Resumo da IA
Você gostaria de exigir um formato específico para um campo de formulário? As máscaras de entrada personalizadas permitem definir regras para os valores que os usuários podem inserir em um campo. Isso pode ser útil para números de telefone internacionais, códigos postais e muito mais.
Este tutorial mostrará como criar e adicionar uma máscara de entrada personalizada a um campo de formulário.

Antes de começar, verifique se o WPForms está instalado e ativado em seu site WordPress. Em seguida, crie um novo formulário ou edite um já existente.
Adição de uma máscara de entrada personalizada
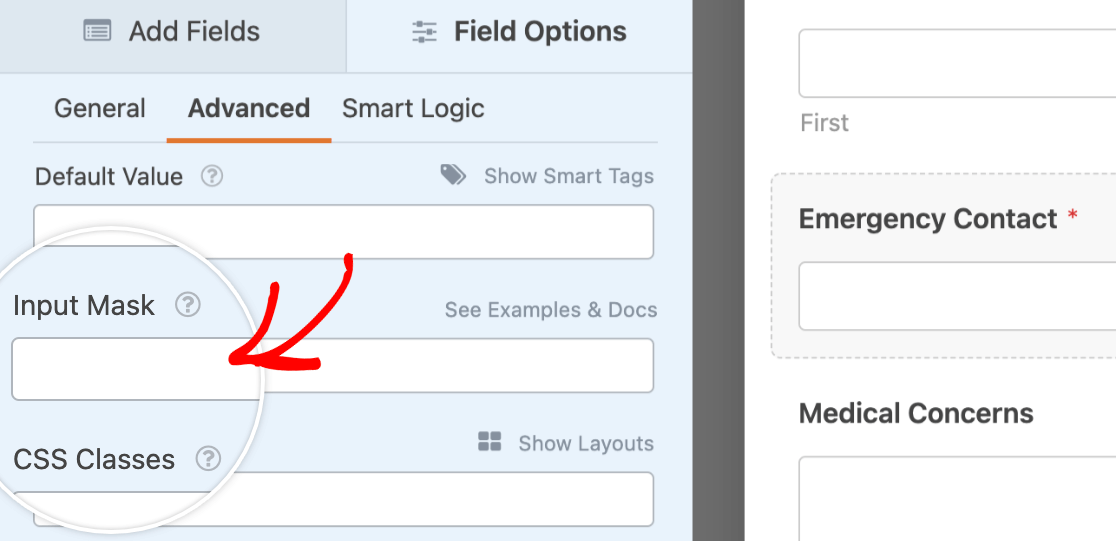
Você pode adicionar uma máscara de entrada personalizada a qualquer campo Single Line Text. Depois de adicionar esse tipo de campo ao formulário, clique nele para abrir o painel Field Options (Opções de campo).
Nas opções de campo, você precisará clicar na guia Advanced (Avançado ). Em seguida, você pode adicionar sua regra ao campo Input Mask (Máscara de entrada ).

Máscaras de entrada básicas
Para criar as regras de uma máscara de entrada personalizada, você precisará usar um conjunto específico de caracteres especiais.
9: Numérico (0-9)a: Alfabético (a-z ou A-Z)A: Alfabético em letras maiúsculas (A-Z)*: Alfanumérico (0-9, a-z ou A-Z)&: Alfanumérico maiúsculo (0-9 ou A-Z)
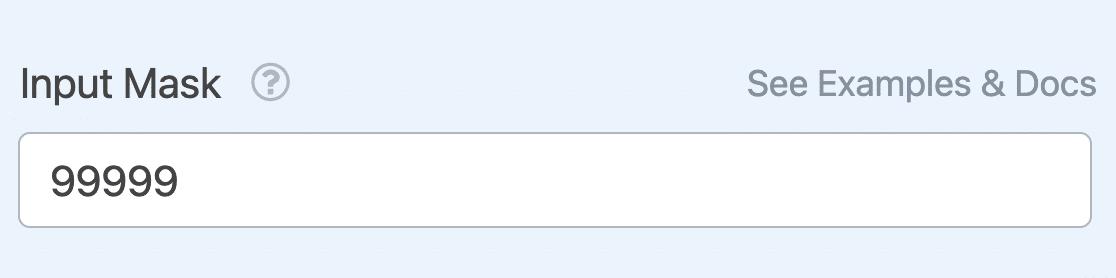
Por exemplo, se você quiser solicitar um número de 5 dígitos, digite 5 9s no campo Input Mask (Máscara de entrada).

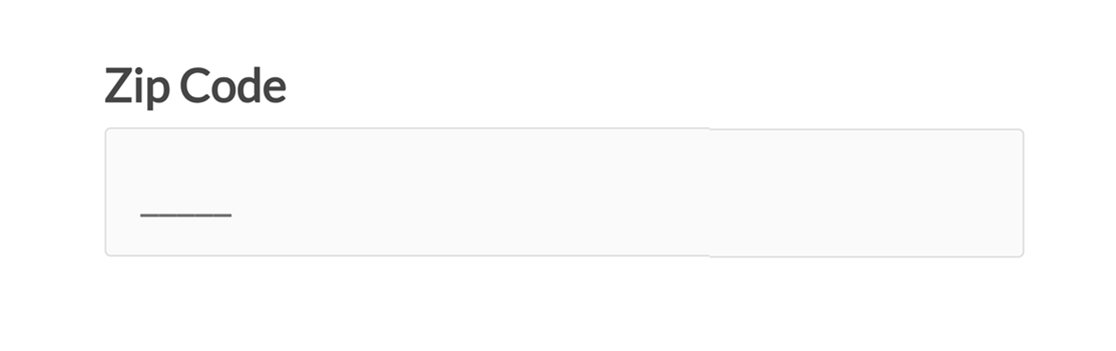
Quando os usuários clicarem nesse campo de formulário no frontend, eles verão um sublinhado ou "em branco" para cada caractere obrigatório para ajudar a orientar sua entrada. Além disso, como usamos o 9 a máscara de entrada aceitará apenas valores numéricos (sem letras ou outros caracteres).

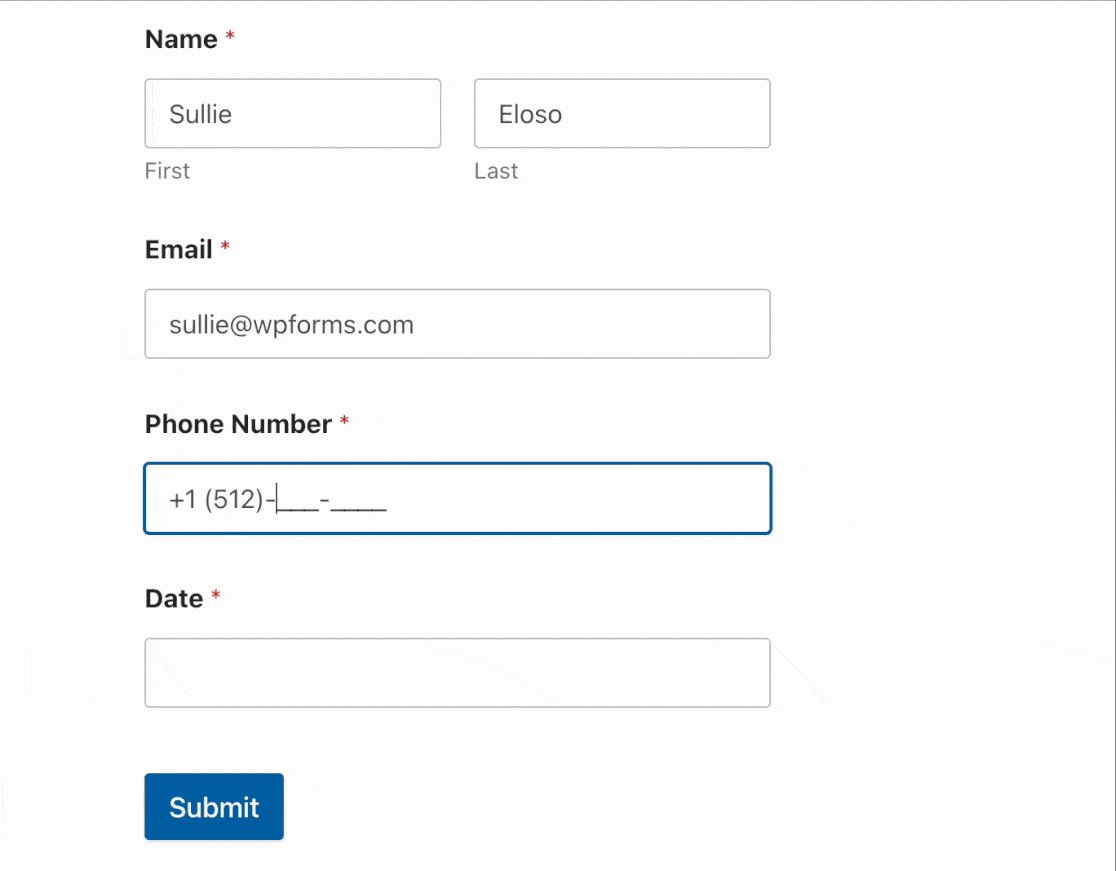
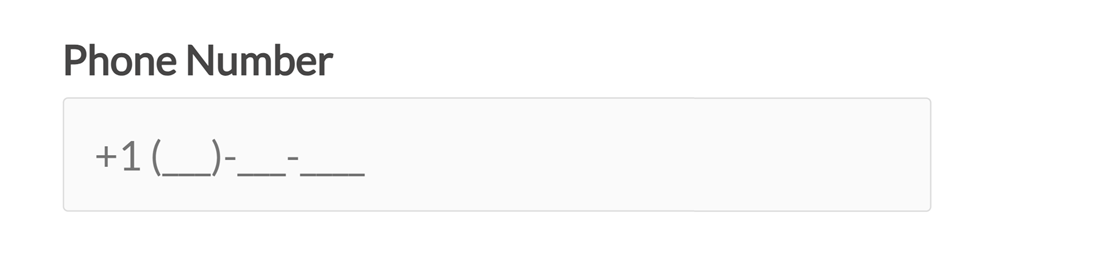
Também é possível incluir símbolos como hífens (-) ou parênteses na máscara de entrada. Por exemplo, você pode usar a seguinte máscara de entrada para exigir um formato de número de telefone com o código de país dos EUA:
+1 (999)-999-9999
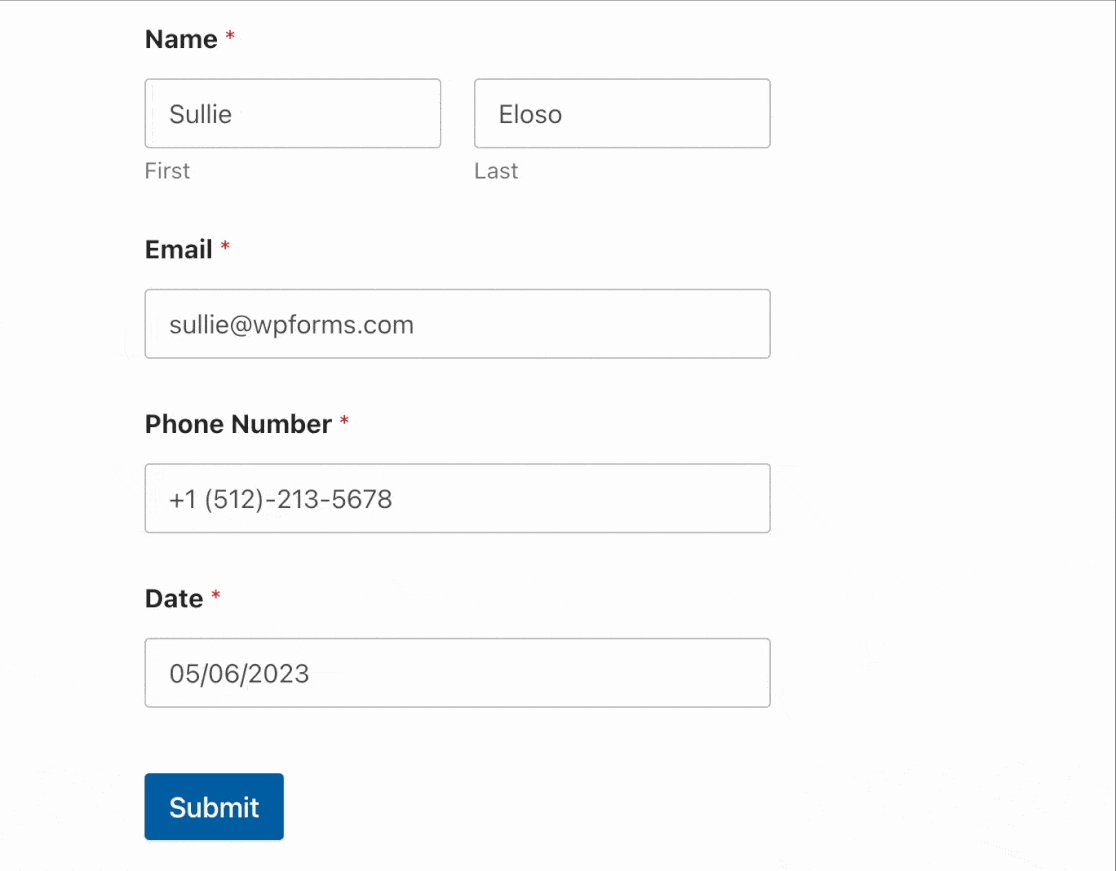
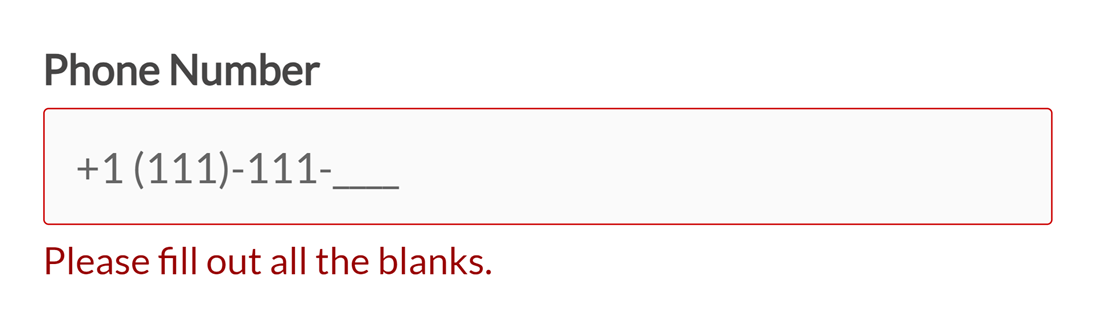
Quando um usuário clicar nesse campo, ele verá espaços em branco no lugar do 9s. O +1, os parênteses e os hífens são inseridos automaticamente no campo, de modo que os usuários só precisam preencher os números.

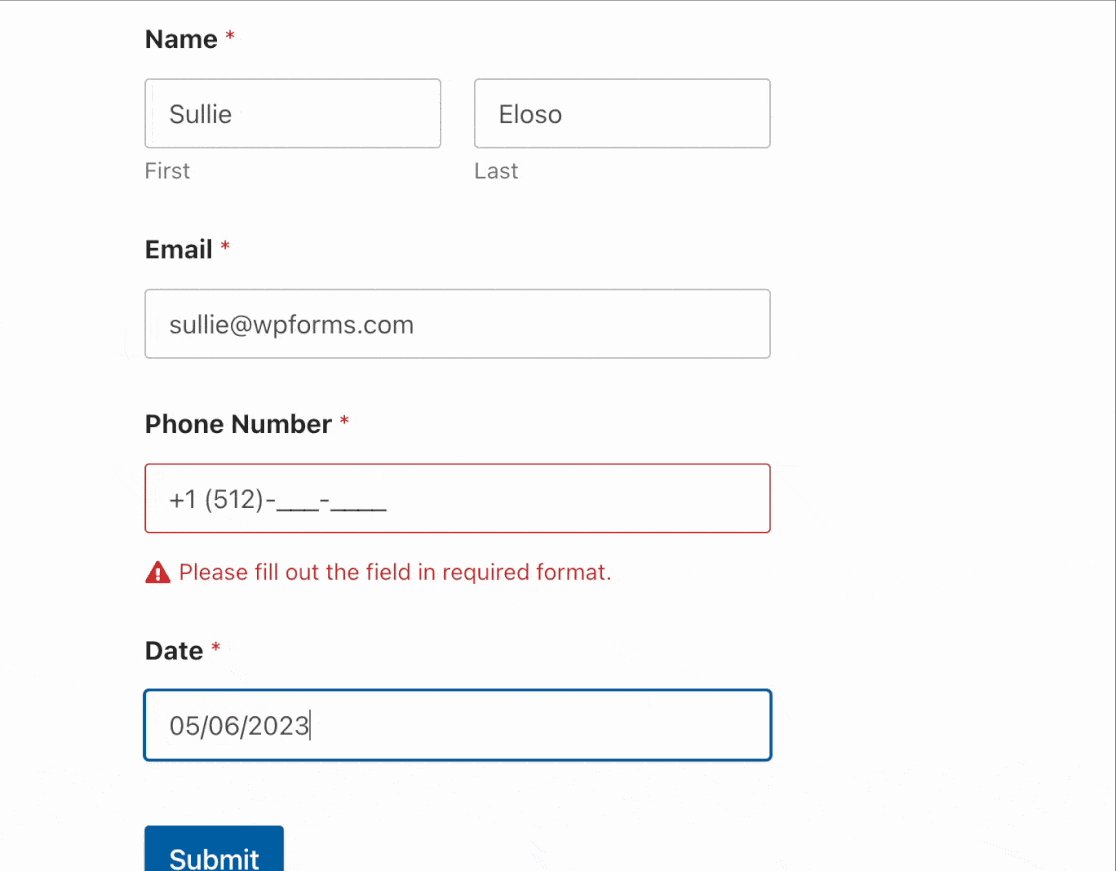
É importante observar que os usuários não podem enviar um formulário se tiverem preenchido apenas parcialmente uma máscara de entrada. Eles devem inserir o número e o tipo de caracteres exigidos pela máscara de entrada ou verão uma mensagem de validação dizendo: "Preencha todos os espaços em branco".

Observação: Deseja alterar a mensagem de validação que os usuários verão se não completarem uma máscara de entrada? Consulte nosso tutorial sobre como personalizar mensagens de validação.
No entanto, adicionar uma máscara de entrada a um campo não torna o campo obrigatório. Os usuários ainda podem enviar o formulário se a máscara de entrada em um campo não obrigatório estiver completamente vazia.
Adição de caracteres opcionais às máscaras de entrada
Às vezes, você pode querer exigir um formato específico para um campo, mas também precisa permitir um número flexível de caracteres. Por exemplo, em muitos países, os números de telefone de diferentes regiões podem conter diferentes números de dígitos.
Coloque todos os caracteres opcionais entre colchetes, da seguinte forma:
99 9999-9999[9]
Como o último dígito é opcional, essa máscara de entrada aceitaria 10 dígitos, como 98 7654-3210ou 11 dígitos, como 98 7654-32109.
Exemplos adicionais de caracteres opcionais em máscaras de entrada
Nome de usuário com 6 a 8 letras (primeira letra em maiúscula, as demais em minúscula)
- Máscara:
Aaaaa[a][a] - Exemplo de entrada: Sullie ou Sulliewp
Código postal dos EUA com opcional +4:
- Máscara:
99999[-9999] - Exemplo de entrada: 98765 ou 98765-4321
Observação: os usuários ainda devem preencher todos os espaços em branco dos caracteres opcionais nas máscaras de entrada. Por exemplo, os usuários não podem digitar "33409-40" na máscara de entrada do CEP +4 acima e enviar o formulário.
Para criar máscaras de entrada com intervalos flexíveis de caracteres opcionais, consulte as opções avançadas de máscara de entrada abaixo.
Escapando caracteres especiais de máscara
Devido aos caracteres especiais que as máscaras de entrada usam para criar os formatos necessários, há certas letras, números e símbolos que podem aparecer como espaços em branco quando você não quiser que eles apareçam.
Para evitar a conversão de qualquer um dos caracteres especiais de máscara de entrada em espaços em branco no frontend, basta adicionar duas barras invertidas (\\) na frente do caractere.
Como exemplo, vamos criar uma máscara de entrada para um URL do Instagram.
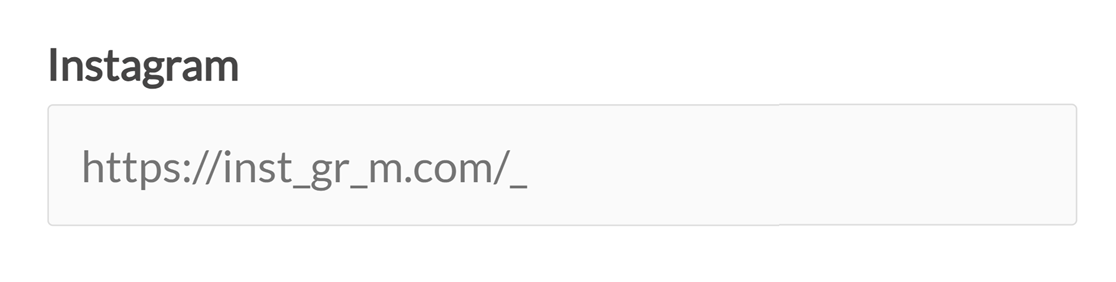
Se inserirmos a máscara de entrada como https://instagram.com/*{1,30}, todos os a serão convertidos em espaços em branco que os usuários devem preencher no frontend.

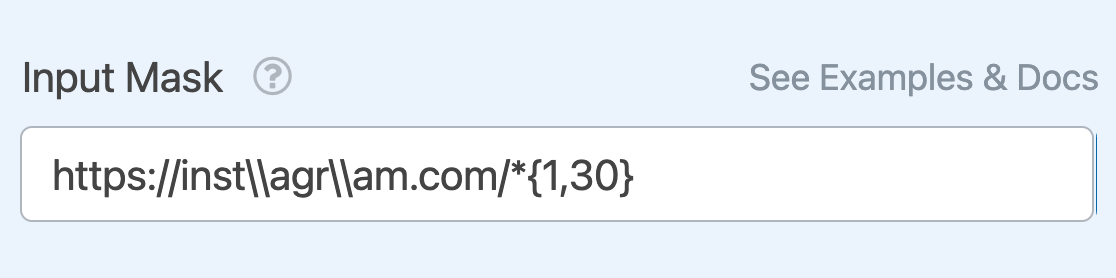
Para corrigir isso, basta adicionar uma barra invertida dupla na frente de qualquer a que não queremos converter em um espaço em branco. Portanto, para este exemplo, inseriríamos a máscara de entrada como https://inst\\agr\\am.com/*{1,30} nas opções de campo.

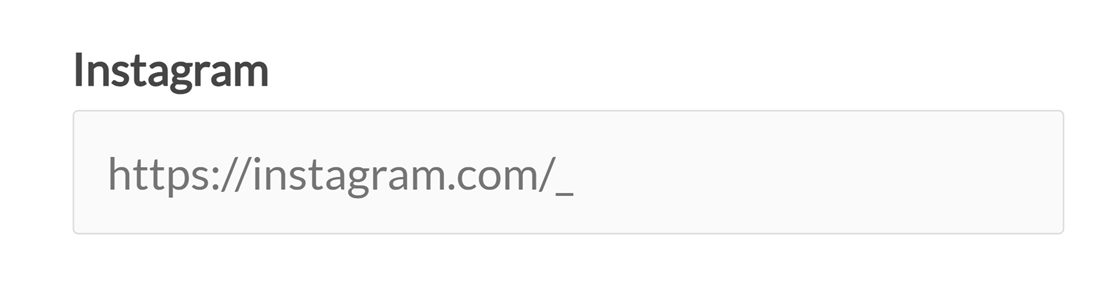
Agora, quando visualizarmos esse campo no formulário incorporado, os espaços em branco aparecerão somente onde pretendíamos.

Exemplos adicionais de caracteres especiais escapados em máscaras de entrada
SKU do produto (2 9s seguidos de 3 números adicionais ou letras maiúsculas)
- Máscara:
\\9\\9-&&& - Exemplo de entrada: 99-654 ou 99-BC8
Endereço do Gmail
- Máscara:
*{1,50}@gm\\ail.com - Exemplo de entrada: [email protected]
Máscaras de entrada avançadas
Se quiser ter ainda mais controle sobre as máscaras de entrada do formulário, também é possível usar as opções de formatação avançada. Elas funcionam em combinação com todos os caracteres de máscara especiais descritos acima.
Repetição de caracteres
Você pode usar qualquer um dos caracteres especiais na frente de {n} (onde n é um valor numérico) para exigir um caractere de repetição.
Exemplos de máscaras de entrada com caracteres repetidos
Código postal dos EUA com +4 opcional
- Máscara:
9{5}[-9{4}] - Exemplo de entradas: 33409 ou 33409-4053
Número de ordem de 12 caracteres com números e letras maiúsculas
- Máscara:
&{12} - Exemplo de entradas: 29X483HK8192 ou 10G7382ZR638
Intervalos flexíveis de caracteres
Você pode usar qualquer um dos caracteres especiais na frente de {n,m} (onde n e m representam valores numéricos) para permitir que os usuários insiram um intervalo de caracteres.
Exemplos de máscaras de entrada com intervalos flexíveis
URL do Facebook (permite de 5 a 50 caracteres):
- Máscara:
https://f\\acebook.com/*****[*{0,45}] - Exemplo de entradas: https://facebook.com/wpforms ou https://facebook.com/monsterinsights
Nome de usuário do Twitter (permite de 4 a 15 números, letras maiúsculas ou minúsculas)
- Máscara:
@****[*{0,11}] - Exemplo de entrada: @easywpforms ou @WPBeginner
E-mail para um domínio específico (permite de 1 a 51 caracteres):
- Máscara:
*[*{0,50}]@mysite.com - Exemplo de entrada: [email protected] ou [email protected]
SKU do produto com 8-11 caracteres (permite números ou letras maiúsculas):
- Máscara:
&{4}-&{4}[&{0,3}] - Exemplo de entrada: A987-BC65 ou A987-BC65D43
Mascaramento de vários valores de entrada possíveis
Outra opção é criar uma máscara de entrada que aceitará vários valores de entrada possíveis. Para isso, digite uma barra invertida seguida dos valores permitidos entre parênteses separados por barras verticais, como em \(x|y).
Observação: Essa opção de máscara de entrada avançada não funciona com os caracteres especiais listados no início desta postagem. x e y devem ser números ou letras específicos que você deseja que os usuários incluam em suas entradas.
Exemplos de máscaras que permitem várias entradas possíveis
Número de telefone com código de país para os EUA (+1), Austrália (+61) ou México (+52)
- Máscara:
+\(1|61|52) 9999999999 - Exemplo de entradas: +1 2127893920 ou +52 3307490285
Número da conta que começa em TN ou KY
- Máscara:
\(TN|KY)9{10} - Exemplo de entradas: TN3756284765 ou KY2975387529
Máscaras de data/hora
Você também pode usar máscaras de entrada personalizadas para exigir um formato específico de data ou hora.
Observação: se você quiser fornecer um calendário de seleção de data ou opções suspensas para data ou hora, o campo Data/Hora provavelmente será mais adequado do que uma máscara de entrada personalizada.
Para configurar uma máscara de entrada para data ou hora, você precisará começar com date: seguido do formato que você gostaria de exigir.
Máscaras de data
Usando as opções abaixo, você pode criar máscaras de entrada de data personalizadas que atendam às suas necessidades.
d: Dia do mês como dígitos; sem zero à esquerda para dias com um único dígito.dd: Dia do mês como dígitos; zero à esquerda para dias com um único dígito.m: Mês como dígitos; sem zero à esquerda para meses com um único dígito.mm: Mês como dígitos; zero à esquerda para meses com um único dígito.yy: Ano com os dois últimos dígitos; zero à esquerda para anos inferiores a 10.yyyy: Ano como 4 dígitos
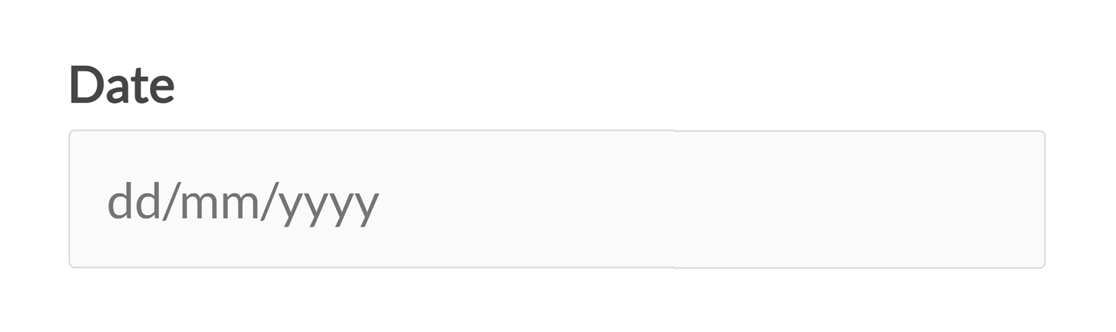
Por exemplo, date:dd/mm/yyyy exigirá uma data como 12/08/2021. Quando um usuário visitar seu formulário e passar o mouse sobre o campo, ele verá espaços reservados para o formato exigido.

Máscaras de tempo
Usando as opções abaixo, você pode criar máscaras de entrada de tempo personalizadas que atendam às suas necessidades.
Observação: Lembre-se de adicionar date: antes de sua máscara de entrada de tempo.
h: Horas; sem zero à esquerda para horas com um único dígito (relógio de 12 horas).hh: Horas; zero à esquerda para horas com um único dígito (relógio de 12 horas).H: Horas; sem zero à esquerda para horas de um único dígito (relógio de 24 horas).HH: Horas; zero à esquerda para horas com um único dígito (relógio de 24 horas).M: Minutos; sem zero à esquerda para minutos de um único dígito. M maiúsculo para evitar conflito com os meses.MM: Minutos; zero à esquerda para minutos com um único dígito. MM em caixa alta para evitar conflito com os meses.s: Segundos; sem zero à esquerda para segundos de um dígito.ss: Segundos; zero à esquerda para segundos de um dígito.l: Milissegundos. 3 dígitos.L: Milissegundos. 2 dígitos.t: Cadeia de caracteres de marcador de tempo com um único caractere em minúsculas: a ou p.tt: Cadeia de dois caracteres do marcador de hora: am ou pm.T: Cadeia de caracteres únicos do marcador de tempo: A ou P.TT: Cadeia de dois caracteres do marcador de hora: AM ou PM.
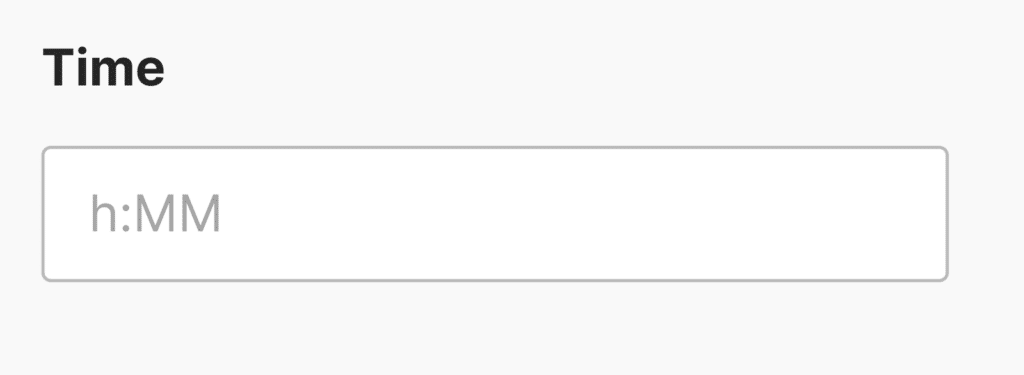
Por exemplo, date:h:MM permitirá que os usuários insiram um horário como 8:30. No frontend, os usuários verão marcadores de posição no campo quando passarem o mouse sobre ele.

Uso de aliases para adicionar máscaras de entrada
Você pode inserir um alias no campo Input Mask (Máscara de entrada ) nas opções avançadas de campo para usar uma máscara de entrada pré-embalada.
Os aliases de máscara de entrada disponíveis no WPForms incluem:
alias:numeric: Permite que os usuários insiram qualquer valor numérico.alias:currency: Permite que os usuários insiram valores numéricos no formato 0,00.
Observação: alias:currency Formata apenas campos de texto de linha única. Para alterar o formato de moeda usado nos campos de pagamento (como decimais ou separadores), confira nossa documentação para desenvolvedores: Como criar um novo símbolo de moeda para WPForms.
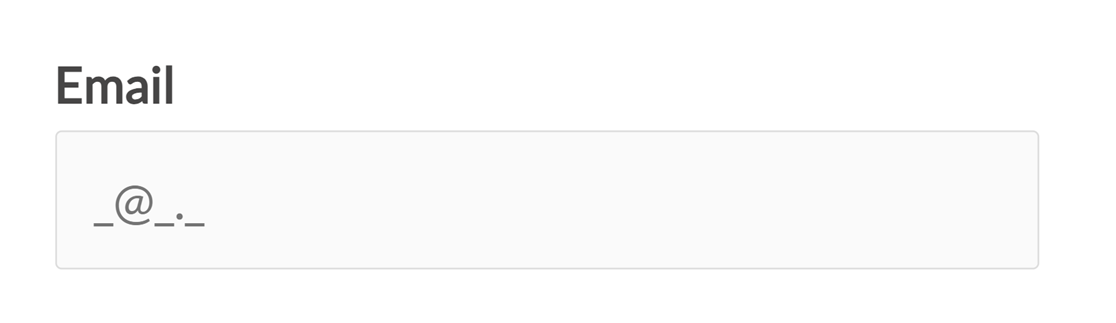
alias:decimal: Permite que os usuários insiram qualquer valor numérico com ou sem decimais.alias:integer: Permite que os usuários insiram qualquer valor numérico inteiro.alias:percentage: Permite que os usuários insiram qualquer número de 1 a 100 como uma porcentagem.alias:url: Adiciona uma máscara de entrada para um URL que começa comhttp://.alias:email: Adiciona uma máscara de entrada para um endereço de e-mail.

Observação: Lembre-se de que alias:email e alias:URL não verificam se os usuários inseriram um formato válido de e-mail ou endereço da Web. Se quiser validar as entradas dos usuários para essas informações, considere usar a função E-mail e Site / URL em vez disso.
Perguntas frequentes
Aqui, discutiremos algumas das perguntas mais comuns que recebemos sobre máscaras de entrada no WPForms.
O uso do Limit Length com uma máscara de entrada restringirá a entrada de caracteres em campos de texto de linha única?
Sim. Quando você adiciona limites de caracteres e máscaras de entrada juntos em campos de texto de linha única, o limite conta tudo, inclusive símbolos como traços, como parte do limite. Para garantir que os usuários possam inserir suas informações sem problemas, ajuste o limite de caracteres para incluir esses símbolos extras.
Para obter mais informações sobre como ajustar os limites de caracteres, consulte nosso guia sobre como limitar os limites de caracteres e palavras.
Por que meus caracteres especiais escapados estão sendo removidos do campo de máscara de entrada?
Por padrão, o WordPress remove as barras invertidas quando os dados do formulário são processados. Se você estiver escapando de caracteres de máscara especiais (como \9 ou \*) e perceber que eles desaparecem, você pode preservá-los ativando o corte de dados do formulário.
Para fazer isso, adicione a seguinte linha ao arquivo wp-config.php logo antes da linha que diz /* That's all, stop editing! */:
define( 'WPFORMS_ENABLE_FORM_DATA_SLASHING', true );
Isso garantirá que as barras invertidas sejam mantidas e que suas máscaras de entrada funcionem corretamente. Se você não tiver certeza de como editar o arquivo wp-config.php confira o guia do WPBeginner sobre Edição do arquivo wp-config.php no WordPress.
É isso aí! Agora você pode criar máscaras de entrada personalizadas para exigir formatos específicos nos campos de seus formulários.
Em seguida, gostaria de tornar seus formulários mais compactos? Não deixe de conferir nosso tutorial sobre o uso de layouts de várias colunas para saber como organizar os campos em linhas em seu formulário.
