AIサマリー
WordPressのフォームからDropboxにファイルを自動送信しませんか?WPForms Dropboxアドオンを使えば、サードパーティのサービスに頼ることなく、フォーム送信からDropboxアカウントに直接ファイルをシームレスにアップロードすることができます。
このチュートリアルでは、WPFormsにDropboxアドオンをインストールして設定する方法を紹介します。
必要条件
- Dropboxアドオンにアクセスするには、Proライセンスレベルが必要です。
- Dropboxアドオンに必要な最低バージョンを満たすために、WPFormsの最新バージョンがインストールされていることを確認してください。
始める前に、WordPressサイトにWPFormsをインストールして有効化してください。また、Dropboxアカウントをお持ちでない場合は、サインアップする必要があります。
Dropboxアドオンのインストールと設定
WPFormsのコアプラグインが配置され、ライセンスが確認されたら、Dropboxアドオンを素早くインストールし、有効化することができます。
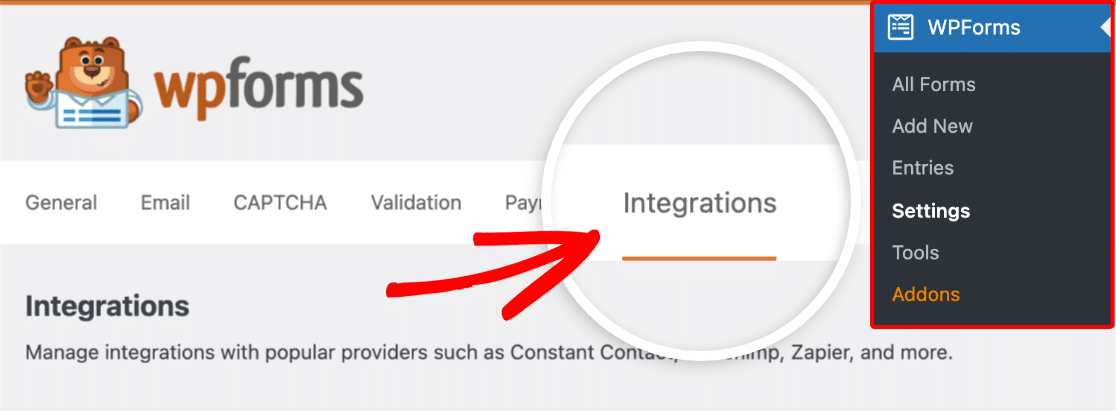
次のステップはWPFormsをDropboxアカウントと統合することです。WordPressのダッシュボードからこれを行うには、WPForms " 設定に移動し、統合 タブをクリックする必要があります。

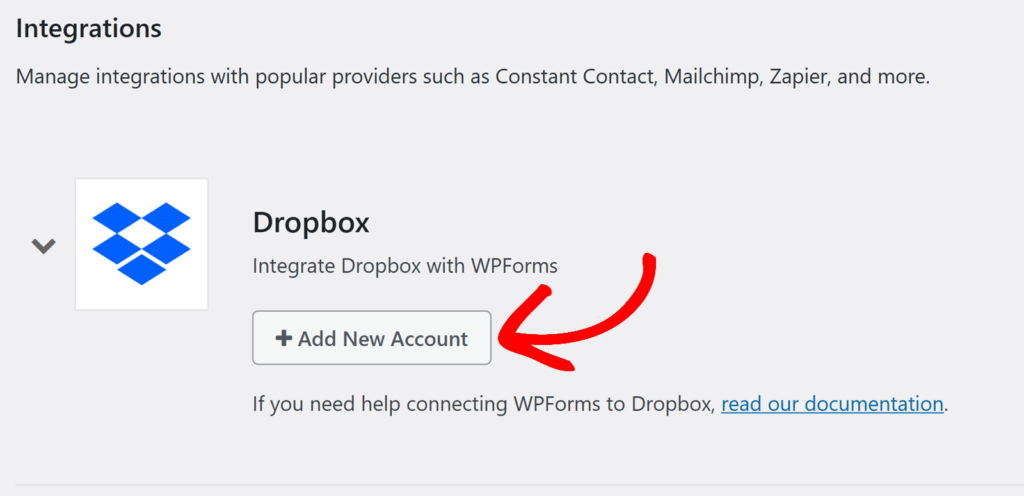
次に、Dropbox オプションをクリックして設定を展開する。ここから、「新しいアカウントを追加」ボタンをクリックします。

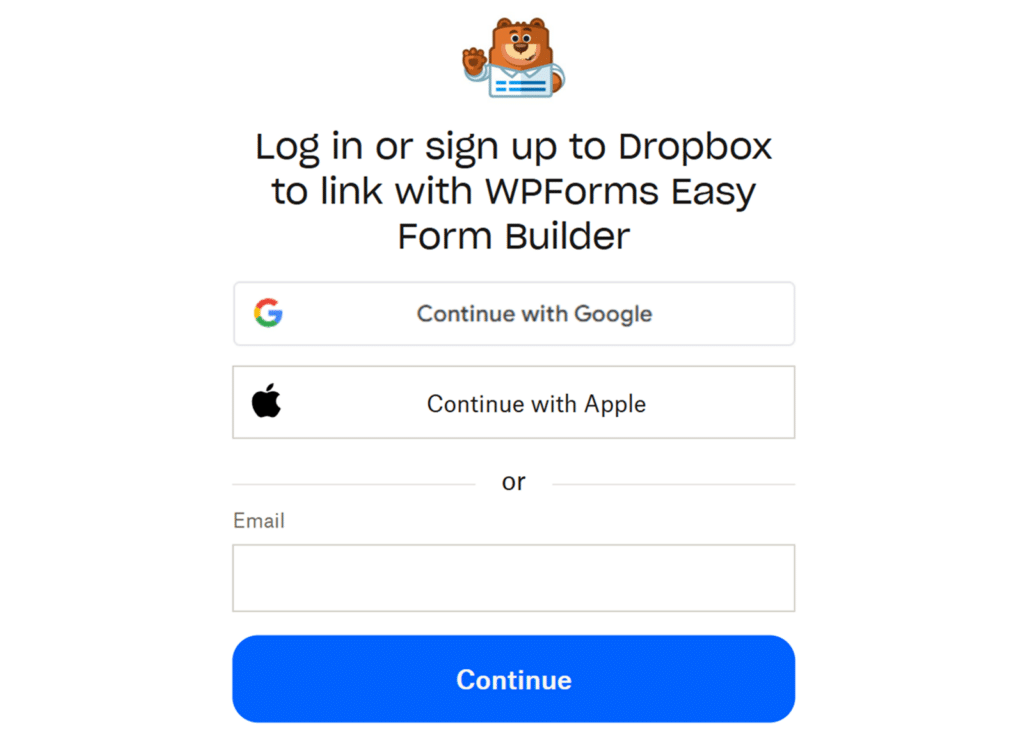
Dropboxのログイン画面が開きます。メールアドレスを入力して「続行」をクリックするか、「Googleで続行」または「Appleで続行」を選択して、これらのアカウントからログインすることができます。

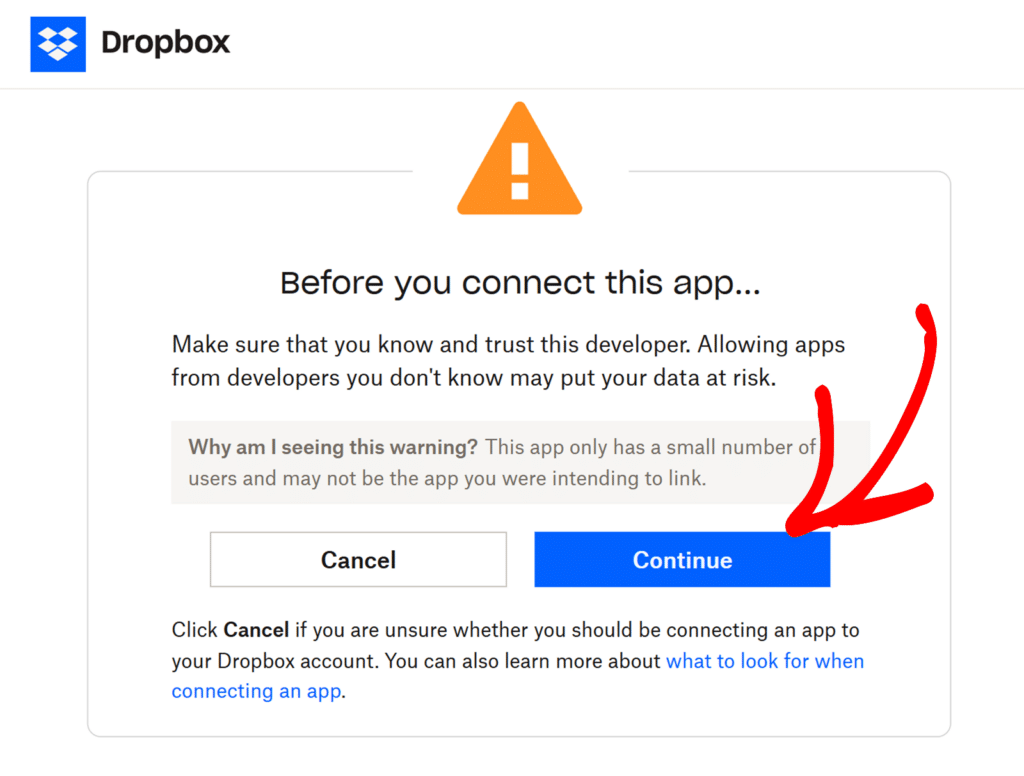
サインイン後、Dropboxからのセキュリティ通知が表示されます。続行 」をクリックしてWPFormsの接続を進めます。

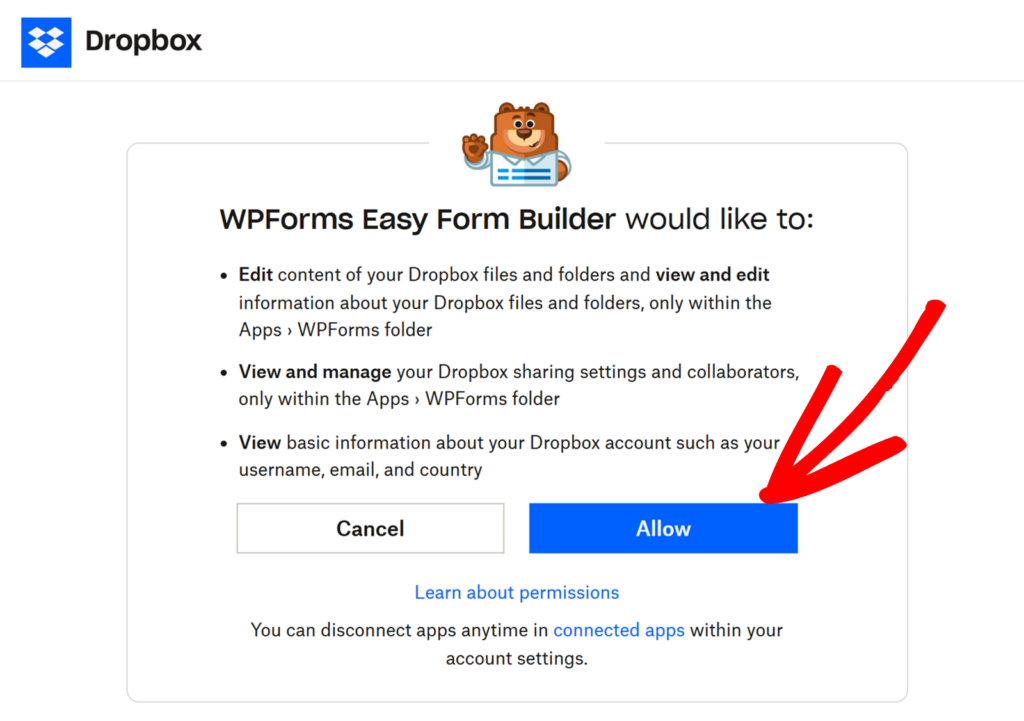
次に「許可 」をクリックし、WPFormsにDropboxアカウントへのアクセスを許可します。

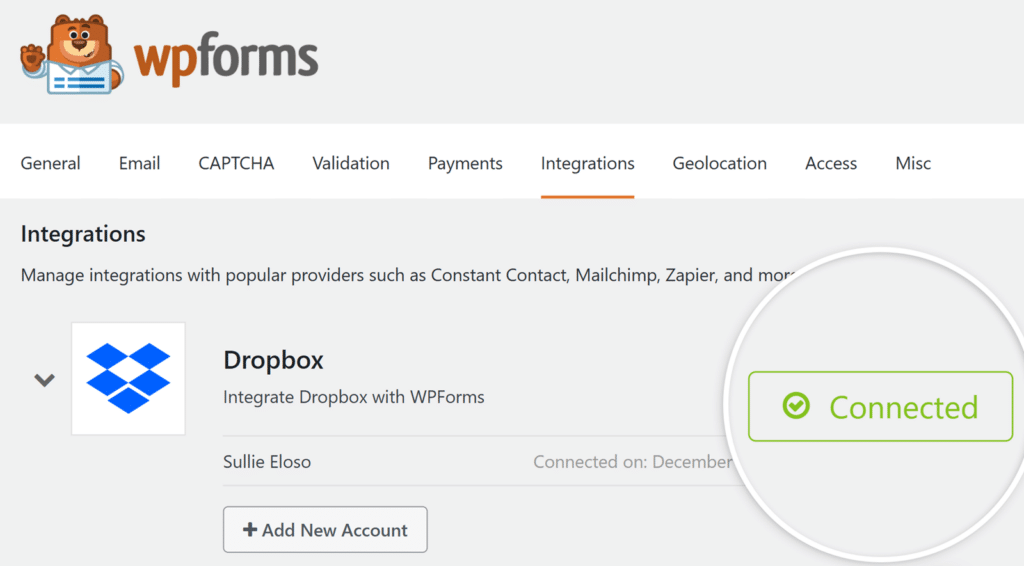
許可後、WPForms " Settings " Integrationsにリダイレクトされ、緑色のConnected ステータスと接続の詳細が表示されます。

フォームに Dropbox との統合を追加する
WPFormsとDropboxアカウントの接続が完了したら、フォームにDropboxとの連携を追加しましょう。これを行うには、新規フォームを作成するか、既存のフォームを編集してフォームビルダーを開く必要があります。
フォームビルダーにアクセスしたら、Settings " Dropboxに行き、Add New Connectionボタンをクリックします。
![add-new-dropbox-connection - WPForms 新しい接続を追加]をクリックします。](https://wpforms.com/wp-content/uploads/2024/12/add-new-dropbox-connection-1024x443.png)
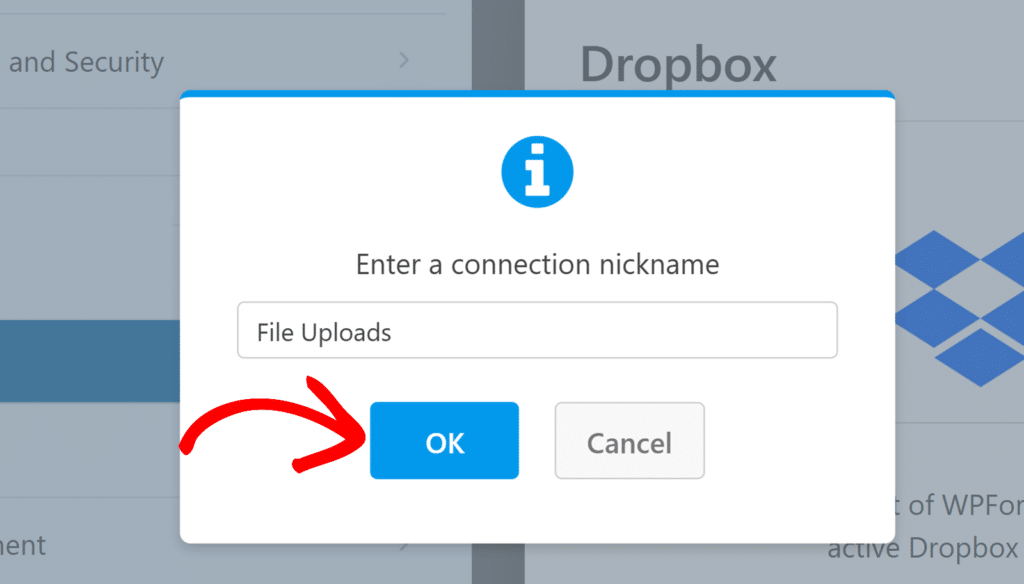
次に、接続ニックネームを入力するオーバーレイが表示されます。このニックネームはユーザーには表示されませんので、ご自由にお使いください。ニックネームを追加したら、OK ボタンをクリックしてください。

接続ニックネームを追加すると、追加の設定が表示されます。
接続設定の構成
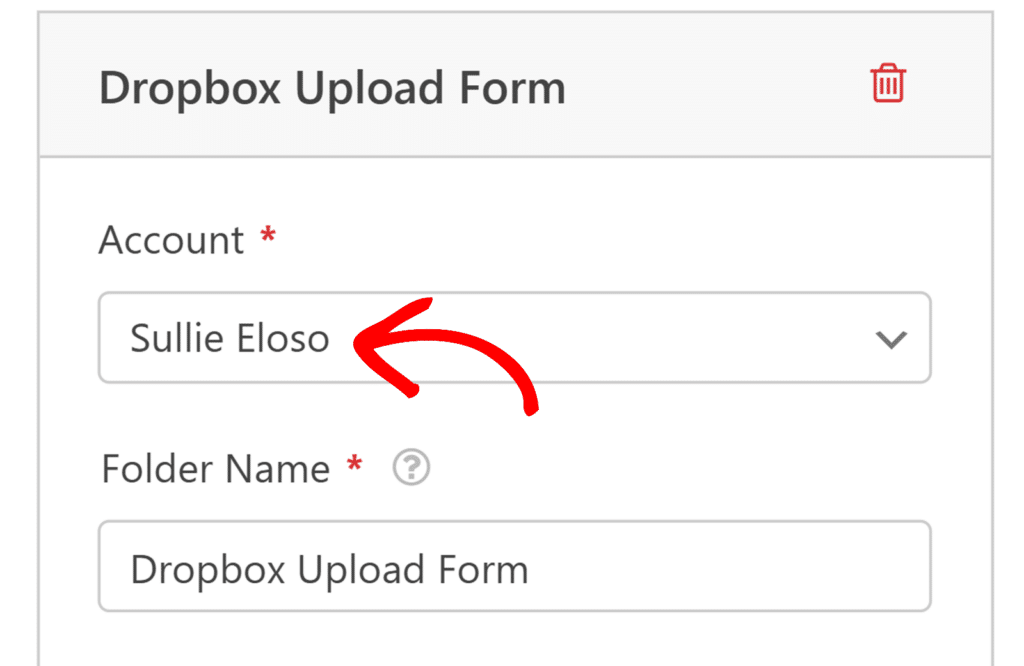
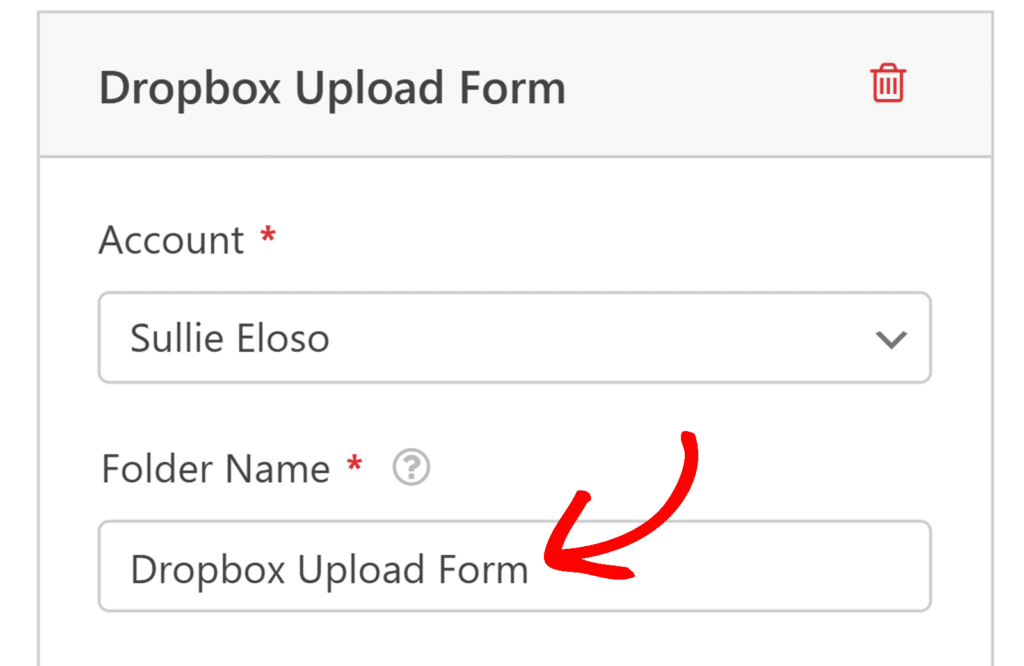
まず、 アカウントドロップダウンで、最初のステップで接続したDropboxアカウントを選択します。

次に、フォームファイルを保存するフォルダ名を入力します。デフォルトでは、このフィールドにはあらかじめフォーム名が入力されていますが、お好きな名前に変更することができます。
ファイルがアップロードされると、WPForms は自動的にこのフォルダを Apps/WPForms ディレクトリを作成します。

ファイルアップロードフィールドをDropboxにマッピングする
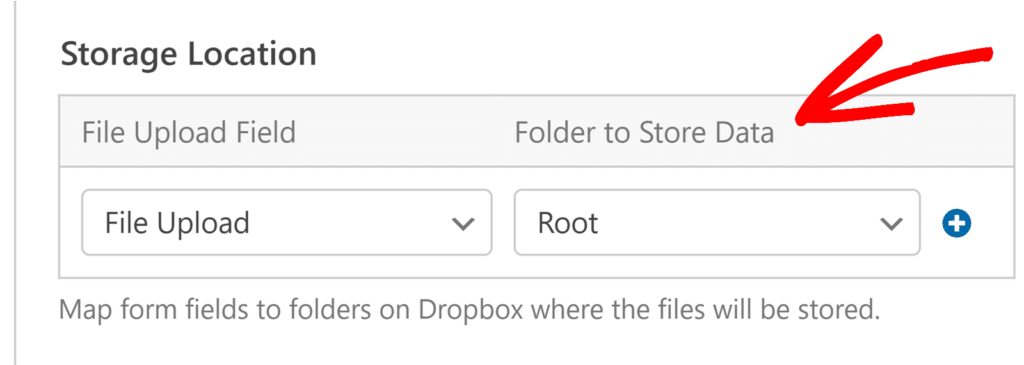
基本的な設定が終わったら、Dropboxのファイルの保存場所を設定します。このセクションには2つの重要なオプションがあります:
- ファイル アップロード フィールド:Dropbox にファイルを保存するファイル アップロードフィールドをフォームから選択します。ドロップダウンにはフォームのすべてのファイル アップロード フィールドが表示され、各フィールドを特定の Dropbox の場所にマッピングできます。
- データを保存するフォルダ:選択したファイルアップロードフィールドのファイルを保存するDropboxアカウント内のフォルダを選択します。このドロップダウンには「ルート(Root)」が表示されます。 フォルダ名 フィールド)内の既存のサブフォルダーと
'Apps/WPForms/[Folder Name]'ディレクトリにある。

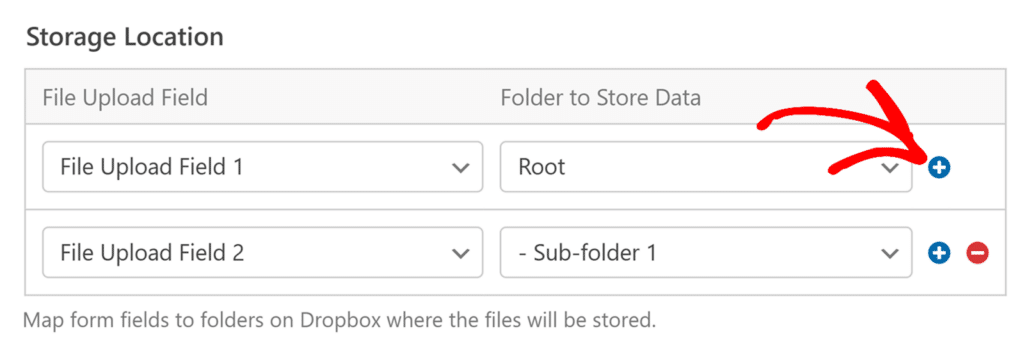
青いプラス(+)ボタンをクリックすると、複数のファイルアップロードフィールドを異なるDropboxサブフォルダにマッピングすることができます。これは、異なる種類のアップロードを別々のフォルダに整理したい場合に特に便利です。

条件ロジックの有効化(オプション)
条件ロジックを使うと、ユーザーの選択または入力に応じてフォームの特定の側面を自動的に変更することができます。
例として、ユーザーがフォームで特定のオプションを選択したときだけDropboxにファイルを送信する条件付きロジックの使い方を紹介します。
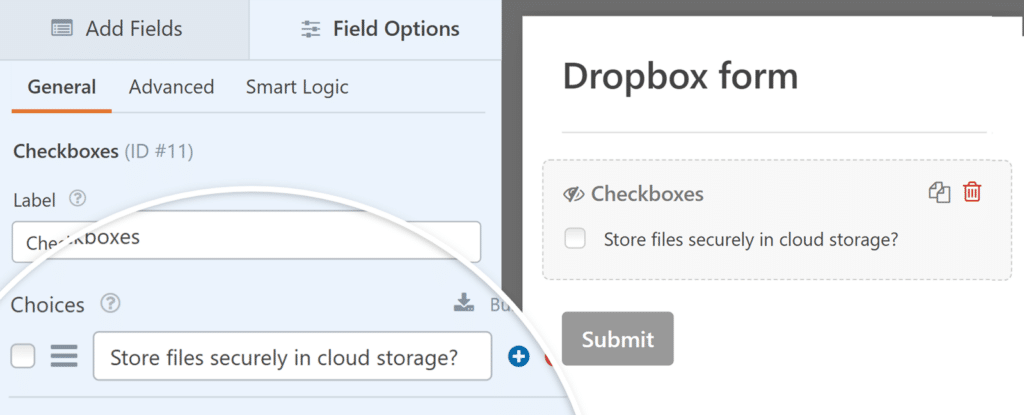
これを設定するには、まずフォームにチェックボックスフィールドを追加する必要があります。この例では、選択肢を1つ追加し、"クラウドストレージにファイルを安全に保存しますか?"というラベルを付けます。

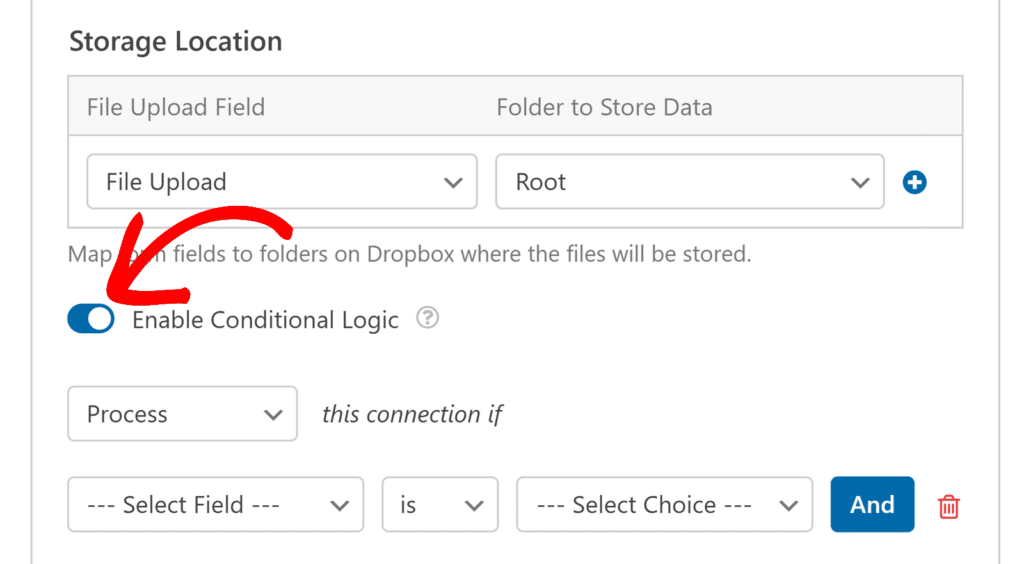
次に、フォームビルダーの設定 " Dropbox に移動し、条件ロジックを有効にするオプションをオンにします。

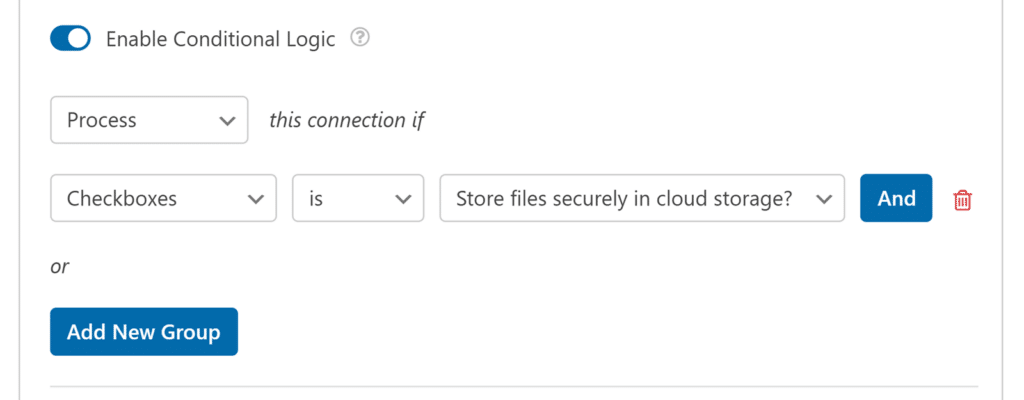
これにより、いくつかの追加オプションが表示されます。表示されたドロップダウンを使って、条件付きロジックルールを設定します。この例では、Store files securely in cloud storage?(ファイルをクラウドストレージに安全に保存しますか?)がチェックされている場合、Process this connection(この接続を処理する )と読み取ります。

最後に、サイトに表示する前に、必ず変更を保存し、フォームをテストしてください。
ローカルファイルストレージの管理
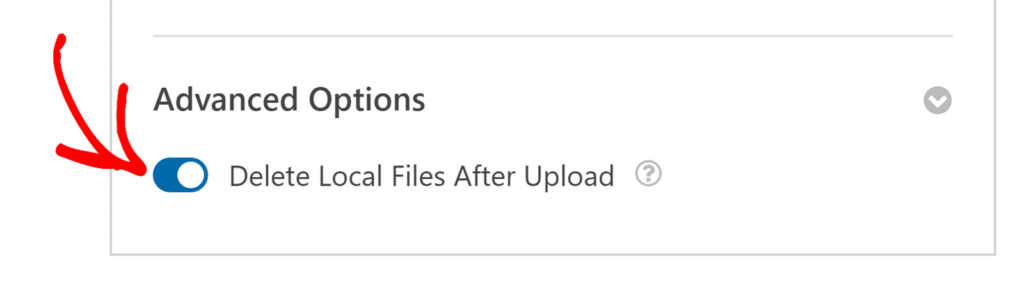
Dropbox接続を設定した後、アップロードしたファイルの保存方法を制御することができます。これを行うには、設定 " Dropboxに移動し、高度なセクションまでスクロールダウンします。
そこから、Delete Local Files After Uploadオプションを使用して、この設定を有効にすることができます。

このオプションを無効にすると、フォームからアップロードされたファイルは WordPress サイトと Dropbox アカウントの両方に保存されます。
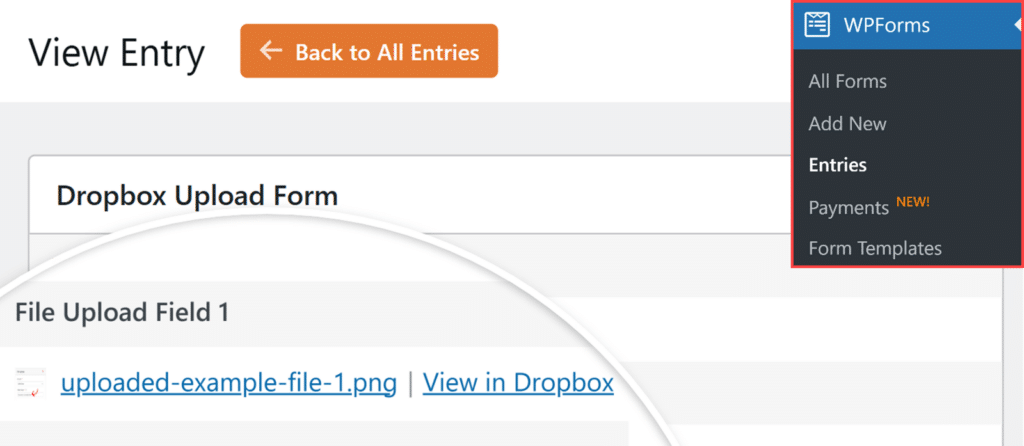
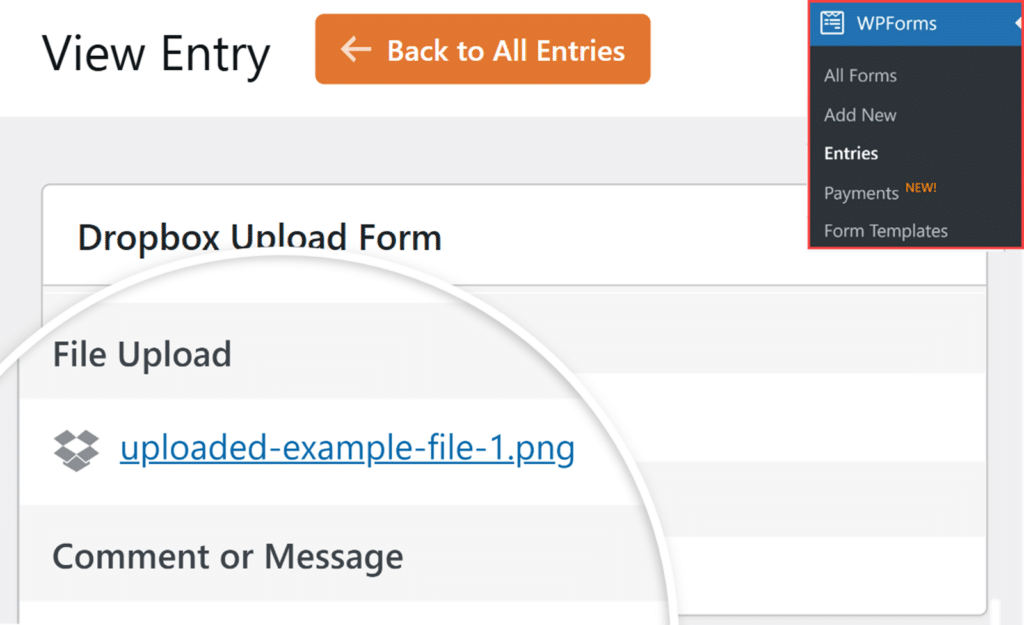
これらのファイルはWPForms " Entriesからアクセスすることができ、WordPressサイトで直接表示するか、Dropboxの リンクからDropboxアカウントにアクセスすることができます。

アップロード後にローカルファイルを削除オプションを有効にすると、ファイルは Dropbox に正常にアップロードされた後、WordPress サイトのストレージから自動的に削除され、Dropbox アカウントにのみ存在するようになります。
この場合、WPFormsはフォームエントリやメール通知のファイルリンクを自動的に更新し、Dropboxアカウントのファイルを指すようにします。

よくある質問
以下では、DropboxとWPFormsの連携についてよくいただくご質問をご紹介します。
Dropboxでファイルを整理するためにサブフォルダーを作成できますか?
はい。 Apps/WPForms/[Folder Name] ディレクトリを作成します。
サブフォルダを作成するには、Dropboxアカウントに移動し、次の手順に従います。 Apps/WPForms フォルダを作成します。このフォルダーの中に フォルダ名 フィールドを作成します。このフォルダの中に新しいサブフォルダを作成し、希望の組織構造に合わせてフォームを保存します。
新しく作成されたサブフォルダは、[データを保存するフォルダ]ドロップダウンのオプションとして表示され、フォームの各ファイルアップロードフィールドのファイルを保存する場所を選択できるようになります。
データを保存するフォルダのドロップダウンにサブフォルダが表示されないのはなぜですか?
Dropboxに新しいサブフォルダを作成したり、フォルダ名フィールドに新しいフォルダ名を入力した場合は、フォームの設定を保存して、[データを保存するフォルダ] ドロップダウンに更新されたフォルダ構造を表示する必要があります。
Dropboxの異なるフォルダに複数のファイルをアップロードできますか?
はい、異なるファイル アップロード フィールドを別々の Dropbox フォルダにマッピングできます。保存場所]セクションのプラス (+)ボタンをクリックして別のマッピングを追加し、それぞれに適切な[ファイル アップロード]フィールドと保存先フォルダを選択するだけです。
ローカル・ファイルが削除された場合、フォーム・エントリや電子メール通知のファイル・リンクはどうなりますか?
アップロード後にローカルファイルを削除するオプションを有効にすると、WPFormsはフォームエントリやメール通知のファイルリンクを自動的に更新し、Dropboxアカウントのファイルを指すようにします。
以上です!これでWPFormsでDropboxアドオンを設定・使用する方法がわかりました。
次に、WPFormsでのファイル処理についてもっと知りたいですか?詳しくはファイルアップロードフィールドの使い方ガイドをご覧ください。
