Resumo da IA
Introdução
Você gostaria de limitar os anos que são exibidos no campo de formulário do Date Picker? Neste tutorial, faremos com que o Date Picker limite o ano a qualquer coisa que tenha 18 anos ou mais. Usando PHP, você pode conseguir isso facilmente e nós o orientaremos em cada etapa.
Criando o formulário
Para começar, criaremos um novo formulário e adicionaremos nossos campos, que incluirão um campo Date.
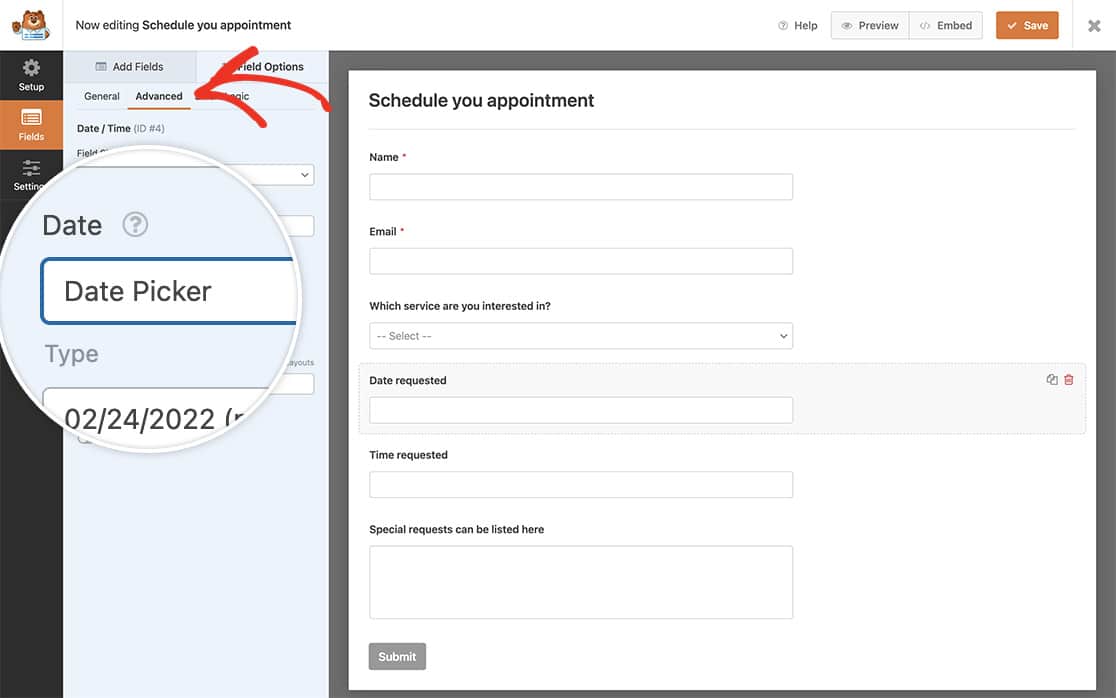
Depois de adicionar o campo de formulário Date, clique na guia Advanced (Avançado ) e, no menu suspenso, selecione Date Picker (Selecionador de data ) como Date Type (Tipo de data).

Se precisar de ajuda para criar o formulário, consulte esta documentação.
Configuração
Em seguida, você precisará copiar esse snippet para o seu site.
Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
/**
* Limit years in date picker
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
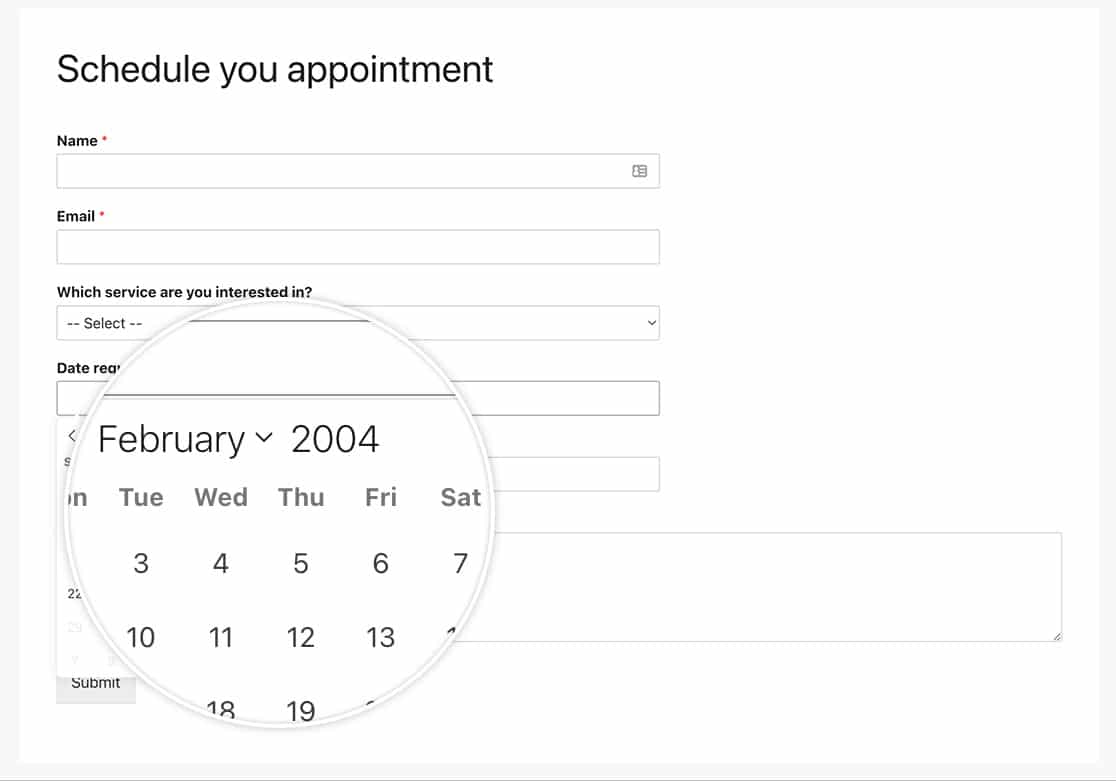
Com esse snippet, estamos forçando o Date Picker a exibir apenas a data de nascimento de qualquer pessoa com 18 anos ou mais.

E é isso! Agora você limitou os anos disponíveis em seu seletor de datas. Gostaria de permitir também um intervalo de datas em seu seletor de datas? Confira nosso tutorial sobre Como permitir um intervalo de datas ou várias datas no seletor de datas.
Relacionado
Referência da ação: wpforms_wp_footer_end
PERGUNTAS FREQUENTES
P: Também posso aplicar isso ao menu suspenso Date?
A: Você pode usar facilmente um snippet diferente para conseguir isso. Basta seguir este tutorial e alterar o intervalo de anos $args['years'] = range( 2019, 2020 ); para inserir o intervalo de anos que você deseja.
P: Como posso direcionar um único formulário?
R: Com certeza, para direcionar um único formulário, use este snippet. Lembre-se apenas de alterar o ID do formulário e do campo. Esse snippet usa window.wpforms_1279_1, que é o ID do formulário 1279 e o ID do campo 1. Você precisará atualizar esses IDs para que correspondam aos seus próprios IDs.
Se você precisar de ajuda para encontrar esses números de identificação, consulte este tutorial.
/**
* Limit years in date picker for a specific form
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_1279_1 = window.wpforms_1279_1 || {};
window.wpforms_1279_1.datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
