Resumo da IA
Gostaria de preencher automaticamente um campo de texto para um usuário com base no link em que ele clicar? Os links podem ser configurados para enviar informações a um campo para que o usuário possa economizar uma etapa ao preencher o formulário.
Este tutorial mostrará como aproveitar as cadeias de consulta para preencher automaticamente um campo em um formulário.
Neste artigo
Observação: Está procurando criar cadeias de consulta mais avançadas para WPForms? Confira nosso tutorial sobre como ativar o Preenchimento por URL para saber mais sobre a criação de strings de consulta. Se quiser preencher previamente os campos do formulário com informações extraídas de outro formulário, consulte nosso artigo sobre preenchimento prévio de formulários com query strings.
O que é uma string de consulta?
Uma string de consulta é uma parte de um URL que fornece ou recupera informações. Em alguns sites, por exemplo, as strings de consulta são usadas para executar pesquisas de publicações ou produtos.
Se você já notou um URL com um ponto de interrogação no meio, você viu uma string de consulta em ação. Um URL com uma string de consulta terá a seguinte aparência:
http://example.com/plugin?name=wpforms
Neste exemplo, mostraremos como usar uma string de consulta para inserir uma palavra ou frase específica em um campo de formulário.
Para isso, criaremos um link especial no qual os usuários poderão clicar se quiserem saber mais sobre "Events and Parties". O URL desse link levará o usuário ao nosso formulário "Request More Information" (Solicitar mais informações). A string de consulta que criaremos preencherá automaticamente nosso campo "I'd like to know more about:" (Gostaria de saber mais sobre:) com "Events and Parties" (Eventos e festas).
Observação: Deseja preencher automaticamente a data de hoje ou o nome e o e-mail de um usuário conectado? O uso de Smart Tags no WPForms é uma ótima maneira de fazer isso.
Criação de um novo formulário
Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Se estiver criando um novo formulário, será necessário fornecer um título ao formulário e escolher um modelo. Estamos usando o modelo Simple Contact Form aqui.

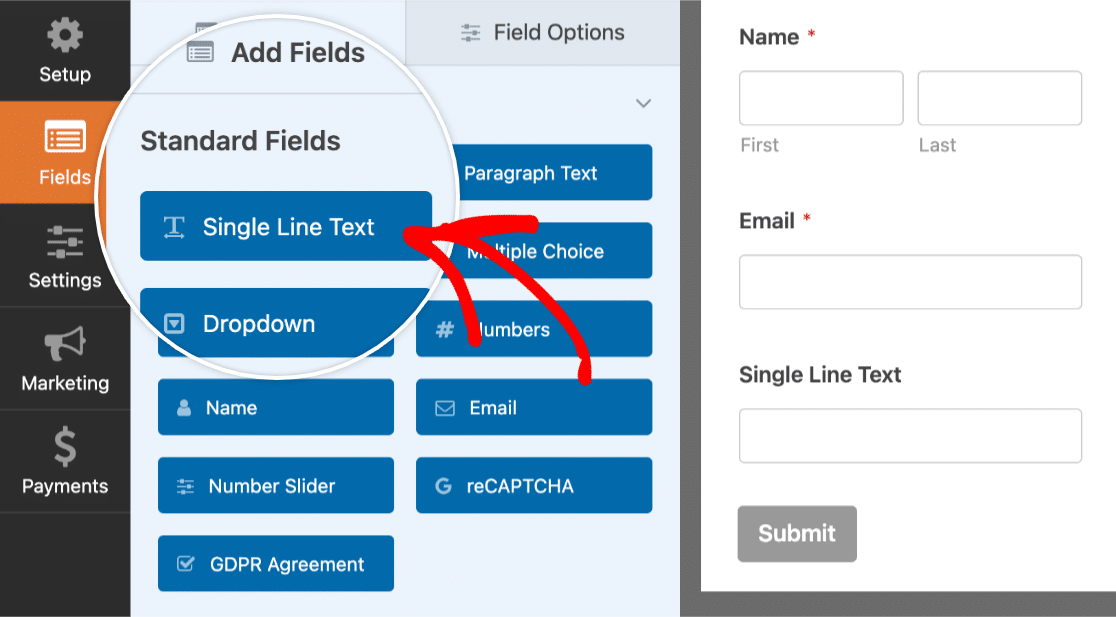
Para este exemplo, criaremos um link que preencherá automaticamente um campo de texto de linha única em nosso formulário. Para adicionar esse campo ao formulário, clique nele ou arraste-o e solte-o na área de visualização.

Adição de uma Smart Tag de variável de string de consulta
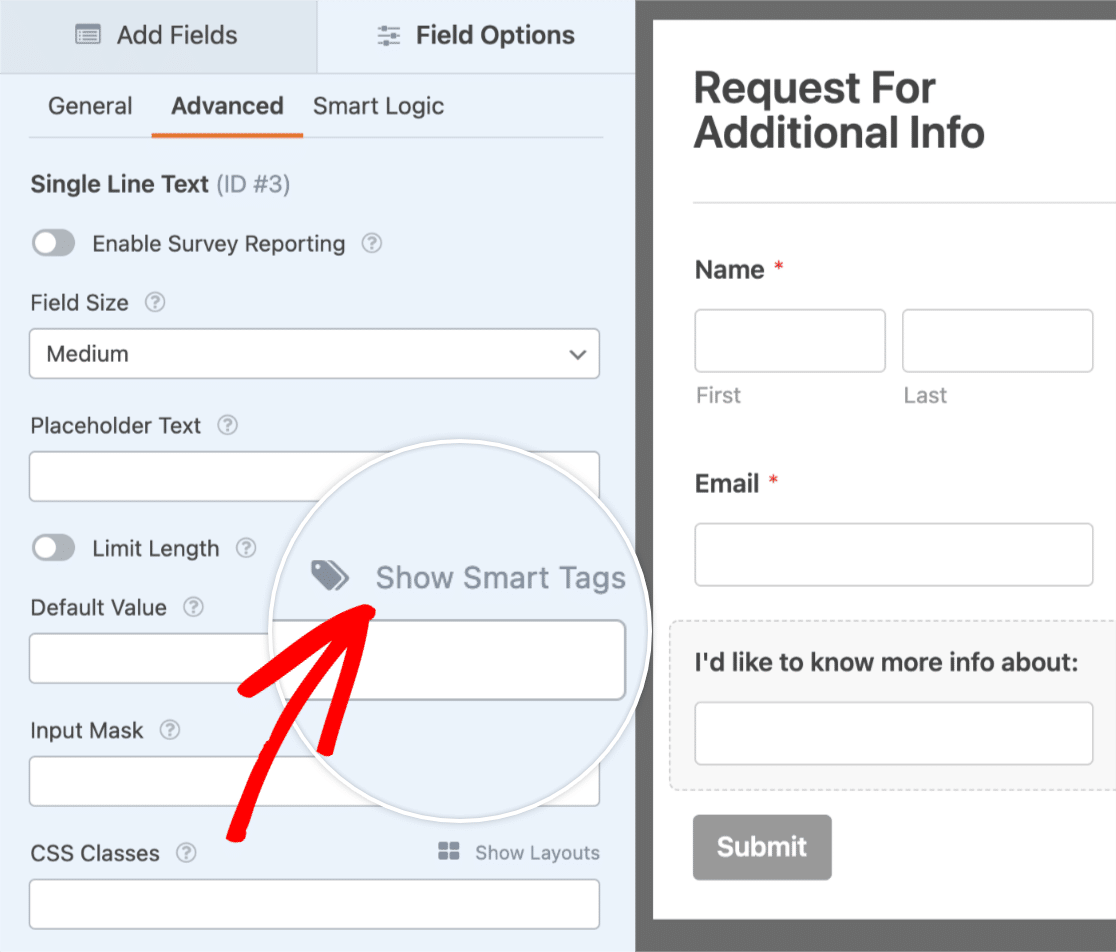
Em seguida, precisamos configurar o valor padrão do campo Single Line Text (que renomeamos para "I'd like to know more about") para que esteja pronto para aceitar informações de uma string de consulta.
Para fazer isso, clique no campo para abrir a tela Field Options (Opções de campo). A partir daí, você precisará abrir a guia Advanced (Avançado ), rolar até a caixa denominada Default Value (Valor padrão) e clicar em Show Smart Tags (Mostrar etiquetas inteligentes).

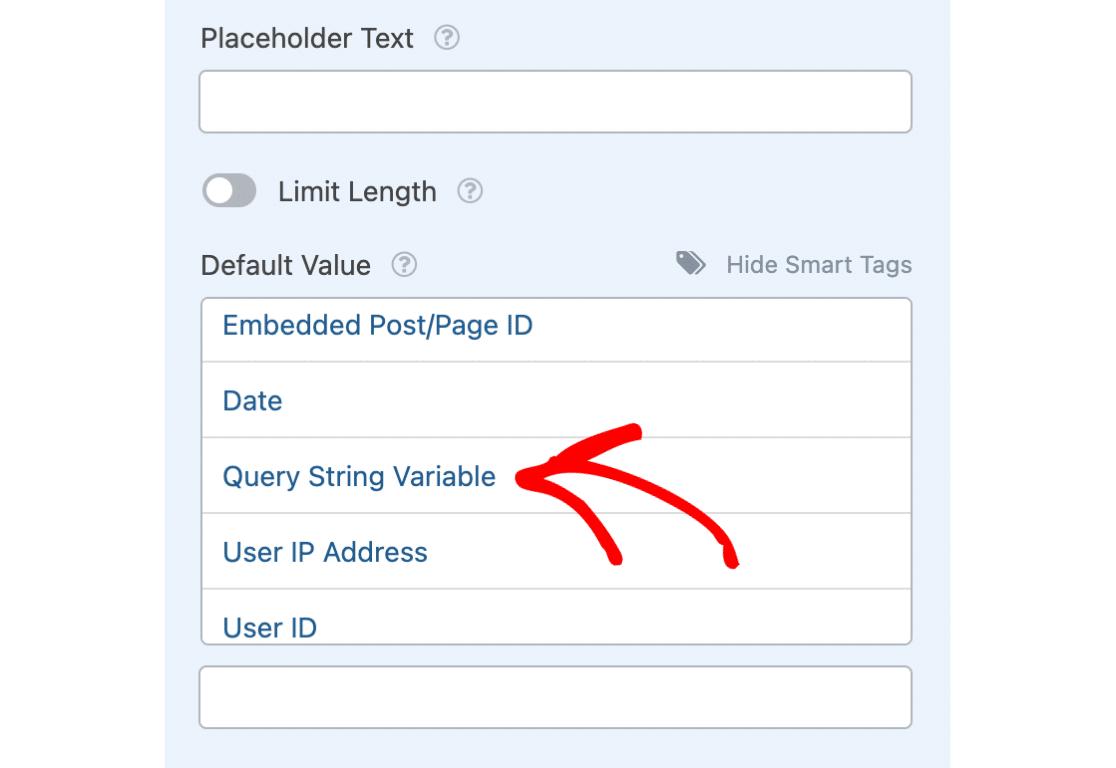
Na lista suspensa, selecione a opção chamada Query String Variable (Variável de cadeia de caracteres de consulta).

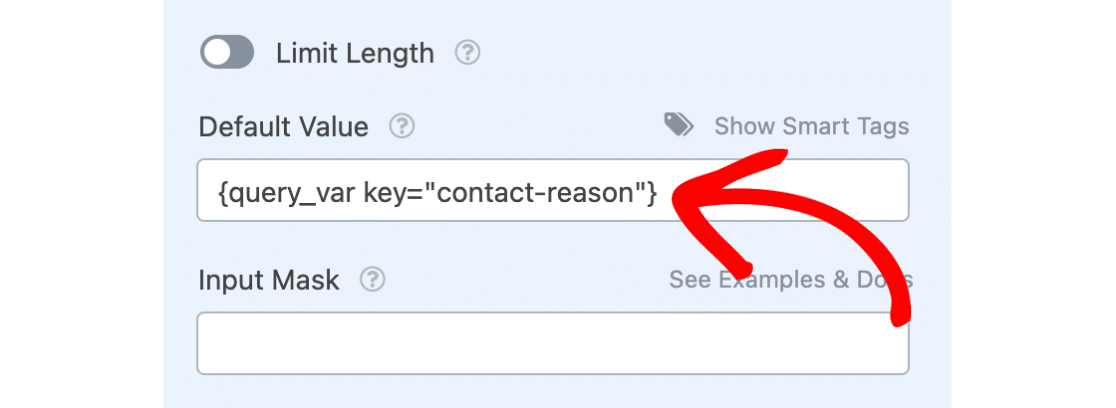
Depois de fazer essa seleção, você perceberá que {query_var key=""} foi adicionado ao Valor padrão box. Entre essas aspas vazias, você precisa adicionar um nome (chamado de chave) para representar esse campo. Essa chave será usada posteriormente em nossa string de consulta.
Daremos ao nosso campo uma chave chamada "contact-reason". É importante observar que o nome que você usar para essa chave ficará visível no URL que configuraremos mais tarde, portanto, o nome deve ser lógico para a finalidade da chave. Além disso, certifique-se de que sua chave não inclua nenhum espaço. Em vez disso, substitua os espaços por um traço "-" ou um sublinhado "_".

Publicação do formulário
Agora que você configurou o formulário, pode voltar ao painel do WordPress. Em seguida, você pode criar uma nova página ou editar uma página existente para publicar o formulário que acabou de criar.
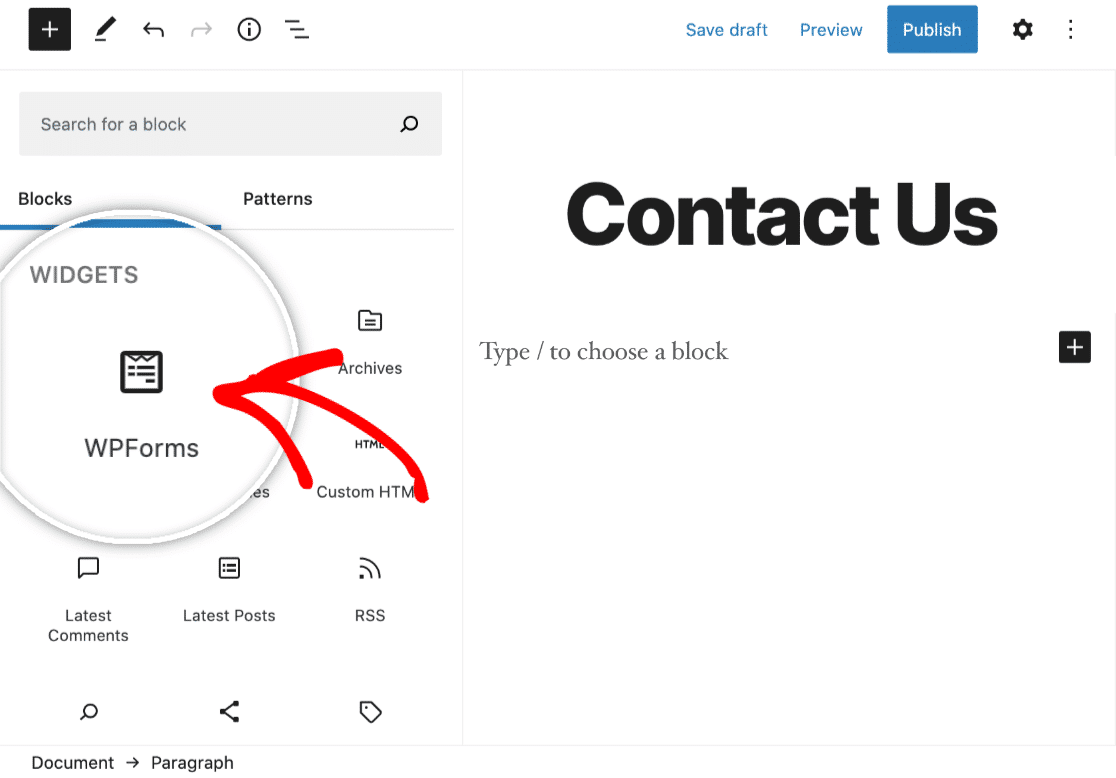
Para publicar seu formulário, primeiro clique no botão + (mais) para adicionar um novo bloco.

Para localizar o bloco WPForms, você pode pesquisar "WPForms" ou abrir a categoria Widgets. Em seguida, clique no bloco chamado WPForms.

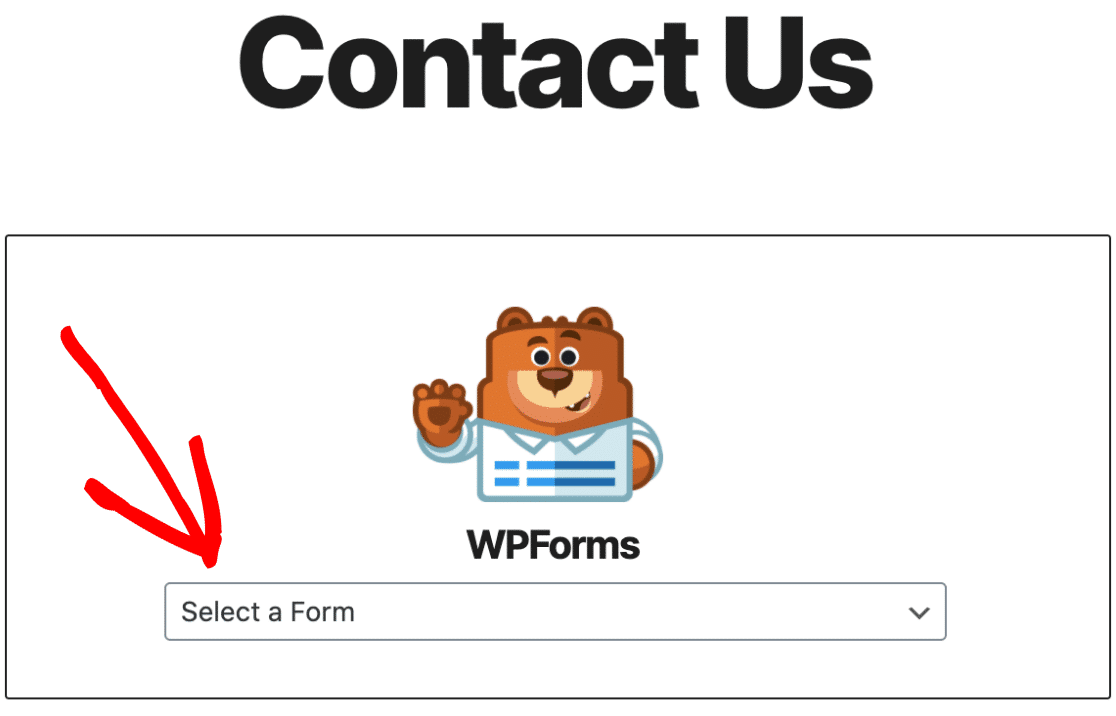
Isso adicionará o bloco WPForms à tela do editor. Em seguida, incorpore seu formulário selecionando-o no menu suspenso Select a Form (Selecionar um formulário ).

Agora que o formulário está incorporado na página, você pode publicá-lo e visitá-lo no front-end do site.
Criação de um link com uma string de consulta
Em seguida, você precisará criar outra página nova ou editar uma página existente na qual possamos adicionar um link para esse formulário.
Neste exemplo, nosso formulário está na página de contato, portanto, um link padrão seria algo como: https://example.com/contact.
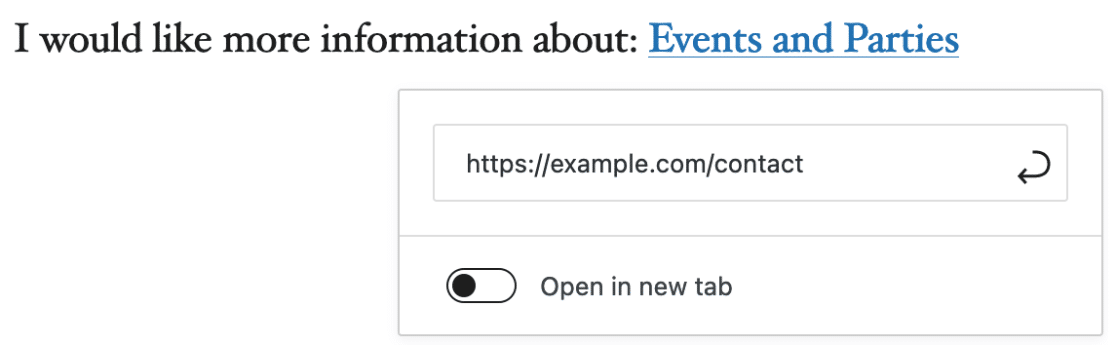
Na nova página, adicionaremos algum texto e vincularemos nosso texto "Events and Parties" à página em que nosso formulário está localizado (https://example.com/contact).

No momento, esse link simplesmente abrirá a página Contato. Em seguida, modificaremos esse link para que contenha uma string de consulta. Esse link modificado não apenas abrirá a página de contato, mas passará uma string de consulta que preencherá automaticamente o campo Single Line Text em nosso formulário:
https://example.com/contact?contact-reason=EventsandParties
Veja a seguir como criamos esse novo link, na ordem de seus componentes:
- O link normal (https://example.com/contact)
- Um ponto de interrogação
- A chave que você designou anteriormente (neste exemplo, contact-reason)
- Um sinal de igual
- O texto que você deseja que seja preenchido automaticamente
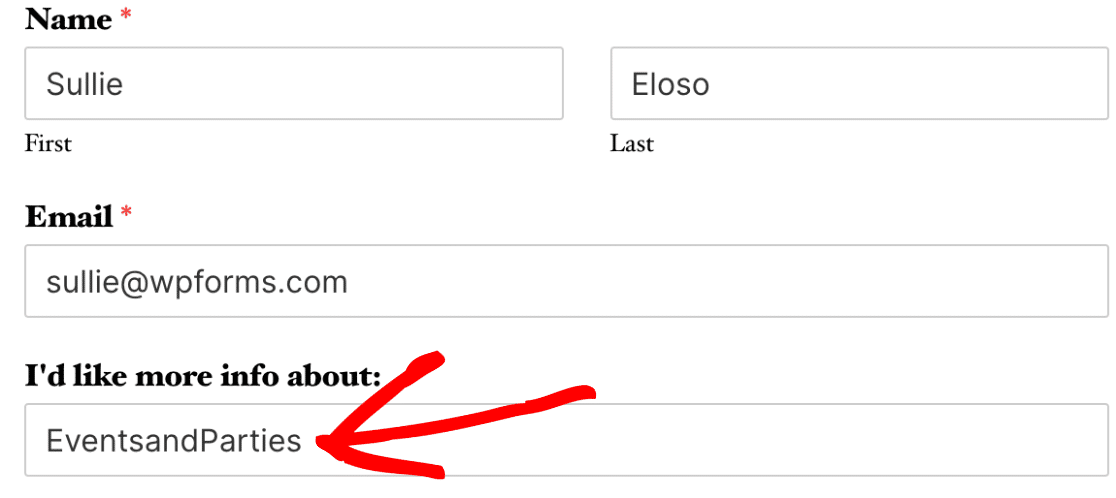
Ao clicar nesse link, nossa caixa de texto de linha única será preenchida automaticamente com qualquer texto após o sinal de igual. Nesse caso, o link acima colocará "EventsandParties" nesse campo:

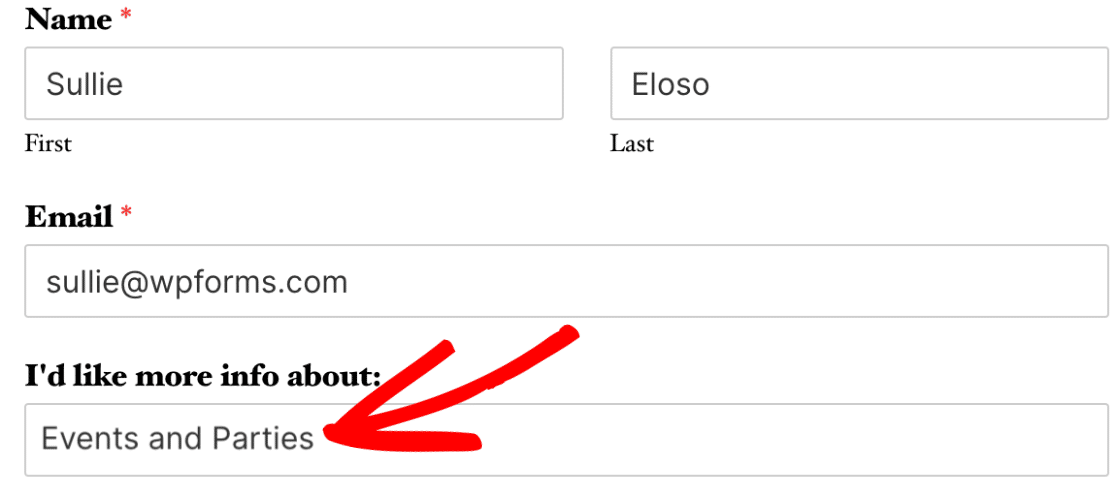
Para adicionar espaços ao texto que aparece nesse campo, basta colocar %20 em qualquer lugar em que você queira que apareça um espaço. Por exemplo, o código https://example.com/contact?contact-reason=Events%20and%20Parties adicionará um espaço ao texto resultante do preenchimento automático, que diz "Events and Parties" (Eventos e festas):

Observação: gostaria de preencher automaticamente dois ou mais campos com sua string de consulta? Certifique-se de adicionar um símbolo "&" (e comercial) antes de incluir uma chave e um texto adicionais.
Por exemplo: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
Para usar outros símbolos, por exemplo, "(", ")" ou "@", você precisará usar uma ferramenta como URL Encode/Decode para converter esses símbolos em seus códigos correspondentes.
É isso aí! Esperamos que este tutorial tenha ajudado você a configurar links com cadeias de consulta que preencherão automaticamente um campo de texto em um formulário.
Em seguida, você gostaria de preencher dinamicamente os campos com o conteúdo do seu site? Não deixe de conferir nosso guia sobre opções de campos dinâmicos para obter todos os detalhes.
