Resumo da IA
Deseja permitir que os usuários façam upload de arquivos no seu site? O recurso File Upload do WPForms permite que você colete facilmente arquivos e mídias por meio de seus formulários on-line.
Este guia mostrará a você como usar o campo Upload de arquivo no WPForms.
- Criação de um formulário de upload de arquivos
- Permissão de tipos de arquivos para upload
- Definição do tamanho máximo do arquivo para uploads
- Escolhendo entre os estilos "moderno" e "clássico
- Carregamento de vários arquivos
- Inclusão de links para upload de arquivos em notificações
- Anexar arquivos a e-mails de notificação de formulário
- Armazenamento de arquivos carregados
- Restrição de acesso a arquivos
- Ativando a captura da câmera
- Compactação de arquivos carregados
- Perguntas frequentes
Antes de começar, você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress. Depois de verificar sua licença, crie um novo formulário ou edite um já existente.
Criação de um formulário de upload de arquivos
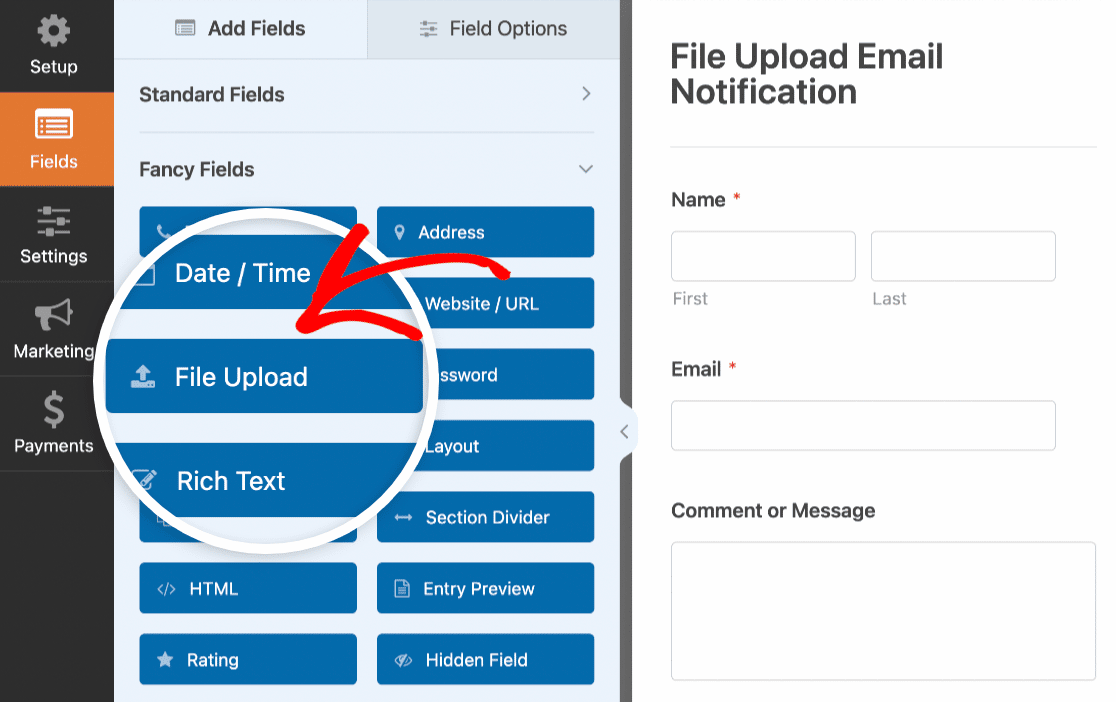
Depois de abrir o construtor de formulários, adicione um campo File Upload ao seu formulário. Você pode adicionar campos ao formulário clicando no nome do campo no lado esquerdo do construtor de formulários ou arrastando e soltando o campo no local desejado na área de visualização.

Permissão de tipos de arquivos para upload
A segurança é uma grande prioridade para nós da WPForms. Por padrão, só permitimos uploads de tipos de arquivos seguros (os mesmos permitidos pelo núcleo do WordPress). Esses são:
- Imagens como .png, .gif, .jpg
- Documentos como .doc, .xls, .ppt, .pdf
- Áudio como .wav, .mp3, .mp4
- Vídeos como .mpg, .mov, .wmv
Adição de tipos de arquivos permitidos
Se quiser que seus formulários suportem outros tipos de arquivos, não deixe de conferir nosso tutorial sobre como permitir que os usuários carreguem outros tipos de arquivos.
Restrição de tipos de arquivos
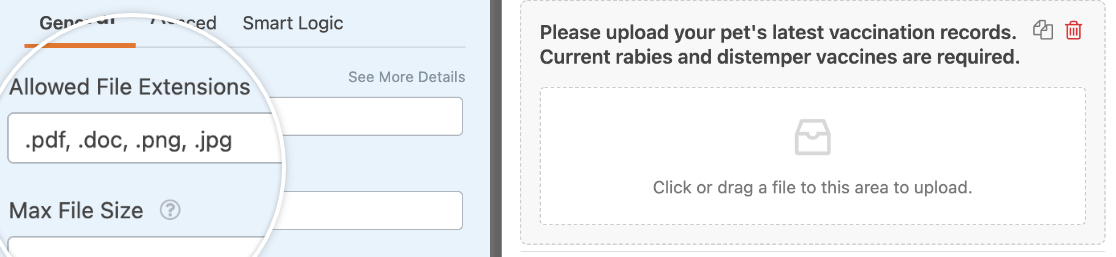
Para restringir as extensões de arquivo que você gostaria de permitir em um formulário específico, clique no campo File Upload no construtor de formulários. Em seguida, no painel Field Options (Opções de campo ), você pode especificar as extensões que deseja permitir (separadas por vírgulas) no campo Allowed File Extensions (Extensões de arquivo permitidas ).

Isso impedirá que arquivos com outras extensões sejam carregados em seus formulários.
Definição do tamanho máximo do arquivo para uploads
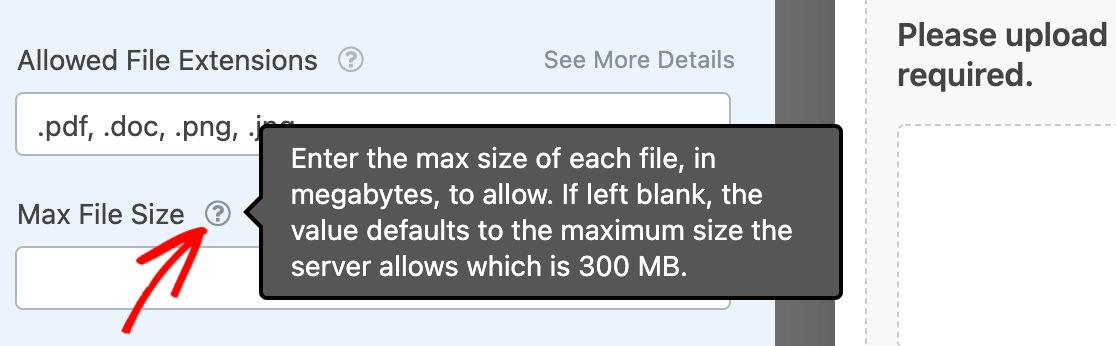
Por padrão, o tamanho máximo do arquivo para seus formulários será limitado ao limite definido pelo seu servidor. Para saber qual é o máximo definido pelo servidor para seus formulários, clique no campo File Upload no construtor de formulários.
Em seguida, ao lado da configuração Max File Size (Tamanho máximo do arquivo ), passe o mouse sobre o ícone de ponto de interrogação (?) para revelar o tamanho máximo de arquivo que seu servidor pode suportar.

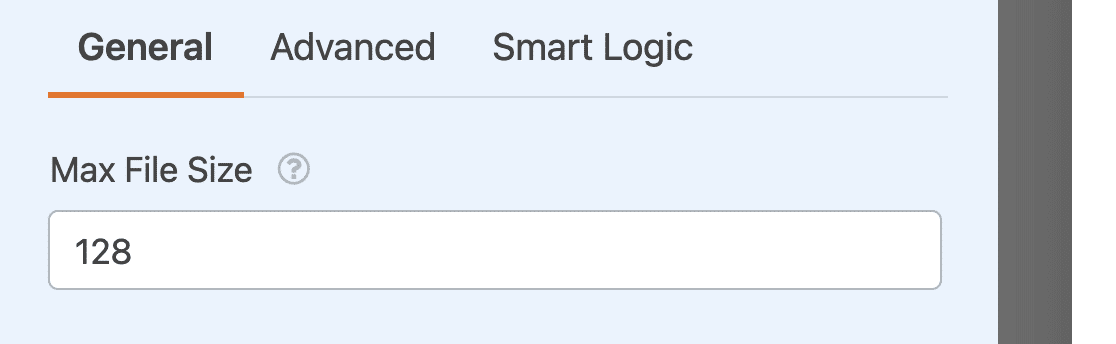
Se quiser limitar ainda mais o tamanho máximo do arquivo para seus formulários, especifique um número no campo Max File Size (Tamanho máximo do arquivo ).

Observação: se quiser aumentar o tamanho máximo de upload do seu site, será necessário entrar em contato com o provedor de hospedagem para saber se isso é possível. Para obter mais detalhes, consulte o tutorial do WPBeginner sobre como aumentar o tamanho máximo de upload de arquivos no WordPress.
Escolhendo entre os estilos "moderno" e "clássico
O campo Upload de arquivo inclui duas opções de estilo que você pode escolher: Clássico e Moderno.
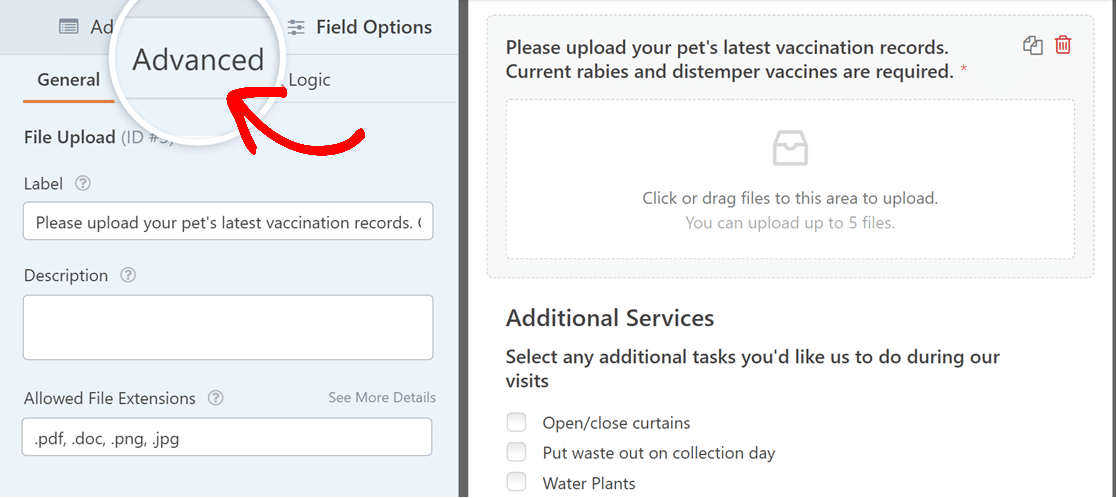
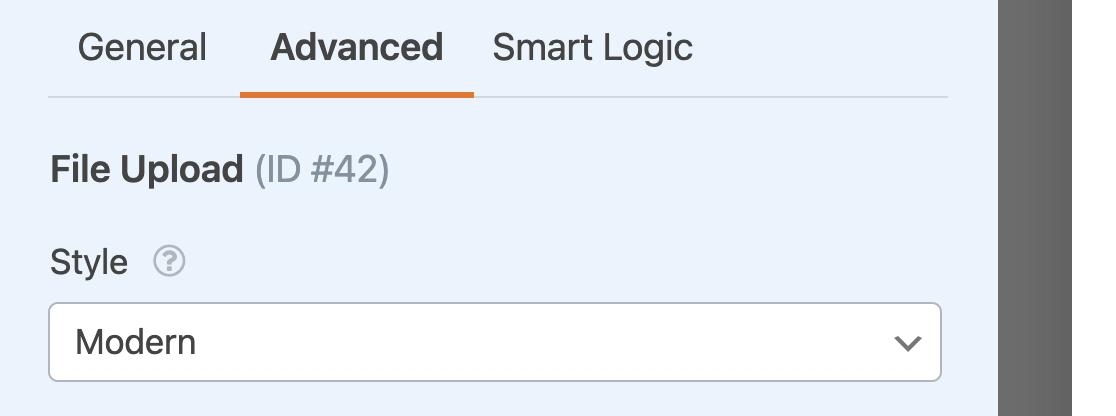
Para visualizar essas opções, você precisará abrir o construtor de formulários e clicar no campo File Upload na área de visualização para ver suas opções de campo. Em seguida, clique na guia Advanced (Avançado ) para exibir configurações adicionais.

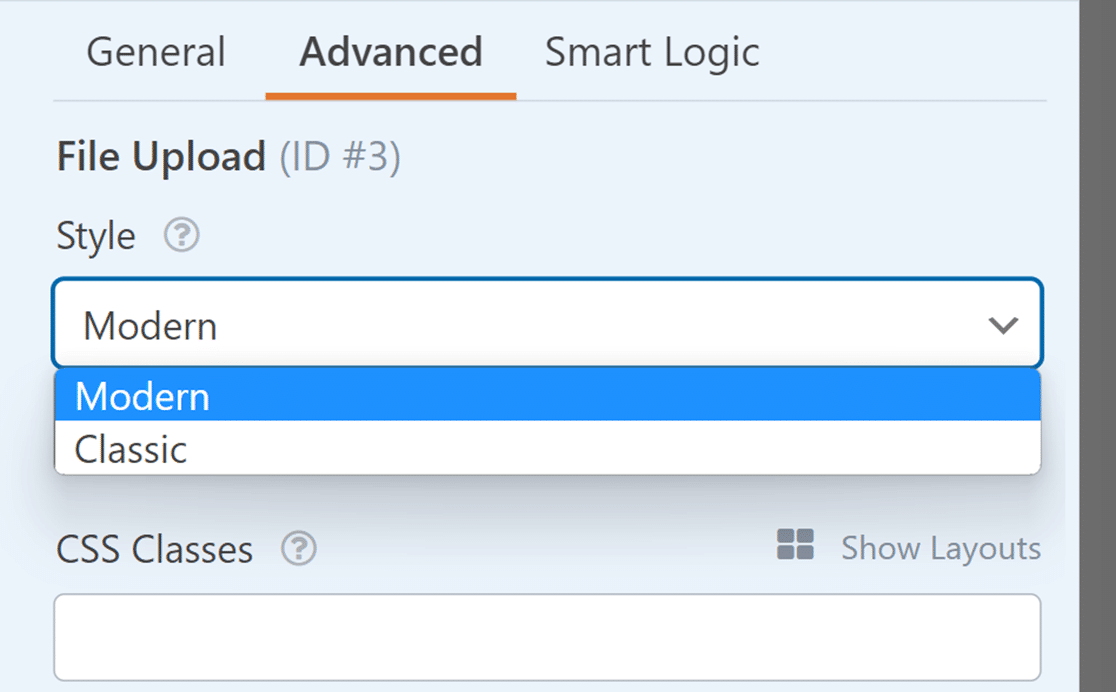
As opções avançadas incluem um menu suspenso Style (Estilo ), no qual você pode escolher entre Moderno e Clássico.

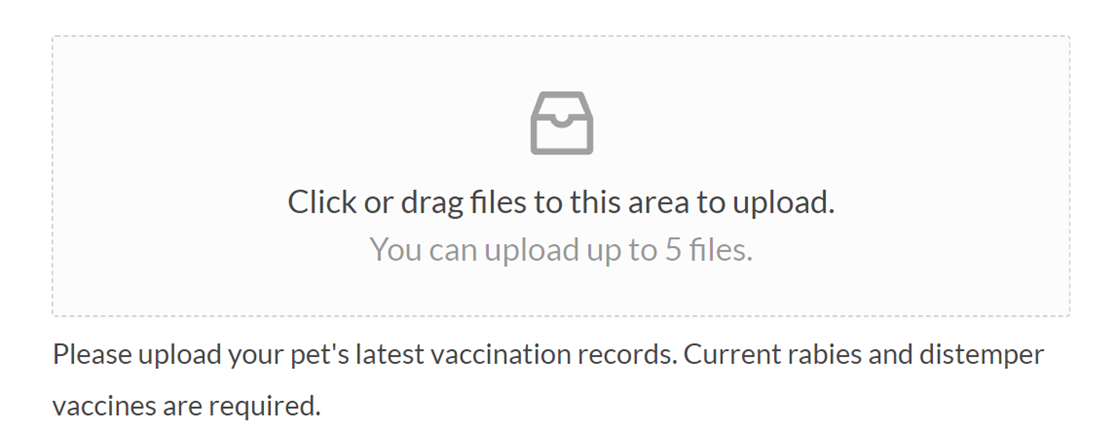
Estilo moderno
O estilo Moderno do campo File Upload exibe uma caixa de arrastar e soltar. Quando um visitante usa o formulário, ele pode clicar nesse campo para selecionar arquivos do dispositivo ou arrastar arquivos para a caixa a partir da área de trabalho.

Esse estilo também permite que os usuários carreguem vários arquivos em um único campo File Upload.
O estilo Moderno usa o upload de AJAX para processar uploads de arquivos. Isso é útil porque o upload de arquivos, especialmente arquivos grandes, pode exigir muitos recursos do servidor de hospedagem do seu site e, em última análise, resultar em um atraso após o envio do formulário.
No entanto, o upload AJAX dá um impulso no processo de upload para permitir que seus formulários sejam enviados mais rapidamente.
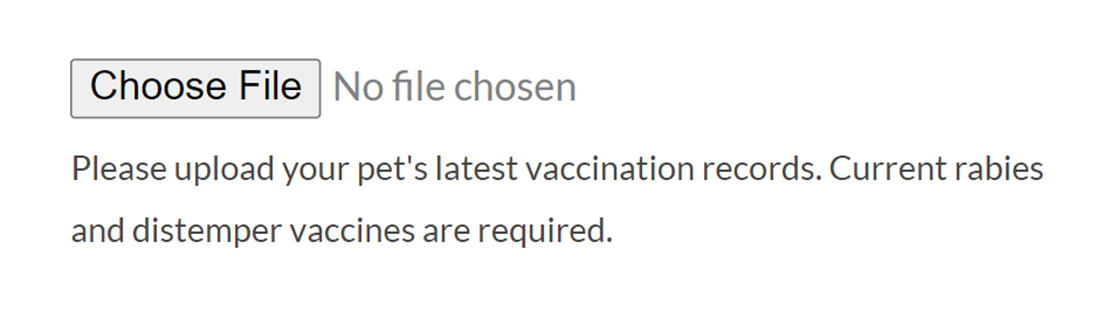
Estilo clássico
O estilo Clássico do campo File Upload exibirá um botão Choose File (Escolher arquivo). Semelhante ao estilo Moderno, os usuários podem arrastar arquivos para esse botão ou clicar no botão para selecionar arquivos de seus dispositivos.

No entanto, o estilo Clássico não suporta o upload de vários arquivos em um único campo de Upload de arquivo.
Observação: deseja personalizar a aparência do botão File Upload para que corresponda melhor à marca de sua empresa? Consulte a documentação do desenvolvedor para obter instruções passo a passo sobre como modificar o estilo do botão para os campos de upload Moderno e Clássico.
Carregamento de vários arquivos
Para permitir que os usuários carreguem vários arquivos de uma vez, é necessário verificar se o campo File Upload está configurado para permitir isso. Para fazer isso, clique no campo File Upload para abrir suas opções de campo.
Em seguida, na guia Advanced (Avançado ), defina o menu suspenso Style (Estilo ) como Modern (Moderno ), se ainda não estiver definido.

Esse estilo é necessário para permitir que os usuários carreguem mais de um arquivo nesse campo.
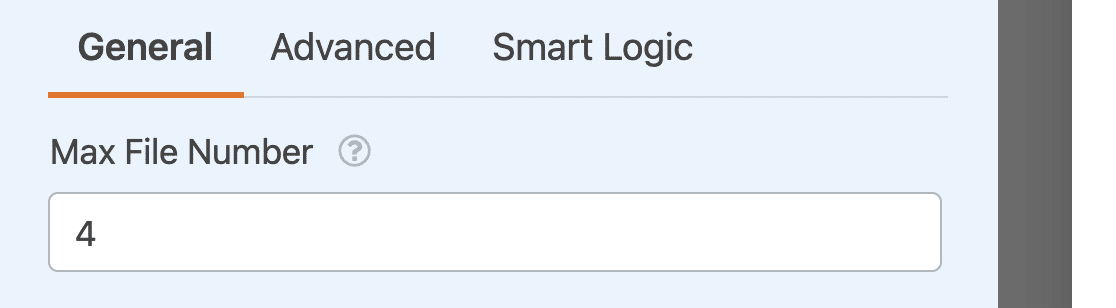
Volte à guia General Field Options (Opções gerais de campo) e procure a configuração Max File Number (Número máximo de arquivos ). Por padrão, ela será definida como 1, mas você pode aumentá-la conforme necessário.

Observação: se você não tiver certeza de que o ambiente de hospedagem do seu site pode lidar adequadamente com o número de arquivos que deseja carregar, faça alguns testes antes de lançar o formulário. Você também pode considerar entrar em contato com o provedor de hospedagem do seu site para obter orientação sobre uploads.
Inclusão de links para upload de arquivos em notificações
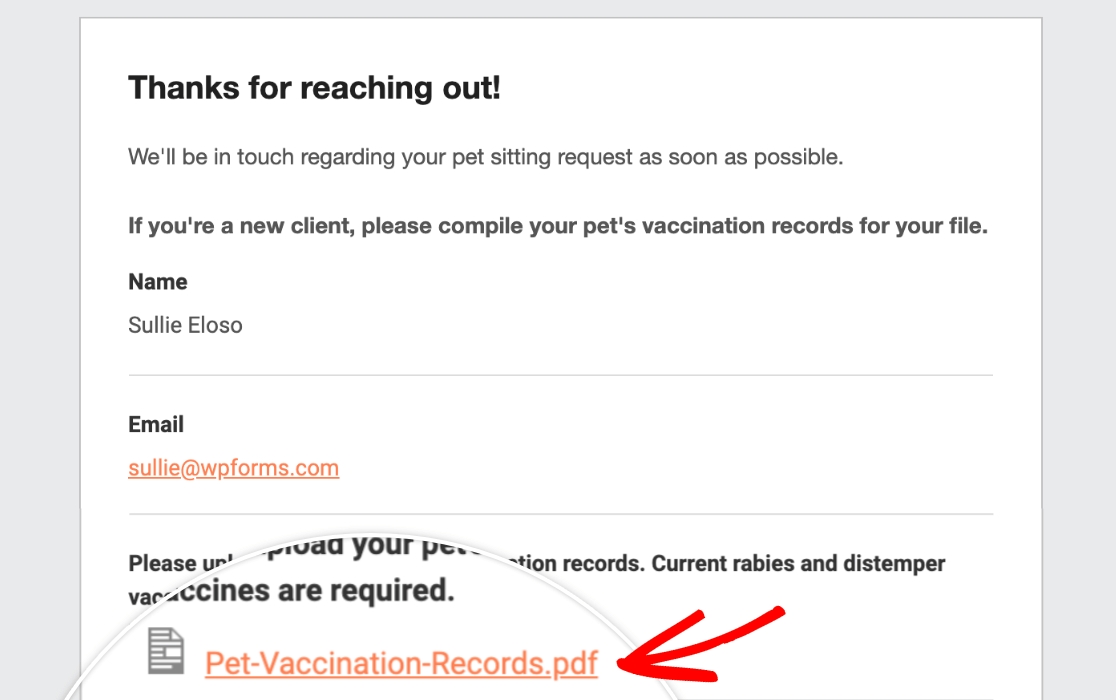
Você pode usar o {all_fields} ou {field_id} Etiquetas inteligentes para incluir arquivos carregados em seus e-mails de notificação.
Se fizer isso, suas notificações por e-mail conterão links para os arquivos carregados.

Dessa forma, você pode visualizar ou baixar rapidamente o arquivo sem precisar fazer login no painel do WordPress.
Observação: Precisa de ajuda para configurar suas notificações por e-mail? Consulte nosso tutorial sobre como definir suas configurações de notificações para obter mais orientações.
Anexar arquivos a e-mails de notificação de formulário
O WPForms permite que você receba os arquivos carregados por meio do seu formulário on-line como anexos. Esses anexos fornecem uma camada adicional de backup para seus arquivos. Isso significa que, mesmo que os arquivos sejam excluídos posteriormente do WordPress, você ainda poderá acessá-los em seu e-mail.
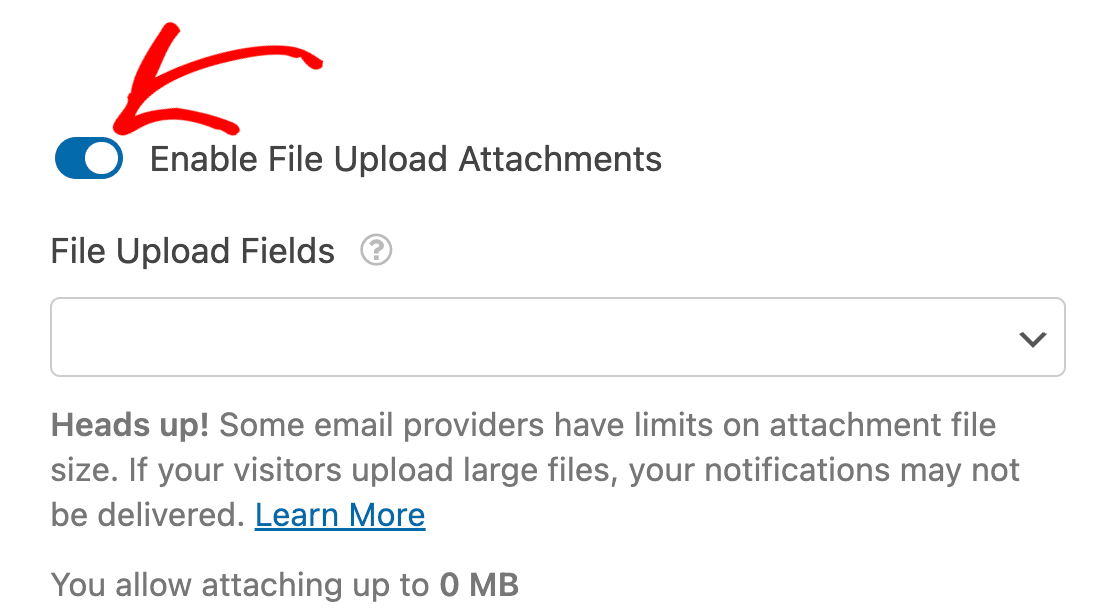
Para ativar essa opção, vá para a seção Advanced (Avançado ) das configurações de notificação do formulário e ative a opção Enable File Upload Attachments (Ativar anexos de upload de arquivos ).

Observação: esse recurso está desativado por padrão. Você precisará ativá-lo manualmente para começar a receber anexos de arquivos em seus e-mails de notificação.
Para saber mais sobre esse recurso, consulte nosso guia sobre anexos de upload de arquivos.
Armazenamento de arquivos carregados
Por padrão, os arquivos carregados pelo usuário são armazenados no diretório Uploads do seu site, dentro da pasta WPForms.
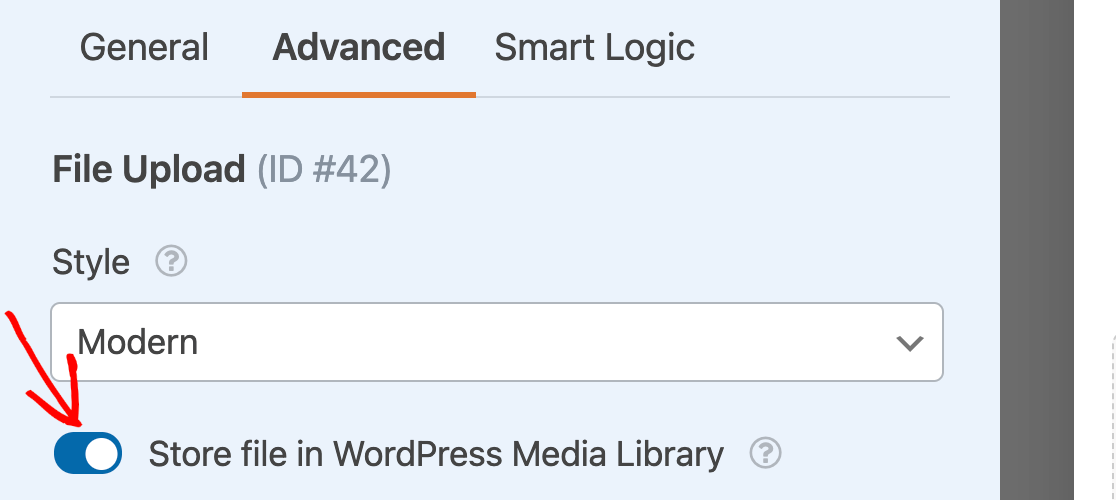
No entanto, se preferir carregar seus arquivos na Biblioteca de mídia do WordPress, navegue até a guia Advanced (Avançado ) no painel Field Options (Opções de campo) e ative a opção Store file in WordPress Media Library (Armazenar arquivo na Biblioteca de mídia do WordPress ).

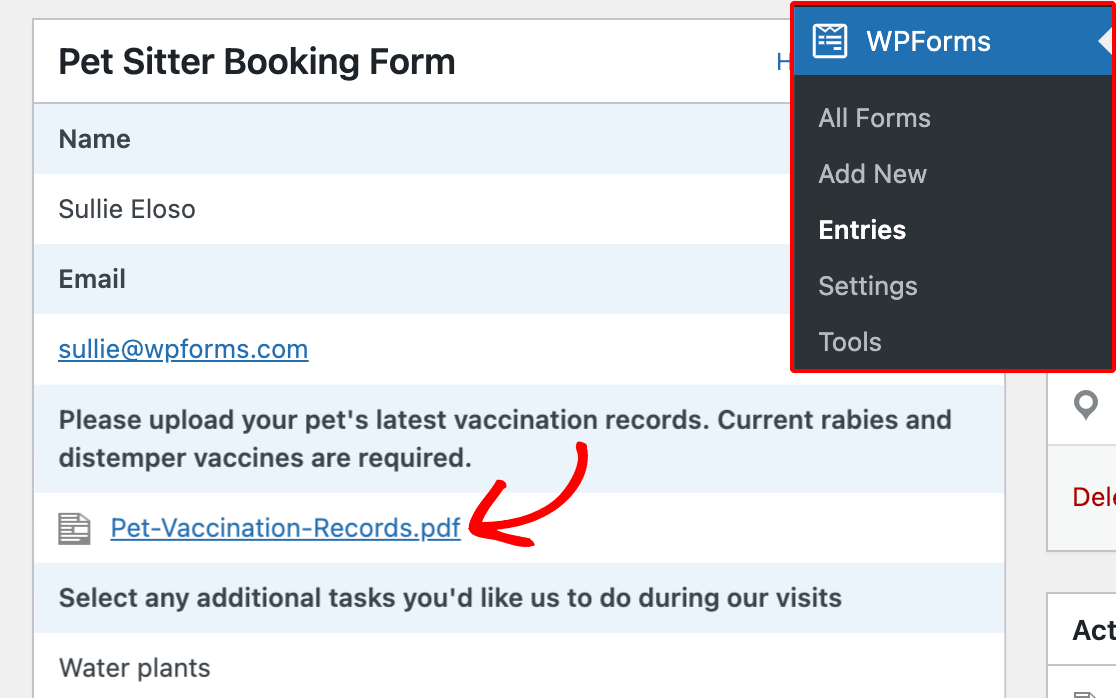
Independentemente de onde você armazena seus arquivos, sempre é possível acessá-los nas entradas do seu formulário clicando no link do arquivo em uma entrada individual.

Observação: A exclusão de uma entrada de formulário também remove todos os arquivos que foram carregados nessa entrada. É sempre uma boa ideia salvar os arquivos essenciais em um local separado.
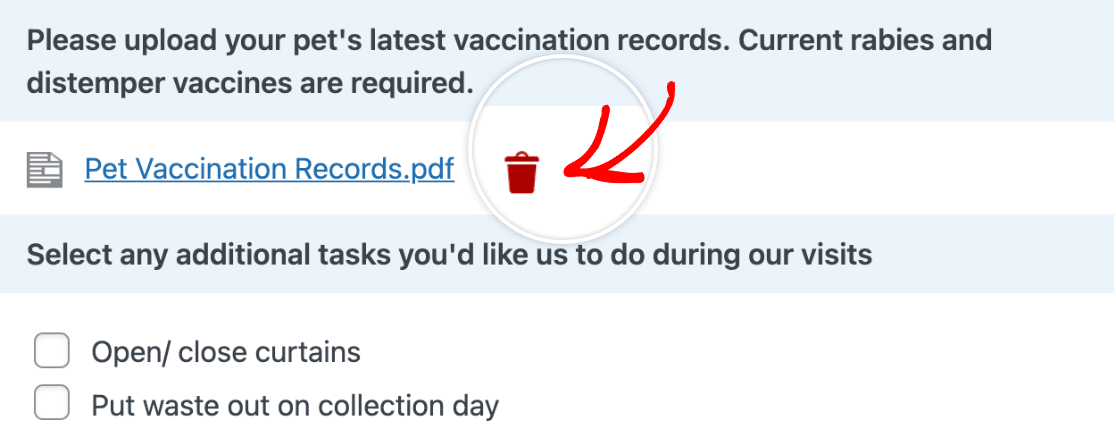
Se desejar, você também pode excluir um arquivo carregado de uma entrada específica editando a entrada. Basta clicar no ícone da lixeira vermelha ao lado do link do arquivo.

Observação: Se você configurou o campo File Upload para armazenar uploads na Biblioteca de mídia, será necessário excluir o arquivo da Biblioteca de mídia.
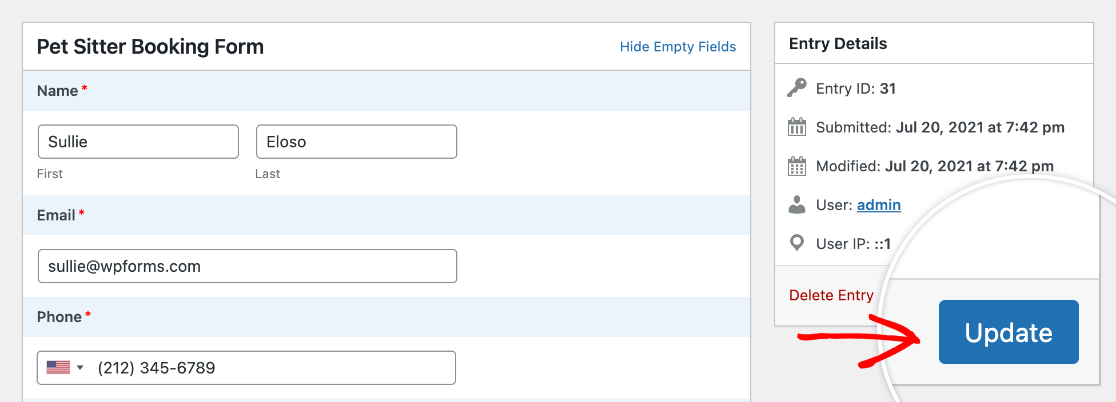
Depois de excluir os arquivos que deseja remover da entrada, não se esqueça de clicar no botão Update (Atualizar ) para salvar as alterações.

Restrição de acesso a arquivos
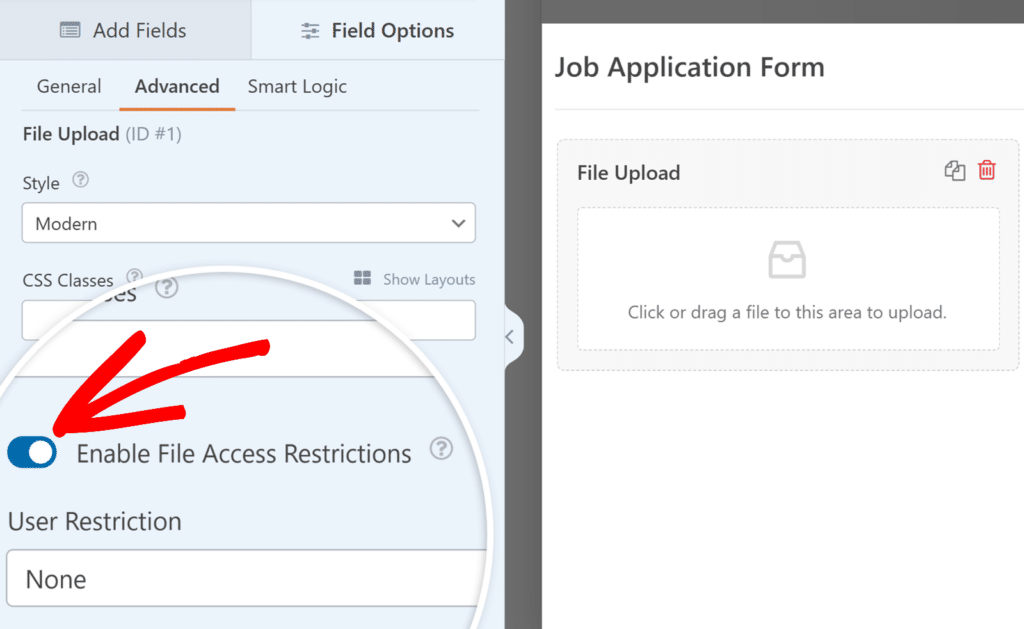
O campo File Upload permite controlar quem pode acessar os arquivos carregados, restringindo o acesso a usuários específicos do WordPress ou adicionando proteção por senha. Para fazer isso, clique no campo File Upload para abrir suas opções de campo.
Em seguida, na guia Advanced (Avançado ), ative o botão de alternância Enable File Access Restrictions (Ativar restrições de acesso a arquivos ).

Uma vez ativado, você pode escolher entre restrições baseadas no usuário ou proteção por senha. Para obter detalhes completos sobre a definição dessas configurações, consulte nosso guia sobre como restringir o acesso a arquivos carregados.
Ativando a captura da câmera
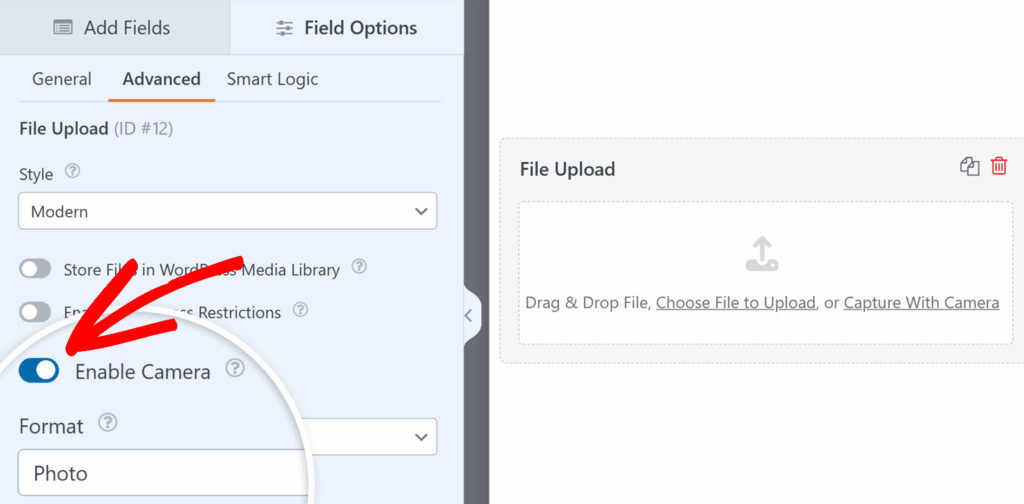
Além de fazer upload de arquivos do dispositivo, você também pode permitir que os usuários capturem fotos ou vídeos diretamente no campo File Upload.
Para ativar essa opção, abra a guia Advanced (Avançado ) no painel Field Options (Opções de campo) e ative a configuração Enable Camera (Ativar câmera ).

Depois de ativado, você poderá definir o formato (foto ou vídeo) e ajustar o limite de tempo se escolher vídeo.
No frontend, os usuários verão um texto atualizado no campo de upload que diz: "Arraste e solte o arquivo, escolha o arquivo para fazer upload ou capture com a câmera". Eles podem fazer upload de um arquivo como de costume ou clicar no link da câmera para tirar uma nova foto ou gravar um vídeo.
Para obter detalhes completos sobre como usar a opção de câmera, consulte nosso guia sobre como usar o campo Câmera.
Compactação de arquivos carregados
O WPForms não compactará nenhum arquivo carregado em seu site. No entanto, se você optar por armazenar seus arquivos na Biblioteca de Mídia do WordPress, o WordPress compactará automaticamente suas imagens.
Observação: Se quiser otimizar suas imagens antes de carregá-las em seu site, confira o tutorial do WPBeginner sobre como otimizar facilmente as imagens para melhorar o desempenho do seu site.
Perguntas frequentes
Essas são algumas das perguntas mais comuns que surgem com relação ao campo Upload de arquivo.
Gostaria de permitir que os usuários fizessem upload de arquivos grandes no meu formulário, mas isso não está funcionando. Quais são minhas opções?
Ao usar o estilo Moderno para carregamentos de arquivos, o WPForms carrega automaticamente os arquivos em "pedaços". Isso melhora a eficiência do upload e permite que você evite algumas limitações definidas pelo seu servidor (incluindo tempos limite do servidor).
Isso ajudará com a maioria dos problemas de upload de arquivos grandes em um formulário, mas é importante observar que o tamanho máximo de um arquivo ainda será limitado pelo seu servidor por meio de uma configuração chamada MAX_FILE_UPLOAD. Isso significa que, se o seu servidor tiver um limite de tamanho de arquivo de 10 MB, você não poderá fazer upload de um arquivo maior do que isso.
Se quiser ajustar os limites de tamanho de upload de arquivos do seu servidor, entre em contato com o provedor de hospedagem. Para saber mais, consulte o tutorial do WPBeginner sobre como aumentar o tamanho máximo de upload de arquivos no WordPress.
Os usuários da Cloudflare devem observar que os limites de upload são determinados pelo tipo de plano. Os limites atuais são os seguintes:
- Gratuito e Pro: 100 MB
- Negócios: 200 MB
- Enterprise: 500 MB (entre em contato com o suporte para personalização)
Para obter mais informações, consulte os limites de tamanho de upload da Cloudflare.
Não estou fazendo upload de um arquivo grande, mas o processo de upload de arquivos congela e nunca termina. Por que isso poderia acontecer?
Configurações incorretas na conexão SSL do seu site podem impedir que os arquivos sejam carregados corretamente.
Por exemplo, você pode ter esse problema se o seu site for carregado por meio de uma conexão insegura (HTTP), mas os ativos do site, como arquivos carregados, forem carregados por meio de uma conexão segura (HTTPS) (ou vice-versa). Isso causará um erro de conteúdo misto e impedirá o carregamento de arquivos em seus formulários.
O host do seu site pode atualizar facilmente as configurações de SSL, portanto, não deixe de entrar em contato com ele se encontrar esse erro. Talvez você também queira conferir o guia do WPBeginner para solucionar problemas de SSL no WordPress.
Por que os arquivos carregados aparecem como links em vez de anexos nos e-mails de notificação?
Os anexos de upload de arquivos estão desativados em seu formulário. Você precisará ativá-lo na opção Advanced das configurações de notificação do formulário. Para saber mais, consulte nosso guia sobre como ativar anexos de upload de arquivos.
A anexação de arquivos a notificações de e-mail é desativada por padrão, pois muitas vezes pode prejudicar a capacidade de entrega do e-mail. Por exemplo, se um provedor de serviços de e-mail permitir apenas um tamanho máximo de arquivo de 10 MB, mas um usuário carregar um arquivo maior que 10 MB, o e-mail não será entregue.
Por que meus uploads de arquivos não funcionam nos navegadores móveis do Facebook e do Instagram em dispositivos Android?
Atualmente, alguns navegadores no aplicativo não oferecem suporte a uploads de arquivos. Os exemplos mais notáveis disso são os navegadores do Facebook e do Instagram.
A boa notícia é que criamos um plug-in que corrigirá esse problema para nossos usuários. Você pode fazer o download do plug-in Escape Facebook/Instagram In-App Browsers clicando no botão abaixo:
Faça o download do plug-in Escape Facebook/Instagram In-App Browsers
Depois de fazer o download do plug-in, basta instalá-lo e ativá-lo em seu site.
É isso aí! Agora você sabe como usar o campo Upload de arquivo no WPForms.
Em seguida, quer saber como enviar diferentes e-mails de notificação com base em como os usuários preenchem o formulário? Veja como criar notificações de formulário condicionais no WPForms para obter um tutorial completo.

