Riepilogo AI
Volete saperne di più sulla posizione degli utenti che compilano i vostri moduli? Con l'addon WPForms Geolocation, potete raccogliere facilmente i dati geografici per ogni vostro lead.
Questo tutorial vi mostrerà come installare e utilizzare l'addon Geolocation per WPForms.
Requisiti:
- Per accedere all'addon Geolocation è necessario un livello di licenza Pro o superiore.
- Assicurarsi di aver installato l'ultima versione di WPForms per soddisfare la versione minima richiesta per l'addon Geolocation.
Impostazione dell'addon Geolocation
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress.
Una volta installato WPForms e verificata la licenza, potrete installare e attivare rapidamente l'addon Geolocation.
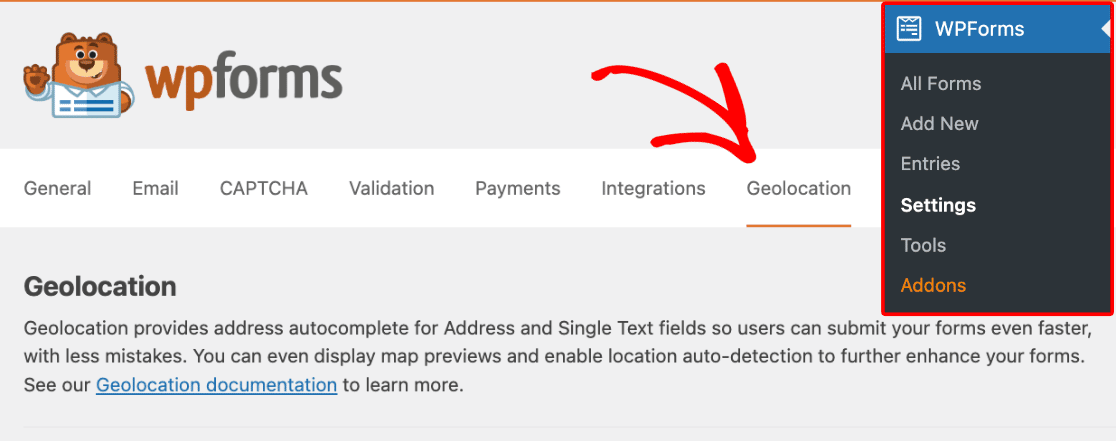
Dopo aver attivato l'addon, è possibile configurarne le impostazioni andando su WPForms " Impostazioni e selezionando la scheda Geolocalizzazione.

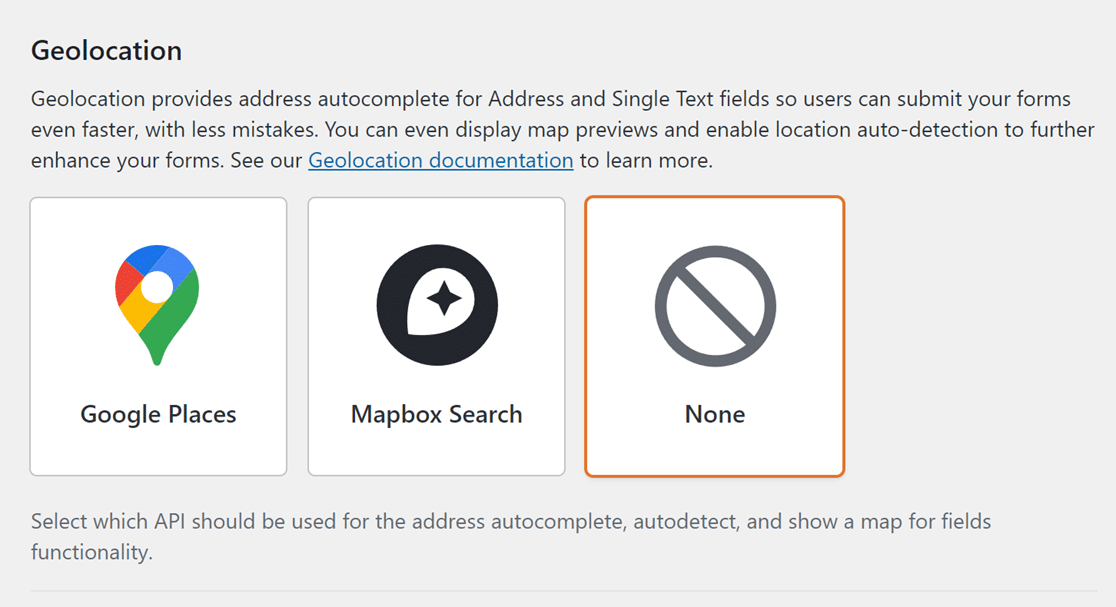
Da qui è possibile scegliere il provider che desidera ricevere le informazioni di geolocalizzazione.

Nota: se si seleziona Nessuno dalle opzioni del Provider di località, i moduli non salveranno i dati relativi alla località.
Nelle sezioni seguenti verrà illustrato come configurare le API di ricerca di Google Places e Mapbox.
API di Google Places
Nota: Google Places richiede che il sito abbia un certificato SSL (cioè che venga caricato su HTTPS). Se desiderate maggiori informazioni su come ottenere un certificato SSL per il vostro sito, consultate la guida di WPBeginner su come ottenere un certificato SSL gratuito.
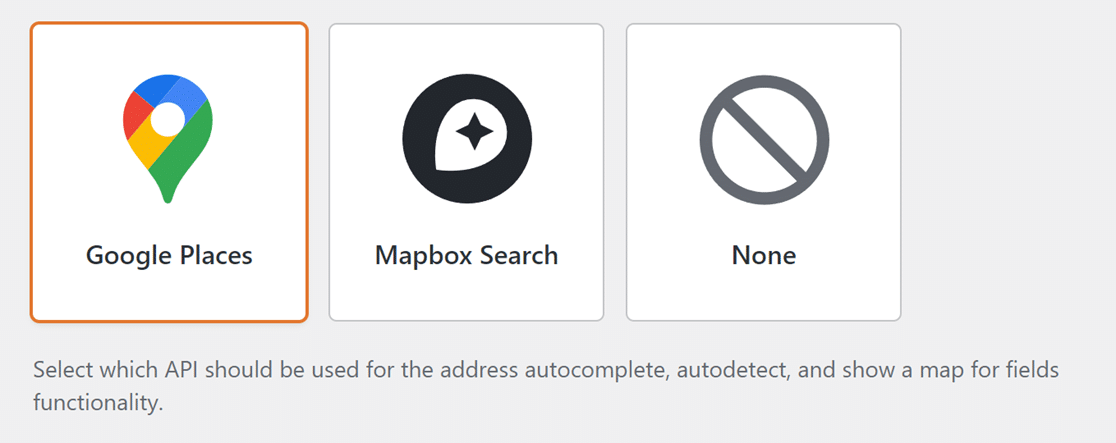
Per prima cosa, selezionate Google Places dall'elenco delle opzioni nella sezione Geolocalizzazione.

Una volta selezionata l'opzione Google Places, appariranno altre impostazioni. È necessario recuperare la chiave API di Google Places per poterla inserire nell'apposito campo. Per farlo, aprite la Google Cloud Console in una nuova scheda o finestra del browser.
Generazione della chiave API di Google Places
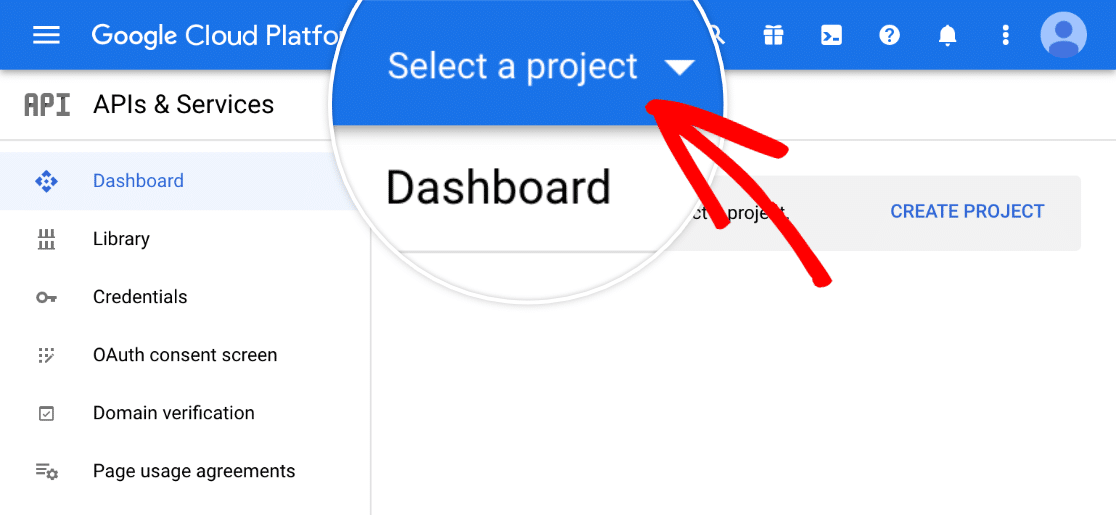
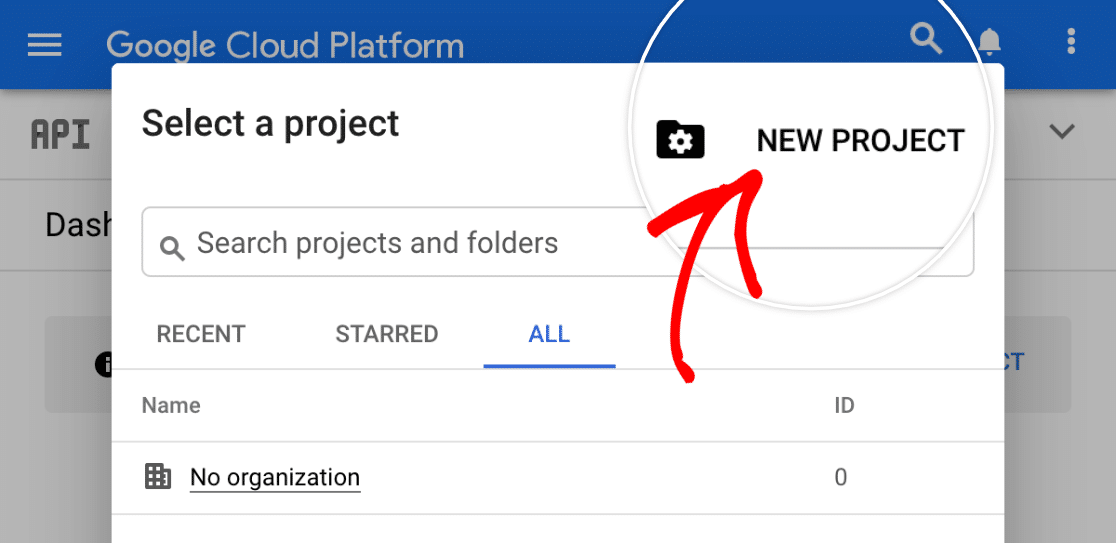
Nella parte superiore della dashboard di Google Cloud, selezionare il progetto per il quale si desidera abilitare la chiave API dal menu Seleziona un progetto.

Se non è stato creato un progetto in precedenza, fare clic su NUOVO PROGETTO per crearne uno.

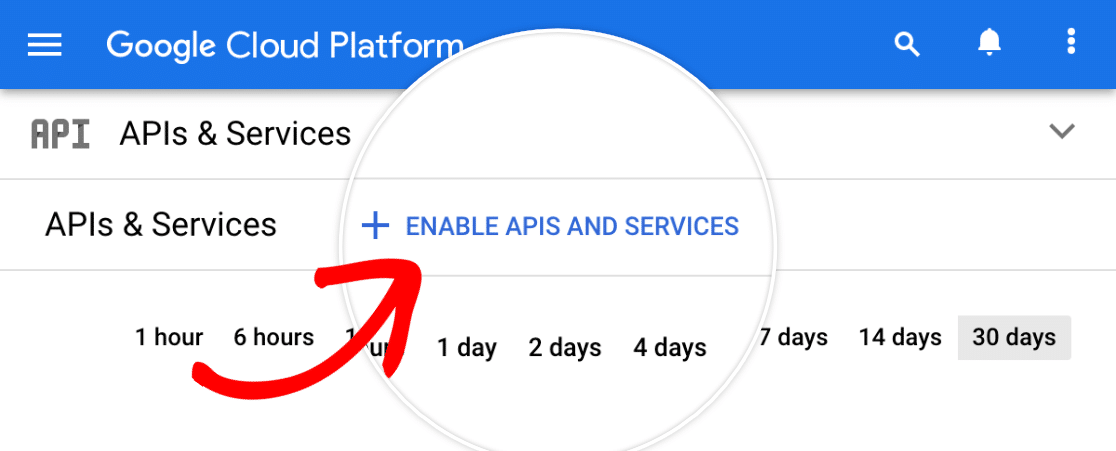
Una volta aperto il progetto, si dovrebbe essere reindirizzati alla sua dashboard API e servizi. In caso contrario, aprire il menu ad hamburger nell'angolo superiore sinistro dello schermo e andare su API e servizi " API e servizi abilitati.
Quindi fare clic su + ABILITA APIS E SERVIZI.

Si aprirà la Libreria API. Cercare e abilitare le seguenti API:
- Luoghi API
- Mappe API JavaScript
- API di geocodifica
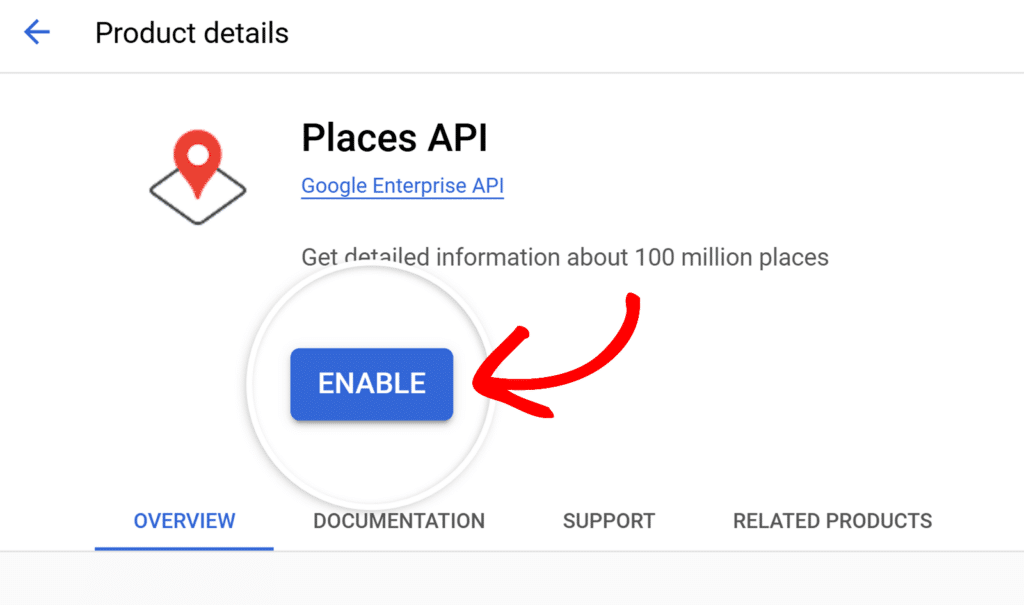
Per abilitare un'API per il proprio progetto, è sufficiente fare clic sul pulsante blu ENABLE sotto il suo nome.

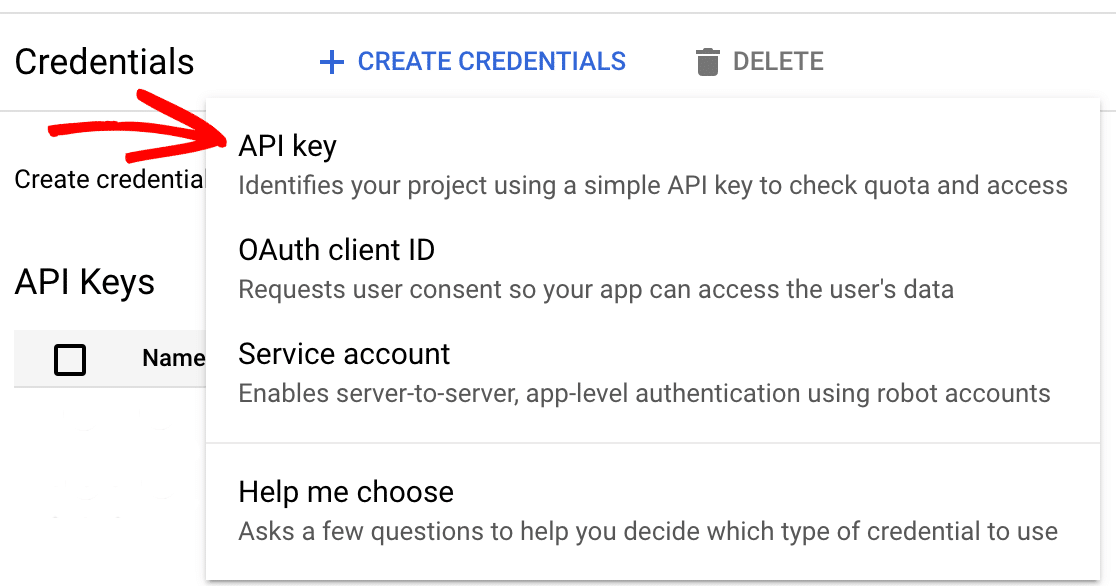
Dopo aver abilitato tutte e tre le API, accedere alle impostazioni delle credenziali andando su API e servizi " Credenziali dal menu a sinistra. Da qui, fare clic su + CREA CREDENZIALI e selezionare l'opzione Chiave API per generare una chiave API.

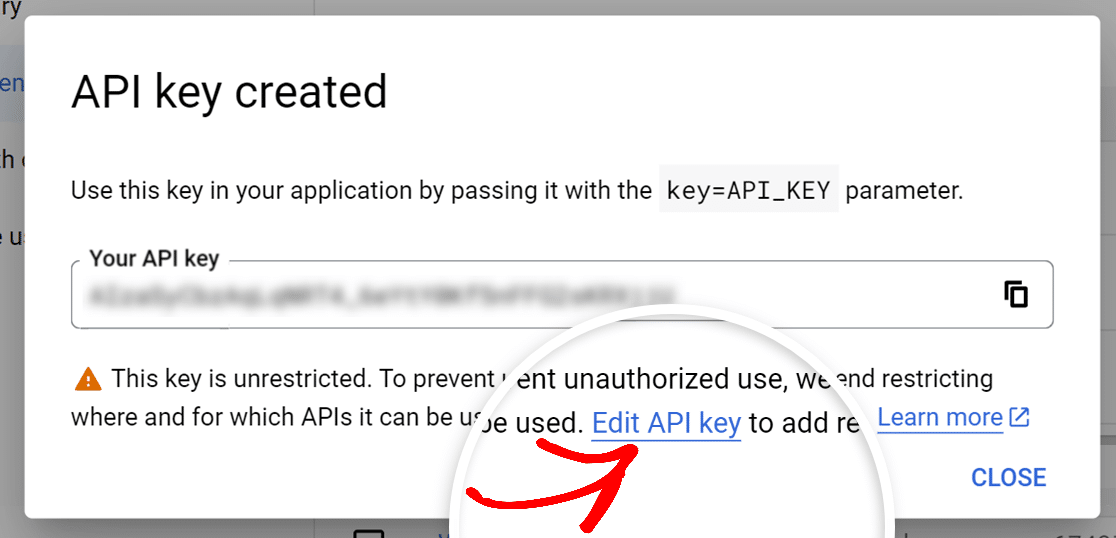
Nella finestra popup con la nuova chiave API, fare clic su Modifica chiave API.

Nella schermata successiva, è necessario configurare le seguenti opzioni:
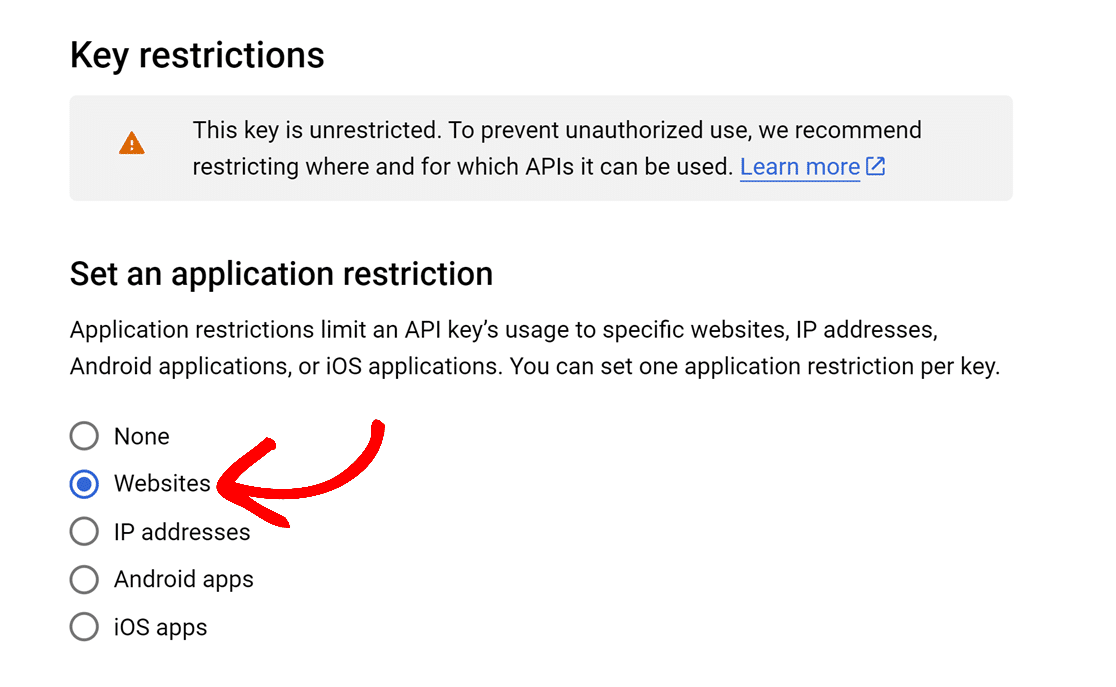
Impostare una restrizione dell'applicazione
Per consentire l'uso della vostra chiave API con WPForms, dovrete selezionare l'opzione Siti web.

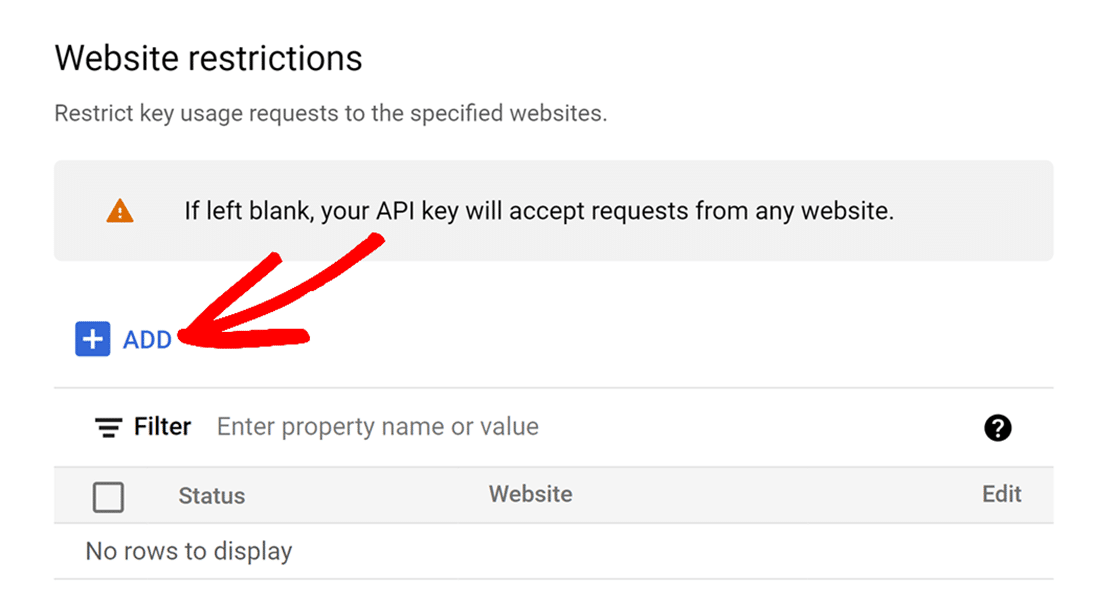
Restrizioni del sito web
Dopo aver consentito l'uso della chiave sui siti web, si consiglia di limitare i domini che possono utilizzarla per motivi di sicurezza. A tale scopo, fare clic su + AGGIUNGI nella sezione Restrizioni del sito web.

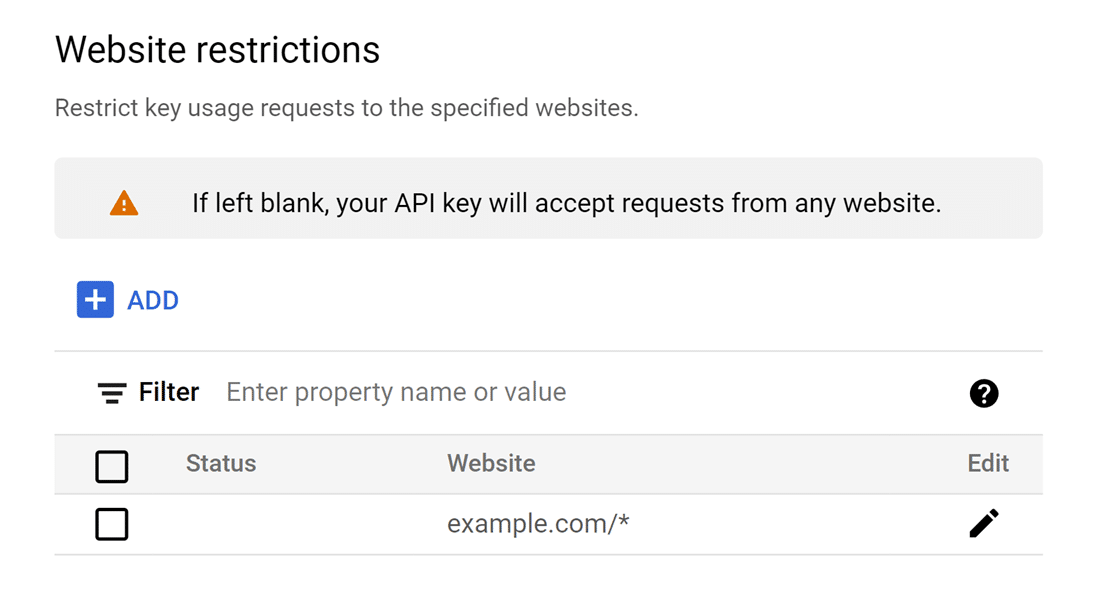
Inserite quindi il dominio del vostro sito web nell'apposito campo. Se desiderate che la vostra chiave sia utilizzata per un intero dominio, inseritela con una barra in avanti (/) seguita da un asterisco (*) alla fine.

È possibile aggiungere tutti gli elementi necessari per abilitare la chiave per l'intero sito o per più siti.
Nota: se il sito utilizza sottodomini, aggiungere .example.com/ come elemento nelle restrizioni del sito per consentire l'utilizzo della chiave su tutti i sottodomini.
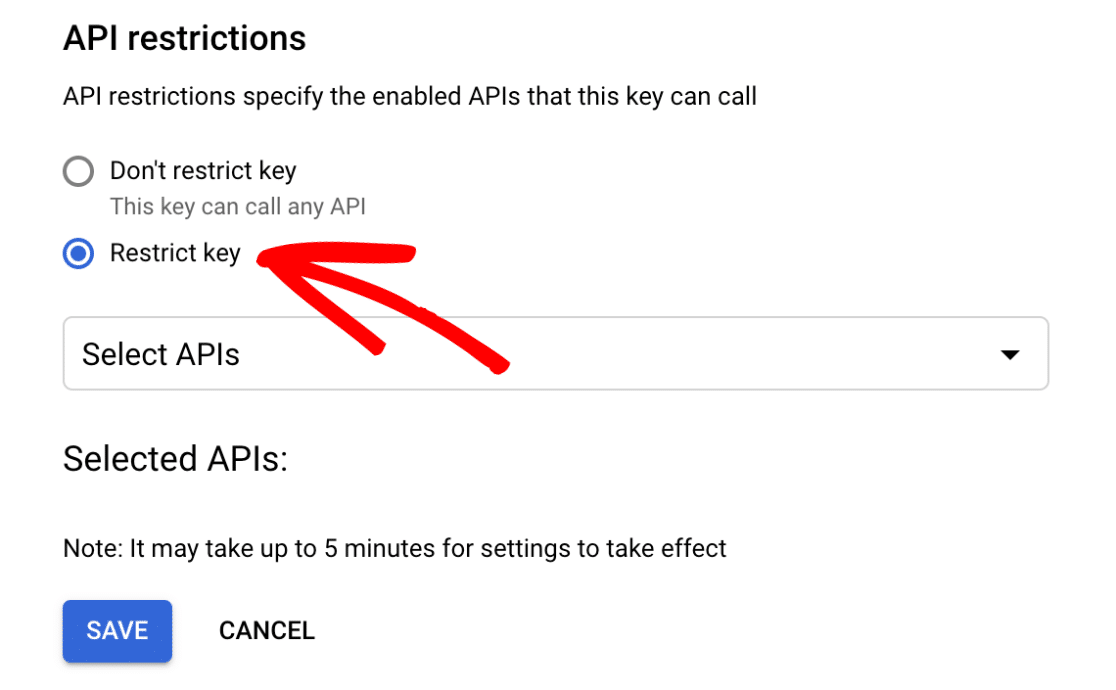
Restrizioni API
Dopo aver limitato la chiave per applicazione e sito web, è necessario limitare la chiave per API. A tal fine, selezionare l'opzione Limita chiave.

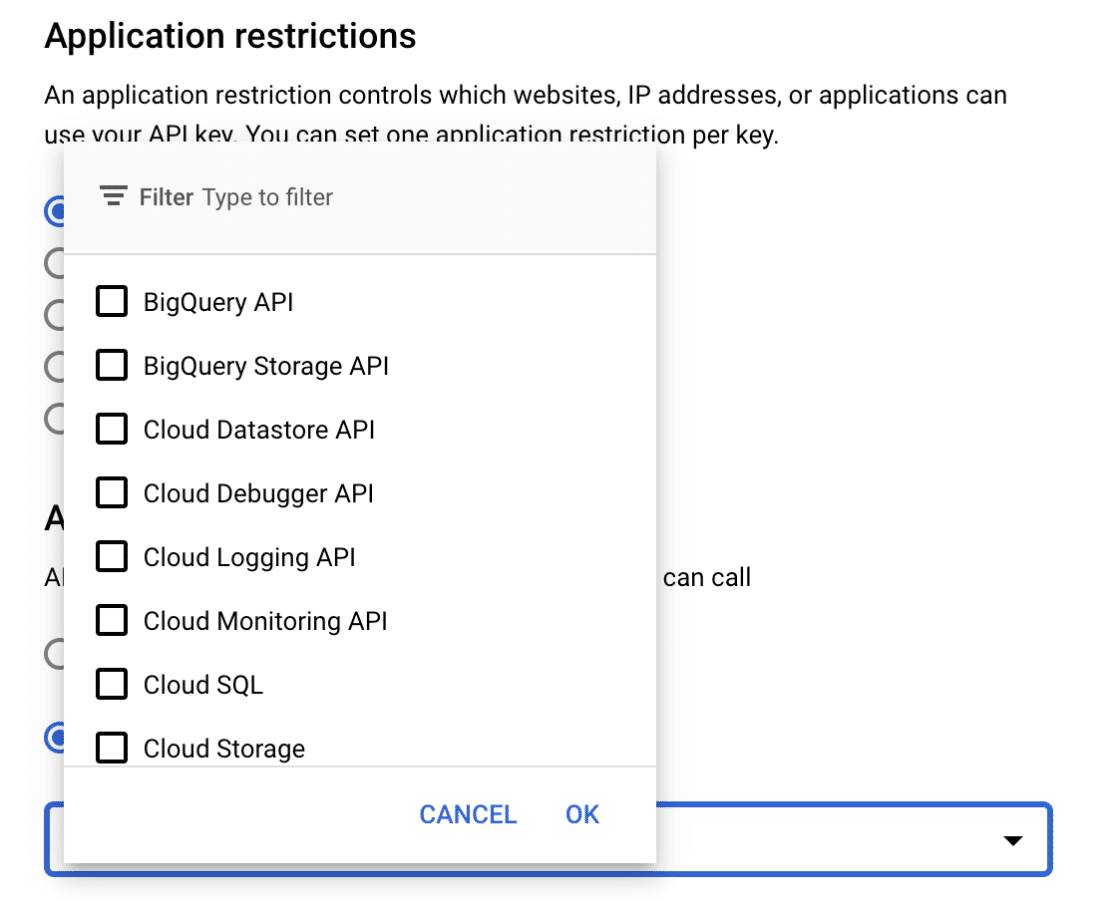
Si aprirà un menu a tendina, dal quale si dovranno selezionare le API specifiche a cui si desidera limitare la chiave.

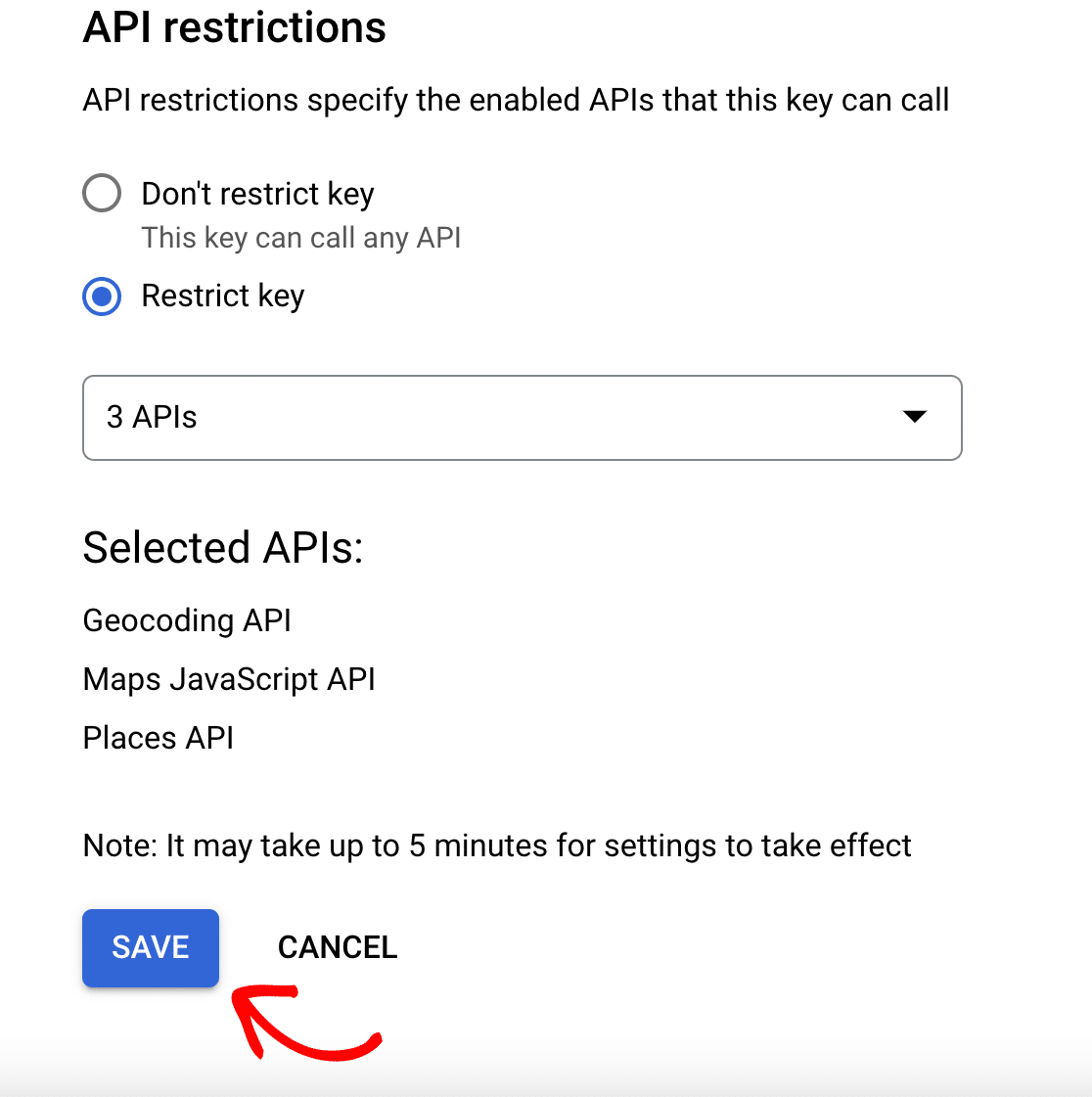
Da questo menu a tendina, selezionare le seguenti API:
- Luoghi API
- Mappe API JavaScript
- API di geocodifica
Una volta selezionate le API, fare clic sul pulsante Salva per salvare le impostazioni.

Copia della chiave API di Google Places
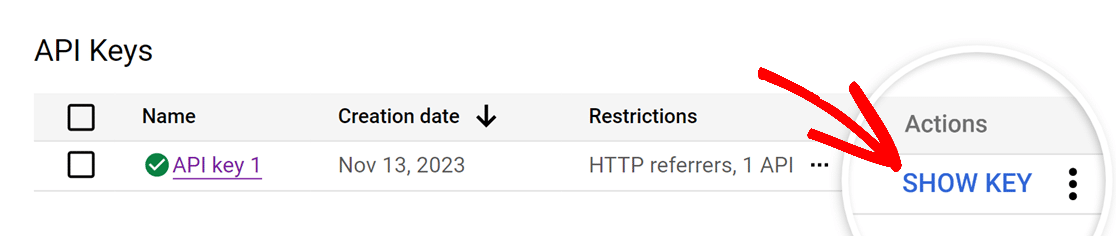
Dopo aver salvato le impostazioni, si verrà reindirizzati a una panoramica di tutte le chiavi API disponibili. Per visualizzare la propria chiave, fare clic sull'opzione MOSTRA CHIAVE sotto la voce Azioni.

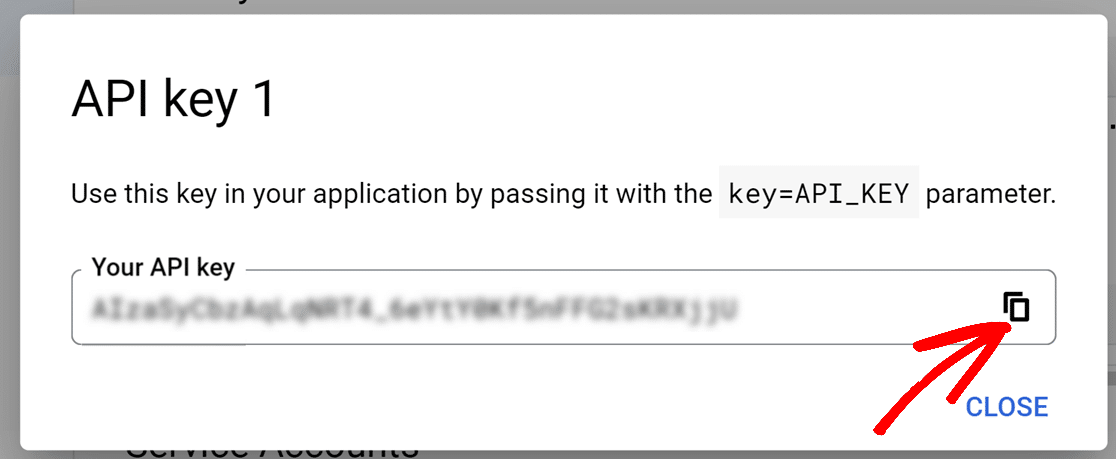
Verrà visualizzata una finestra popup con la chiave API. Da qui, copiare la chiave facendo clic sull'icona di copia e tornare alle impostazioni di WPForms.

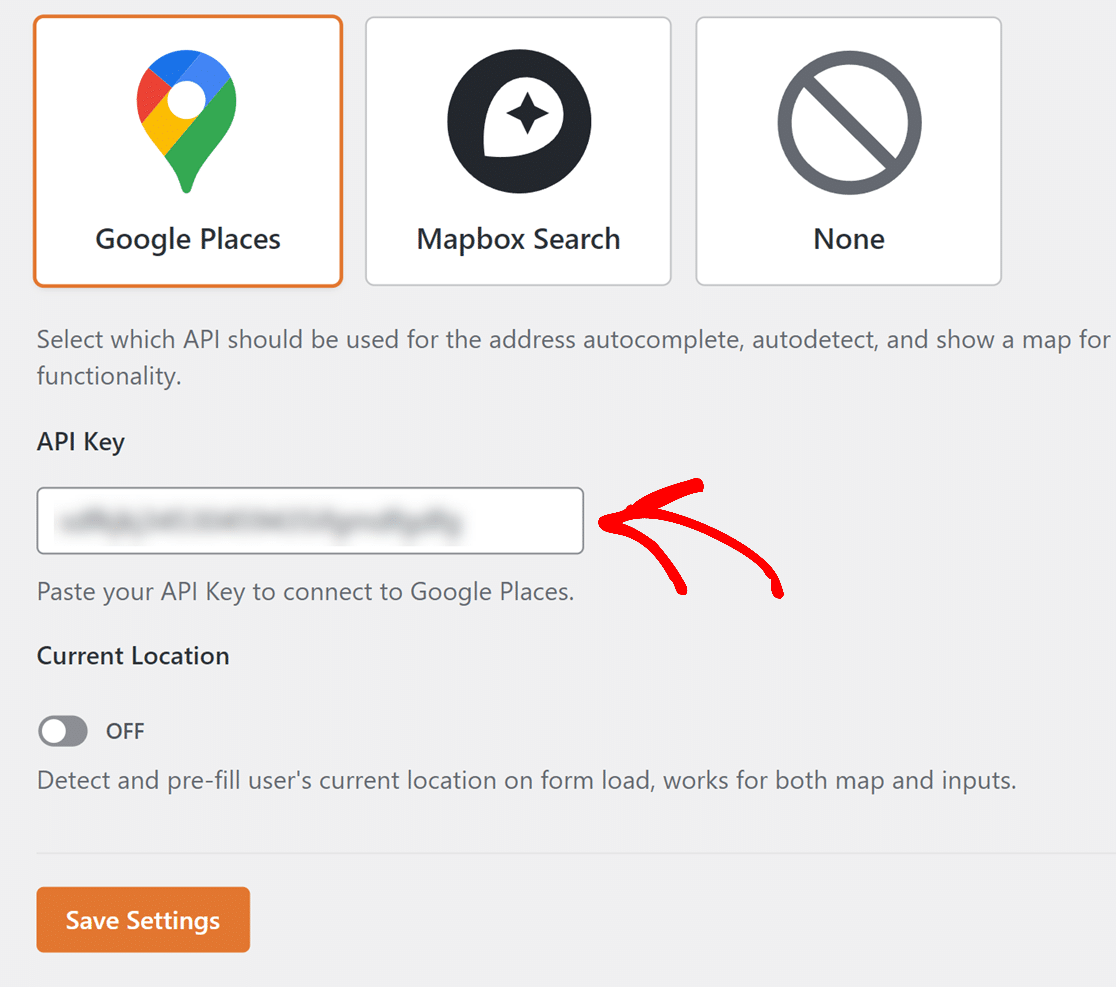
Nelle impostazioni di WPForms, incollare la chiave API appena copiata nel campo Chiave API e salvare le impostazioni.

Se si desidera precompilare i moduli con la posizione degli utenti, impostare l'opzione Posizione attuale su ON.

Questo è tutto ciò che occorre sapere per configurare l'API di Google Places. Nella prossima sezione vedremo come utilizzare il provider Mapbox, un'altra ottima opzione per fornire dati di geolocalizzazione.
API di ricerca Mapbox
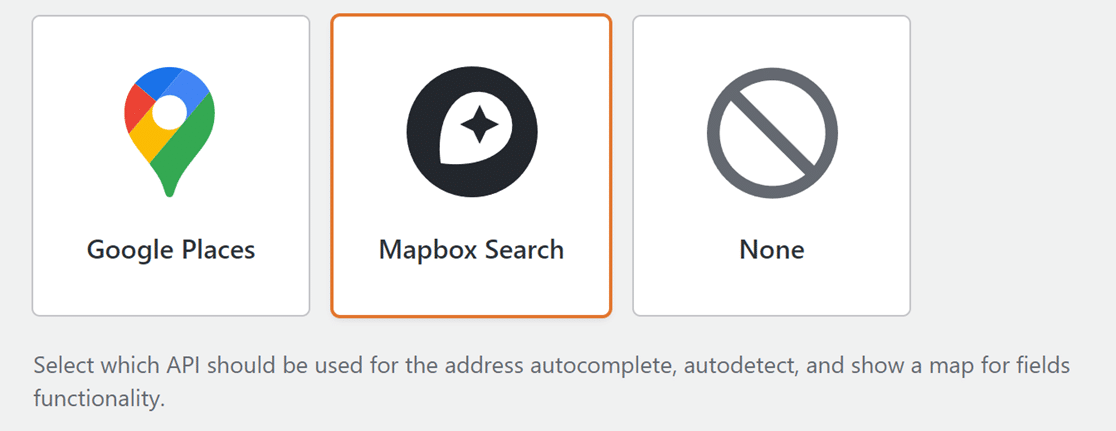
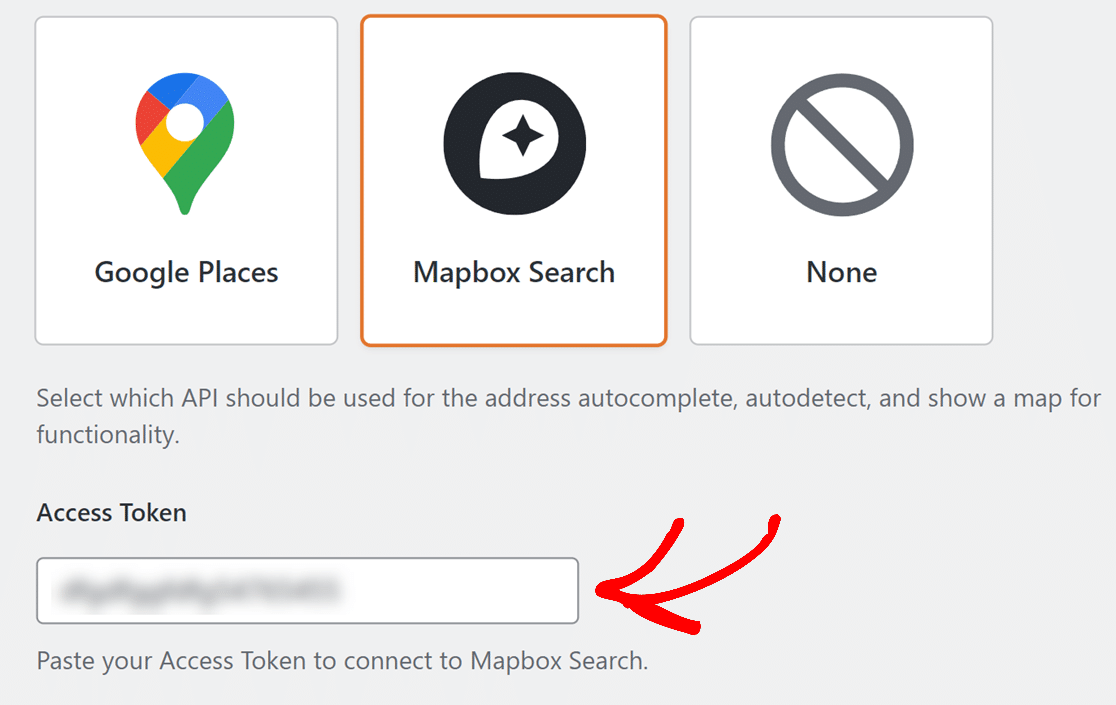
Per iniziare a configurare l'API di ricerca di Mapbox, selezionare Mapbox Search dall'elenco delle opzioni nella sezione Geolocalizzazione.

Nota: Mapbox Search JS, l'insieme di framework JavaScript che consente agli utenti di interagire con le mappe di Mapbox, è attualmente in fase di beta pubblica. Durante la fase beta, le funzioni di autocompilazione degli indirizzi e di ricerca di Mapbox possono essere soggette a potenziali modifiche.
Una volta selezionata l'opzione Mapbox Search API, appariranno altre impostazioni. È necessario creare un token di accesso a Mapbox Search. Per farlo, è necessario prima accedere alla dashboard del proprio account Mapbox.
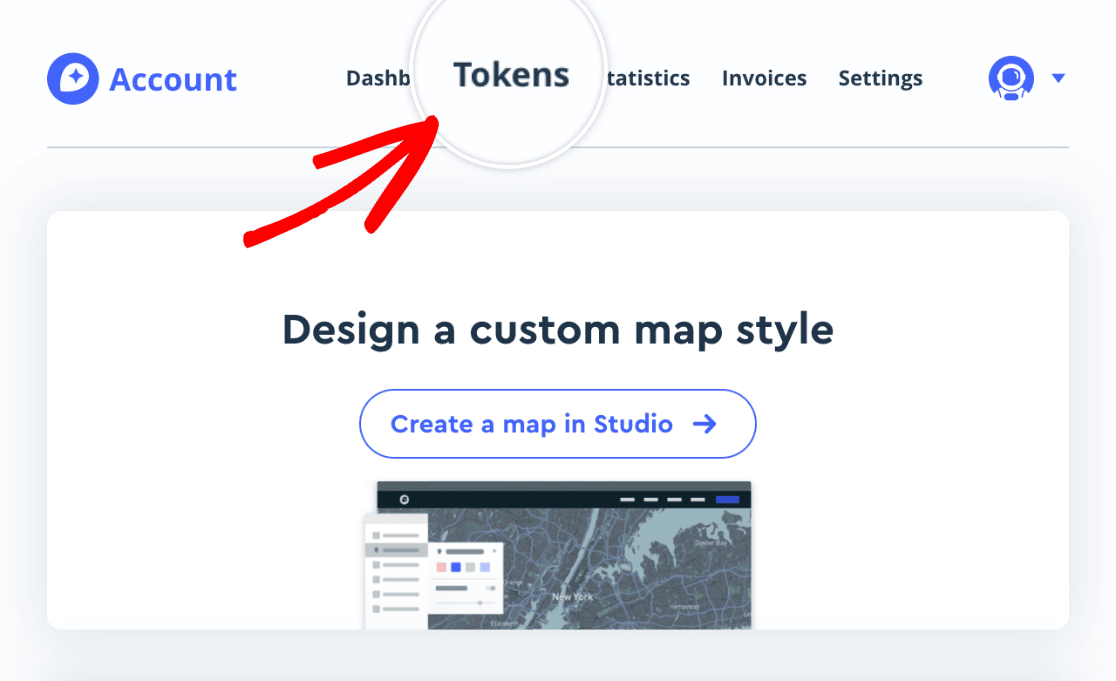
Una volta acceduto al cruscotto del vostro account, individuate la barra di navigazione e fate clic su Gettoni.

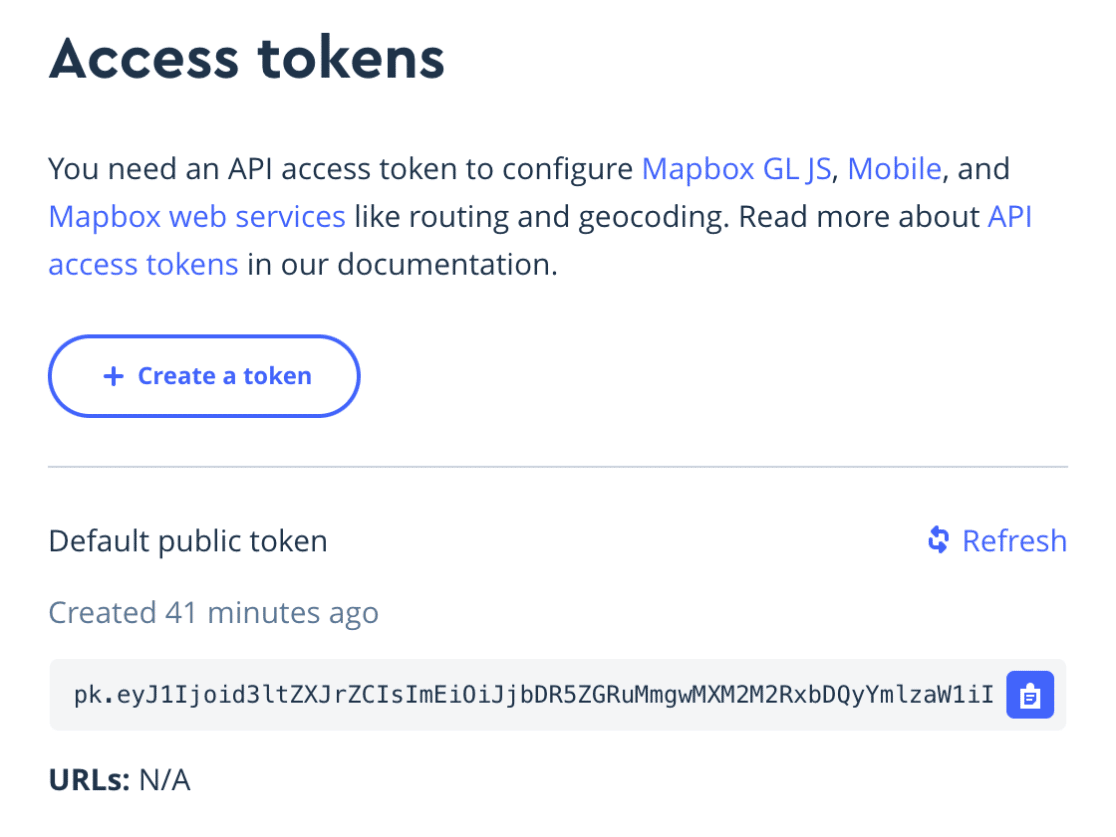
Si accede così alla pagina dei token di accesso, dove è possibile aggiungere e gestire i token.

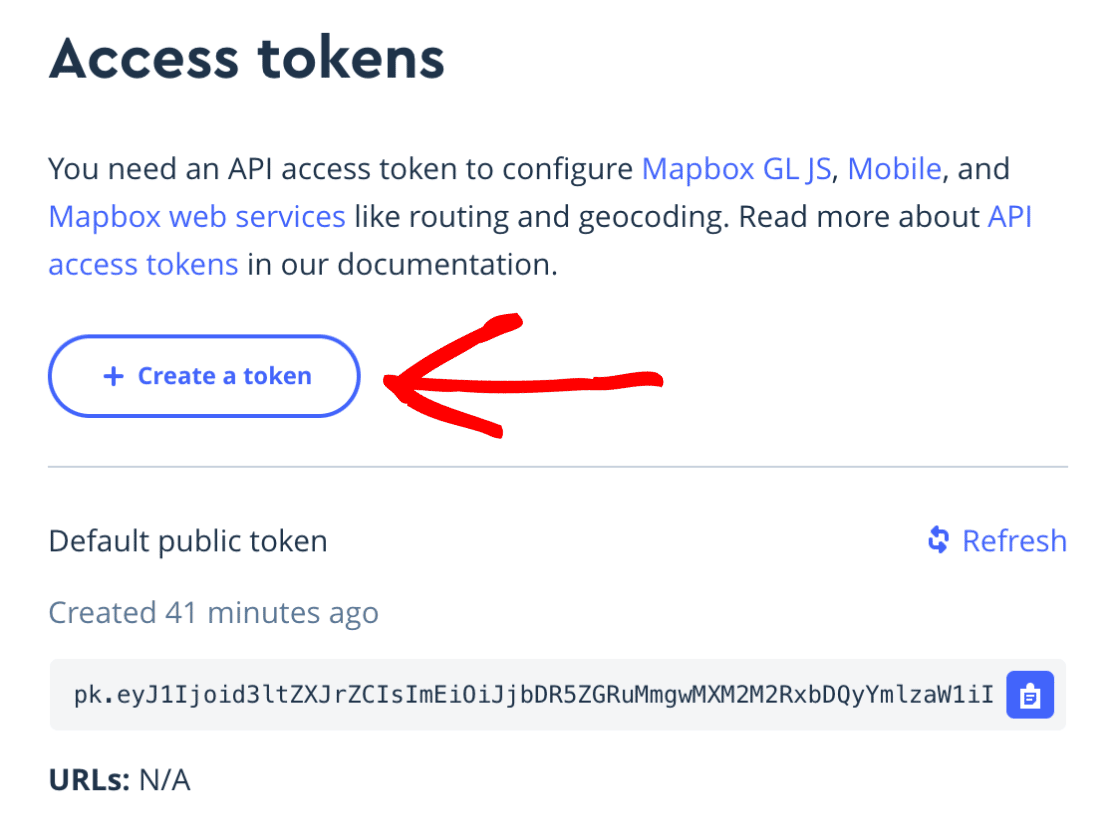
Mapbox fornisce un token di accesso predefinito, tuttavia si consiglia di creare un nuovo token da utilizzare specificamente per WPForms. Per farlo, fate clic sul pulsante Crea un token.

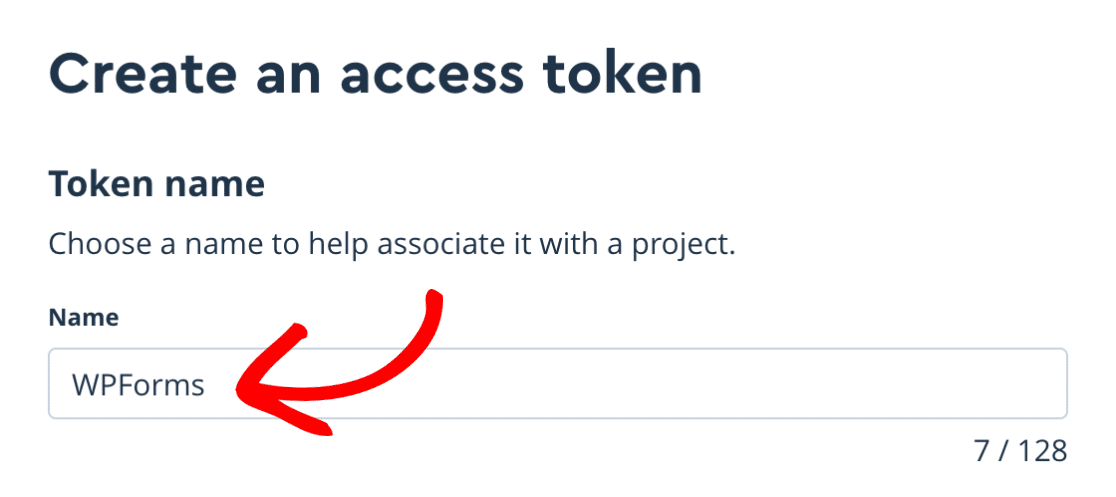
Facendo clic su questo pulsante si accede a una nuova pagina in cui è possibile creare un nuovo token di accesso. Nella sezione Nome del token, individuare il campo Nome e digitare un'etichetta per associarlo a un progetto.

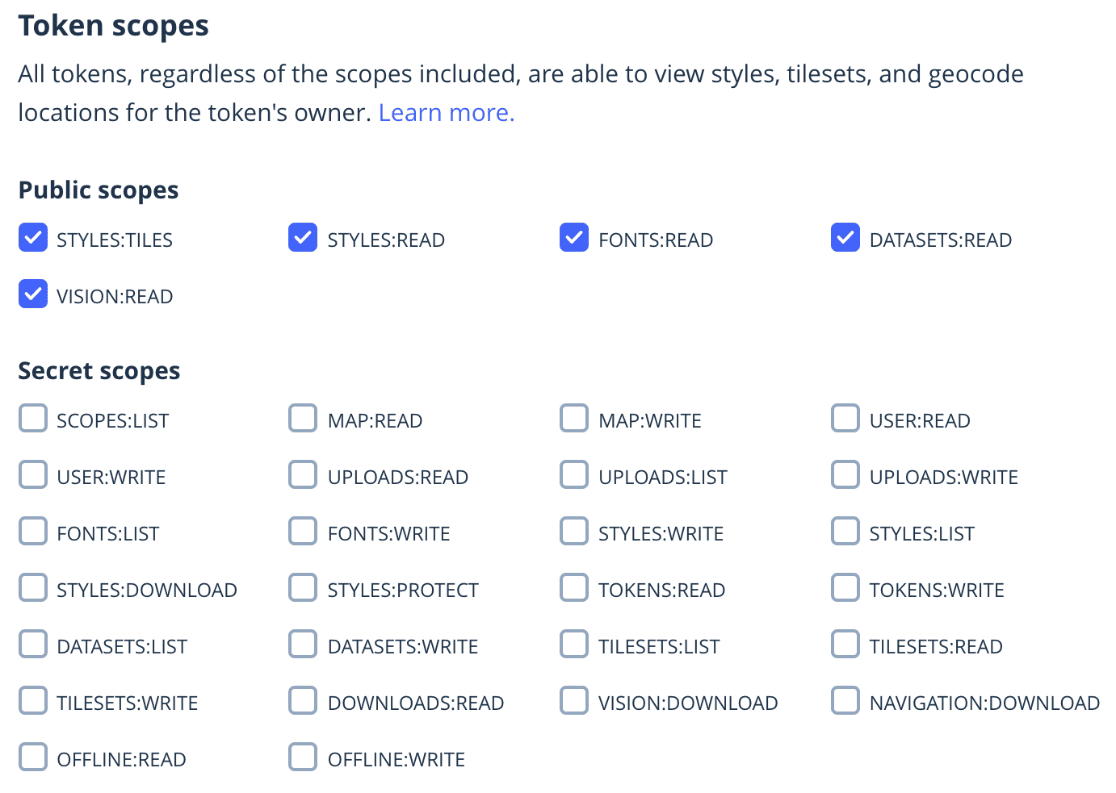
Quindi, scorrere fino alla sezione Scopi del token. Qui si vedranno vari ambiti pubblici selezionati per impostazione predefinita. Lasciate questa sezione così com'è.

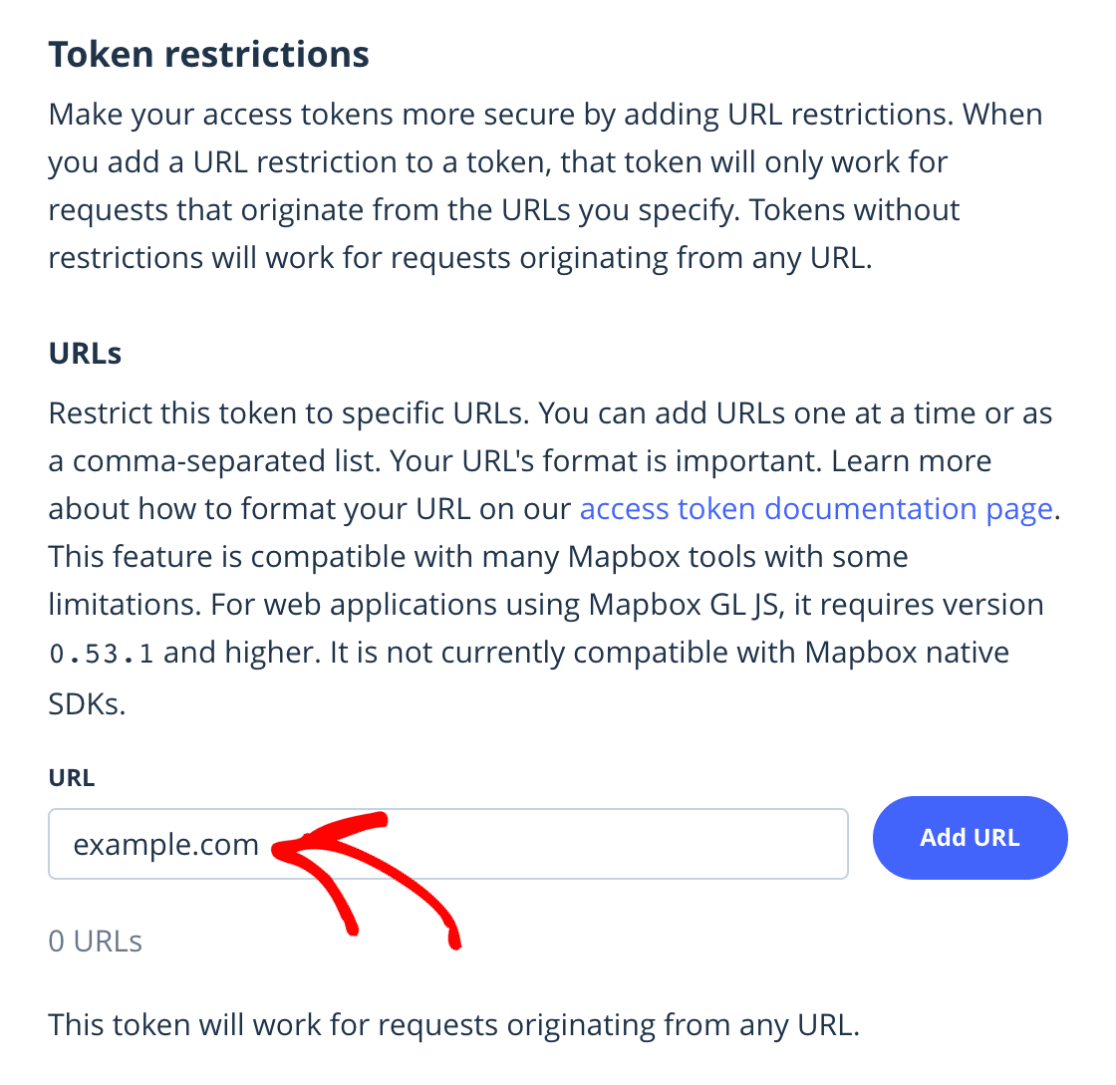
Quindi, scorrere fino alla sezione Restrizioni del token e inserire l'URL del sito nel campo URL.

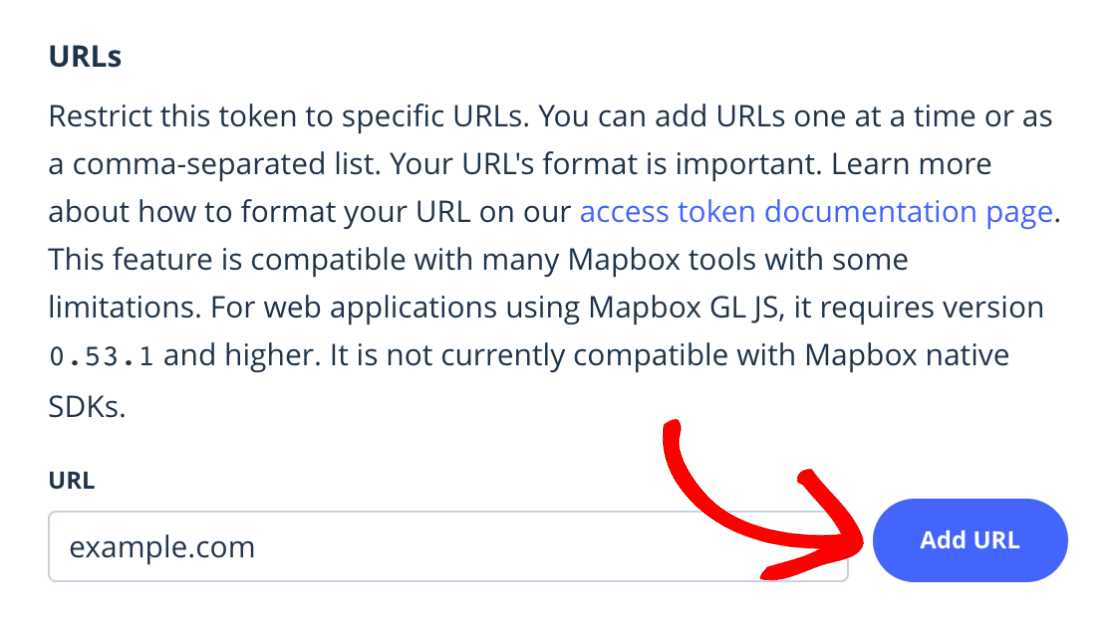
Dopo aver digitato l'URL, fare clic sul pulsante Aggiungi URL per aggiungere l'URL.

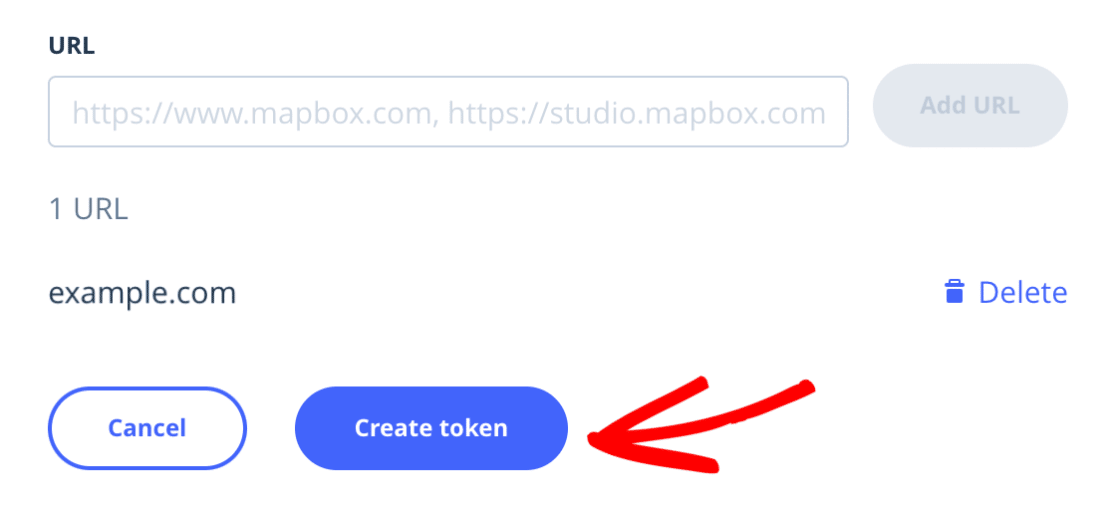
Una volta compilati i campi necessari, fare clic sul pulsante Crea token.

Verrà quindi visualizzata una finestra modale che chiede di confermare la password dell'account. Immettere la password e fare clic su Invia.

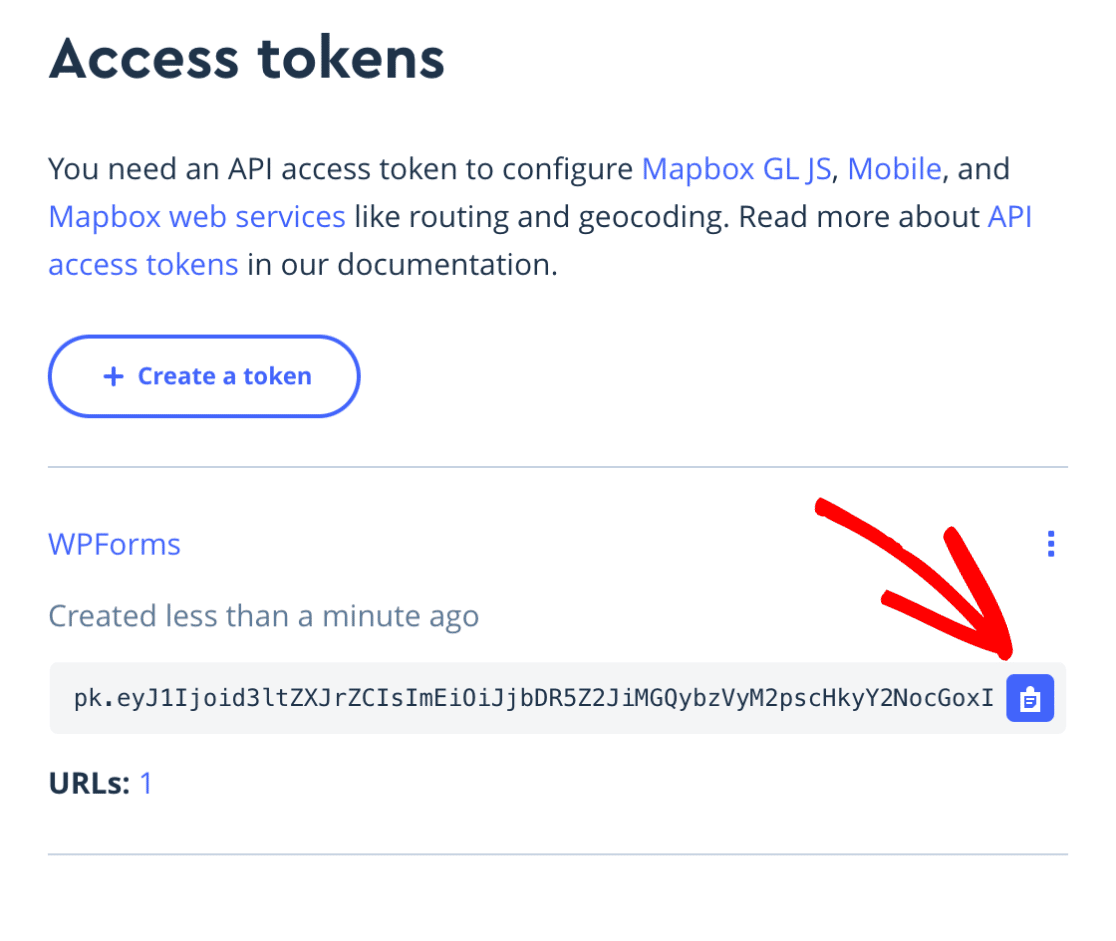
Ora verrete reindirizzati alla pagina dei token di accesso, dove vedrete il nuovo token appena creato. Fare clic sull'icona di copia per copiare il token.

Una volta copiato il token di accesso, tornate alle impostazioni di WPForms e incollate il token nel campo Token di accesso.

Se si desidera precompilare i moduli con la posizione degli utenti, attivare l'opzione Posizione attuale.

Al termine, assicurarsi di salvare le impostazioni.
Nota: quando si salvano le impostazioni, è probabile che nel browser venga visualizzato un messaggio che chiede di condividere la propria posizione. Se volete che Mapbox rilevi la vostra posizione attuale, dovrete accettare di condividere la vostra posizione.
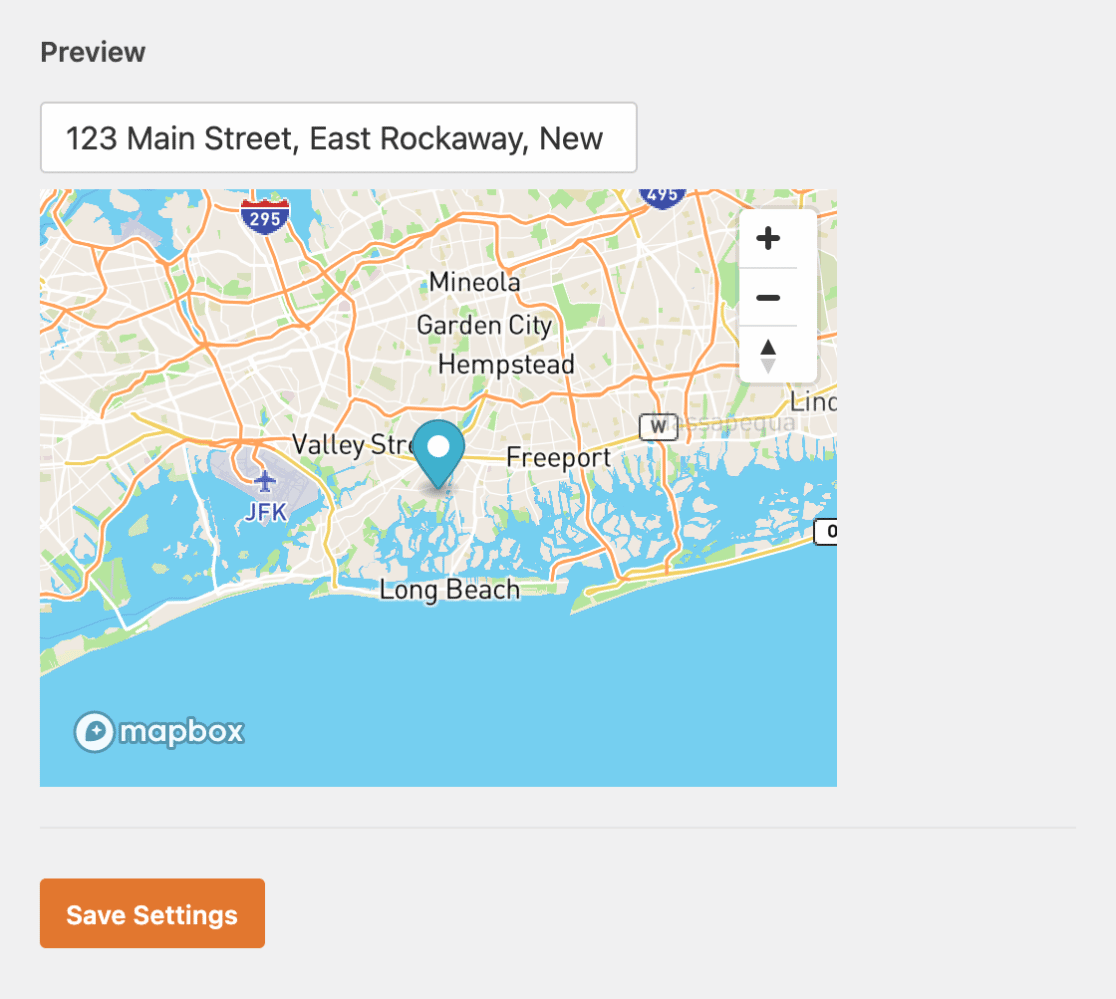
Successivamente, verrà visualizzata un'anteprima della mappa. Se avete deciso di condividere la vostra posizione, vedrete la vostra posizione attuale rappresentata sulla mappa.

Nella prossima sezione vedremo come aggiungere il completamento automatico degli indirizzi ai moduli.
Aggiunta del completamento automatico degli indirizzi ai moduli
Una volta configurate le impostazioni di geolocalizzazione, è possibile attivare la funzione di completamento automatico dell'addon Geolocation nei moduli.
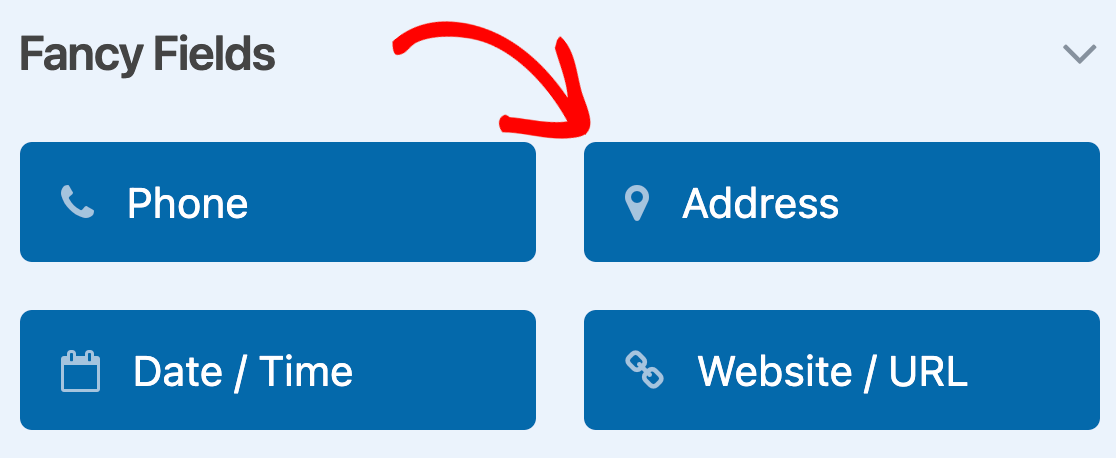
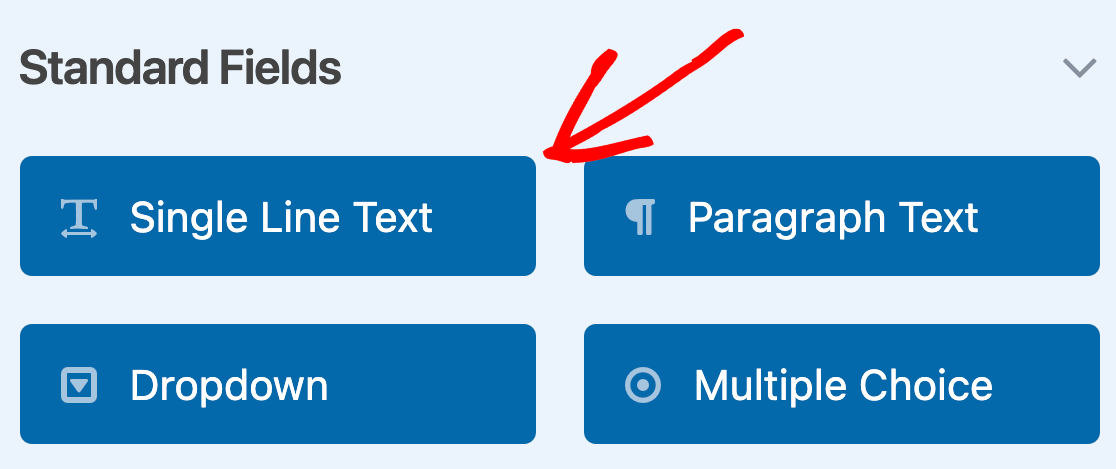
Per farlo, occorre innanzitutto creare un nuovo modulo o modificarne uno esistente. Quindi, nel costruttore di moduli, aggiungere un campo Indirizzo o un campo Testo a riga singola.
Se si desidera visualizzare l'indirizzo su più righe, selezionare il campo Indirizzo.

Se si preferisce visualizzare l'indirizzo su una sola riga, scegliere il campo Testo su una riga.

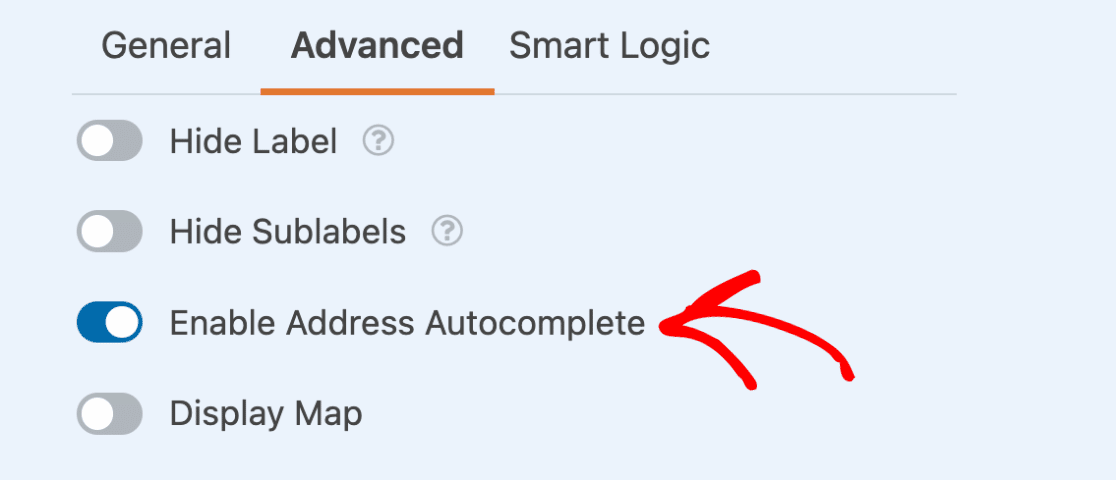
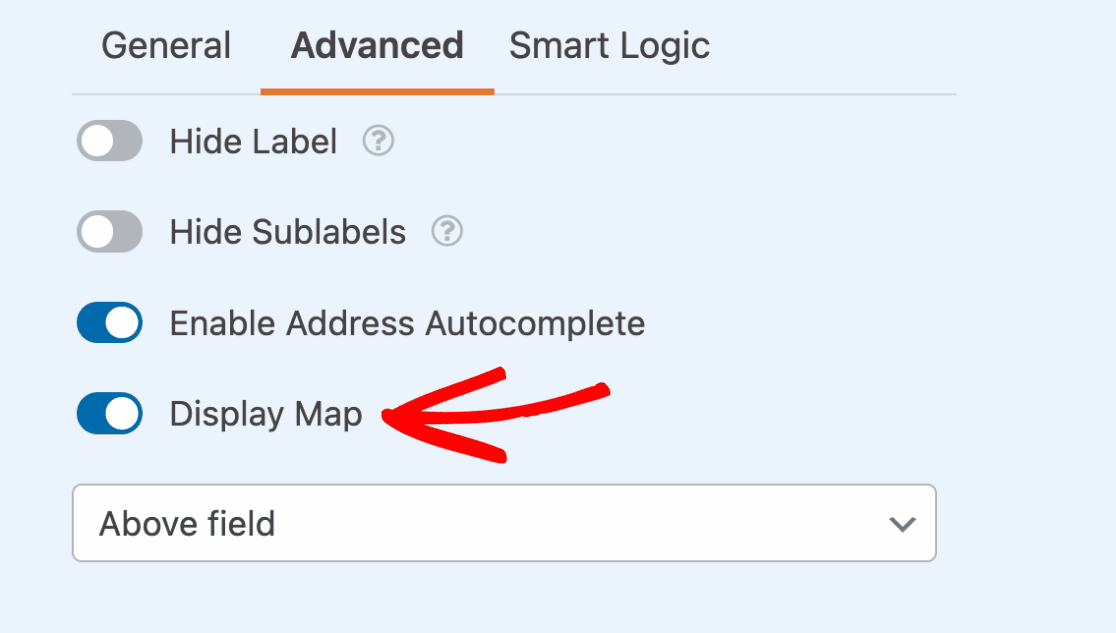
Aprire quindi il pannello Opzioni campo per il campo Indirizzo o Testo a riga singola e fare clic sulla scheda Avanzate per aprire le impostazioni aggiuntive. Da qui è possibile attivare la funzione di completamento automatico dell'indirizzo selezionando l'opzione Abilita completamento automatico indirizzo.

Se lo si desidera, è possibile visualizzare una mappa interattiva sul frontend del sito selezionando l'opzione Visualizza mappa. Si aprirà un menu a tendina in cui si potrà scegliere se mostrare la mappa sopra o sotto il campo del modulo.

Una volta impostato tutto, assicurarsi di salvare il modulo.
Ecco un esempio di come potrebbe apparire il modulo nel frontend con le opzioni di completamento automatico della mappa e dell'indirizzo abilitate:

Visualizzazione dei dati sulla posizione di ingresso
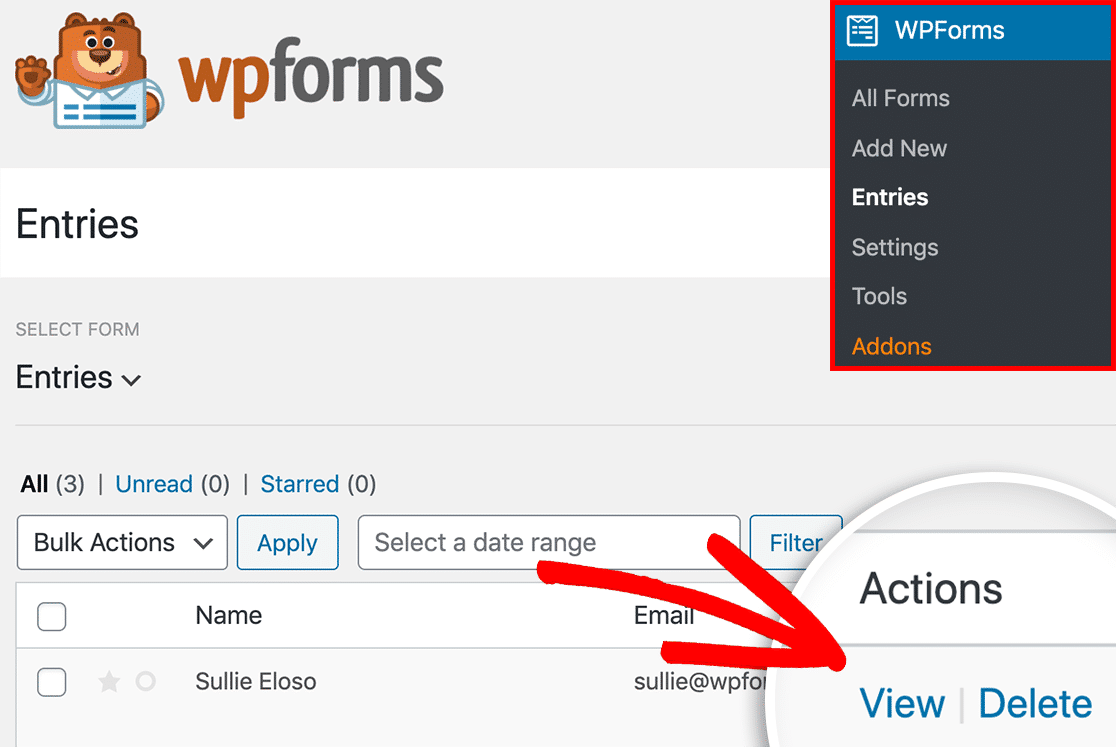
Per visualizzare i dati di geolocalizzazione di una voce, andare su WPForms " Voci e scegliere il modulo per il quale si desidera visualizzare i dettagli di geolocalizzazione. Quindi fare clic su Visualizza per aprire la pagina di una singola voce.

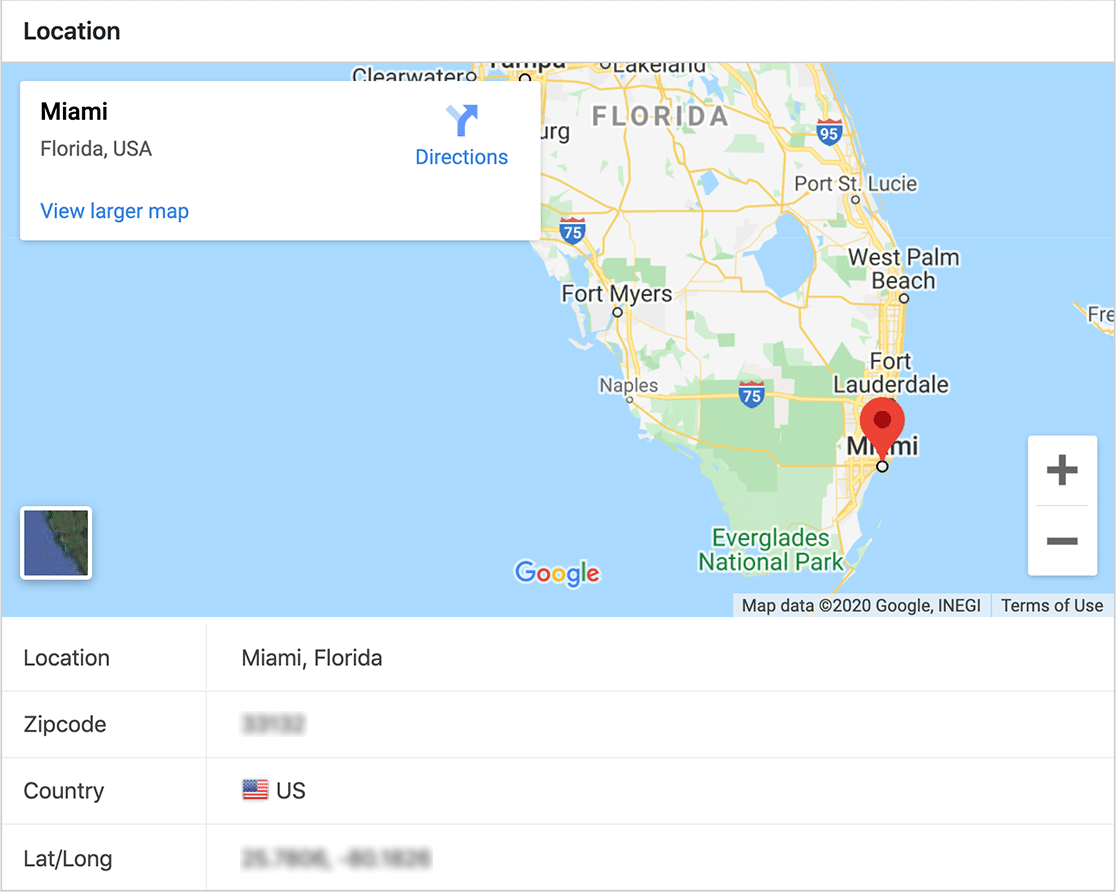
Oltre a una mappa interattiva, vengono visualizzati dettagli quali la città, lo stato, il paese e il codice postale dell'utente, nonché le coordinate approssimative di latitudine e longitudine della città dell'utente.

Includere i dati di geolocalizzazione nelle e-mail di notifica dei moduli
Se lo desiderate, potete anche includere i dati di geolocalizzazione nelle e-mail di notifica automatica dei vostri moduli.
Nota: per i siti web estremamente grandi o con un grande volume di invii di moduli, non è consigliabile includere i dati di geolocalizzazione nelle e-mail di notifica, poiché potrebbero avere un impatto sulla velocità del server.
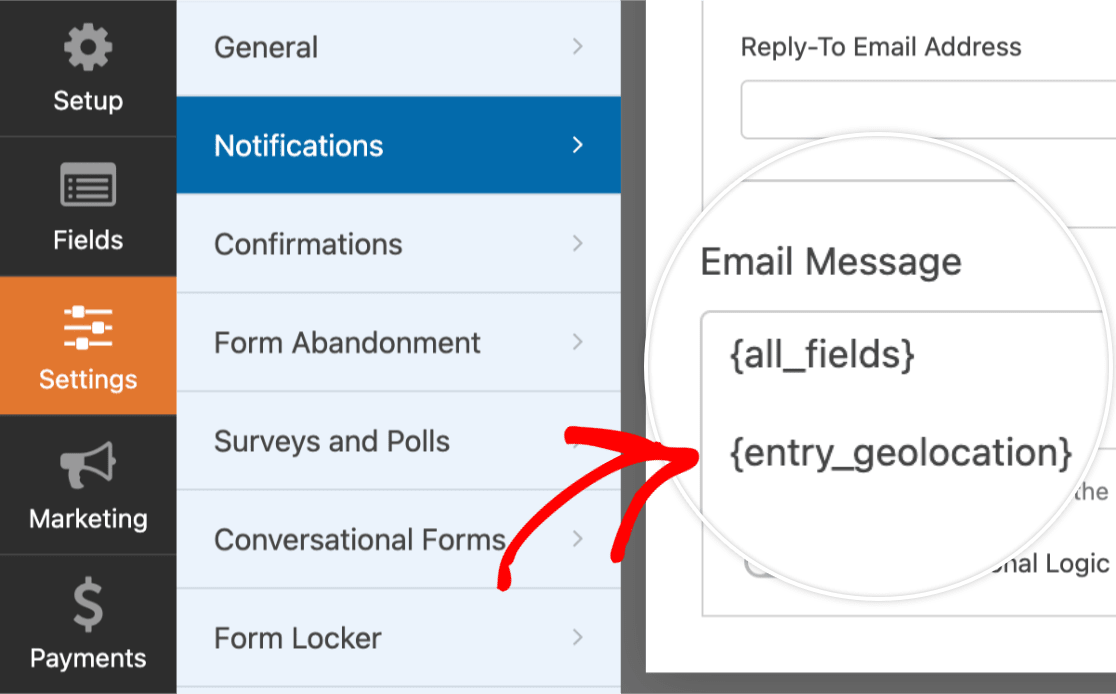
Per impostarlo, aprire il costruttore di moduli e andare a Impostazioni " Notifiche. Quindi scorrere fino alla voce Messaggio e-mail e aggiungere la sezione {entry_geolocation} Etichetta intelligente.

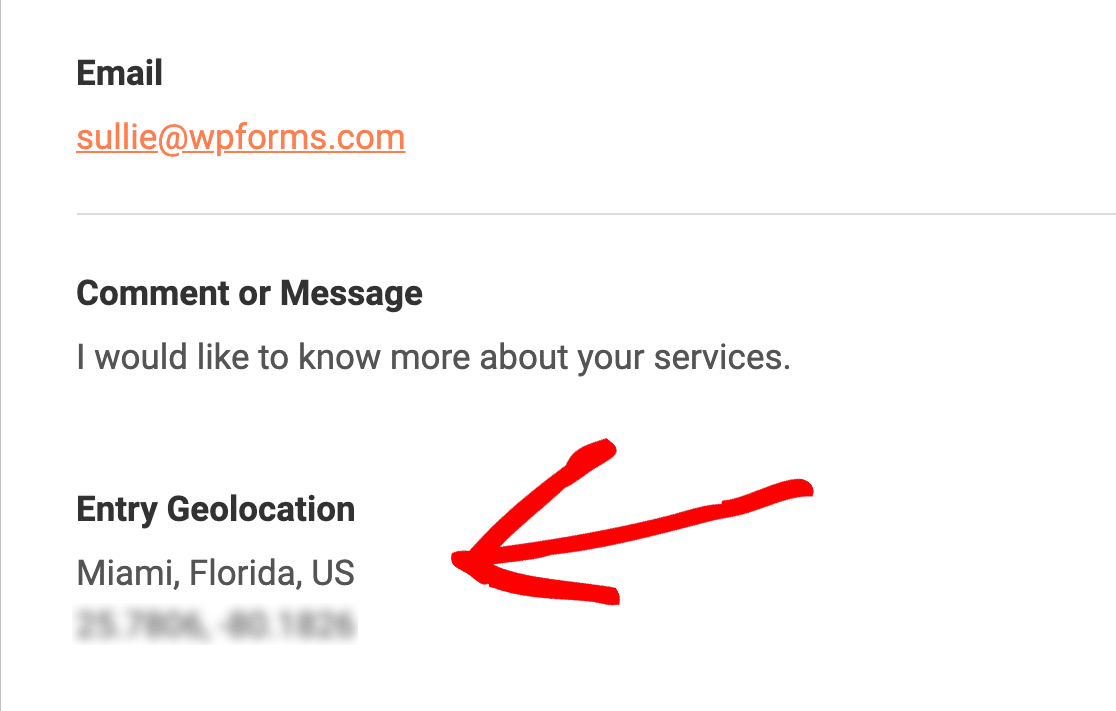
Quando viene inviata l'e-mail di notifica, questa includerà i dati di localizzazione dell'utente.

Ecco fatto! Ora sapete come raccogliere dati di geolocalizzazione per conoscere meglio i vostri utenti.
Inoltre, volete inviare e-mail di notifica diverse a seconda delle selezioni effettuate dagli utenti nel modulo? Per sapere come fare, date un'occhiata al nostro tutorial sulle notifiche condizionali dei moduli.

