Resumo da IA
Gostaria de saber como adicionar imagens de fundo aos seus formulários? É fácil estilizar seu formulário com uma imagem ou gradiente de cor como plano de fundo usando CSS!
Este tutorial mostrará como adicionar uma imagem de fundo ao seu formulário.
Neste artigo

Observação: as etapas deste tutorial exigem a adição de uma classe CSS ao seu site. Se você preferir uma abordagem mais direta que não envolva a adição de CSS personalizado, consulte nosso tutorial sobre o uso de temas de formulário para saber como.
1. Escolha de uma imagem de fundo
Para começar, você precisará escolher uma imagem para usar como plano de fundo do formulário. Você pode usar qualquer imagem da sua biblioteca de mídia ou de qualquer lugar da Internet que seu site possa acessar.
Considerações a serem feitas
Para obter o máximo de legibilidade, garanta contraste suficiente entre a imagem de fundo e qualquer texto ou campo em seu formulário.
Por exemplo, evite usar texto claro em um fundo claro. Em vez disso, use texto mais escuro em fundos mais claros e texto mais claro em fundos escuros.
2. Escolha de um formulário
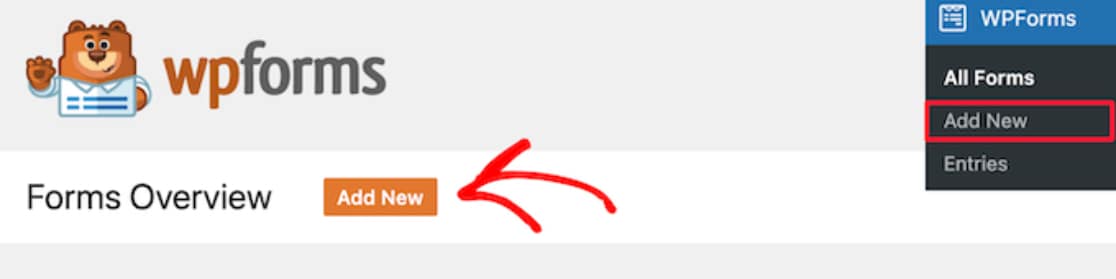
Em seguida, escolha o formulário que você gostaria de personalizar. Se você ainda precisar criar um formulário, adicione um novo clicando em WPForms " Add New.

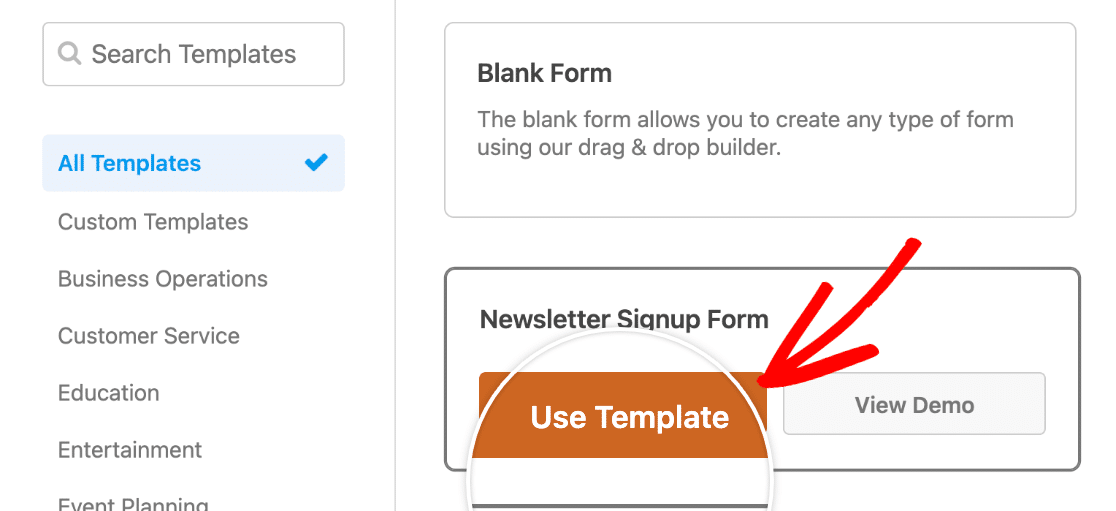
Para começar, você pode escolher um dos vários modelos de formulário disponíveis.

Se nenhum dos padrões atender às suas necessidades, você ainda poderá escolher um modelo semelhante e personalizá-lo no Form Builder.
3. Como adicionar uma imagem de fundo ao formulário
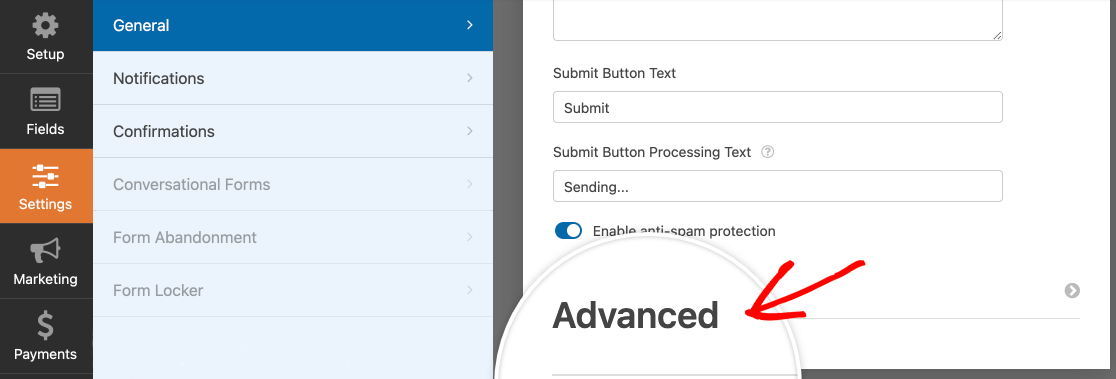
No Form Builder, vá para Configurações " Geral " Avançado.

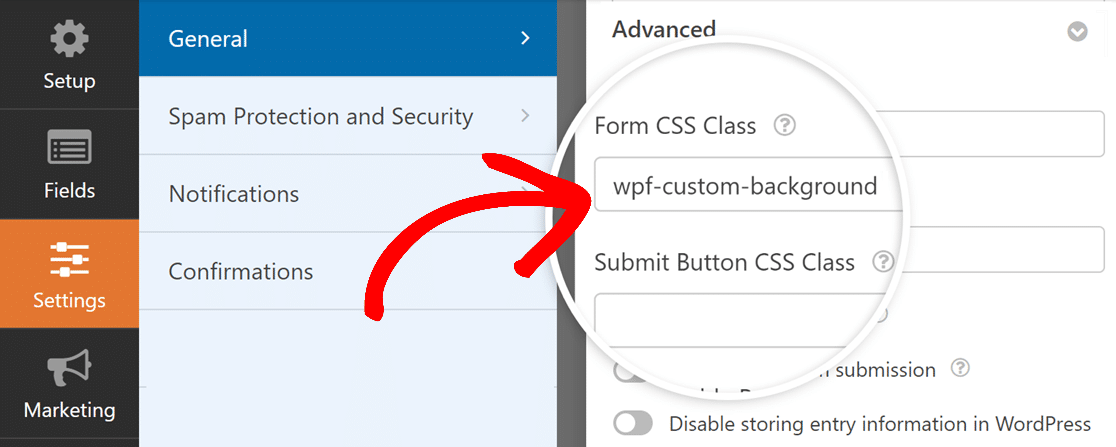
A partir daí, insira um nome de classe em Classe CSS do formulário. Sinta-se à vontade para usar qualquer nome para sua classe, mas recomendamos acrescentar wpf- como prefixo. Isso ajuda a evitar conflitos entre seu código CSS personalizado e quaisquer temas ou plug-ins em seu site.
Observação: Para evitar problemas, certifique-se de iniciar o nome da classe com uma letra. Além disso, lembre-se de que os nomes de classe em CSS diferenciam maiúsculas de minúsculas. Para obter mais informações, consulte nosso guia introdutório de estilo e os tutoriais sobre como adicionar classes ao WPForms.

Uso de uma imagem existente
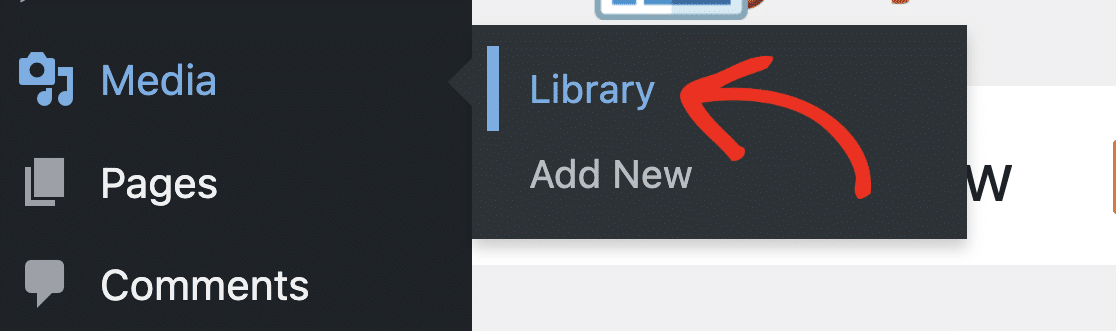
Se quiser usar uma imagem da sua biblioteca de mídia, você precisará do URL completo da imagem. Para obter isso, primeiro, vá para Mídia " Biblioteca no painel de administração do WordPress.

A partir daí, clique na imagem que você gostaria de usar.

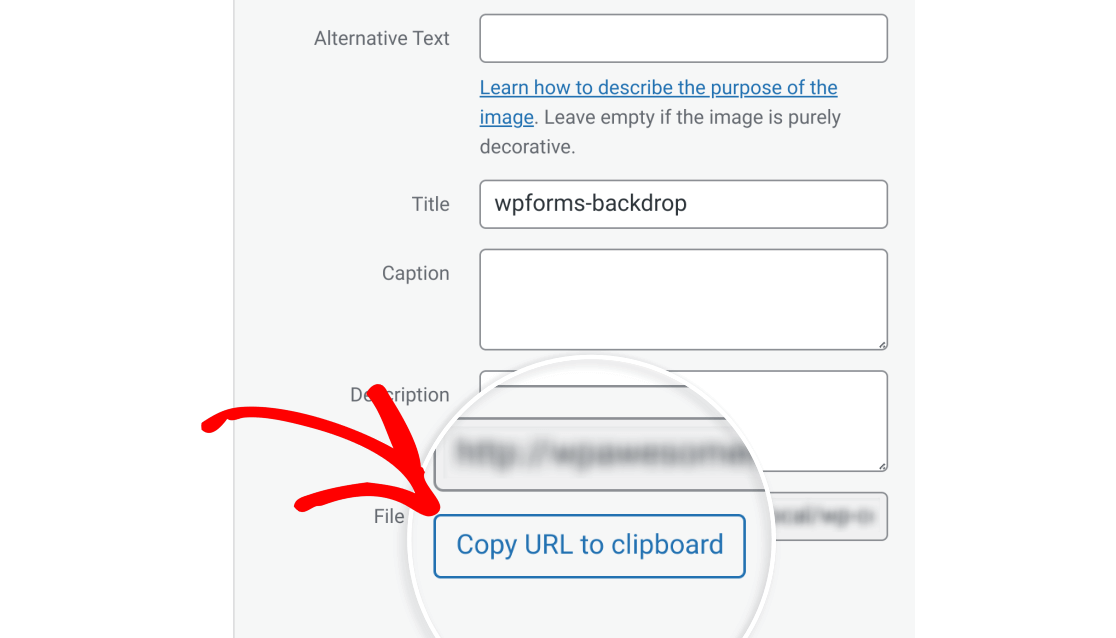
Na caixa de diálogo que se abre, clique em Copiar URL para a área de transferência.

Isso copiará o URL da imagem para sua área de transferência.
Observação: Para imagens de outras fontes na Internet, copie o URL clicando com o botão direito do mouse na imagem e clicando em Copiar endereço da imagem.
O texto do menu que você vê pode ser ligeiramente diferente, dependendo do navegador de sua escolha. No entanto, ele executará a mesma função de clicar em Copiar URL para a área de transferência na biblioteca de mídia.
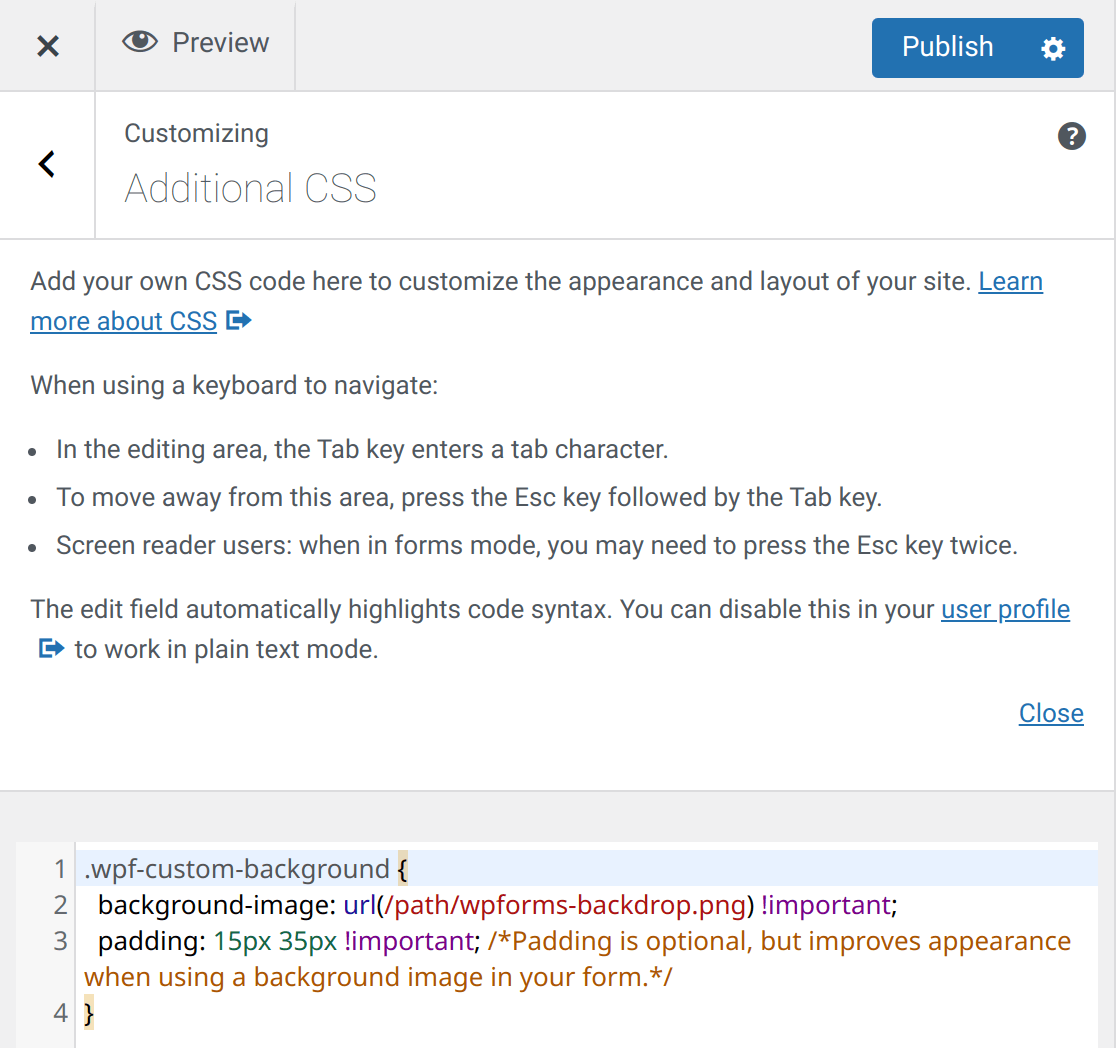
Depois de fazer isso, volte ao painel de administração do WordPress e vá para Appearance " Customize (Aparência " Personalizar) e escolha Additional CSS (CSS adicional).

Em seguida, crie uma classe personalizada com a propriedade background-imagee cole o URL que você copiou anteriormente.
Escrevemos um exemplo dessa classe abaixo. Lembre-se de substituir /path/wpforms-backdrop.png com o URL real de sua imagem.
Suas configurações devem ser mais ou menos assim.

Quando tiver certeza de que seu código está correto, clique em Publish (Publicar ) para salvar suas alterações.

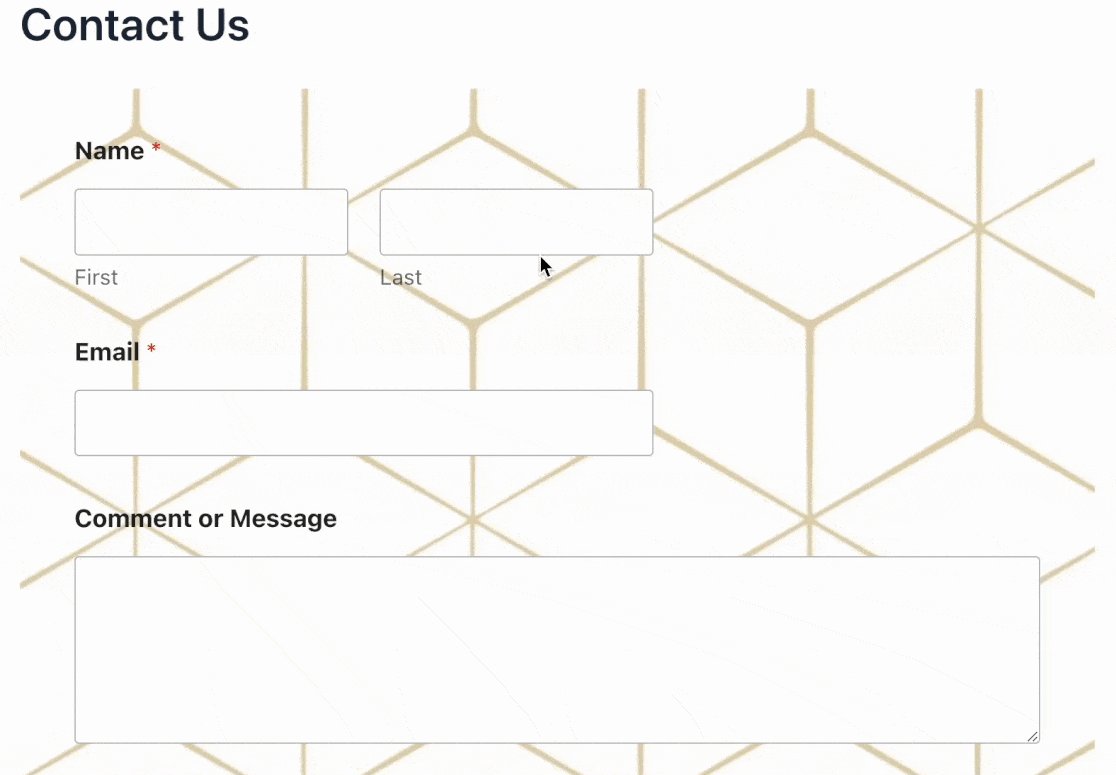
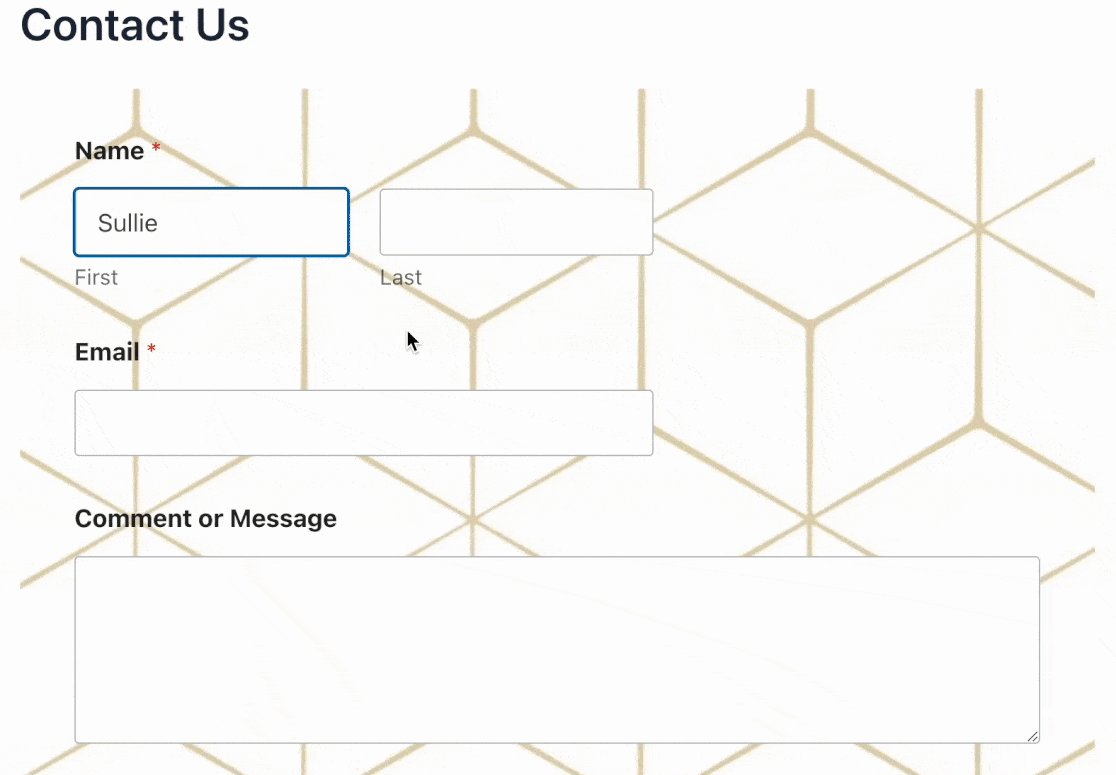
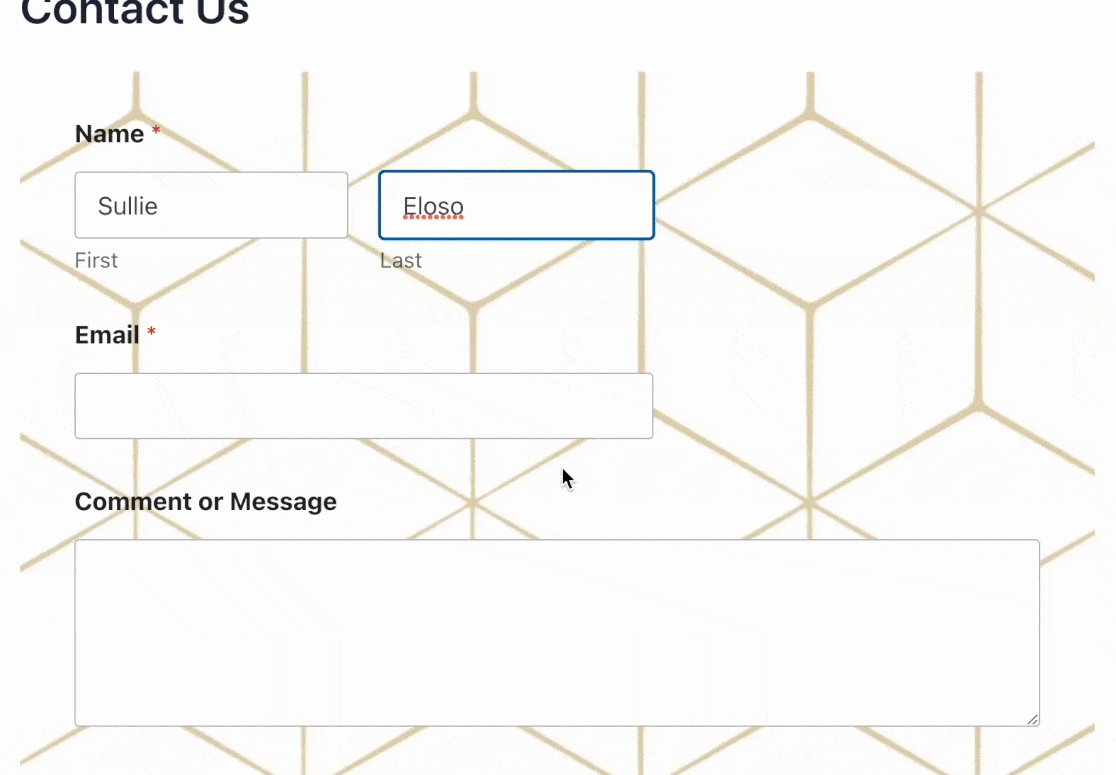
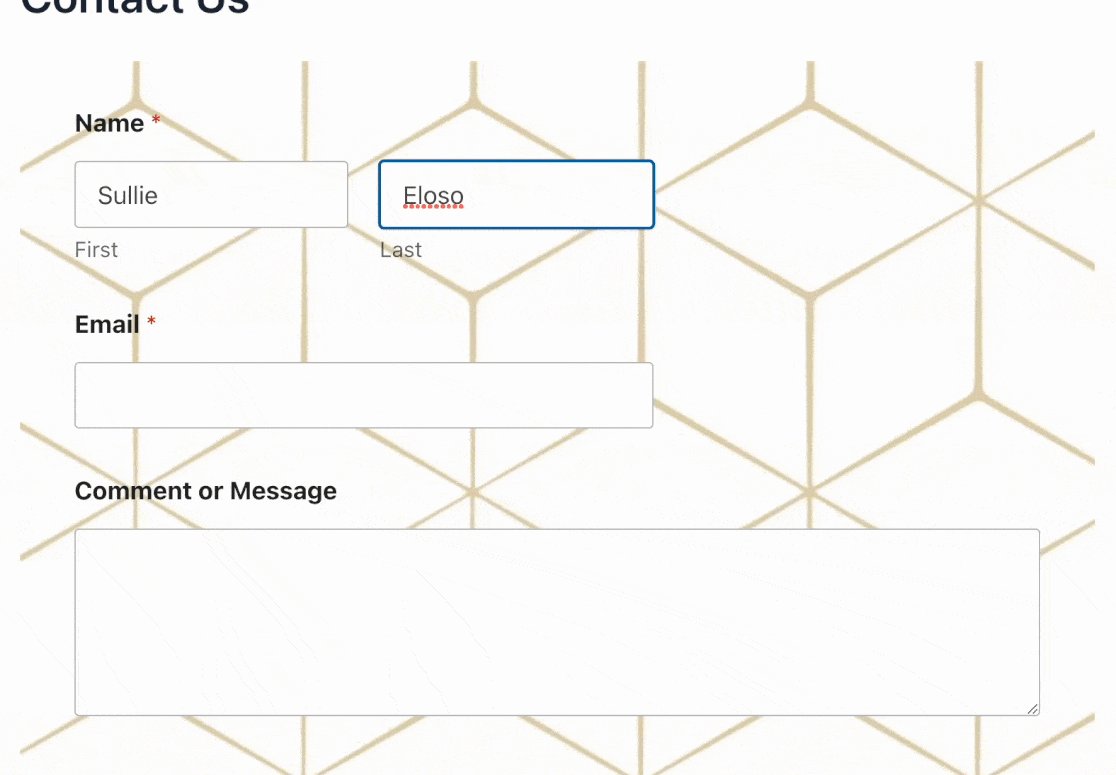
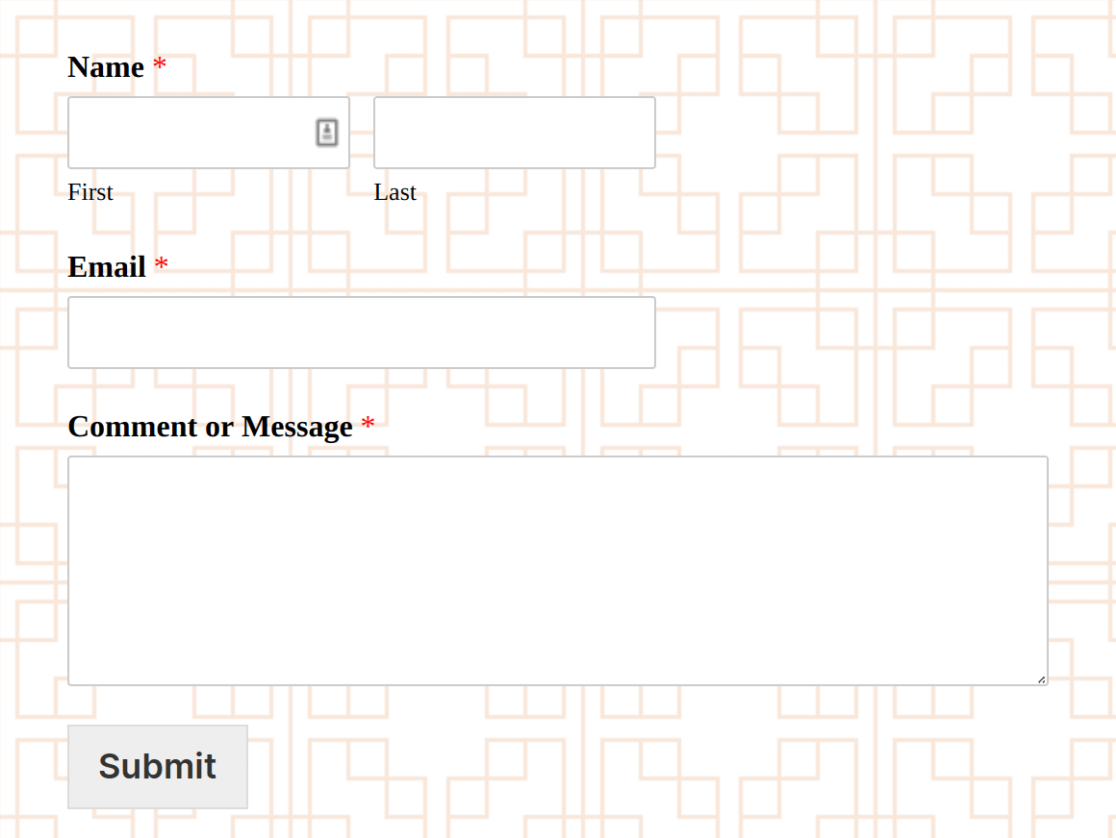
Se não houver erros em seu código, seu formulário terá uma imagem de fundo. Aqui está um exemplo de formulário usando o código acima:

Uso de um gradiente como imagem de fundo
Com o CSS, os gradientes de cores podem ser usados como imagens, e essa solução também funciona com seus formulários. Os gradientes são amplamente personalizáveis e podem usar qualquer número de cores.
Como os gradientes são gerados automaticamente, você não precisa de uma imagem de origem da sua biblioteca de mídia ou de qualquer outro lugar na Internet. Isso proporciona a vantagem de maior velocidade e exclusividade. Você também não precisará se preocupar com a perda da imagem de origem.
Há três tipos de gradientes disponíveis no CSS:
conic-gradient()linear-gradient()radial-gradient()
Observação: se você quiser saber mais sobre o uso de gradientes em CSS, recomendamos a leitura desta página na Mozilla Developer Network.
Neste exemplo, mostraremos como usar um gradiente linear simples como pano de fundo para seu formulário. Basta escrever sua classe como fez anteriormente, mas, em vez de usar um URL, usaremos a função CSS linear-gradient().
Para ver como isso funciona, confira o exemplo de código abaixo:
.wpf-custom-background {
background-image: linear-gradient(#0299ed, #FFFFFF) !important;
/*Padding isn't necessary, but highly recommended*/
padding: 15px 35px !important;
}
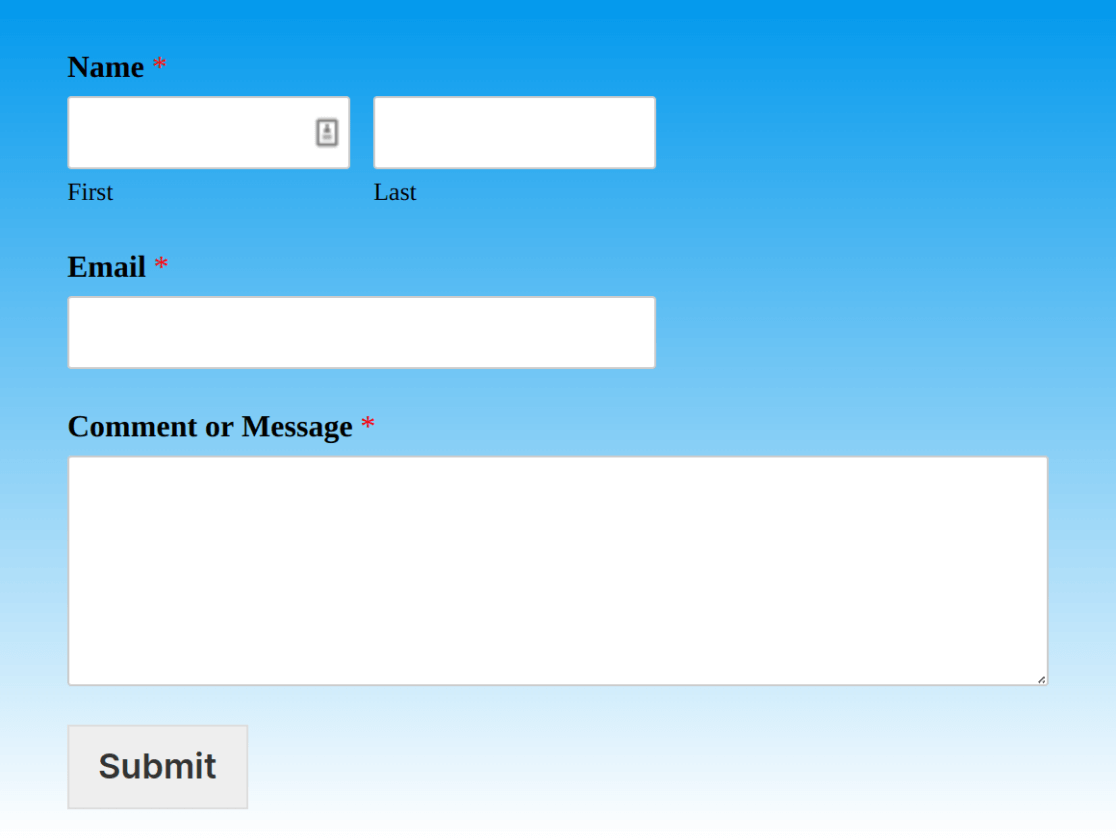
Isso produzirá um gradiente suave de azul para branco como imagem de fundo do formulário:

Observação: se preferir usar uma solução sem código para gerar seus gradientes, você pode usar recursos on-line, como o CSS Gradient (cssgradient.io).
Perguntas frequentes
A seguir, respondemos a algumas das principais perguntas sobre como adicionar uma imagem de fundo aos formulários.
Como faço para adicionar uma imagem de fundo aos meus formulários que usam o complemento Conversational Forms?
Se você adicionar uma imagem de fundo usando o método descrito acima, ela não será aplicada ao formulário. Isso ocorre porque os formulários de conversação usam uma opção de estilo diferente.
Para adicionar uma imagem de fundo a um formulário que usa a tag Complemento Conversational Formsvocê precisará usar o #wpforms-conversational-form-page seletor CSS. Aqui está um exemplo de código. Certifique-se de substituir o caminho no seletor url() com a imagem real que você pretende usar.
#wpforms-conversational-form-page {
background-image: url(/path/wpforms-backdrop.png) !important;
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
}
Isso é tudo! Agora você sabe como adicionar uma imagem de fundo aos seus formulários no WPForms.
Em seguida, você gostaria de saber como estilizar seus formulários sem usar código? Confira nosso guia para personalizar WPForms com CSS Hero.
