Resumo da IA
Gostaria de adicionar seus formulários do WordPress a um pop-up do Elementor? Se você já estiver executando o Elementor Pro em seu site, talvez queira usar a ferramenta pop-up integrada para exibir um formulário.
Este tutorial mostrará a você como configurar e usar um pop-up do Elementor com o WPForms.
Neste artigo

Requisitos: O construtor de pop-ups do Elementor só está disponível com o Elementor Pro.
Se você não tiver o Elementor Pro, mas ainda assim quiser criar um formulário pop-up, consulte nosso guia sobre como criar um formulário pop-up de contato.
Antes de começar, certifique-se de instalar e ativar o WPForms em seu site WordPress e verificar sua chave de licença.
Criando um pop-up
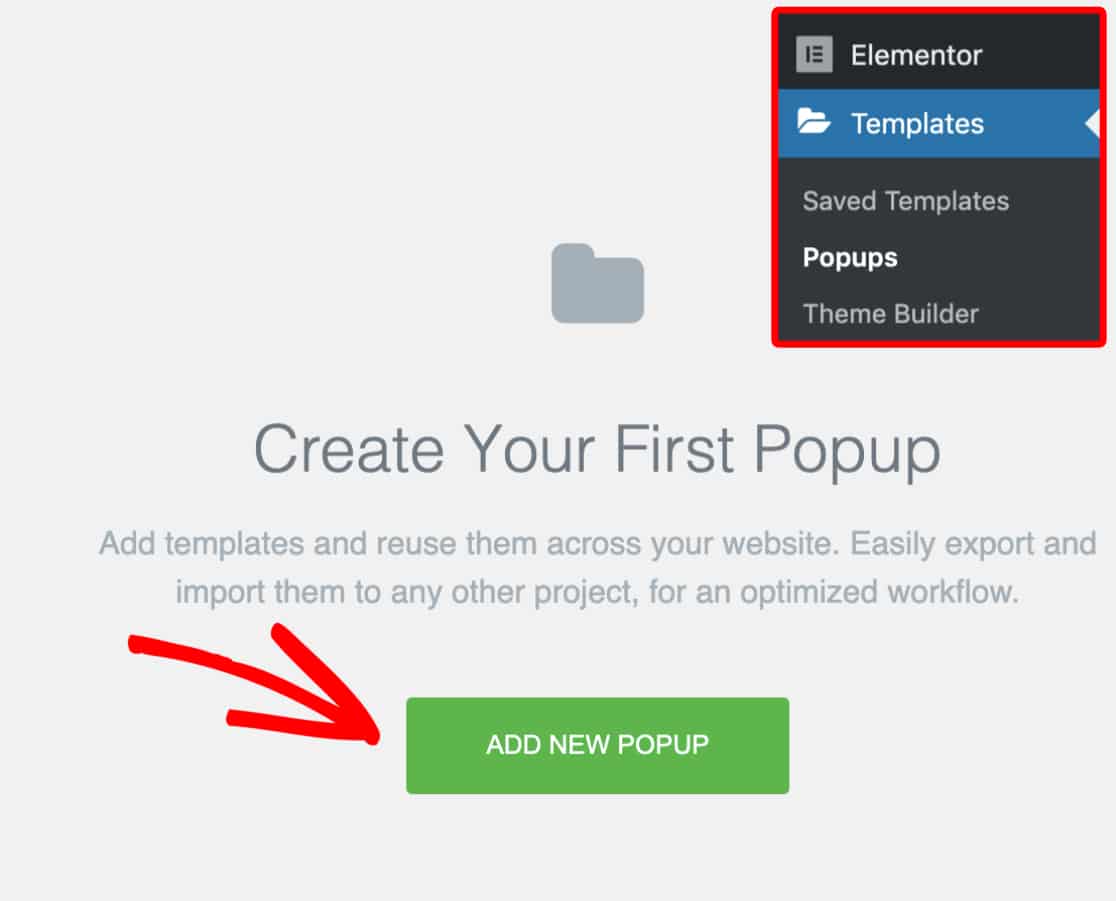
Para criar um novo popup com o Elementor, você precisará acessar Templates " Popups na barra lateral da sua área de administração do WordPress. Em seguida, clique no botão verde Add New Popup (Adicionar novo pop-up ).

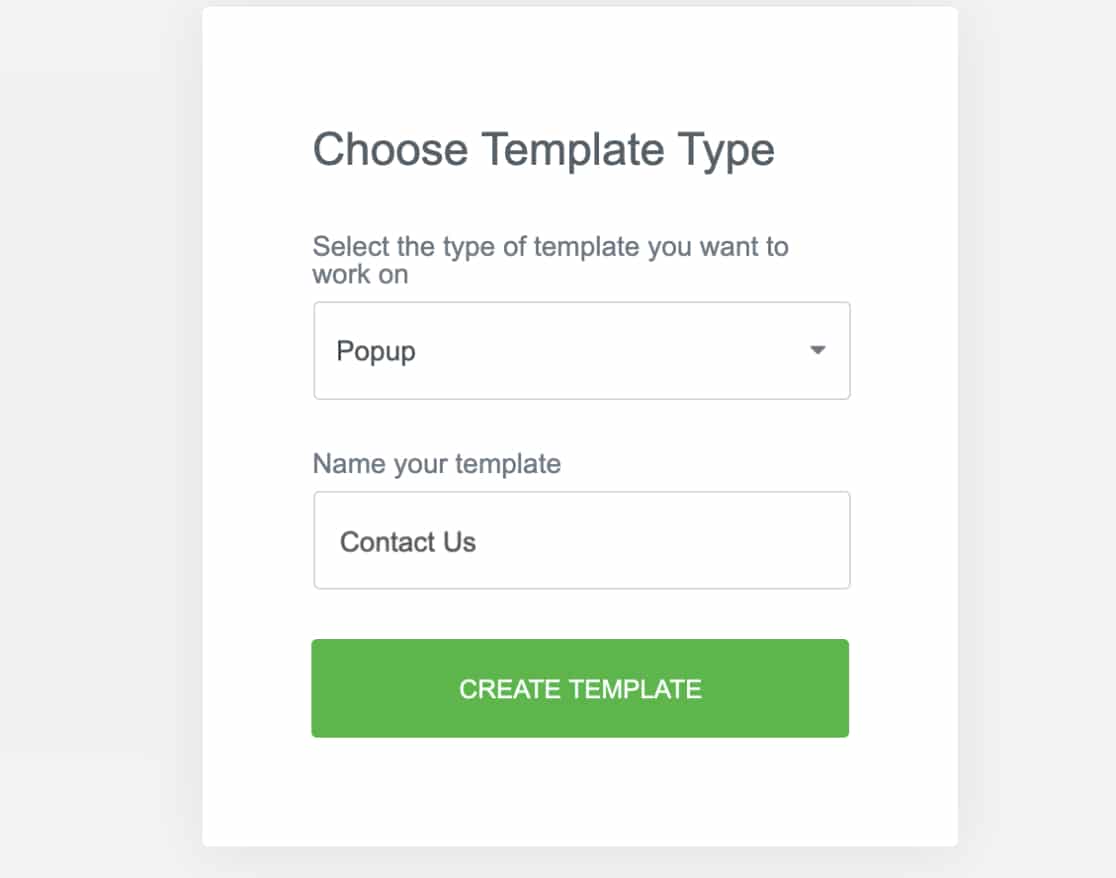
Isso abrirá uma sobreposição que permitirá que você nomeie seu pop-up. Para o nosso exemplo, nomearemos nosso modelo como Contact Us.

Em seguida, clique no botão verde Create Template (Criar modelo ).
Incorporação do formulário
Em seguida, você verá outra sobreposição com a biblioteca de modelos do Elementor, onde poderá escolher um modelo predefinido para o seu pop-up.
Neste exemplo, clicaremos no botão X para sair da biblioteca de modelos e criar manualmente nosso pop-up do zero.
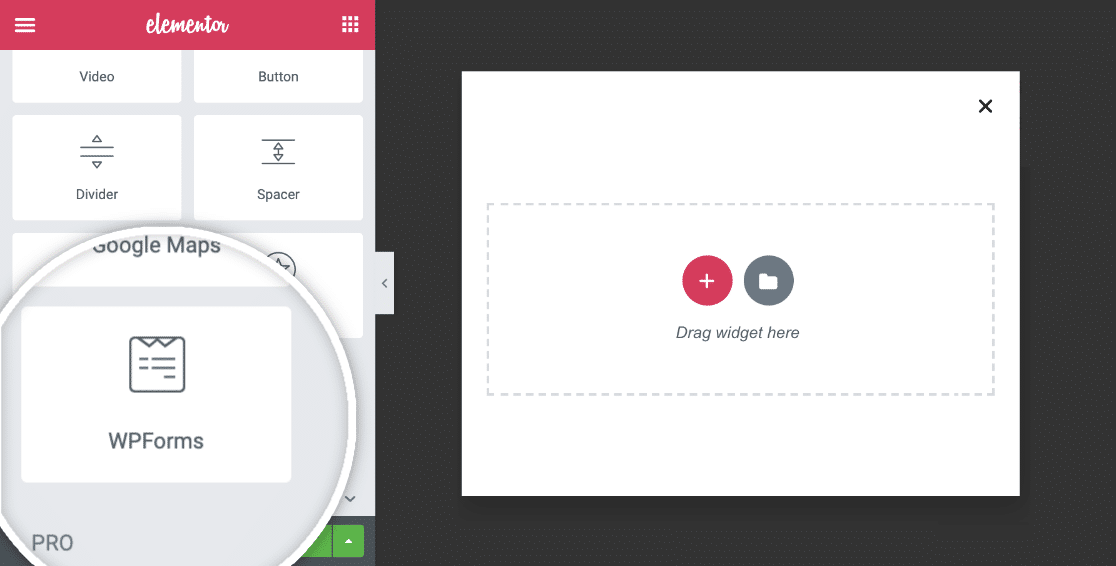
No construtor de modelos principal, procure o widget WPForms nos widgets da barra lateral esquerda. Em seguida, clique e arraste-o para o construtor.

Depois de adicionar o widget WPForms ao seu pop-up, você pode incorporar um formulário existente a ele ou criar um novo.
Incorporação de um formulário existente
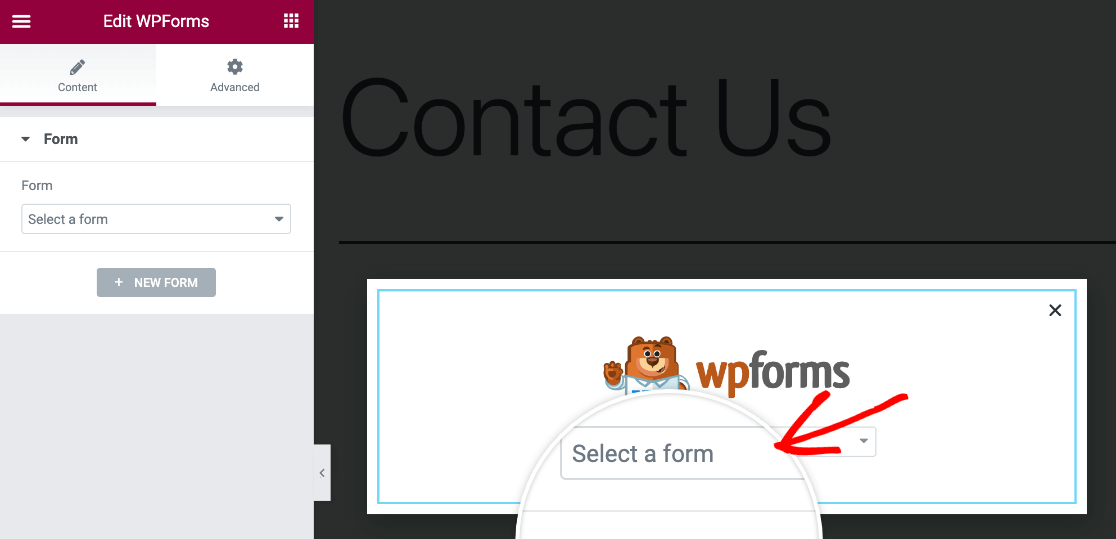
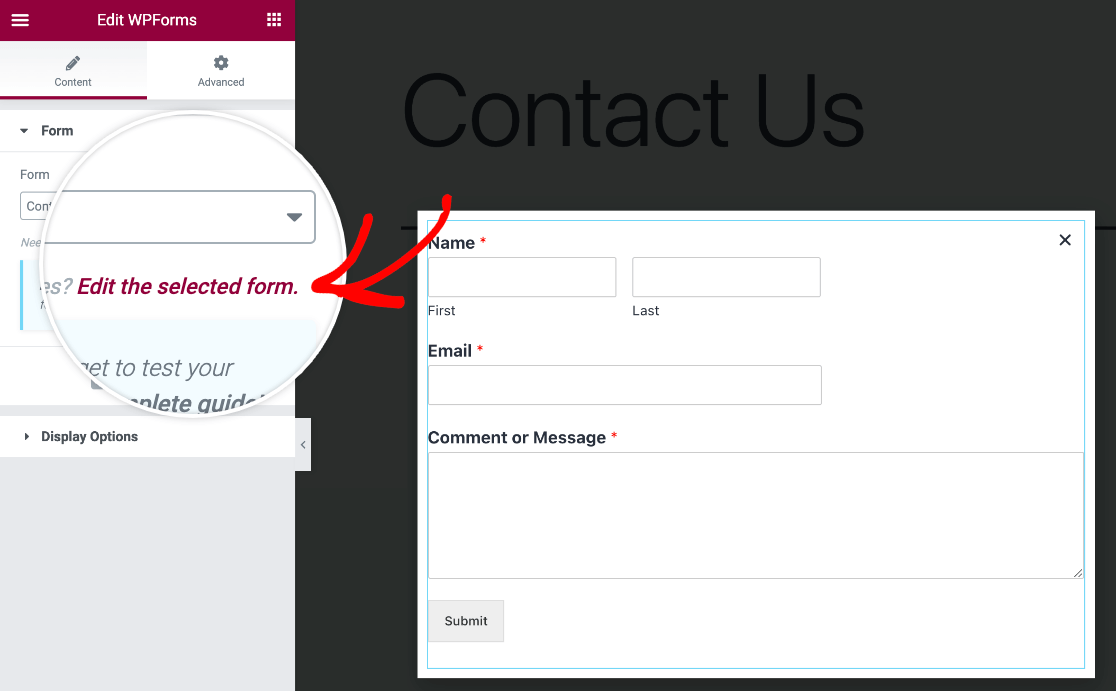
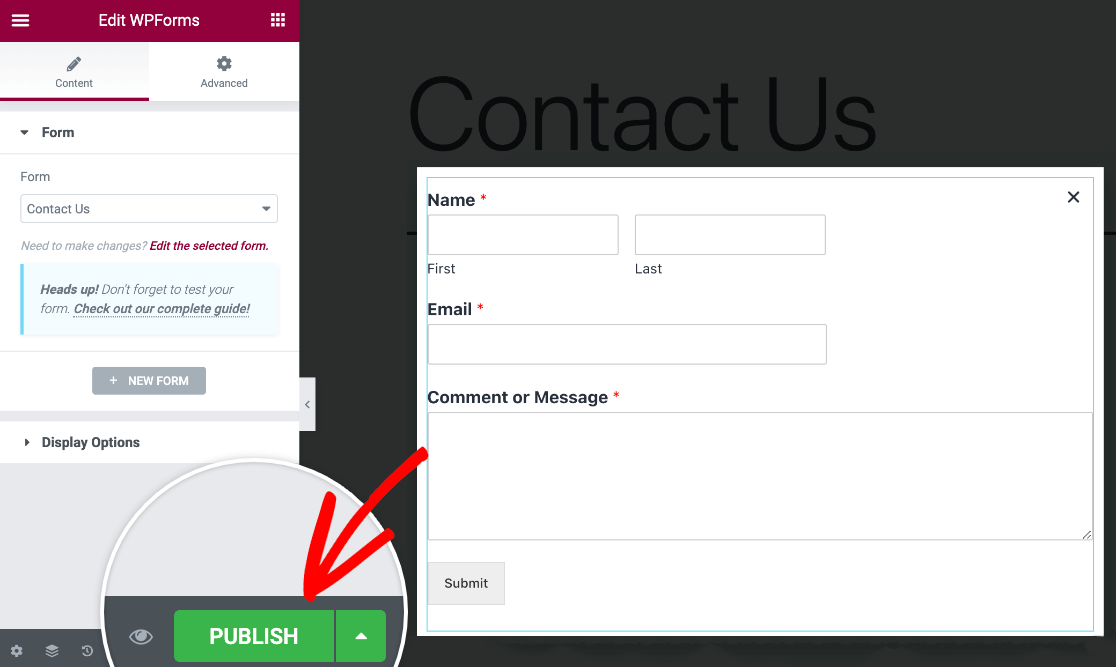
No widget WPForms Elementor, você verá um menu suspenso no qual poderá selecionar o nome do formulário existente que deseja incorporar.

Se quiser fazer alterações nesse formulário, você pode fazê-lo diretamente no construtor de pop-ups clicando no link Editar o formulário selecionado na barra lateral.

Isso abrirá uma janela pop-up com o construtor de formulários WPForms para que você possa editar e salvar as alterações em seu formulário.

Criação de um novo formulário
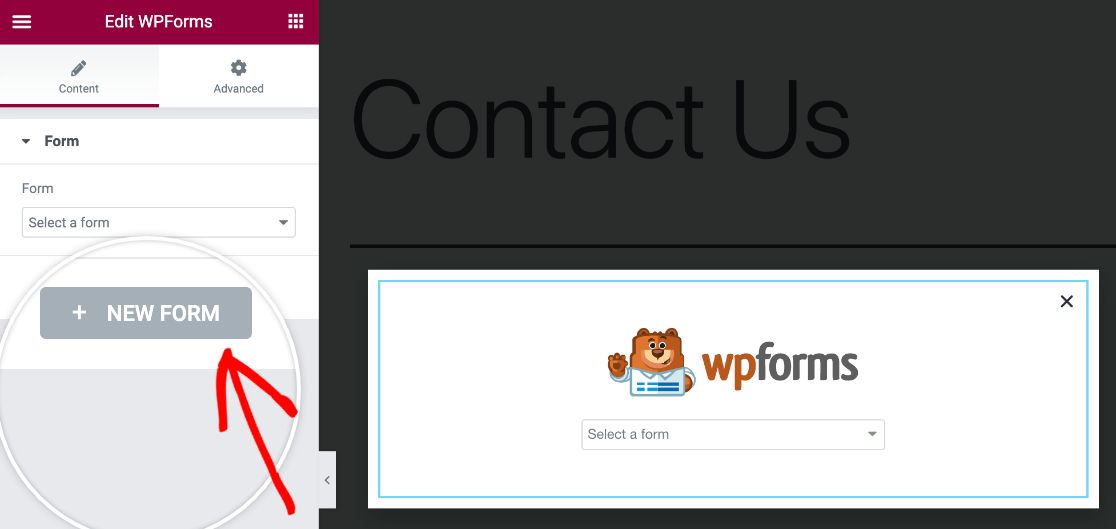
Se quiser criar um novo formulário para seu pop-up, clique no botão + Novo formulário no painel esquerdo.

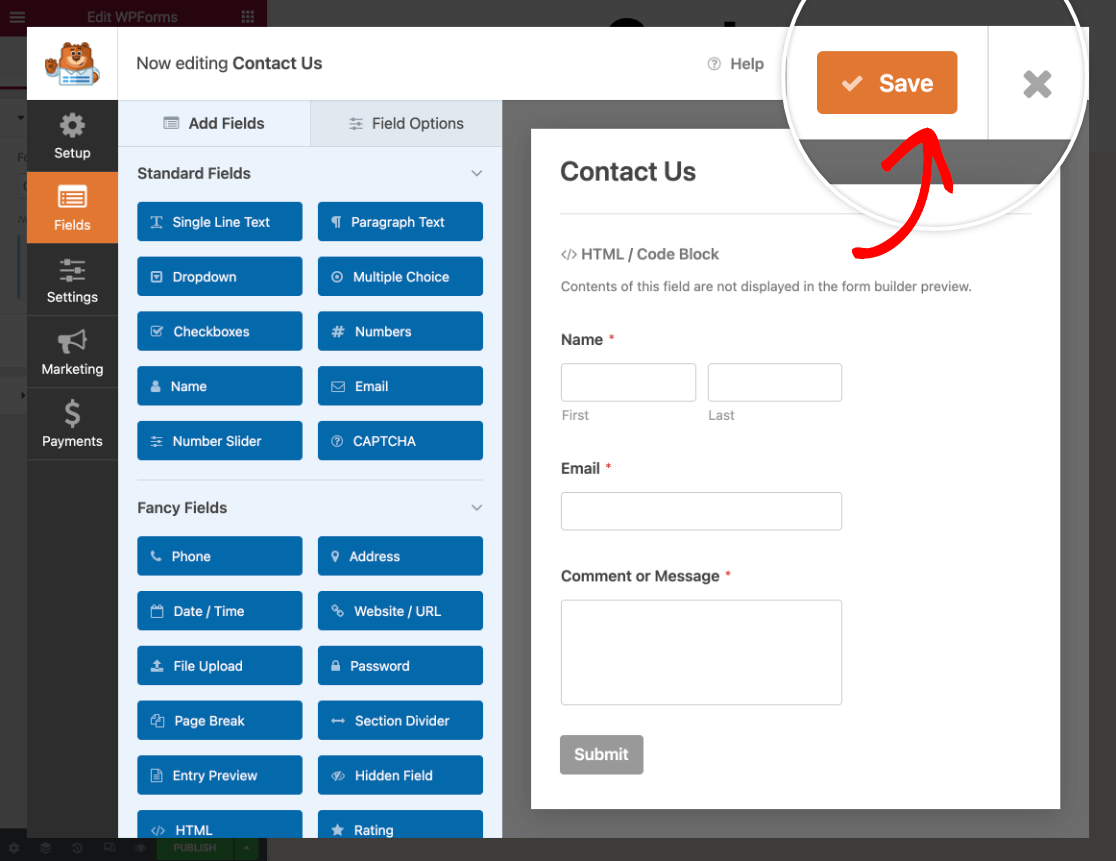
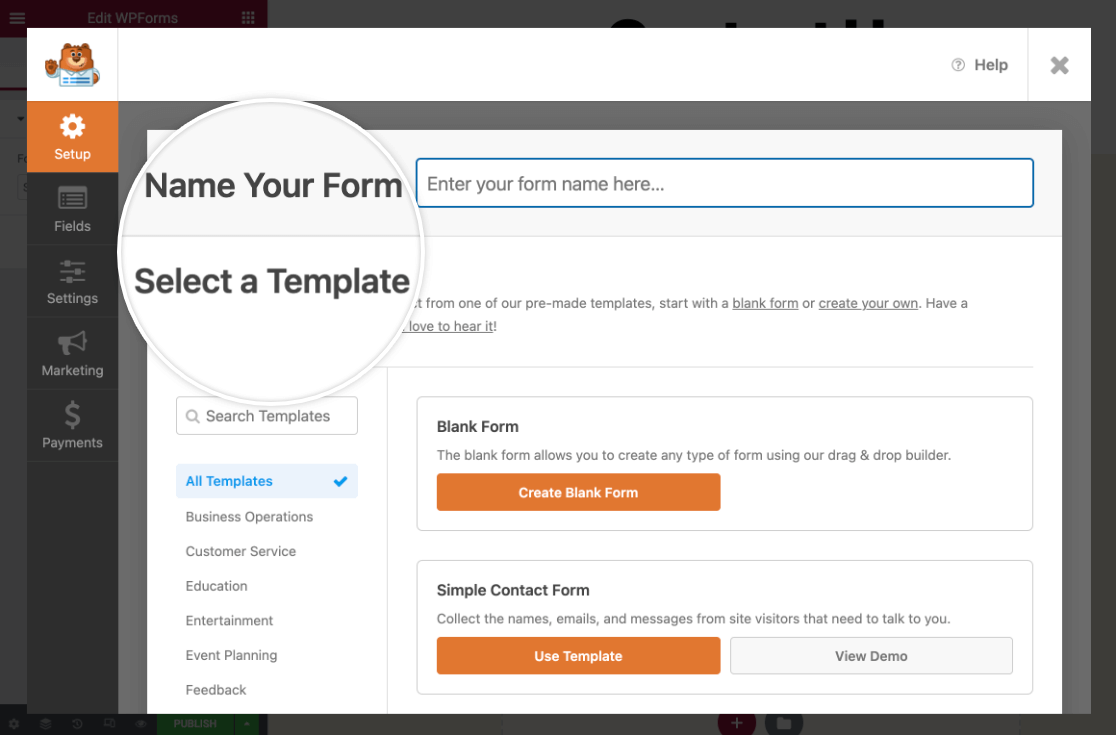
Isso abrirá uma janela pop-up com o construtor de formulários WPForms, onde você poderá nomear seu formulário, selecionar um modelo e começar a personalizá-lo.

Não se esqueça de salvar o formulário antes de fechar o construtor. Se você decidir voltar e fazer alterações no novo formulário, clique no link Editar o formulário selecionado na barra lateral esquerda para reabrir o construtor de formulários.
Observação: se precisar de ajuda para criar seu formulário, dê uma olhada em nosso guia sobre como criar seu primeiro formulário. Além disso, confira nosso modelo de formulário Multi-page Elementor se você quiser usar um modelo de formulário pré-construído.
Personalização do formulário
Depois de adicionar um formulário ao seu pop-up, você também pode ajustar sua aparência para que corresponda à aparência do seu site na guia Style (Estilo ) do construtor do Elementor.

A guia Style permite que você ajuste o estilo dos campos, rótulos e botões do formulário sem precisar de nenhum conhecimento de CSS.
Para saber mais, consulte nosso guia sobre como personalizar seus formulários.
Ativação do envio de formulários AJAX
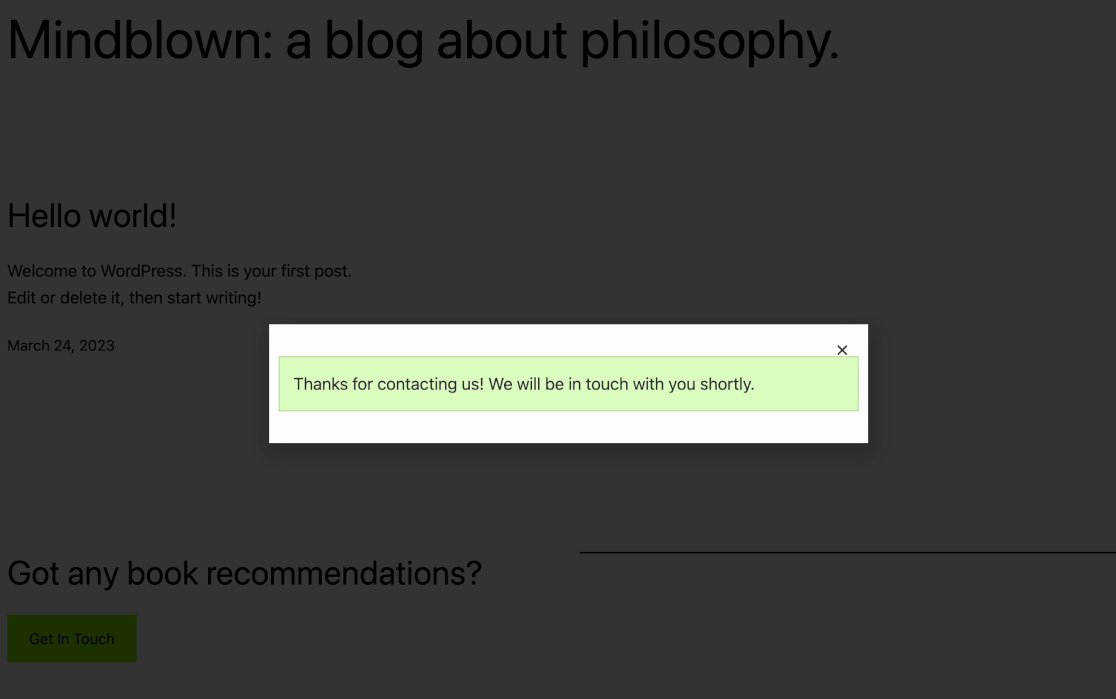
Quer você adicione um formulário existente ao seu pop-up ou crie um novo, é uma boa ideia verificar se o envio de formulário AJAX está ativado. Isso evitará que seu pop-up feche após o envio e oculte a mensagem de confirmação do formulário.
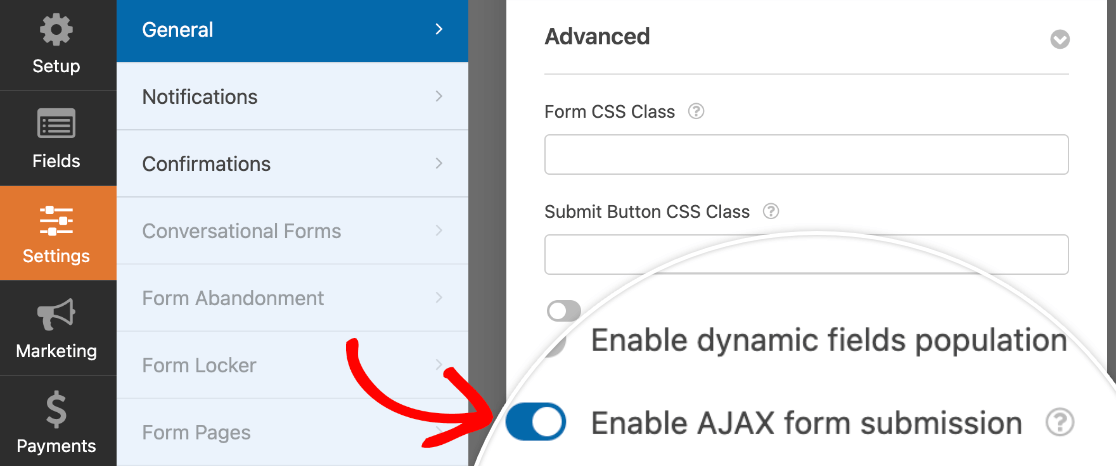
O envio de AJAX é ativado por padrão para todos os novos formulários. No entanto, você pode verificar se essa opção está ativada clicando no link Editar o formulário selecionado na barra lateral do construtor de pop-ups e acessando Configurações " Geral no construtor de formulários.
Em seguida, na seção Advanced (Avançado ), verifique se a configuração Enable AJAX Form Submission (Ativar envio de formulário AJAX ) está ativada.

Salve suas alterações antes de fechar o construtor de formulários.
Ativação da opção Prevent Closing on Overlay
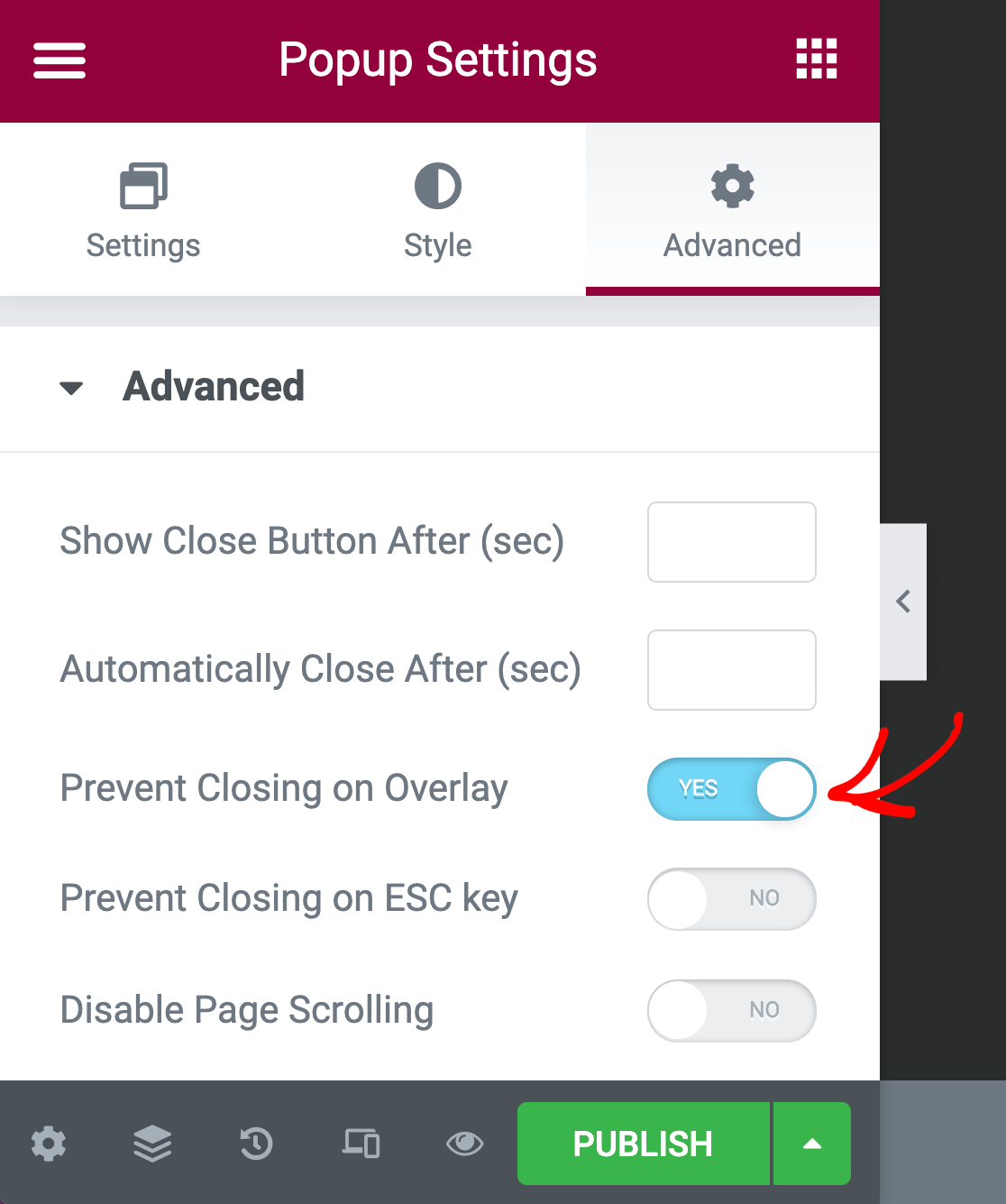
Depois de escolher e incorporar o formulário, você precisará configurar uma opção para o pop-up para evitar que o formulário seja fechado se incluir um campo File Upload ou Date/Time.
Clique no ícone de engrenagem na barra de menu inferior do Elementor para abrir as configurações do pop-up. Na guia Advanced (Avançado ), ative a opção Prevent Closing on Overlay (Impedir fechamento na sobreposição ).

Quando terminar de configurar o pop-up, clique no botão Publicar no canto inferior esquerdo da tela.

Configuração de definições de pop-up
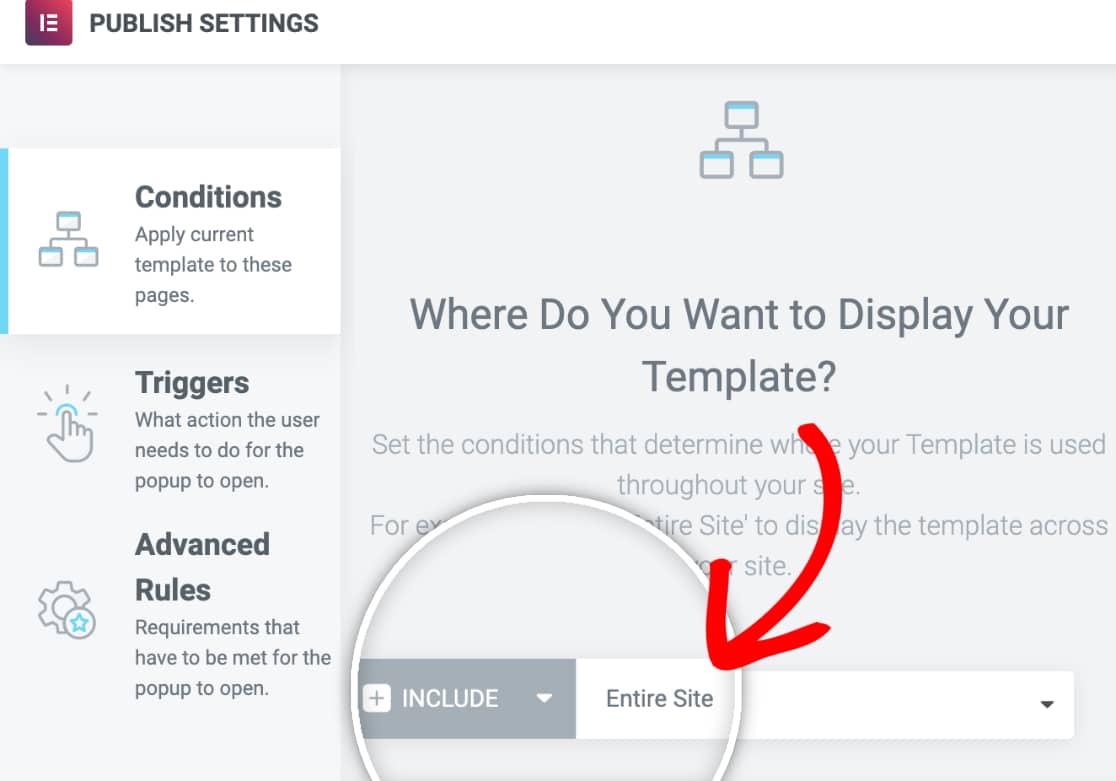
Antes de o Elementor publicar seu popup, você precisará definir as configurações de Condições, Gatilhos e Regras Avançadas. Essas opções aparecerão quando você clicar no botão Publish (Publicar ) no construtor de pop-ups.
Para este exemplo, definiremos as condições para mostrar o pop-up em todo o site.

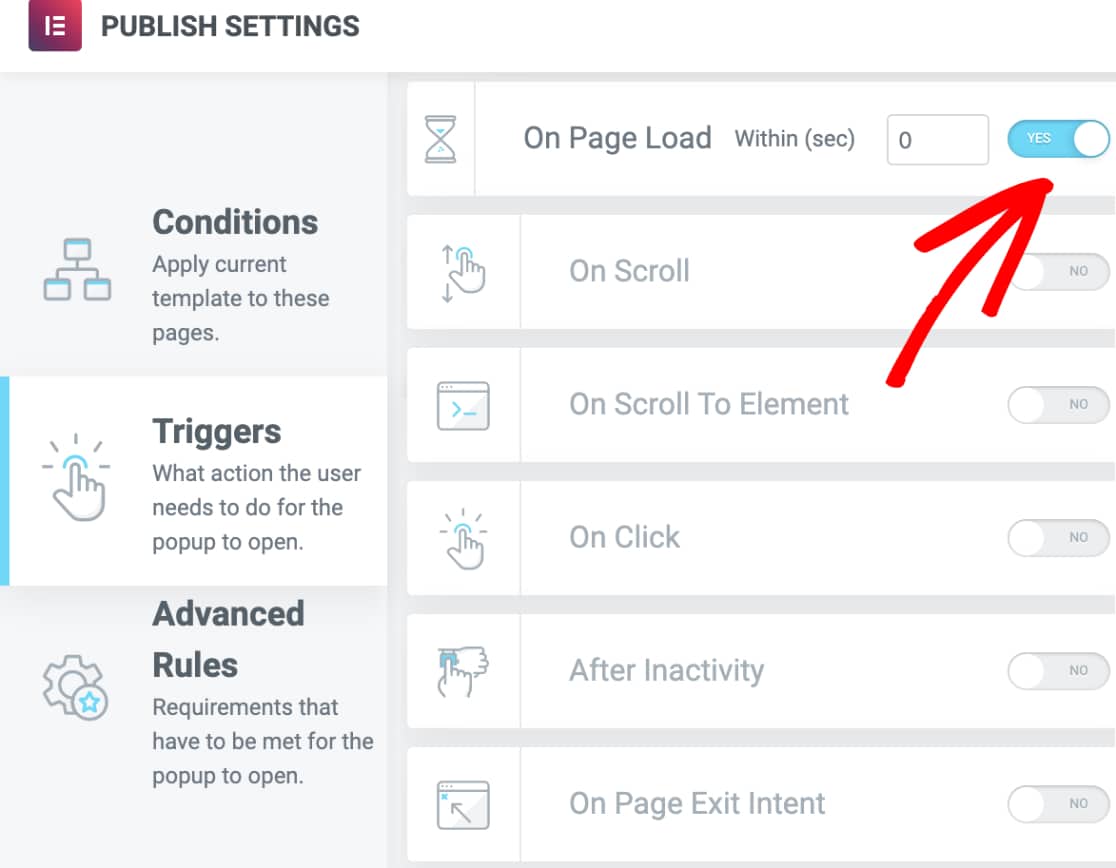
Também definiremos o acionador do pop-up para a configuração On Page Load.

Dessa forma, nossos usuários verão nosso pop-up independentemente da página que visitarem, assim que ela for carregada.
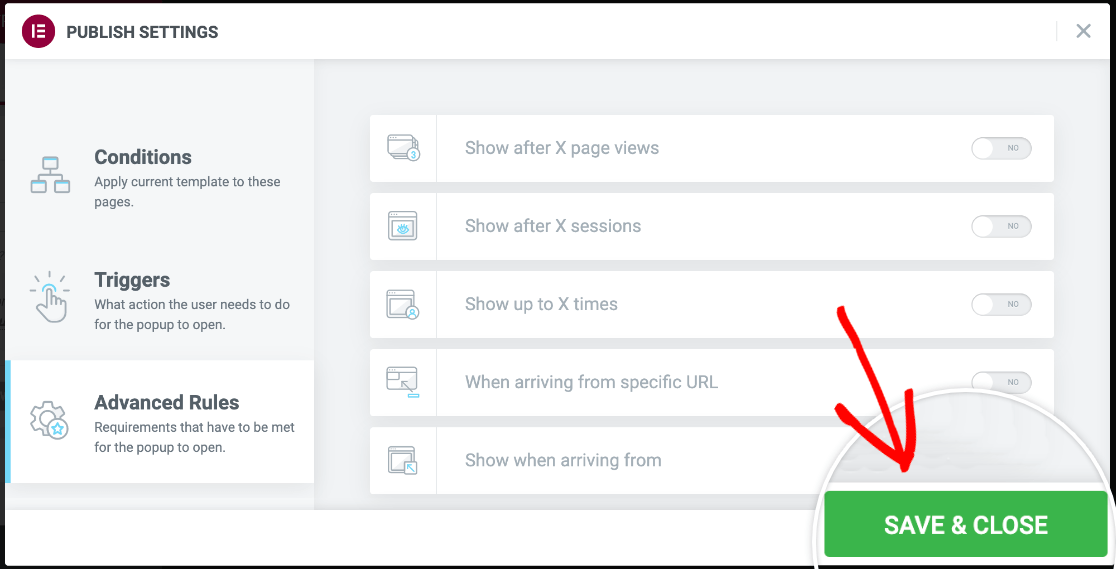
Não adicionaremos nenhuma regra avançada ao nosso exemplo. Quando terminar de definir as configurações do seu pop-up, clique no botão Save & Close .

Observação: se você quiser saber mais sobre o que cada configuração de pop-up faz, consulte a documentação completa do Elementor.
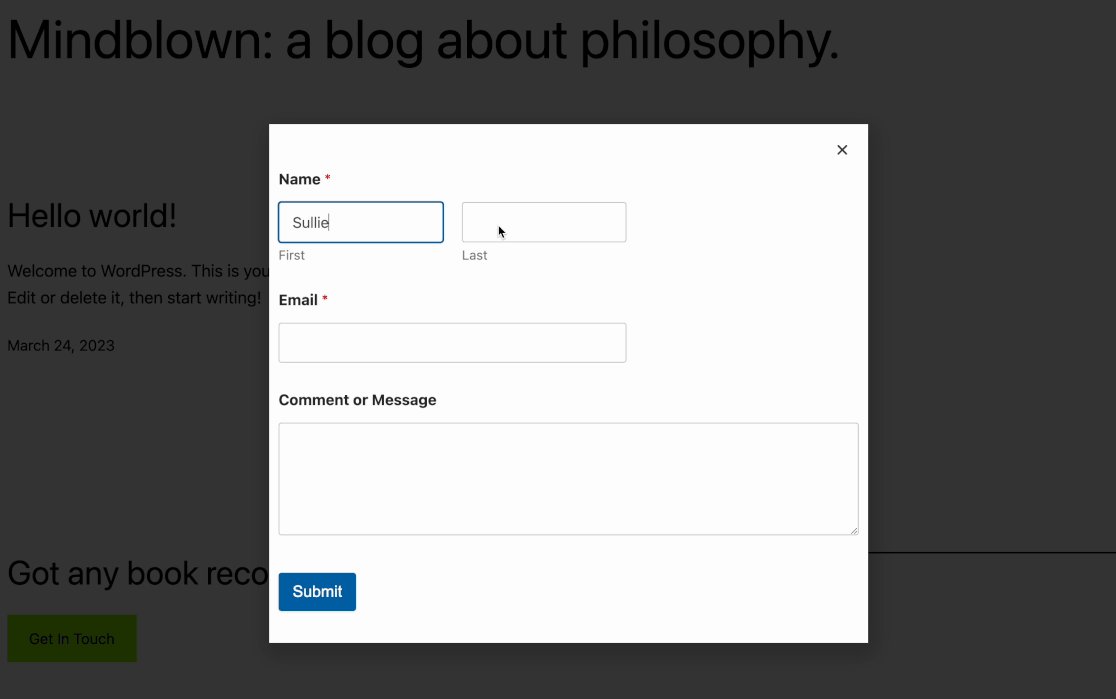
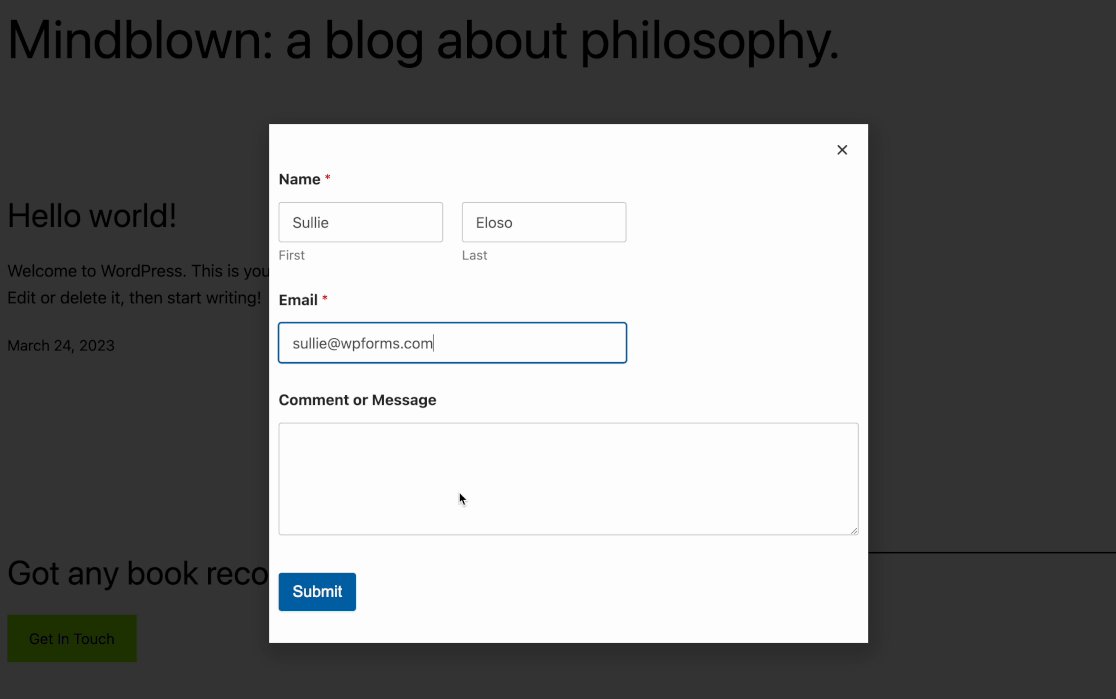
Seu pop-up será então publicado. Você pode visitar o frontend do seu site para visualizá-lo.
É isso aí! Agora você pode adicionar seu formulário do WordPress a um pop-up do Elementor.
Em seguida, gostaria de saber como capturar leads, mesmo quando os usuários não concluem totalmente os formulários? Não deixe de conferir nosso guia sobre o addon Form Abandonment.
