Riepilogo AI
Volete accettare pagamenti dai vostri clienti attraverso i vostri moduli WordPress? WPForms si integra perfettamente con Stripe, consentendo agli utenti di ricevere pagamenti in tempo reale dai loro moduli.
In questa guida scoprirete come collegare e utilizzare Stripe con WPForms Lite per accettare pagamenti online.
Requisiti:
- Stripe richiede che sul vostro sito sia abilitato il protocollo SSL (HTTPS) sulla pagina in cui intendete aggiungere un modulo di pagamento live, in quanto ciò consente di inviare in modo sicuro i dati della carta di credito a Stripe. Per i dettagli sulla configurazione, consultate la guida di WPBeginner sull'aggiunta di SSL e HTTPS in WordPress.
- Per accedere ai pagamenti con Stripe per gli utenti Lite è necessaria la versione 1.8.2 o superiore di WPForms.
Installazione di WPForms Lite
Prima di iniziare, è necessario installare e attivare il plugin WPForms Lite sul vostro sito WordPress. Potete installare WPForms Lite dalla directory dei plugin di WordPress.
Se non avete familiarità con l'installazione dei plugin di WordPress, date un'occhiata alla guida di WPBeginner per imparare a farlo.
Collegamento del conto Stripe
Nota: se si utilizza Stripe con WPForms Lite, è prevista una tassa del 3% per ogni transazione e per i costi di Stripe. Per rimuovere l'addebito aggiuntivo del 3%, è necessario passare alla licenza WPForms Pro o superiore.
Dopo aver attivato WPForms Lite, dovrete collegarlo al vostro account Stripe per iniziare ad accettare i pagamenti. Fortunatamente, questo processo è piuttosto semplice e non richiede alcuna configurazione complessa.
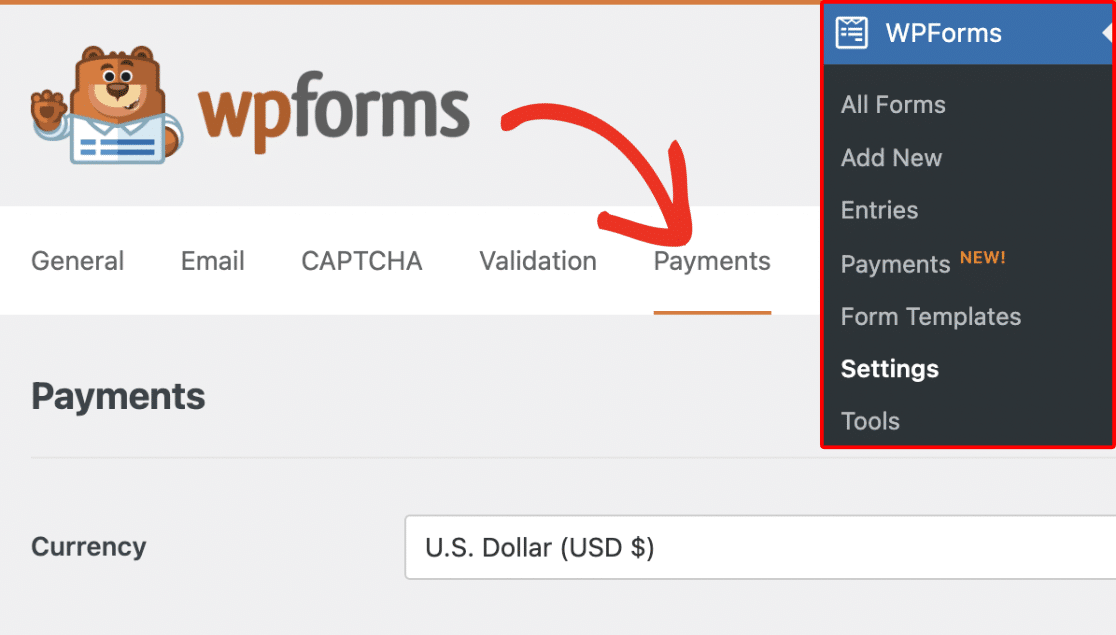
Per collegare il vostro conto, andate su WPForms " Impostazioni e selezionate la scheda Pagamenti.

Se lo si desidera, è possibile modificare la valuta predefinita in modo che corrisponda a quella utilizzata dal sito.

Quindi, scorrere la sezione Stripe e fare clic su Connect with Stripe per collegare il proprio account.

Nota: se si sta utilizzando la modalità di prova, assicurarsi di ripetere questo processo di connessione con la modalità di prova deselezionata quando si è pronti a lanciare i moduli.
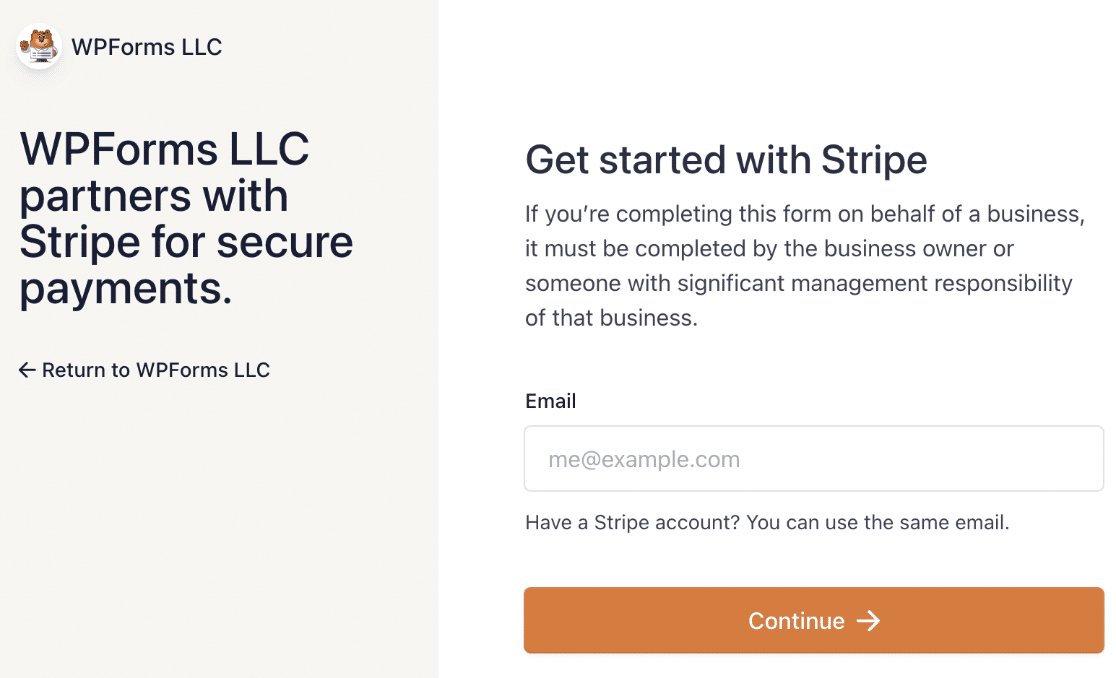
Verrete reindirizzati alla procedura guidata di Stripe Connect. Qui, dovrete autorizzare il vostro conto Stripe. Il contenuto esatto che vedrete qui varia a seconda che il vostro conto sia stato collegato o meno.

Per procedere, dovrete inserire il vostro indirizzo e-mail e accedere al vostro account Stripe. Compilate quindi il modulo per collegare il vostro account.
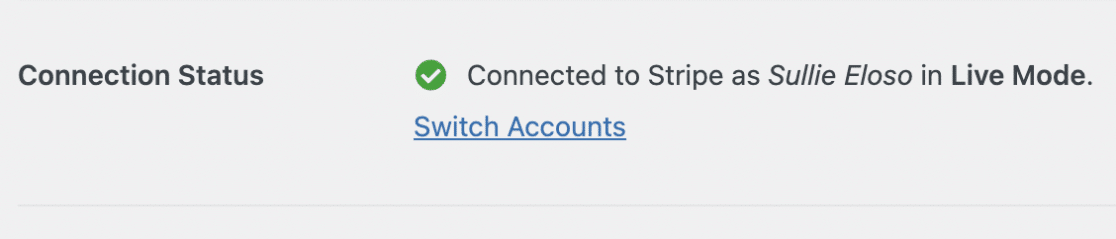
Una volta seguiti i passaggi della procedura guidata di Stripe Connect, si verrà reindirizzati all'area di amministrazione del sito. Dovreste vedere un segno di spunta verde accanto a Stato della connessione.

Impostazione dei webhook di Stripe
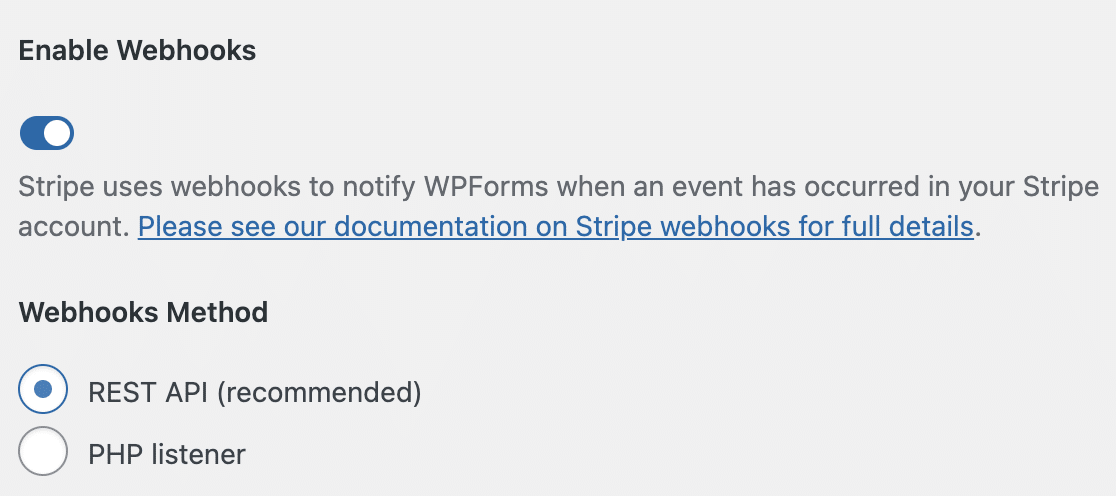
Stripe utilizza i webhook per sincronizzare gli eventi che si verificano nel vostro conto Stripe da una fonte esterna.
La configurazione dei webhook di Stripe in WPForms consente di visualizzare gli aggiornamenti in tempo reale dei moduli di pagamento nell'area di amministrazione di WordPress.
È possibile gestire gli abbonamenti ed elaborare i rimborsi dalla pagina Panoramica dei pagamenti di WPForms.

I webhook sono configurati automaticamente per WPForms versione 1.8.4 o superiore quando si collega il proprio account Stripe. Tuttavia, in alcuni casi, l'autoconfigurazione potrebbe non funzionare per il vostro account.
In questo caso, è possibile impostarlo manualmente per il proprio account. Per maggiori dettagli, consultate la nostra guida sull'impostazione dei webhook di Stripe.
Abilitazione dei pagamenti con Stripe nel costruttore di moduli
Per iniziare, è necessario creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
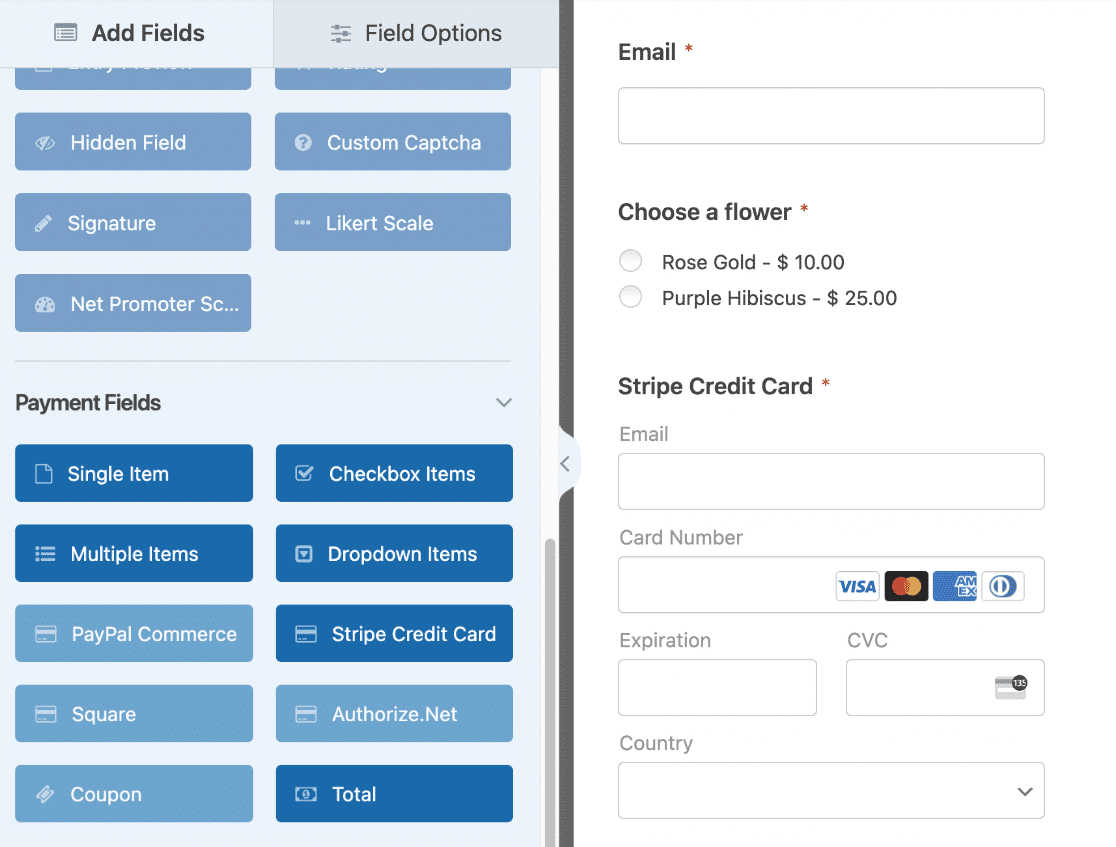
Nel costruttore di moduli, è possibile personalizzare il modulo come si preferisce. Assicuratevi solo di includere i seguenti campi:
- Campo e-mail
- Campo delle voci di pagamento (voce singola, voci multiple, voci a casella di controllo o voci a discesa)
- Campo carta di credito Stripe
Per il nostro esempio, creeremo un modulo di fatturazione che includa i campi Nome, Email, Articoli multipli e Carta di credito Stripe.

Nota: il campo Carta di credito Stripe utilizza l'opzione Elemento di pagamento di Stripe per semplificare il checkout. Questa opzione supporta anche Apple Pay e Google Pay. Tuttavia, è disponibile solo se si soddisfano i requisiti di Stripe. Per conoscere i requisiti, consultare la documentazione di Stripe.
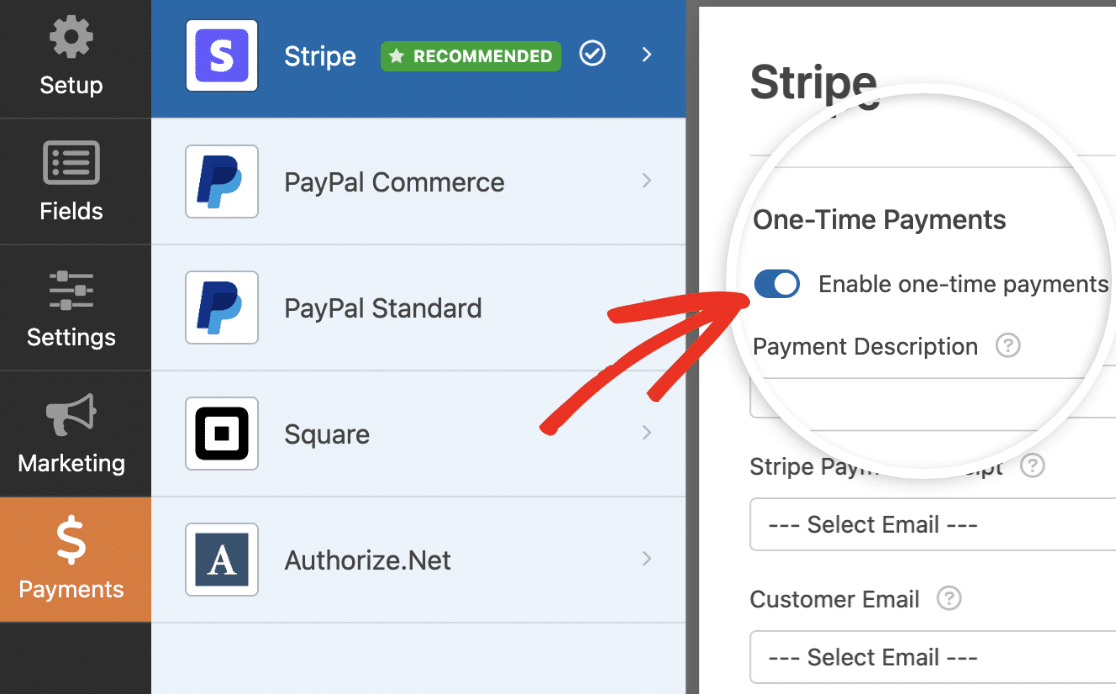
Dopo aver aggiunto i campi che si desidera utilizzare nel modulo, andare su Pagamenti " Stripe per accedere alla pagina delle impostazioni di Stripe. Attivare l'opzione Abilita pagamenti una tantum.

Nota: affinché Stripe funzioni correttamente, assicurarsi di abilitare l'invio di moduli AJAX prima di continuare.
Una volta abilitati i pagamenti con Stripe per questo modulo, appariranno altre opzioni. Questi campi sono facoltativi, ma vi consigliamo di compilarli perché vi aiutano a gestire facilmente le transazioni.
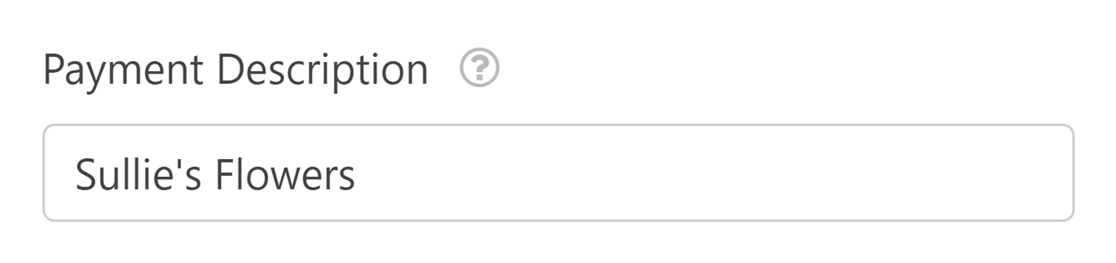
Innanzitutto, alla voce Descrizione del pagamento, inserite un breve testo che descriva l'oggetto del pagamento. Questo testo apparirà sull'estratto conto della carta degli utenti per aiutare a identificare i pagamenti.

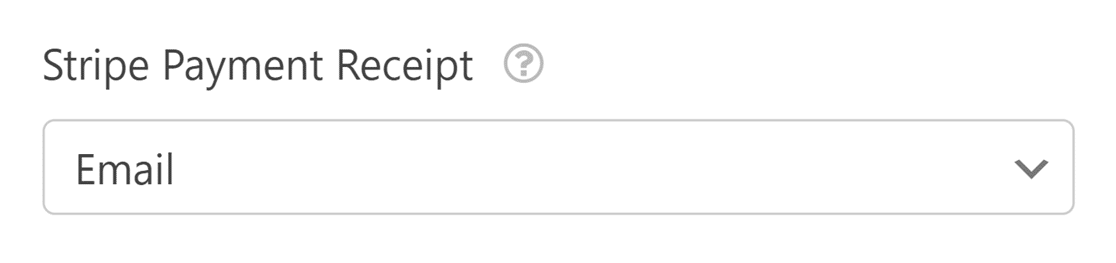
Quindi, scegliete il campo Email dal vostro modulo sotto Stripe Payment Receipt. Questo è l'indirizzo e-mail a cui Stripe invierà la ricevuta di pagamento.

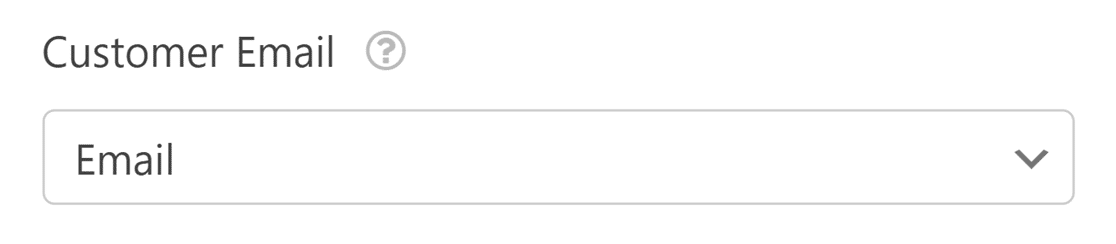
Infine, selezionare il campo Email dal modulo che contiene l'indirizzo email del cliente nel menu a tendina Email del cliente.

Invio di metadati personalizzati a Stripe
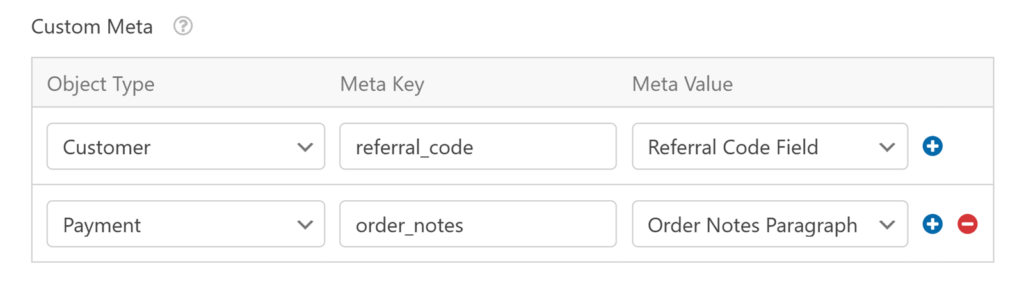
La sezione Meta personalizzati consente di passare a Stripe dati aggiuntivi dal modulo come metadati.
Ogni fila comprende:
- Tipo di oggetto: Scegliere se inviare i dati all'oggetto Pagamento o all'oggetto Cliente di Stripe.
- Chiave metadati: Inserire un'etichetta personalizzata che apparirà come chiave di metadati in Stripe.
- Valore meta: Selezionare un campo del modulo supportato il cui valore deve essere inviato
È possibile includere più righe di metadati personalizzati. Tutti i valori appariranno nella sezione Metadati della dashboard di Stripe.

Se il modulo è destinato ad accettare pagamenti una tantum, è possibile salvare le modifiche e procedere alla prova del modulo di pagamento. Se invece dovete accettare pagamenti ricorrenti, dovrete completare altre impostazioni.
Abilitazione dei pagamenti ricorrenti
Se gestite un servizio in abbonamento, potete addebitare regolarmente gli utenti abilitando i pagamenti in abbonamento.
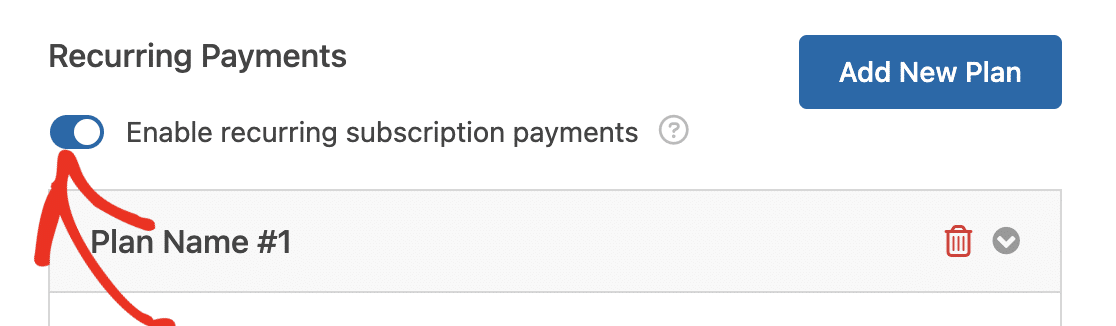
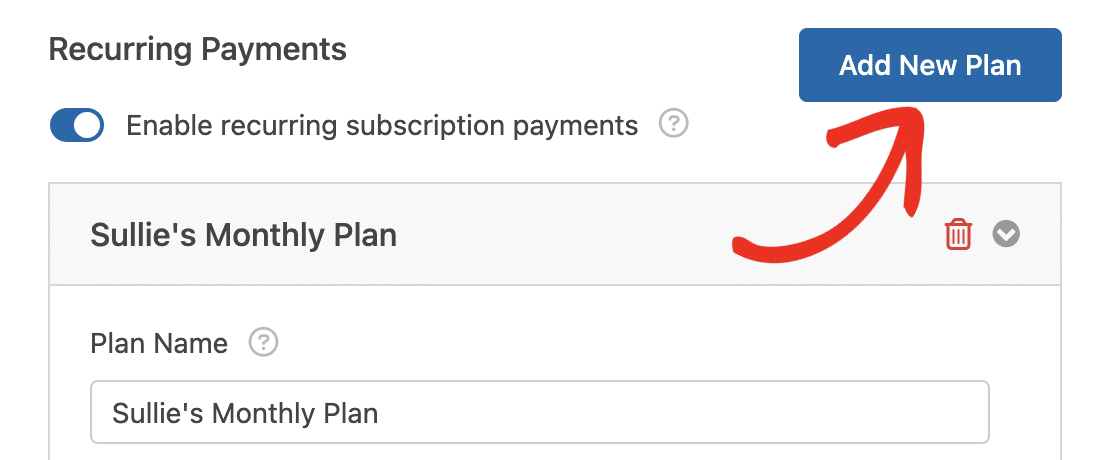
Sotto l'opzione Pagamenti ricorrenti , attivare l'opzione Abilita pagamenti ricorrenti in abbonamento.

Dopo averla abilitata, è necessario compilare i campi aggiuntivi che appaiono.
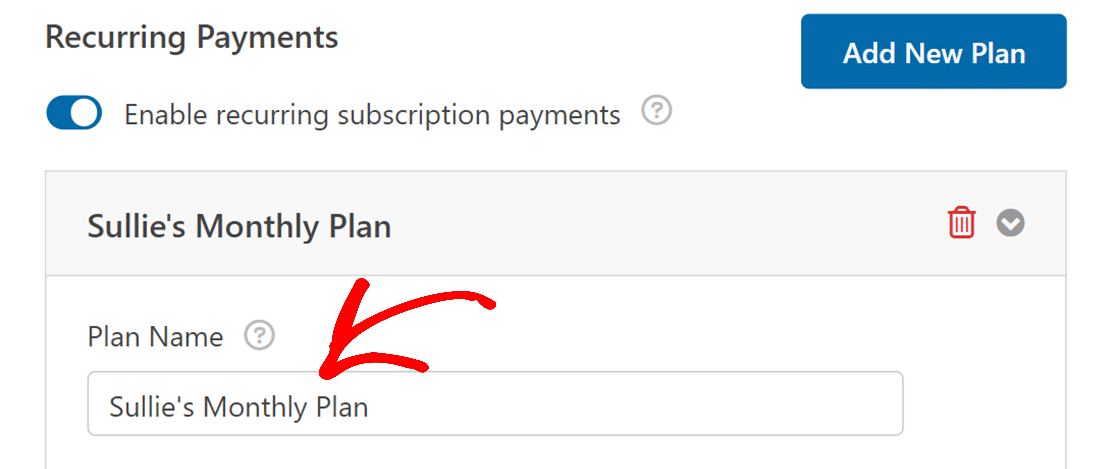
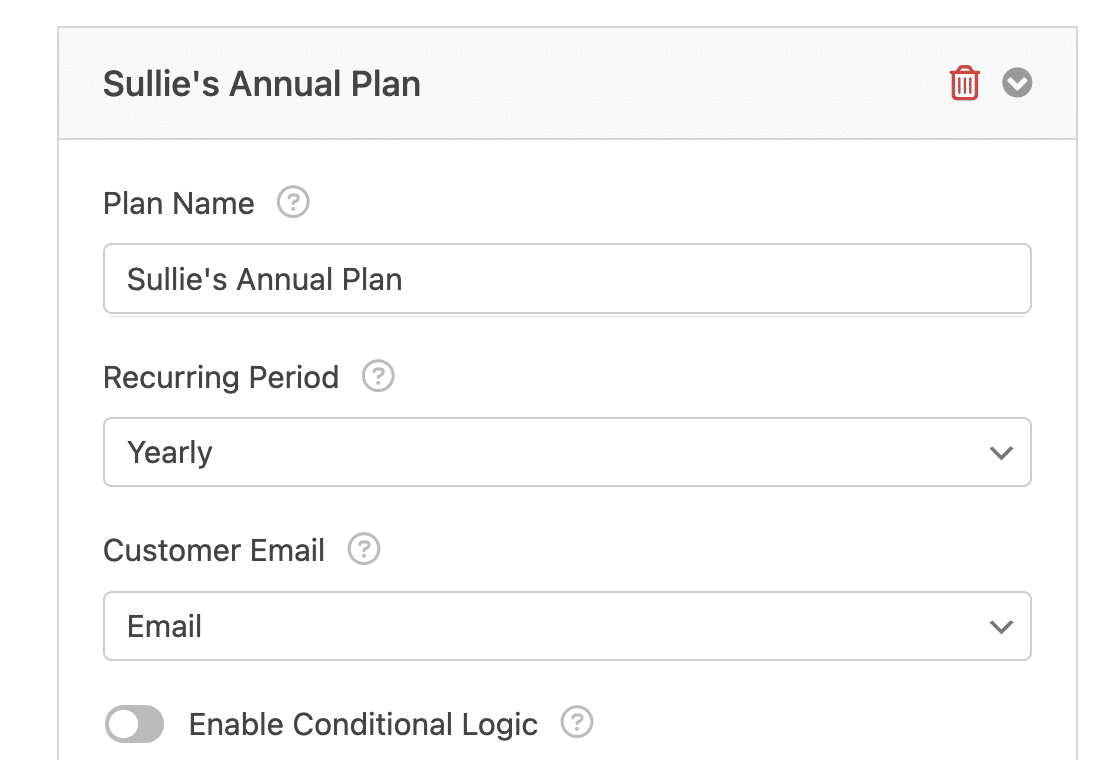
Per prima cosa, inserite un titolo per l'abbonamento nel campo Nome del piano. Questo nome apparirà nella pagina delle transazioni per questo modulo nel vostro account Stripe.

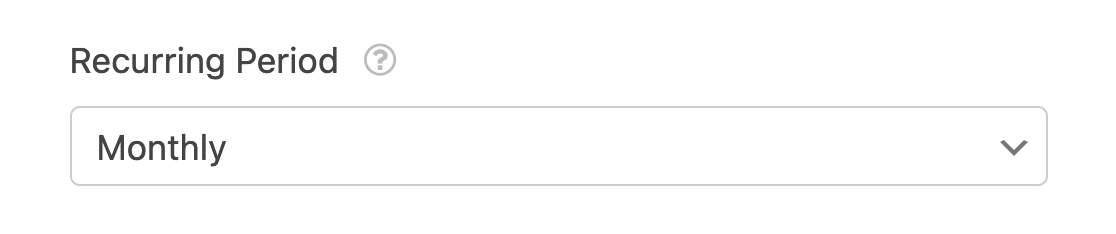
Successivamente, scegliete la frequenza del pagamento ricorrente dal menu a tendina Periodo ricorrente. Le opzioni disponibili sono: giornaliero, settimanale, mensile, trimestrale, semestrale o annuale.

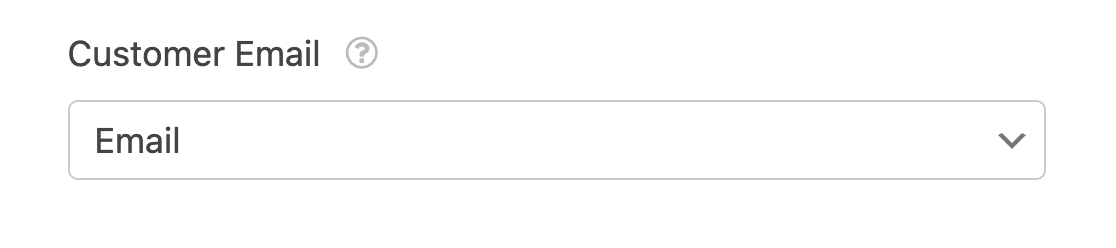
Infine, è necessario selezionare il campo Email dal modulo per farlo corrispondere al campo Email del cliente. Stripe richiede questo campo per abilitare i pagamenti ricorrenti per l'utente con l'indirizzo e-mail specificato.

Nota: WPForms Lite non supporta la logica condizionale per i pagamenti con Stripe. È necessario passare alla licenza Pro o superiore e installare l'addon Stripe Pro per abilitare la logica condizionale per il modulo di pagamento.
Se si desidera creare un piano di abbonamento aggiuntivo, fare clic sul pulsante Aggiungi nuovo piano.

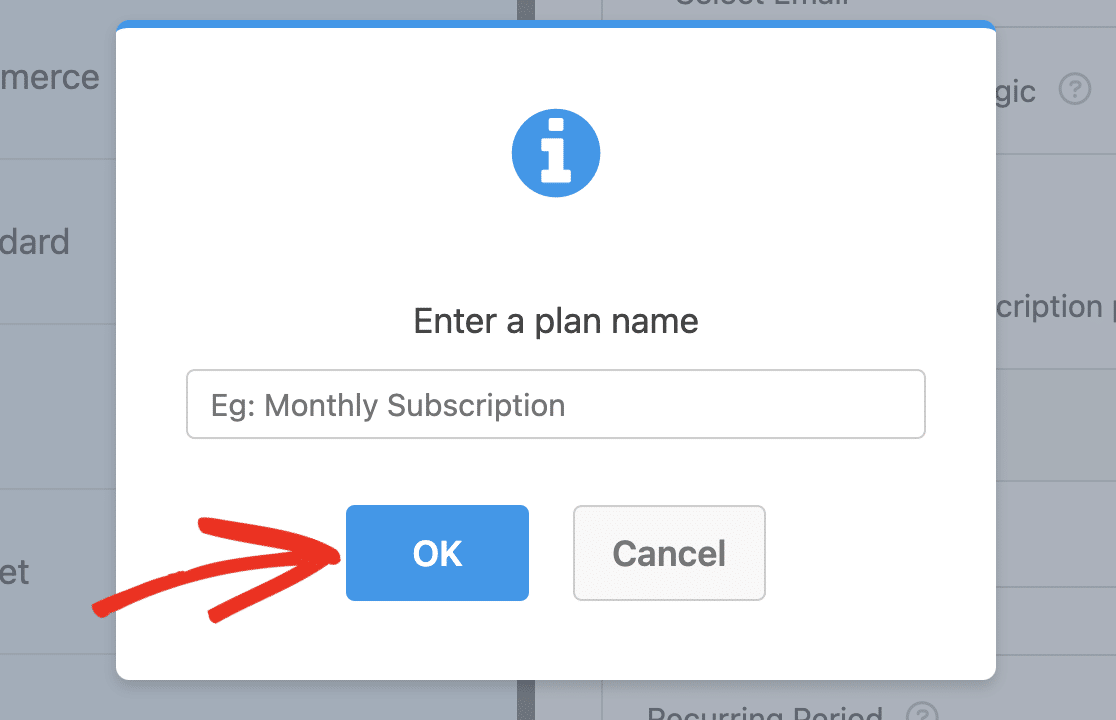
Nell'overlay visualizzato, inserire un nome per il piano e fare clic su OK per continuare.

Successivamente, scorrere fino al nuovo piano creato e configurare le opzioni in modo simile a come si è fatto per il primo piano.

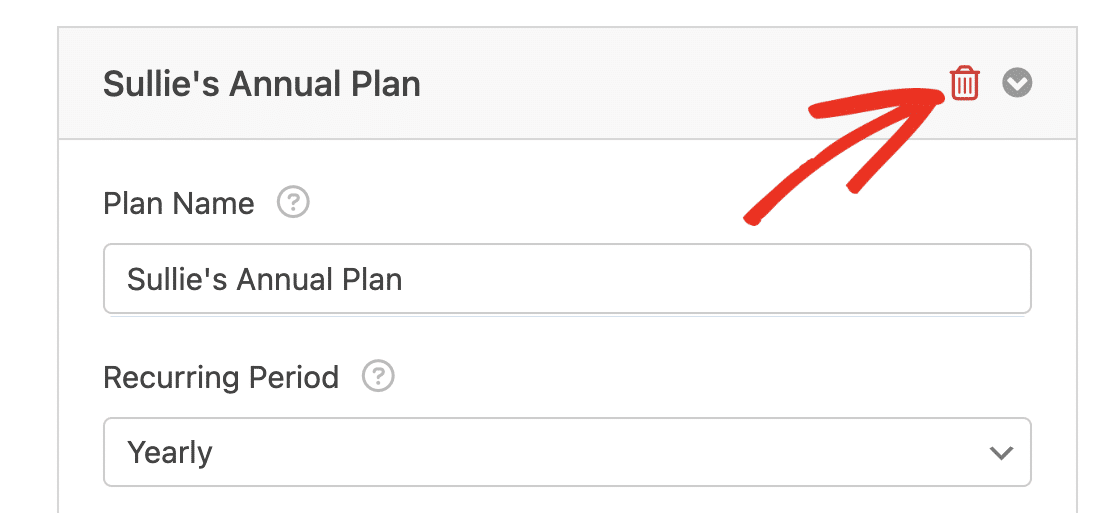
Se si desidera eliminare un piano aggiuntivo creato, fare clic sull'icona del cestino accanto al nome del piano.

Una volta terminata la configurazione delle impostazioni di pagamento, assicurarsi di salvare il modulo per aggiornare le impostazioni.
Prova dei pagamenti con Stripe
Dopo aver impostato Stripe sul vostro modulo WordPress, dovrete inviare un pagamento di prova prima di lanciare il vostro modulo per assicurarvi che tutto funzioni come previsto.
Si consiglia di consultare la nostra guida per testare i pagamenti con Stripe per una panoramica completa.
Visualizzazione delle voci di pagamento
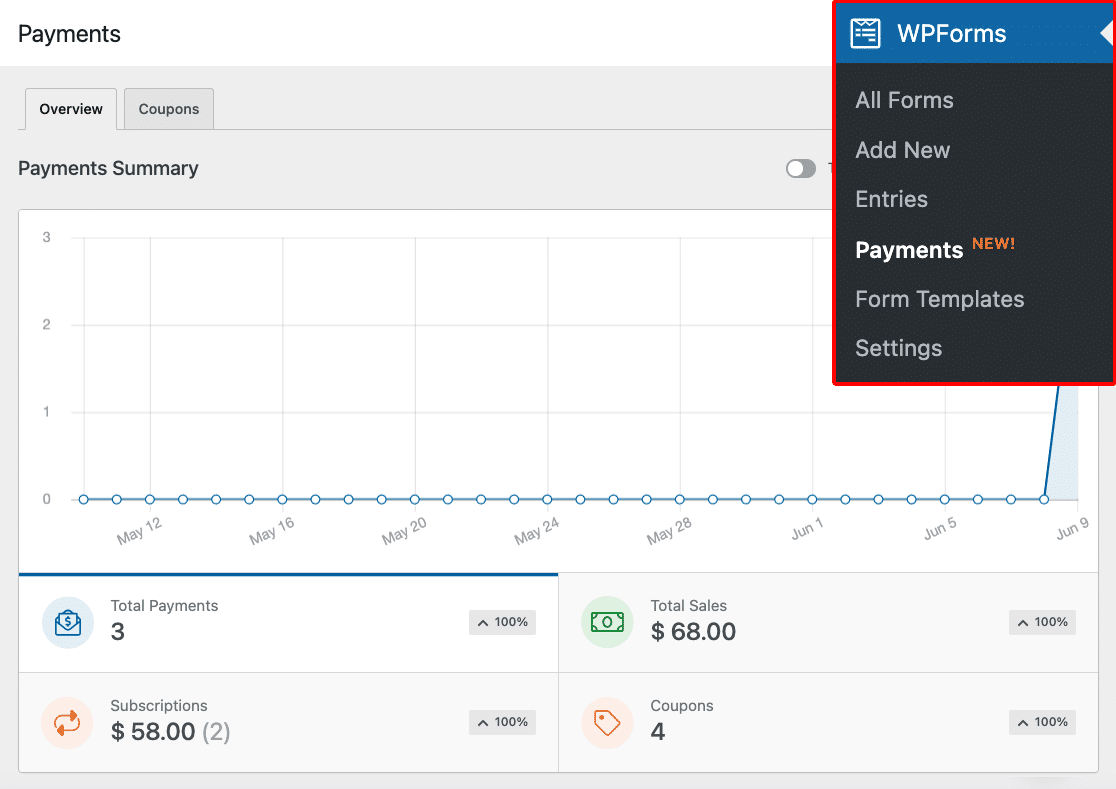
Una volta lanciato il modulo e ricevuti i pagamenti attraverso di esso, sarete in grado di monitorare i pagamenti dall'area di amministrazione del vostro sito.
Per farlo, andare su WPForms " Pagamenti per accedere alla pagina di panoramica dei pagamenti. Qui potrete vedere i dettagli di tutti i pagamenti ricevuti tramite il vostro modulo.

È possibile filtrare le voci in base all'e-mail del cliente o alle ultime 4 cifre della carta di pagamento. Per ulteriori informazioni, consultate la nostra guida sulla visualizzazione e la gestione dei pagamenti tramite modulo.
Domande frequenti
Di seguito sono riportate alcune delle domande più frequenti sull'uso di Stripe con WPForms Lite.
Cos'è Stripe Link e come posso rimuoverlo dal processo di pagamento in WPForms?
Stripe Link è una funzione di Stripe che salva e compila automaticamente le informazioni di pagamento e spedizione per i vostri clienti, semplificando il processo di checkout. Tuttavia, se desiderate disattivare questa funzione e richiedere ai clienti di inserire manualmente i loro dati per ogni transazione, potete farlo attraverso le impostazioni del vostro cruscotto Stripe.
Per una guida dettagliata su come disattivare Stripe Link per la propria configurazione specifica, consultare la documentazione di Stripe sulla disabilitazione di Link.
Ecco fatto! Ora sapete come integrare Stripe con WPForms Lite per iniziare ad accettare pagamenti online dagli utenti.
Poi, volete usare le icone per rendere il campo delle voci di pagamento visivamente accattivante? Date un'occhiata al nostro tutorial per imparare a usare le icone in WPForms.

