Resumo da IA
Gostaria de ter mais controle sobre o layout dos seus formulários do WordPress? O campo Layout para WPForms oferece uma solução poderosa para a criação de layouts avançados de formulários que se ajustam automaticamente ao tamanho da tela dos usuários.
Este tutorial demonstrará como usar o campo Layout no WPForms.
Antes de começar, certifique-se de instalar e ativar o WPForms e verificar sua licença. Em seguida, crie um novo formulário ou edite um já existente para acessar o construtor de formulários.
Adição de um campo de layout ao seu formulário
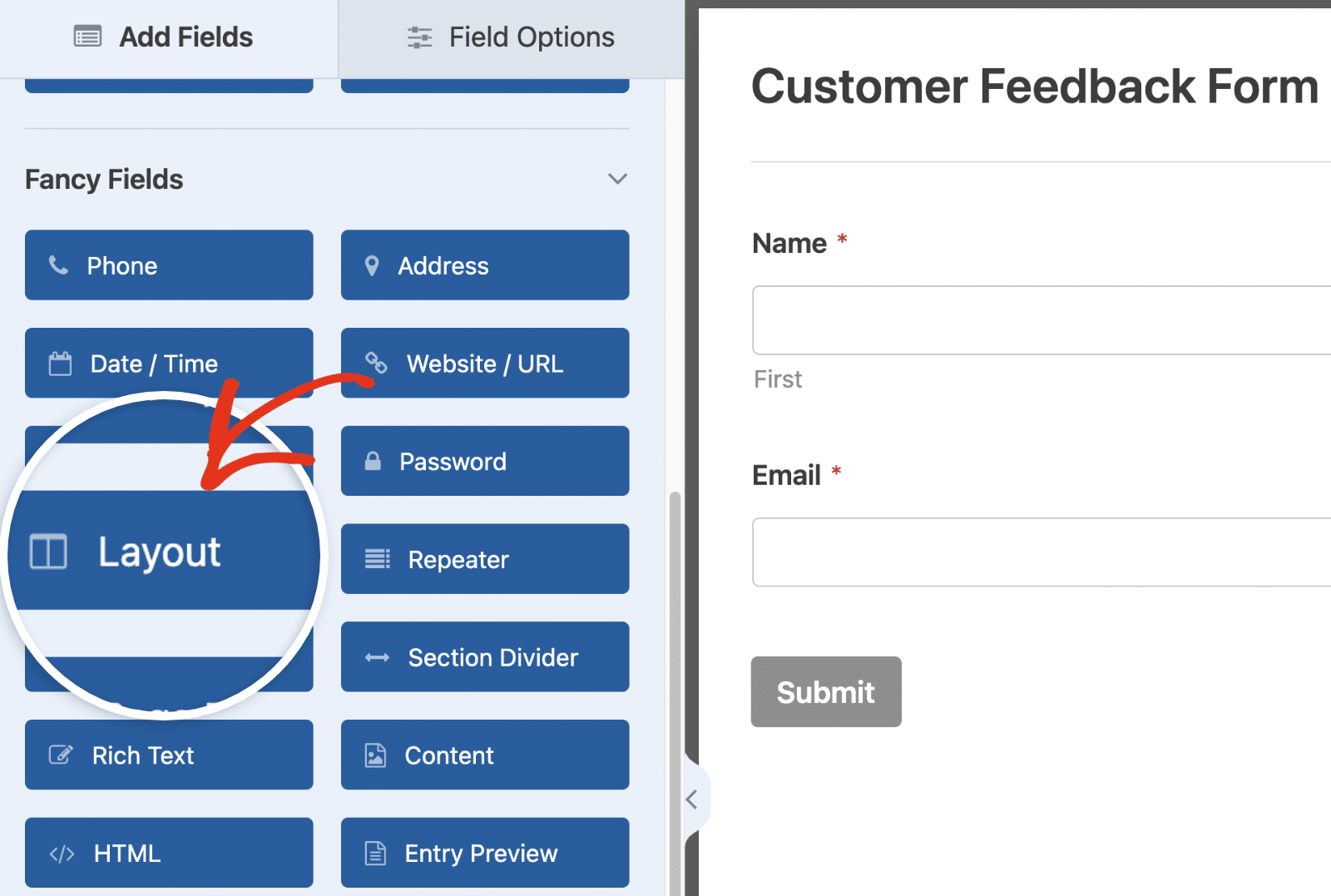
No construtor de formulários, você encontrará o campo Layout localizado na seção Fancy Fields. Clique no campo Layout ou arraste-o e solte-o na área de visualização para adicioná-lo ao formulário.

Escolha de um layout de coluna
Depois de adicionar um campo Layout ao formulário, é hora de escolher o layout de sua preferência.
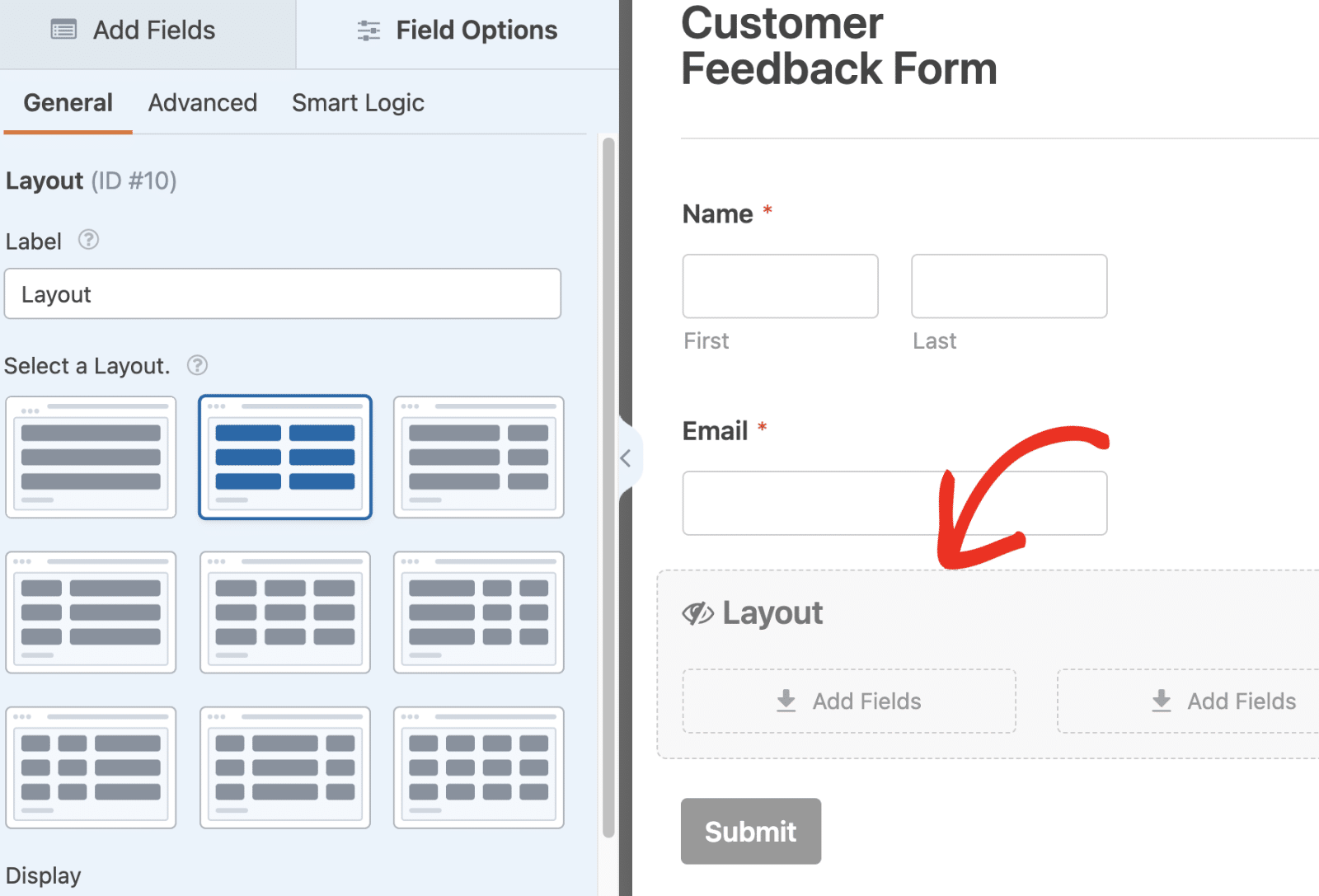
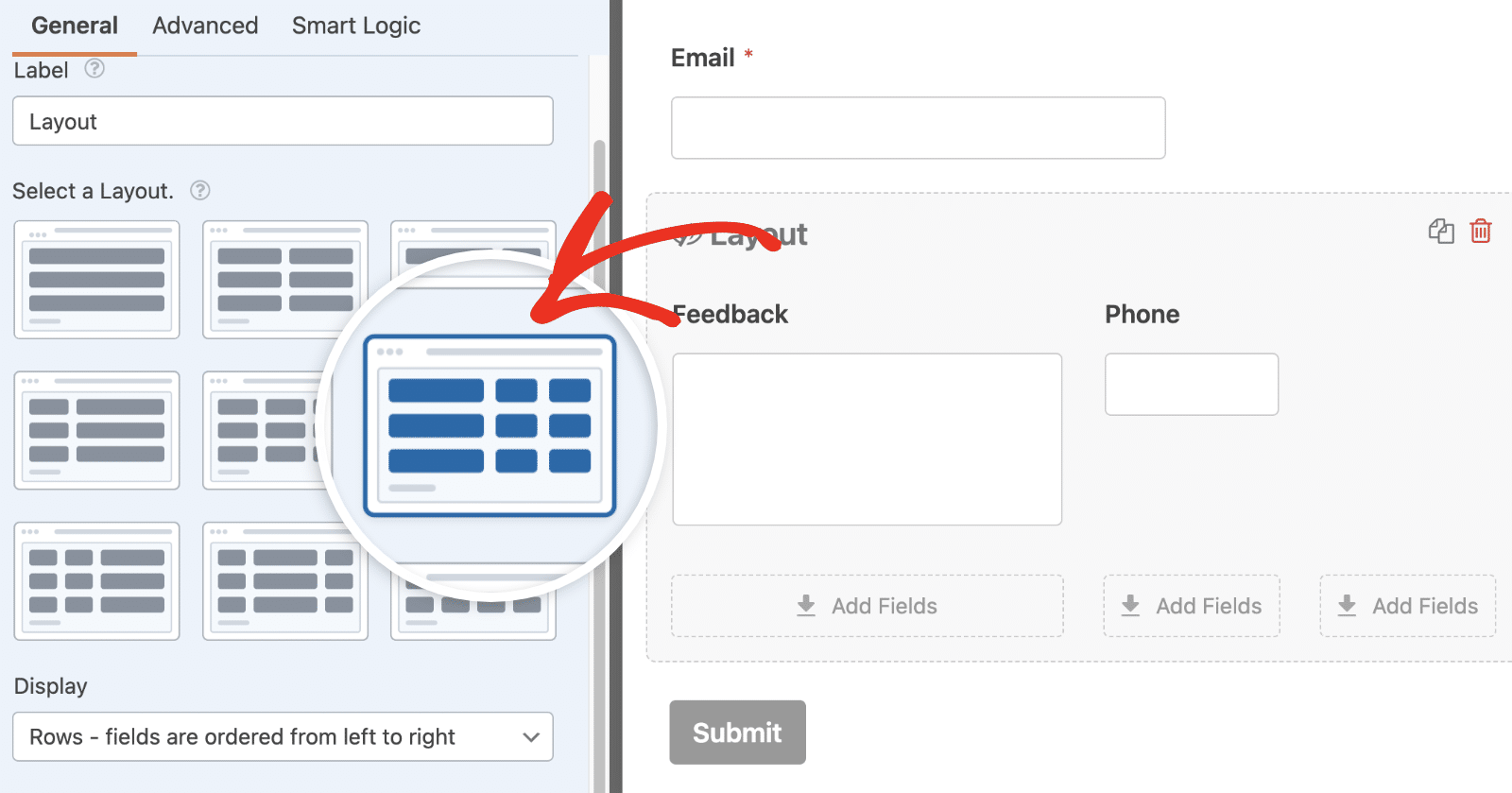
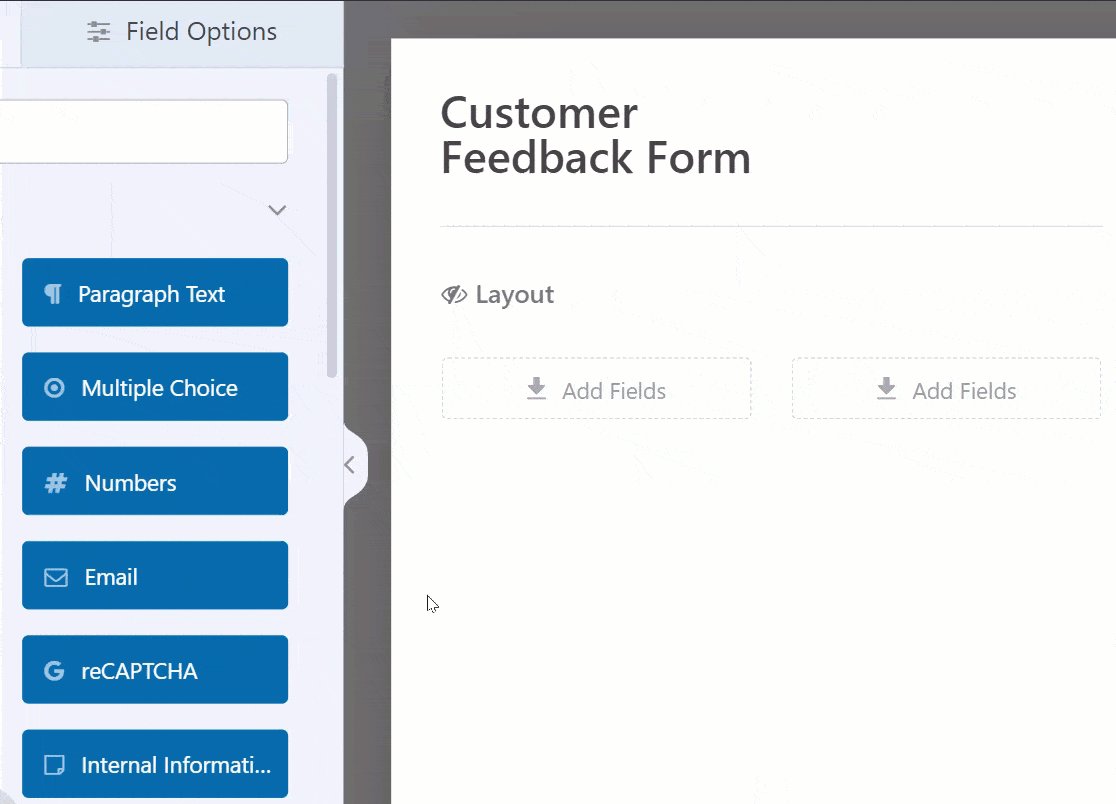
O campo Layout apresenta várias opções para organizar os campos do formulário em diferentes colunas. Para abrir o painel Field Options e visualizar os layouts de coluna disponíveis, clique no campo Layout na área de visualização do formulário.

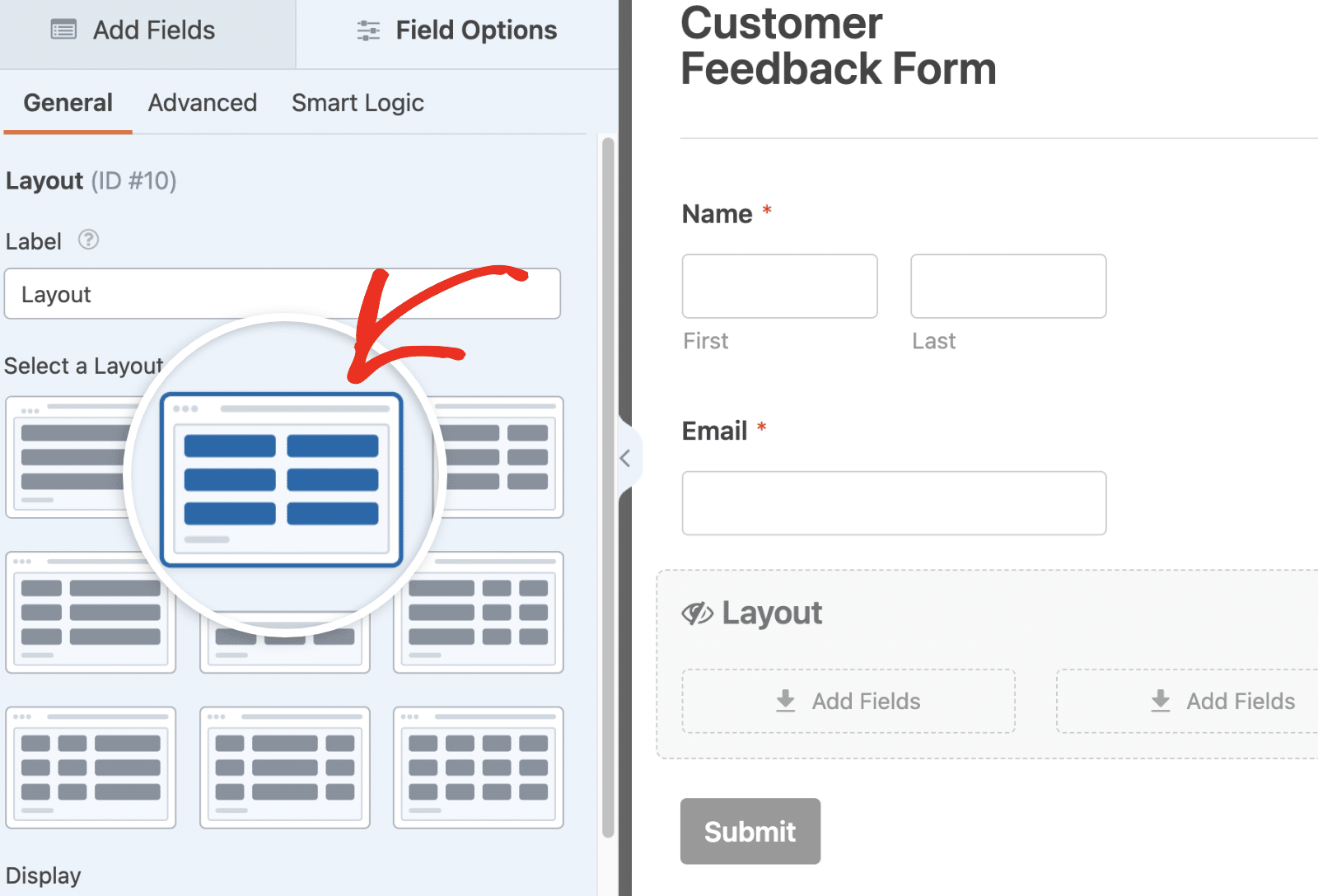
Agora você verá vários layouts disponíveis com 1 a 4 colunas. Por padrão, o campo Layout selecionará o layout de 2 colunas, que tem 2 colunas de igual largura.
Usaremos o layout padrão neste tutorial, mas a funcionalidade permanece a mesma para todos os layouts.

Observação: seus campos de formulário não serão exibidos corretamente se você tiver usado anteriormente a opção de classes CSS para ativar o layout de várias colunas. Consulte nossa seção de perguntas frequentes para obter mais detalhes.
Definição da ordem de exibição do campo
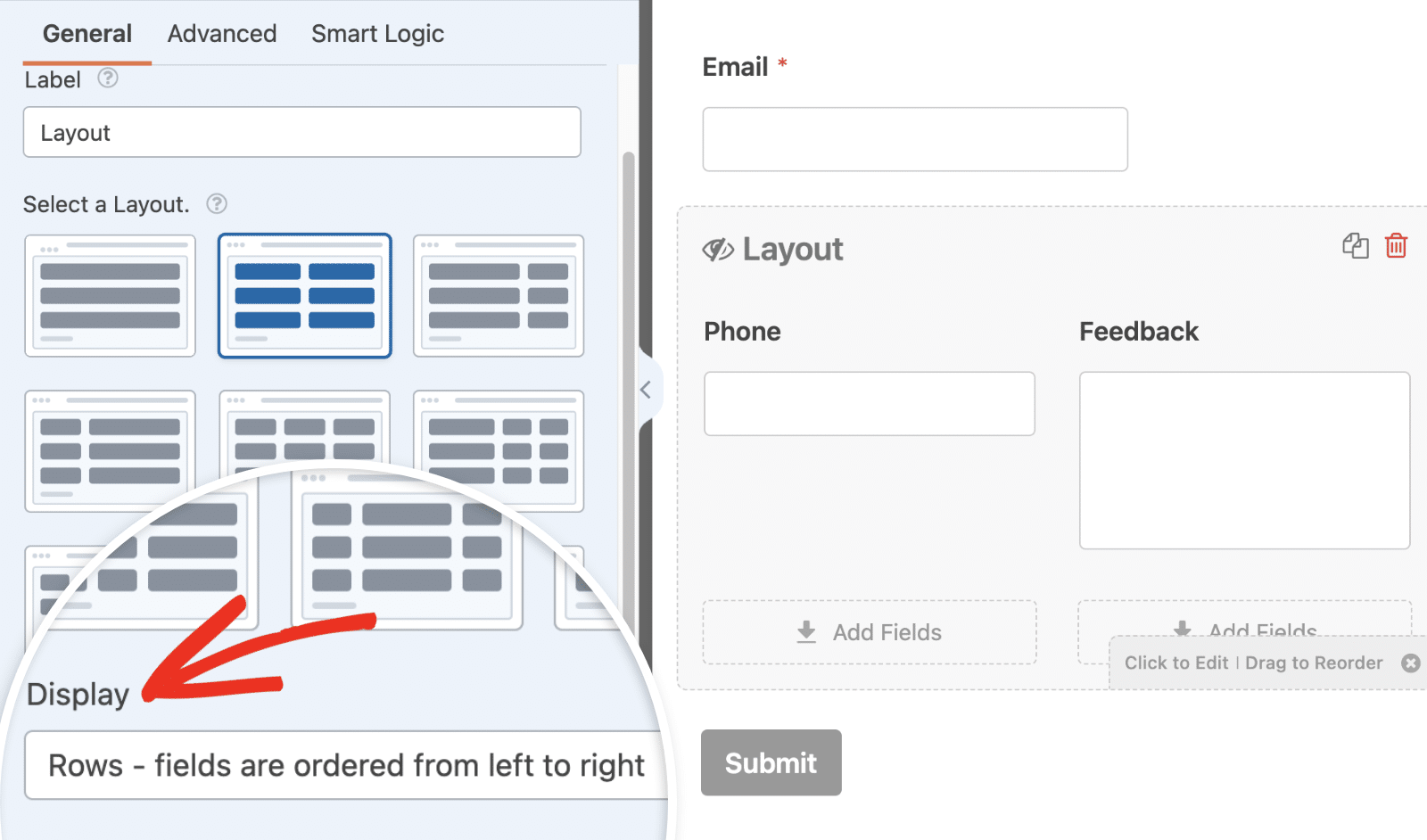
O menu suspenso Display determina como os campos são ordenados em seu formulário. Os campos nos novos campos de Layout são definidos para serem exibidos em linhas por padrão, permitindo que os usuários naveguem pelo formulário horizontalmente da esquerda para a direita.
Para alterar essa ordem, clique no menu suspenso Exibir e selecione a opção preferida.

Observação: se o seu formulário incluir um campo de Layout com vários campos empilhados, é recomendável usar a opção Linhas - os campos são ordenados da esquerda para a direita no menu suspenso Exibir. Isso garante que os campos sejam exibidos na visualização móvel, nas notificações de formulário e nas entradas exatamente como você os organizou, preservando a estrutura pretendida do formulário e a experiência do usuário.
Mudança de layout
Se você quiser alterar os layouts, mesmo depois de adicionar campos a colunas individuais, basta selecionar qualquer um dos layouts disponíveis no painel Field Options (Opções de campo).

As colunas e seus conteúdos ajustarão automaticamente seu tamanho e posição de acordo com o tamanho da tela do usuário.
Observação: Se houver menos colunas no layout recém-selecionado do que no anterior, todos os campos da última coluna serão removidos do campo Layout e colocados no corpo principal do formulário.
Uso de vários layouts
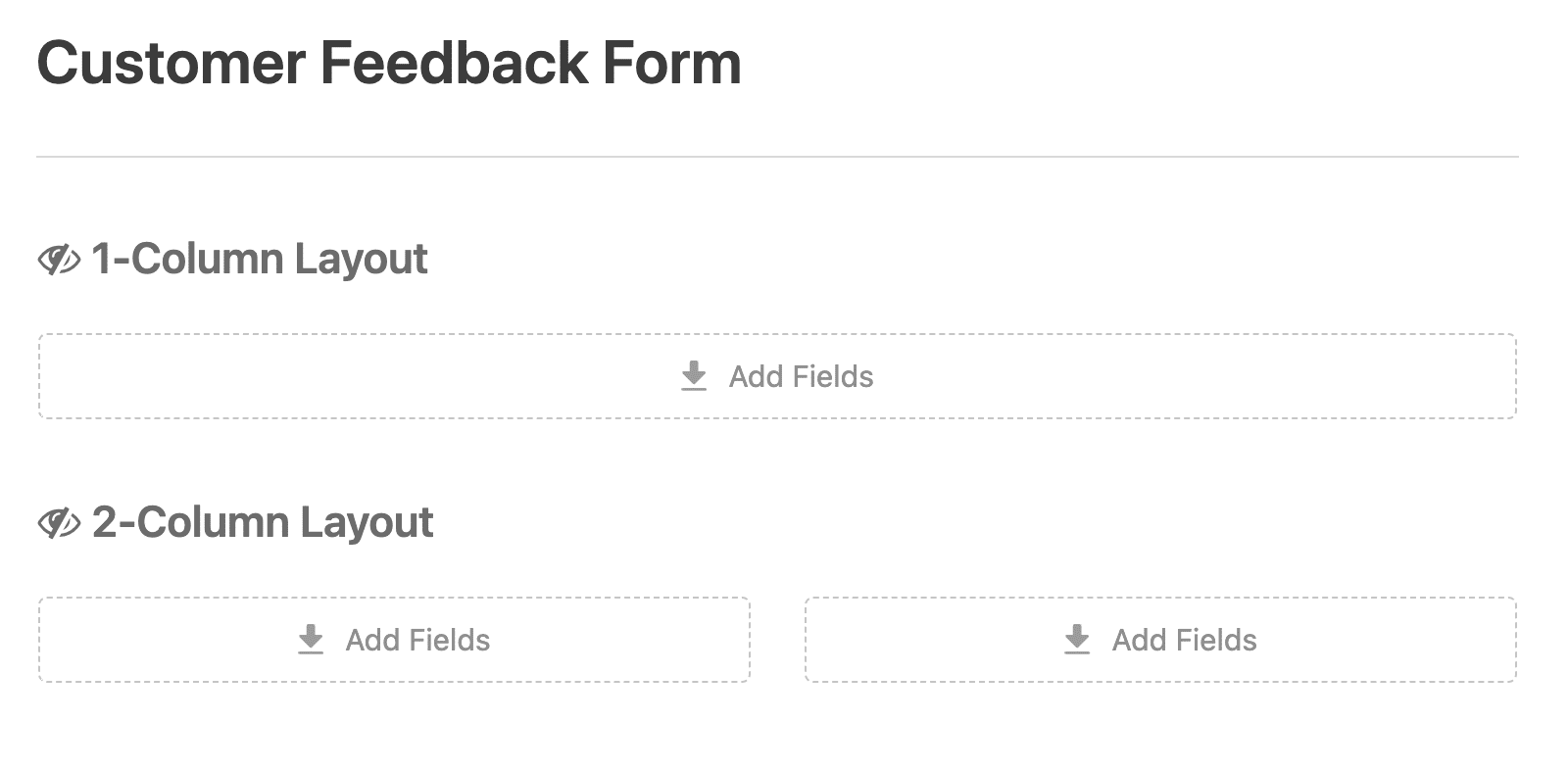
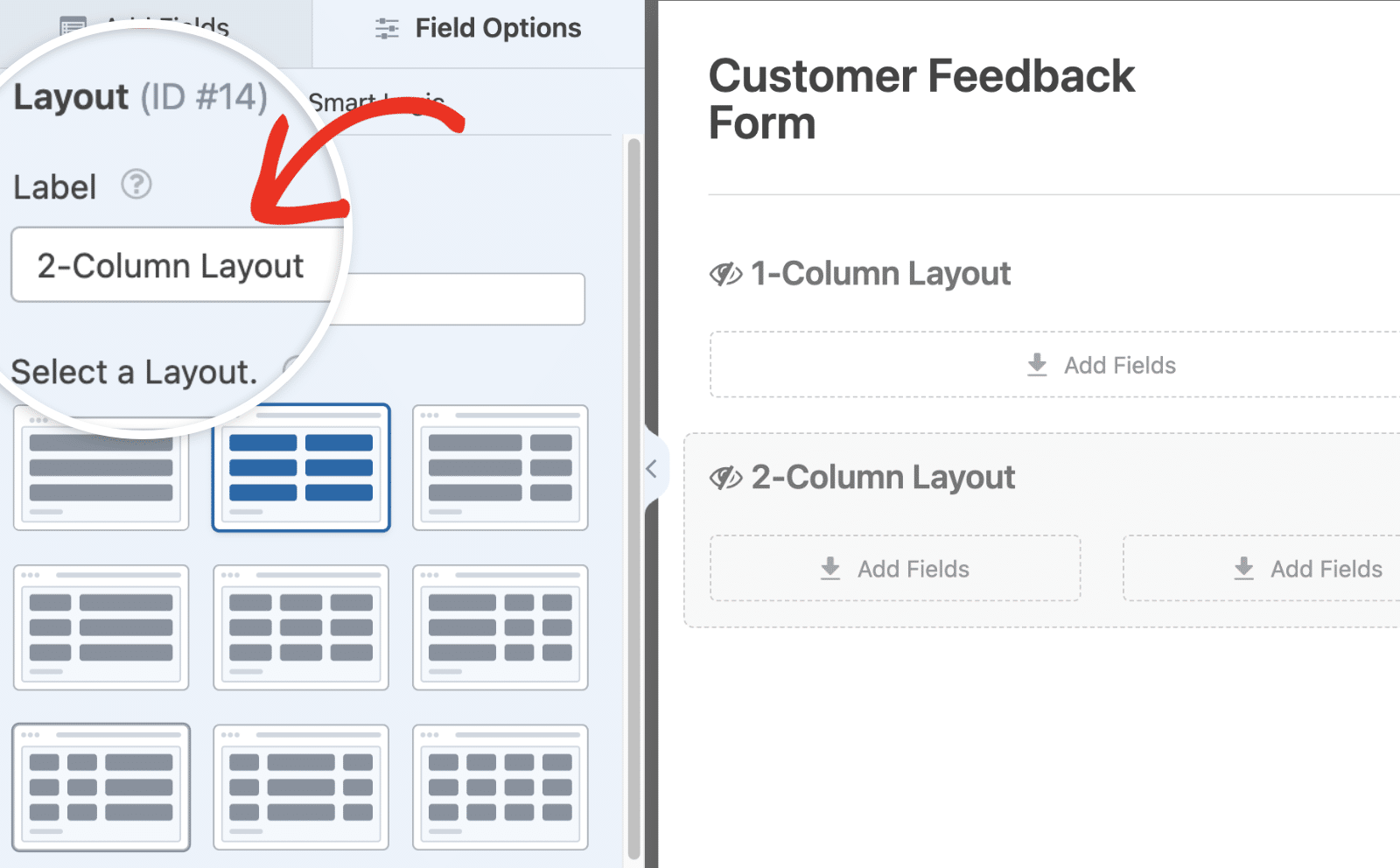
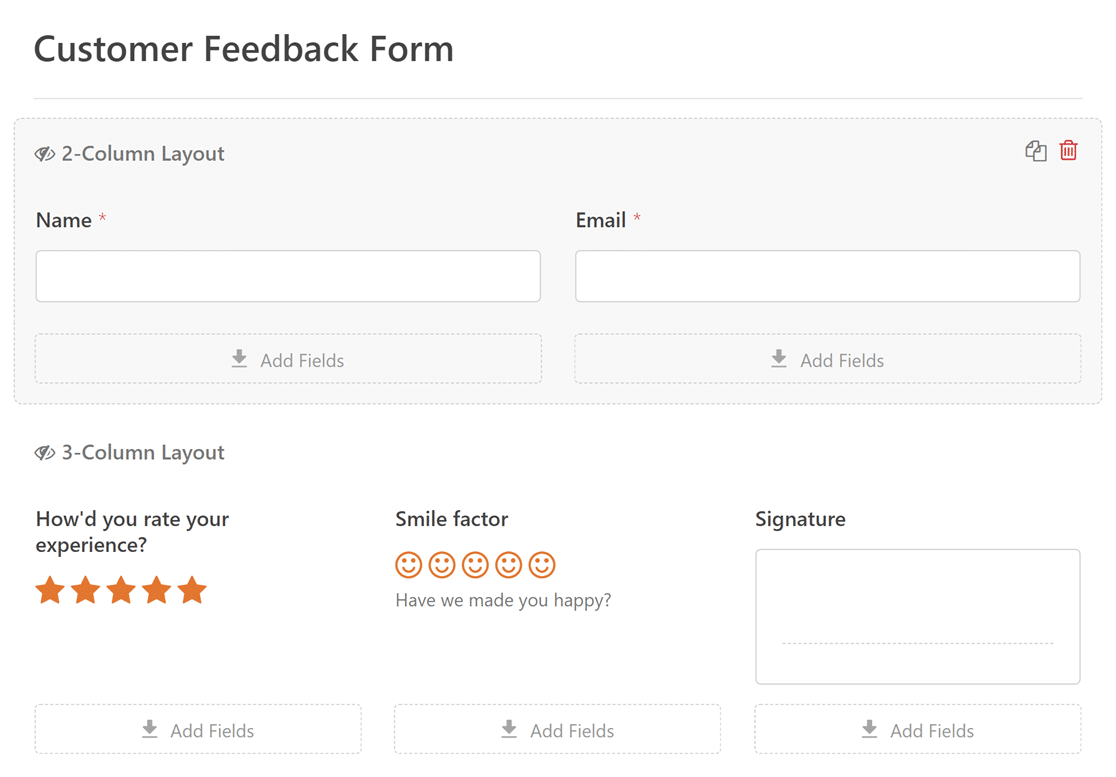
Se desejar, você pode adicionar vários campos de Layout ao formulário e escolher configurações de coluna diferentes para cada um deles.
Por exemplo, um campo de Layout pode ter 1 coluna e outro campo de Layout pode ter 2 colunas, o que lhe dá mais flexibilidade na aparência do formulário.

Para ajudá-lo a diferenciar cada campo de Layout, sinta-se à vontade para adicionar um rótulo ao campo Label (Rótulo ) no painel Field Options (Opções de campo).

Como os campos de layout funcionam como contêineres, eles são a solução perfeita para agrupar itens no formulário.

Adição de campos a colunas individuais
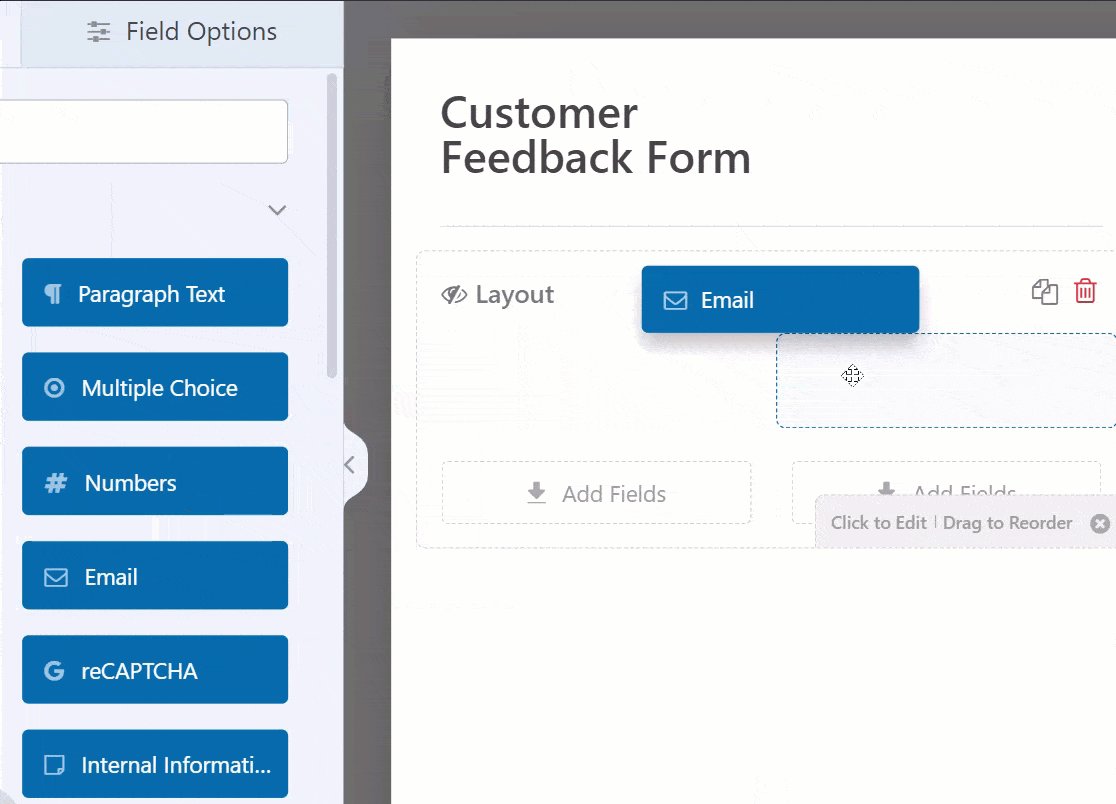
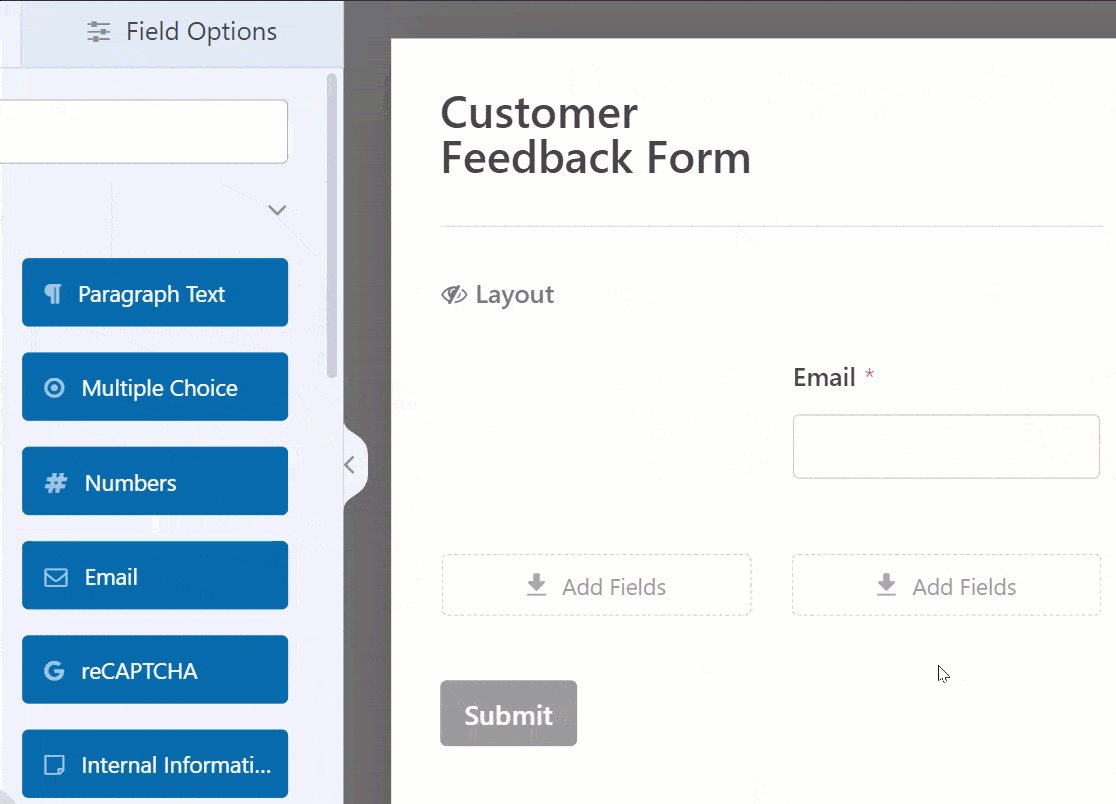
Para adicionar um campo a qualquer coluna, clique e arraste o campo da barra lateral para a coluna de destino.

Observação: Os campos Layout, Quebra de página, Repetidor e Visualização de entrada não podem ser adicionados dentro de um campo Layout.
A maioria dos campos adicionados ao campo Layout terá como padrão um tamanho de campo grande, o que significa que eles ocuparão toda a largura da coluna. No entanto, o tamanho dos campos Rich Text e Texto de parágrafo é determinado pela altura, tendo como padrão um tamanho de campo médio dentro do campo Layout.
Para obter uma altura ajustável para o campo Texto do parágrafo, consulte nossa documentação para desenvolvedores.
Ativação da lógica condicional
O campo Layout também suporta a ativação da lógica condicional para mostrar ou ocultar um campo de Layout inteiro com base na seleção do usuário.
Observação: você precisará da versão 1.9.0 ou superior do WPForms para acessar o recurso de lógica condicional do campo Layout.
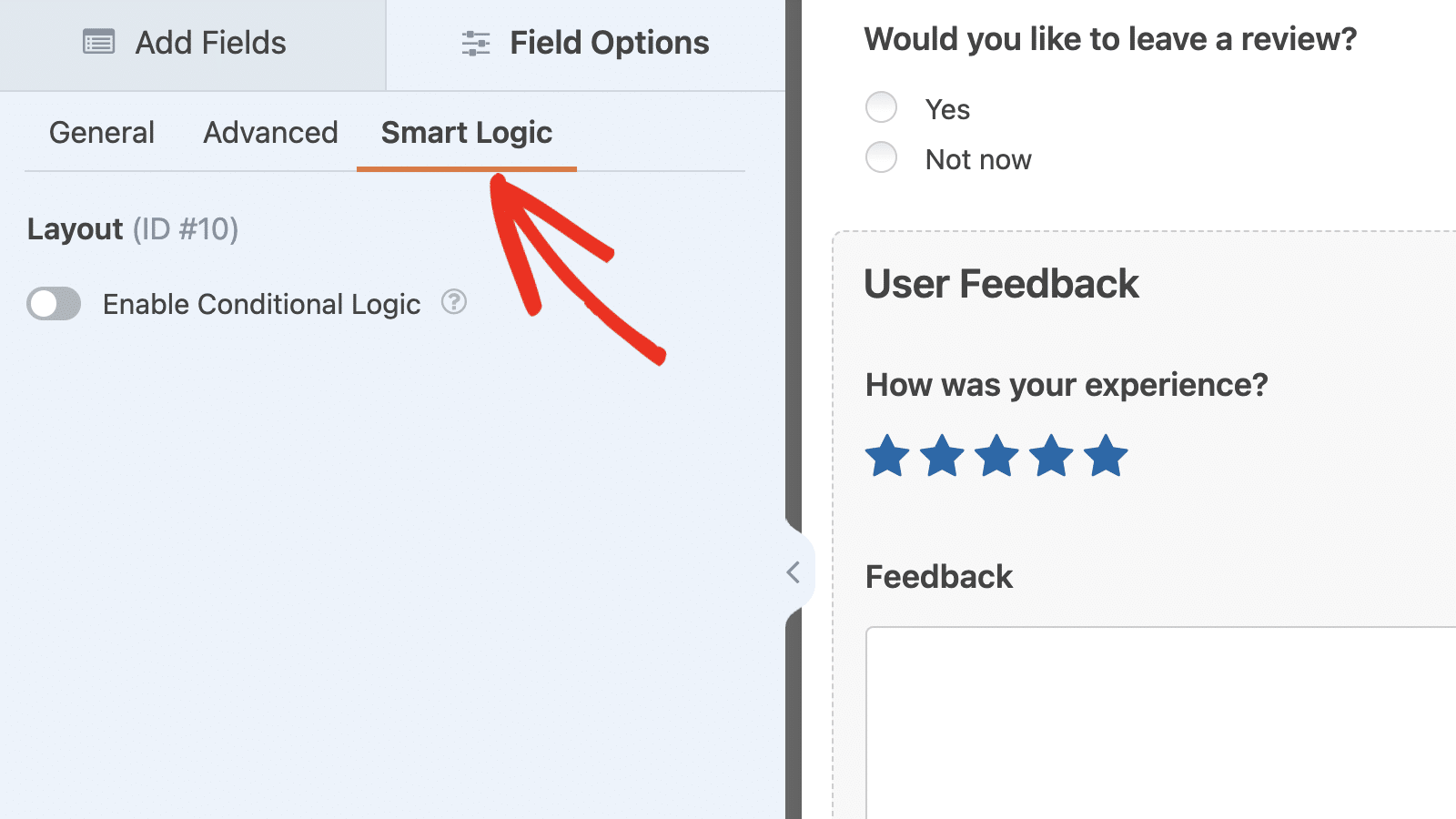
Para ativar a lógica condicional, clique no campo Layout para abrir o painel Field Options (Opções de campo). Em seguida, navegue até a guia Smart Logic (Lógica inteligente ).

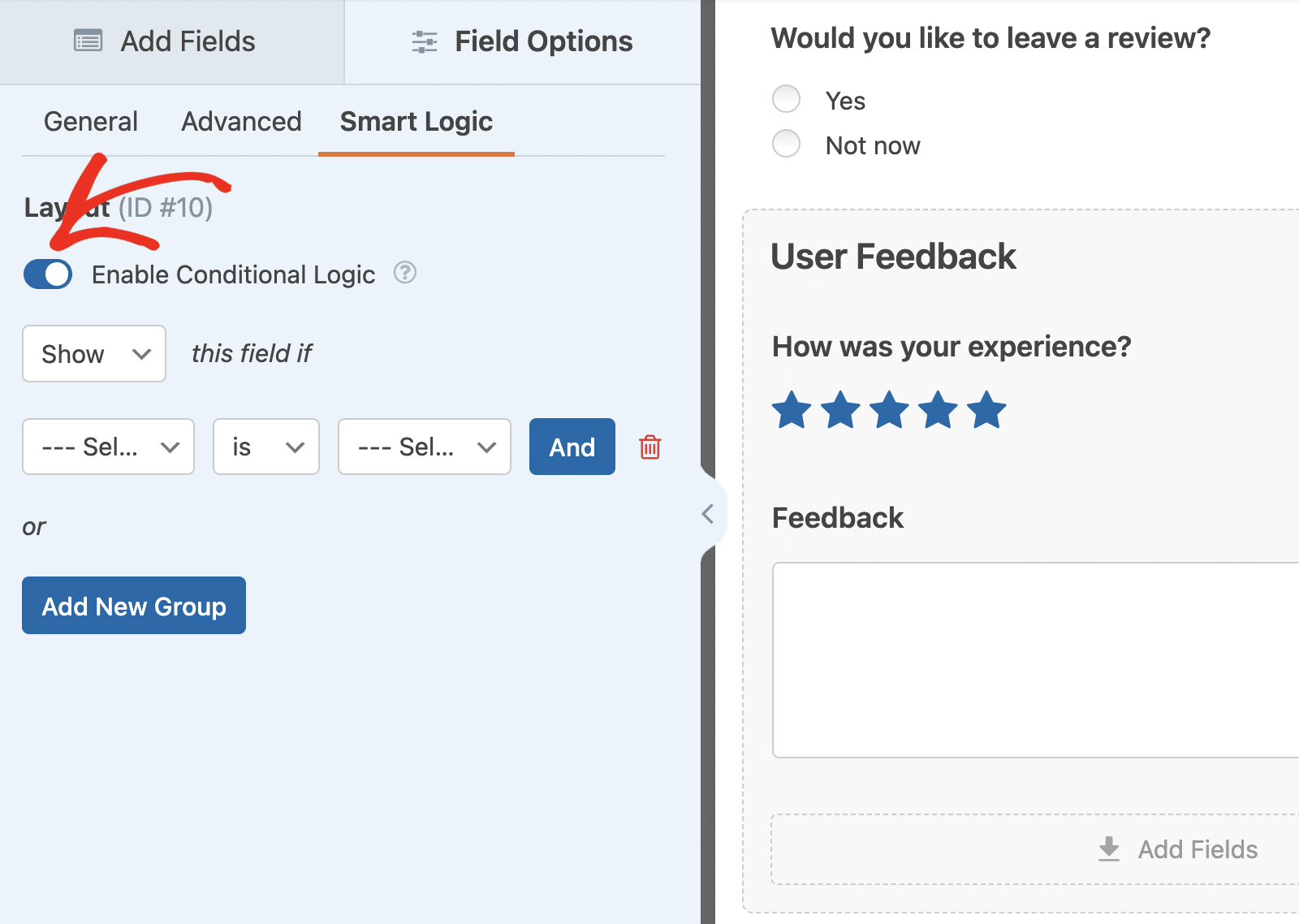
Uma vez lá, alterne a opção Enable Conditional Logic (Ativar lógica condicional ) para a posição ON.

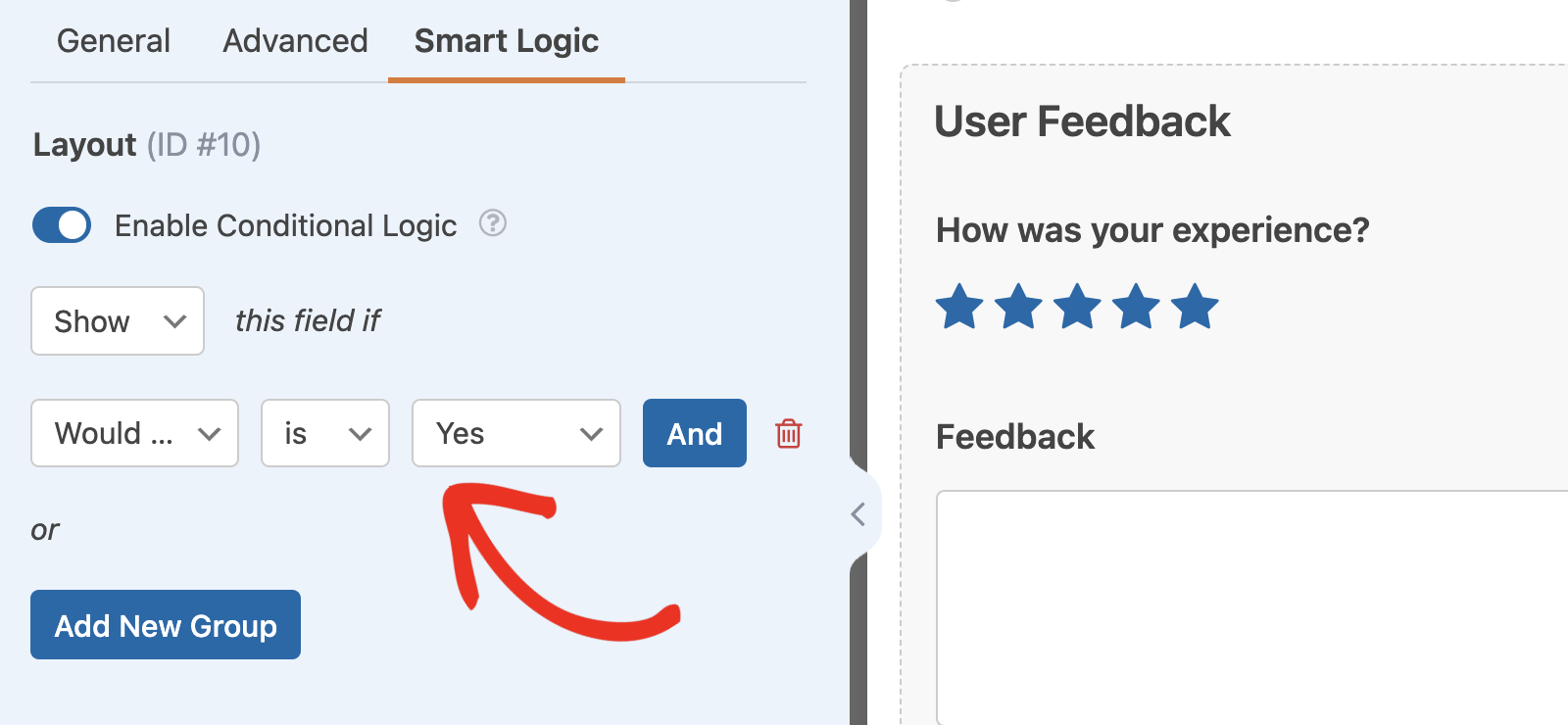
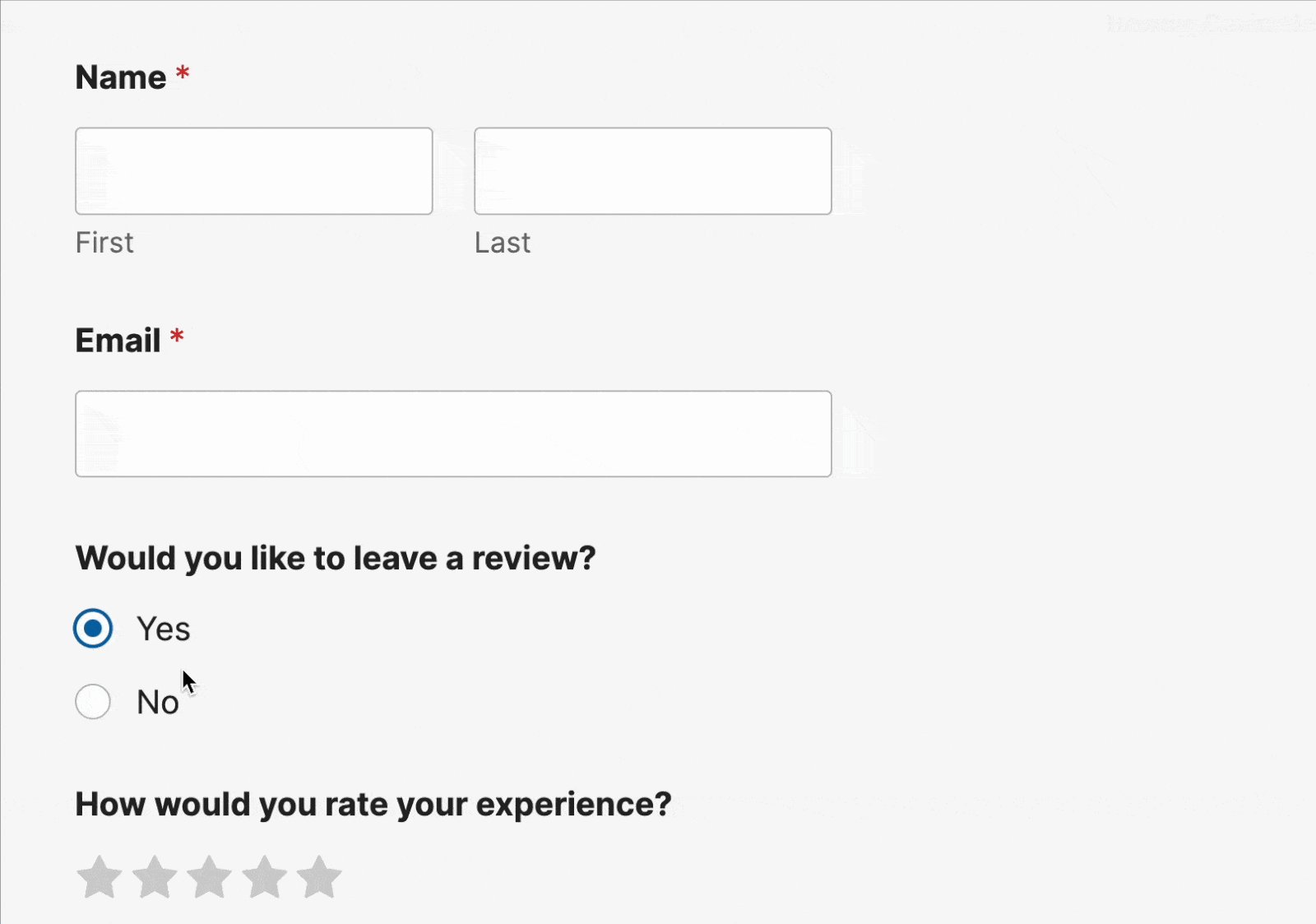
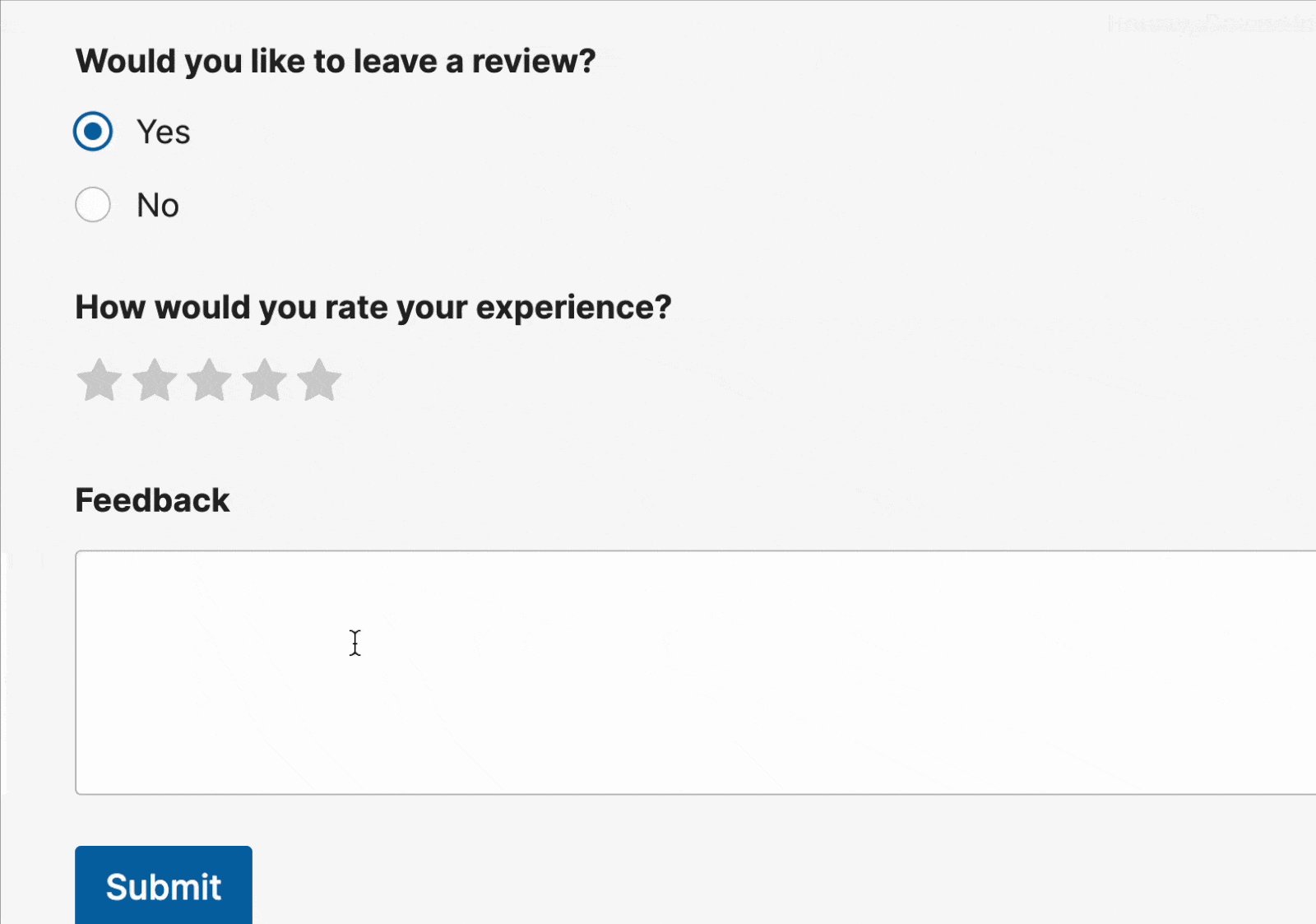
Depois de ativá-la, serão exibidas opções adicionais para configurar a regra de lógica condicional. No nosso exemplo, adicionamos um campo de múltipla escolha que pergunta aos usuários se eles gostariam de deixar uma avaliação. Em seguida, definimos a regra como Show this field if Would you like to leave a review? is Yes( Mostrar esse campo se Would you like to leave a review? for Yes).

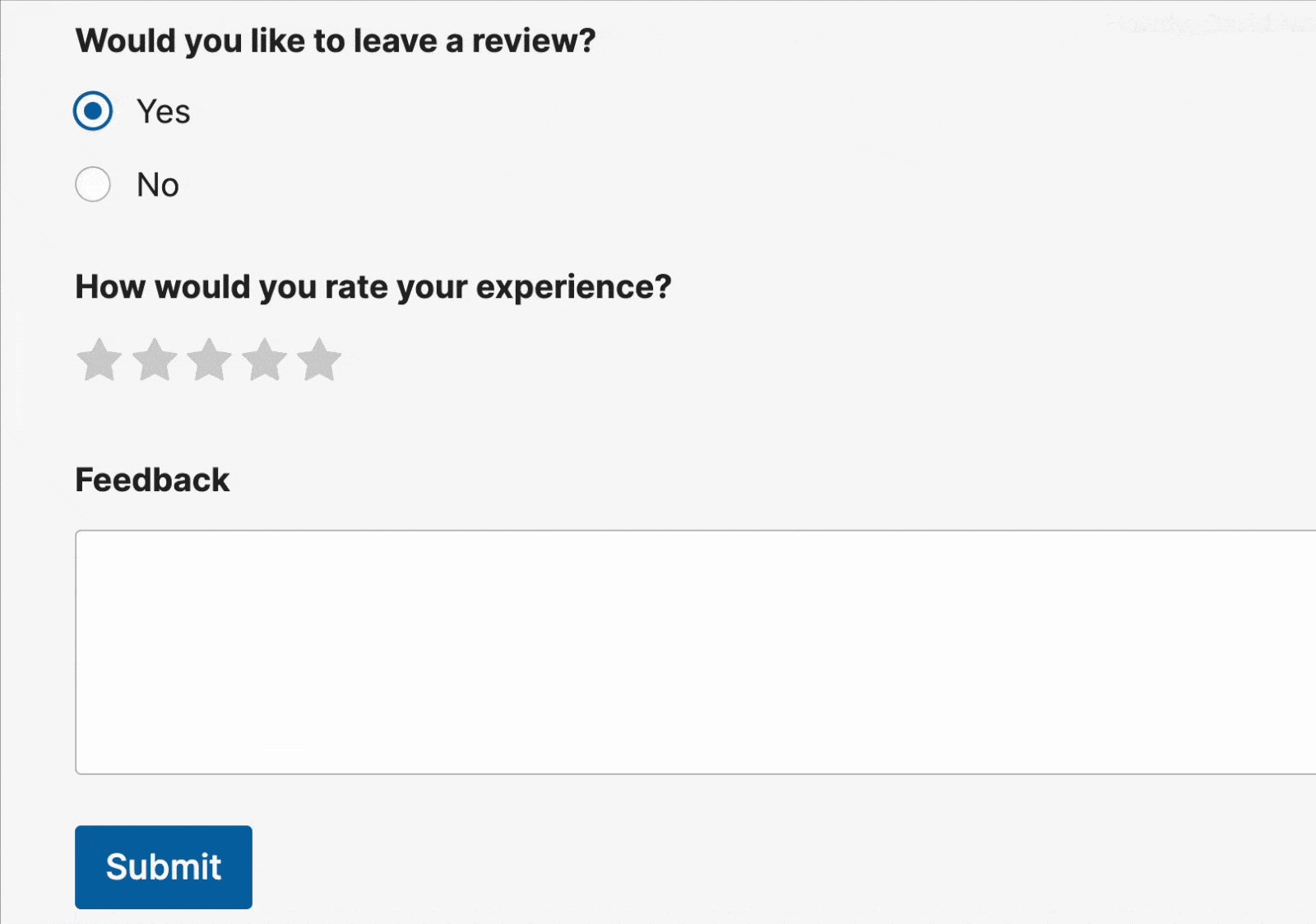
Essa regra ocultará todos os campos do campo Layout quando você publicar o formulário. Os campos só serão exibidos quando o usuário selecionar Sim nas opções do campo Múltipla escolha.

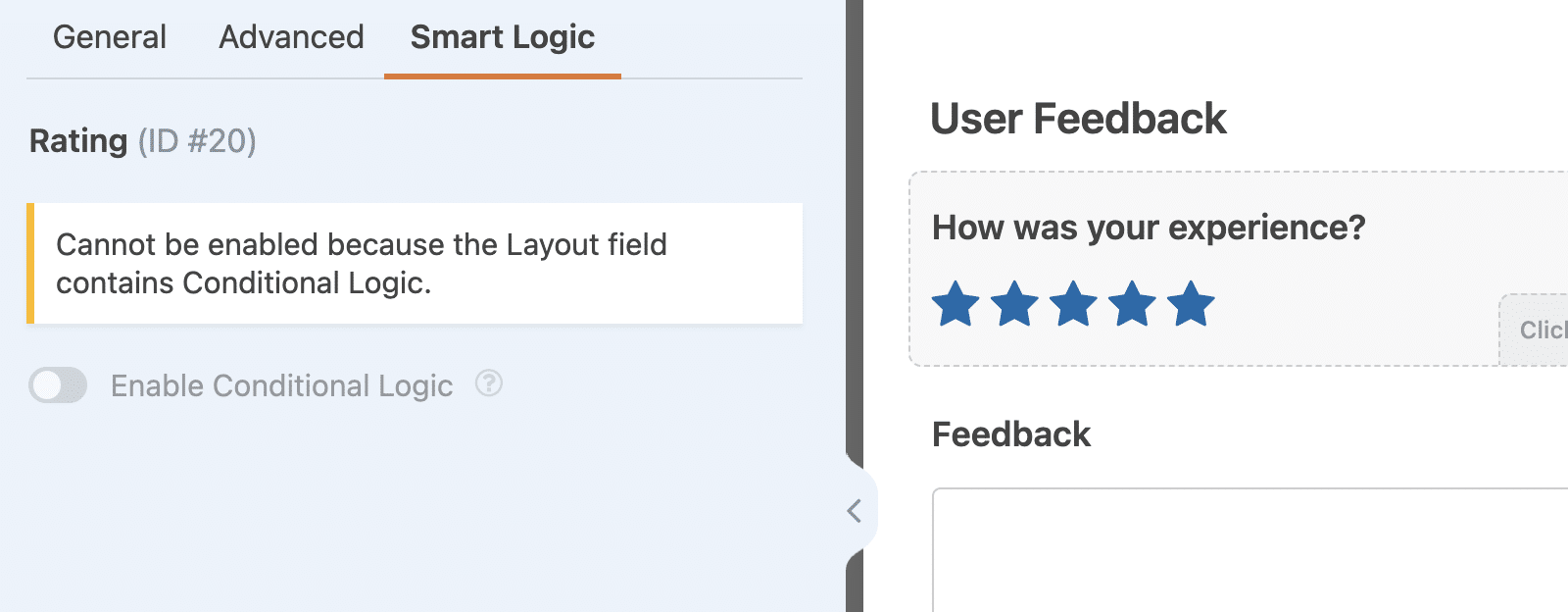
Depois de ativar a lógica condicional para um campo de layout, a opção de usar a lógica condicional será desativada em campos individuais dentro do campo de layout.

Observação: para obter mais detalhes sobre como a lógica condicional funciona, não deixe de conferir nosso guia completo sobre o uso da lógica condicional no WPForms.
Remoção de um campo de layout de seu formulário
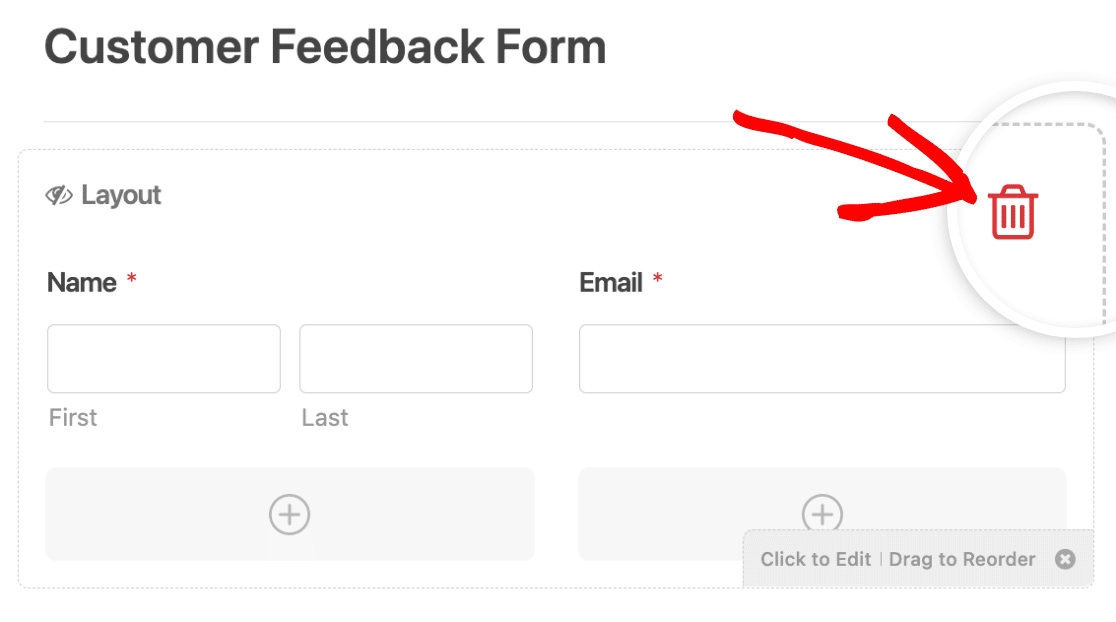
Se quiser remover um campo de Layout do formulário, passe o mouse sobre o campo e clique no ícone de lixeira.

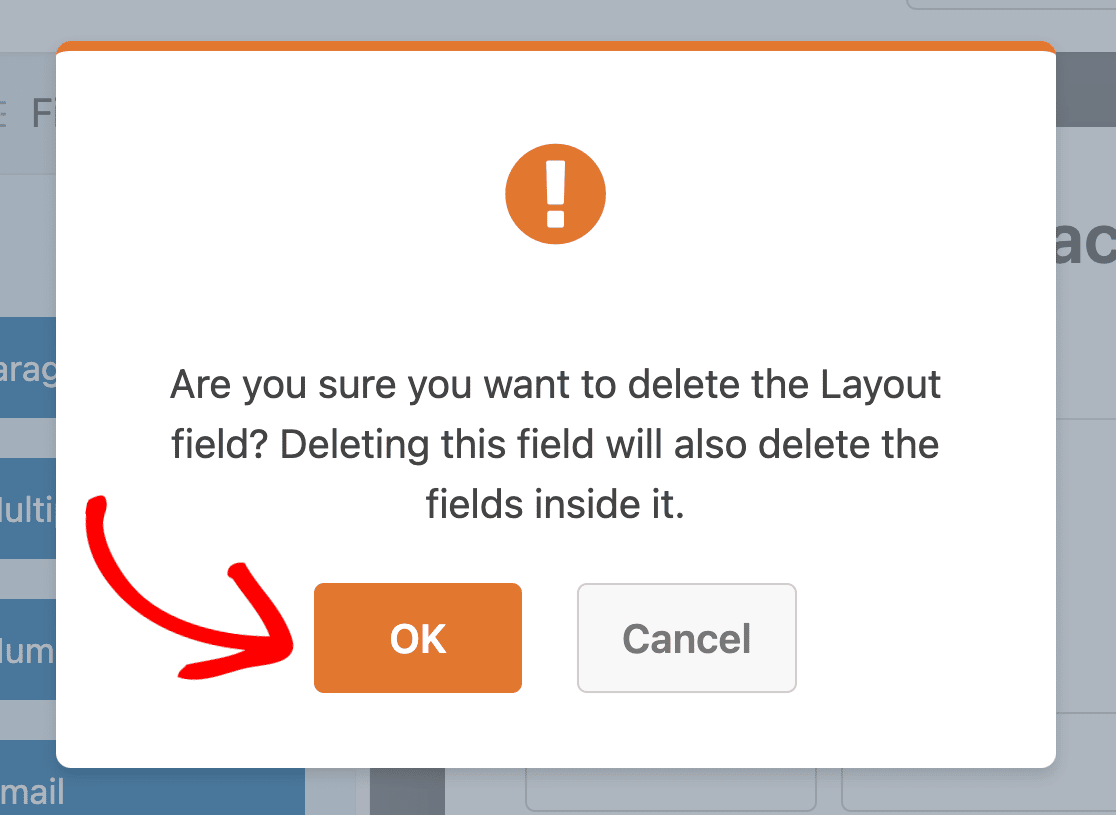
Como a exclusão de um campo de layout também excluirá todos os campos dentro dele, você verá uma sobreposição solicitando a confirmação da exclusão. Vá em frente e clique em OK se concordar em excluir o campo Layout e todos os campos que você adicionou dentro dele.

Observação: Você não poderá recuperar nenhum dos campos que adicionou dentro do campo Layout depois que eles forem excluídos.
Pré-visualização do formulário
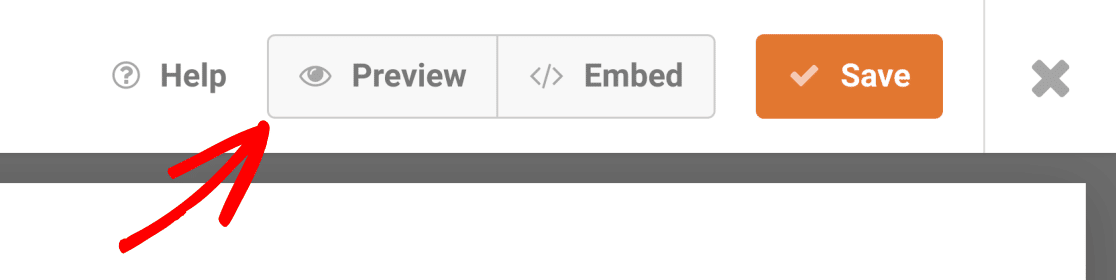
Depois de adicionar campos às colunas dentro de seu(s) campo(s) de Layout, salve as alterações clicando em Save (Salvar).

Em seguida, clique no botão Preview (Visualizar) para abrir a visualização do formulário em uma nova guia.

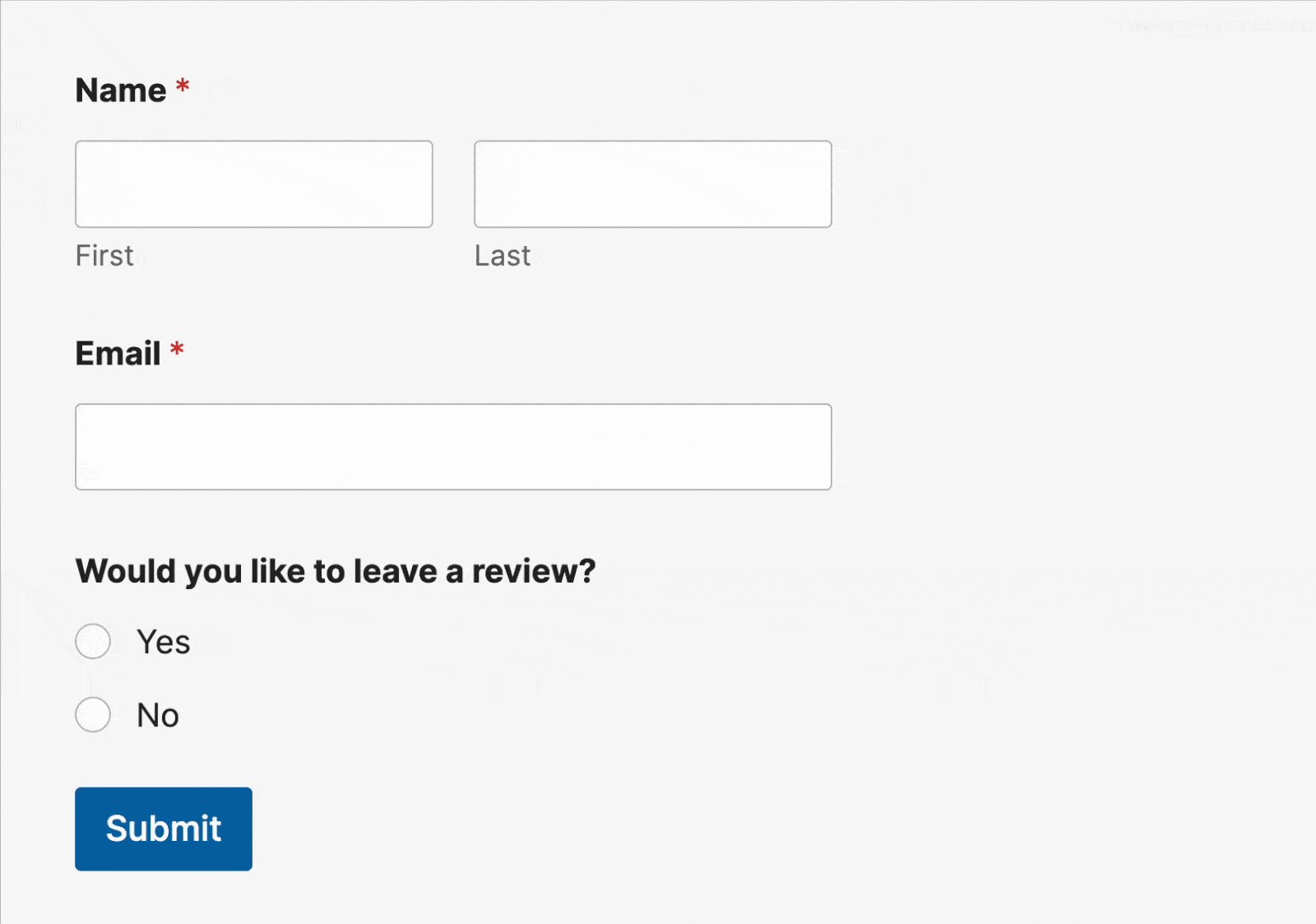
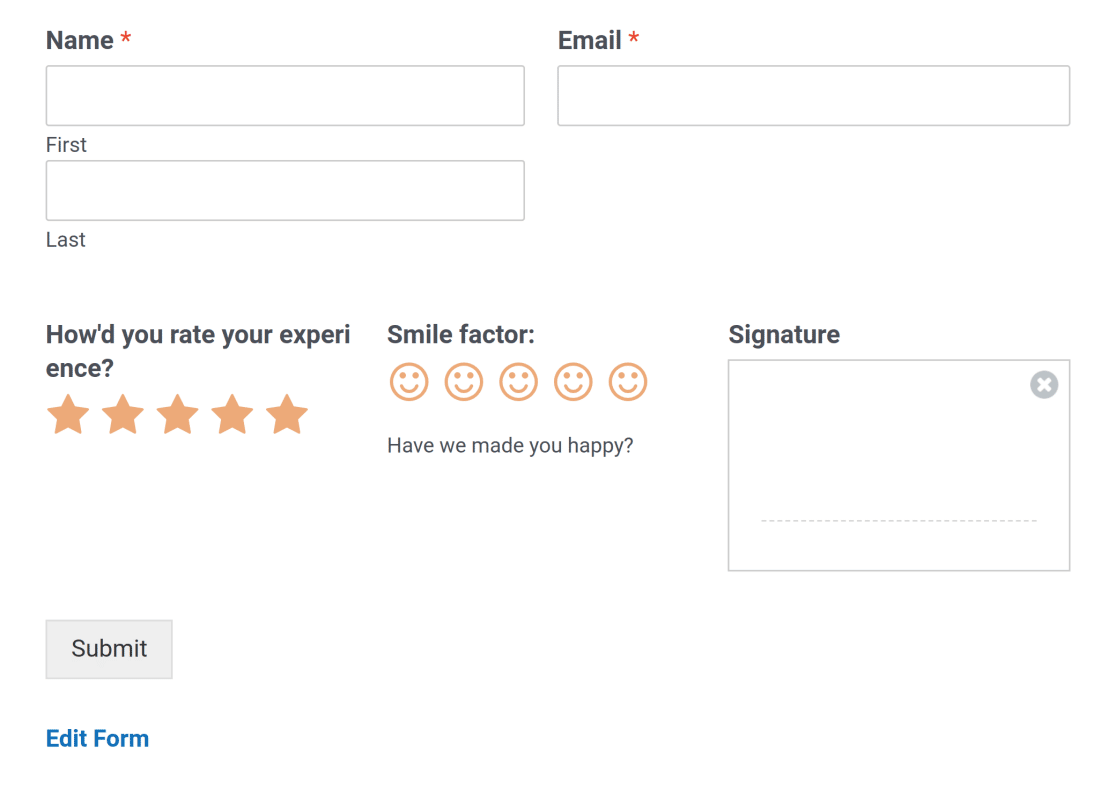
Na página de visualização, você verá uma versão funcional do seu formulário. Aqui você pode interagir com o formulário e testar o layout visual. Também será possível testar o funcionamento do formulário em diferentes tamanhos de tela.

Perguntas frequentes
Estas são as respostas para algumas das principais perguntas sobre a criação de layouts de formulários com várias colunas.
Por que o campo Layout não está sendo exibido corretamente quando visualizo meu formulário?
Se você tiver usado anteriormente a opção de classes CSS para criar várias colunas em seu formulário, isso impedirá que o campo Layout funcione corretamente. Você precisará remover as classes CSS dos campos do formulário antes de usar o campo Layout.
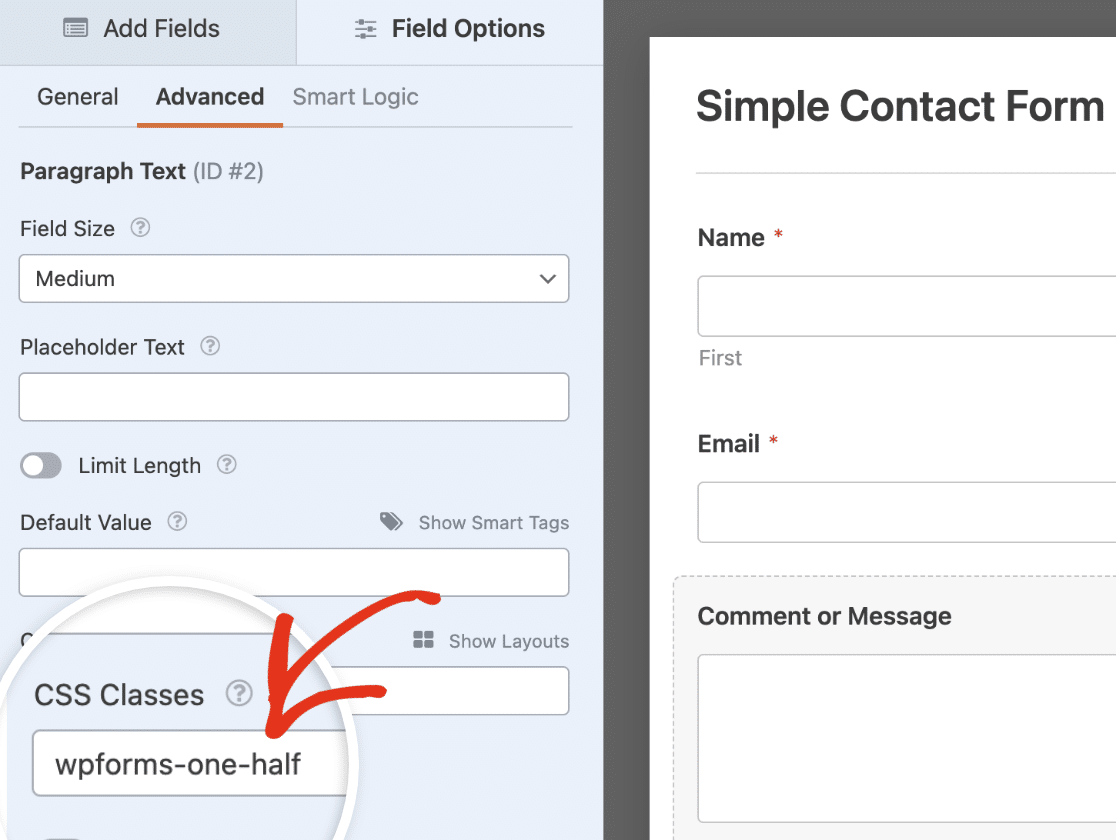
Para isso, abra o construtor de formulários e clique no campo que deseja editar para abrir o painel Field Options (Opções de campo ). Em seguida, navegue até a guia Advanced (Avançado ) e remova a(s) classe(s) CSS de várias colunas do campo CSS Classes (Classes CSS).

Depois de remover as classes CSS, não se esqueça de salvar as alterações e visualizar o formulário para garantir que ele tenha a aparência e o funcionamento esperados.
Posso exibir ou ocultar um campo de layout com base na seleção do usuário?
Sim, é possível mostrar ou ocultar um campo de layout em seus formulários, dependendo das respostas fornecidas pelos usuários. Para isso, é necessário ativar a lógica condicional no campo de layout específico que você deseja ocultar. Consulte a nossa seção de lógica condicional para obter mais detalhes.
Posso alinhar o botão de envio na mesma linha do campo Layout?
Sim. Se quiser usar o campo Layout para criar um formulário de linha única, você precisará adicionar uma classe CSS personalizada na página de configurações do formulário.
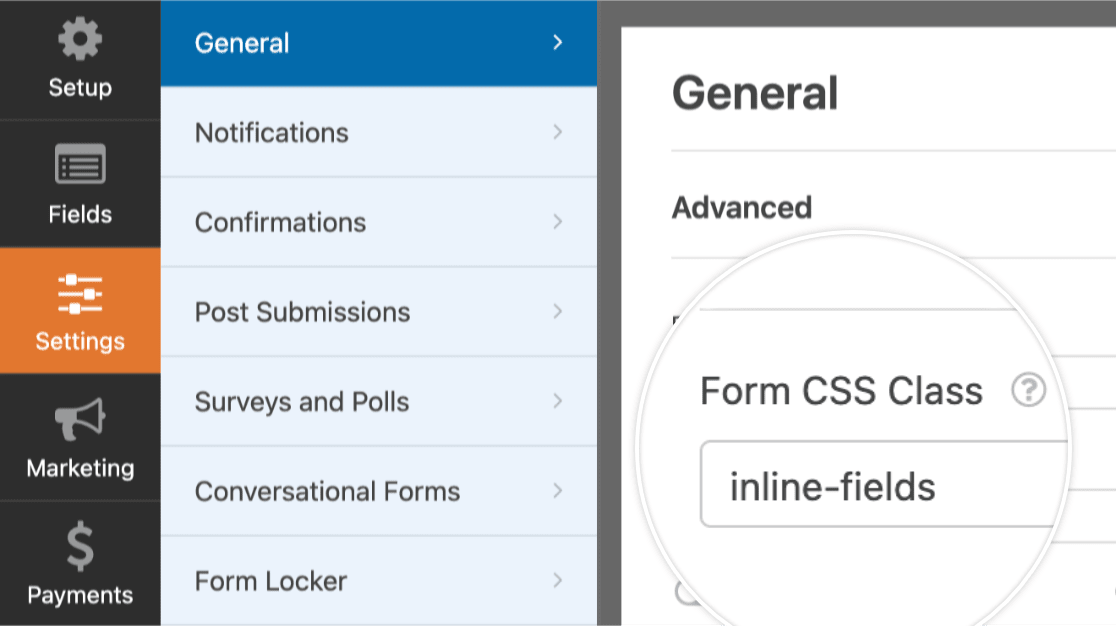
Para isso, acesse Configurações " Geral em seu construtor de formulários e adicione a classe CSS inline-fields para o Classe CSS do formulário campo.

Observação: Usando o inline-fields no WPForms pode, às vezes, entrar em conflito com os estilos do seu tema do WordPress. Para saber mais, não deixe de conferir nosso tutorial sobre exibição de formulários em uma única linha.
É isso aí! Agora você sabe como usar o campo Layout no WPForms.
Em seguida, gostaria de saber como mostrar diferentes opções em seu formulário com base nas interações do usuário? Confira nosso guia para usar a lógica condicional no WPForms.
