Resumo da IA
Você tem interesse em incorporar valores de campo para elementos como os campos Dropdown, Caixa de seleção e Múltipla escolha? Por padrão, esses campos permitem apenas a rotulagem de cada opção. No entanto, neste tutorial, demonstraremos como anexar um campo extra para acomodar valores juntamente com rótulos.
Adição do snippet para adicionar valores de campo
Para começar, você precisará adicionar esse snippet ao seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
/** * Mostrar valores no menu suspenso, caixas de seleção e múltipla escolha. * * @link https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/ */ add_filter( 'wpforms_fields_show_options_setting', '__return_true' );
Criando seu formulário
Em seguida, você precisará criar o formulário e adicionar o campo de formulário Dropdown, Checkbox ou Multiple Choice. Neste tutorial, estamos adicionando um campo suspenso de opções de cores.

Se precisar de ajuda para criar seu formulário, consulte esta documentação.
Ativação da configuração Show Value no construtor de formulários
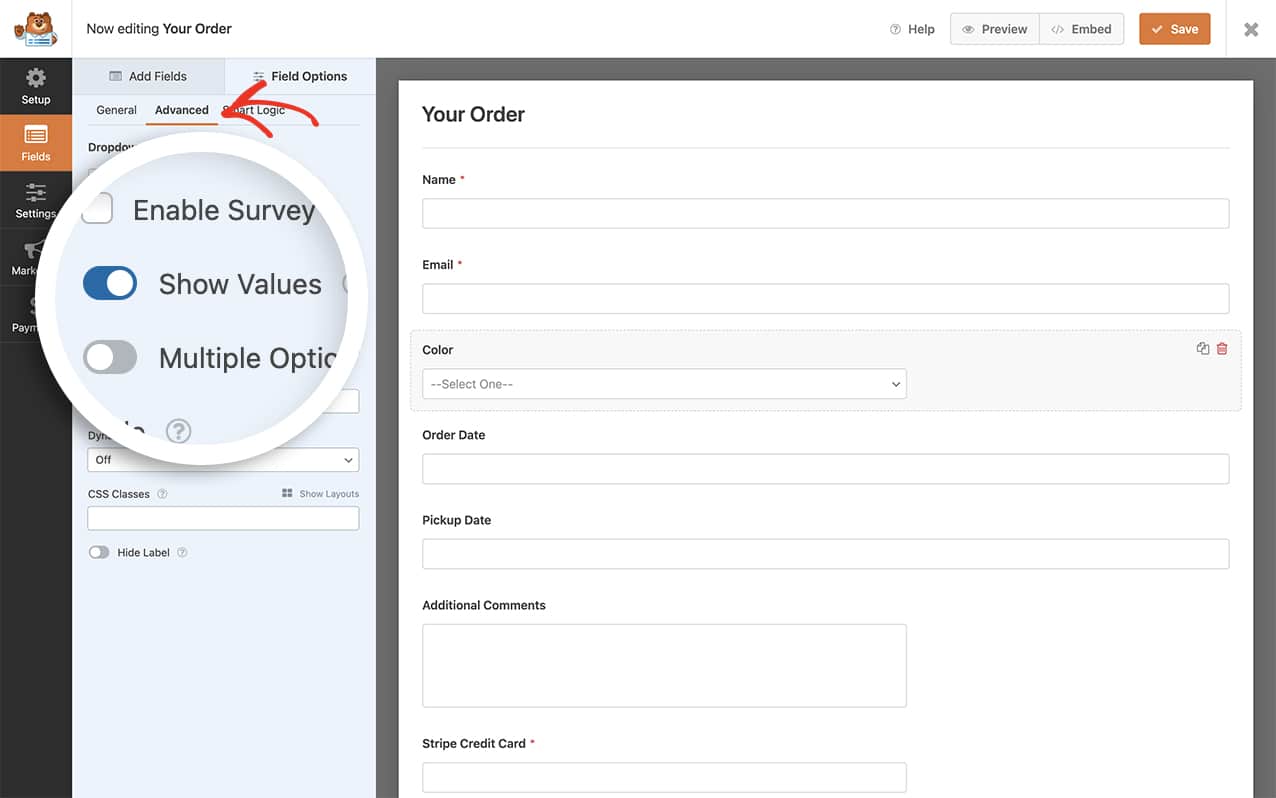
Depois de adicionar o campo de formulário Dropdown, Caixa de seleção ou Múltipla escolha e inserir as opções de escolha, clique na guia Advanced (Avançado ) e clique no botão de alternância para Show Values (Mostrar valores ) e clique em Save (Salvar ) no formulário para salvar as alterações.

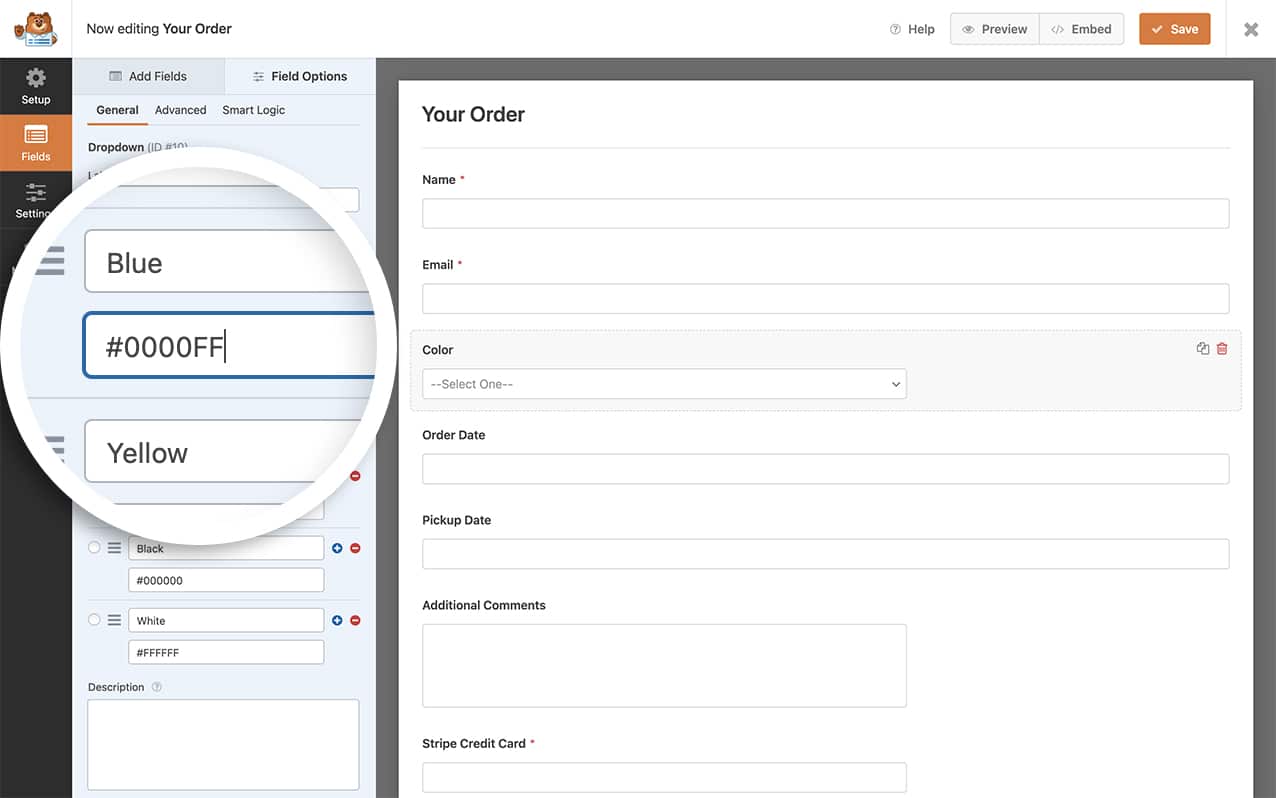
Ao voltar para a guia General (Geral ), você verá que pode adicionar valores de campo adicionais a cada opção no menu suspenso e salvar novamente o formulário.

Embora o valor bruto seja armazenado na entrada do banco de dados, ele não é incluído no {all_fields} Smart Tag para notificações por e-mail, ao visualizar a entrada no administrador do WordPress ou em exportações CSV.
Para exibir o valor de um campo na mensagem de confirmação ou no e-mail de notificação de um formulário, você precisará usar o seguinte formato de Smart Tag:
{field_value_id="X"}
Basta substituir o X pelo ID do campo, e essa Smart Tag extrairá automaticamente o valor de qualquer opção selecionada nesse campo. Para obter ajuda na localização do ID do campo, consulte este tutorial.
E é isso! Agora você adicionou com sucesso um campo adicional para manter valores nos campos de formulário Dropdown, Checkboxes e Multiple Choice. Você gostaria de processar as Smart Tags no rótulo do campo Checkbox? Nosso artigo sobre Como processar Smart Tags em rótulos de caixas de seleção o orientará sobre como fazer isso.
Referência de filtro
wpforms_fields_show_options_setting
PERGUNTAS FREQUENTES
P: Posso adicionar opções em massa ao Show Values?
R: Infelizmente, não. Ao usar a opção Show Values (Mostrar valores) para esses campos, você precisará definir manualmente as opções para cada um deles.
