Resumo da IA
Gostaria de condensar seus formulários exibindo campos em várias colunas? O WPForms facilita a divisão de formulários em metades, terços ou até mesmo em layouts mais complexos.
Este tutorial mostrará como usar nossas configurações de layout de várias colunas para ajudar seus formulários a terem a melhor aparência possível.
Observação: recomendamos o uso do campo Layout para uma abordagem mais simples, do tipo arrastar e soltar, para criar layouts de formulário avançados. No entanto, as classes CSS de layout abordadas neste tutorial ainda são compatíveis.
Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Criação de formulários com várias colunas com layouts visuais
O WPForms inclui uma ferramenta de layout visual que permite que você crie várias colunas sem código.
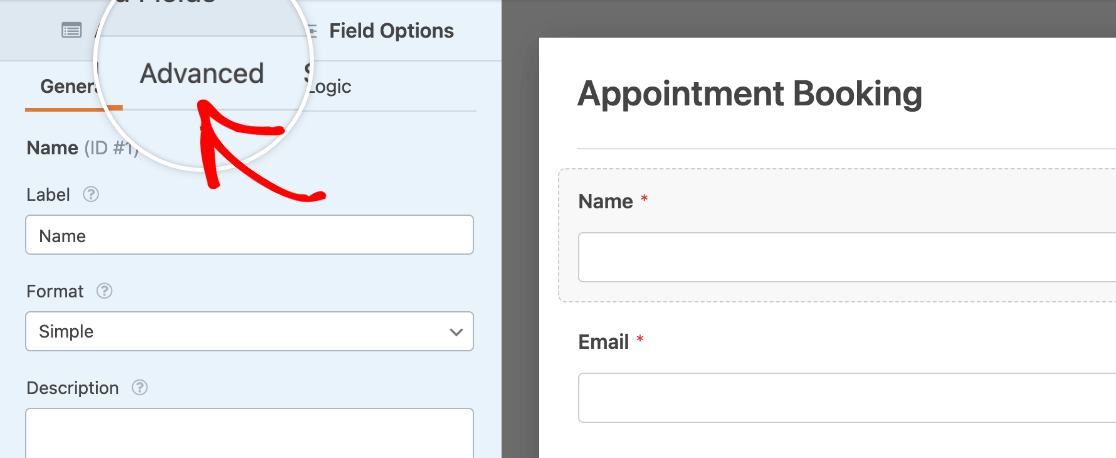
Para acessar essa ferramenta, clique em qualquer campo no construtor para abrir o painel Field Options (Opções de campo). Em seguida, clique na guia Advanced (Avançado ).

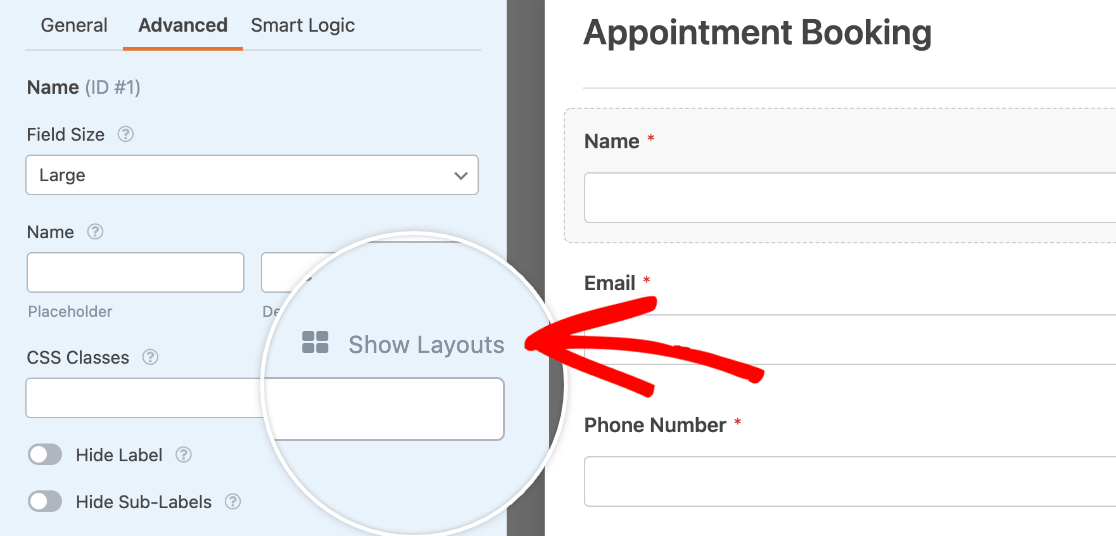
Abra a ferramenta de layouts visuais clicando em Mostrar layouts ao lado da opção Classes CSS.

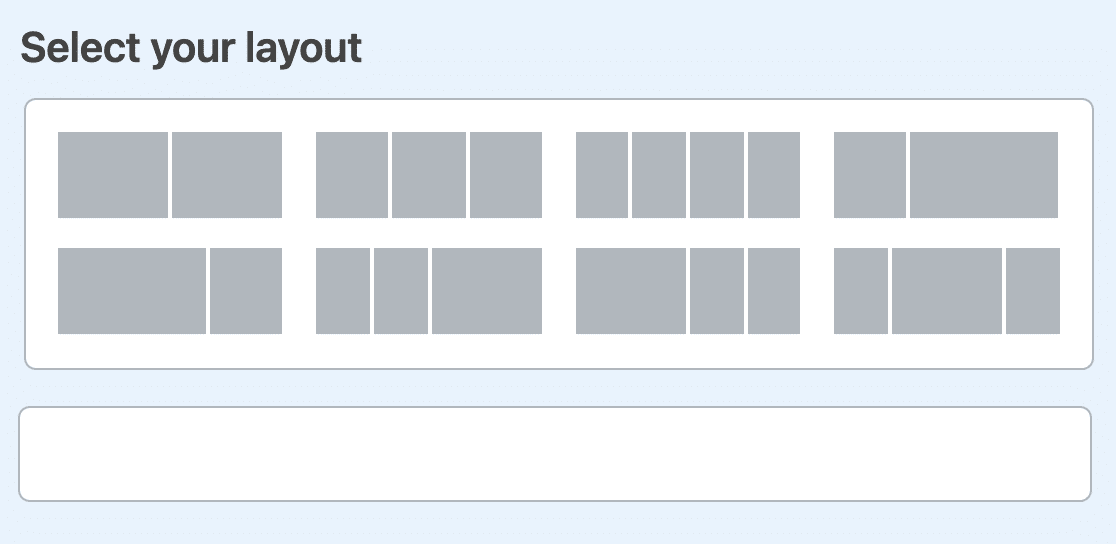
Isso revelará várias opções de layout pré-fabricadas que você pode usar em seu formulário.

Observação: a opção Show Layouts só está disponível para usuários do WPForms Lite. Se estiver usando o plugin WPForms Pro, será necessário usar o campo Layout para criar campos de formulário com várias colunas.
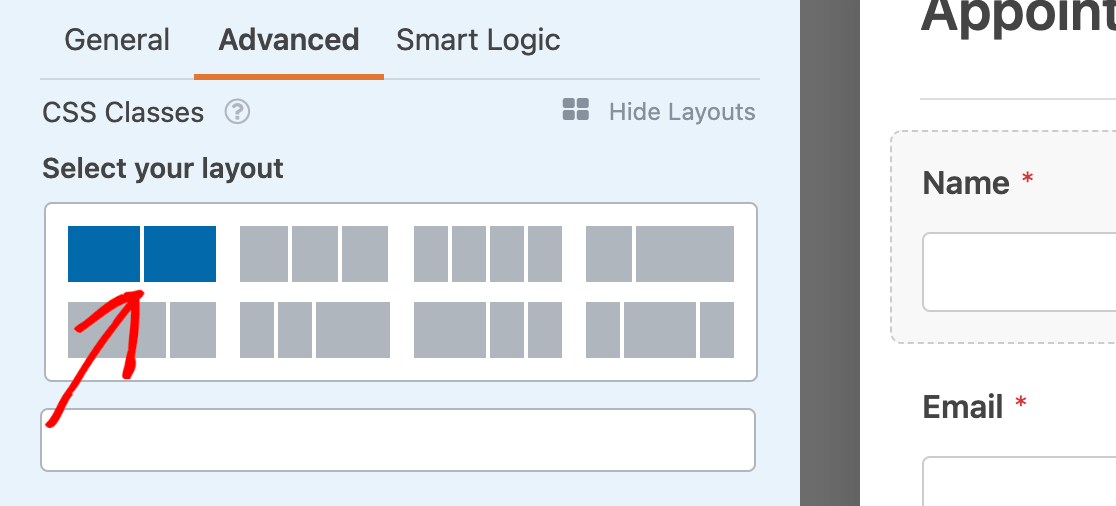
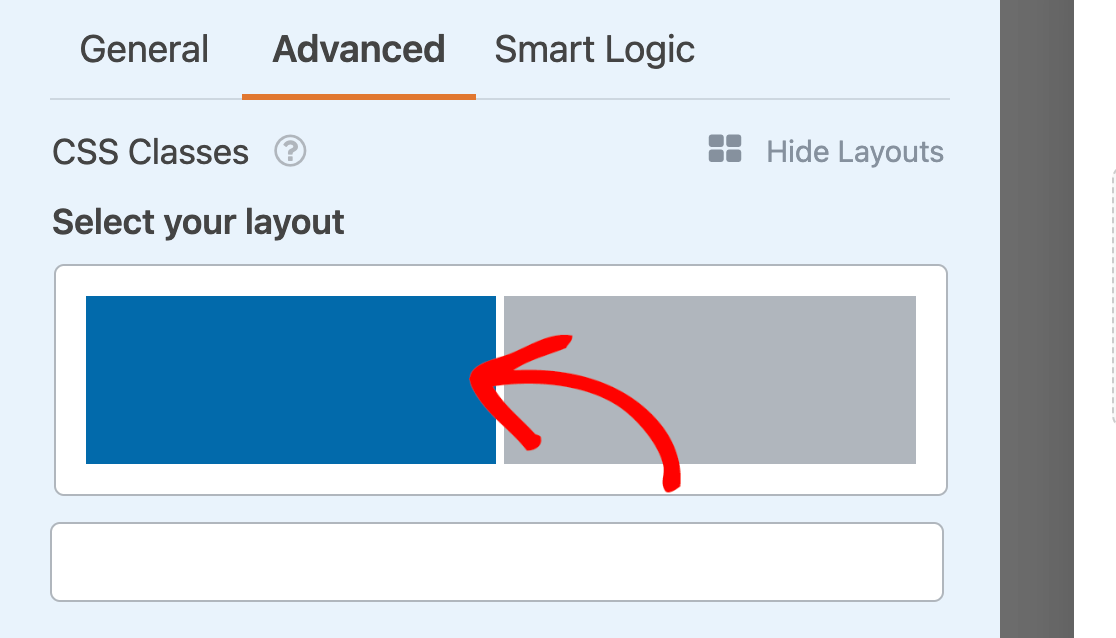
No nosso exemplo, queremos que os campos Name e Email apareçam um ao lado do outro e que cada um ocupe metade da largura do formulário. Para criar esse layout, selecionaremos a opção que mostra duas caixas de tamanho igual.

Depois de selecionar esse layout, precisamos escolher em qual coluna queremos que esse campo específico apareça. Como o campo Name é o primeiro em nosso formulário, queremos que ele apareça na coluna da esquerda.

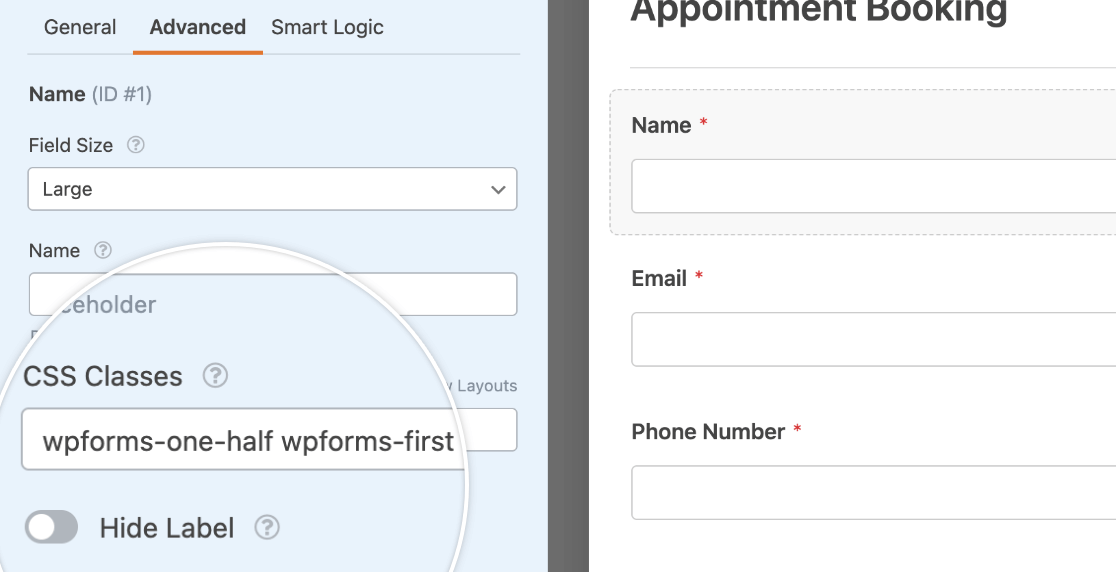
Quando você clica em uma coluna na ferramenta de layouts visuais, as classes correspondentes são automaticamente adicionadas à configuração CSS Classes do campo. As wpforms-one-half diz ao campo para ocupar metade da largura disponível, enquanto a classe wpforms-first informa ao campo que ele precisa iniciar uma nova linha.

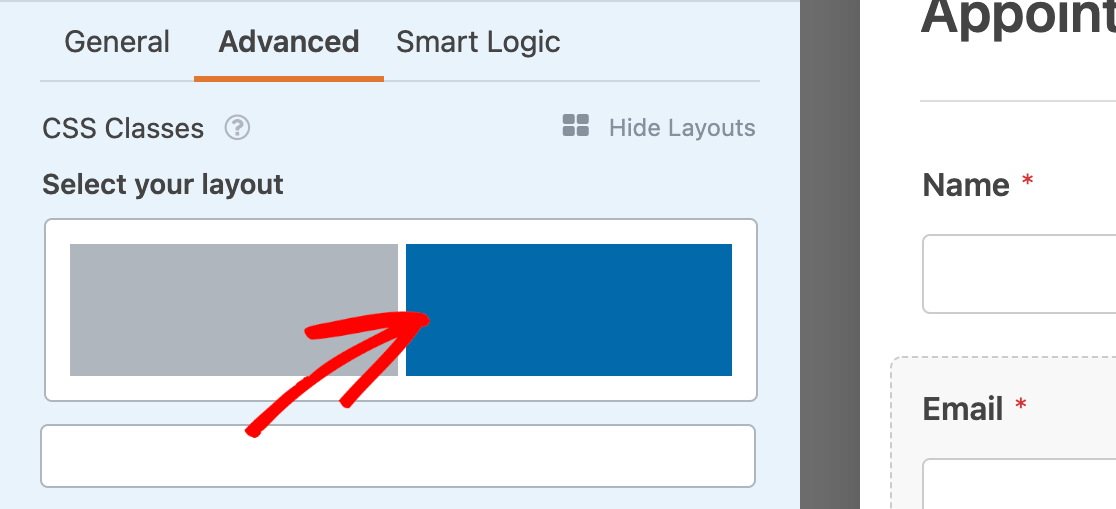
Em seguida, precisamos realizar o mesmo processo para o nosso campo Email. No entanto, nós o colocaremos na coluna da direita.

Quando terminar de adicionar os campos ao layout, não se esqueça de salvar as alterações no construtor de formulários.
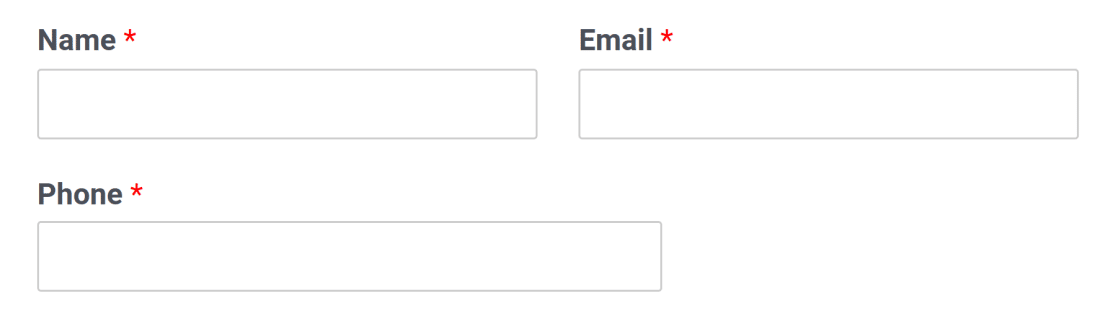
Veja como nosso exemplo de layout de várias colunas aparece no frontend do nosso site:

Adição manual de classes CSS para várias colunas
Se preferir não usar a ferramenta de layouts visuais, você pode digitar manualmente as classes CSS no campo relevante na guia Advanced (Avançado) do painel Field Options (Opções de campo).
Aqui estão todas as classes CSS disponíveis para layouts de várias colunas:
- wpforms-um-meio
- wpforms-um-terço
- wpforms-um-quarto
- wpforms-um-quinto
- wpforms-um-sexto
- wpforms-dois-terços
- wpforms-dois-quartos
- wpforms-dois-quintos
- wpforms-dois-sextos
- wpforms-três-quartos
- wpforms-three-fifths
- wpforms-três-sextos
- wpforms-quatro-quintos
- wpforms-quatro-sextos
- wpforms-cinco-sextos
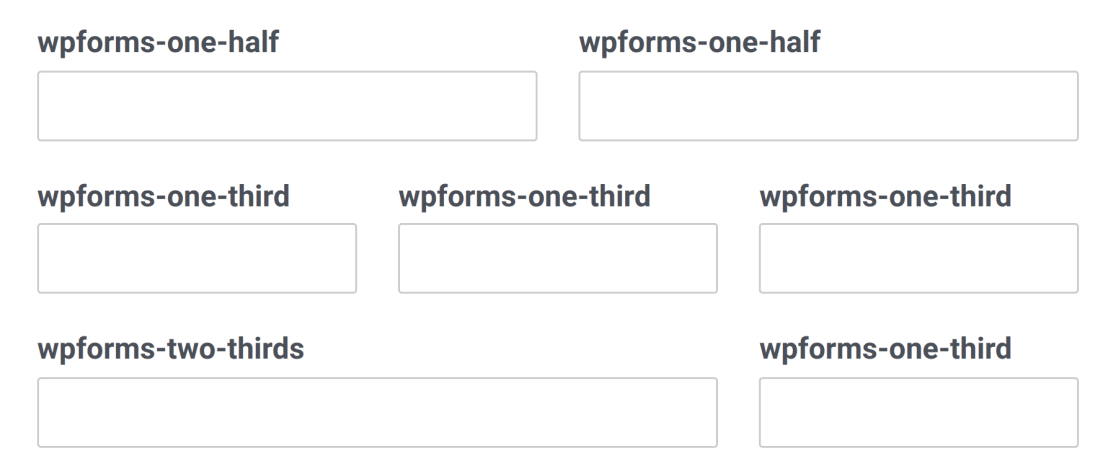
A imagem abaixo mostra três layouts comuns diferentes de várias colunas. Os rótulos indicam quais classes CSS foram usadas na lista acima.

Observação: O primeiro campo em cada linha na imagem acima também usa o wpforms-first classe.
Observação: O primeiro campo em cada linha na imagem acima também usa o wpforms-first classe.
Observações adicionais sobre o uso de layouts com várias colunas
Ao usar classes de coluna, há alguns aspectos importantes a serem observados:
- As colunas não se aplicam ao construtor de formulários. Elas só ficam visíveis quando o formulário é exibido no front-end do site. Sempre teste seus formulários antes de publicá-los para ter certeza de que está satisfeito com seus layouts.
- O primeiro campo em cada linha deve ter o
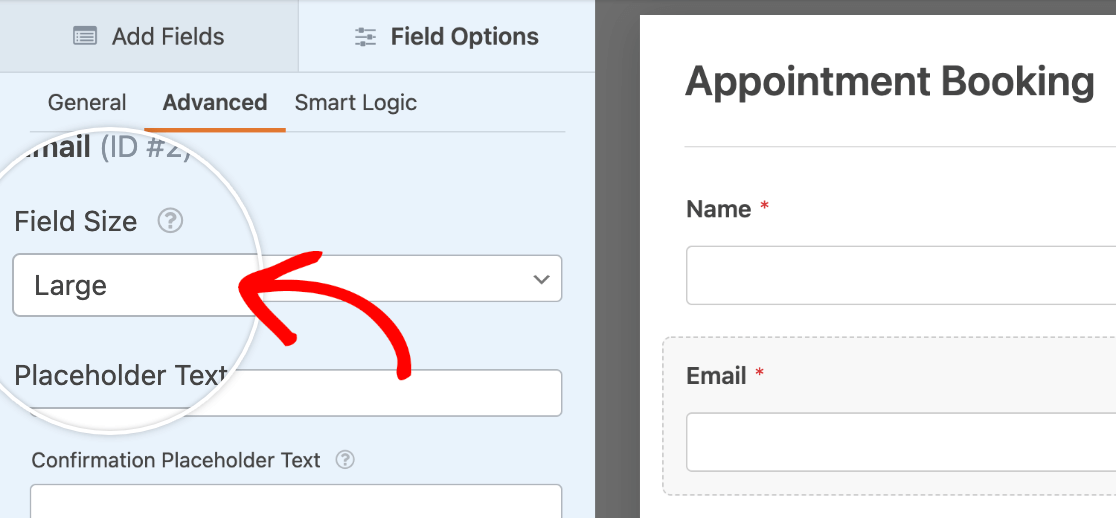
wpforms-firstalém de sua classe de coluna. Isso informa ao plug-in que esse é o primeiro item e redefine todas as colunas anteriores no formulário. - Na maioria dos casos, ao usar classes de coluna, você deve definir o Tamanho do campo (também na guia Avançado do painel Opções de campo) como Grande. Isso permite que o campo preencha todo o espaço disponível em sua coluna e mantém o espaçamento à direita e à esquerda mesmo em relação aos campos vizinhos.

- Se você usar um layout de várias colunas com campos condicionaisSe o campo for exibido condicionalmente, todos os campos serão alinhados à esquerda. Para manter esses campos alinhados de acordo com seu layout preferido, você pode usar este snippet de CSS:
Observação: se você não estiver familiarizado com o uso de CSS no WPForms, consulte nosso guia de CSS para iniciantes e nosso documento sobre o uso de classes personalizadas com o WPForms.
Perguntas frequentes
Estas são as respostas para algumas das principais perguntas sobre a criação de layouts de formulários com várias colunas.
Por que o layout de várias colunas não está funcionando quando visualizo meu formulário?
Se o Modern Markup estiver ativado nas configurações do WPForms, as classes CSS de várias colunas não funcionarão quando você visualizar o formulário no frontend. Para corrigir esse problema, você precisará desativar o Modern Markup.
Observação: A desativação do Modern Markup impede que você estilize formulários no editor de blocos. Recomendamos usar o campo Layout para criar campos de formulário com várias colunas se você ainda quiser estilizar o formulário no editor de blocos.
Para isso, vá para WPForms " Configurações e selecione a guia Geral.

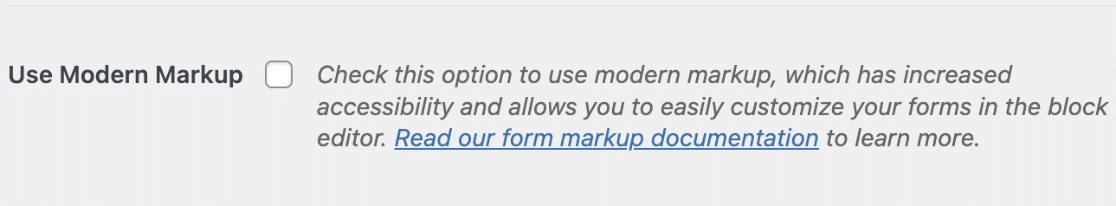
Depois disso, role para baixo e desmarque a opção Use Modern Markup (Usar marcação moderna ).

Não se esqueça de salvar suas alterações quando terminar.
Observação: se você não conseguir encontrar as configurações do Modern Markup, precisará adicionar um filtro para forçar o WPForms a mostrar essa opção. Consulte nosso guia de estilo de formulário para obter mais detalhes.
É isso aí! Agora você pode otimizar seus formulários com layouts de várias colunas.
Em seguida, você também gostaria que seus formulários tivessem uma ótima aparência em dispositivos móveis? Você pode configurar seu formulário para ter um layout de várias colunas que muda para exibir campos em uma única coluna em dispositivos móveis, para que seja fácil de usar em todos os dispositivos.

