Resumo da IA
Introdução
Você gostaria de vincular o logotipo do Conversational Forms do formulário à sua página inicial? Neste tutorial, vamos criar um formulário de conversação usando o complemento WPForms Conversational Forms, carregar um logotipo para o nosso formulário e, em seguida, adicionar um snippet que vinculará esse logotipo à nossa página inicial usando um pequeno trecho de código.
Este guia mostrará a você como ativar essa funcionalidade passo a passo.
Configuração de seu formulário
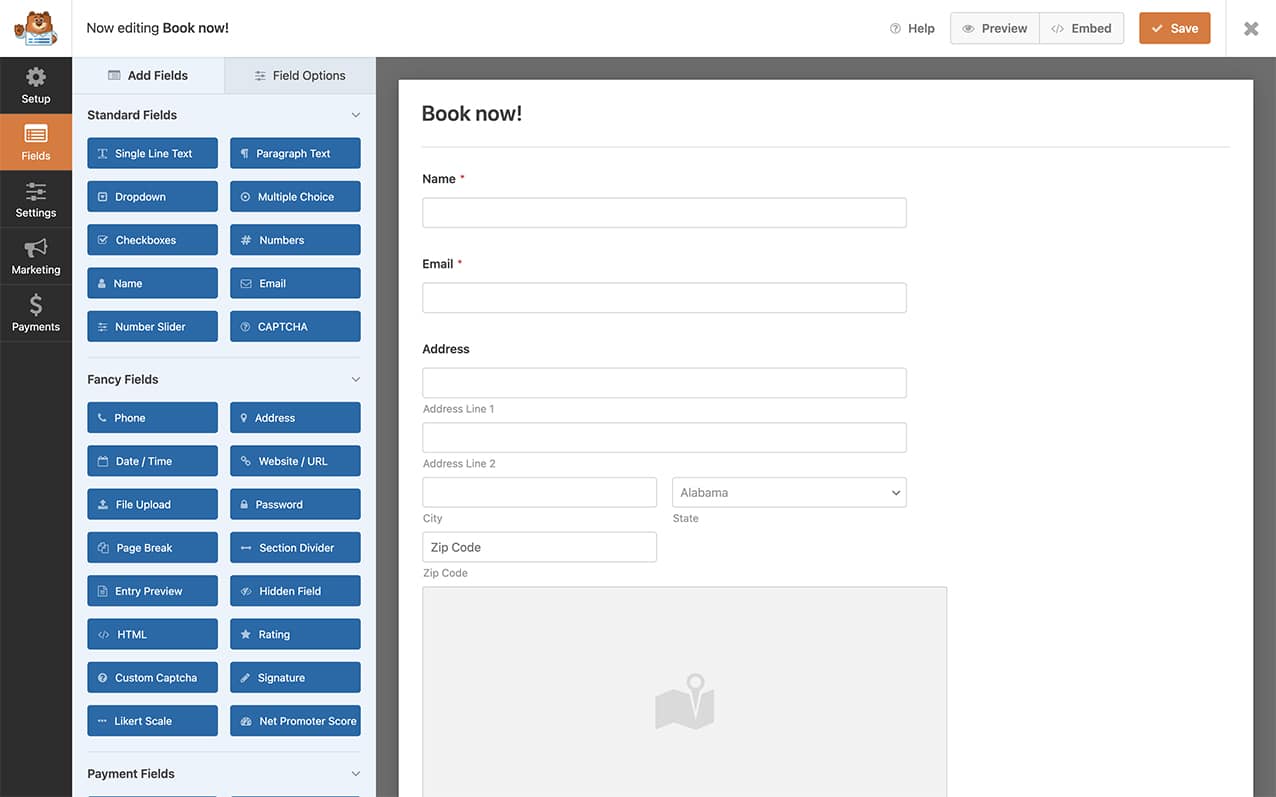
Primeiro, precisamos criar um novo formulário e adicionar nossos campos a esse formulário. Para fins deste tutorial, vamos criar apenas um formulário de reserva com alguns campos básicos.

Habilitação de formulários de conversação
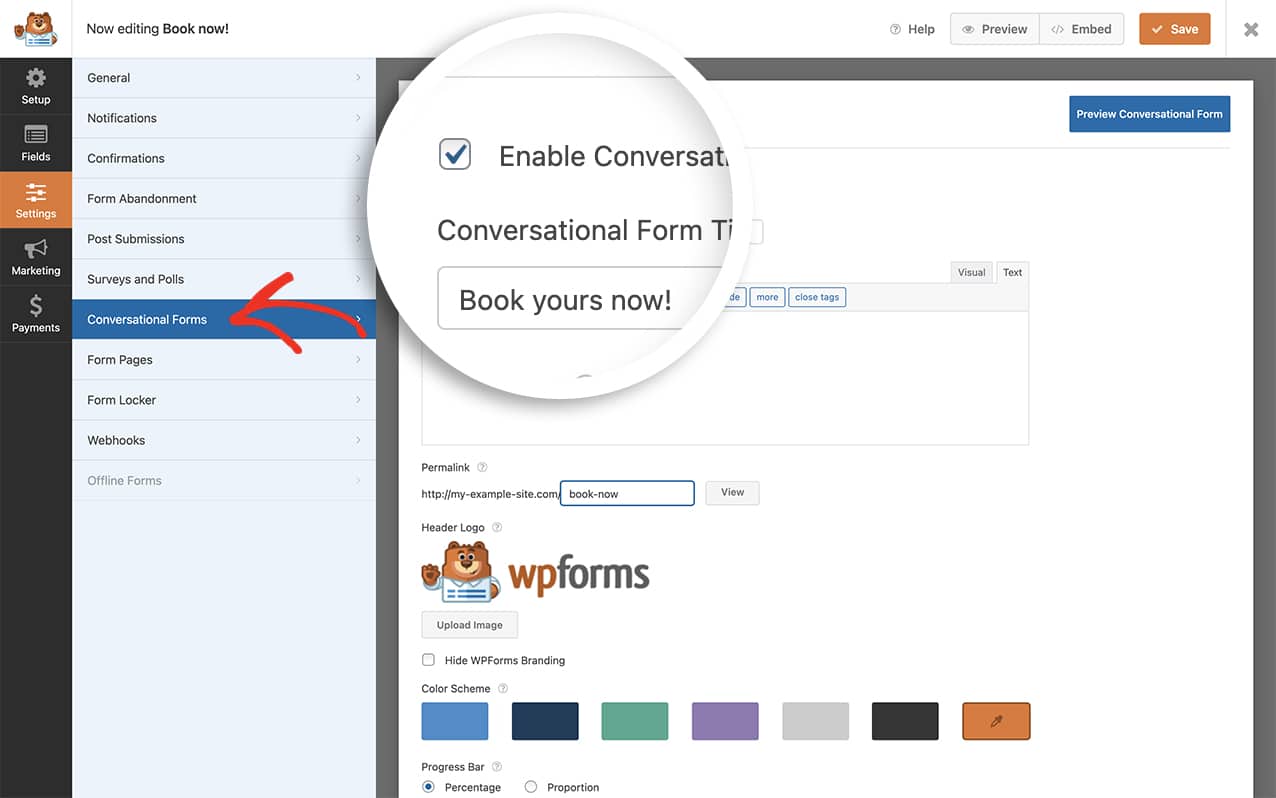
Em seguida, você precisará ativar o formulário como um formulário de conversação. Para isso, vá para Settings " Conversational Forms para ativar o formato de conversação para seu formulário.

Carregamento de seu logotipo
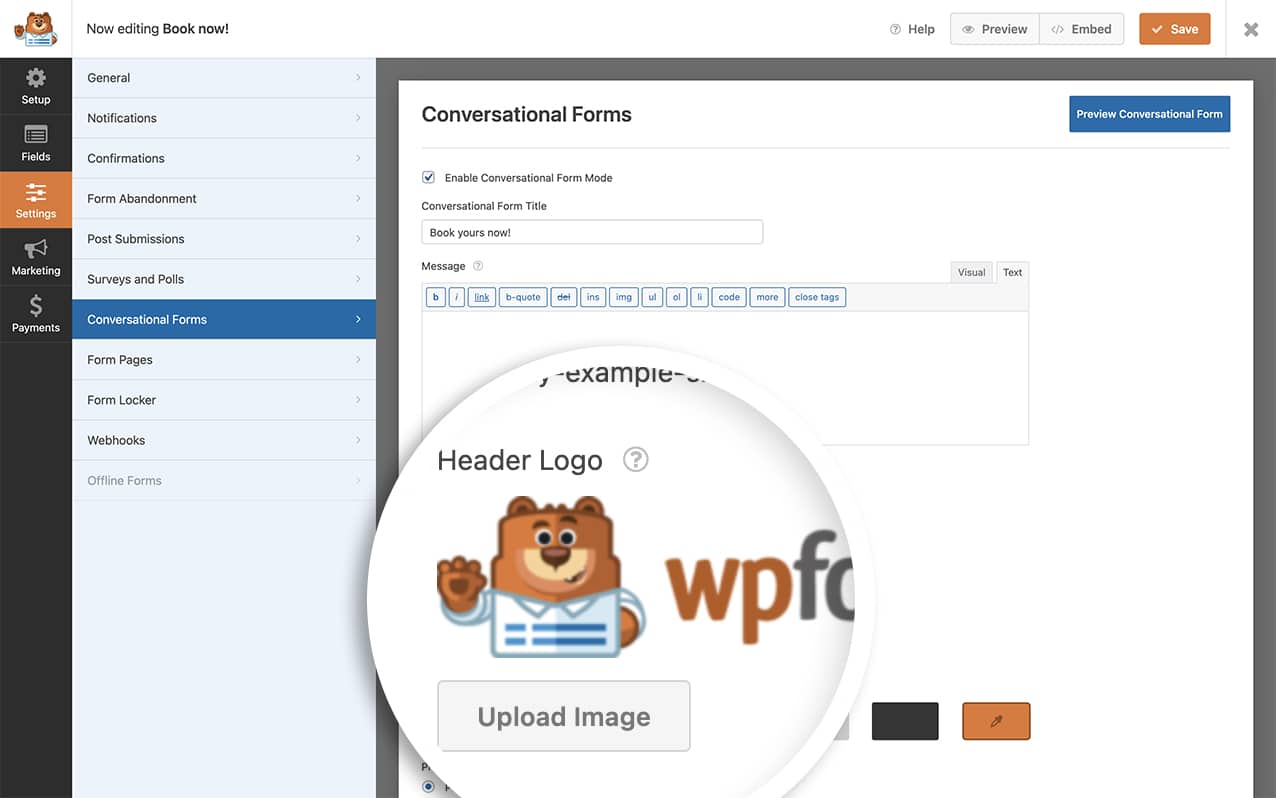
Agora é hora de carregar seu logotipo no formulário de conversação. Na guia Conversational Forms (Formulários de Conversação ), clique em Upload Image (Carregar Imagem ) e carregue seu logotipo. Quando terminar, clique em Save (Salvar ) para salvar as alterações.

Por padrão, essa imagem não tem link para nada. Na próxima etapa, adicionaremos um snippet de código que vinculará essa imagem à página inicial.
Adição do snippet de código
Agora é hora de adicionar um snippet ao seu site que transformará a imagem do logotipo em um link.
Personalização do código
Você precisará fazer duas alterações importantes no código:
Em linha 10, substitua 375 com seu ID de formulário real. Você pode encontrar o ID do formulário na página Visão geral dos formulários do WPForms.
Em linha 20, substitua '/' com o URL desejado. Por exemplo:
- Para a homepage: keep
'/' - Para outra página: use
'/about' - Para site externo: use
'https://example.com'
Observação: Usamos '/' para representar a página de destino da imagem. Isso direcionaria os usuários para a sua página inicial. No entanto, você pode atualizar o '/' ao lado do valor href para qualquer link que você queira usar.
Agora, quando você visualizar seu formulário de conversação e passar o mouse sobre a imagem do logotipo, verá o ponteiro para clicar na imagem.

E isso é tudo o que você precisa para vincular seu logotipo do Conversational Forms. Você gostaria de fazer o mesmo com o complemento Form Pages? Dê uma olhada em nosso tutorial sobre Como vincular o logotipo do formulário do Form Pages.
Relacionado
Referência da ação: wpforms_wp_footer
