AIサマリー
StripeダッシュボードのDeveloperメニューからStripe webhookを設定したいですか?Stripeは最近、WPFormsのようなサードパーティプラグインとの統合を管理する新しいWorkbenchツールを開始しました。
このチュートリアルでは、StripeのDeveloperダッシュボードからWPFormsにStripe webhooksを設定する手順を説明します。
StripeでWebhookエンドポイントを作成する
まず、WPFormsの設定ページからStripe Webhooksを有効にする必要があります。詳しくはチュートリアルをご覧ください。Stripe Webhooksを有効にしたら、StripeアカウントにアクセスしてWebhookエンドポイントを作成します。
開いた新しいタブまたはウィンドウで、Stripeアカウントにログインし、Stripeダッシュボードを開きます。
Stripeアカウントにログインすると、ページの右上にテストモードのトグルボタンがあります。サイトがテストモードの場合はトグルをONに、ライブモードの場合はOFFにしてください。

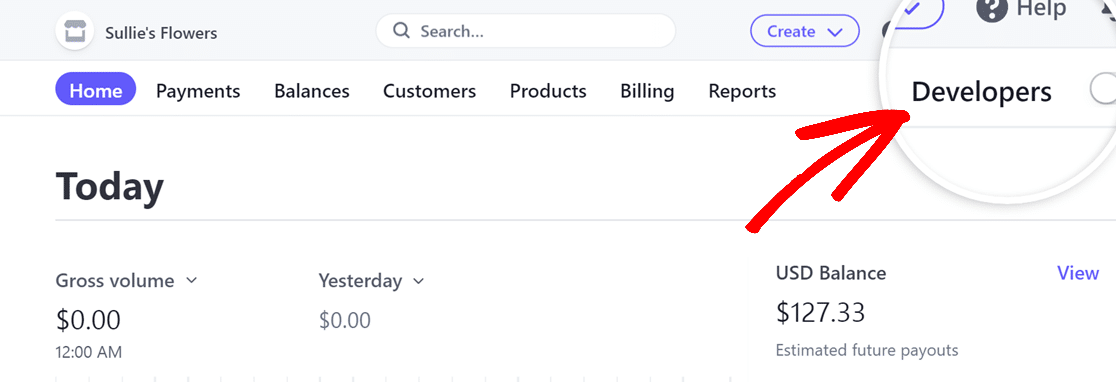
次に、ページの右上にあるDevelopersオプションをクリックします。

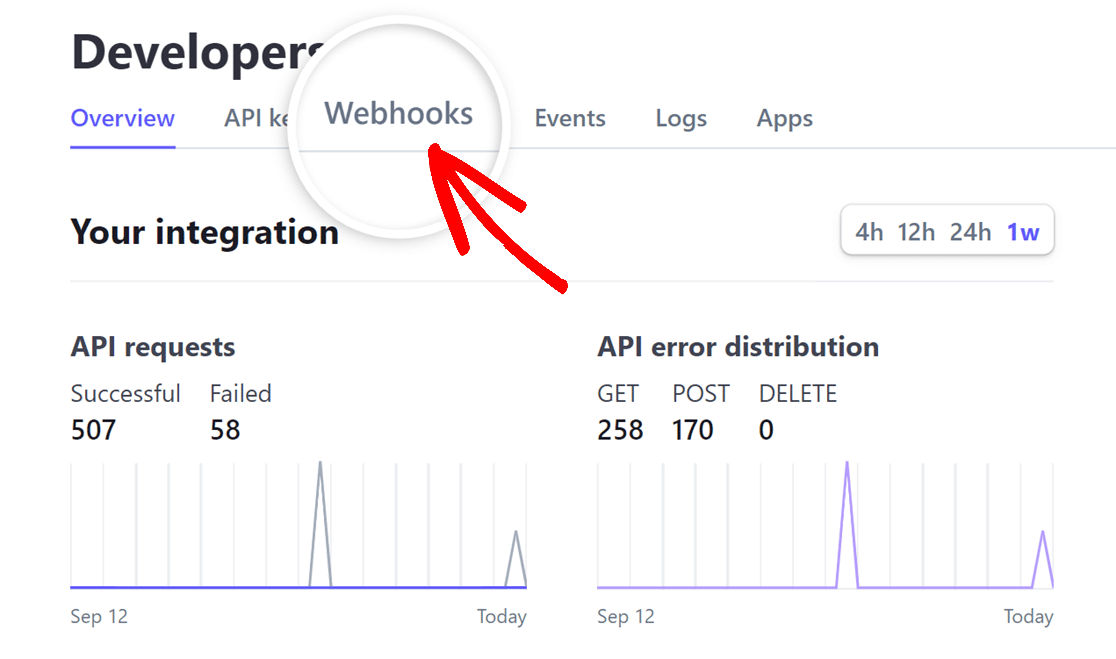
Developers ページが開いたら、次にWebhooks タブをクリックします。

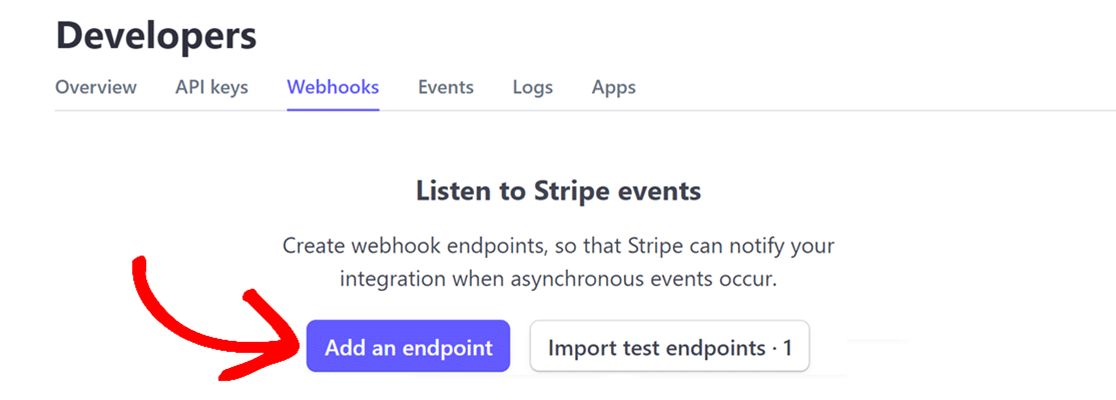
Webhooks タブで、Add an endpointボタンをクリックして、新しい Webhook エンドポイントを作成します。

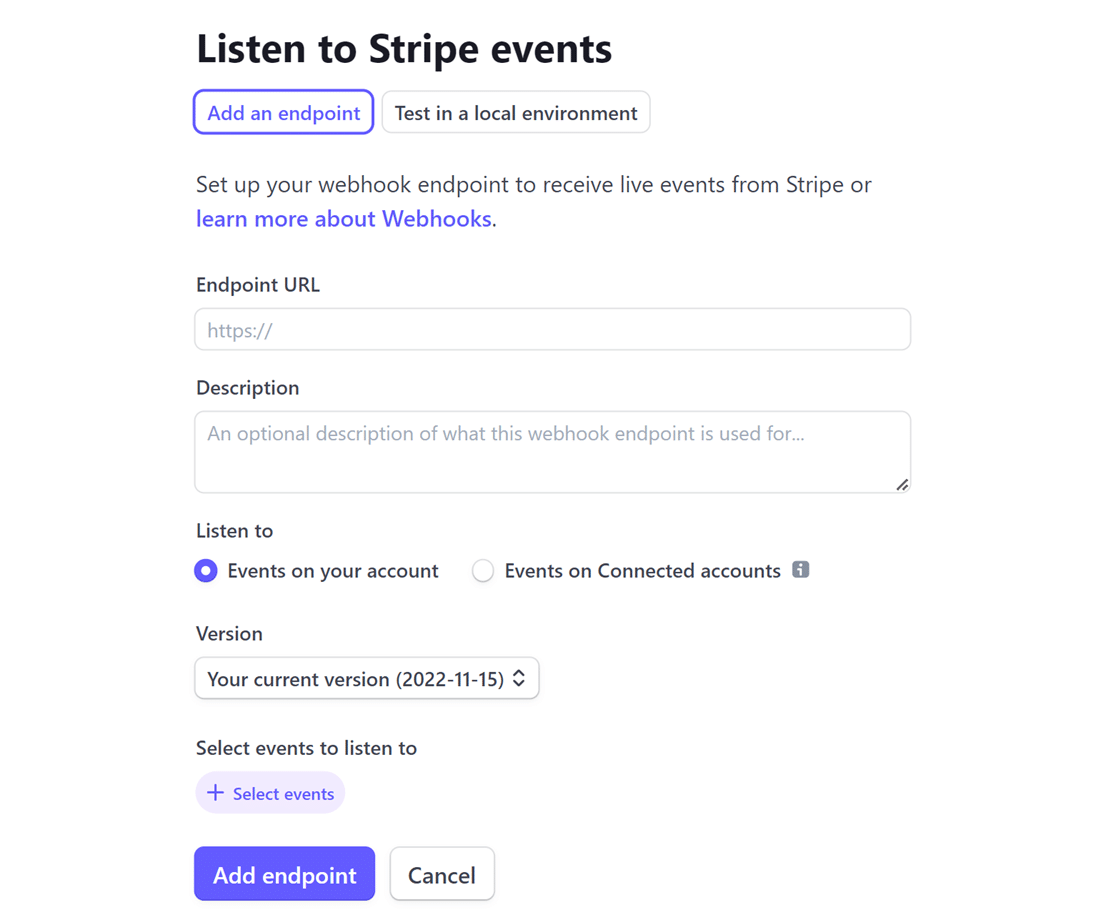
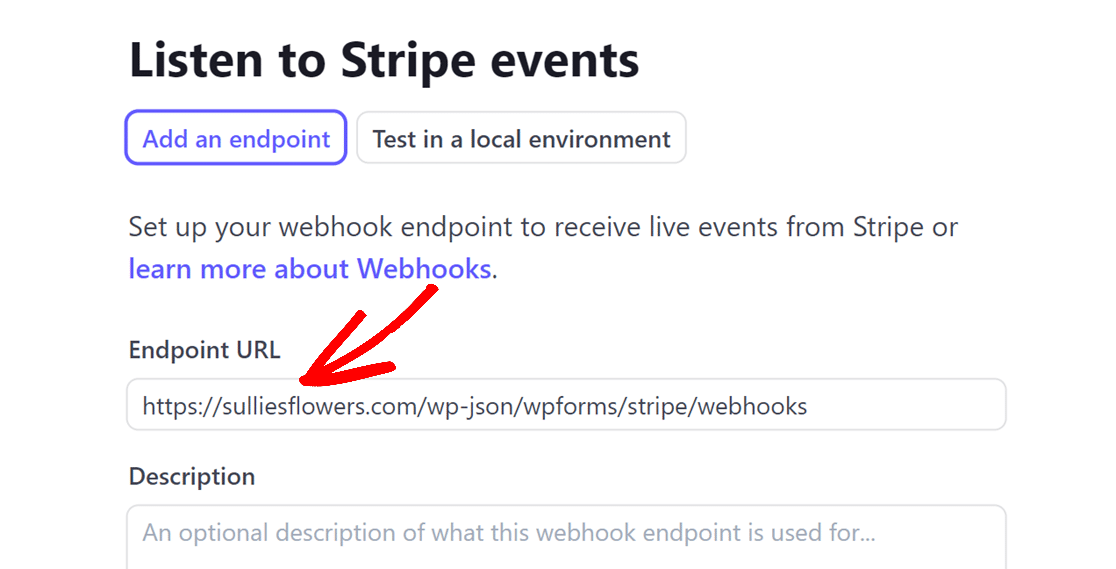
Stripeイベントを聞くページが開きますので、詳細を入力してウェブフックを設定します。

まず、WordPressサイトのWPForms設定に戻ります。そこで、コピーアイコンをクリックしてWebhooks Endpointをコピーする必要があります。

Webhooksエンドポイントをコピーしたら、Stripeアカウントに切り替え、Webhooksエンドポイントを エンドポイントURLフィールドに貼り付けます。

次に、Descriptionフィールドは任意ですが、Webhookの目的を簡単に特定するためにWPFormsを入力することをお勧めします。
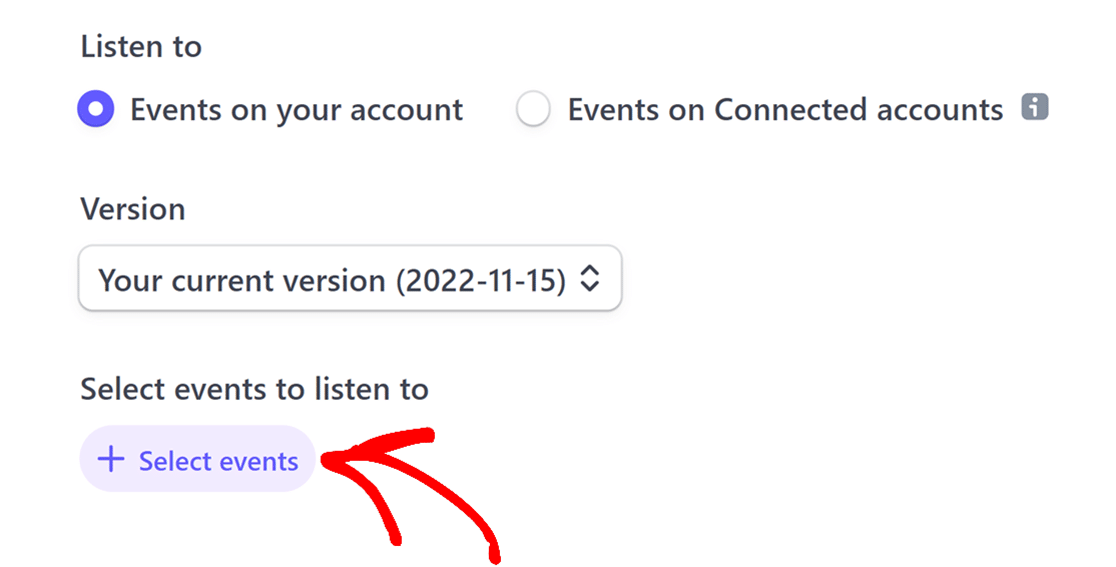
次に、 Listen toと Versionのオプションが表示されます。それらはそのままにして、+ Select eventsボタンをクリックしてください。

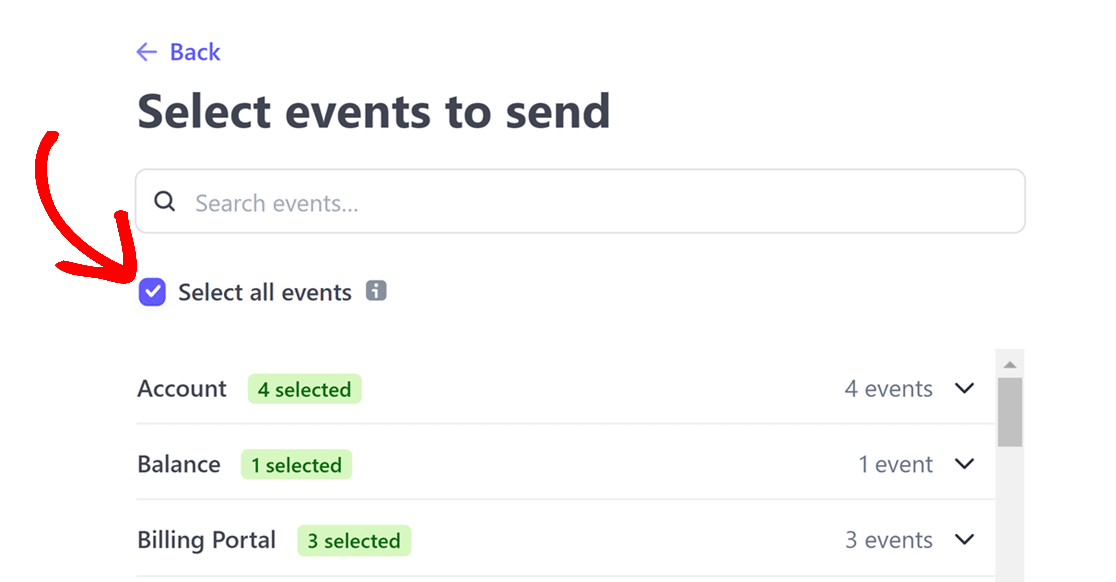
開いたオーバーレイで、Select all eventsチェックボックスをチェックし、Stripeアカウントがすべてのイベントを送信するようにします。

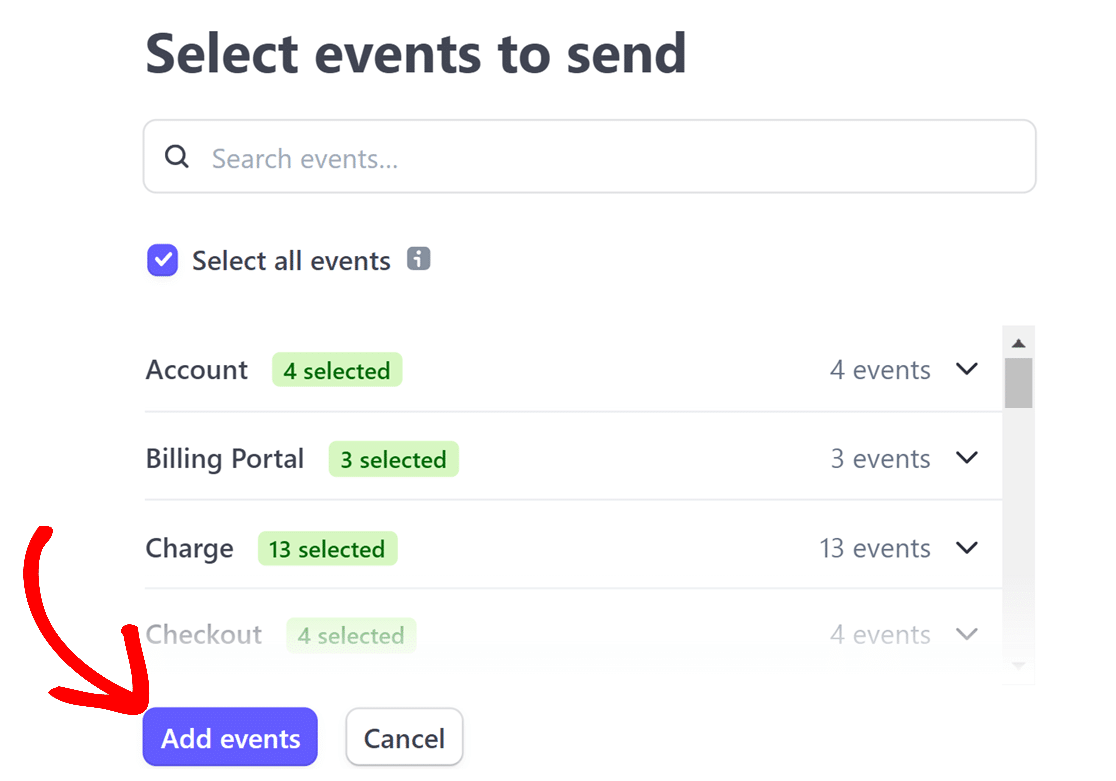
すべてのイベントを選択する]チェックボックスをオンにした後、[イベントを追加する]ボタンをクリックして、イベントの選択を確定します。

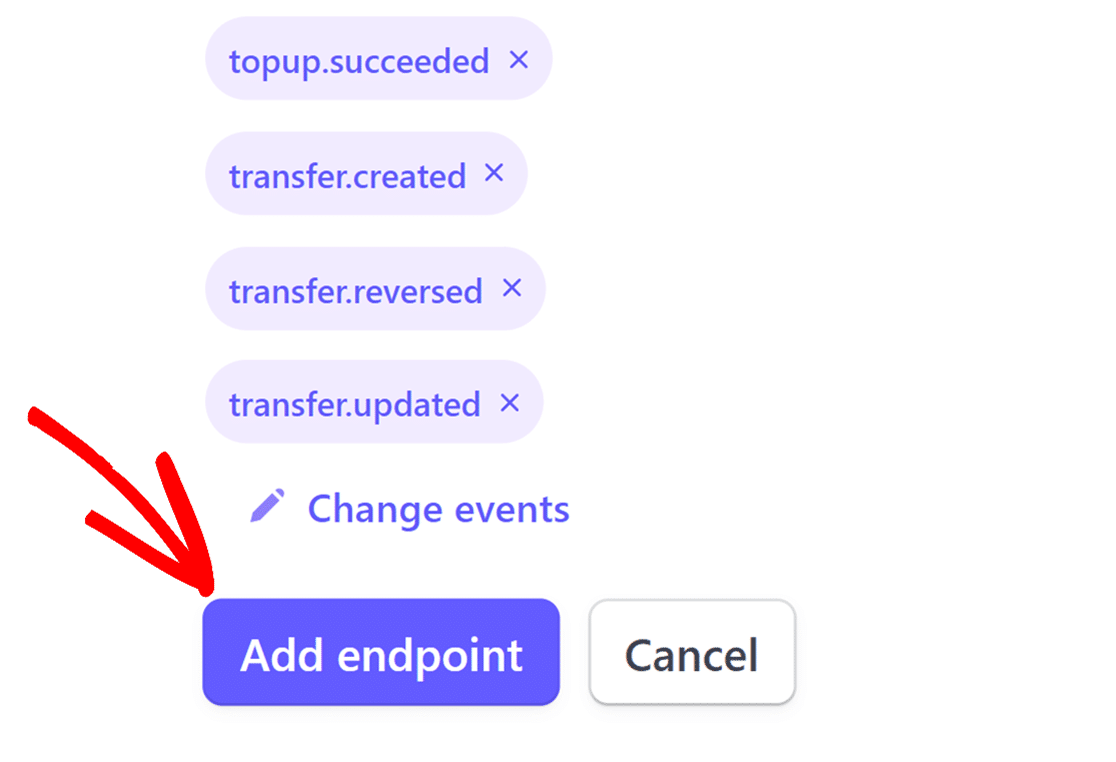
完了したら、ページの一番下までスクロールした後、Add endpoint ボタンをクリックします。

エンドポイントIDと署名シークレットの取得
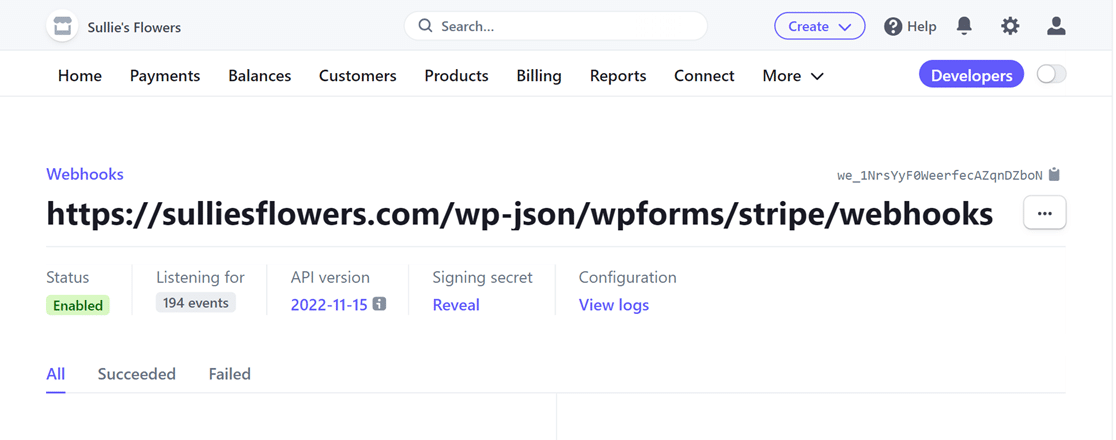
ウェブフックの設定が完了すると、Stripeの専用ページに移動します。ここで、WebhookのIDとSigning secretの両方をコピーすることができます。

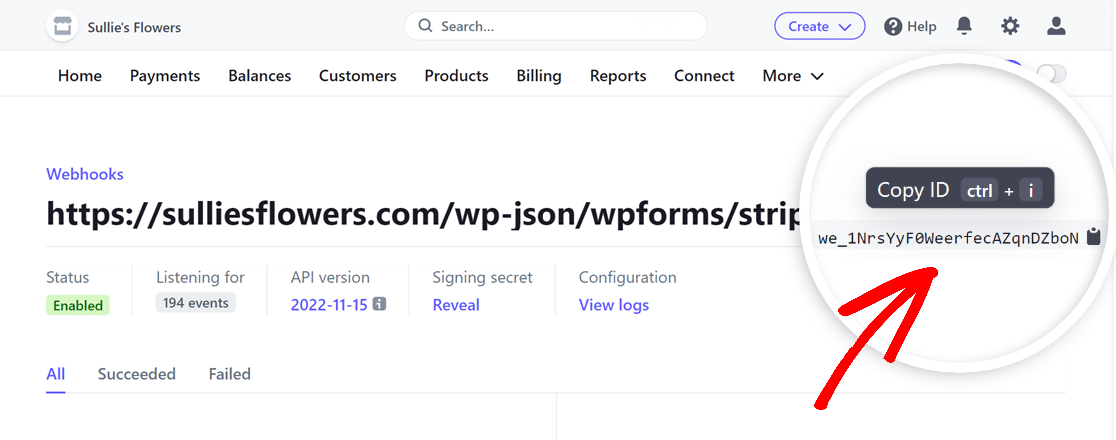
ページの右上に表示されているウェブフックのIDを探します。それをクリックしてコピーしてください。

Webhook IDをコピーしたら、WPFormsの設定に戻り、Webhooks Live IDフィールドに貼り付けます。

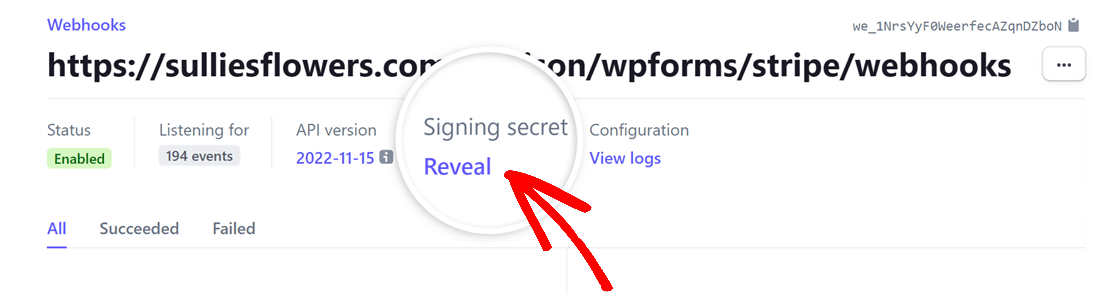
次に、Stripeアカウントに戻り、Signing secretの見出しの下にあるRevealをクリックします。

署名の秘密を明らかにした後、その値をコピーし、WPForms設定内のWebhooks Live Secretフィールドに貼り付けます。

キーを配置したら、Save Settingsボタンをクリックします。
WPFormsでStripeのWebhookを設定すると、支払い状況がWPFormsとStripe間でリアルタイムに同期されます。これにより、Stripeのダッシュボードに頻繁にアクセスすることなく、WPFormsから直接払い戻しや購読の更新を管理することもできます。Webhookによってトリガーされた特定のイベントを表示したい場合は、StripeダッシュボードのWebhooksページをご覧ください。
払い戻し、更新、支払いステータスの理解についての詳細は、フォーム支払いの表示と管理に関するガイドを参照してください。
以上です!これでWPFormsでStripeのWebhookを設定する方法がわかりました。
次に、あなたのWordPressサイトで支払いを受け付けたいですか?WPFormsで支払いフォームを作成するチュートリアルをぜひご覧ください。
