Riepilogo AI
Volete aggiungere contenuti ai vostri moduli WordPress? Il campo Contenuto per WPForms offre un modo semplice e facile da usare per aggiungere contenuti come titoli, elenchi, paragrafi e media ai vostri moduli.
Questo tutorial vi mostrerà tutto ciò che dovete sapere per iniziare a utilizzare il campo Content in WPForms.

Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Aggiunta di un campo di contenuto al modulo
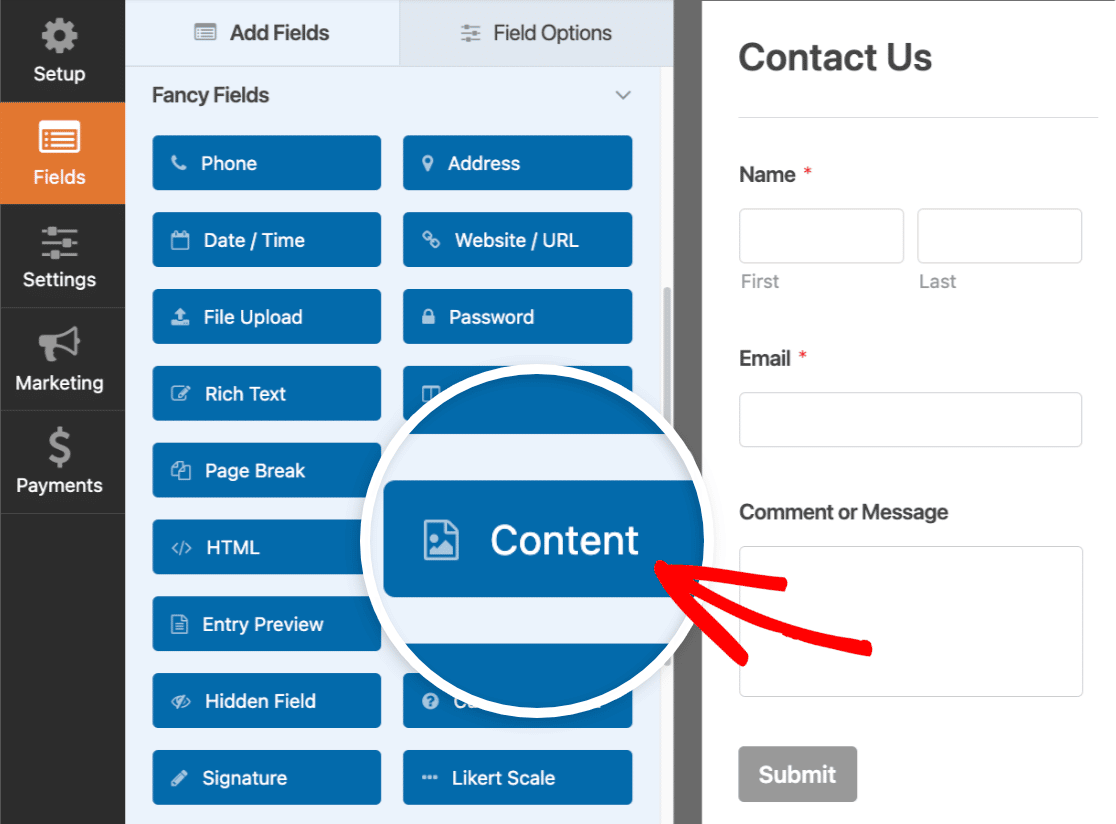
Una volta aperto il costruttore di moduli, il campo Contenuto si trova sotto la sezione Campi fantasia. Fare clic sul campo Contenuto o trascinarlo nell'area di anteprima per aggiungerlo al modulo.

Aggiunta di contenuti
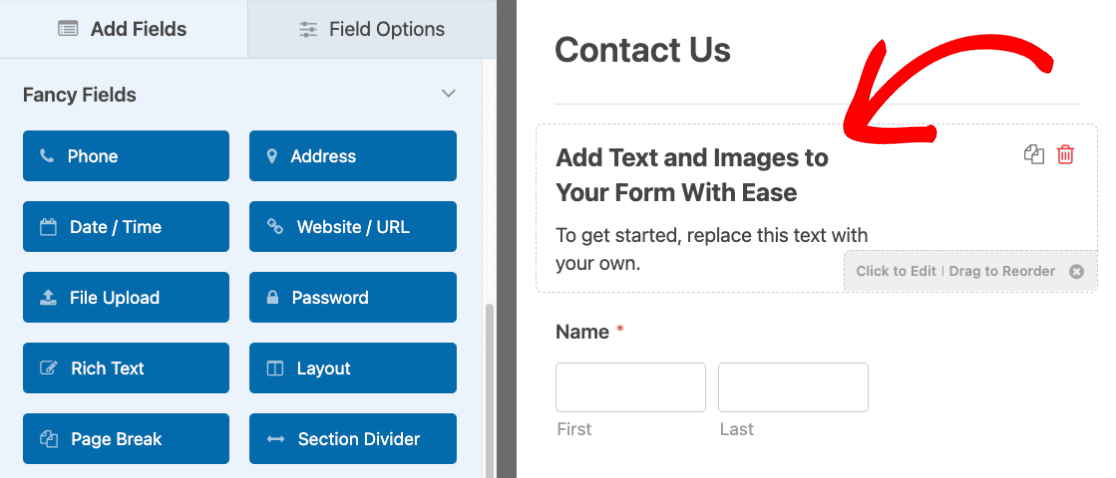
Ora che è stato aggiunto un campo Contenuto al modulo, è il momento di aggiungere il contenuto. Per iniziare, fare clic sul campo nell'area di anteprima del modulo.

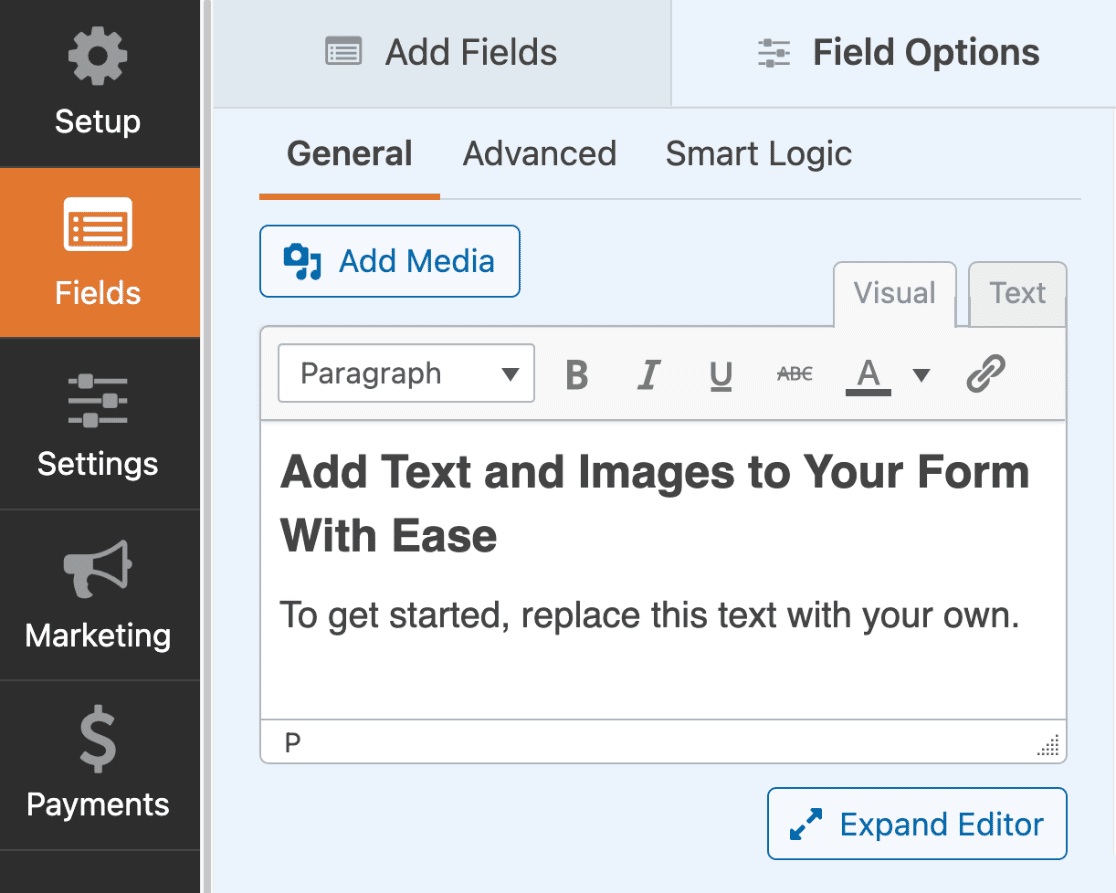
Si accede così al pannello Opzioni campo. Qui è presente un semplice editor che verrà utilizzato per aggiungere il contenuto.

L'editor dispone di 2 modalità diverse che si possono scegliere per l'aggiunta di contenuti: Visuale e Testo.
Utilizzo dell'editor visuale
L'editor visuale offre un modo semplice e privo di codice per aggiungere contenuti. Permette di visualizzare l'aspetto del contenuto mentre lo si modifica, come un editor WYSIWYG.
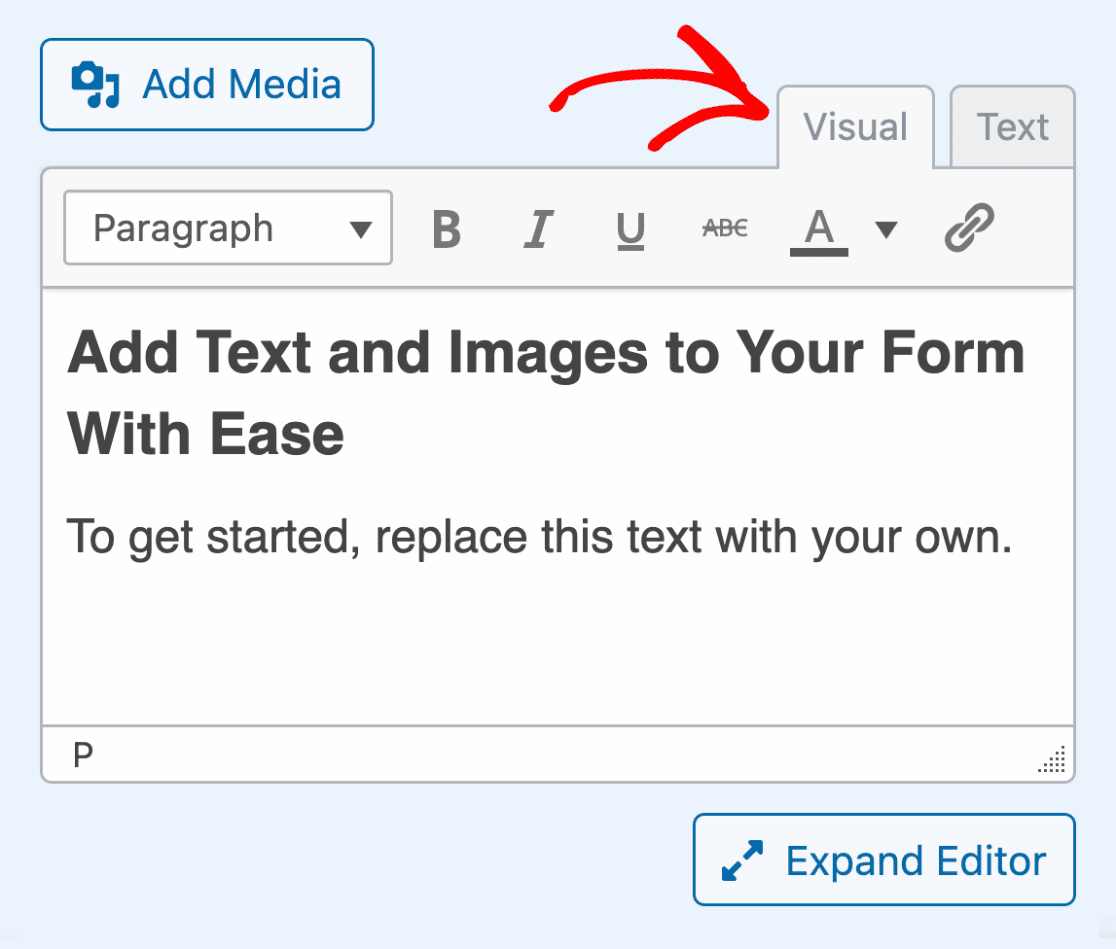
Per utilizzare l'editor visuale, selezionare la scheda Visuale.

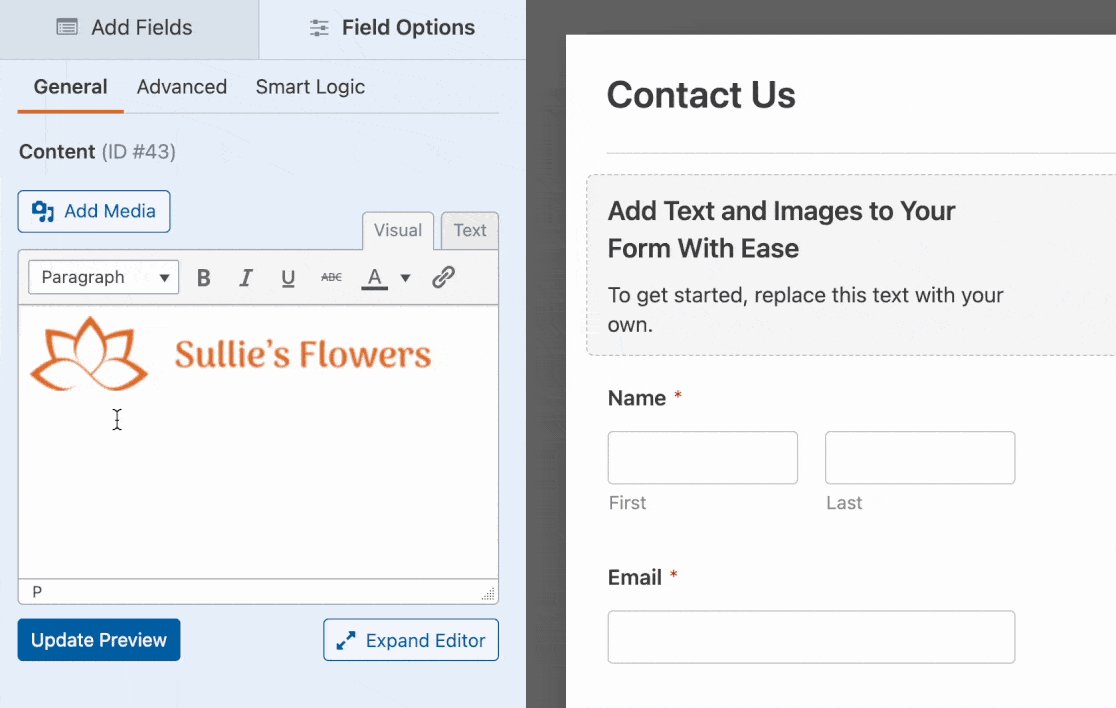
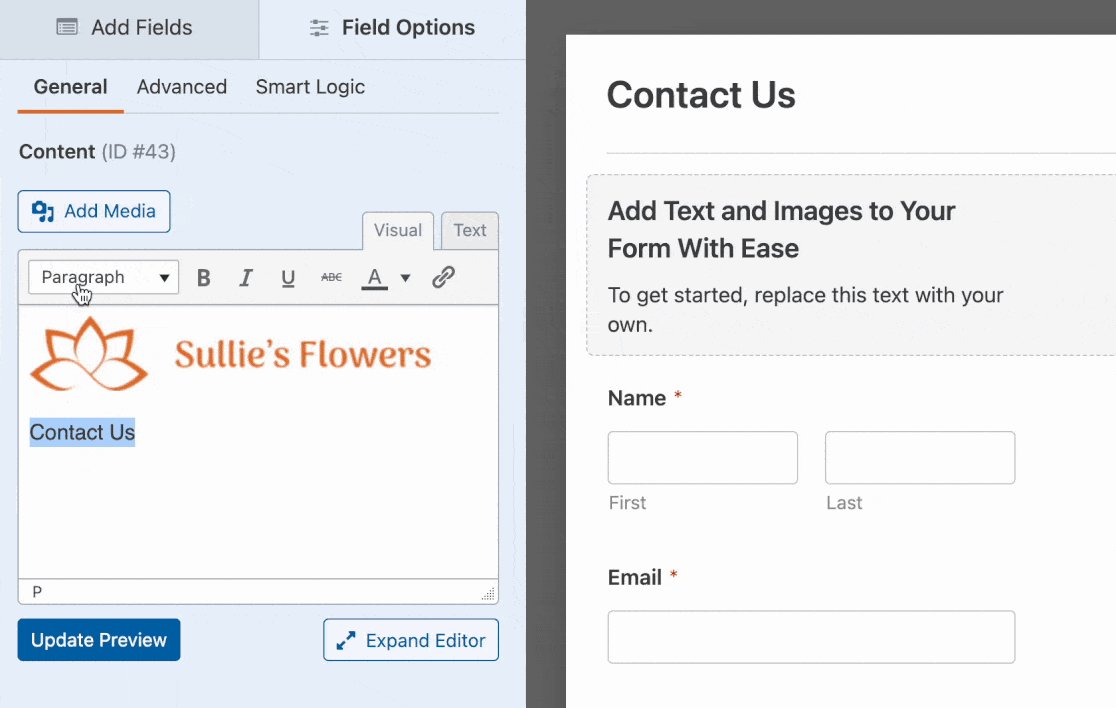
Per aggiungere contenuti, è sufficiente sostituire il testo predefinito con il proprio.

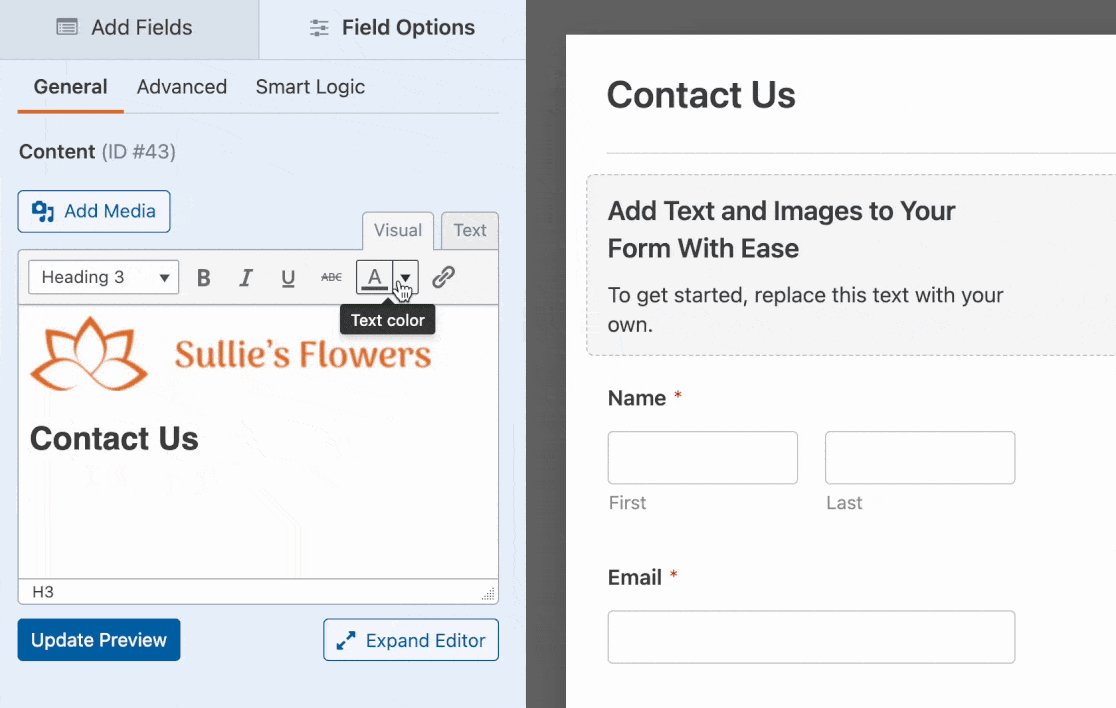
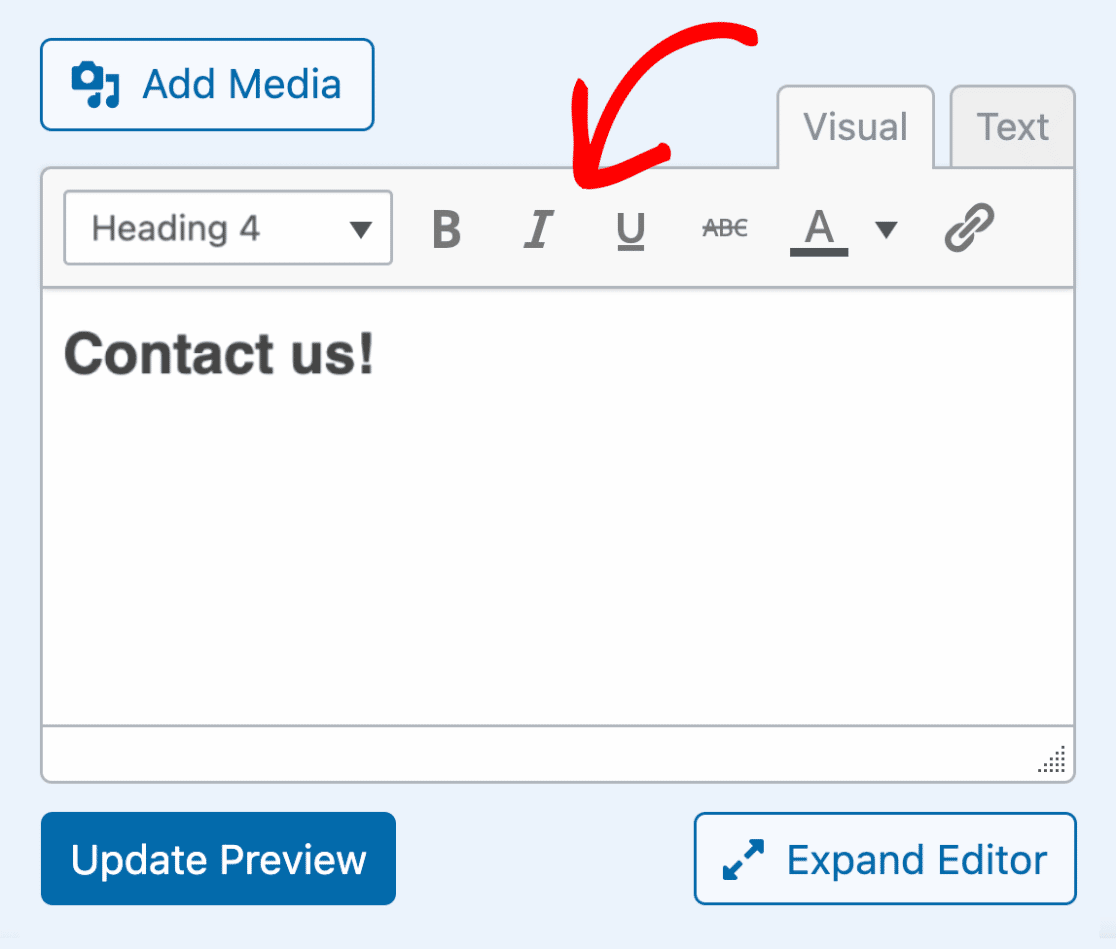
Nella parte superiore dell'editor sono presenti diverse opzioni cliccabili per la formattazione dei contenuti.

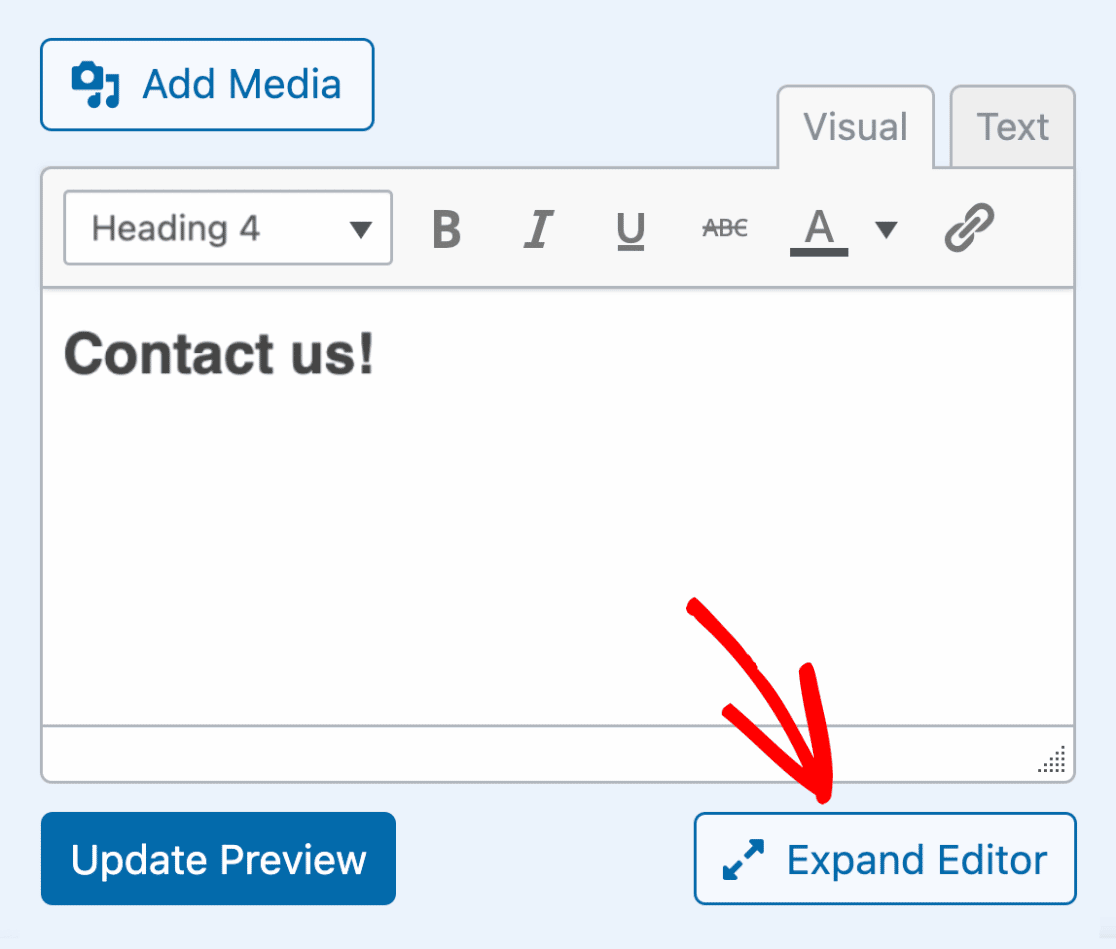
Per visualizzare altre opzioni di formattazione, fare clic sul pulsante Espandi editor situato sotto l'area di testo dell'editor.

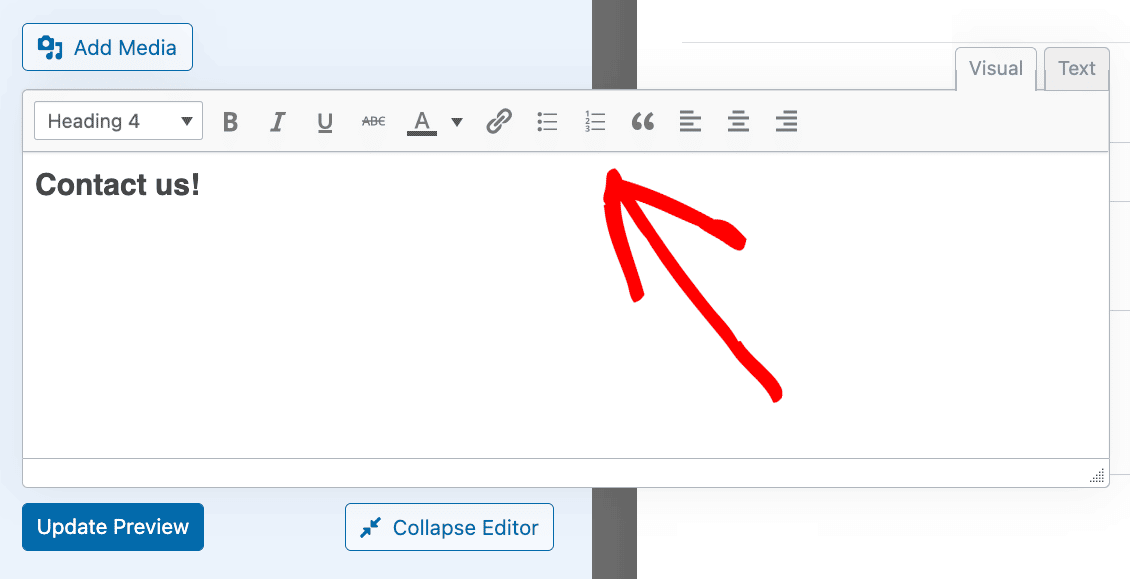
Successivamente, l'editor si espanderà e si vedranno ancora più opzioni per la formattazione dei contenuti.

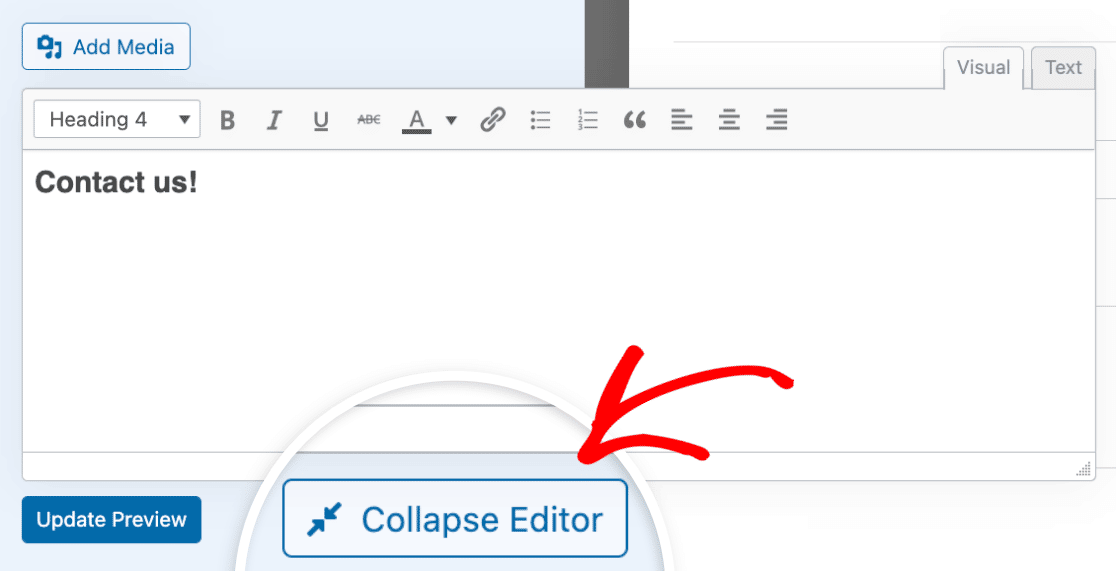
Per riportare l'editor alle sue dimensioni originali, fare clic su Collassa editor.

Utilizzo dell'editor di testo
L'editor di testo consente di aggiungere e modificare i contenuti utilizzando il linguaggio HTML. Questo può essere utile se si desidera un maggiore controllo dello stile e del formato dei contenuti.
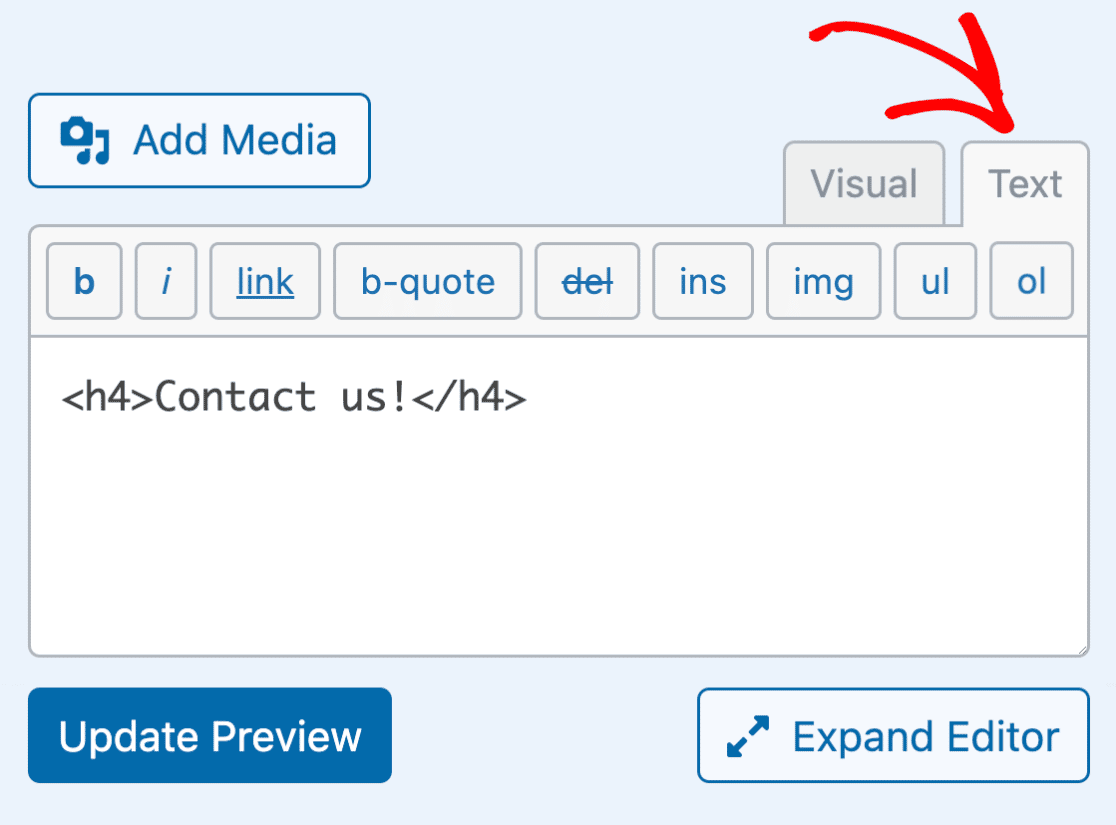
Per utilizzare l'editor di testo, fare clic sulla scheda Testo.

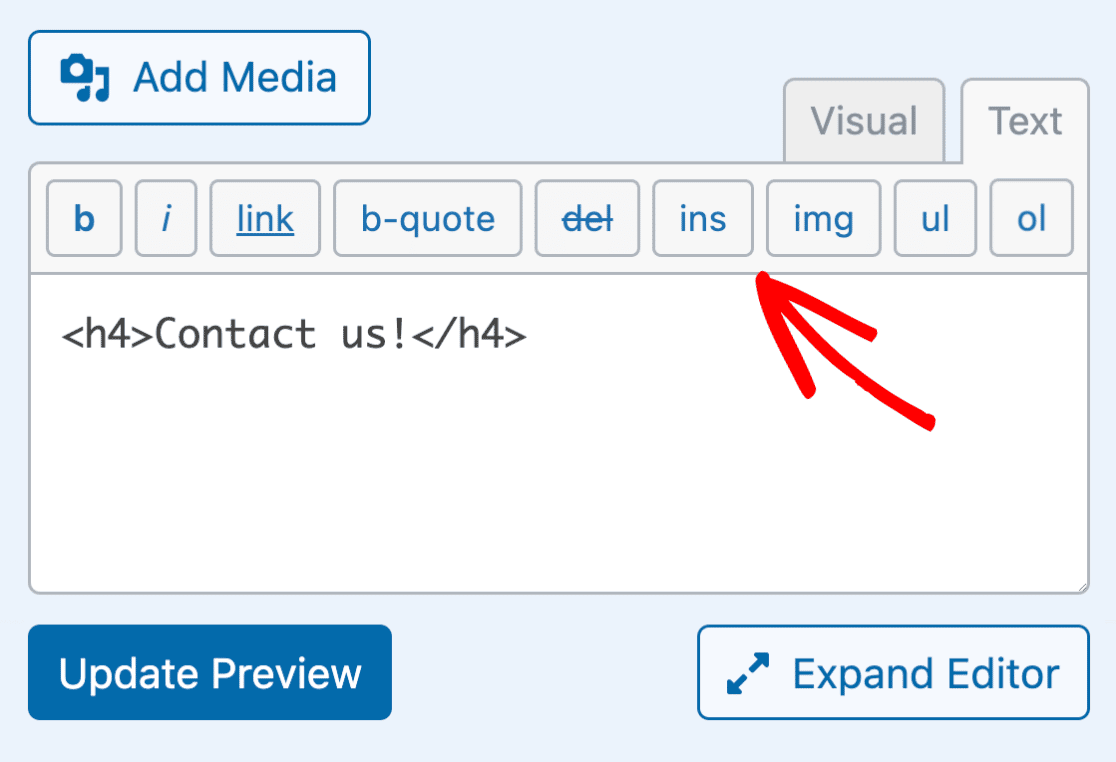
Nella parte superiore dell'editor di testo sono presenti alcune opzioni di base per la formattazione del contenuto con il markup HTML.

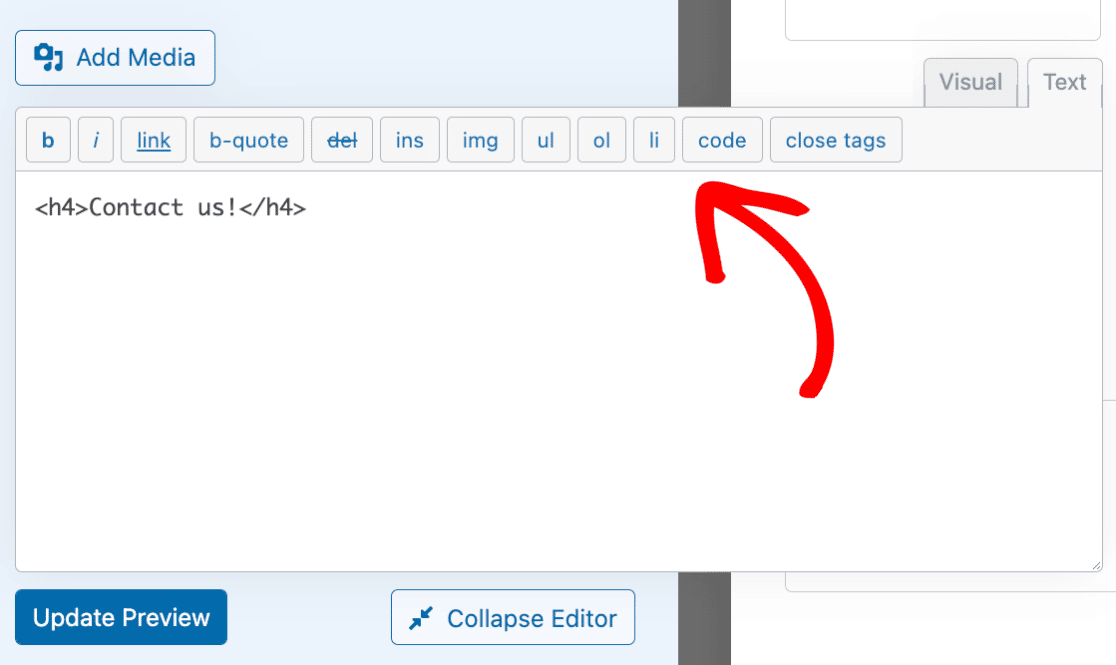
Quando si espande l'editor, si vedranno ancora più opzioni per formattare i contenuti.

Aggiunta di media al campo del contenuto
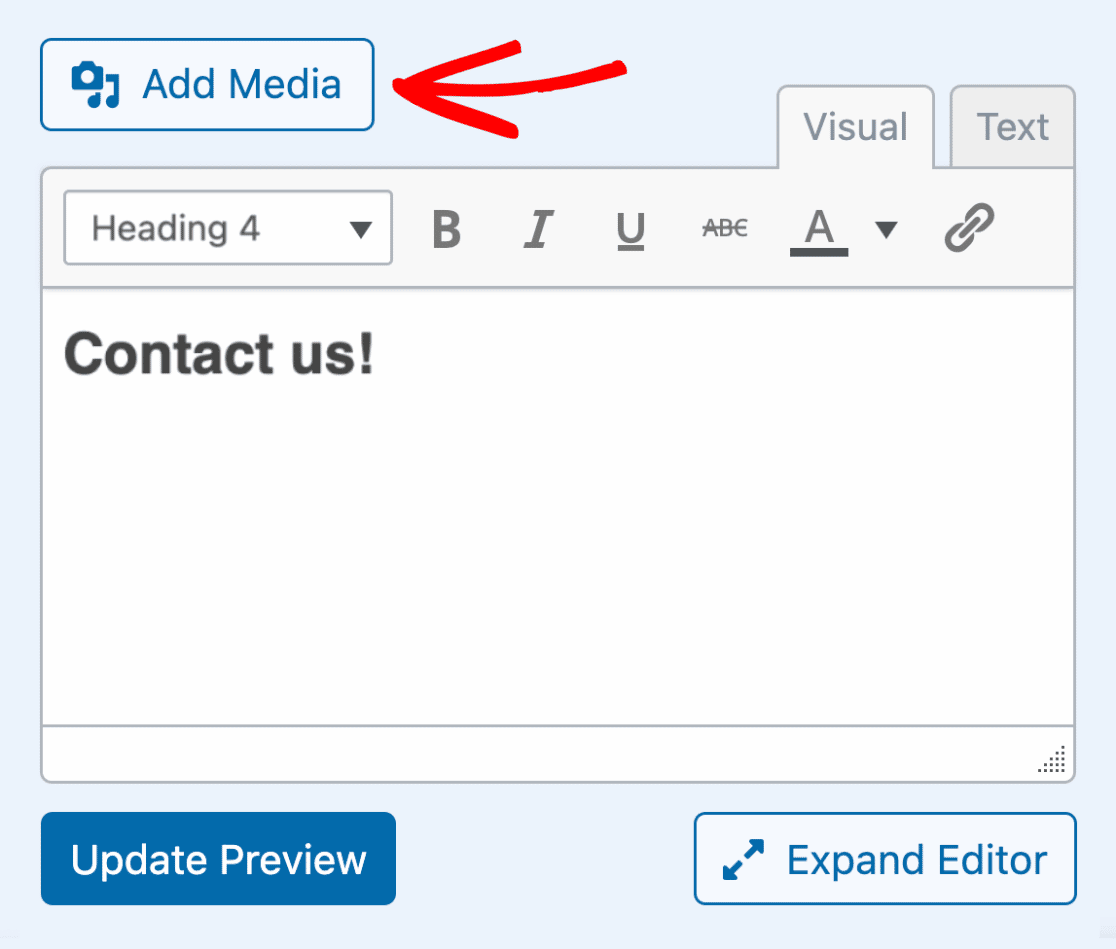
Per aggiungere un media al campo Contenuto, ad esempio un'immagine o un video, fare clic sul pulsante Aggiungi media situato sopra l'editor.

Successivamente, apparirà un'immagine in sovrimpressione che mostra le opzioni per caricare nuovi file o selezionare quelli esistenti dalla libreria multimediale di WordPress.
Per il nostro esempio, selezioneremo un'immagine che abbiamo già aggiunto alla libreria multimediale di WordPress. Per farlo, fate clic sulla scheda Libreria multimediale.

Selezionate un'immagine e fate clic sul pulsante Inserisci nel modulo.

A questo punto si dovrebbe vedere l'immagine nell'area di testo dell'editor del campo Contenuto. Se si utilizza l'editor visuale, si vedrà un'anteprima dell'immagine.

Se si passa all'editor di testo, si vedrà l'HTML dell'immagine.

Anteprima del contenuto nel costruttore di moduli
Il campo Contenuto ha un'interessante funzione che consente di visualizzare un'anteprima dell'aspetto del contenuto direttamente nel costruttore del modulo.
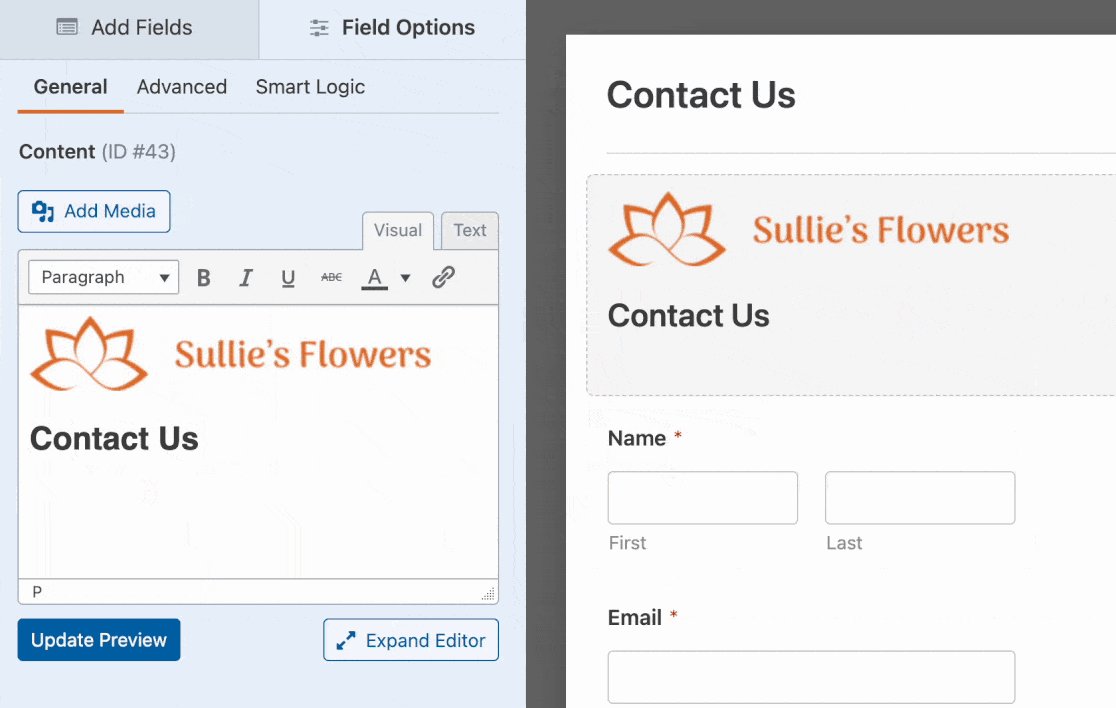
Per visualizzare l'anteprima del contenuto aggiunto al modulo, è sufficiente fare clic sul pulsante Anteprima aggiornamento.

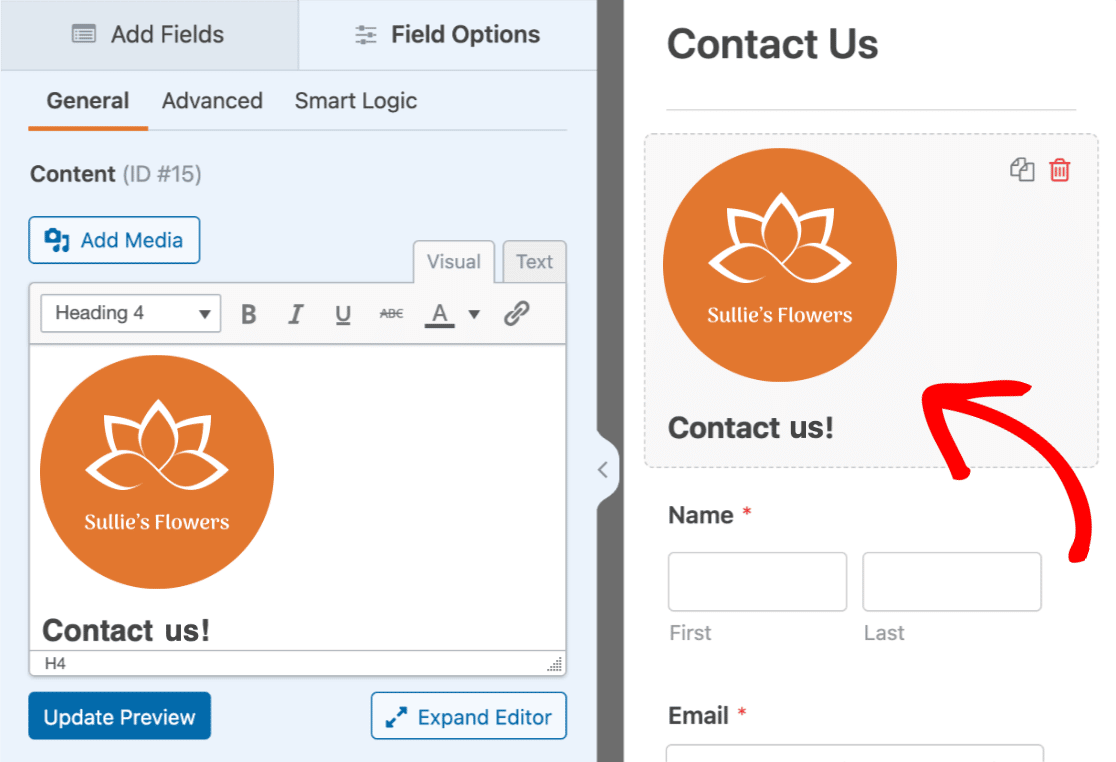
Sul lato destro del costruttore di moduli, si vedrà ora un'anteprima di come il contenuto viene visualizzato nel modulo.

Nota: facendo clic sul pulsante Aggiorna anteprima non si salva il contenuto del modulo. Per salvare il contenuto e qualsiasi altra modifica apportata al modulo, è necessario fare clic sul pulsante Salva situato nella parte superiore del costruttore di moduli.
Salvataggio e anteprima del modulo
Una volta aggiunto il contenuto e formattato nel modo desiderato, è il momento di salvare e visualizzare l'anteprima del modulo.
Per salvare le modifiche apportate al modulo, fare clic sul pulsante Salva situato nella parte superiore del costruttore di moduli.

Dopo aver salvato il modulo, fare clic sul pulsante Anteprima.

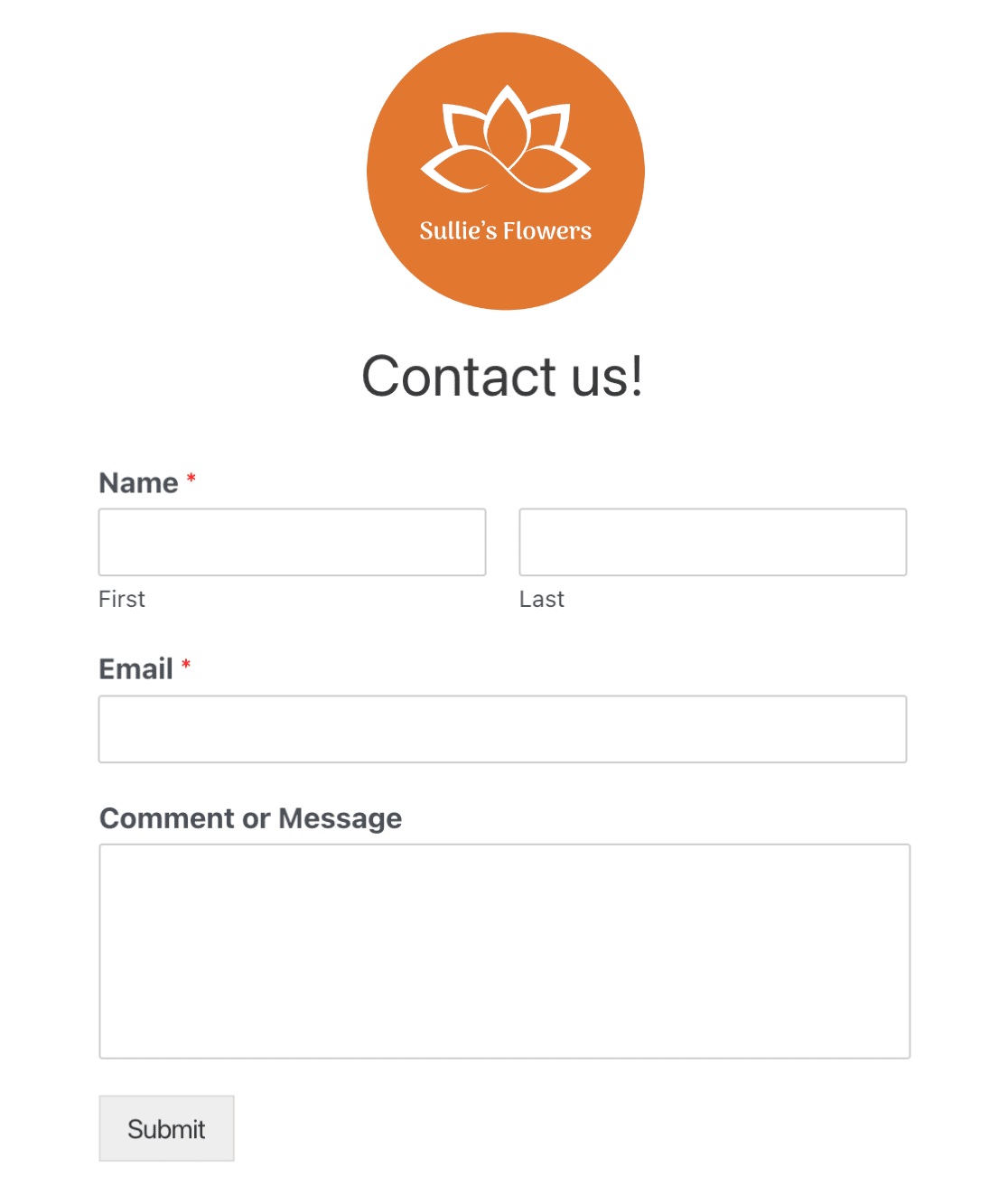
Nel browser si aprirà una nuova pagina con un'anteprima dell'aspetto del modulo nel frontend del sito.

Domande frequenti
Di seguito sono riportate alcune delle domande più frequenti che riceviamo sul campo dei contenuti.
Perché il mio contenuto scompare dopo aver salvato il modulo?
Se il contenuto perde la formattazione o scompare completamente dopo aver salvato il modulo, è probabile che il ruolo utente di WordPress non abbia abilitato la funzionalità unfiltered_html. Se questa funzionalità è disabilitata, gli utenti non possono inserire markup HTML in pagine, post, commenti o widget, compresi i moduli. Questo serve a evitare che gli utenti pubblichino codice potenzialmente dannoso.
Per risolvere questo problema, è necessario abilitare la funzionalità unfiltered_html o contattare l'amministratore del sito affinché la abiliti per voi.
Perché il contenuto non è incluso nelle e-mail di notifica?
Per impostazione predefinita, i campi non immessi, come il campo Contenuto e le interruzioni di pagina, sono esclusi dalle notifiche e-mail. Tuttavia, è possibile aggiornare il comportamento predefinito per includerli nelle notifiche e-mail. Per sapere come fare, consultare il nostro tutorial sull'inclusione dei campi non immessi nelle e-mail di notifica.
Ecco fatto! Ora sapete come utilizzare il campo Contenuto in WPForms.
Volete poi sapere come includere gli allegati di file nelle e-mail di notifica dei moduli? Consultate la nostra guida al caricamento di file allegati per tutti i dettagli.
