Resumo da IA
Visão geral
Gostaria de personalizar o campo de formulário Divisor de seção do WPForms? Usando um pouco de CSS, você pode alterar o estilo não apenas do divisor em si, mas também do texto que é usado com o divisor. Neste artigo, vamos orientá-lo nas etapas necessárias para personalizar o estilo do campo de formulário Section Divider (Divisor de seção ).
Criando o formulário
Para começar, criaremos um formulário, adicionaremos nossos campos e, em seguida, dividiremos esses campos com o Section Divider.
Se precisar de ajuda para criar seu formulário, consulte esta documentação.
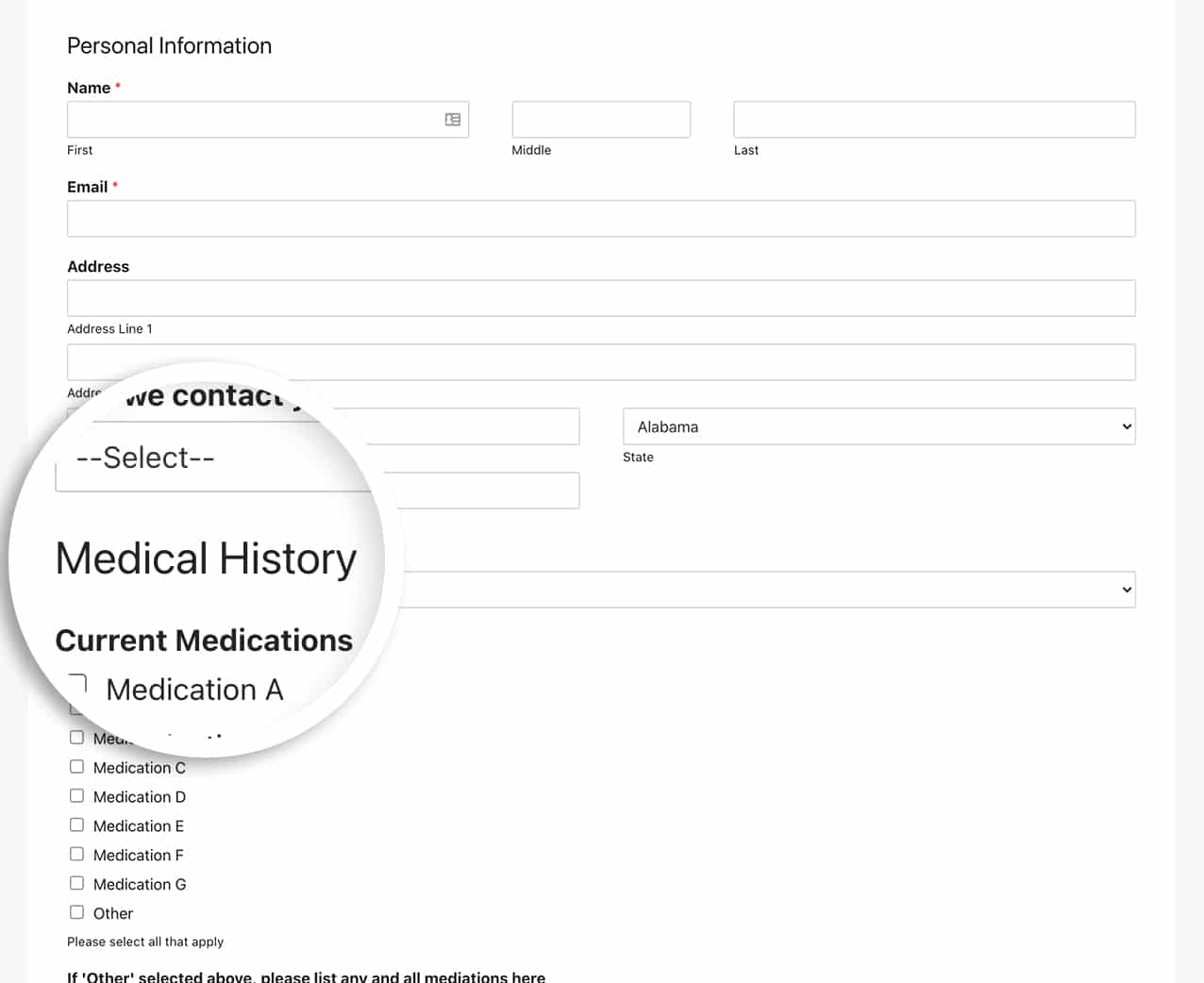
Para os fins desta documentação, estamos criando um formulário que capturará informações pessoais, histórico médico e informações do seguro primário. Como o formulário será muito longo, queremos dividi-lo em seções que definam claramente o que é cada seção e, para isso, usaremos Section Dividers para dividir o formulário.

Para saber mais sobre Section Dividers, consulte esta documentação.
Adição do CSS
Agora é hora de adicionar o CSS que personalizará o estilo do Section Divider.
Para obter ajuda sobre como adicionar CSS ao seu site, consulte este tutorial.
form#wpforms-form-220 .wpforms-field-divider h3 {
color: #ffffff;
text-align: center;
font-size: 30px;
text-transform: uppercase;
}
form#wpforms-form-220 .wpforms-field-divider {
padding: 20px;
background-color: #e27730;
border-radius: 3px;
}
Estamos direcionando o ID do formulário 220. Você precisará atualizar esse ID para que corresponda ao seu próprio ID de formulário. Para obter ajuda na localização desse ID, consulte este tutorial.
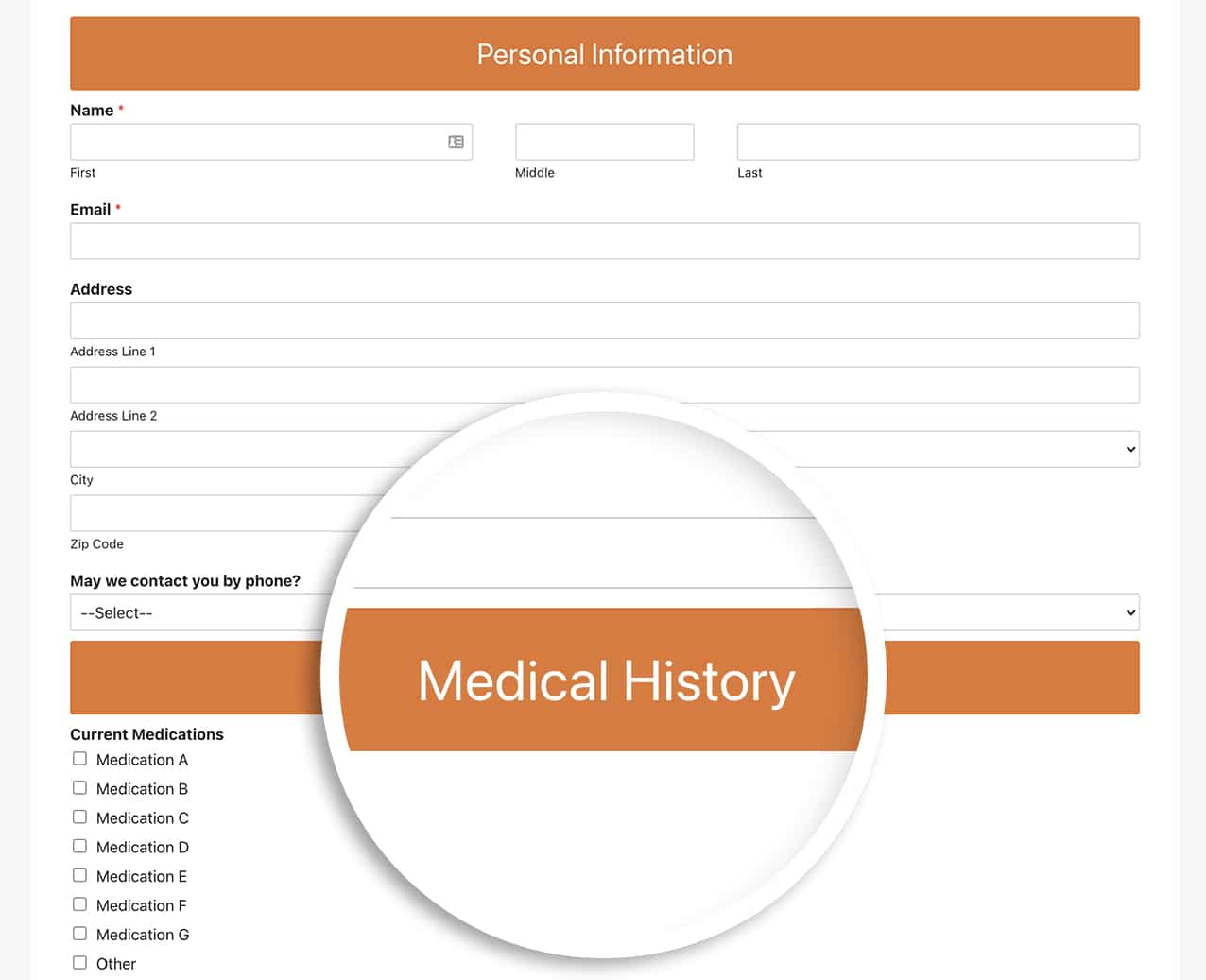
Agora, com o CSS adicionado, nossa Section Divider tem uma aparência completamente diferente.

E isso é tudo o que você precisa para personalizar a Section Divider. Gostaria de personalizar também o estilo dos itens de caixa de seleção? Dê uma olhada em nosso artigo sobre Como personalizar campos de caixa de seleção e de rádio para que se pareçam com botões.
PERGUNTAS FREQUENTES
P: E se eu quiser fazer essa alteração em todos os meus formulários?
R: Para usar esse CSS em todos os WPForms, basta adicionar o CSS ao seu site e remover o ID do formulário prefixado.
.wpforms-field-divider h3 {
color: #ffffff !important;
text-align: center !important;
font-size: 30px !important;
text-transform: uppercase !important;
}
.wpforms-field-divider {
padding: 20px !important;
background-color: #e27730 !important;
border-radius: 3px !important;
}
