Riepilogo AI
Volete personalizzare il pulsante di invio per adattarlo meglio al design o alla personalità del vostro sito? Il pulsante di invio del vostro modulo può avere un ruolo importante nella percentuale di invio.
Questa guida spiega come personalizzare il testo e lo stile del pulsante di invio del modulo.
Modifica del testo del pulsante di invio
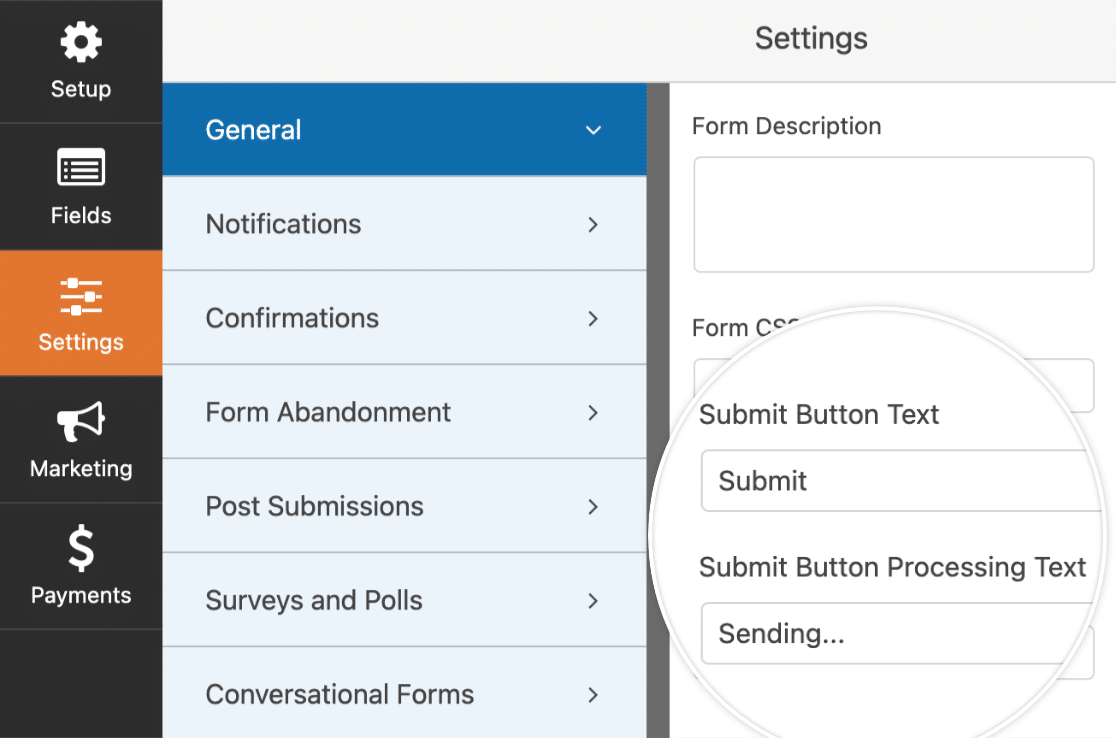
Per modificare il testo di 'Invia' del pulsante del modulo, aprire il costruttore del modulo in Impostazioni " Generale". Qui si trovano due campi per impostare il testo del pulsante di invio:

- Testo del pulsante Invia: Il testo mostrato quando il pulsante non è ancora stato cliccato.
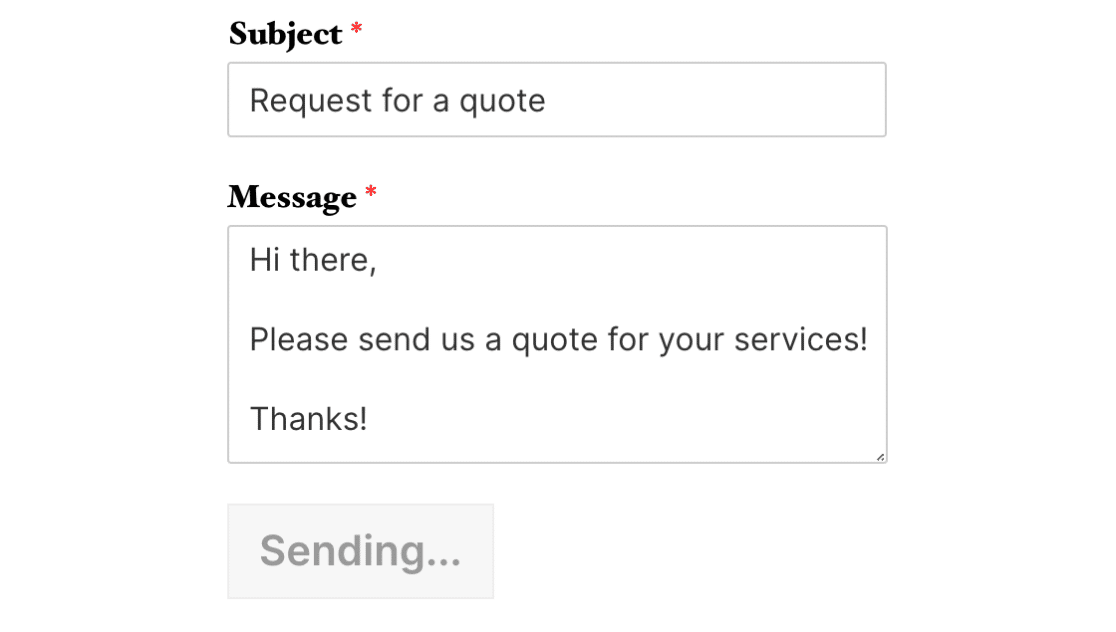
- Testo di elaborazione del pulsante Invia: Il testo mostrato dopo che l'utente ha fatto clic su questo pulsante, ma prima che la conferma venga mostrata all'utente.

È possibile modificare il testo del pulsante di invio in base alle proprie preferenze. Una volta soddisfatti delle modifiche, salvare il modulo.
Stilizzazione del pulsante di invio
I CSS offrono un'incredibile flessibilità per personalizzare il pulsante di invio e qualsiasi altro aspetto del modulo.
Se siete alle prime armi con i CSS o desiderate un ripasso, il miglior punto di partenza è la nostra guida introduttiva ai CSS.
Ecco il CSS predefinito per un pulsante di invio di WPForms, oltre ai commenti per notare cosa fa ogni riga di CSS:
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
background-color: #eee; /* Grey background */
border: 1px solid #ddd; /* Dark grey border */
color: #333; /* Black text color */
font-size: 1em; /* Size of text */
padding: 10px 15px; /* Distance between text and border */
}
È possibile modificare uno qualsiasi di questi valori per dare al pulsante uno stile diverso. Per esempio, iniziamo dando al nostro pulsante uno sfondo giallo.
Il primo passo è trovare il codice esadecimale del colore desiderato: htmlcolorcodes.com o Adobe Color CC sono strumenti gratuiti e pratici.
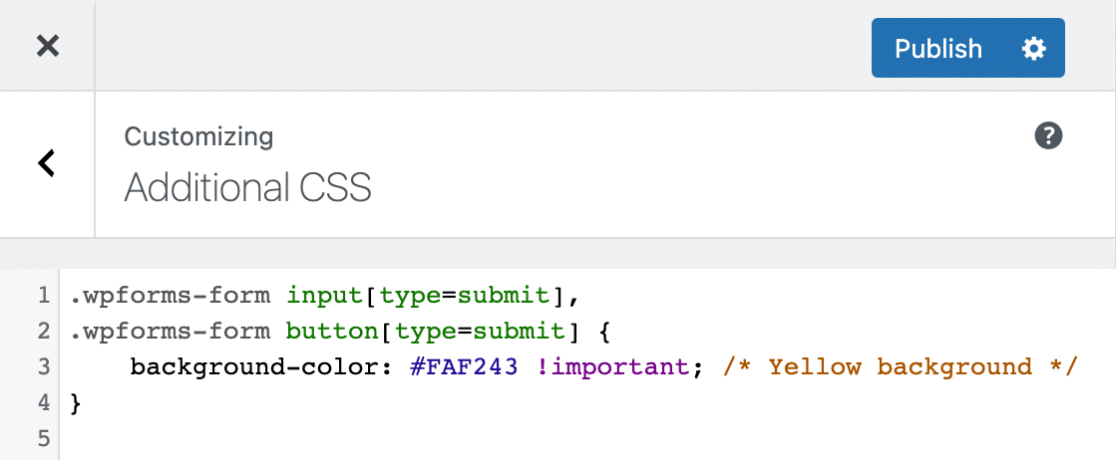
Una volta ottenuto il codice esadecimale della tonalità di giallo desiderata, possiamo creare il nostro CSS:
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
background-color: #FAF243 !important; /* Yellow background */
}
Successivamente, dobbiamo aggiungere questo CSS al nostro sito. Il modo più semplice per farlo è utilizzare l'editor CSS di WordPress. Per aprirlo, andate su Aspetto " Personalizza e selezionate CSS aggiuntivi.

Una volta aperta la sezione CSS aggiuntivo, incollare il nuovo CSS. Quindi fate clic sul pulsante Salva e pubblica e il gioco è fatto!

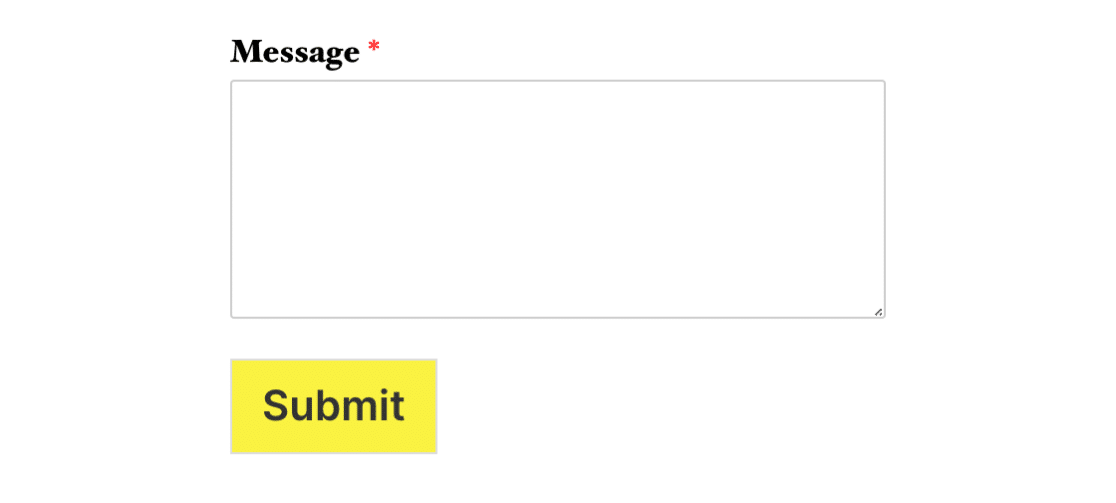
Di seguito è riportato l'aspetto del nostro pulsante con l'applicazione di questo CSS:

Personalizzazione degli stili Hover
I CSS consentono di applicare stili completamente diversi quando il cursore passa sopra un pulsante. Questo cambiamento di stile aiuta l'esperienza dell'utente, perché gli fa capire che l'oggetto è cliccabile.
Di seguito è riportato il CSS predefinito di WPForms quando si passa sopra un pulsante. Come notato nei commenti, il colore dello sfondo diventa un po' più scuro e il colore del bordo un po' più chiaro:
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #ddd; /* Darker grey background */
border: 1px solid #ccc; /* Lighter grey border */
}
Si può notare che il CSS è molto inferiore a quello che abbiamo visto per il pulsante quando non è stato sollevato. Questo perché i CSS applicheranno tutti i CSS precedenti al pulsante che si è fermato, a meno che non sia stato detto diversamente.
Se si lasciano gli stili predefiniti, ad esempio, il colore del testo rimarrà nero quando si passa sopra il pulsante. Questo perché il colore del testo del pulsante è normalmente nero e non gli è stato detto di cambiare al passaggio del mouse.
Come nel precedente esempio di CSS personalizzato, è possibile modificare uno qualsiasi di questi valori per creare uno stile diverso per il passaggio del pulsante. Per il nostro esempio, daremo al pulsante uno sfondo giallo più scuro al passaggio del mouse.
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #e5da00 !important; /* Darker yellow background */
}
Ecco come apparirà il pulsante con i CSS applicati:

Personalizzazione degli stili di messa a fuoco
Così come è possibile impostare uno stile hover per il pulsante con i CSS, è anche possibile impostare uno stile focus. Lo stile focus viene applicato quando il pulsante è il punto focale di qualsiasi evento della pagina. Ad esempio, se si usa il tasto tabulazione per navigare nella pagina.
L'utilizzo di uno stile di messa a fuoco migliora l'esperienza dell'utente, in particolare per gli utenti che si affidano alla navigazione da tastiera per navigare sul web.
Ecco il CSS predefinito in WPForms quando un pulsante è a fuoco:
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: #ddd;
border: 1px solid #ccc;
cursor: pointer;
}
In questo caso, il background-color è di una tonalità leggermente più scura rispetto a quella predefinita e anche il bordo è leggermente modificato. In questo modo, l'utente viene informato che il pulsante è ora in primo piano e riceverà qualsiasi pressione di tasti.
Per questo esempio, utilizzeremo un colore diverso dal giallo, per distinguere lo stile focus dallo stile hover.
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: #80ccf6 !important;
}
Con l'applicazione di questo CSS personalizzato, ecco come apparirà il pulsante quando è a fuoco:

Esempio di CSS
Ora che abbiamo trattato le basi, vediamo un esempio completo di CSS personalizzato per un pulsante di invio.
Ecco il CSS che aggiungeremo per questo esempio, che include modifiche allo stile sia per il passaggio del mouse che per la messa a fuoco:
/* New button styles */
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
padding: 15px !important; /* Increase distance between text and border */
width: 100% !important; /* Make the button full-width */
font-size: 1.5em !important; /* Increase text size */
background-color: #af0000 !important; /* Red background */
color: #fff !important; /* White text */
border: 8px double #860b0b !important; /* Dark red, double-line border */
}
/* New button hover styles */
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #860b0b !important; /* Dark red background */
border: 8px double #af0000 !important; /* Red, double-line border */
}
/* New button focus styles */
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: red !important; /* Dark red background */
border: 8px double #860b0b !important; /* Red, double-line border */
}
Di seguito è riportato l'aspetto del nostro pulsante con l'applicazione di questo CSS:

Quando ci si passa sopra:

E quando è focalizzato. Ricordate che gli unici cambiamenti sono i colori dello sfondo e del bordo:

Domande frequenti
Queste sono le risposte ad alcune delle principali domande sulla personalizzazione del pulsante di invio in WPForms.
È possibile modificare la posizione del pulsante in modo che venga visualizzato al centro?
Per impostazione predefinita, i pulsanti di invio di WPForms sono allineati al lato sinistro della pagina. Tuttavia, è possibile utilizzare un CSS personalizzato per allineare il pulsante al centro. Per farlo, aggiungete il seguente frammento di codice al vostro sito.
div.wpforms-container-full .wpforms-form button[type=submit] {
margin: 0 auto !important;
display: block !important;
}
Il codice CSS sopra riportato applicherà lo stile a tutti i moduli del sito. Se si desidera applicare lo stile a un modulo specifico, è necessario utilizzare il metodo #wpforms-submit-FORM-ID selettore CSS. Ecco un esempio di snippet.
#wpforms-submit-FORM-ID {
margin: 0 auto !important;
display: block !important;
}
Ecco come apparirà il pulsante nel frontend.

Se si desidera che il pulsante venga visualizzato a tutta larghezza, utilizzare l'opzione width: 100% proprietà CSS. Ecco una versione aggiornata dello snippet precedente.
div.wpforms-container-full .wpforms-form button[type=submit] {
margin: 0 auto !important;
display: block !important;
width: 100% !important;
}
Visualizzazione dei pulsanti a tutta larghezza.

Posso personalizzare il pulsante di invio di WPForms in Elementor Builder?
Sì. WPForms si integra con Elementor per fornire lo stile dei moduli direttamente all'interno del costruttore di Elementor. È possibile personalizzare i campi del modulo, le etichette, i colori e il pulsante di invio.
Per saperne di più sulla personalizzazione del modulo in Elementor, consultare la nostra guida sull'aggiunta di WPForms a una pagina Elementor.
Come posso nascondere il pulsante di invio del mio modulo?
Nascondere il pulsante di invio è particolarmente utile se si utilizza l'addon Calcoli per creare calcolatori sul proprio sito. Per nascondere il pulsante di invio del modulo, è necessario aggiungere uno snippet CSS personalizzato al sito. Il frammento di codice è disponibile nella libreria dei frammenti di codice di WPForms.
Per maggiori dettagli su come importare questo snippet nel vostro sito, consultate la nostra guida su come nascondere il pulsante di invio.
Ecco fatto! Ora è possibile personalizzare il pulsante di invio utilizzando CSS personalizzati.
Volete altri esempi? Consultate il nostro tutorial con ancora più CSS per i pulsanti di invio che potete copiare e incollare direttamente nel vostro sito.
