Resumo da IA
Gostaria de permitir que seus usuários selecionassem várias opções em um campo Dropdown? Adicionar um menu suspenso de seleção múltipla aos seus formulários do WordPress permite que os usuários selecionem várias opções sem precisar usar um campo de caixas de seleção.
Este tutorial mostrará a você como configurar um campo Dropdown de seleção múltipla no WPForms.
Primeiros passos
Antes de começarmos, você precisará criar um novo formulário ou editar um formulário existente.
Para o nosso exemplo, vamos configurar um formulário de consulta de clube esportivo. Para fazer isso, começaremos abrindo o construtor de formulários.
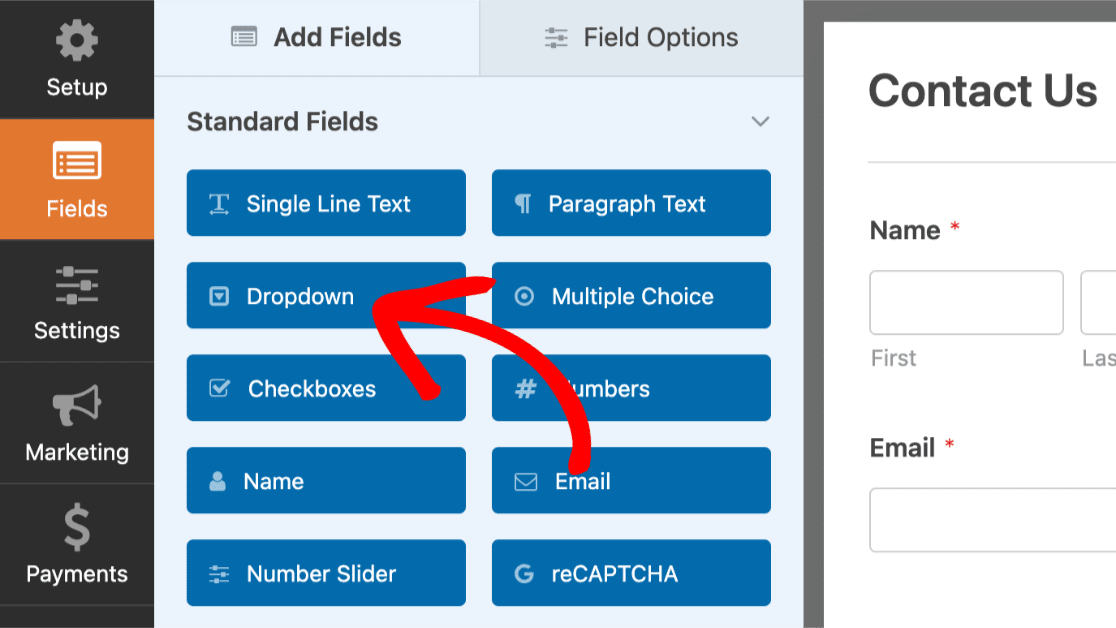
Em seguida, navegue até a seção Standard Fields (Campos padrão) para encontrar o campo Dropdown. Basta clicar no campo para adicioná-lo ao formulário ou arrastá-lo e soltá-lo na área de visualização do formulário.

Depois que o campo for adicionado, clique nele para abrir o painel Field Options (Opções de campo).
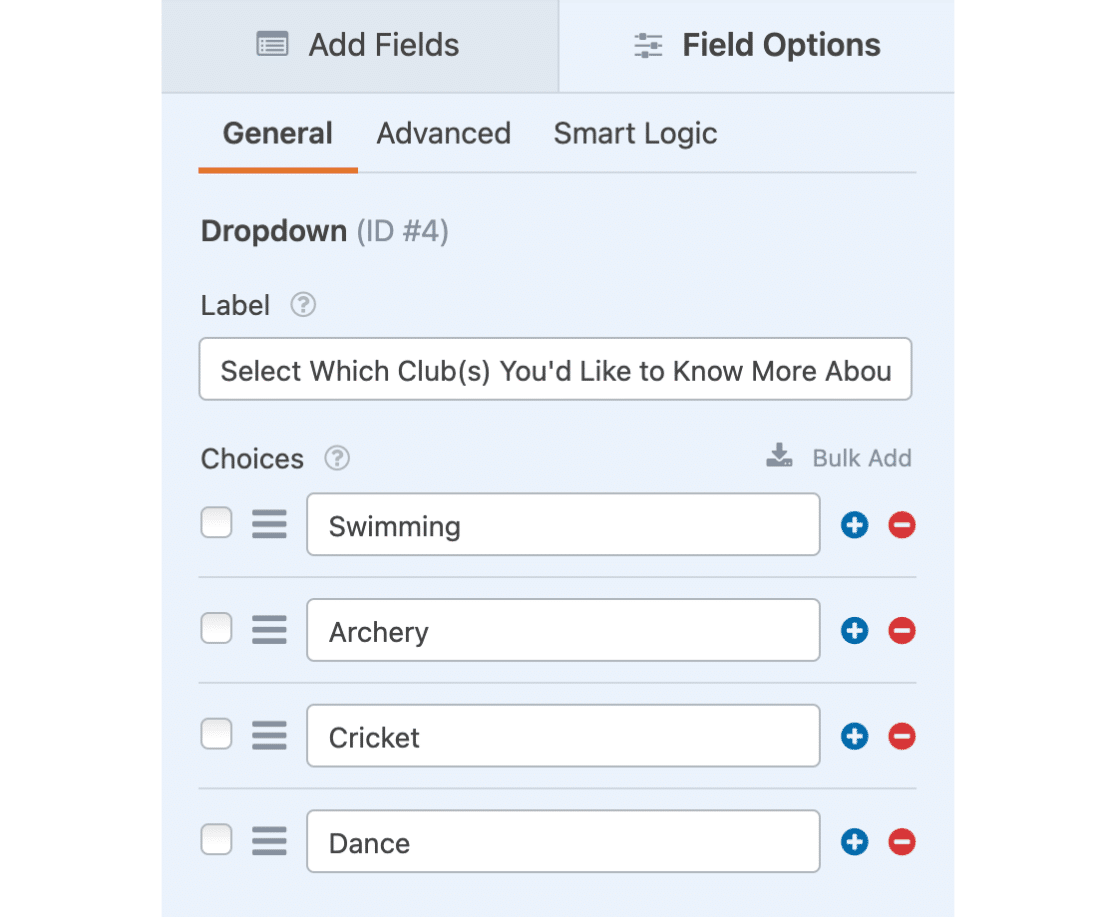
Em seguida, mudaremos o rótulo desse campo para Select Which Club(s) You'd Like to Know More About (Selecione o(s) clube(s) sobre o(s) qual(is) você gostaria de saber mais). Também adicionaremos 4 opções em Choices (Opções): Natação, Tiro com arco, Críquete e Dança.

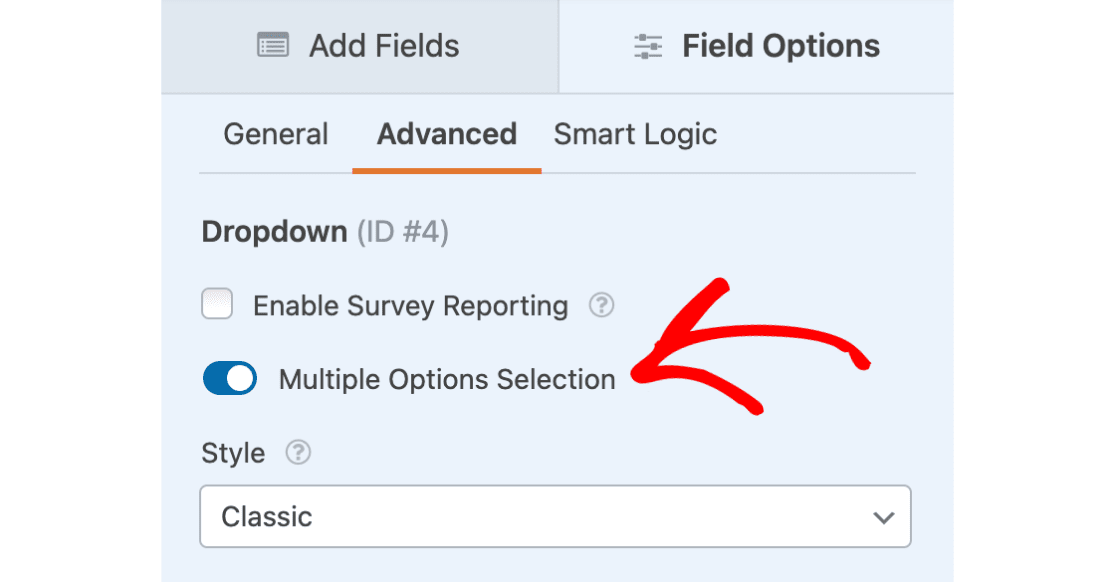
Nas opções de campo, navegue até a seção Advanced (Avançado ) e clique nela para abrir configurações adicionais.
Em seguida, selecione a opção denominada Multiple Options Selection para ativá-la.

Opções de personalização
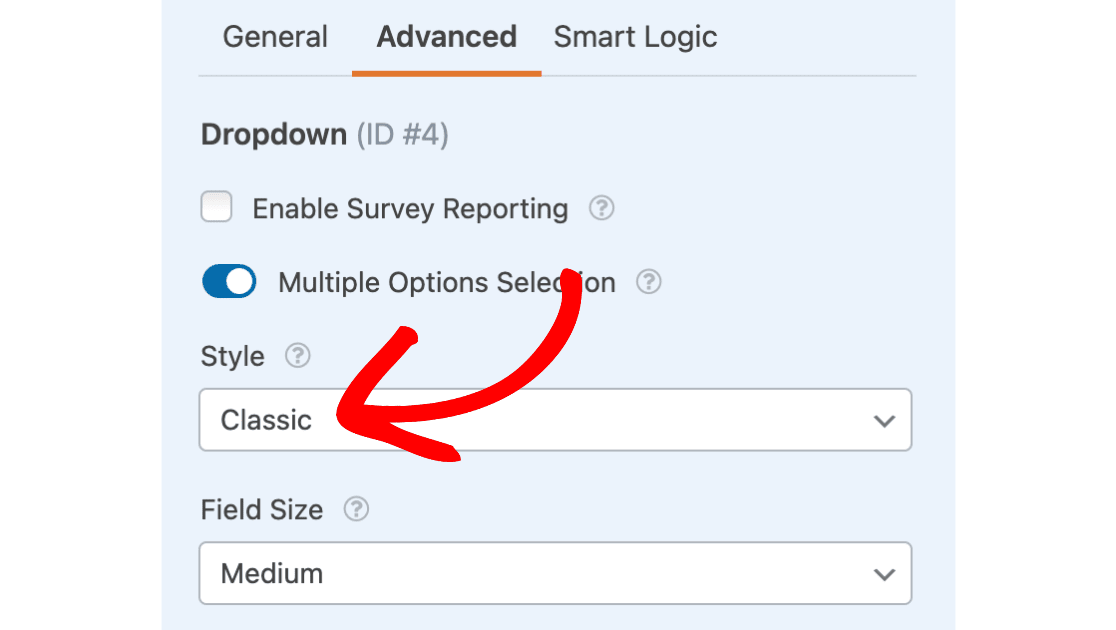
Há duas configurações de estilo diferentes disponíveis para o campo Dropdown: Classic ou Modern. Cada uma delas formatará o estilo do menu suspenso de uma maneira ligeiramente diferente. Você pode alterar o estilo do seu campo Dropdown em Advanced " Style.

Estilo clássico
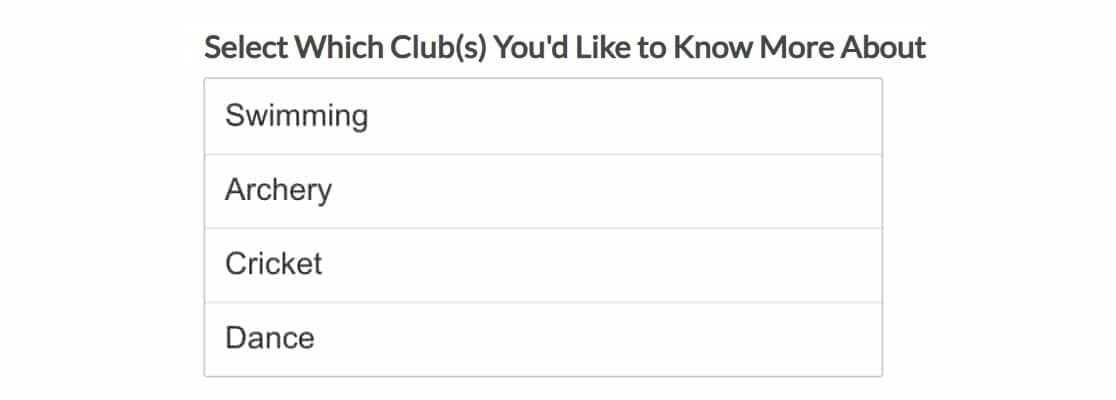
O estilo Classic listará todas as suas opções dentro de uma caixa. Quando mais de quatro opções forem adicionadas ao menu suspenso, a caixa incluirá uma barra de rolagem vertical.

Observação: O estilo Classic sempre mostrará pelo menos quatro linhas, mesmo que não haja dados nessas linhas.
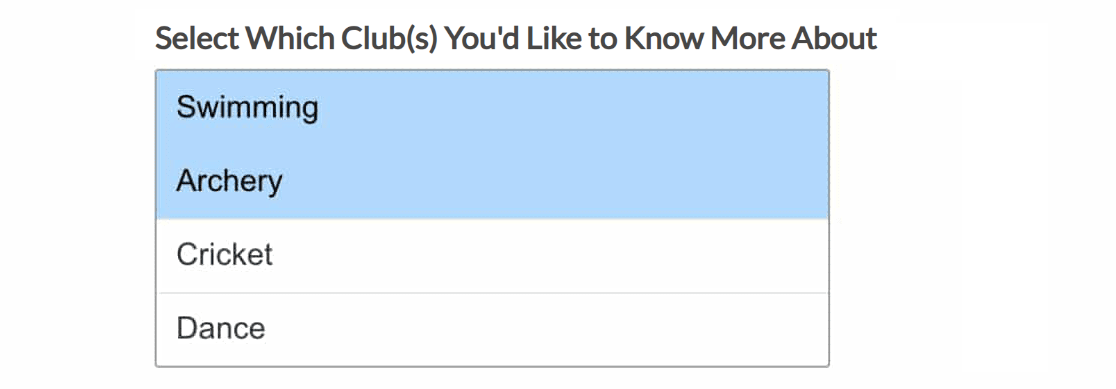
Para selecionar várias opções, mantenha pressionado o botão Control (ou Command no Mac) enquanto clica. Isso adicionará um efeito de destaque às opções que você selecionou.

Estilo moderno
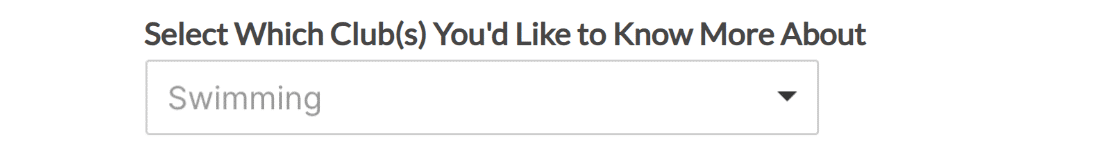
O estilo Moderno mostrará um menu suspenso padrão. Esse menu suspenso permite que você role por uma lista de opções e selecione suas opções ou digite termos de pesquisa para encontrar as opções desejadas.

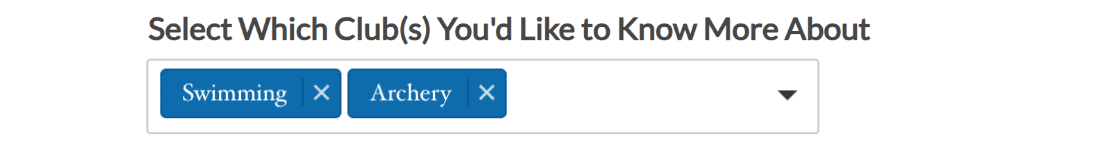
Quando várias opções forem selecionadas, cada opção será adicionada à barra suspensa.

Configuração da lógica condicional
A configuração da lógica condicional com um menu suspenso de seleção múltipla permitirá que você mostre ou oculte campos se um usuário selecionar mais de uma opção do menu suspenso.
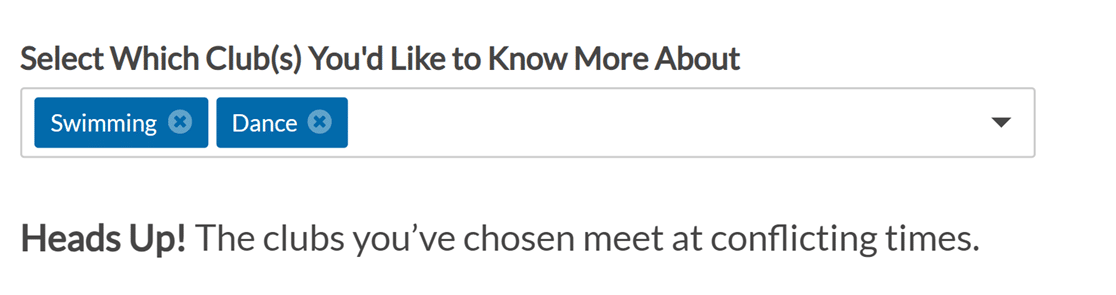
Por exemplo, em nosso formulário de consulta de clube esportivo, mostraremos uma mensagem aos usuários se eles selecionarem Natação e Dança no menu suspenso. Em nossa mensagem, informaremos que esses clubes se reúnem em horários conflitantes.
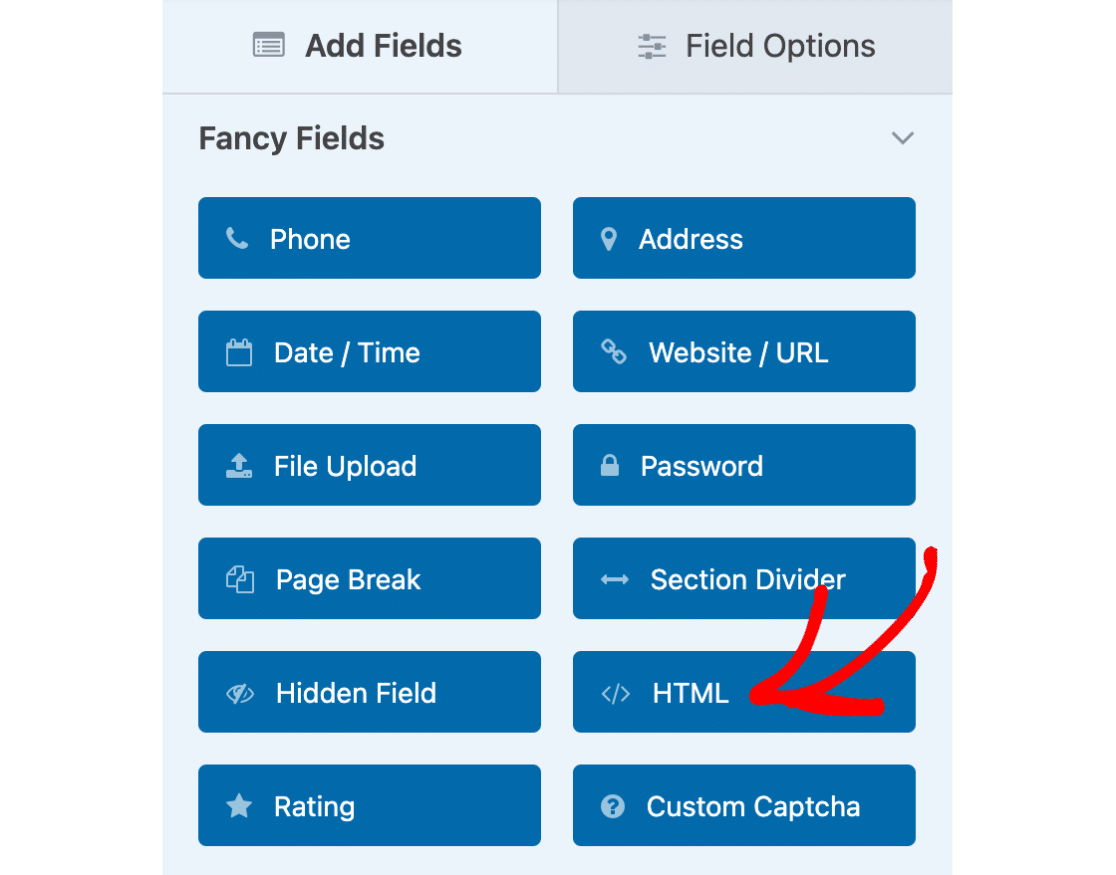
Para configurar isso, primeiro adicionaremos um campo HTML ao nosso formulário.

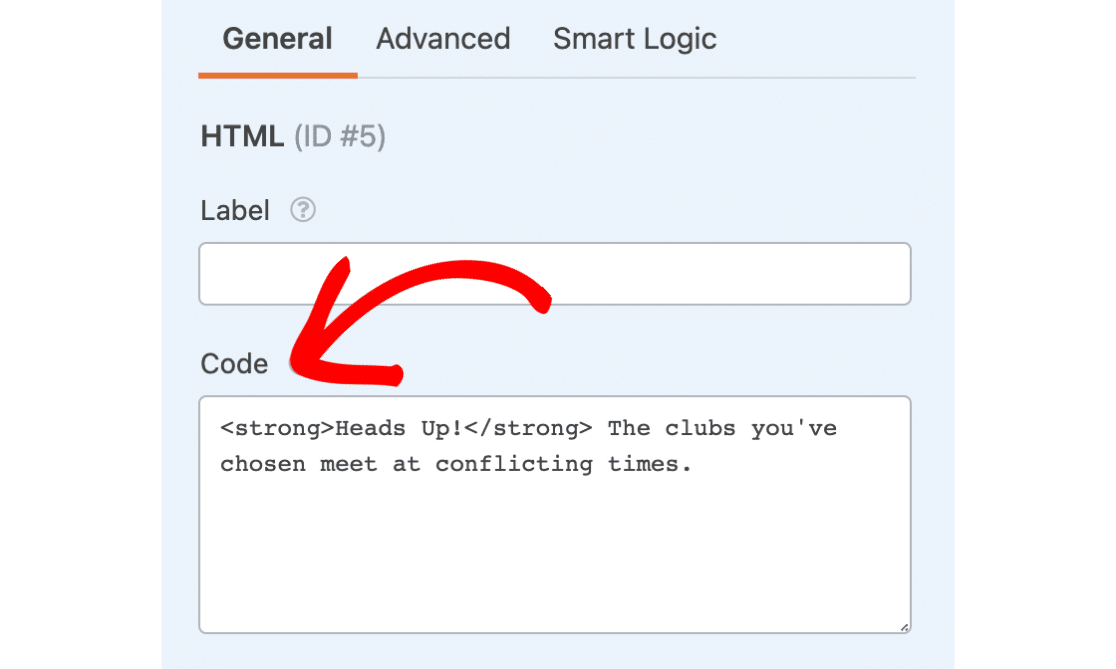
Em seguida, na seção Código, podemos adicionar a mensagem: "Atenção! Os clubes que você escolheu se reúnem em horários conflitantes".

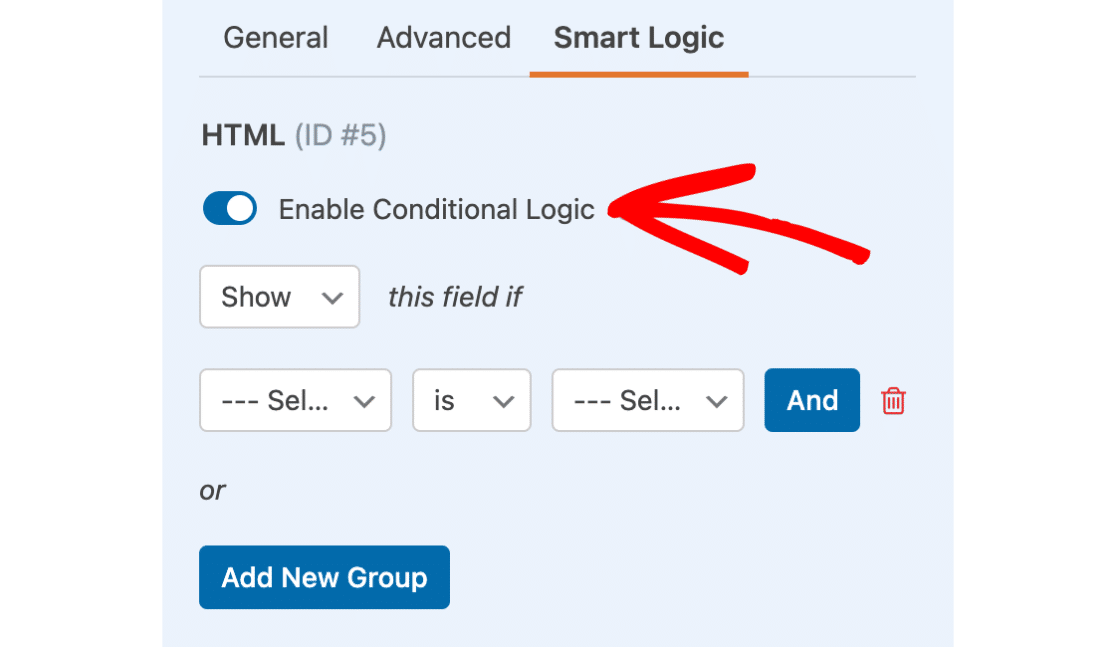
Depois disso, precisaremos configurar nossa lógica condicional para que o campo apareça somente quando os usuários selecionarem Swimming and Dance (Natação e dança). Para isso, clicaremos na seção Smart Logic para abri-la e, em seguida, selecionaremos a opção Enable conditional logic (Ativar lógica condicional ).

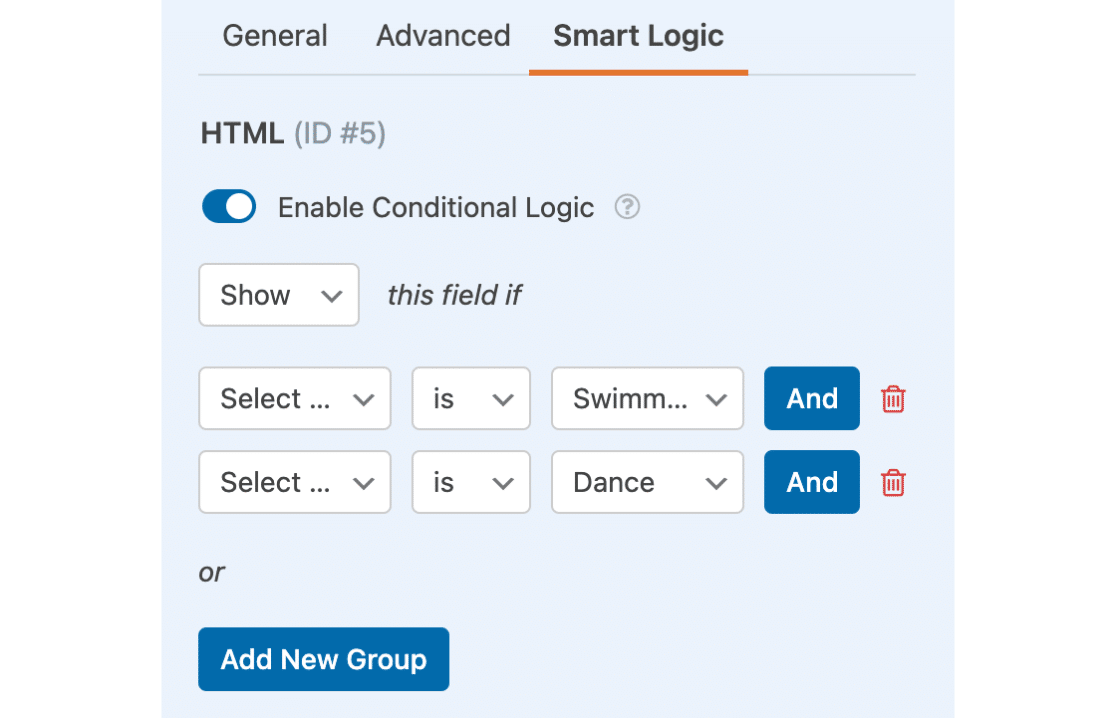
Em seguida, definiremos a lógica para ler: Mostre esse campo se a opção Select Which Club(s) You'd Like to Know More About for Swimming AND Select Which Club(s) You'd Like to Know More About for Dance.

Agora, esse campo permanecerá oculto, a menos que o usuário selecione Natação e Dança no campo suspenso.

Observação: para obter mais detalhes sobre como usar o operador AND, consulte nosso guia sobre Lógica condicional inteligente.
É isso aí! Agora você pode configurar um campo Dropdown de seleção múltipla em seus WPForms.
Em seguida, você gostaria de adicionar facilmente um grande número de opções a um campo suspenso, de múltipla escolha ou de caixas de seleção? Confira nosso tutorial sobre como adicionar opções em massa para obter mais detalhes!
