Resumo da IA
Introdução
Você gostaria de tornar a senha usada para o addon Form Locker não sensível a maiúsculas e minúsculas? Em muitos casos, talvez você queira apenas manter simples a senha exigida para esses formulários. Usando um pequeno trecho de código, você pode simplificar facilmente essas senhas e, neste tutorial, vamos orientá-lo em todas as etapas!
Criando o formulário
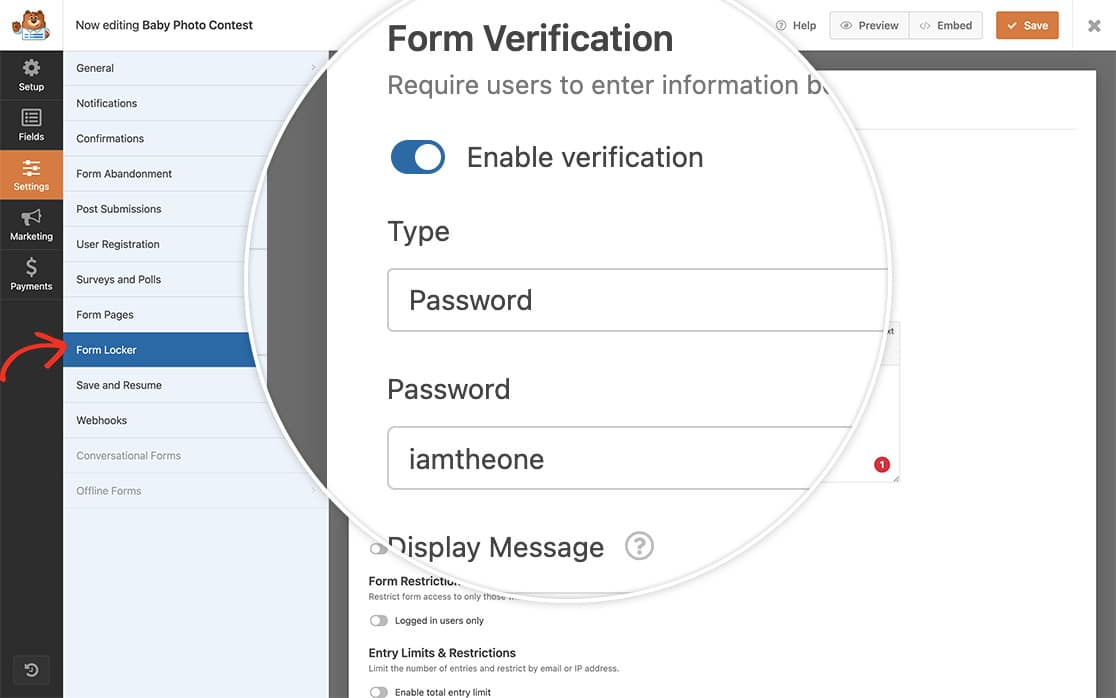
Para começar, vamos criar um formulário com nossos campos e garantir que você tenha ativado a verificação de senha nas configurações do formulário.
Usamos o texto em minúsculas de iamtheone como nossa senha.

Se precisar de ajuda para criar um formulário do Form Locker, consulte esta documentação.
Adicionando o snippet
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Ignore case sensitive text in password for the Form Locker forms
*
* @link https://wpforms.com/developers/how-to-make-the-form-locker-password-non-case-sensitive/
*/
function wpf_form_locker_password( ) {
?>
<script type="text/javascript">
jQuery(function($){
$( '.wpforms-password-locked form' ).on( 'wpformsBeforeFormSubmit', function(){
var $password = $( 'input[name="wpforms[form_locker_password]"]' );
// Change input value to lowercase before submission
$password.val( $password.val().toLowerCase() );
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_form_locker_password', 30 );
Esse snippet procurará qualquer formulário que tenha sido ativado para o complemento Form Locker usando o campo Senha para verificação.

E isso é tudo o que você precisa para permitir um campo de senha sem distinção entre maiúsculas e minúsculas em seus formulários do Form Locker! Você também gostaria de exibir um número de entradas restantes nos formulários do Form Locker? Confira nosso tutorial sobre Como exibir o número do limite de entradas restantes.
Relacionado
Referência da ação: wpforms_wp_footer_end
