Resumo da IA
Gostaria de adicionar estilos personalizados aos seus formulários ou aplicar mais estilos de tema a eles? O WPForms incluirá, por padrão, um estilo abrangente para garantir que seus formulários tenham uma ótima aparência com qualquer tema do WordPress. No entanto, isso pode dificultar a aplicação de CSS personalizado ou permitir a exibição de estilos de tema.
Este tutorial abordará como escolher o nível de estilo de tema incluído em seus formulários usando a configuração Include Form Styling (Incluir estilo de formulário) no WPForms.
Neste artigo
Ajuste da configuração "Include Form Styling" (Incluir estilo de formulário)
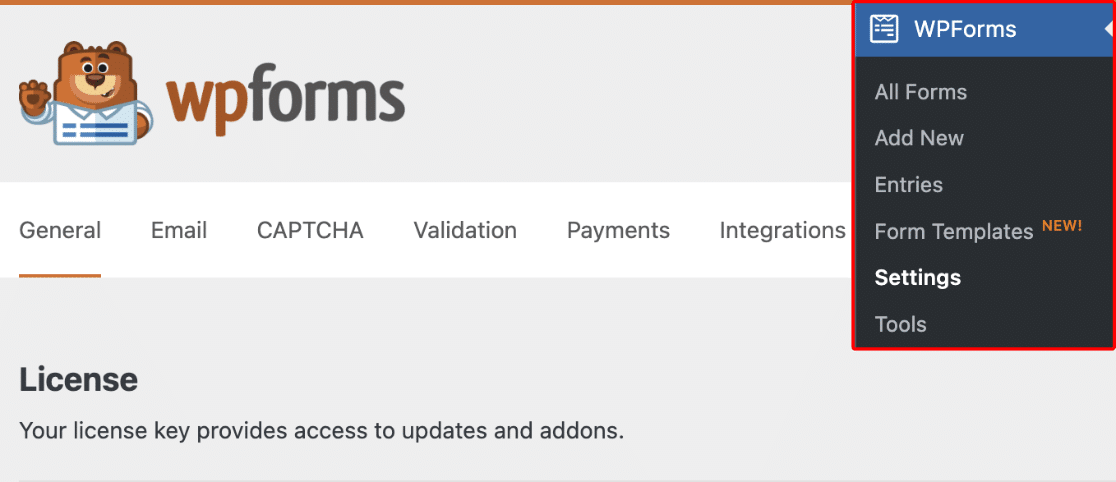
Para alterar a quantidade de CSS que o WPForms inclui, acesse WPForms " Configurações no menu de administração do WordPress.

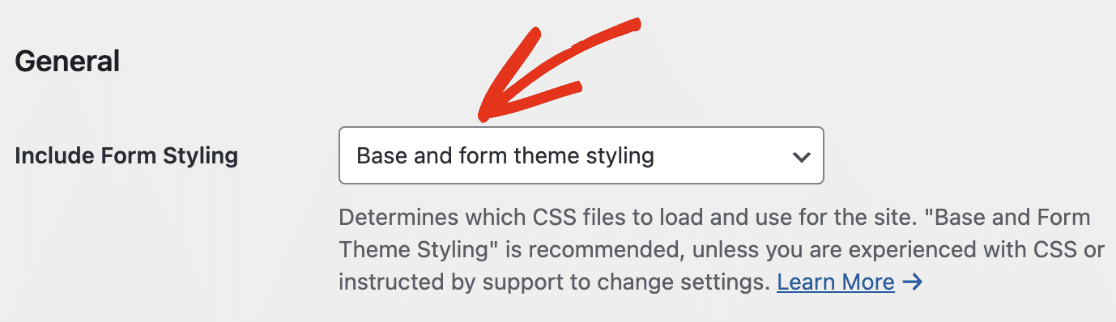
Na seção General (Geral ), você encontrará o menu suspenso Include Form Styling (Incluir estilo de formulário ). Por padrão, esse menu suspenso será definido como Base e estilo do tema do formulário.

Observação: o resultado de cada opção de estilo disponível pode variar significativamente de tema para tema. Para obter melhores resultados, recomendamos manter a opção de estilo padrão do tema Base e formulário.
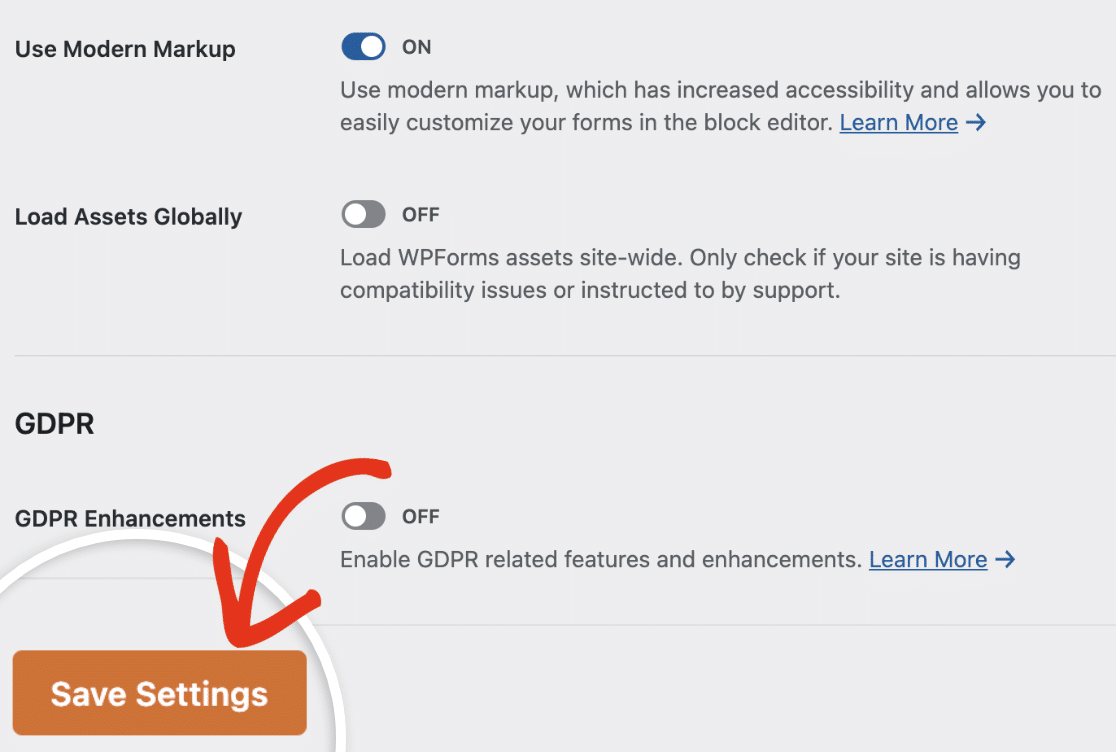
Se você decidir tentar qualquer outra opção de estilo, não se esqueça de clicar no botão Save Settings (Salvar configurações) para armazenar suas alterações.

Observação:
- Se você quiser estilizar seus formulários no editor de blocos sem escrever nenhum código CSS, ative a opção Use Modern Markup. Consulte nosso guia de estilo de formulários para saber mais.
- Novos usuários com WPForms versão 1.8.1 ou superior têm a configuração Modern Markup ativada por padrão. Além disso, a opção de desativá-la está oculta no painel do WordPress para novos usuários. Consulte nosso guia se quiser saber como mostrar essa opção em sua página de configurações.
Ativação do estilo de tema de base e formulário
Ao usar o estilo de tema de formulário e base, duas camadas de CSS serão incluídas: estilos de base e estilos de tema de formulário.
O tema de formulário inclui os estilos mais agressivos e geralmente substitui os estilos que o tema do WordPress pode tentar aplicar. Essa é a melhor maneira de garantir que seus formulários tenham uma ótima aparência, independentemente do tema que você escolher usar.
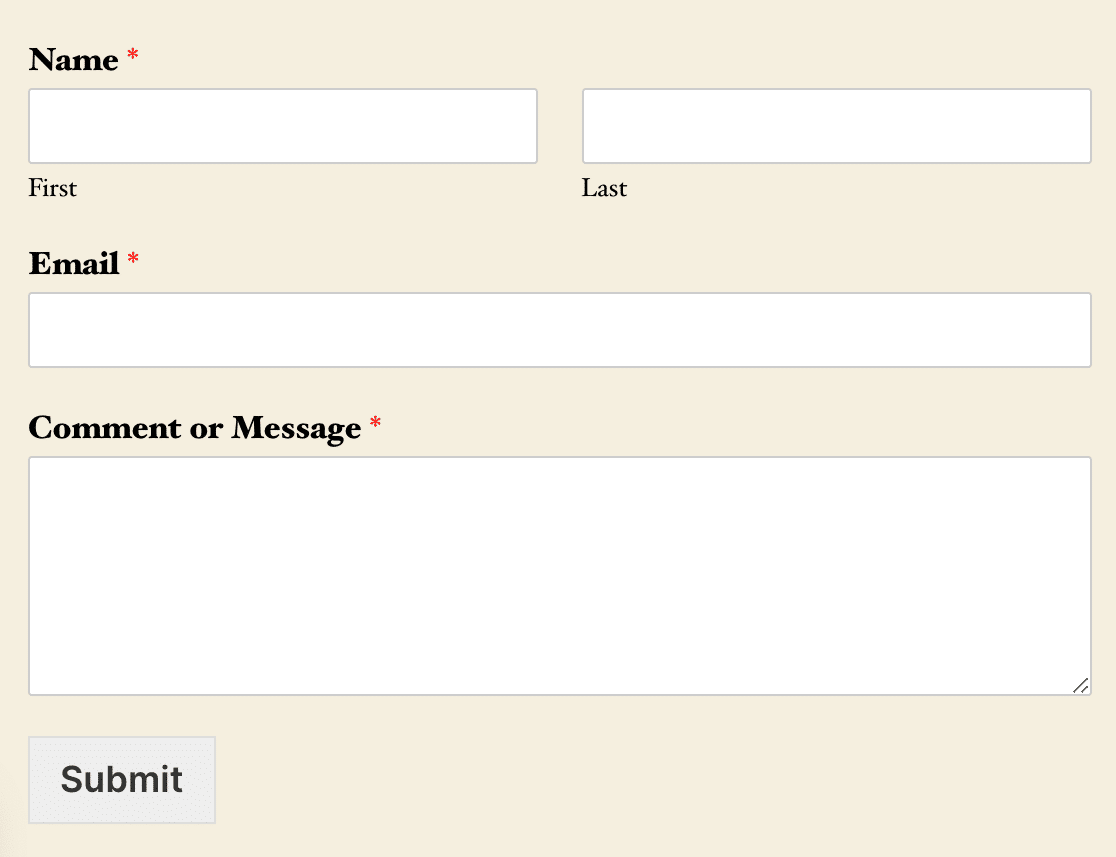
Para obter exemplos dessa configuração de estilo, vamos verificar como um formulário simples aparece em dois temas comuns: Twenty Twenty e Astra.
Vinte e vinte

Astra

Como você pode ver nessas imagens, os formulários dos dois temas têm muitos estilos iguais. Por exemplo, eles têm a mesma cor de botão de envio, fundos brancos nos campos de entrada e os mesmos tamanhos de fonte. Cada um desses estilos, e muitos outros, vem do estilo do tema do formulário.
No entanto, esses formulários ainda têm alguns estilos diferentes. Por exemplo, o Twenty Twenty deixa o texto do botão Enviar em negrito, e cada formulário herda a fonte usada pelo tema do WordPress.
Ativação apenas do estilo de base
A opção Base styling only não incluirá estilos de tema de formulário. Em vez disso, ela incluirá apenas os estilos básicos do WPForms.
Na maioria dos casos, a diferença mais notável com essa configuração são os estilos de botão. Os estilos básicos do WPForms não incluem nenhum estilo de botão, portanto, todo o estilo de botão virá do tema do seu site.
No entanto, muitos outros estilos agora também serão tratados pelo tema. Na maioria dos temas, você provavelmente notará diferenças de estilo bastante significativas com essa configuração.
Usaremos os mesmos temas acima como exemplos dessa configuração nas capturas de tela abaixo. Você notará que algumas novas diferenças agora incluem o tamanho da fonte dos rótulos dos campos, o peso da fonte dos subrótulos, a cor de fundo dos campos de entrada e os estilos dos botões.
Vinte e vinte

Astra

Problemas comuns de estilo de base e como corrigi-los
Ao usar a configuração Base styling only, alguns problemas podem surgir, dependendo dos layouts dos formulários e de outros recursos que você ativou. A seguir, explicamos como corrigir os problemas mais comuns.
Observação: Deseja adicionar estilos personalizados ao botão do formulário, mas evitar problemas com a configuração de estilo Base apenas? Confira nosso tutorial de estilo do botão Enviar para que você possa usar nossa configuração de estilo do tema Base e do formulário.
Layouts com várias colunas
Com a configuração somente do estilo Base em vigor, os layouts de várias colunas geralmente não funcionarão corretamente. Para corrigir isso, você precisará voltar para a opção de estilo de tema Base e formulário ou adicionar o seguinte CSS ao seu site:
Observação: se você não tiver certeza de como usar trechos de CSS personalizados, consulte o tutorial do WPBeginner sobre como adicionar CSS personalizado ao seu site.
Remoção de estilo de formulário (sem estilo)
A opção Sem estilo impedirá que todos os estilos do WPForms sejam carregados em seus formulários incorporados. Isso significa que os únicos estilos que você verá em seus formulários virão do seu tema do WordPress.
Observação: a opção Sem estilo destina-se apenas a desenvolvedores e exigirá um extenso CSS personalizado.
Além disso, muitas opções de formulário não funcionarão mais corretamente com essa configuração. Por exemplo, todos os layouts de formulário serão removidos e as páginas de formulários com várias páginas ficarão visíveis de uma só vez.
É isso aí! Agora você sabe tudo o que precisa para determinar a melhor opção de estilo de formulário para o seu site.
Em seguida, você gostaria de saber como personalizar o botão de envio do formulário? Não deixe de conferir nosso tutorial de estilo de botão de envio para obter detalhes sobre como personalizar as cores, o tamanho e muito mais do botão.
