Resumo da IA
Gostaria de personalizar facilmente a aparência de seus formulários do WordPress? Nosso recurso de estilo de formulário permite que você estilize seus formulários sem escrever nenhum CSS.
Este tutorial mostrará a você como estilizar seus formulários no construtor de formulários WPForms.
Requisitos: Para poder estilizar seus formulários no construtor de formulários, você precisará ter o seguinte em vigor:
- WPForms versão 1.9.7 ou superior
- WordPress versão 6.0 ou superior
Personalização dos temas de formulário
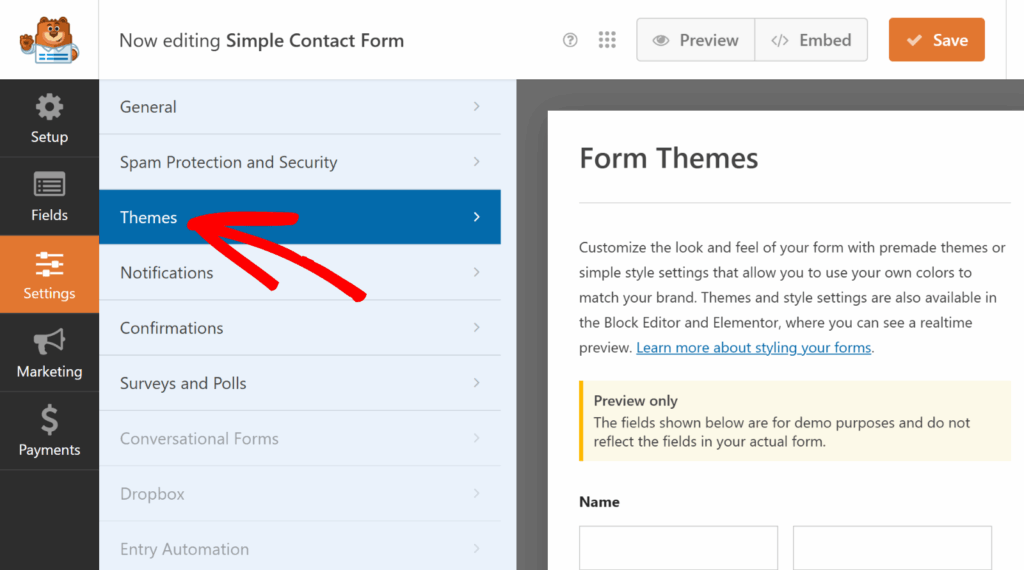
Para começar, primeiro você precisará criar um novo formulário ou editar um formulário existente para acessar o construtor de formulários.
Depois de abrir o construtor de formulários, vá para Settings " Themes (Configurações " Temas ) para acessar as configurações de personalização do formulário.

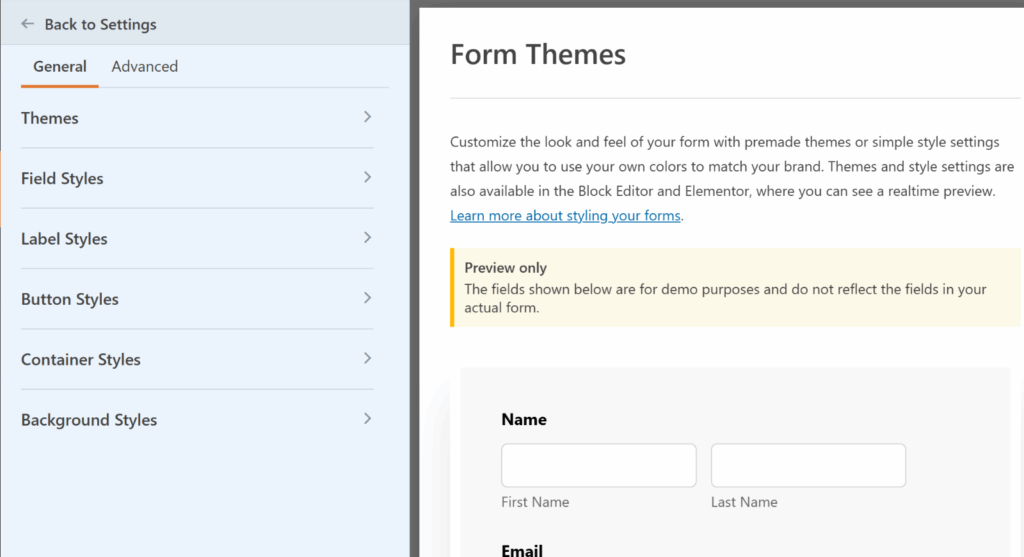
Aqui à esquerda, você encontrará opções para personalizar o tema de cores, os campos de formulário, os rótulos, os botões e os estilos de contêiner e de plano de fundo sem escrever nenhum CSS.
A seção Preview (Visualização) à direita exibe um layout de amostra usando campos comuns, para que você possa ver instantaneamente como suas alterações de estilo serão exibidas.

Abordaremos cada uma das opções disponíveis em mais detalhes a seguir.
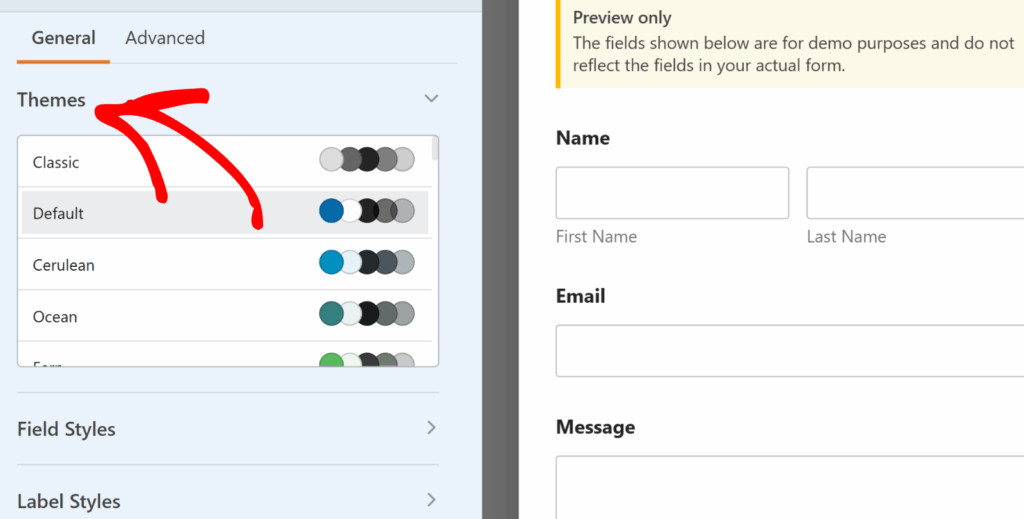
Temas
A configuração Temas permite que você escolha um tema de cores predefinido para atualizar automaticamente o estilo dos campos, rótulos, botões, contêiner e plano de fundo do formulário.
Para aplicar, basta clicar no tema de sua preferência e ele ajustará instantaneamente as cores dos campos, rótulos, botões, contêiner ou plano de fundo do formulário.

Se você personalizar as configurações individuais após selecionar um tema, essas alterações serão salvas como um novo tema de formulário personalizado. Esse novo tema será adicionado à sua lista de temas disponíveis e poderá ser aplicado a qualquer formulário da mesma forma que qualquer outro tema de formulário.
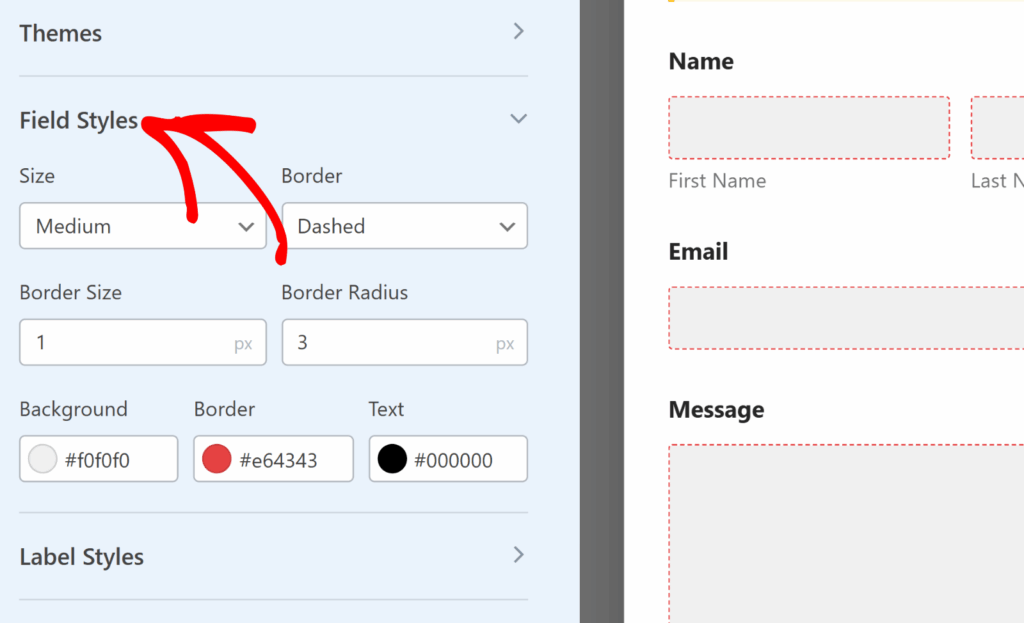
Estilos de campo
Na seção Field Styles (Estilos de campo ), você encontrará as opções para ajustar o tamanho, a borda, o tamanho da borda, o raio da borda e as cores dos campos do formulário. A seguir, explicamos as opções de campo disponíveis.
- Size (Tamanho): Ajusta o tamanho geral dos campos do formulário. As opções incluem Pequeno, Médio e Grande.
- Borda: Essa configuração permite adicionar ou remover uma borda dos campos do formulário. As opções incluem bordas sólidas, tracejadas ou pontilhadas.
- Tamanho da borda: Define a espessura das bordas do campo. A unidade padrão é pixels (px), mas você pode selecionar a unidade que melhor se adapte às suas necessidades de design.
- Raio da borda: Use essa opção para aplicar cantos arredondados aos campos de formulário para obter uma aparência mais suave e moderna. A unidade padrão é pixels (px), mas você pode alterá-la para a unidade que preferir.

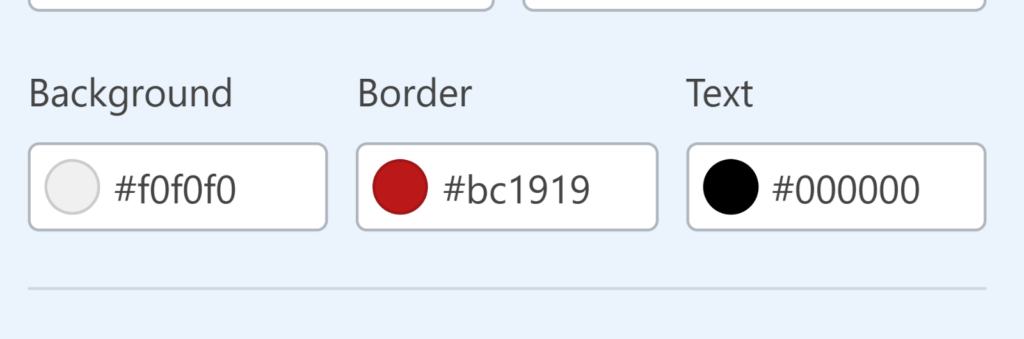
Em seguida, você encontrará opções para atualizar as cores do plano de fundo, da borda e do texto dos campos do formulário.
Para alterar uma cor, clique no rótulo correspondente para abrir o seletor de cores. É possível escolher uma cor visualmente ou inserir um código hexadecimal específico para obter um controle preciso.

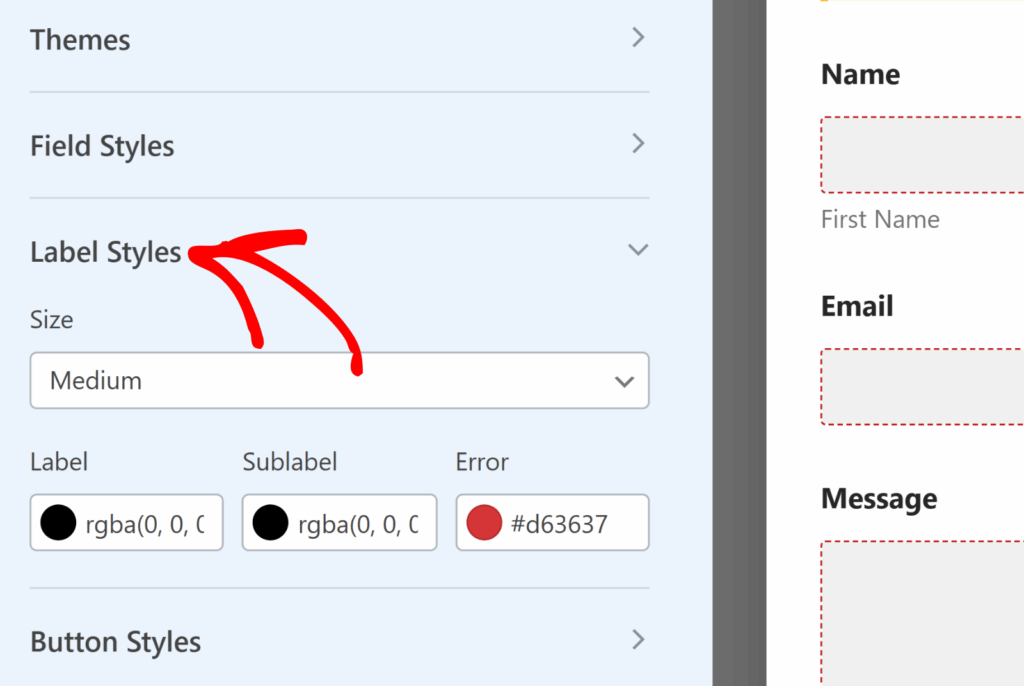
Estilos de rótulos
Na seção Label Styles (Estilos de rótulos ), você encontrará a opção de atualizar o tamanho dos rótulos do formulário. As opções de tamanho disponíveis incluem Pequeno, Médio e Grande.

Você também encontrará a opção de atualizar as cores dos rótulos, subrótulos e mensagens de erro. A seguir, explicamos as opções de cores de rótulos disponíveis.
- Rótulo: Essa opção controla a cor do texto do rótulo do campo principal.
- Sublabel & Hint: essa opção controla a cor dos subtítulos e dicas de campo que aparecem quando o WPForms sugere valores aos usuários no frontend.
- Mensagem de erro: A cor do texto que é exibido se ocorrer um erro quando os usuários preencherem o formulário.
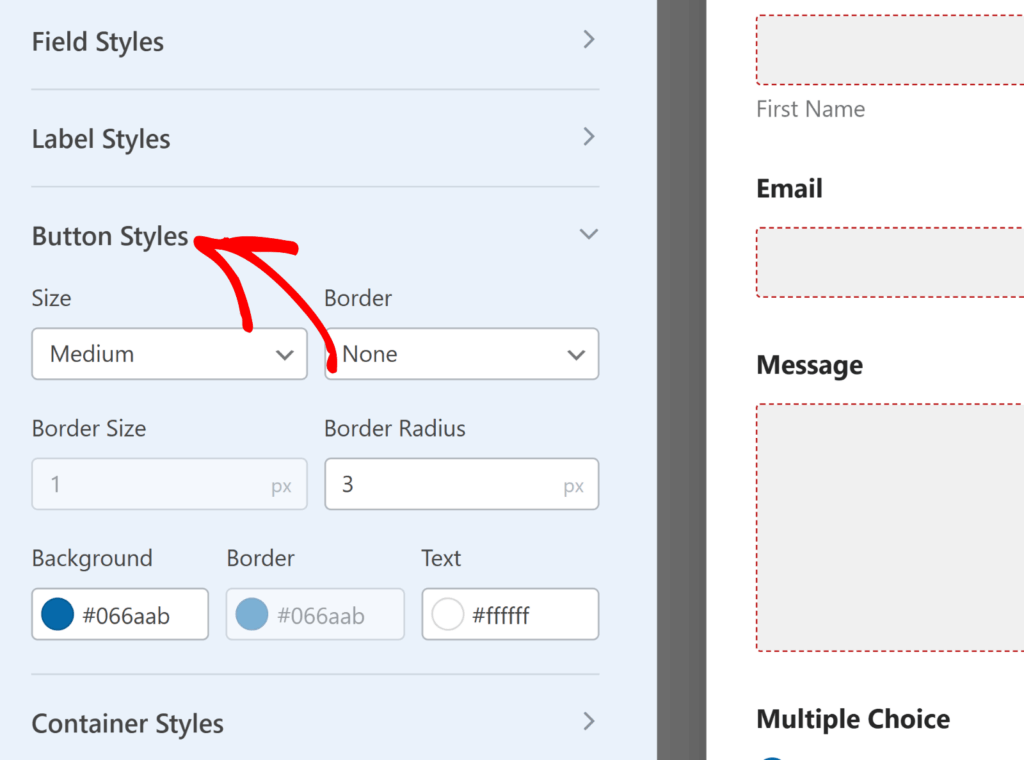
Estilos de botões
As configurações de Button Styles permitem que você altere o tamanho, a borda, o tamanho da borda, o raio da borda e as cores dos seus botões. A seguir, explicamos as opções de botão disponíveis.
- Tamanho: Essa opção define o tamanho do botão. As opções incluem Pequeno, Médio e Grande.
- Borda: Essa configuração permite que você contorne os botões com uma borda sólida, tracejada ou pontilhada.
- Tamanho da borda: Define a espessura das bordas do botão. A unidade padrão é pixels (px), mas você pode selecionar a unidade que melhor se adapte às suas necessidades de design.
- Raio da borda: Ajusta o arredondamento dos cantos do botão para obter uma aparência mais suave ou mais nítida. Pixels (px) é a unidade padrão, com opções para alternar de acordo com suas preferências de design.
Você também encontrará a opção de atualizar as cores do fundo e do texto do seu botão.

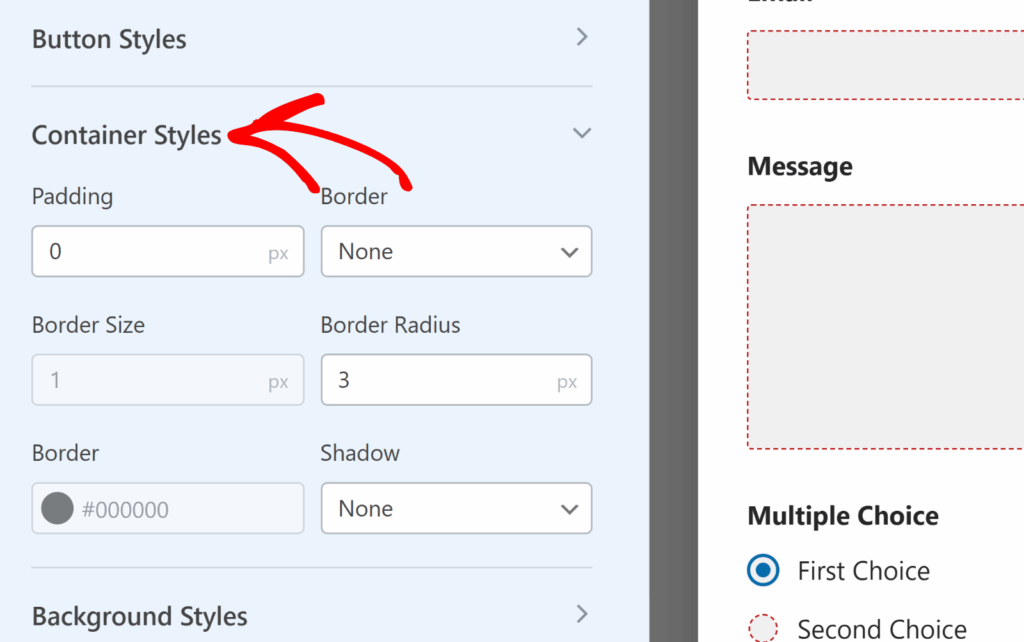
Estilos de contêineres
As configurações de Container Styles permitem personalizar o preenchimento, o estilo da borda, o tamanho da borda, o raio da borda, a sombra e as cores do contêiner do formulário. Abaixo, detalhamos as opções de contêiner disponíveis.
- Preenchimento: Essa opção define o espaço dentro das bordas do contêiner do formulário. Você pode aumentar ou diminuir esse valor para ajustar o espaçamento em torno do conteúdo do formulário.
- Estilo de borda: Essa configuração permite que você escolha o contorno do contêiner, com opções para uma borda sólida, tracejada ou pontilhada.
- Tamanho da borda: Determina a espessura da borda do contêiner. A unidade padrão é pixels (px), mas você pode selecionar a unidade que melhor atenda às suas necessidades de design.
- Raio da borda: Ajusta o grau de arredondamento dos cantos do contêiner, acrescentando uma borda mais suave ou mais definida à aparência do formulário. A medida padrão é em pixels (px), mas pode ser alterada para se adequar ao seu estilo.
- Shadow (Sombra): Escolha o tamanho do efeito de sombra do seu contêiner para adicionar profundidade ao design do formulário, com opções que variam de nenhum a grande.
- Cores: Atualize a cor da borda do contêiner para alinhar-se ao seu tema visual, aprimorando a estética geral do formulário.

Estilos de plano de fundo
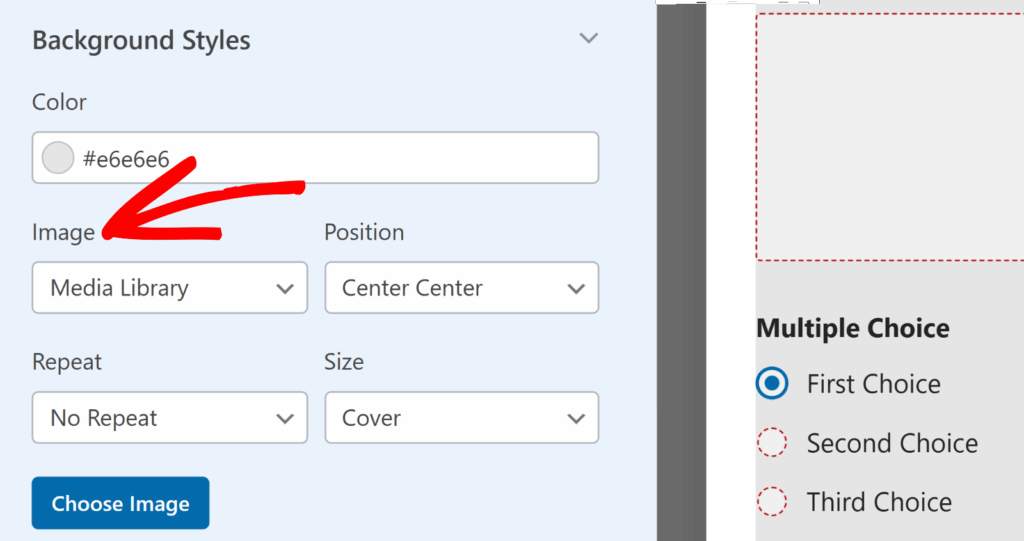
As configurações de Background Styles permitem controlar a imagem e a cor do plano de fundo do formulário.
Para começar, selecione uma fonte de imagem no menu suspenso Image (Imagem ). Para imagens já carregadas em seu site ou para carregar novas imagens, selecione a opção Media Library (Biblioteca de mídia). Para explorar uma seleção mais ampla de imagens profissionais, selecione a opção Stock Photos .

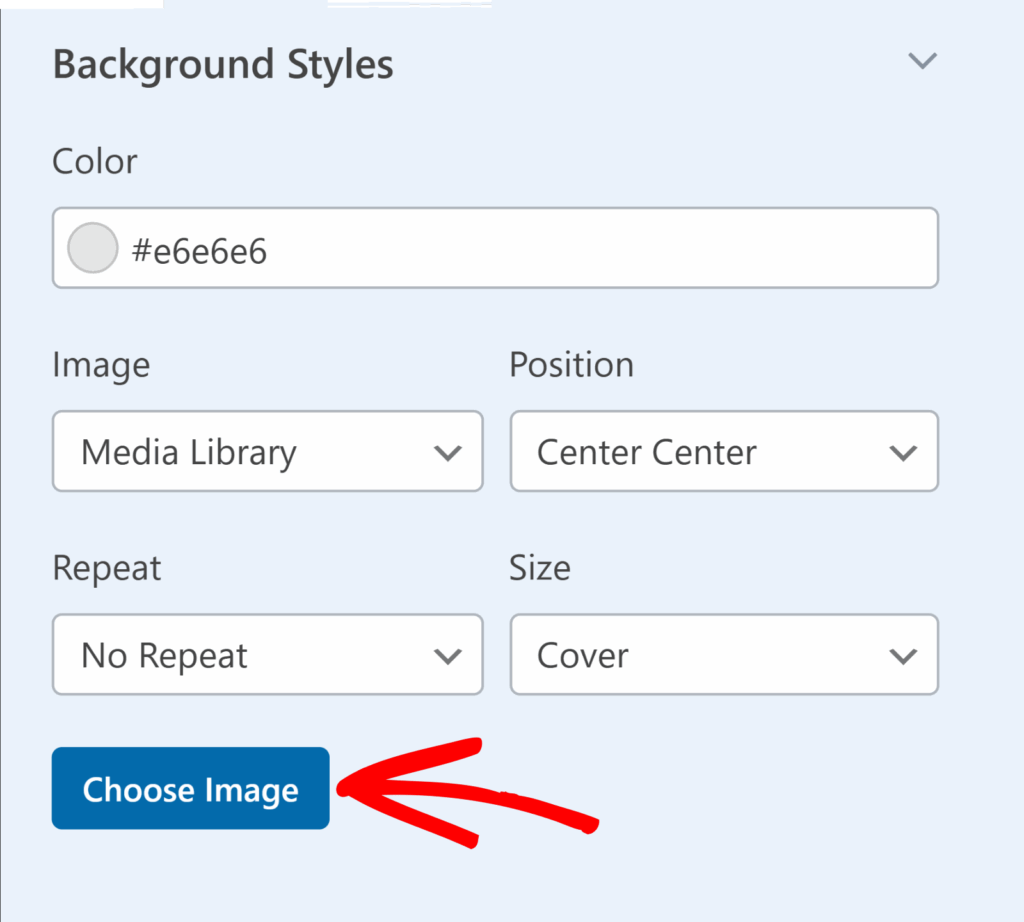
Depois de fazer sua seleção, clique no botão Choose Image (Escolher imagem ) para continuar.

Se você selecionar Media Library no menu suspenso Image (Imagem ), a galeria de mídia do seu site será aberta, permitindo que você escolha uma imagem ou carregue uma nova. Se Stock Photos for selecionado, você verá uma seleção de fotos de estoque para escolher para o plano de fundo do seu formulário.
Depois de selecionar a imagem, a seção Background Styles (Estilos de plano de fundo ) oferece opções adicionais de personalização:
- Position (Posição): Essa configuração permite alinhar a imagem de fundo no formulário, selecionando opções como Centro superior, Centro inferior e outras para obter o posicionamento perfeito.
- Repeat (Repetir): escolha como sua imagem de fundo se repete. As opções são No Repeat (Sem Repetição ) para uma única imagem, Tile (Mosaico ) para repetir a imagem em todo o plano de fundo, Repeat Horizontal (Repetição Horizontal ) para repetir em toda a largura e Repeat Vertical (Repetição Vertical ) para repetir no comprimento.
- Size (Tamanho): Ajusta como a imagem de fundo se encaixa no formulário. Cover garante que a imagem cubra todo o plano de fundo, adaptando-se ao tamanho do formulário. Se Dimensions for selecionado, você poderá especificar a largura e a altura exatas da imagem.
- Colors (Cores): Essa opção permite que você selecione uma cor de fundo, que ficará visível quando nenhuma imagem for usada.
Estilo avançado
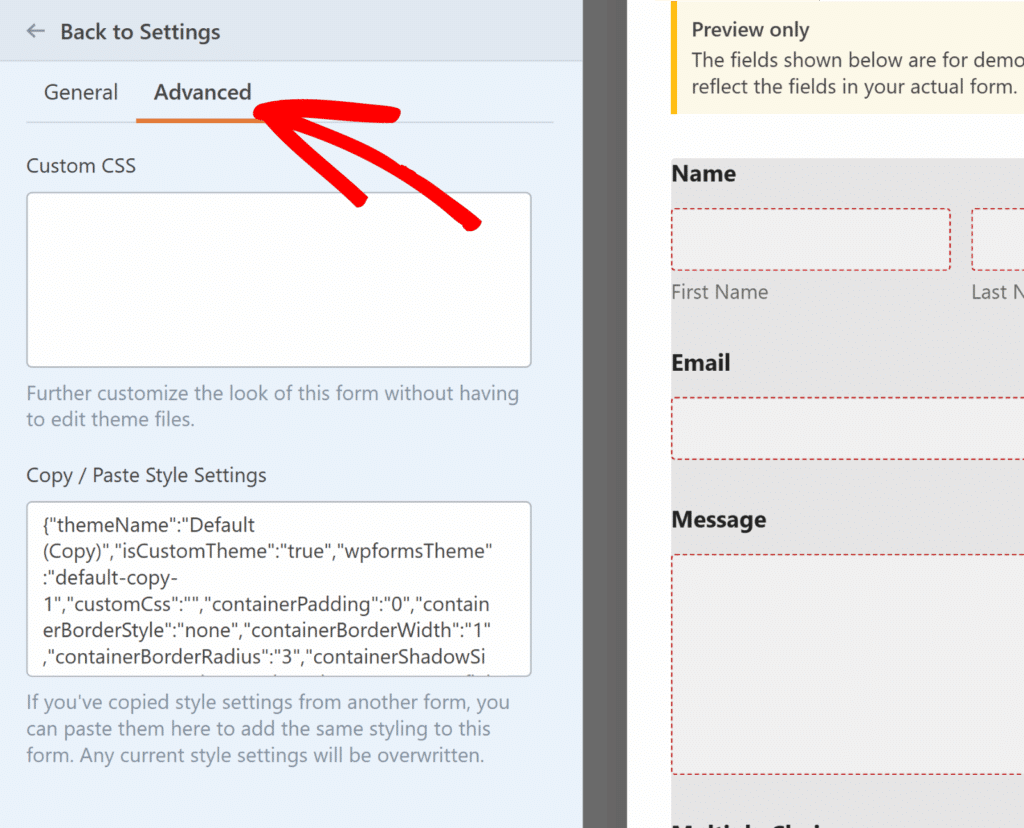
Na guia Advanced (Avançado ), você encontrará duas opções úteis para estilizar ainda mais seus formulários.
- A caixa CSS personalizado permite que você adicione suas próprias classes CSS para personalização adicional. Para saber mais, confira nosso tutorial sobre como adicionar classes CSS personalizadas.
- A seção Copiar / Colar configurações de estilo exibe o código CSS de todos os estilos aplicados no construtor de formulários. Você pode copiar esse código para reutilizar os mesmos estilos em outro formulário.

Após estilizar o formulário, você pode continuar a editar os campos, se necessário. Quando terminar, clique em Save (Salvar) e, em seguida, use o botão Preview (Visualizar ) para ver o formulário real com os estilos aplicados.
Teste de seus formulários
A última etapa é executar um teste rápido para garantir que o formulário tenha a aparência e o funcionamento esperados.
Para testá-lo, basta enviar uma entrada para o seu formulário. Para saber mais, consulte nossa lista de verificação completa de testes de formulários.
Perguntas frequentes
Abaixo, respondemos a algumas das perguntas mais comuns que recebemos sobre como estilizar seus formulários.
Meu formulário manterá seus estilos quando eu o incorporar em páginas diferentes?
Sim. Quando você estiliza um formulário no construtor do WPForms, essas configurações são salvas com o formulário e se aplicam por padrão em todos os lugares em que o formulário é incorporado.
Se você usar o editor de blocos ou o Elementor para aplicar alterações adicionais de estilo ao incorporar o formulário, essas alterações afetarão apenas essa página específica. Os estilos originais do construtor permanecerão inalterados em todas as outras instâncias.
Isso permite que você use o mesmo formulário em todo o site e, opcionalmente, personalize sua aparência página por página.
É isso aí! Agora você sabe como personalizar a aparência de seus formulários do WordPress usando o WPForms.
Em seguida, você gostaria de usar ícones para melhorar a exibição do formulário? Não deixe de conferir nosso tutorial sobre o uso de opções de ícones para saber como.

