AIサマリー
ユーザーがフォームを送信する前または送信した後に、入力内容のプレビューを表示したいですか?エントリープレビューフィールドを使えば、サイトのどのフォームにも簡単にプレビューページを追加することができます。さらに、フォームの確認画面で入力内容のプレビューを表示することもできます。
このガイドでは、WPFormsの入力プレビューフィールドと確認設定の使い方を紹介します。
この記事で
以下のチュートリアルに入る前に、あなたのWordPressサイトにWPFormsがインストールされ、有効になっていることを確認してください。その後、新規フォームを作成するか、既存のフォームを編集してフォームビルダーを開き、入力プレビューフィールドにアクセスしてください。
フォームに入力プレビューフィールドを追加する
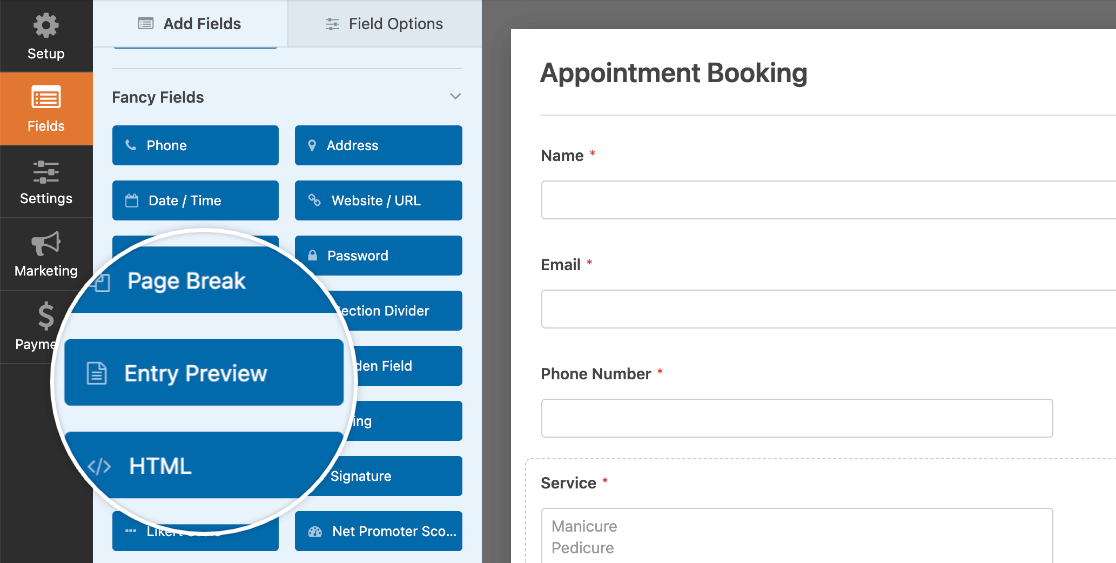
まず、フォームに入力プレビューフィールドを追加する必要があります。このフィールドは有料ライセンスでのみ利用可能で、フォームビルダーのファンシーフィールドの下にあります。

入力プレビューをクリックするか、プレビューエリアにドラッグ&ドロップしてフォームに追加します。
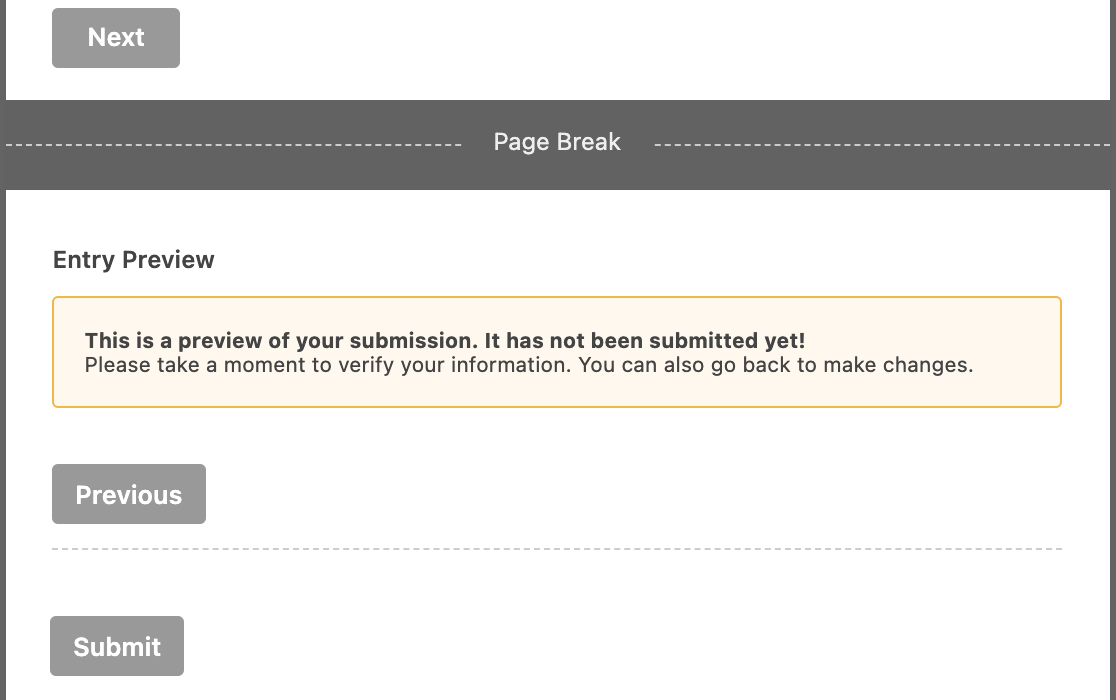
入力プレビューフィールドをフォームに追加すると、自動的に改ページフィールドが追加され、フォームが複数ページに分割されます。

注:WPFormsの改ページオプションの詳細については、マルチページフォームのチュートリアルを参照してください。
入力プレビューフィールドを使用するには、複数ページのフォームが必要であり、最初に入力プレビューフィールドを削除しない限り、フォームに追加される改ページフィールドを削除することはできません。
ほとんどの場合、入力プレビューをフォームの最後に配置し、ユーザーがすべてのフィールドを入力した後にプレビューが表示されるようにすることをお勧めします。
注:入力プレビューフィールドの後にさらにフィールドを追加することは可能ですが、その場合は直前のフォームページのデータしか表示されません。
例えば、3ページのフォームの2ページ目に入力プレビューフィールドを配置した場合、フォームの1ページ目のフィールドにあるユーザーの入力と選択項目のみが表示されます。
入力プレビューフィールドのカスタマイズ
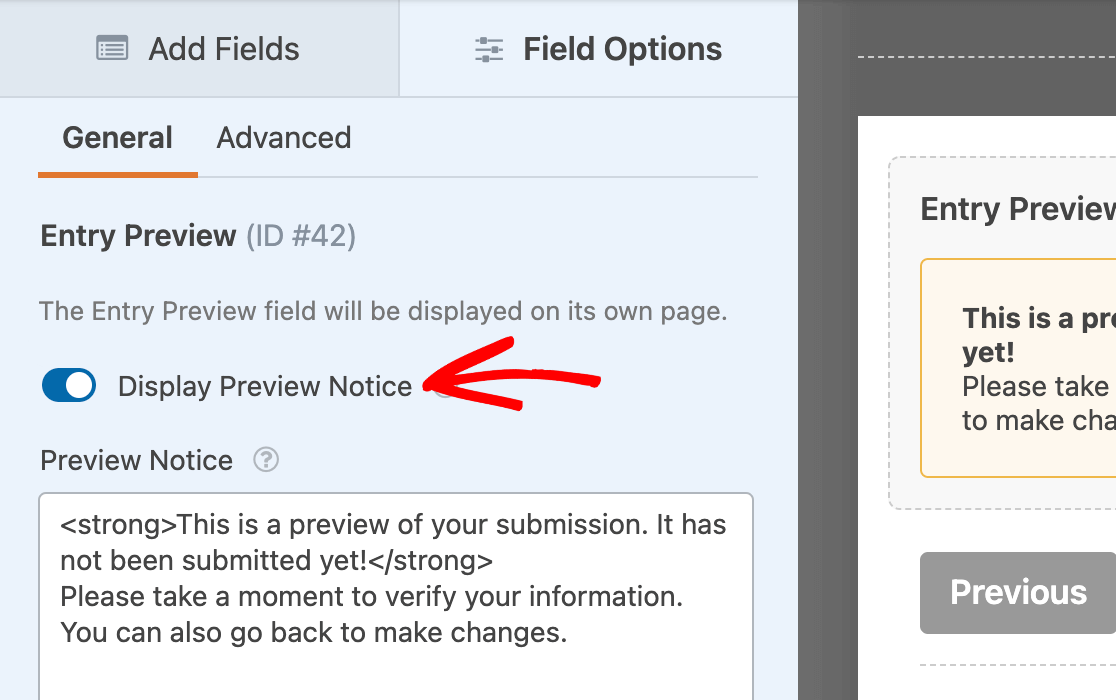
次に、フォームビルダーのプレビューエリアにある入力プレビューフィールドをクリックして、フィールドオプションを開きます。
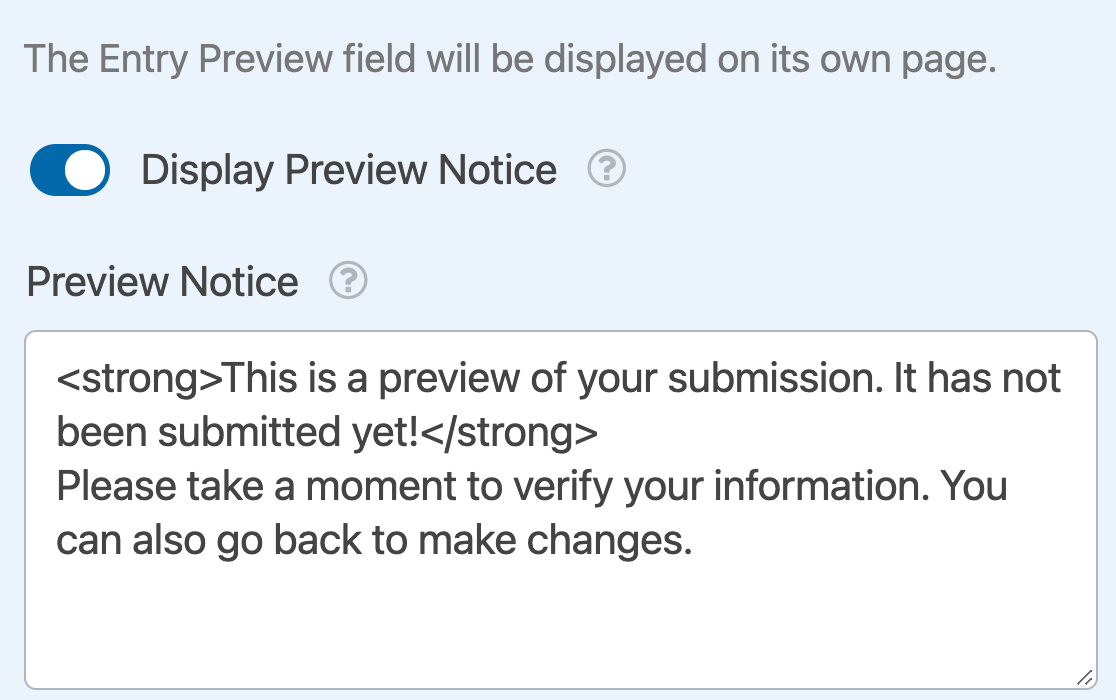
ここでは、「プレビュー通知を表示」トグルを使用して、エントリーのプレビューの前に追加のメッセージを表示または非表示にすることができます。

また、このフォームがあなたのサイトで公開されたときに、エントリーのプレビューの上に表示される通知をカスタマイズすることもできます。

このフィールドには、テキストだけでなくHTMLタグも入力できます。
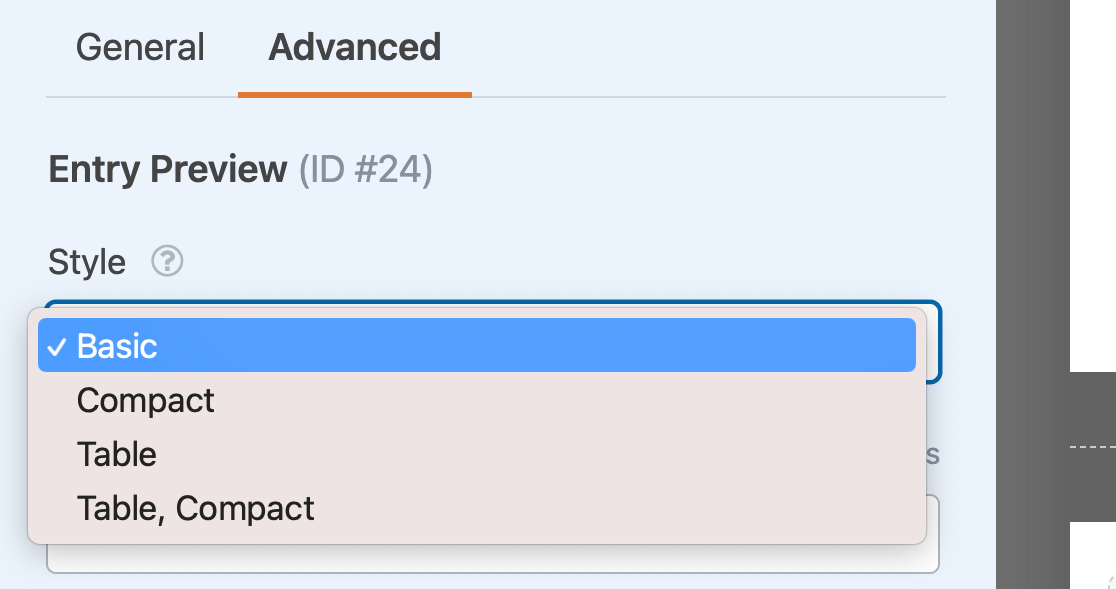
エントリーのプレビュースタイルの選択
詳細 フィールドオプションタブでは、フォームの入力プレビューを4つの異なるスタイルから選択できます:ベーシック、コンパクト、テーブル、テーブル、コンパクト。

これらのオプションはすべて同じ情報を表示するが、レイアウトが異なるだけである。
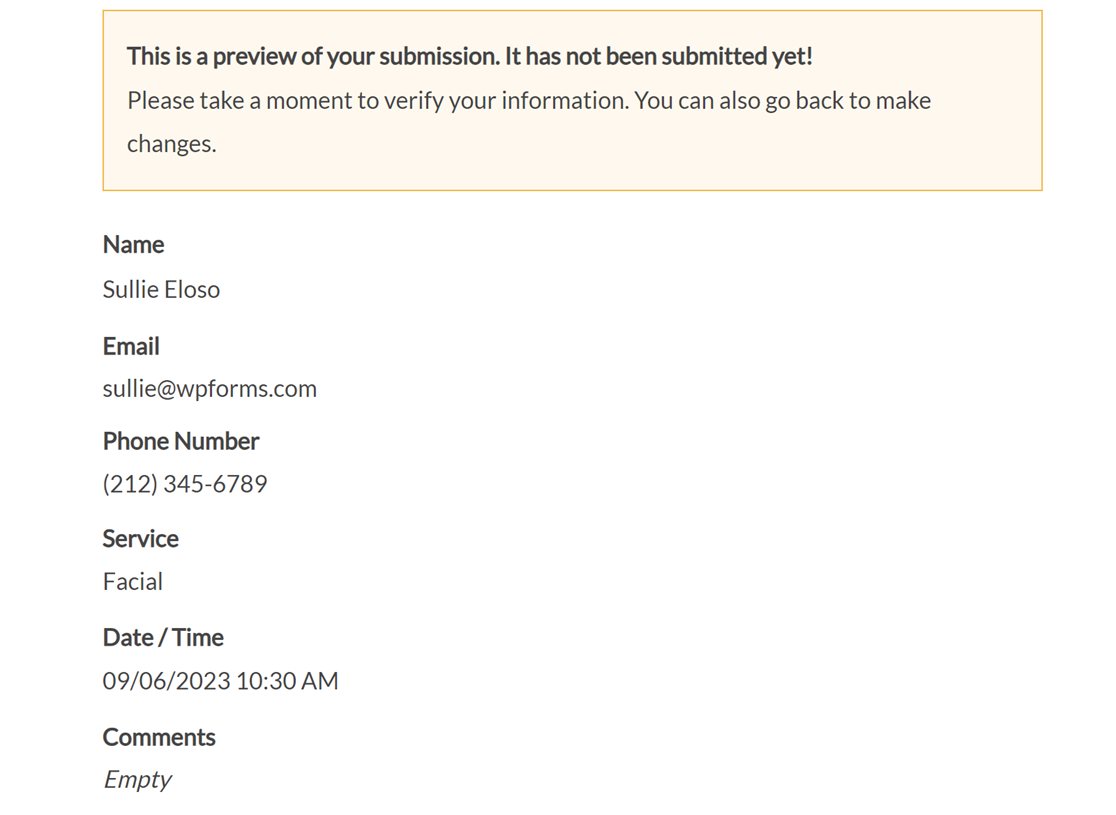
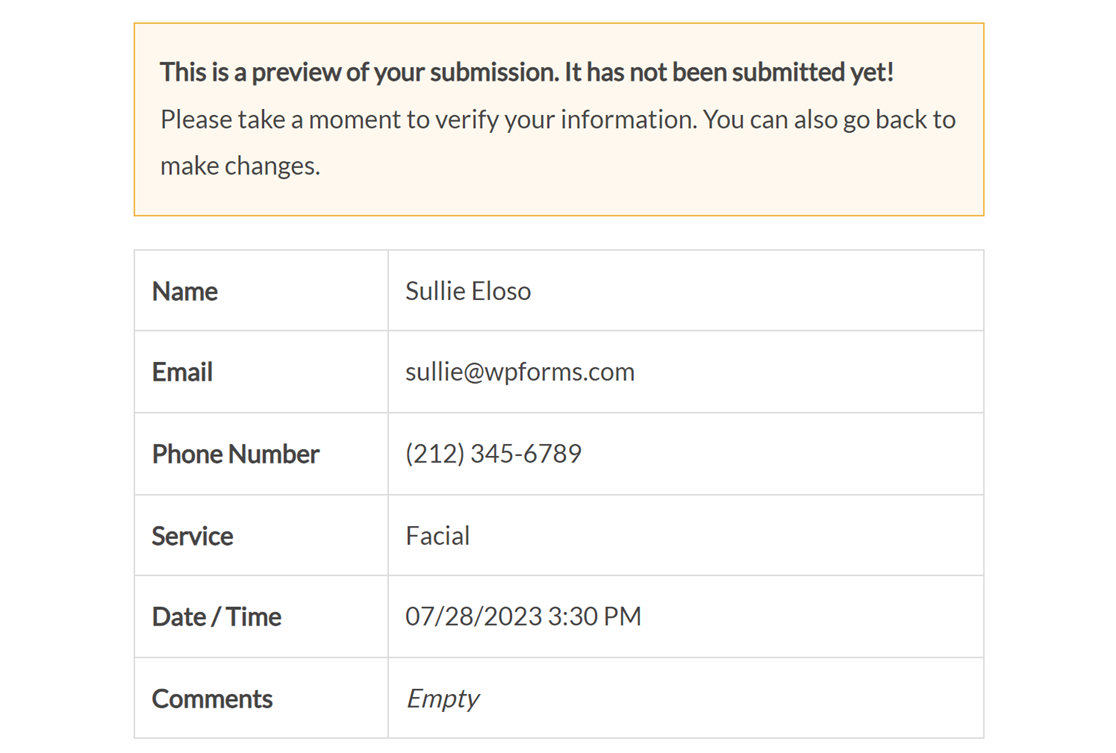
エントリー・プレビューの基本スタイル
基本入力プレビュー・スタイルは、フィールド・ラベルのシンプルなリストにユーザーの入力または選択が続くものです。このスタイルがフロントエンドでどのように表示されるかの例を示します。

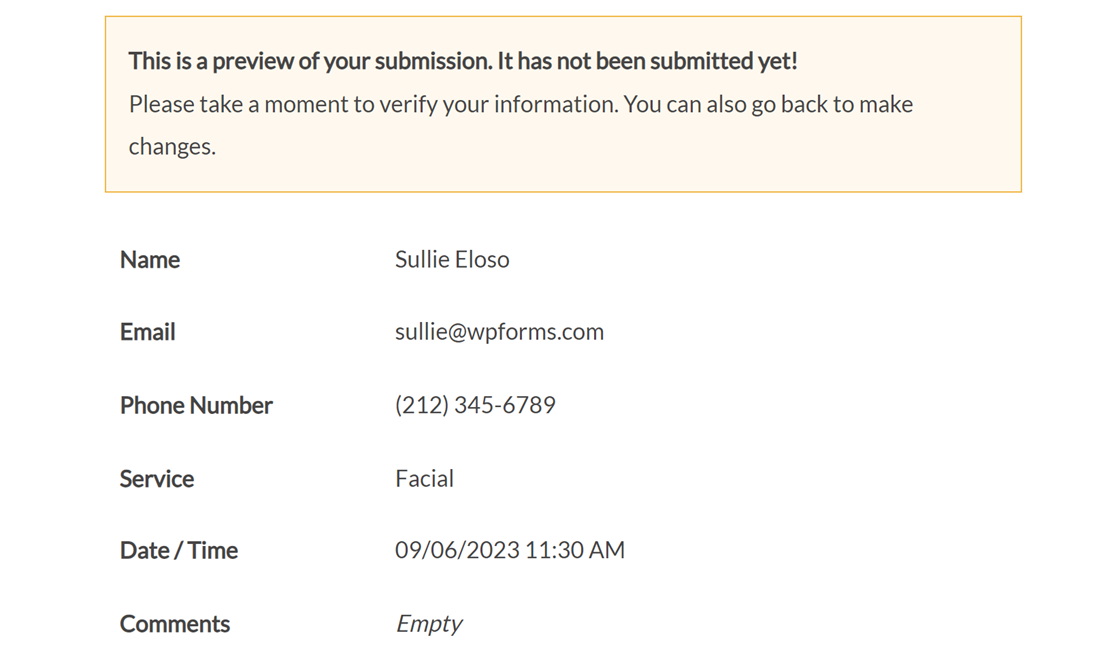
コンパクトなエントリー・プレビュースタイル
コンパクト・スタイルは、ベーシック・スタイルと同じようにテキストを使用しますが、フィールド・ラベルとユーザーの入力を別々の列に配置するため、ページ上のスペースをとりません。

注:フォームを凝縮する他の方法をお知りになりたいですか?マルチカラムレイアウトのチュートリアルをご覧ください。
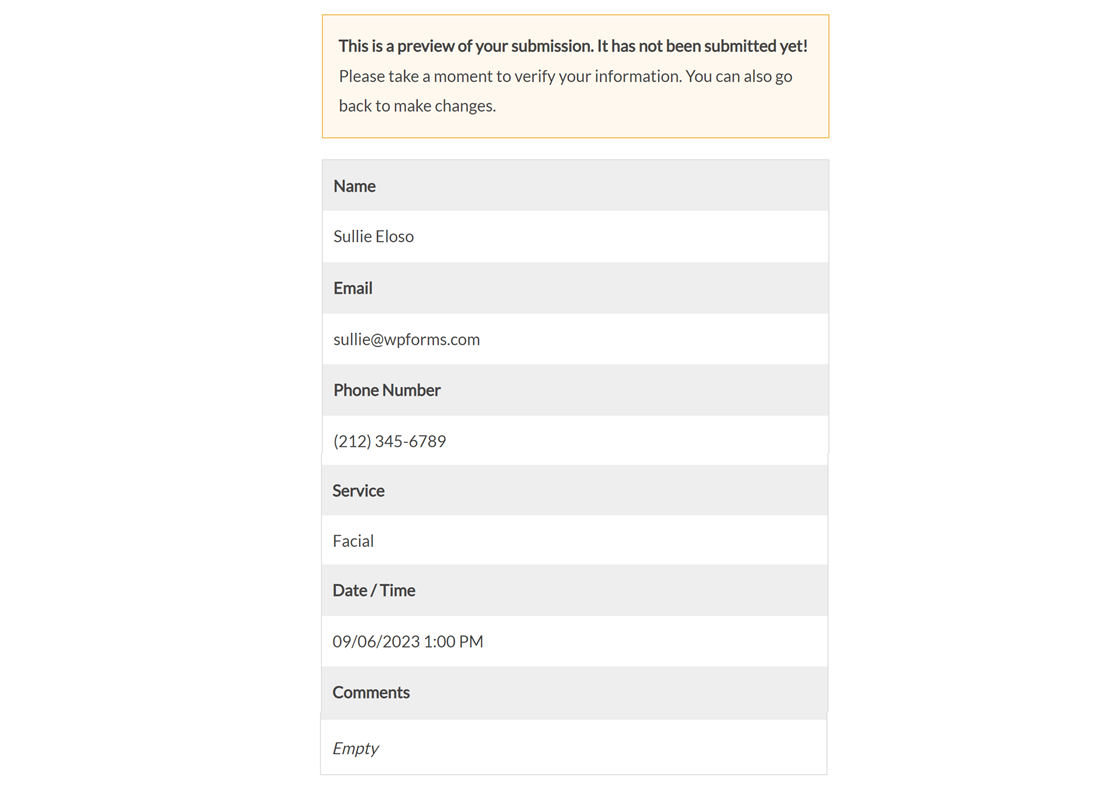
テーブル・エントリーのプレビュー・スタイル
Tableスタイルは、フィールド・ラベルとユーザーの入力を区別するために、陰影のある行を持つ表に項目を表示します。

テーブル、コンパクトなエントリー・プレビュースタイル
そして最後に、テーブル、コンパクト・スタイルでは、フィールド・ラベルとユーザーの入力用に別々の列を持つテーブルにエントリーを配置します。

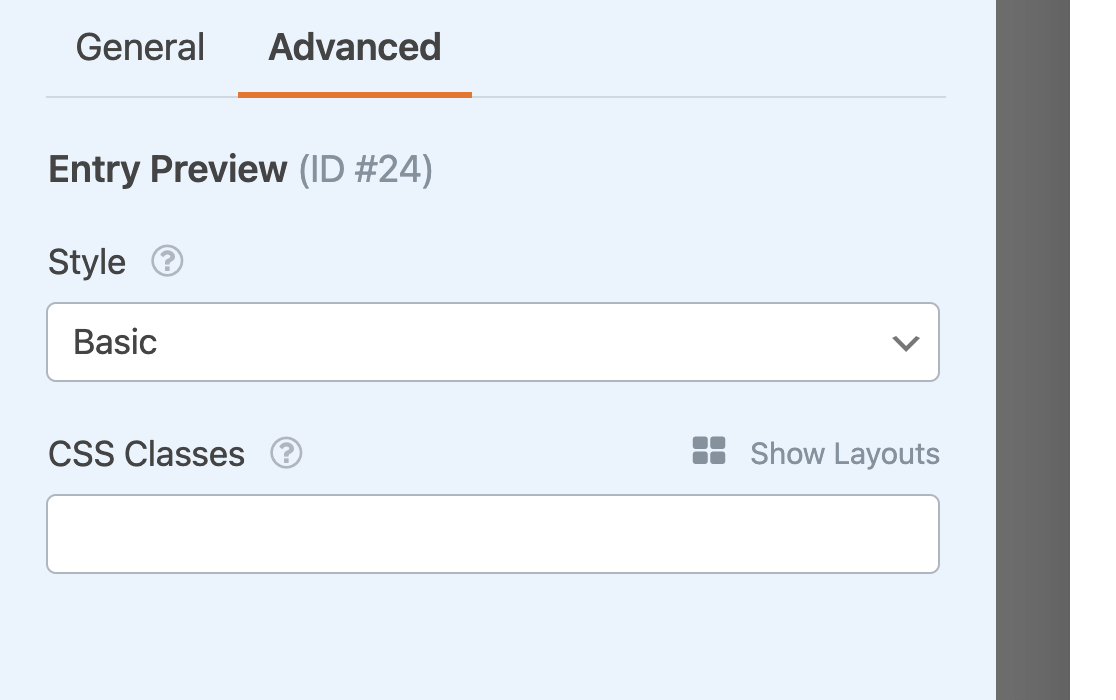
エントリーのプレビュー・フィールドにカスタムCSSを追加する
高度なフィールド・オプションのCSSクラス・フィールドにカスタムCSSクラスを追加することもできます。

注:WPFormsでカスタムCSSクラスを使用する方法についてもっと知りたいですか?詳しくはカスタムCSSをフォームに追加するガイドをご覧ください。
エントリープレビュー確認の設定
エントリーのプレビュー確認は、エントリーのプレビューフィールドの代わりに、またはエントリーのプレビューフィールドに加えて使用することができます。
入力プレビューフィールドは、ユーザーが戻って入力や選択を変更することを可能にします。これは、フォームを送信する前に訪問者に入力の間違いを修正してもらいたい場合に便利です。
しかし、ユーザーに入力や選択を変更するオプションを与えずに、エントリーをプレビューさせたい状況もあるでしょう。このような場合は、代わりに入力プレビュー確認を使用することができます。
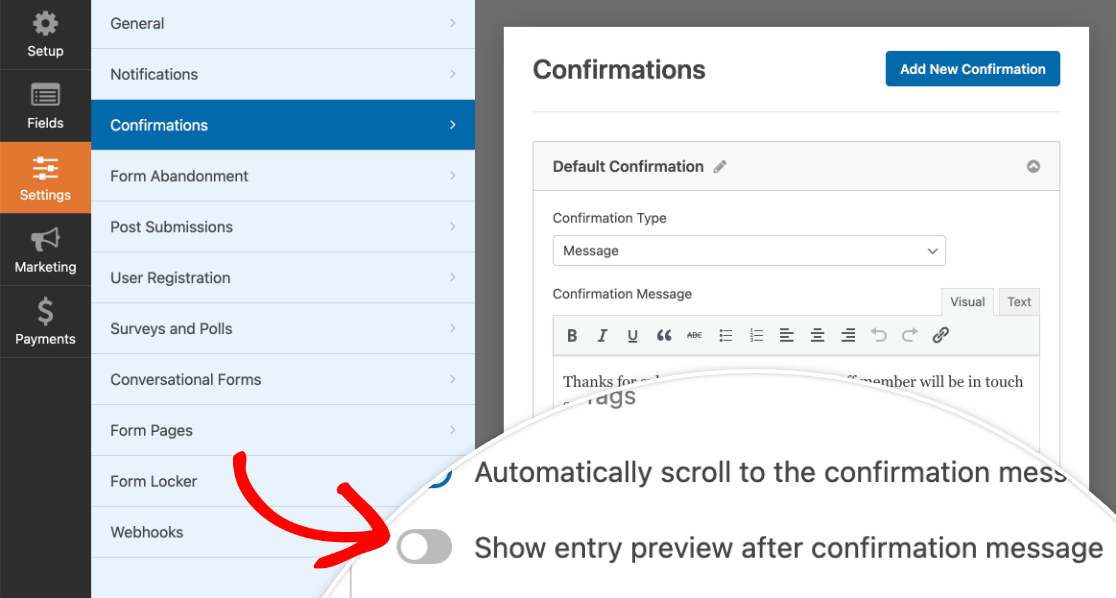
これを行うには、フォームビルダーの設定 " 確認に進みます。作成した確認メッセージに対して、確認メッセージの後に入力プレビューを表示するオプションをオンにすることができます。

注意:フォームの確認の設定にヘルプが必要ですか?WPFormsの確認設定と 条件付きフォーム確認の作成に関するチュートリアルに詳細があります。
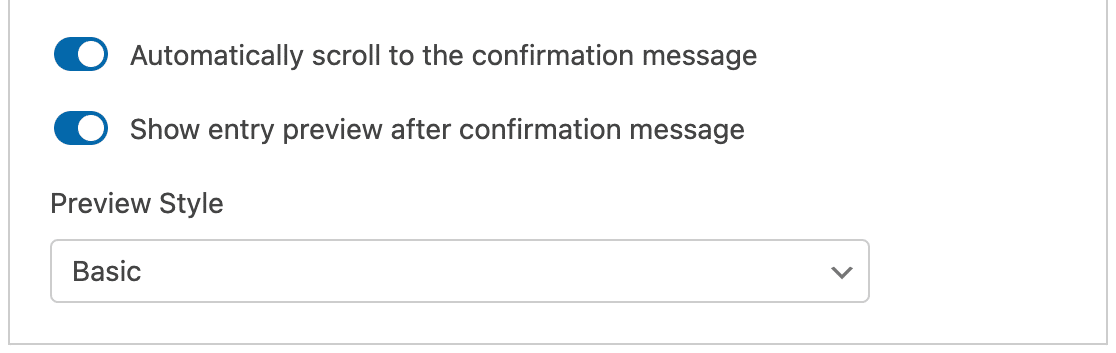
この設定をオンにすると、ドロップダウンメニューが表示され、この確認で使用する入力プレビュースタイルを選択できます。

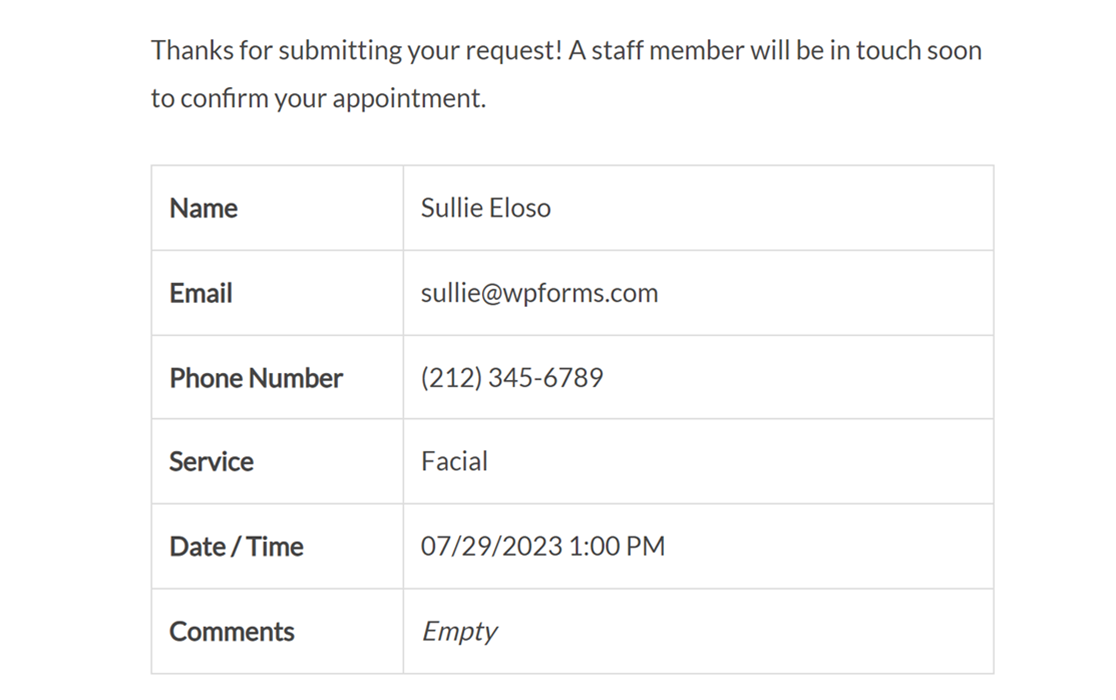
フォームビルダーを終了する前に、必ず変更を保存してください。フロントエンドでは、入力プレビューの確認は次のようになります。

これで完了です!これで、ユーザーがフォームを送信する前または送信した後に、入力内容をプレビューできるようになりました。
次に、ユーザーのエントリーを管理する方法を学びたいですか?詳しくはWPFormsのエントリーガイドをご覧ください。
