Resumo da IA
Você gostaria de alterar o local padrão que é carregado no mapa ao usar o complemento Geolocation? Ou talvez você queira alterar o zoom? Com um snippet PHP personalizado, você pode personalizar a exibição do complemento Geolocation em seus formulários.
Neste tutorial, mostraremos como definir o local padrão do mapa quando o formulário for carregado e o nível de zoom.
Criando o formulário
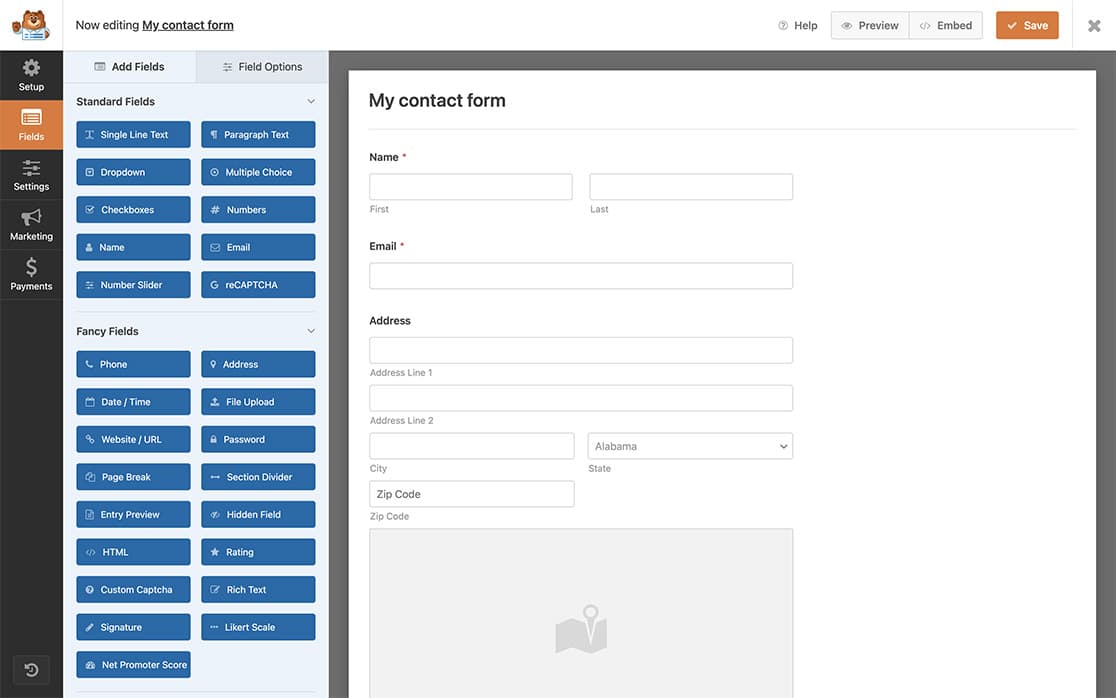
Para começar, crie um novo formulário ou edite um já existente para acessar o construtor de formulários. No construtor de formulários, vá em frente e adicione seus campos. Certifique-se de incluir pelo menos um campo de formulário Address (Endereço ).

Se precisar de ajuda para criar seu formulário, consulte esta documentação.
Ativação do mapa
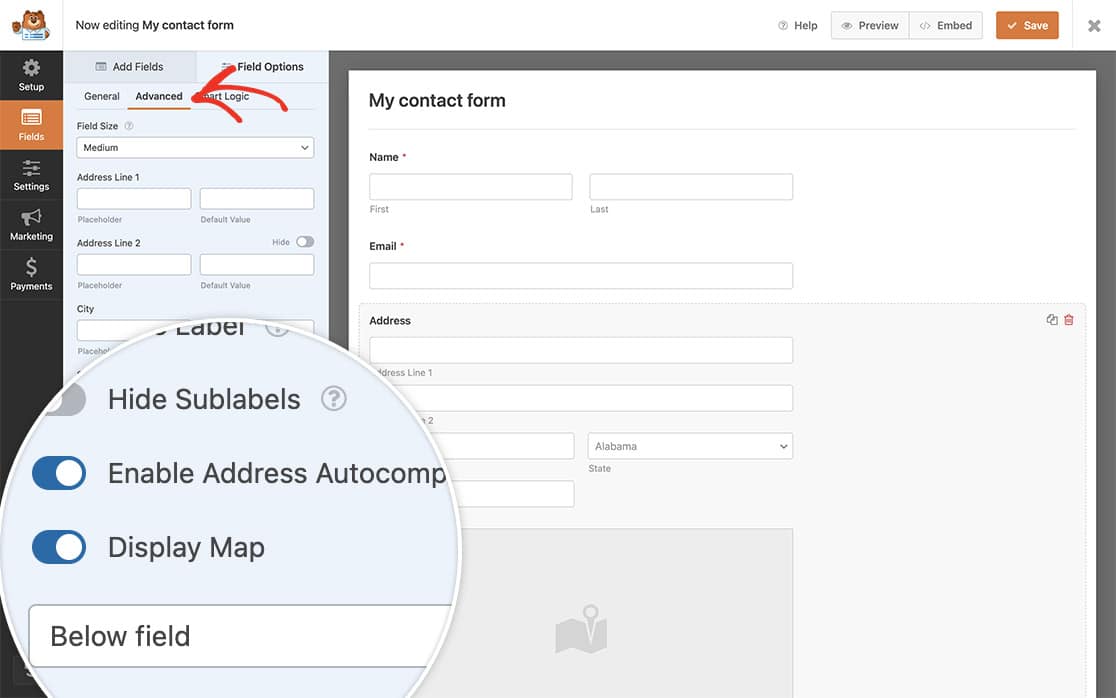
Depois de adicionar o campo Address (Endereço), clique nele para abrir o painel Field Options (Opções de campo) e selecione a guia Advanced (Avançado ).
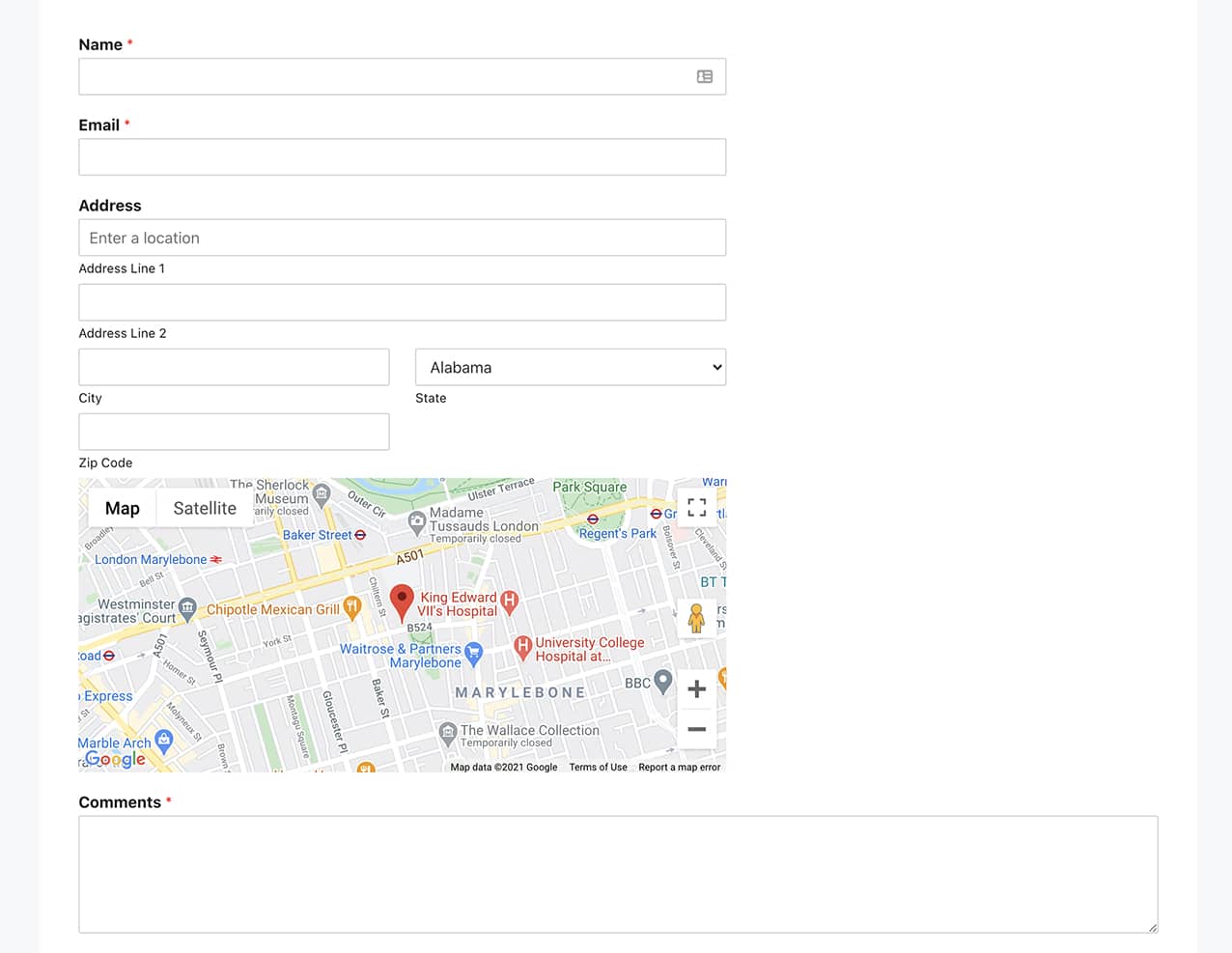
Role para baixo até as opções e clique para ativar a configuração Enable Address Autocomplete (Ativar preenchimento automático de endereço ), o que permitirá que você também clique para ativar a configuração Display Map (Exibir mapa ). Em seguida, selecionaremos a opção Mostrar o mapa Abaixo do campo.

Se precisar de ajuda para definir as configurações do complemento Geolocation ou adicionar o mapa ao formulário, consulte esta documentação.
Alteração do local padrão
Para alterar o local padrão, você precisará adicionar este snippet de código ao seu site. Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Change default location on Geolocation addon.
*
* @link https://wpforms.com/developers/how-to-change-default-location-for-geolocation-addon/
*/
function wpf_wpforms_geolocation_map_default_location() {
return [
'lat' => 51.5207,
'lng' => -0.1550,
];
}
add_filter( 'wpforms_geolocation_map_default_location', 'wpf_wpforms_geolocation_map_default_location', 10 );
Em nosso snippet, estamos definindo a latitude e a longitude de onde o pino no mapa será exibido quando a página for carregada. Se não tiver certeza de quais devem ser esses números, visite a página do Google para encontrar essas coordenadas.
Alterando o nível de zoom em seu mapa
Para alterar o nível de zoom, basta adicionar o snippet abaixo da mesma forma que adicionou o anterior. Você pode usar os dois snippets para alterar o local padrão e o nível de zoom juntos.
/**
* Change zoom level for the Geolocation addon map.
*
* @link https://wpforms.com/developers/how-to-change-default-location-for-geolocation-addon/
*/
function wpf_wpforms_geolocation_map_zoom( $zoom, $context ) {
// This will change the zoom level while viewing the entry.
if ( 'entry' === $context ) {
return 10;
}
// This will change the zoom level on the map that displays on the form above/under the Address field.
if ( 'field' === $context ) {
return 15;
}
return $zoom;
}
add_filter( 'wpforms_geolocation_map_zoom', 'wpf_wpforms_geolocation_map_zoom', 10, 2 );
Neste snippet, você pode ver dois níveis de zoom diferentes nos comentários. Um é para a página de entradas e o outro é para o mapa em seu formulário. Você pode comentar as linhas que não quer ou não precisa ou simplesmente removê-las completamente.

É isso aí! Agora você sabe como alterar o local padrão no mapa exibido ao usar o complemento Geolocation.
Em seguida, gostaria de saber também como criar um esquema de endereço para seus formulários? Dê uma olhada em nosso tutorial sobre a criação de esquemas adicionais para o campo Address.
Relacionado
Referências de filtros:
