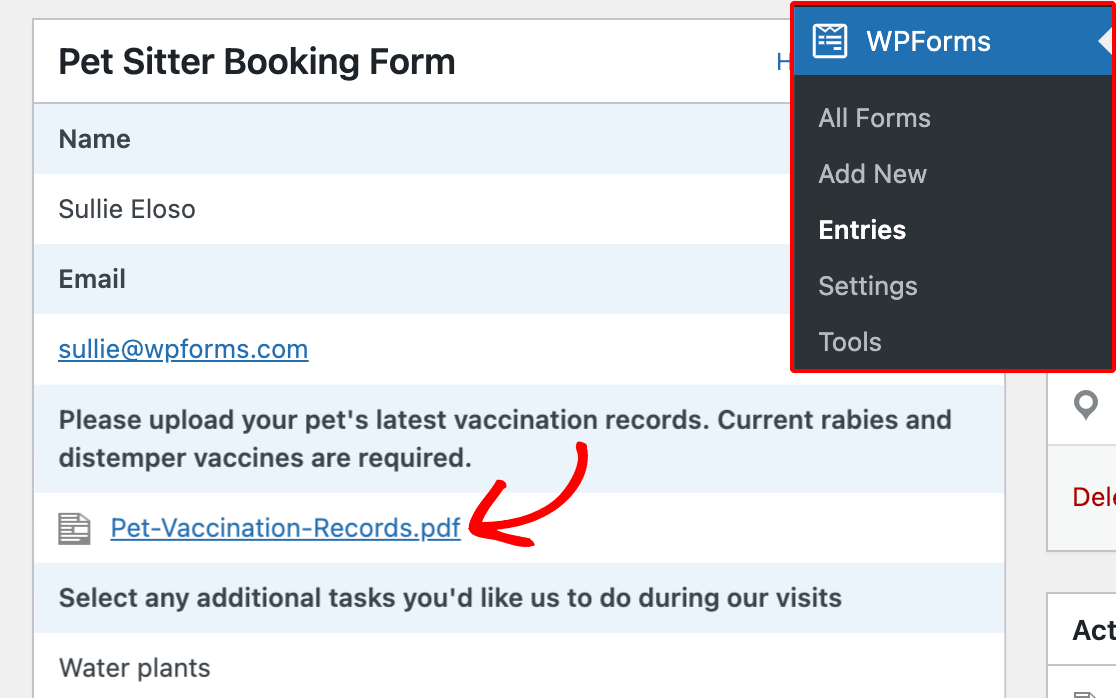
Independentemente do local onde armazena os seus ficheiros, pode sempre aceder-lhes nas Entradas do seu formulário, clicando na ligação do ficheiro numa entrada individual.

Nota: A eliminação de uma entrada de formulário também remove quaisquer ficheiros que tenham sido carregados nessa entrada. É sempre uma boa ideia guardar os ficheiros essenciais numa localização separada.
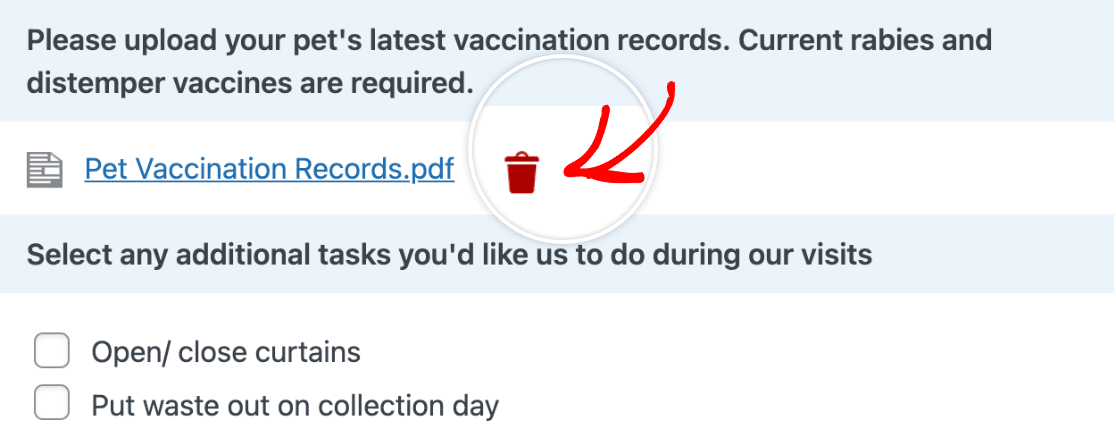
Se pretender, também pode eliminar um ficheiro carregado de uma entrada específica, editando a entrada. Basta clicar no ícone do caixote do lixo vermelho junto à ligação do ficheiro.

Nota: Se tiver configurado o campo Carregamento de ficheiro para armazenar carregamentos na biblioteca multimédia, terá de eliminar o ficheiro da biblioteca multimédia.
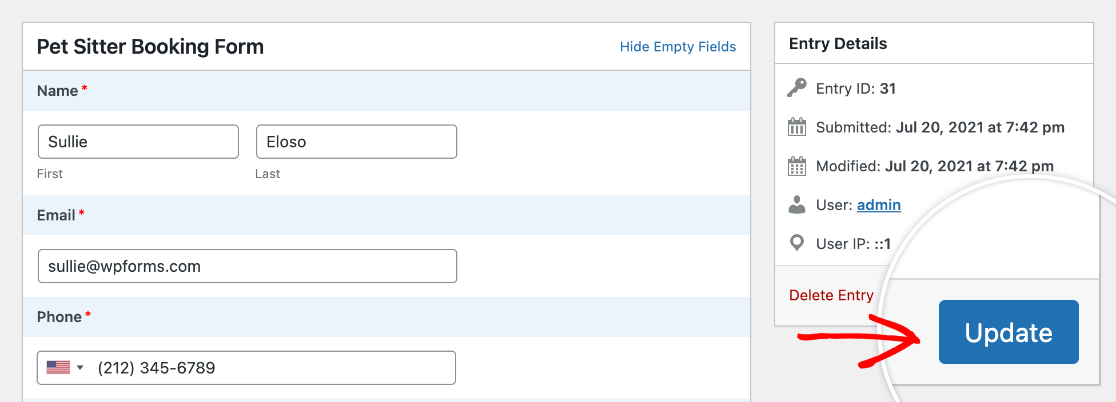
Depois de ter eliminado os ficheiros que pretende remover da entrada, certifique-se de que clica no botão Atualizar para guardar as alterações.

Restringir o acesso aos ficheiros
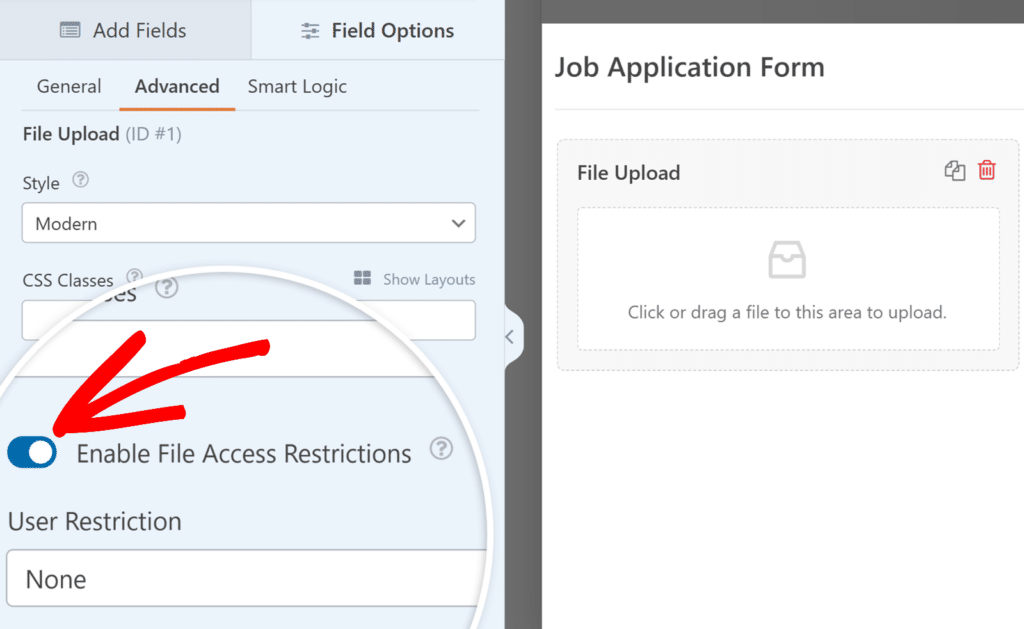
O campo File Upload (Carregamento de ficheiros) permite-lhe controlar quem pode aceder aos ficheiros carregados, restringindo o acesso a utilizadores específicos do WordPress ou adicionando proteção por palavra-passe. Para tal, clique no campo File Upload (Carregamento de ficheiros ) para abrir as respectivas opções de campo.
Em seguida, no separador Avançadas, active o botão de alternância Ativar restrições de acesso a ficheiros.

Uma vez activada, pode escolher entre restrições baseadas no utilizador ou proteção por palavra-passe. Para obter detalhes completos sobre a configuração destas definições, consulte o nosso guia sobre como restringir o acesso a ficheiros carregados.
Ativar a captura da câmara
Para além de carregar ficheiros a partir do seu dispositivo, também pode permitir que os utilizadores capturem fotografias ou vídeos diretamente no campo File Upload.
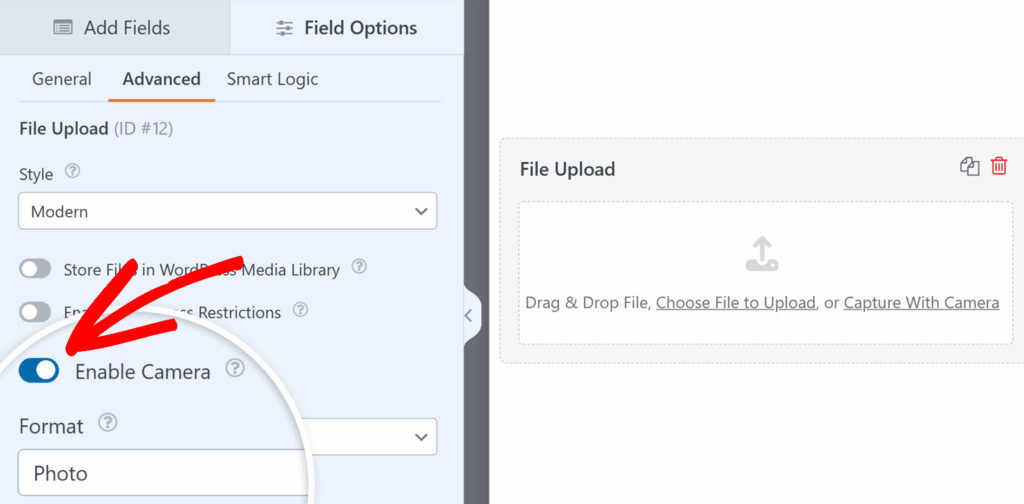
Para ativar esta opção, abra o separador Avançadas no painel Opções de campo e active a definição Ativar câmara.

Uma vez ativado, poderá definir o Formato (Fotografia ou Vídeo) e ajustar o Limite de tempo se escolher Vídeo.
No frontend, os utilizadores verão um texto atualizado no campo de carregamento que diz: "Arrastar e largar ficheiro, escolher ficheiro para carregar ou capturar com a câmara." Podem carregar um ficheiro como habitualmente ou clicar na ligação da câmara para tirar uma nova fotografia ou gravar um vídeo.
Para obter detalhes completos sobre a utilização da opção de câmara, consulte o nosso guia sobre a utilização do campo Câmara.
Compressão de ficheiros carregados
O WPForms não comprime os arquivos que são enviados para o seu site. No entanto, se você optar por armazenar seus arquivos na Biblioteca de Mídia do WordPress, o WordPress comprimirá automaticamente suas imagens.
Nota: Se quiser otimizar as suas imagens antes de as carregar no seu site, consulte o tutorial do WPBeginner sobre como otimizar facilmente as imagens para melhorar o desempenho do seu site.
Perguntas mais frequentes
Estas são algumas das perguntas mais comuns que surgem relativamente ao campo Upload de ficheiros.
Gostaria de permitir que os utilizadores carregassem ficheiros grandes no meu formulário, mas não está a funcionar. Quais são as minhas opções?
Ao usar o estilo Moderno para o upload de arquivos, o WPForms automaticamente faz o upload de arquivos em "pedaços". Isso melhora a eficiência do upload e permite que você evite algumas limitações definidas pelo seu servidor (incluindo timeouts do servidor).
Isto ajudará a resolver a maioria dos problemas de carregamento de ficheiros grandes num formulário, mas é importante ter em conta que o tamanho máximo de um ficheiro continuará a ser limitado pelo seu servidor através de uma definição chamada MAX_FILE_UPLOAD. Isto significa que se o seu servidor tiver um limite de tamanho de ficheiro de 10 MB, não poderá carregar um ficheiro maior do que isso.
Se pretender ajustar os limites de tamanho de carregamento de ficheiros do seu servidor, contacte o seu fornecedor de alojamento. Para saber mais, consulte o tutorial do WPBeginner sobre como aumentar o tamanho máximo de carregamento de ficheiros no WordPress.
Os utilizadores da Cloudflare devem ter em atenção que os limites de carregamento são determinados pelo tipo de plano. Os limites atuais são os seguintes:
- Gratuito e Pro: 100 MB
- Empresas: 200 MB
- Empresa: 500 MB (contactar o suporte para personalização)
Para obter mais informações, consulte os limites de tamanho de upload do Cloudflare.
Não estou a carregar um ficheiro grande, mas o processo de carregamento de ficheiros bloqueia e nunca termina. Por que é que isso acontece?
As configurações incorrectas na ligação SSL do seu site podem impedir que os ficheiros sejam carregados corretamente.
Por exemplo, poderá ter este problema se o seu site for carregado através de uma ligação insegura (HTTP), mas os activos do site, tais como ficheiros carregados, forem carregados através de uma ligação segura (HTTPS) (ou vice-versa). Isto causará um erro de conteúdo misto e impedirá o carregamento de ficheiros nos seus formulários.
O anfitrião do seu site pode facilmente atualizar as suas configurações SSL, por isso não se esqueça de entrar em contacto com eles se se deparar com este erro. Você também pode querer conferir o guia do WPBeginner para solucionar problemas de SSL no WordPress.
Porque é que os ficheiros carregados aparecem como ligações em vez de anexos nos e-mails de notificação?
Os anexos de carregamento de ficheiros estão desactivados no seu formulário. Terá de o ativar na opção Avançado das definições de notificação do formulário. Para saber mais, consulte o nosso guia sobre como ativar os anexos de carregamento de ficheiros.
A anexação de ficheiros às notificações de correio eletrónico está desactivada por predefinição porque pode muitas vezes prejudicar a capacidade de entrega do correio eletrónico. Por exemplo, se um fornecedor de serviços de correio eletrónico apenas permitir um tamanho máximo de ficheiro de 10 MB, mas um utilizador carregar um ficheiro com mais de 10 MB, o correio eletrónico não será entregue.
Porque é que os meus carregamentos de ficheiros não funcionam nos navegadores móveis do Facebook e do Instagram em dispositivos Android?
Alguns navegadores in-app não suportam atualmente o carregamento de ficheiros. Os exemplos mais notáveis são os navegadores do Facebook e do Instagram.
A boa notícia é que criámos um plugin que irá corrigir este problema para os nossos utilizadores. Pode transferir o plugin Escape Facebook/Instagram In-App Browsers clicando no botão abaixo:
Descarregar o plug-in Escape Facebook/Instagram In-App Browsers
Depois de descarregar o plugin, só tem de o instalar e ativar no seu sítio.
É isso aí! Agora você sabe como usar o campo File Upload no WPForms.
Em seguida, quer aprender como enviar diferentes e-mails de notificação com base em como os usuários preenchem seu formulário? Confira como criar notificações de formulário condicional no WPForms para um tutorial completo.

