Riepilogo AI
Volete configurare i webhook di Stripe tramite il menu Sviluppatore della vostra dashboard di Stripe? Stripe ha recentemente lanciato un nuovo strumento Workbench per gestire le integrazioni con plugin di terze parti come WPForms.
Questo tutorial illustra i passaggi per impostare i webhook di Stripe per WPForms attraverso la dashboard per sviluppatori di Stripe.
Creazione di un endpoint webhook in Stripe
Per prima cosa, è necessario abilitare Stripe Webhooks dalla pagina delle impostazioni di WPForms. Consultate il nostro tutorial per maggiori dettagli. Dopo aver abilitato Stripe Webhooks, si può procedere al proprio account Stripe per creare l'endpoint Webhook.
Nella nuova scheda o finestra aperta, accedere al proprio account Stripe e aprire il cruscotto Stripe.
Quando si accede al proprio account Stripe, nell'angolo in alto a destra della pagina si trova un pulsante di attivazione della modalità Test. Assicuratevi che questa levetta sia in linea con la modalità del vostro sito: se il vostro sito è in modalità Test, impostate la levetta su ON, mentre se il vostro sito è in modalità Live, assicuratevi che sia disattivata.

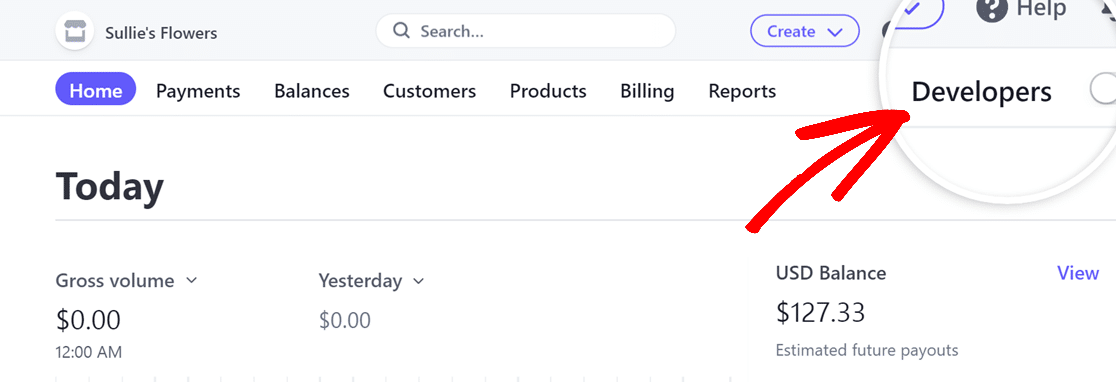
Successivamente, fare clic sull'opzione Sviluppatori, situata nell'angolo superiore destro della pagina.

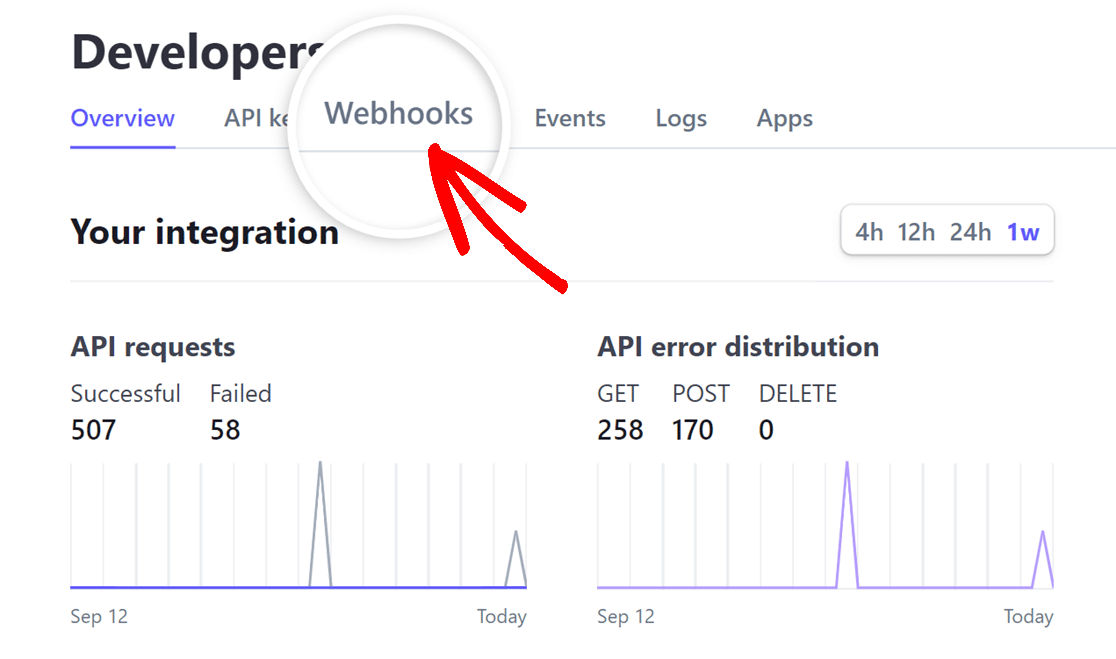
Una volta aperta la pagina Developers, fare clic sulla scheda Webhooks .

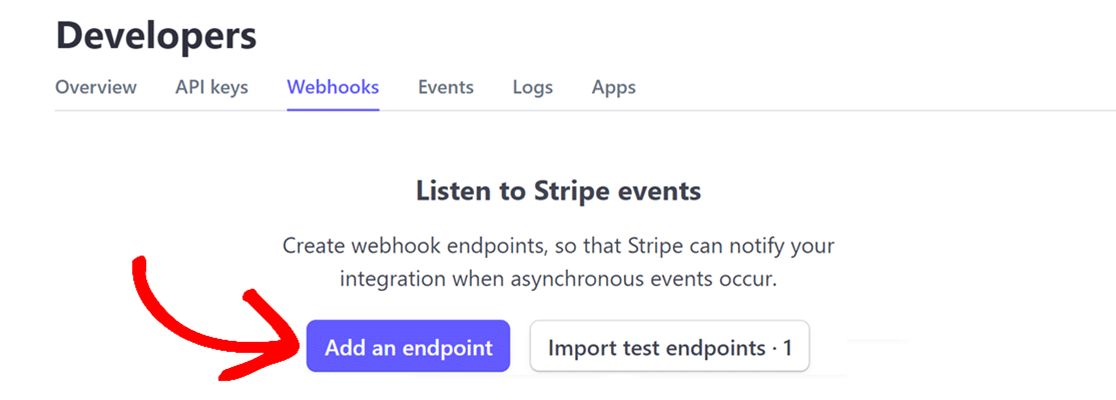
Nella scheda Webhooks, fare clic sul pulsante Aggiungi un endpoint per creare un nuovo endpoint webhook.

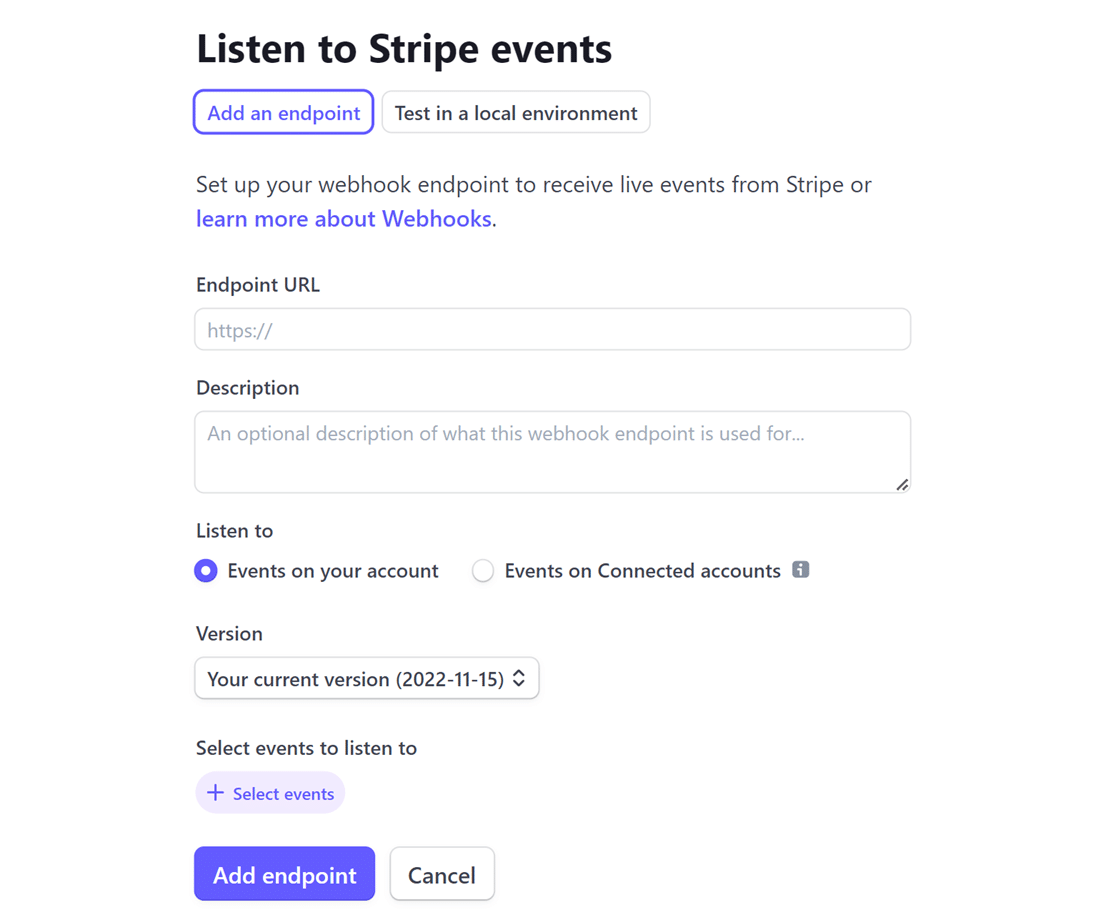
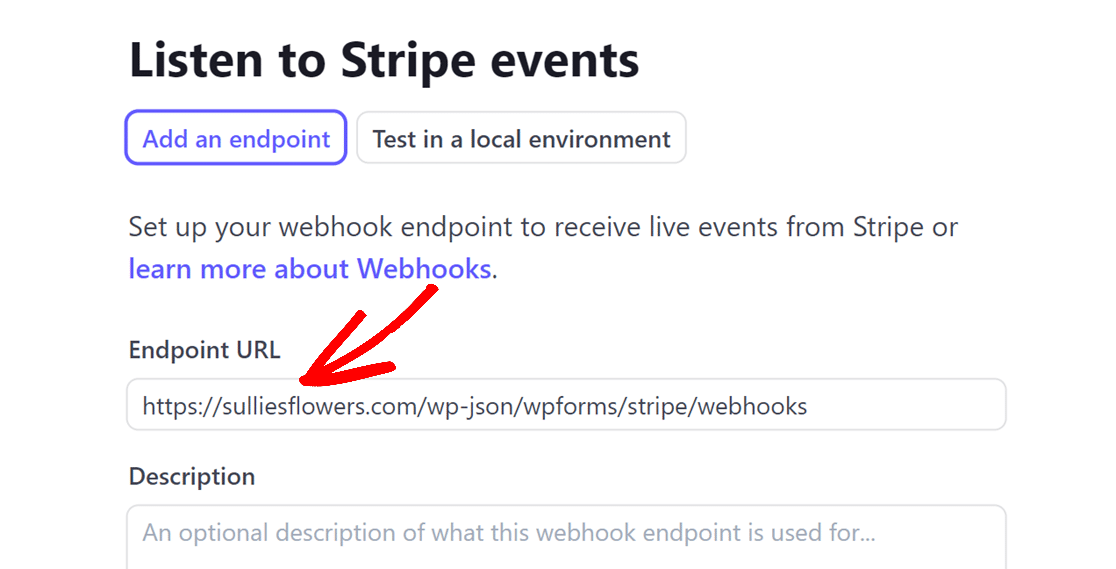
Si apre la pagina Ascolta gli eventi di Stripe, in cui è necessario inserire i dettagli per configurare il webhook.

Per prima cosa, tornare alle impostazioni di WPForms nel proprio sito WordPress. Una volta lì, dovrete copiare l'endpoint di Webhooks facendo clic sull'icona di copia.

Una volta copiato l'endpoint di Webhooks, passate al vostro account Stripe e incollate l'endpoint di Webhooks nel campo Endpoint URL.

Poi, anche se il campo Descrizione è facoltativo, si consiglia di inserire WPForms per identificare facilmente lo scopo del webhook.
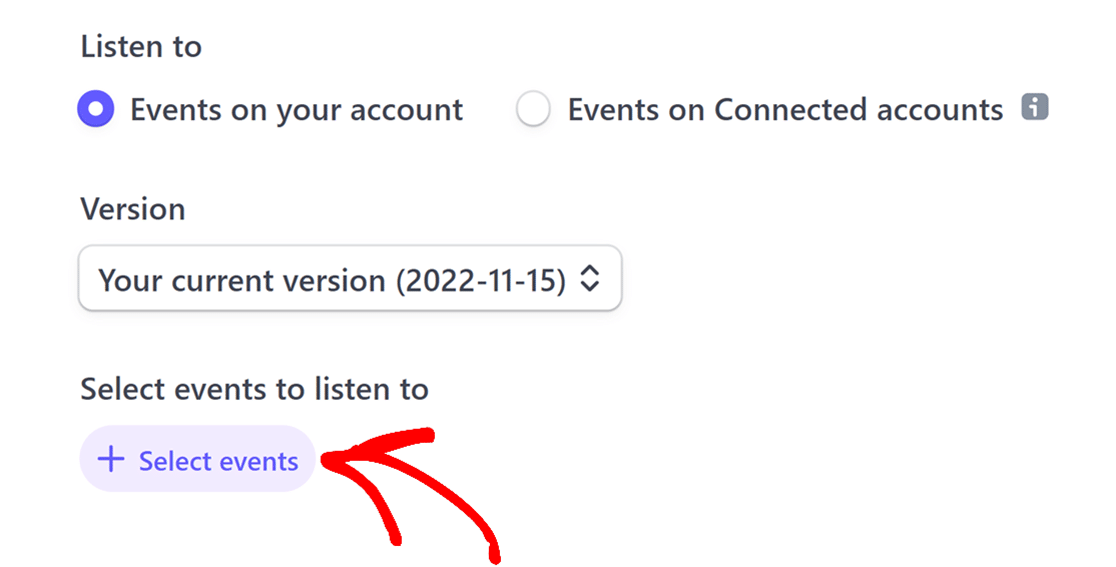
A questo punto, si troveranno le opzioni Ascolto e Versione. Lasciatele così come sono e fate clic sul pulsante + Seleziona eventi.

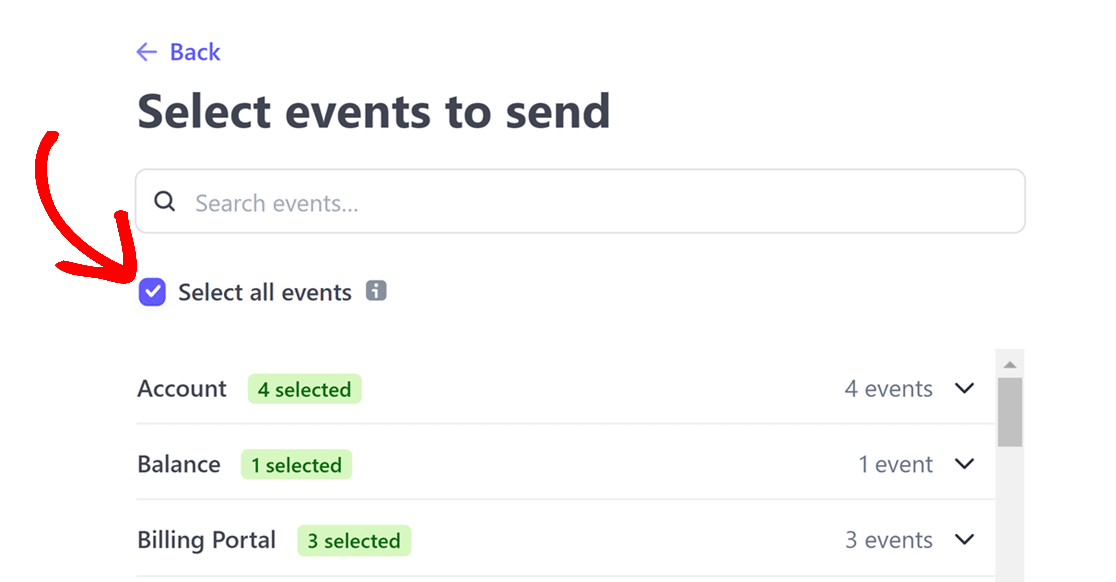
Nell'overlay che si apre, selezionare la casella Seleziona tutti gli eventi per assicurarsi che il conto Stripe invii tutti gli eventi.

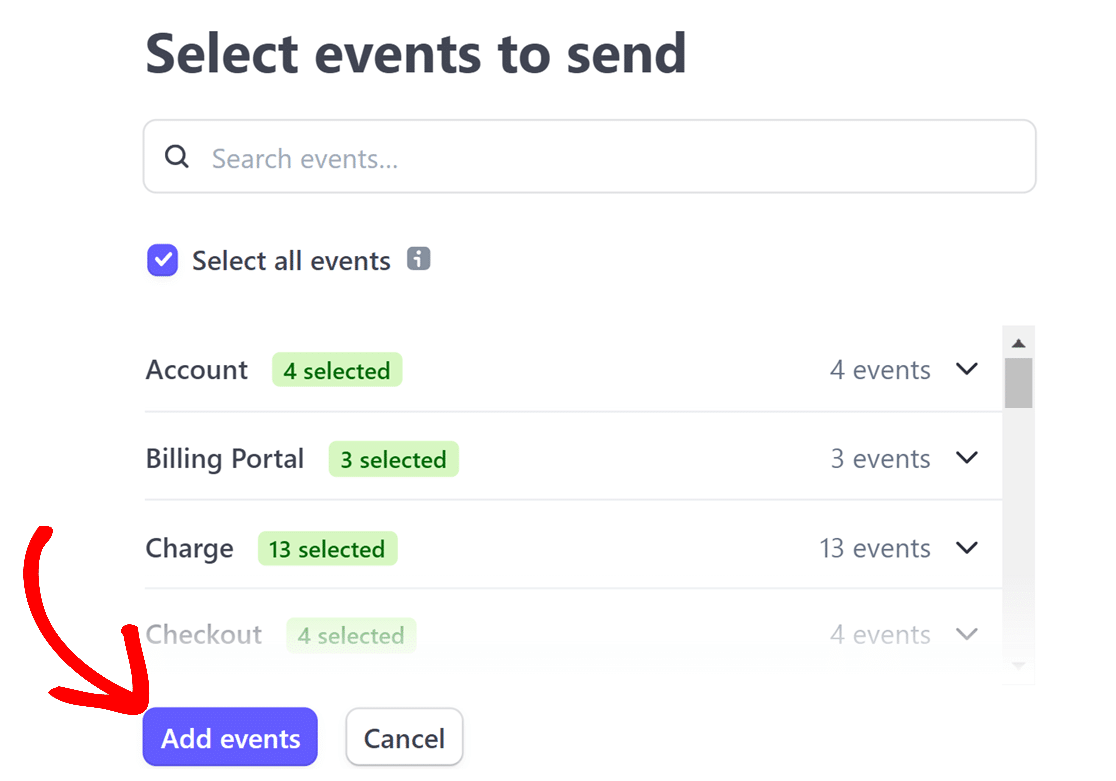
Dopo aver selezionato la casella di controllo Seleziona tutti gli eventi, fare clic sul pulsante Aggiungi eventi per finalizzare la selezione degli eventi.

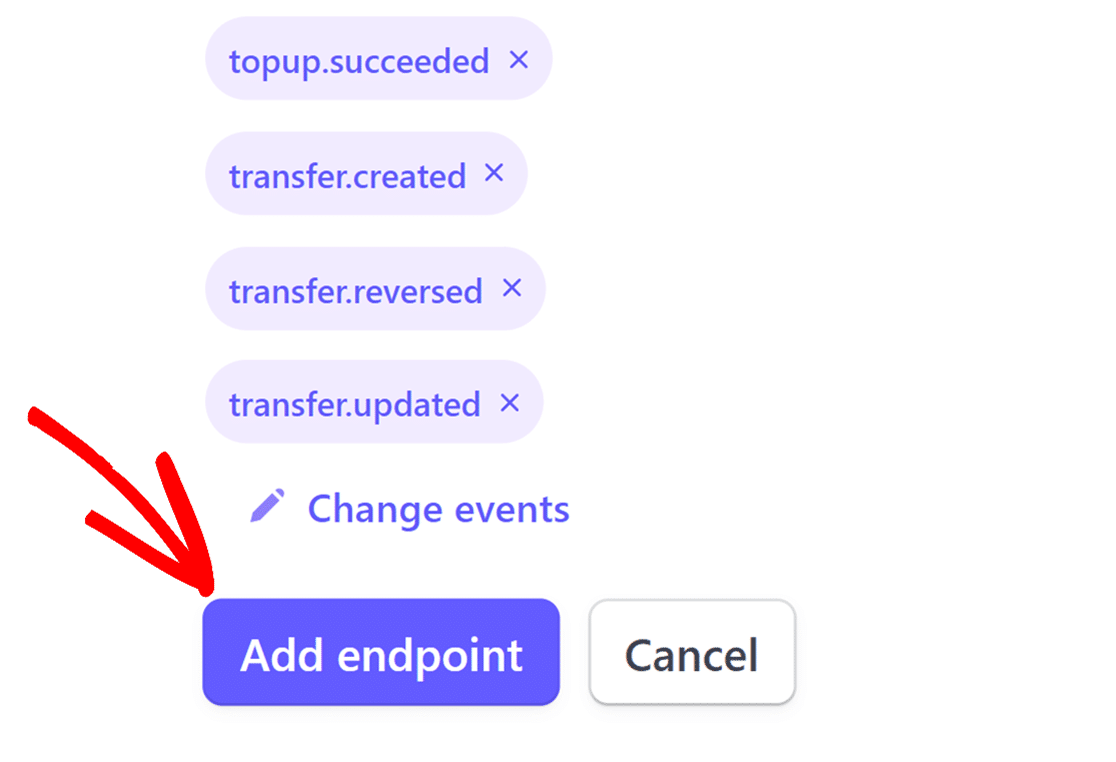
Una volta fatto, fare clic sul pulsante Aggiungi endpoint dopo aver scrollato fino in fondo alla pagina.

Recupero dell'ID dell'endpoint e del segreto di firma
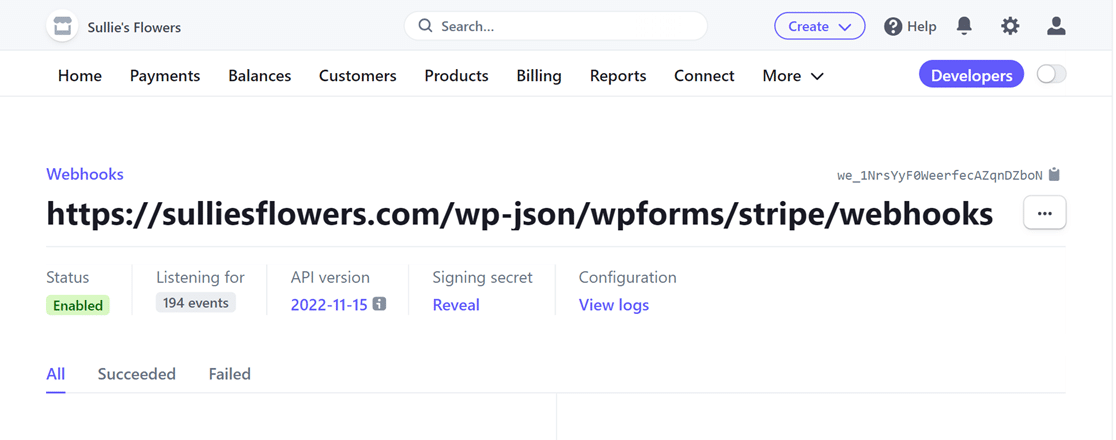
Una volta impostato il webhook, Stripe vi condurrà alla sua pagina dedicata. Qui sarà possibile copiare sia l'ID del webhook che il segreto di firma.

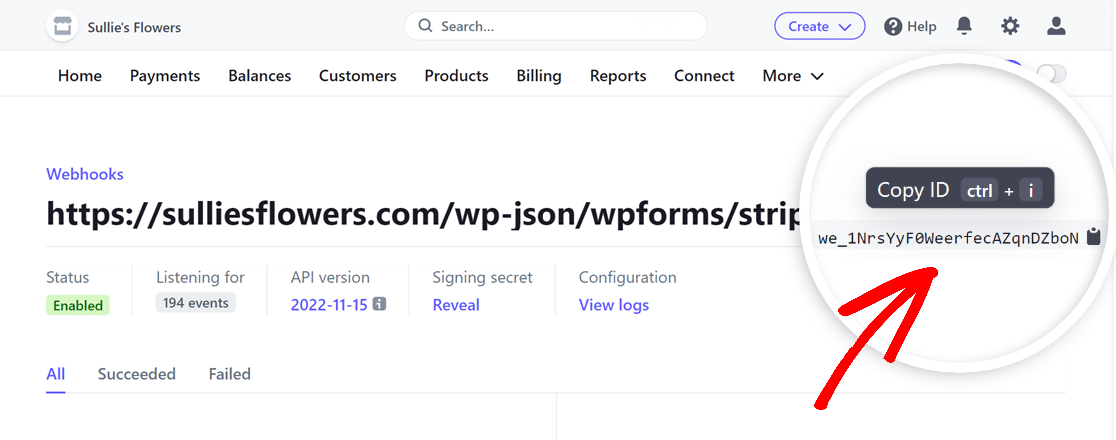
Individuare l'ID del webhook visualizzato in alto a destra della pagina. Fare semplicemente clic su di esso per copiarlo.

Dopo aver copiato l'ID del webhook, tornare alle impostazioni di WPForms e incollarlo nel campo Webhooks Live ID.

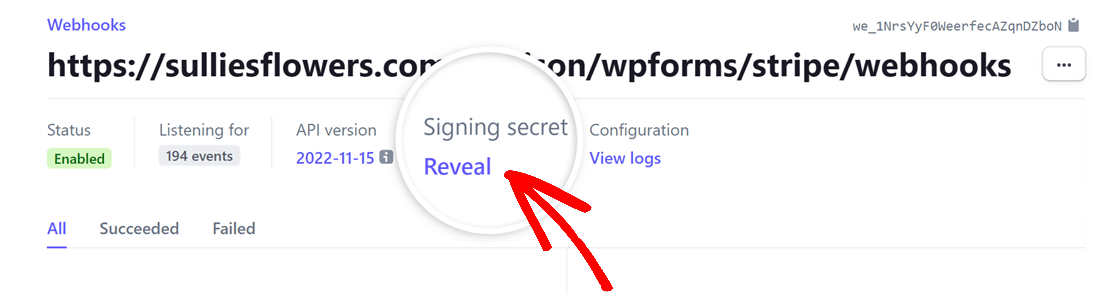
Quindi, tornate al vostro account Stripe e, sotto la voce Segreto di firma, fate clic su Rivela.

Dopo aver rivelato il segreto di firma, copiare il suo valore e incollarlo nel campo Webhooks Live Secret delle impostazioni di WPForms.

Una volta posizionate le chiavi, fare clic sul pulsante Salva impostazioni.
Dopo aver configurato i webhook di Stripe con WPForms, gli stati dei pagamenti si sincronizzeranno in tempo reale tra WPForms e Stripe. Questo vi permette anche di gestire i rimborsi e di rinnovare gli abbonamenti direttamente da WPForms, senza dover accedere frequentemente alla dashboard di Stripe. Se desiderate visualizzare gli eventi specifici attivati dal webhook, visitate la pagina dei webhook nella vostra dashboard di Stripe.
Per maggiori dettagli su rimborsi, rinnovi e comprensione degli stati di pagamento, consultare la nostra guida sulla visualizzazione e la gestione dei pagamenti dei moduli.
Ecco fatto! Ora sapete come impostare i webhook di Stripe con WPForms.
Quindi, volete iniziare ad accettare pagamenti sul vostro sito WordPress? Date un'occhiata al nostro tutorial sulla creazione di un modulo di pagamento in WPForms.
