Resumo da IA
Gostaria de personalizar a aparência de seus formulários do WordPress? No WPForms, você pode adicionar facilmente classes e estilos CSS personalizados para que seus formulários tenham a aparência que você deseja.
Este tutorial mostrará como adicionar classes CSS personalizadas para estilizar elementos de formulário específicos, bem como adicionar qualquer CSS personalizado ao seu site WordPress.
Neste artigo
Observação: se você não tem experiência com CSS, nosso guia para iniciantes sobre como estilizar formulários com CSS é o melhor lugar para começar.
O que é uma classe CSS?
As classes CSS são uma forma de direcionar os elementos que você gostaria de estilizar em seu site.
No WPForms, os campos recebem automaticamente várias classes CSS. Por exemplo, se um campo for definido como Tamanho do campo de Grandeserá atribuída a ele a classe CSS wpforms-field-large.
Ao adicionar uma classe CSS personalizada, você pode facilmente direcionar um campo de formulário específico ou aplicar os mesmos estilos a vários campos.
Observação: se você quiser estilizar seus formulários, mas não quiser usar classes CSS personalizadas ou escrever qualquer código, consulte nosso tutorial de estilização de formulários.
Adição de classes CSS personalizadas no WPForms
No WPForms, você pode adicionar suas próprias classes CSS personalizadas a campos de formulário individuais, ao botão Enviar ou ao contêiner em torno do formulário.
Adição de classes CSS a campos de formulário individuais
Para adicionar uma classe CSS personalizada a um campo de formulário, você precisará criar um novo formulário ou editar um formulário existente.
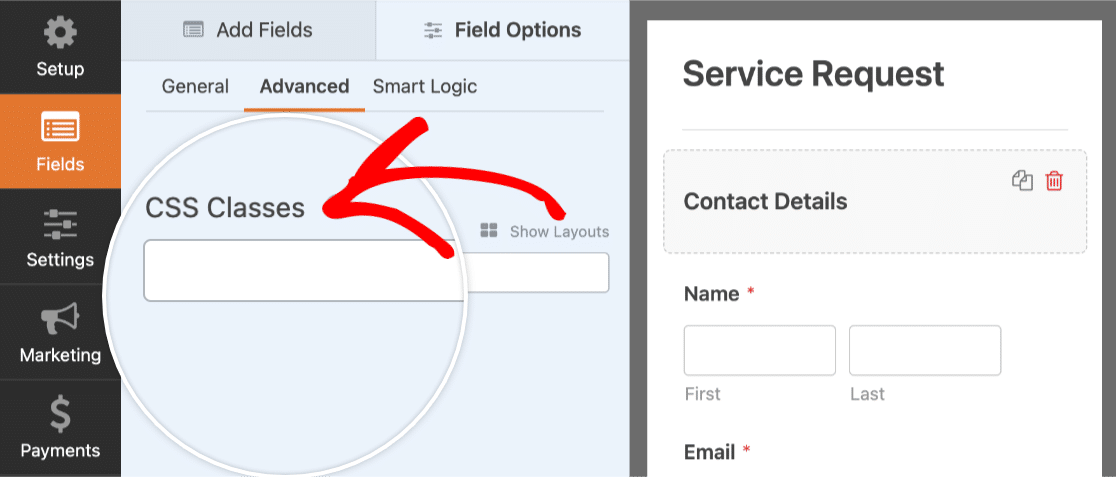
No painel de visualização do construtor de formulários, clique no campo para abrir suas Opções de campo. Em seguida, abra a guia Advanced e procure o campo denominado CSS Classes.

Ao nomear uma classe CSS, você só pode usar letras ou números, e não são permitidos espaços. Os nomes de classe diferenciam maiúsculas de minúsculas, portanto, é recomendável usar letras minúsculas. Se você quiser que o nome da classe contenha mais de uma palavra, inclua um hífen (-) ou um sublinhado (_) em vez de um espaço.
Para evitar problemas, sempre inicie os nomes das classes com uma letra.
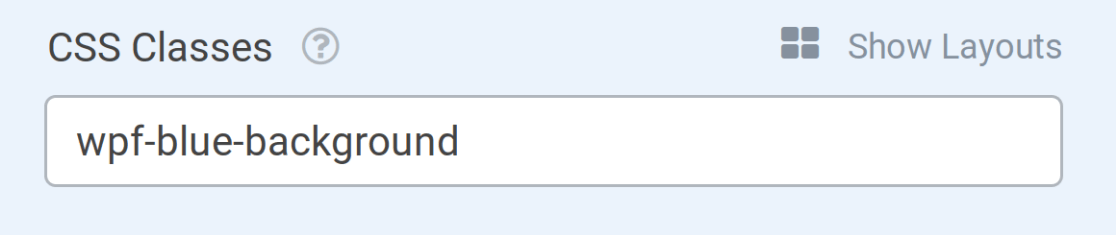
Para este exemplo, nomearemos nossa classe CSS como wpf-blue-background.
Ao adicionar wpf- ao início de nossas classes, é menos provável que adicionemos um nome de classe que já esteja sendo usado pelo tema do nosso site. Isso ajudará a evitar conflitos de estilo e aumentará a probabilidade de nossos estilos serem aplicados com êxito.
Quando estiver pronto, adicione o wpf-blue-background classe CSS para o Classes CSS campo.

Se desejar, você também pode adicionar outras classes a esse campo. Para fazer isso, basta adicionar um espaço entre cada nome de classe. Por exemplo:
wpf-blue-background wpf-bold-font wpf-xl-margin
Observação: O campo CSS Classes também pode ser usado para exibir campos de formulário em um layout de várias colunas e como um layout de coluna única em dispositivos móveis.
Adição de classes CSS a um contêiner de formulário ou botão Enviar
Para alguns estilos, pode ser útil direcionar o contêiner do formulário ou o botão de envio.
Por exemplo, talvez você queira que os botões de envio de todos os formulários de inscrição do seu site sejam estilizados de uma forma e que os botões de envio de todos os formulários de contato em geral sejam estilizados de outra forma. Uma maneira fácil de fazer isso é adicionar a mesma classe CSS a todos os botões de envio que você deseja que sejam estilizados da mesma forma.
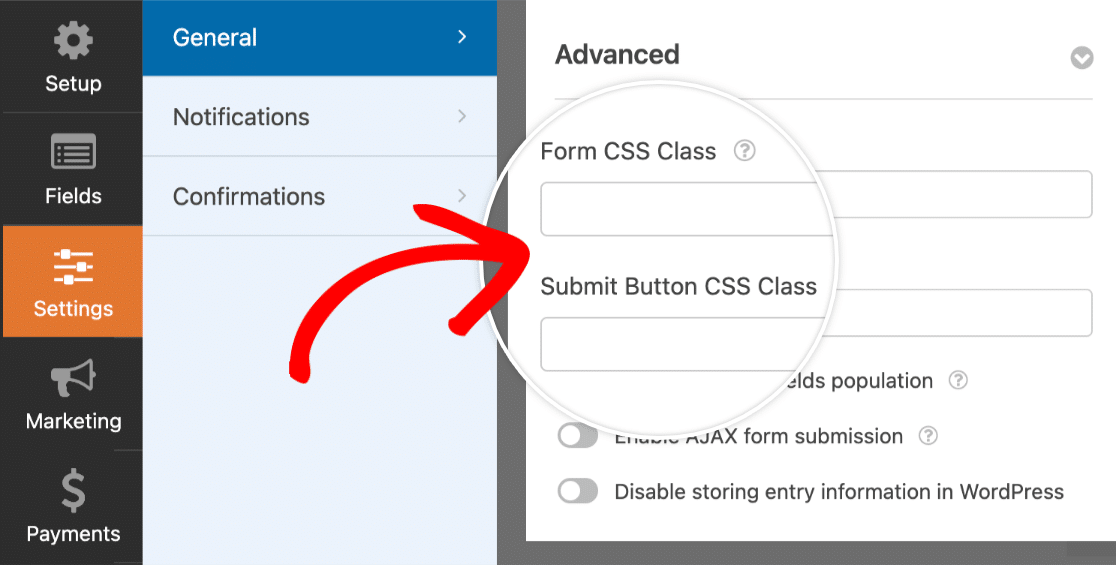
Para adicionar um nome de classe CSS personalizado para qualquer uma das opções, abra o construtor de formulários e vá para Configurações " Geral. A partir daí, vá para a seção Advanced (Avançado ) e você poderá ver os campos para Form CSS Class (Classe CSS do formulário ) e Submit Button CSS Class (Classe CSS do botão Enviar).

Se você quiser adicionar mais de um nome de classe, basta separar cada um deles com um espaço.
Observação: se desejar, você pode usar uma classe CSS de formulário integrada para exibir o formulário em uma única linha.
Criação e adição de estilos CSS para seu site
Agora que você adicionou uma classe CSS personalizada a um campo do formulário, pode criar os estilos que deseja aplicar.
Criação de estilos CSS
O CSS é uma ferramenta poderosa com uma grande quantidade de opções de estilo disponíveis. Para obter instruções sobre como começar a criar CSS, consulte nosso Guia de CSS para iniciantes.
Em nosso exemplo, simplesmente adicionaremos um fundo azul a qualquer campo com a classe wpf-blue-background. Ao direcionar um nome de classe no CSS, ele deve sempre começar com um ponto (.), por exemplo .wpf-blue-background.
Como muitos estilos já estão sendo aplicados ao seu formulário, também é uma boa ideia tornar seu CSS mais específico. Para fazer isso, basta adicionar .wpforms-form na frente do nome de sua classe personalizada.
Este é o nosso exemplo de CSS:
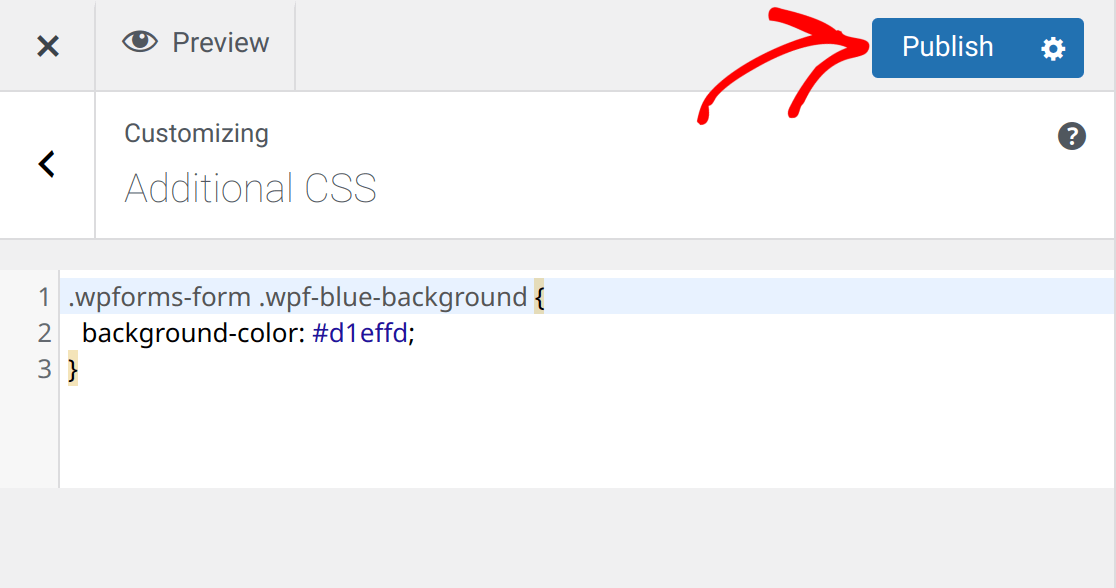
.wpforms-form .wpf-blue-background {
background-color: #d1effd;
}
Se os seus estilos personalizados não estiverem sendo aplicados com êxito, você pode incluir !important antes do ponto e vírgula.
Observação: O uso de !important só é necessário se os estilos não estiverem sendo aplicados de outra forma. Nosso guia sobre solução de problemas de CSS contém mais detalhes.
Adição de CSS ao seu site WordPress
Uma maneira rápida e fácil de adicionar CSS personalizado ao seu site é com o WordPress Theme Customizer. Essa é uma opção popular porque está disponível em quase todos os temas e tem uma área de visualização ao vivo.
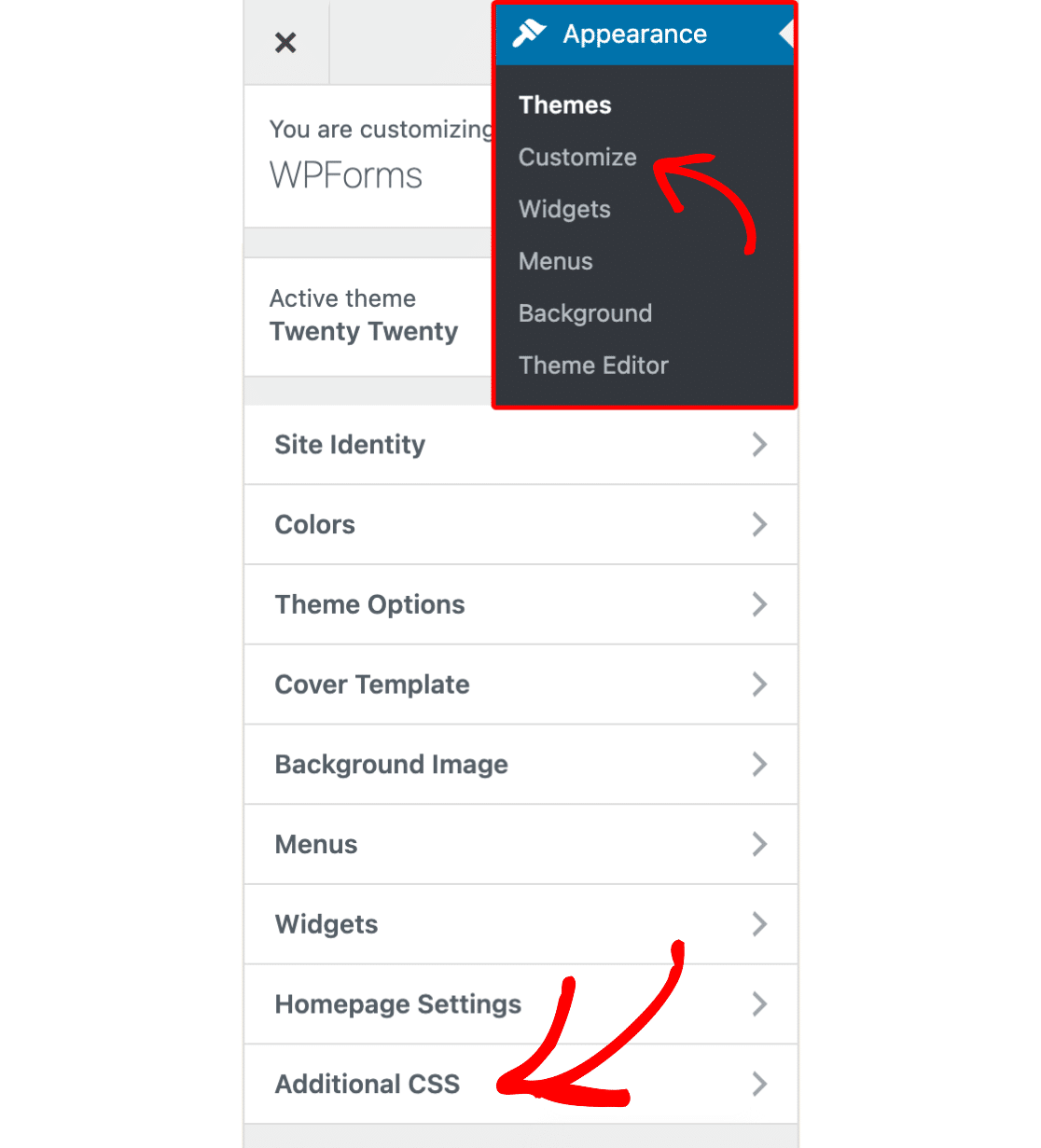
Para acessar a área CSS do Theme Customizer, vá para Appearance " Customize e selecione a guia Additional CSS.

Em seguida, adicione seu snippet de CSS personalizado. Quando estiver pronto, clique em Publicar.

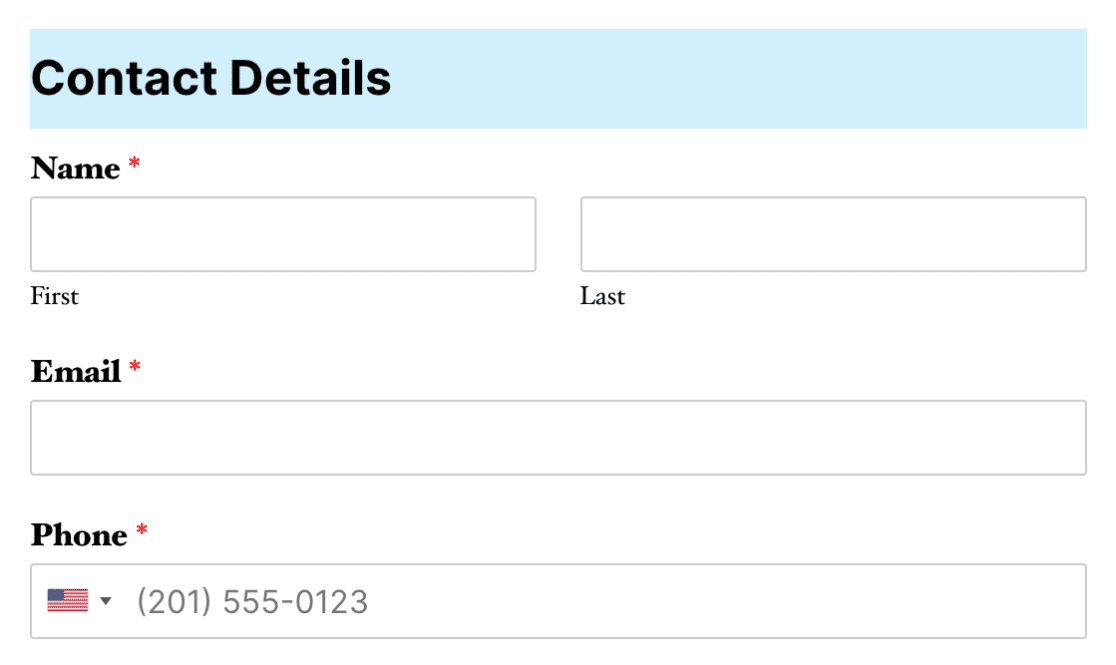
Veja como nosso formulário de exemplo está agora com a classe CSS e os estilos CSS aplicados:

Observação: seus estilos personalizados não estão sendo exibidos? Consulte nosso guia de solução de problemas de CSS para conhecer os problemas e as soluções mais comuns.
Outra maneira de adicionar CSS personalizado que permaneça consistente em todas as alterações de tema é usar o WPCode. Para obter orientação sobre como aplicar CSS personalizado com o WPCode, incluindo o uso de sua biblioteca de trechos de código CSS pré-construídos, consulte nosso guia sobre o uso de trechos de código.
Se você quiser ver métodos adicionais para adicionar CSS, consulte o tutorial do WPBeginner sobre como adicionar CSS personalizado ao WordPress.
É isso aí! Agora você pode adicionar classes CSS personalizadas para estilizar áreas específicas de seus formulários.
Você também gostaria de visualizar e modificar nossos estilos de formulário incorporados? Confira nosso tutorial sobre personalização de campos de formulários individuais para obter todos os detalhes.
