Resumo da IA
Gostaria de adicionar opções de imagem aos seus formulários? O WPForms facilita a adição de imagens aos campos Múltipla escolha, Caixas de seleção, Múltiplos itens e Itens de caixa de seleção para que seus usuários possam ver a opção ou o item que você listou.
Este tutorial mostrará a você como adicionar opções de imagem a campos novos ou existentes no WPForms.
Configuração das opções de imagem
Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Quando o construtor de formulários estiver aberto, você poderá adicionar opções de imagem a qualquer um dos seguintes tipos de campo:
- Múltipla escolha
- Caixas de seleção
- Vários itens
- Itens de caixa de seleção
Além disso, você pode adicionar imagens a campos novos e existentes desses tipos de campo.
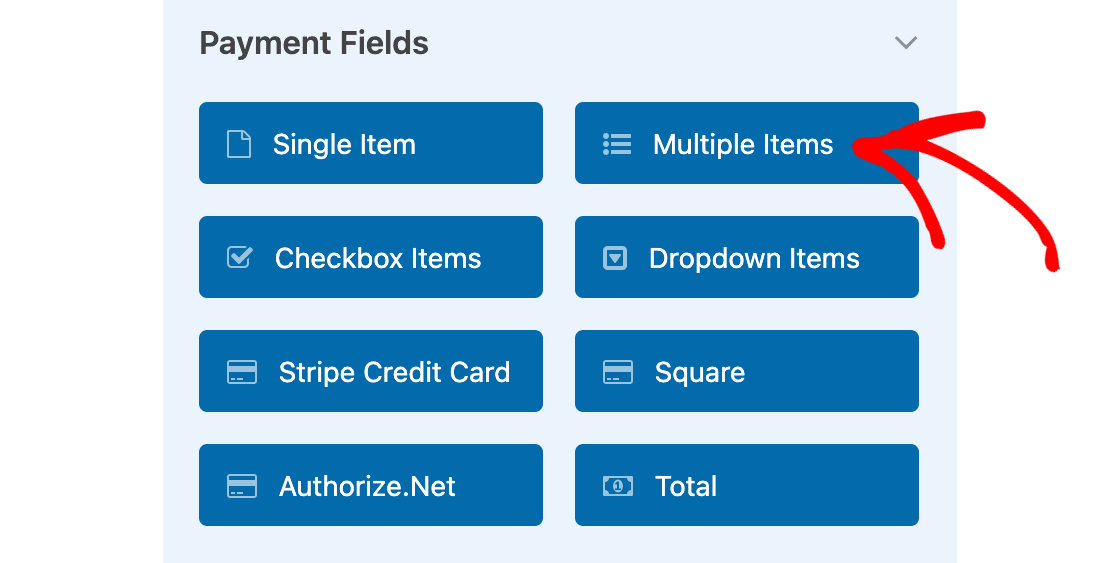
No nosso exemplo, queremos mostrar imagens para opções de itens em um formulário de pedido. Para fazer isso, primeiro adicionaremos um campo Multiple Items ao nosso formulário.

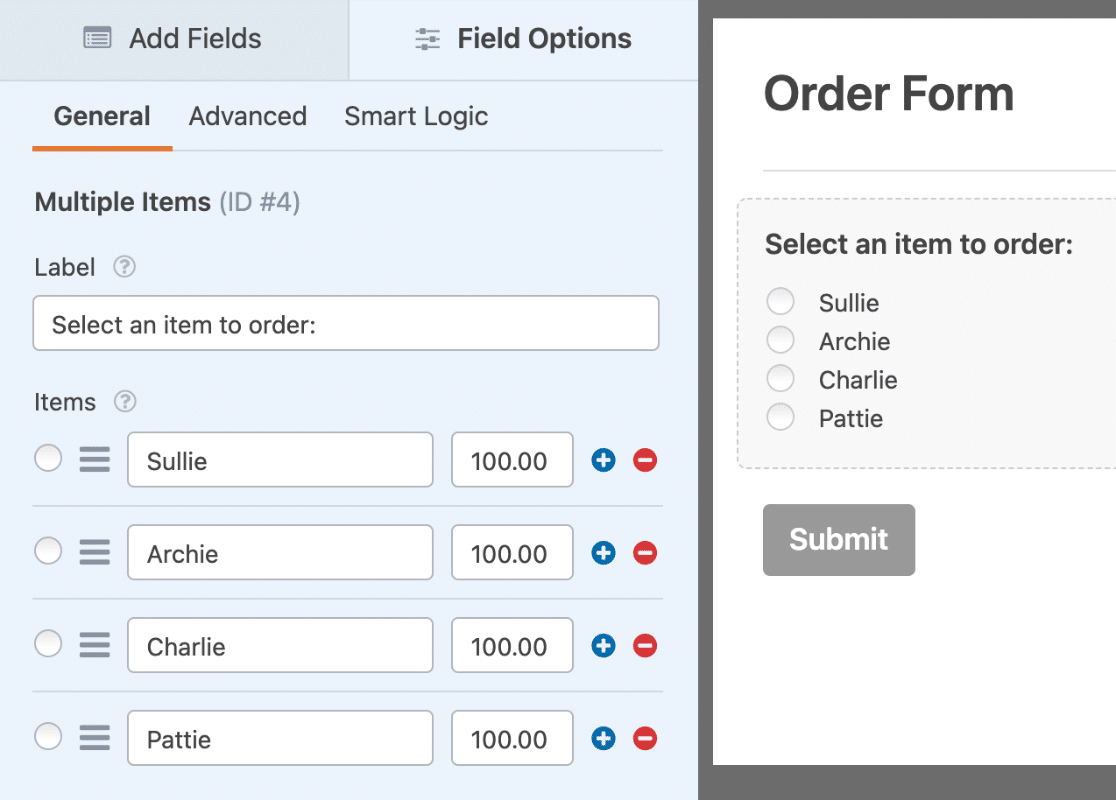
Agora que adicionamos nosso campo, a próxima etapa é alterar o rótulo do campo e adicionar texto para as opções disponíveis. Como estamos usando um campo Multiple Items, também precisamos adicionar preços para cada item.

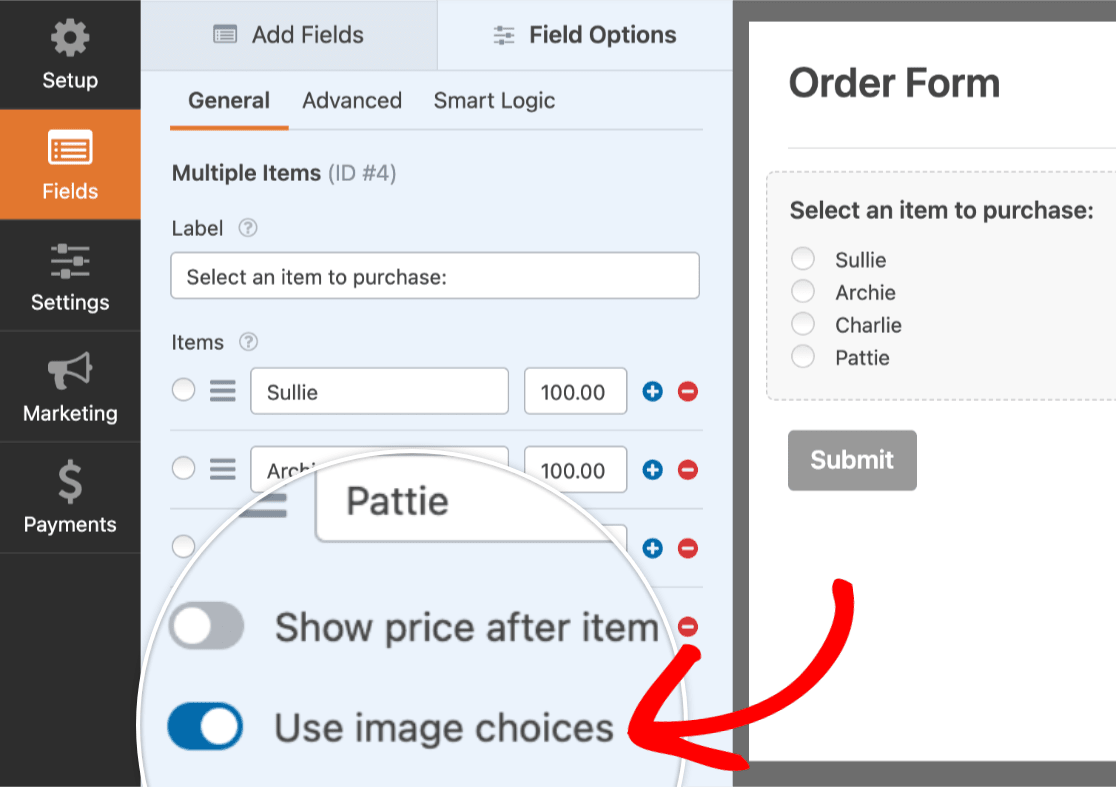
Quando essa configuração básica estiver pronta, selecionaremos a opção Usar opções de imagem.

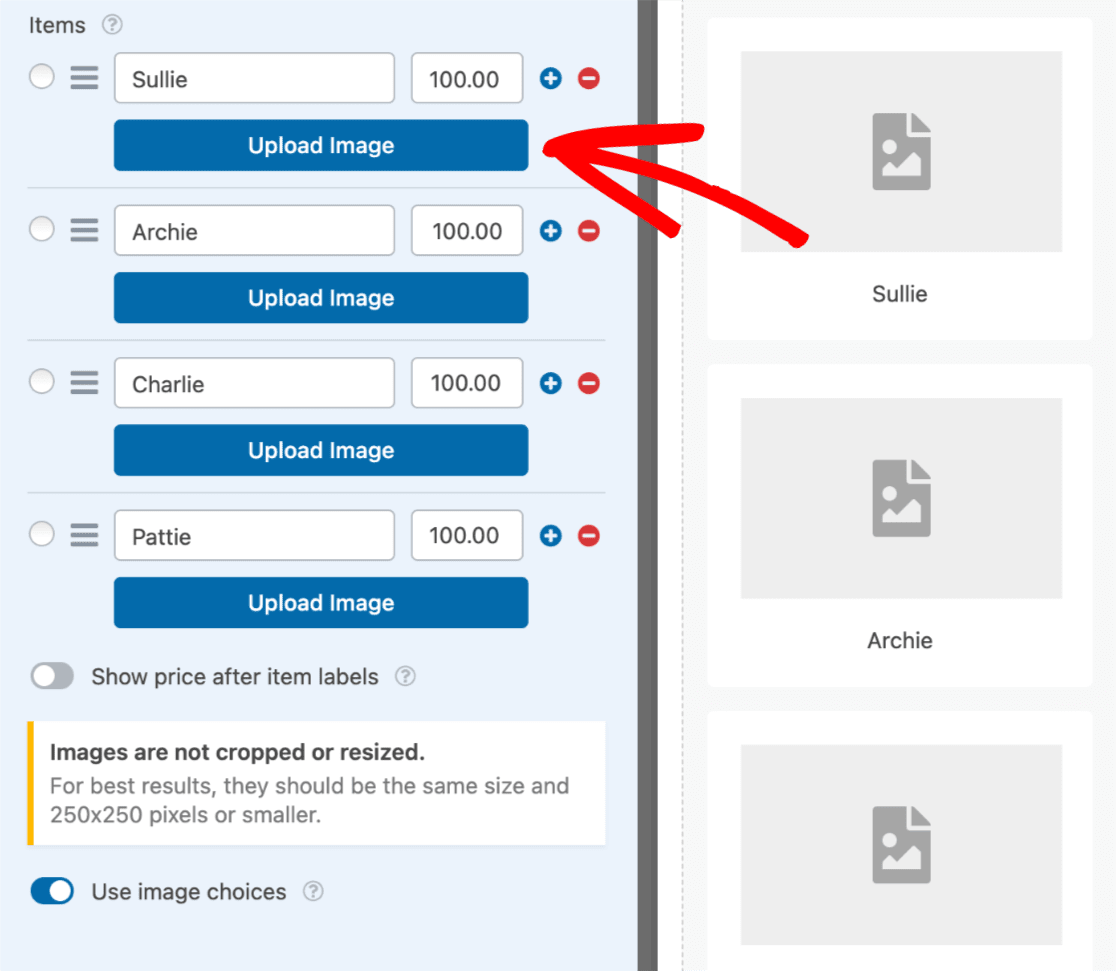
Assim que essa opção for ativada, um botão Upload Image será adicionado a cada opção. Além disso, uma imagem de espaço reservado será exibida para cada opção na área de visualização.
Adição de imagens
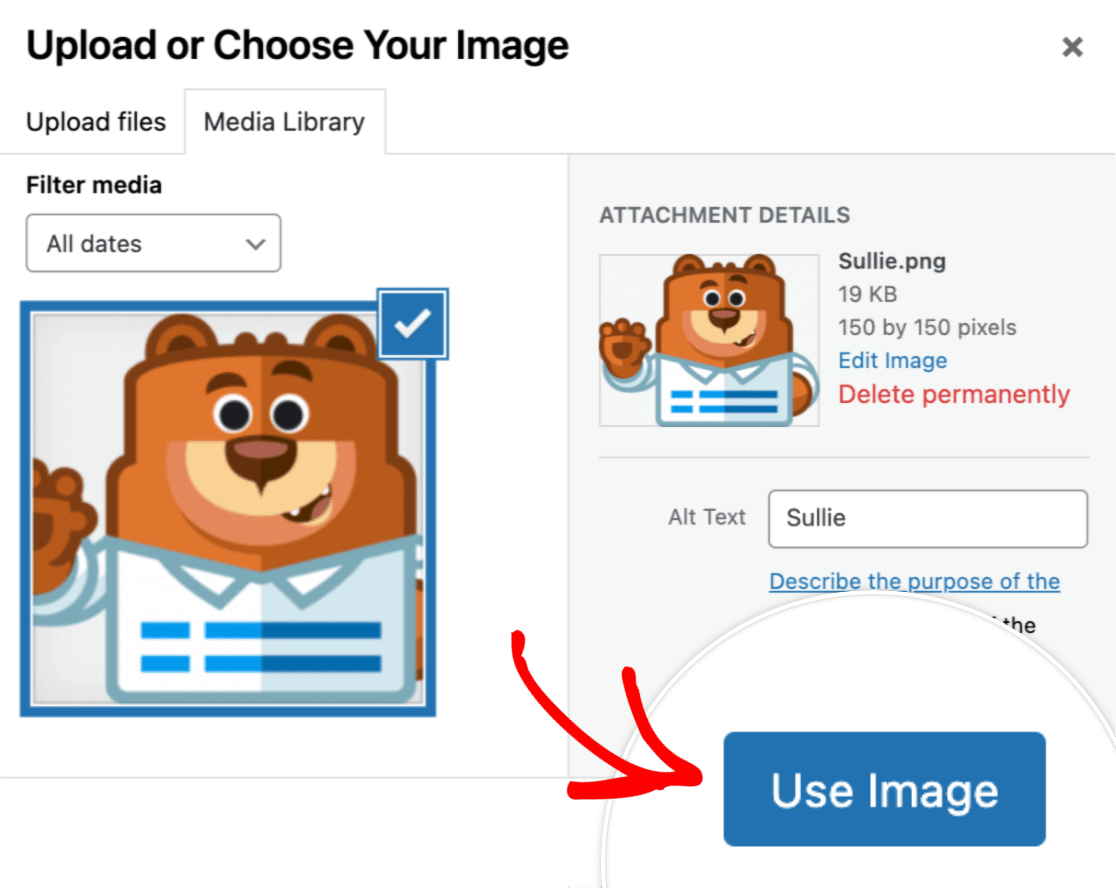
Para adicionar uma imagem a uma opção, clique no botão Upload Image (Carregar imagem ).

Isso abrirá a Biblioteca de mídia do WordPress. A partir daí, você pode selecionar um arquivo que já tenha sido adicionado ao seu site ou carregar uma nova imagem. Depois de escolher a imagem que deseja usar, clique no botão Usar imagem.

Para este exemplo, já editamos todas as imagens para que tenham o tamanho de 150 por 150 pixels. Isso ajudará nossas opções de imagem a parecerem mais uniformes e profissionais.
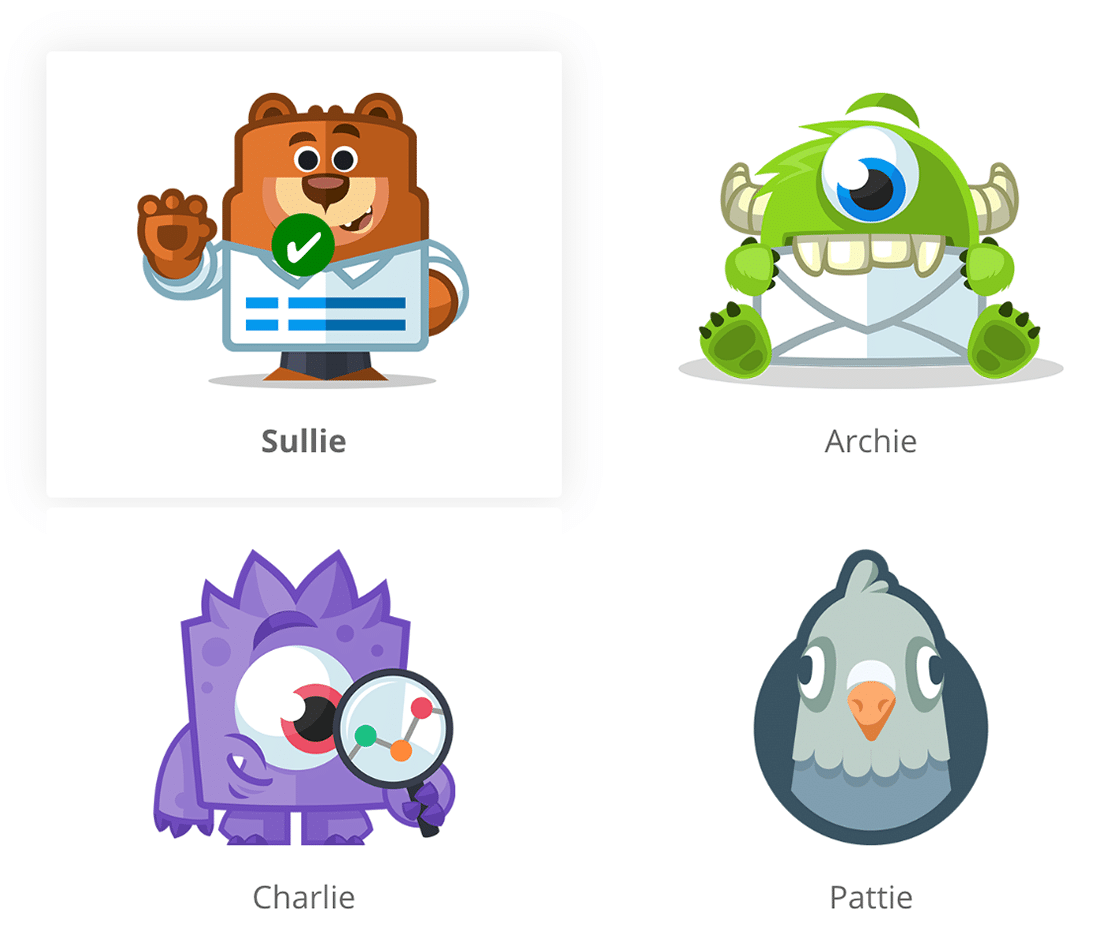
Veja como nossas opções de imagem aparecerão para nossos usuários:

Personalização das opções de imagem
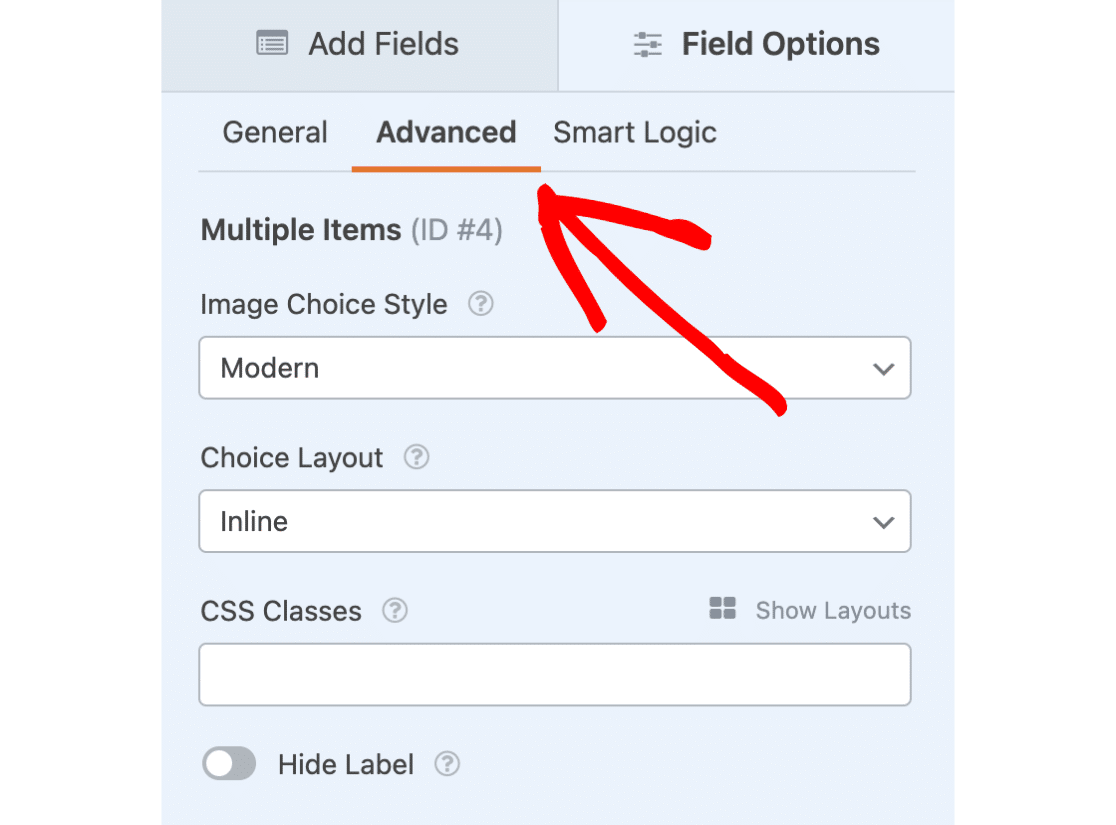
O WPForms também inclui várias opções integradas para personalizar suas escolhas de imagem. Para visualizar essas opções, abra a guia Advanced (Avançado ) nas Field Options (Opções de campo).

Além de quaisquer outras opções de personalização disponíveis para o campo que você está usando, duas opções são adicionadas quando a opção Usar escolhas de imagem é selecionada: Image Choice Style (Estilo de escolha de imagem) e Choice Layout (Layout de escolha).

Estilo de escolha de imagem
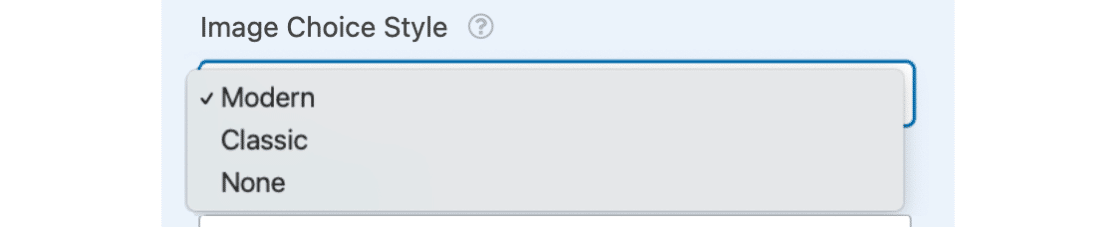
Há três opções disponíveis para o estilo de escolha de imagem: Moderno, Clássico e Nenhum.

Veremos cada uma dessas opções a seguir:
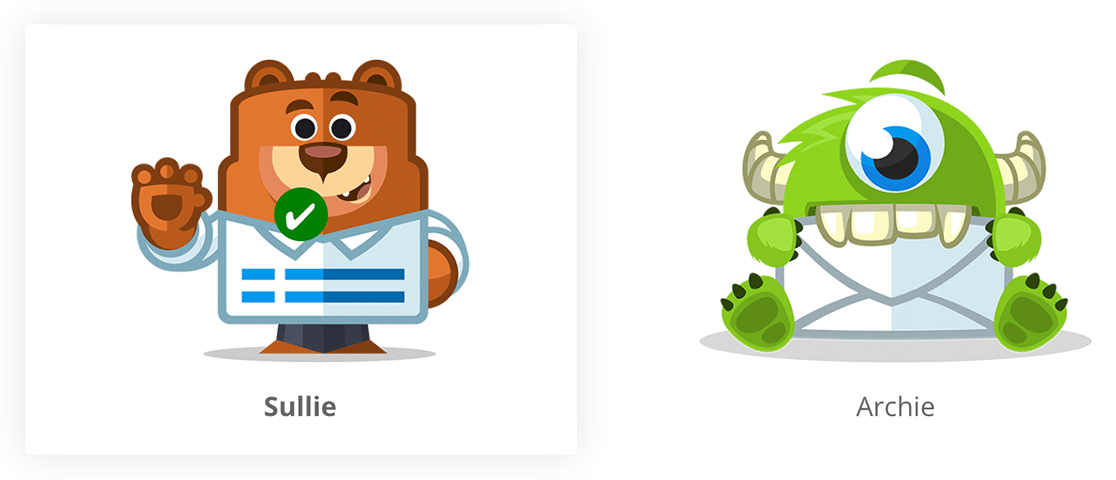
Estilo moderno
A opção Moderno exibirá todas as opções selecionadas em uma caixa sombreada e também adicionará uma marca de seleção verde e branca no centro da opção selecionada.

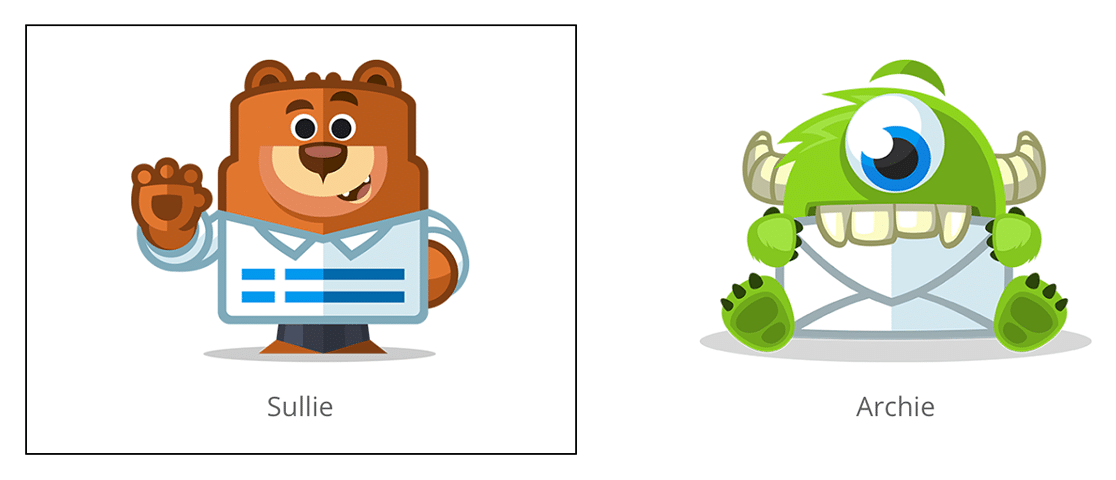
Estilo clássico
A opção Classic simplesmente adicionará uma borda cinza escura e espessa em torno de todas as opções selecionadas.

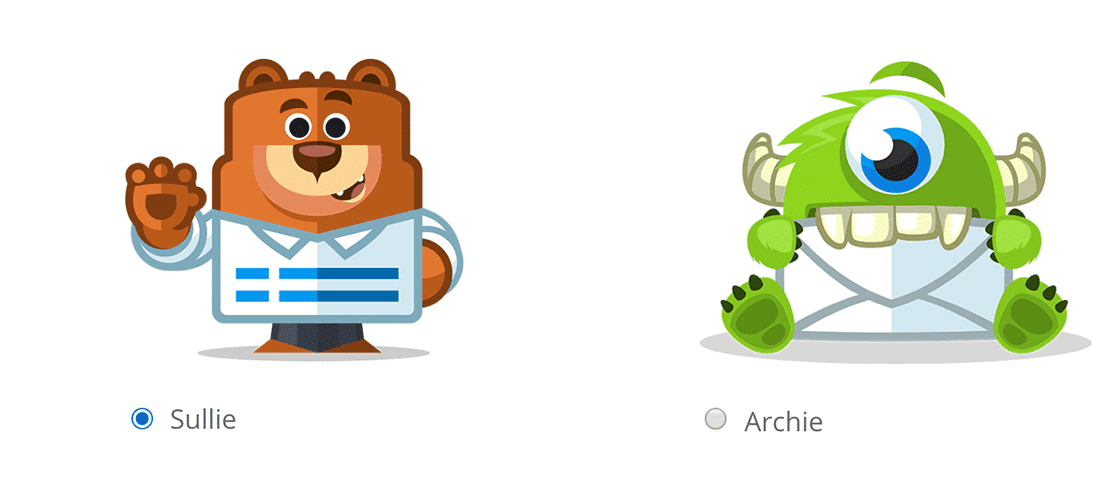
Nenhum
Se você preferir não adicionar nenhum estilo especial, selecione a opção None (Nenhum ). Essa opção exibirá caixas de seleção ou botões de rádio normais ao lado do texto de cada opção.

Layout de escolha
Para qualquer campo em que sejam permitidas opções de imagem, você terá várias opções de layout. Isso determinará quantas colunas serão usadas para exibir as opções nesse campo.
As opções de Layout de escolha incluem Uma coluna, Duas colunas, Três colunas e Inline.

Por padrão, a opção Inline será selecionada quando a opção Adicionar opções de imagem estiver ativada. Isso colocará automaticamente o maior número possível de opções em cada linha.
É isso aí! Agora você pode adicionar imagens a qualquer campo de múltipla escolha, caixas de seleção, vários itens e itens de caixa de seleção em seus formulários. Se você usou um campo Multiple Items e planeja aceitar pagamentos, não se esqueça de configurar uma integração com Stripe, PayPal, Authorize.Net ou Square.
Em seguida, gostaria de testar seus formulários antes de adicioná-los ao seu site? Não deixe de conferir nossa lista de verificação de pré-lançamento para obter todas as nossas dicas e recomendações antes de lançar um formulário.
