Resumo da IA
Gostaria de estilizar campos individuais em seus formulários, sem afetar outros campos de formulário? Com o seletor CSS correto, você pode alterar os estilos de qualquer componente do formulário para atender às suas necessidades.
Este tutorial fornece uma lista de seletores de que você precisará para estilizar campos sofisticados no WPForms.
Observação: as etapas deste tutorial são avançadas e exigem algum conhecimento de CSS. Se preferir não usar nenhum código, consulte nosso guia sobre como estilizar WPForms no editor de blocos.
Usando os snippets de código abaixo
Abaixo está uma lista dos seletores CSS de que você precisará para direcionar campos de fantasia específicos com seu código CSS.
Também incluímos os estilos padrão que o WPForms aplica automaticamente a esses seletores. Para personalizar qualquer parte do formulário, você pode copiar um trecho de CSS deste tutorial para o seu site e editá-lo conforme necessário.
Observação: Não tem certeza de como adicionar CSS ao seu site? Confira o tutorial do WPBeginner sobre como adicionar CSS personalizado ao seu site WordPress.
Observação: para saber mais sobre como usar o código abaixo, não deixe de consultar nosso tutorial sobre como personalizar o estilo de campos padrão e outros elementos de formulário.
Campos de fantasia
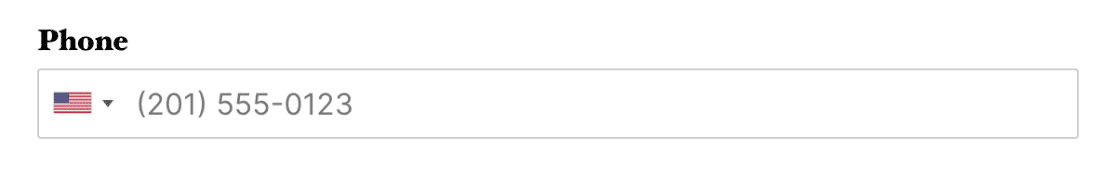
Telefone

Preenchimento do telefone
.wpforms-form .wpforms-field.wpforms-field-phone {
padding: 10px 0;
clear: both;
}
Etiqueta do telefone
.wpforms-form .wpforms-field.wpforms-field-phone .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixa de entrada de telefone
.wpforms-form .wpforms-field.wpforms-field-phone input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Lista suspensa de países (formato inteligente)
.wpforms-form .wpforms-field.wpforms-field-phone .iti__country-list {
position: absolute;
z-index: 2;
list-style: none;
text-align: left;
padding: 0;
margin: 0 0 0 -1px;
box-shadow: 1px 1px 4px rgb(0 0 0 / 20%);
background-color: white !important;
border: 1px solid #CCC;
white-space: nowrap;
max-height: 200px;
overflow-y: scroll;
}
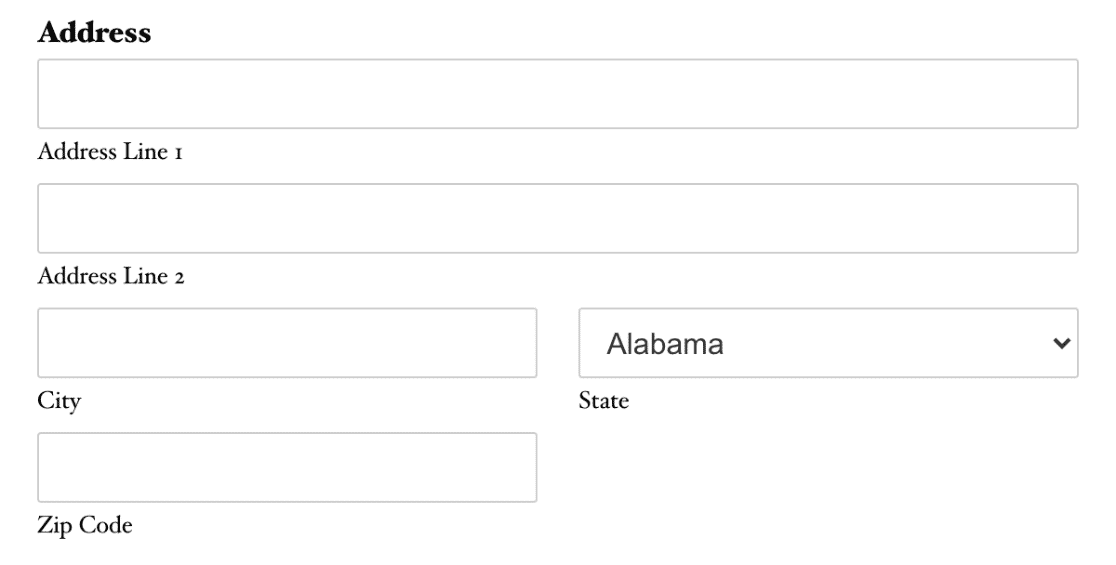
Endereço (EUA ou internacional)

Preenchimento de endereço
.wpforms-form .wpforms-field.wpforms-field-address {
padding: 10px 0;
clear: both;
}
Etiqueta de endereço
.wpforms-form .wpforms-field.wpforms-field-address .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixas de entrada de endereço
.wpforms-form .wpforms-field.wpforms-field-address input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Menu suspenso de endereço (Esquema dos EUA: Estado)
.wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-state {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Menu suspenso de endereço (Esquema internacional: País)
.wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-country {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Data/Hora

Preenchimento de data/hora
.wpforms-form .wpforms-field.wpforms-field-date-time {
padding: 10px 0;
clear: both;
}
Etiqueta de data/hora
.wpforms-form .wpforms-field.wpforms-field-date-time .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixa de entrada de data/hora
.wpforms-form .wpforms-field.wpforms-field-date-time input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
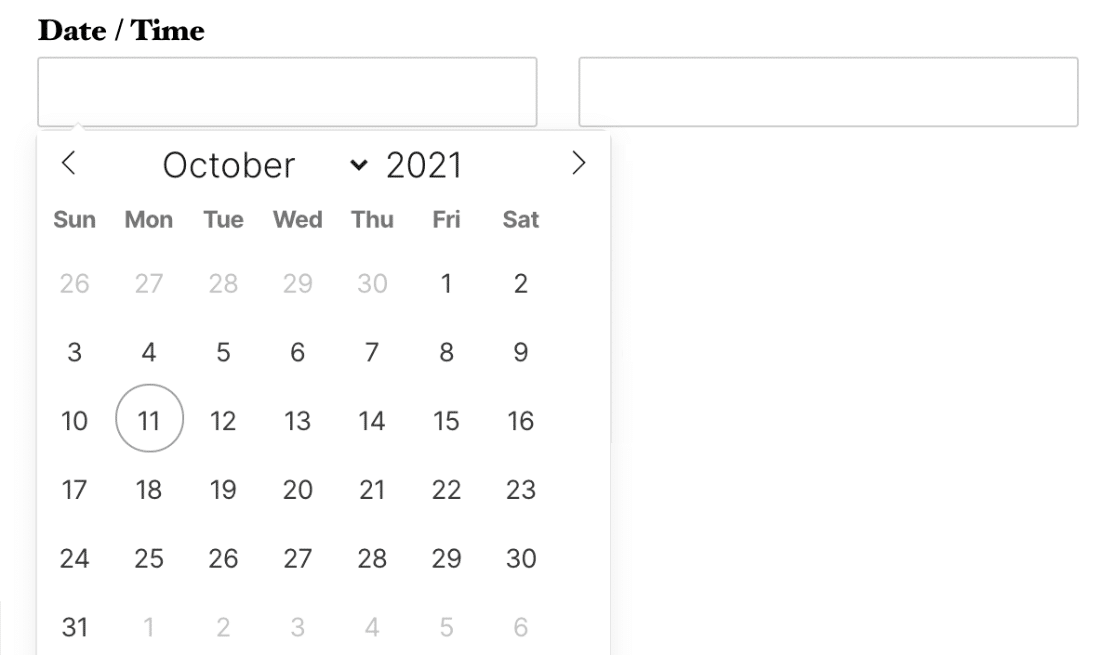
Data/Hora Selecionador de data: Calendário inteiro

.flatpickr-calendar {
background: transparent;
overflow: hidden;
max-height: 0;
opacity: 0;
visibility: hidden;
text-align: center;
padding: 0;
-webkit-animation: none;
animation: none;
direction: ltr;
border: 0;
font-size: 14px;
line-height: 24px;
border-radius: 5px;
position: absolute;
width: 293.75px;
box-sizing: border-box;
-webkit-transition: top .1s cubic-bezier(0,1,.5,1);
transition: top .1s cubic-bezier(0,1,.5,1);
z-index: 9999999999;
background: #fff;
box-shadow: 1px 0 0 #e6e6e6, -1px 0 0 #e6e6e6, 0 1px 0 #e6e6e6, 0 -1px 0 #e6e6e6, 0 3px 13px rgba(0,0,0,.08);
}
Selecionador de data/hora: Data atual no calendário
.flatpickr-day.today {
border-color: #959ea9;
}
Seletor de data/hora: Dias do mês anterior e do mês seguinte no calendário
.flatpickr-day.prevMonthDay,
.flatpickr-day.nextMonthDay {
color: rgba(57,57,57,.3);
background: transparent;
border-color: transparent;
cursor: default;
}
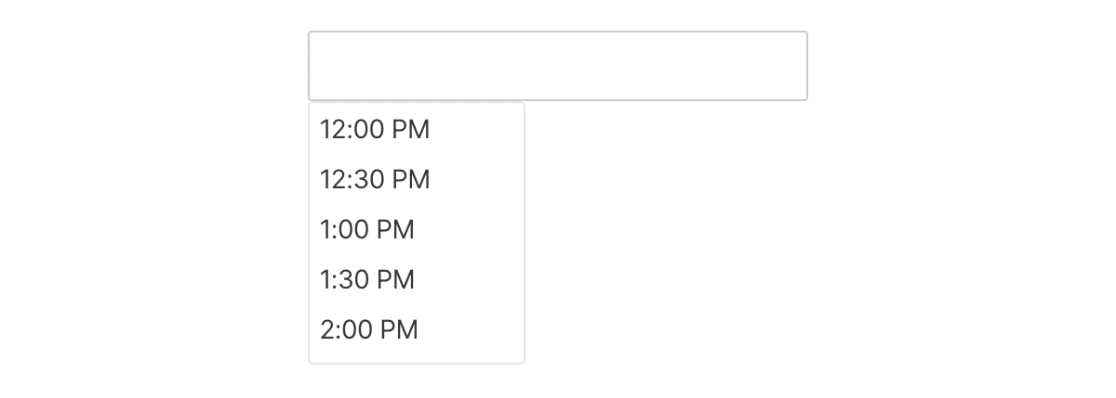
Data/hora: seletor de horário

.ui-timepicker-wrapper {
overflow-y: auto;
height: 142px;
width: 6.5em;
background: #fff;
border: 1px solid #e6e6e6;
border-radius: 3px;
outline: none;
z-index: 10001;
margin: 0;
}
Upload de arquivos

Preenchimento de upload de arquivos
.wpforms-form .wpforms-field.wpforms-field-file-upload {
padding: 10px 0;
clear: both;
}
Etiqueta de upload de arquivos
.wpforms-form .wpforms-field.wpforms-field-file-upload .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Site/URL

Preenchimento de site/URL
.wpforms-form .wpforms-field.wpforms-field-url {
padding: 10px 0;
clear: both;
}
Rótulo do site/URL
.wpforms-form .wpforms-field.wpforms-field-url .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixa de entrada de site/URL
.wpforms-form .wpforms-field.wpforms-field-url input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Senha

Preenchimento de senha
.wpforms-form .wpforms-field.wpforms-field-password {
padding: 10px 0;
clear: both;
}
Etiqueta de senha
.wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Sub-rótulos de senha
.wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Caixa de entrada de senha
.wpforms-form .wpforms-field.wpforms-field-password input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
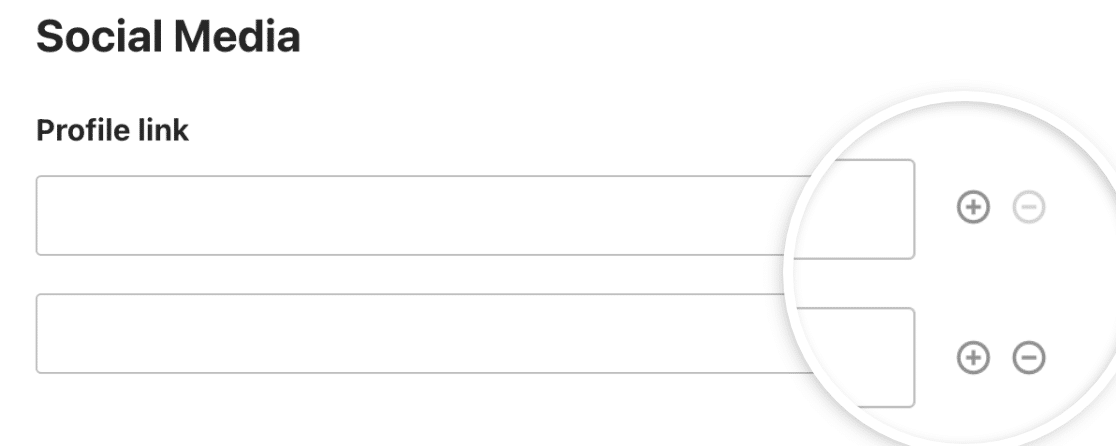
Repetidor

Adicionar e remover botões de bloqueio

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons {
margin-top: 15px;
display: flex;
justify-content: flex-start;
flex-wrap: nowrap;
gap: 10px;
}
Botão Adicionar bloco

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons.wpforms-field-repeater-button-add {
background: none;
border: none;
border-radius: 4px;
min-height: 33px;
max-width: 33%;
padding: 6px 12px;
line-height: 18px;
font-size: 14px;
font-weight: 400;
color: #999999;
cursor: pointer;
transition: opacity 0.2s ease;
outline: none;
}
Botão Remover bloqueio

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons.wpforms-field-repeater-button-remove {
background: none;
border: none;
border-radius: 4px;
min-height: 33px;
max-width: 33%;
padding: 6px 12px;
line-height: 18px;
font-size: 14px;
font-weight: 400;
color: #999999;
cursor: pointer;
transition: opacity 0.2s ease;
outline: none;
}
Botões Adicionar e Remover Linha

.wpforms-form .wpforms-field-repeater .wpforms-field-layout-rows .wpforms-field-repeater-display-rows-buttons {
position: absolute;
right: 10px;
left: unset;
padding: 0;
display: none;
gap: 8px;
}
Quebra de página
Próximo botão

.wpforms-form .wpforms-page-button.wpforms-page-next {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
Botão anterior

.wpforms-form .wpforms-page-button.wpforms-page-prev {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
Divisor de seção

Preenchimento do divisor de seção
.wpforms-form .wpforms-field.wpforms-field-divider {
padding: 10px 0;
clear: both;
}
Título do divisor de seção
.wpforms-form .wpforms-field.wpforms-field-divider h3 {
font-size: 24px;
}
Descrição do divisor de seção
.wpforms-form .wpforms-field.wpforms-field-divider .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
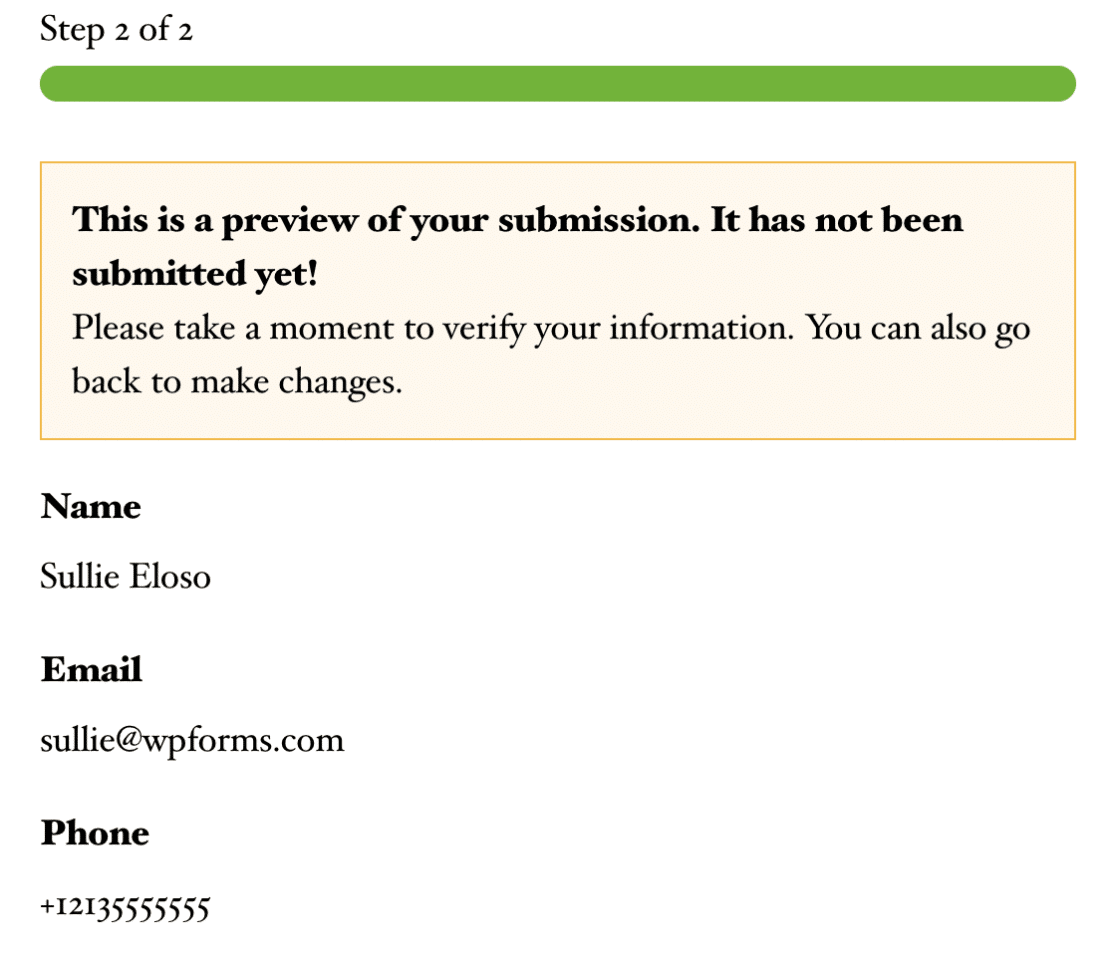
Visualização da entrada

Preenchimento da visualização da entrada
.wpforms-form .wpforms-field.wpforms-field-entry-preview {
padding: 10px 0;
clear: both;
}
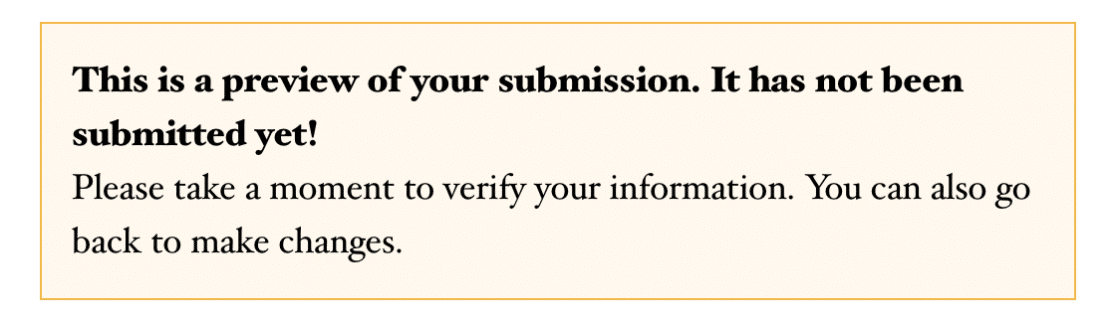
Aviso de pré-visualização de entrada

.wpforms-form .wpforms-field.wpforms-field-entry-preview .wpforms-entry-preview-notice {
box-sizing: border-box;
padding: 15px;
background: #fef8ee;
border: 1px solid #f0b849;
display: block;
width: 100%;
word-break: break-word;
}
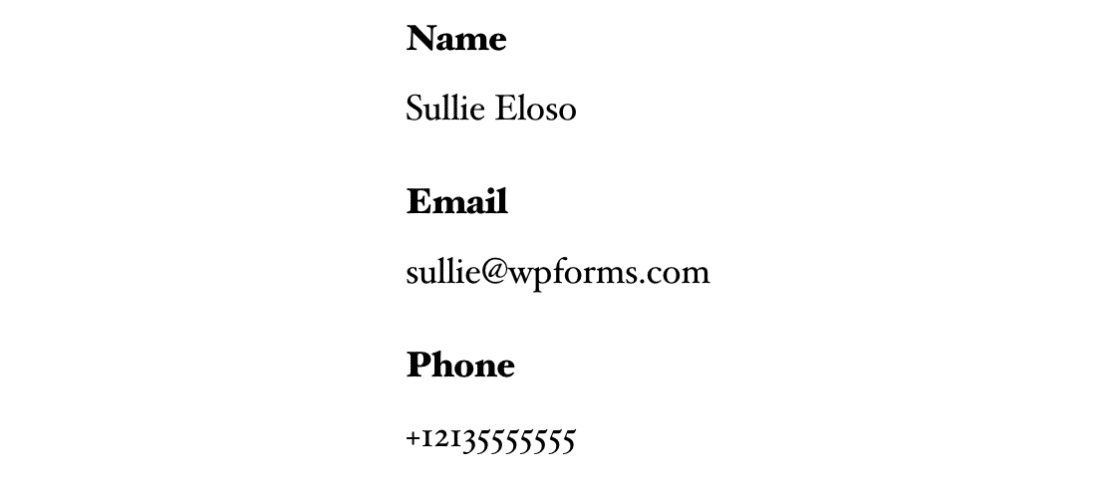
Tabela de visualização de entrada

.wpforms-form .wpforms-field.wpforms-field-entry-preview .wpforms-entry-preview-basic {
border-bottom: 1px solid #dddddd;
padding-bottom: 20px;
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
width: 100%;
overflow: hidden;
}
HTML
Preenchimento de HTML
.wpforms-form .wpforms-field.wpforms-field-html {
padding: 10px 0;
clear: both;
}
Conteúdo
Caixa de entrada de conteúdo
.wpforms-form .wpforms-field.wpforms-field-content {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 20px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Classificação

Preenchimento de classificação
.wpforms-form .wpforms-field.wpforms-field-rating {
padding: 10px 0;
clear: both;
}
Etiqueta de classificação
.wpforms-form .wpforms-field.wpforms-field-rating .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Classificação do preenchimento do item
.wpforms-form .wpforms-field-rating-item {
padding-right: 6px;
}
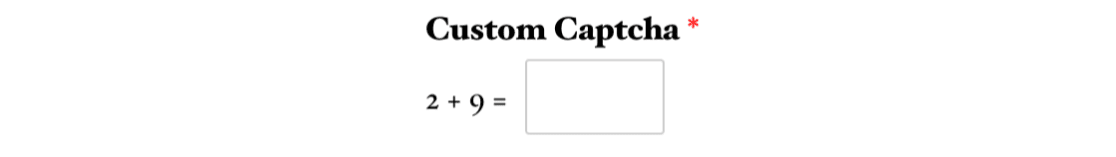
Captcha personalizado

Preenchimento de Captcha personalizado
.wpforms-form .wpforms-field.wpforms-field-captcha {
padding: 10px 0;
clear: both;
}
Etiqueta Captcha personalizada
.wpforms-form .wpforms-field.wpforms-field-captcha .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Rich Text

Preenchimento de rich text
.wpforms-form .wpforms-field.wpforms-field-richtext {
padding: 10px 0;
clear: both;
}
Rótulo de rich text
.wpforms-form .wpforms-field.wpforms-field-richtext .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Assinatura

Acolchoamento de assinatura
.wpforms-form .wpforms-field.wpforms-field-signature {
padding: 10px 0;
clear: both;
}
Etiqueta de assinatura
.wpforms-form .wpforms-field.wpforms-field-signature .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
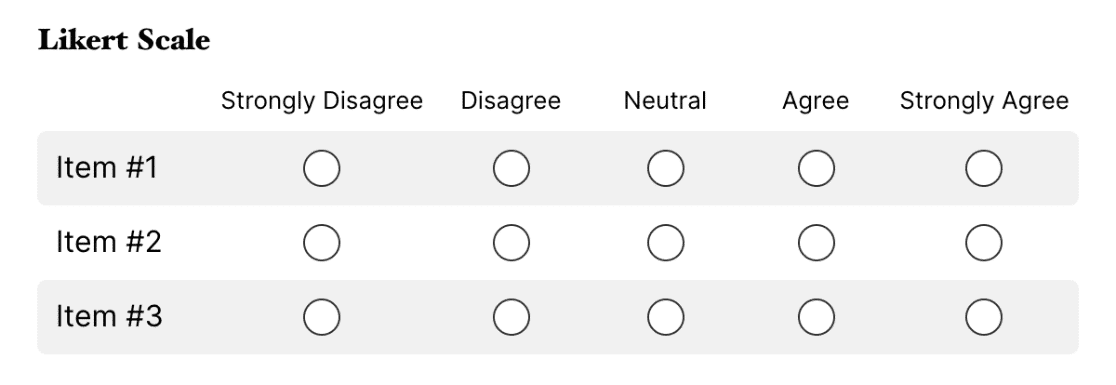
Escala Likert

Preenchimento da escala Likert
.wpforms-form .wpforms-field.wpforms-field-likert_scale {
padding: 10px 0;
clear: both;
}
Rótulo da escala Likert
.wpforms-form .wpforms-field.wpforms-field-likert_scale .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
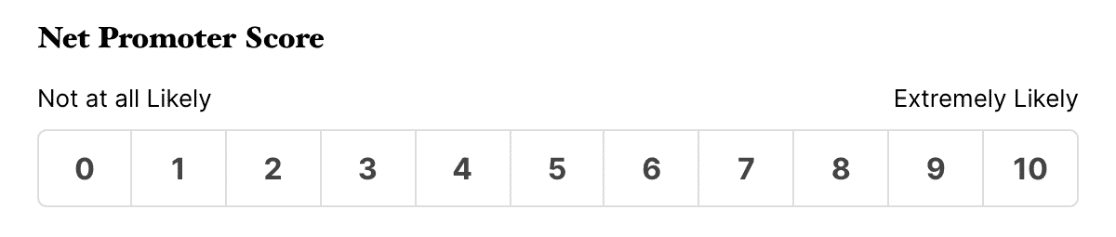
Pontuação do Net Promoter

Preenchimento do Net Promoter Score
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score {
padding: 10px 0;
clear: both;
}
Rótulo do Net Promoter Score
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Tabela do Net Promoter Score
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score table {
width: 100%;
line-height: 1.4;
border-collapse: initial;
}
É isso aí! Agora você sabe como usar esses seletores para aplicar CSS personalizado a campos sofisticados em seus formulários.
Em seguida, você aplicaria estilos de tema para alterar o design geral do formulário? Nosso tutorial sobre o uso de temas de formulários aborda todas as etapas em detalhes.
