Resumo da IA
Gostaria de criar seções de perfil personalizadas que aparecem sob o conteúdo do guest post? Com o complemento Post Submissions, você pode criar perfis de autor profissionais que são exibidos automaticamente abaixo de cada guest post.
Este guia mostrará a você como configurar páginas de perfil usando WPForms e campos personalizados do WordPress.
Configuração do formulário
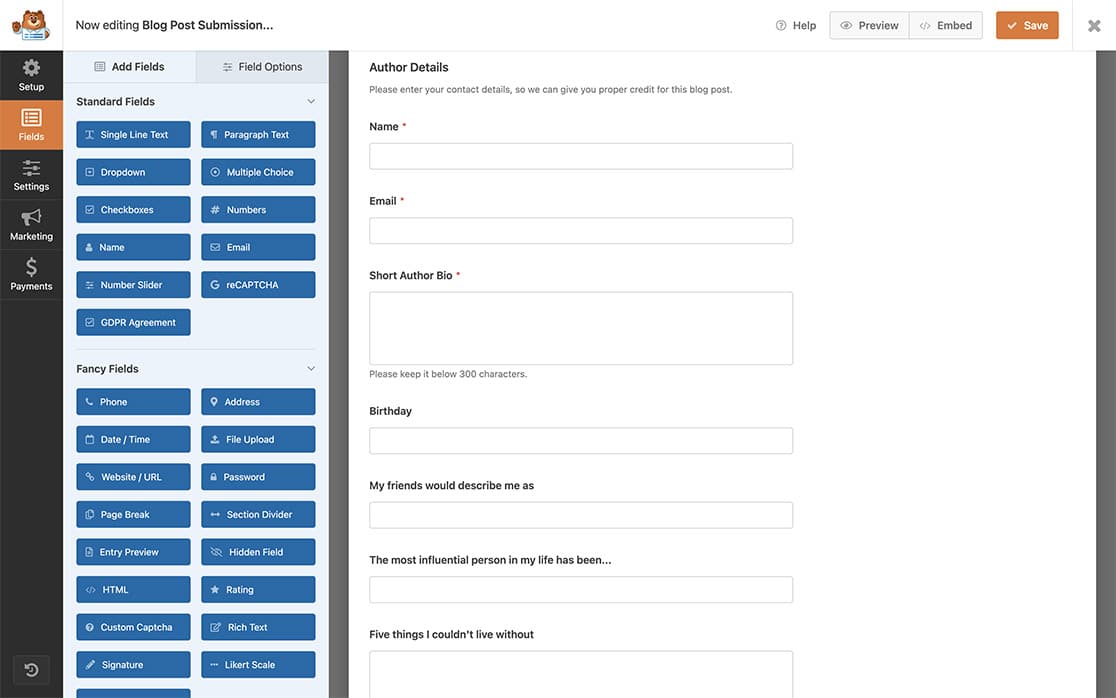
Para começar, você precisará criar um novo formulário ou editar um já existente com o complemento Post Submissions ativado. Esse formulário coletará as informações de perfil que aparecem abaixo de cada publicação de convidado.
Adicione campos essenciais ao formulário, como nome (texto de linha única), data de nascimento (data), descrição pessoal (texto de parágrafo), influências (texto de parágrafo) e itens obrigatórios (texto de parágrafo).
Anote o ID de cada campo, pois você precisará dele ao adicionar o snippet de código. Se precisar de ajuda para encontrar IDs de campos, consulte nosso guia sobre como encontrar IDs de formulários e campos.
Criação de campos personalizados do WordPress
Antes de começar a criar seu formulário, você precisará descobrir quais campos personalizados deseja ter em suas publicações do WordPress. Para criar campos personalizados no WordPress, consulte este tutorial.
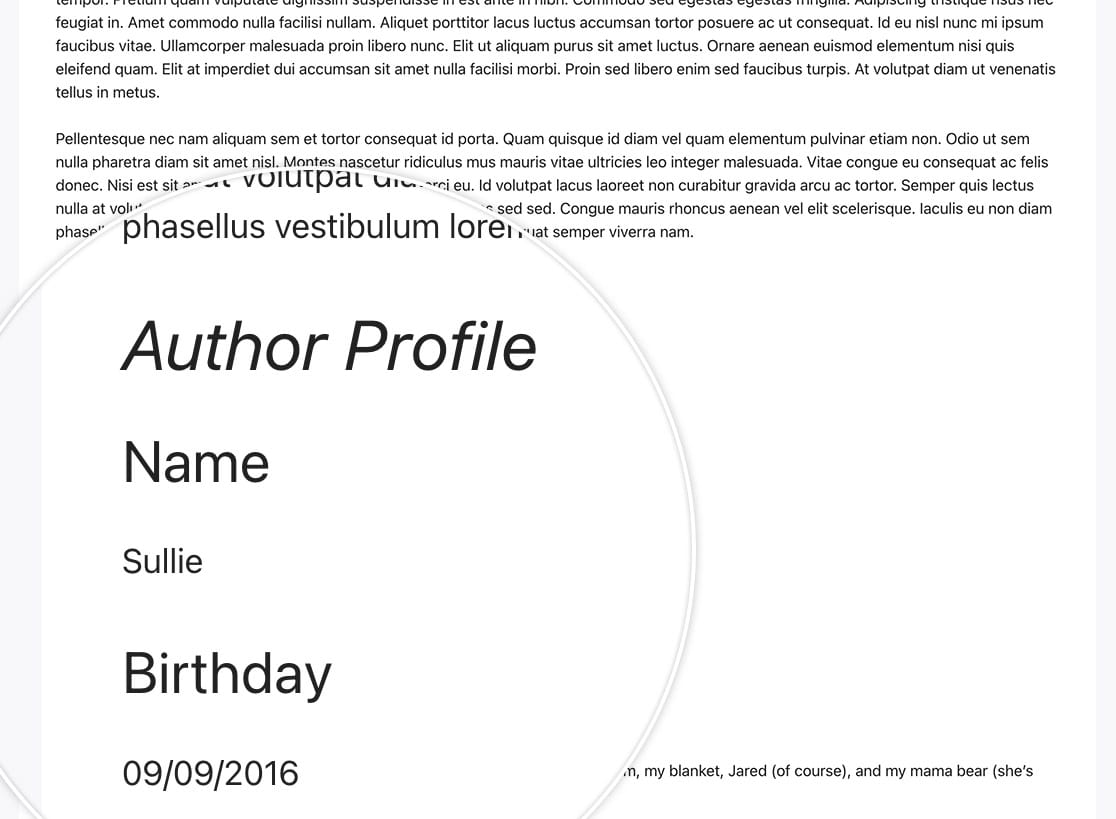
Para este tutorial, adicionaremos uma seção de perfil que inclui o nome do autor, seu aniversário e alguns outros fatos pessoais, mas divertidos, sobre o autor. Essas informações aparecerão abaixo da postagem em cada envio de guest post aceito.

Mapeamento de campos de formulário para campos personalizados
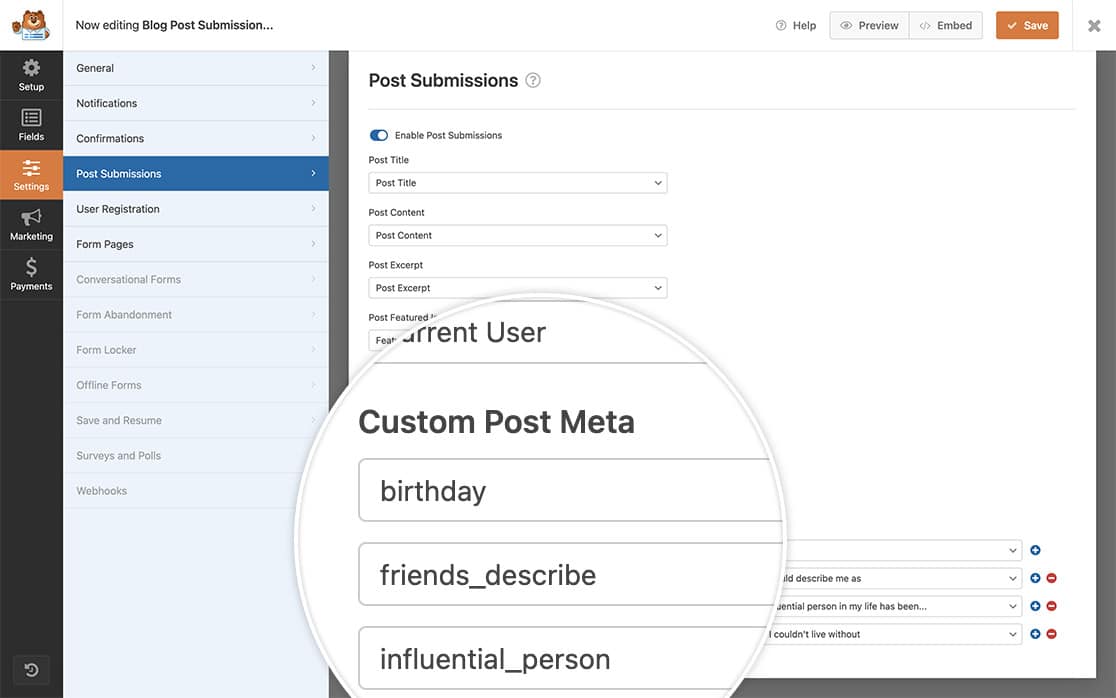
Navegue até Settings " Post Submissions (Configurações " Envios de posts) em seu construtor de formulários. Na seção Custom Post Meta, digite o nome do campo personalizado (como "birthday") e selecione o campo de formulário correspondente no menu suspenso (como "Birthday"). Continue esse processo para cada campo personalizado que você criou.

Adição do snippet de código
O seguinte trecho de código criará a seção de perfil abaixo de cada envio de guest post:
Se você não tiver certeza de onde ou como adicionar snippets ao seu site, consulte este guia sobre como adicionar JavaScript personalizado de código PHP.
Observe que você precisará alterar o ID do formulário e o(s) ID(s) do campo para que correspondam ao que você tem em seu formulário. Para obter ajuda para encontrar os IDs corretos de formulário e campo, consulte este guia sobre como encontrar IDs de formulário e campo.
Ao adicionar esse snippet acima, você adicionará automaticamente a cada envio de guest post a seção de perfil de usuário que aparecerá diretamente abaixo do post.
E isso é tudo o que você precisa para criar uma seção de página de perfil usando o complemento Post Submissions.

Você gostaria de poder excluir determinados posts e páginas de seus formulários de envio de posts? Dê uma olhada em nosso artigo sobre Como excluir posts, páginas ou categorias das opções dinâmicas.
Perguntas frequentes
P: Por que meu HTML está sendo removido?
A: Isso ocorre porque, no snippet, estamos chamando esc_html para exibir o que foi inserido. Isso significa que muitos spans ou divs HTML usados para formatação são removidos. Se você precisar permitir HTML nesses campos, use wp_kses_post Em vez disso.
