AIサマリー
フォームを送信したときにページが更新されないようにしたいですか?デフォルトでは、ユーザーが送信ボタンをクリックした後、ページ全体が更新される必要があります。これは通常、入力データの保存や通知メールの送信などを可能にするものです。しかし、AJAXフォーム送信では、ページ全体を更新する必要なく、フォームを送信し、これらの処理をすべて実行することができます。
このチュートリアルでは、フォームの AJAX 送信を有効にする方法を説明します。

AJAXフォーム送信の有効化
使い始める前に、まずあなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認する必要があります。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
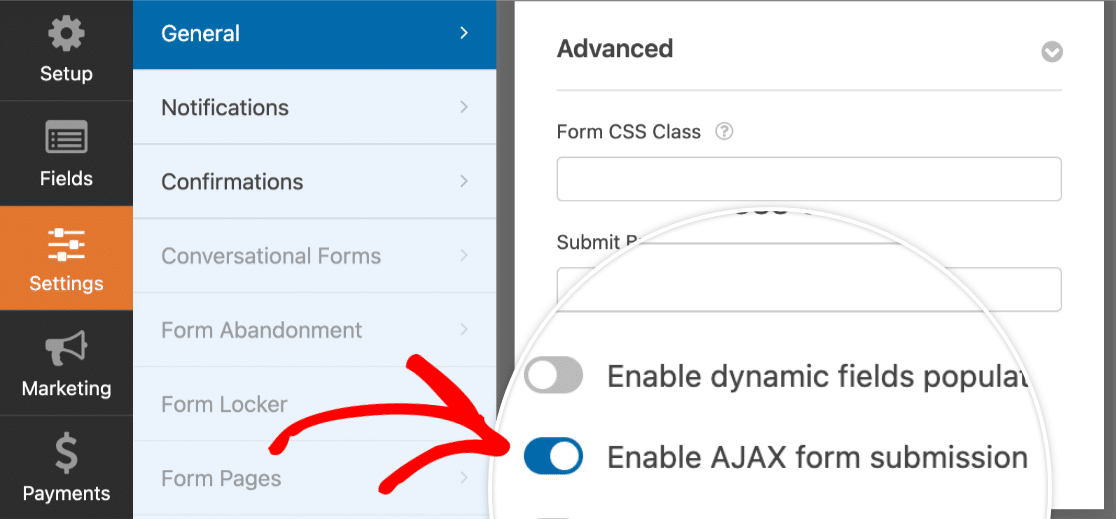
フォームビルダーを開いたら、設定 " 一般に進みます。詳細設定セクションまでスクロールすると、オプションのリストが表示されます。先に進み、AJAX フォーム送信を有効にするオプションを選択します。

準備ができたら、Saveボタンをクリックして変更を保存します。
注:AJAX フォーム送信を有効にすることは、 モーダルやポップアップにフォームを埋め込む場合に便利なオプションです。
フォームのテスト
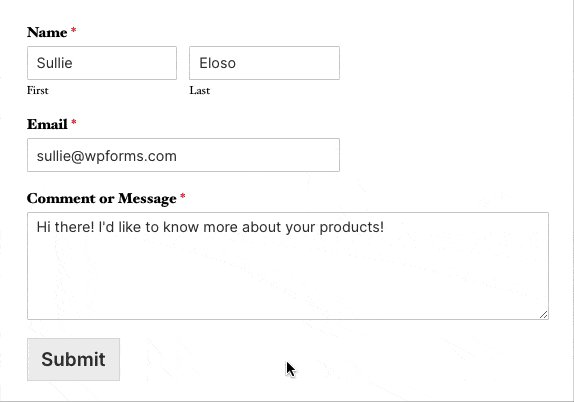
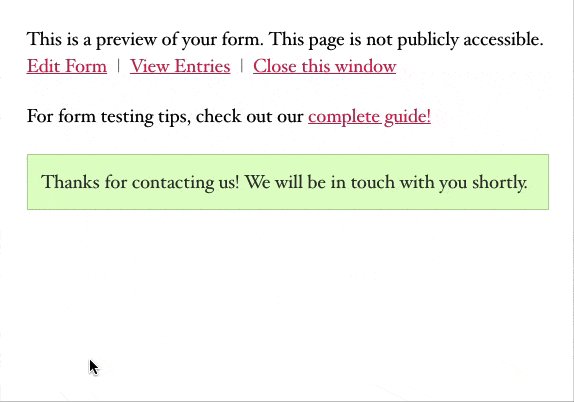
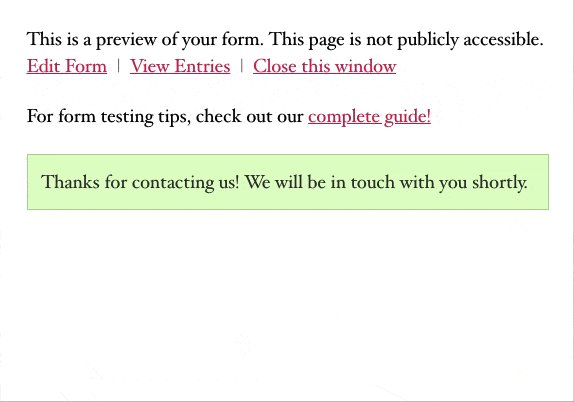
次に、必ずフォームをテストしてください。フォームをプレビューするか、ページに埋め込むことができます。そして、フォームを送信してみて、見た目や動作を確認してください。

注意:フォームの送信時に視野を全く動かしたくない場合は、確認のスクロールをオフにしてみてください。これを行うには、フォームビルダーで設定 " 確認 と進み、確認メッセージまで自動的にスクロールする オプションを無効にします。
よくある質問
以下では、AJAXフォーム送信の有効化に関してよく寄せられる質問にお答えしています。
AJAXを有効にしてフォームが送信されたときに、新しいリンクをタブで開くことはできますか?
はい、AJAX送信では、現在のページに確認メッセージを表示しながら、別のタブで新しいリンクを開くようにフォームを設定することができます。WPFormsでの設定方法については、開発者向けドキュメントをご覧ください。
注:この操作には、サイトにコードを追加するなどの高度な機能が必要なため、開発者の方にお勧めします。
以上です!これで、ユーザーがAJAXフォーム送信でシームレスにフォームを送信できるようになりました。
次に、スマートなフォームを作成する方法を学びたいですか?条件付きロジックのチュートリアルで、ユーザーの選択に基づいてフォームをカスタマイズする方法について詳しく説明しています。
