Riepilogo AI
Volete aggiungere un testo segnaposto ai campi dei vostri moduli? Il testo segnaposto può aiutare gli utenti a compilare i moduli, fornendo istruzioni o mostrando un esempio di formato.
Questo tutorial mostra come aggiungere un testo segnaposto a un campo in WPForms.
In questo articolo
Perché usare il testo segnaposto?
Il testo segnaposto viene spesso utilizzato per fornire una semplice guida agli utenti. Tuttavia, in alcuni casi, può aiutare a raggiungere gli obiettivi del design.
Il testo segnaposto può essere particolarmente utile perché, anche se appare all'interno di un campo, questo viene considerato vuoto finché l'utente non aggiunge il proprio testo.
Di seguito, illustreremo le ragioni più diffuse per l'utilizzo del testo segnaposto.
Mostrare agli utenti un esempio di input
Nella maggior parte dei casi, il testo segnaposto viene utilizzato per mostrare agli utenti un esempio di input. Anche se l'input può sembrare ovvio, questo è un modo per rendere il processo di compilazione del modulo ancora più semplice per gli utenti.
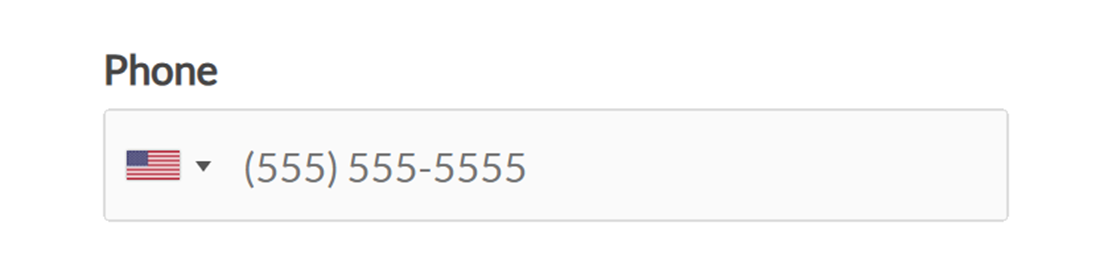
Ad esempio, spesso si vedono siti che utilizzano un testo segnaposto per mostrare il formato previsto per un campo telefono.

Nota: si desidera che il segnaposto appaia grigio, come mostrato nella schermata precedente? Per maggiori dettagli su come modificare il colore del testo del segnaposto, consultare il nostro documento per sviluppatori.
Nascondere le etichette dei campi
Uno dei modi più semplici per far apparire un modulo più compatto è quello di nascondere le etichette dei campi.
Tuttavia, le etichette dei campi (il testo che dice "Nome", "Email", "Messaggio", ecc.) forniscono istruzioni davvero preziose ai visitatori. In molti casi, è l'unico modo in cui gli utenti sanno cosa inserire in ogni campo.
Si può ovviare a questo problema aggiungendo il testo che si utilizzerebbe normalmente nell'etichetta a un segnaposto.
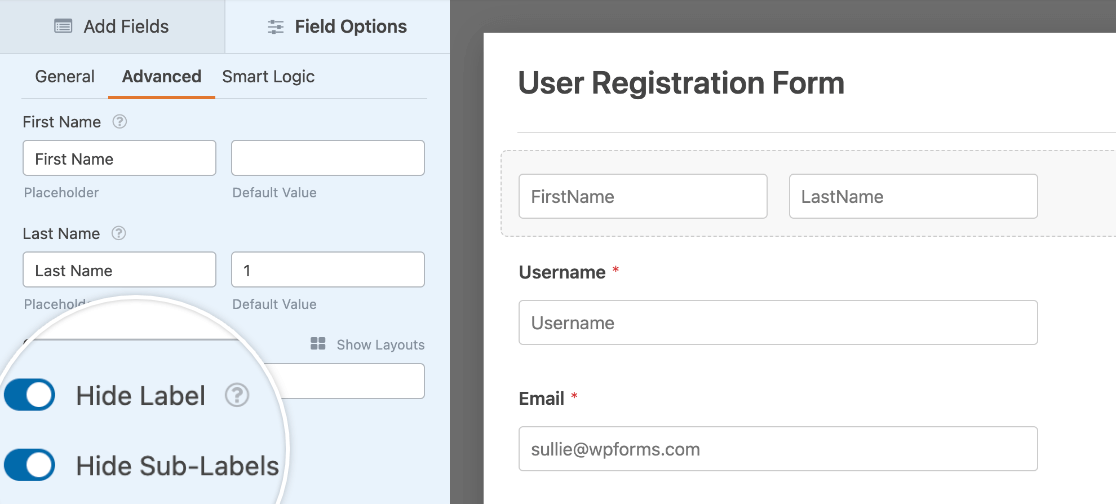
Ad esempio, invece di visualizzare l'etichetta di un campo Nome e le sottoetichette "Nome" e "Cognome", è possibile nasconderle tutte e aggiungere il testo dell'etichetta ai segnaposto per ogni sottocampo.

Nota: volete rendere i vostri moduli ancora più compatti? Considerate la possibilità di utilizzare un layout a più colonne o di visualizzare l'intero modulo su una sola riga.
Richiedere agli utenti di selezionare un'opzione di campo a discesa
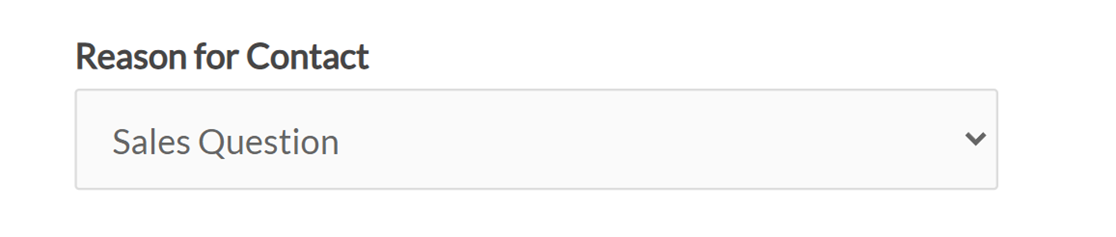
Quando si imposta un campo a discesa utilizzando lo stile Classico, la prima opzione viene selezionata per impostazione predefinita.

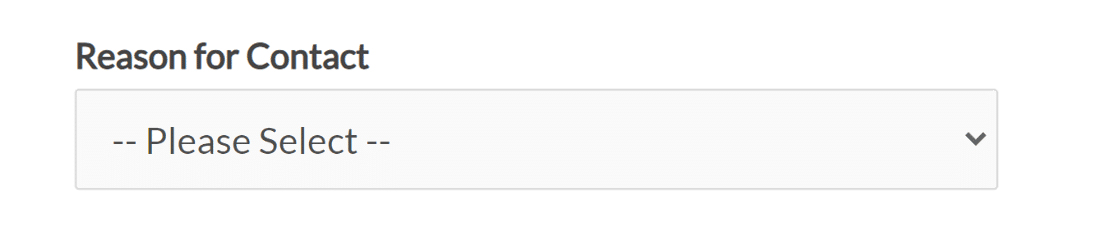
Se si preferisce che questo campo rimanga vuoto finché gli utenti non scelgono una delle opzioni disponibili, è necessario aggiungere un testo segnaposto. In questo modo si può evitare di creare confusione tra i visitatori e di ricevere inserimenti fuorvianti.

Nota: quando si usa il campo a discesa in stile moderno, non viene selezionata alcuna opzione finché l'utente non ne sceglie una tra quelle disponibili. Per saperne di più sulla differenza tra i campi a discesa classici e moderni, consultate le opzioni di personalizzazione nel nostro tutorial su come consentire selezioni multiple in un campo a discesa.
Aggiunta di testo segnaposto ai campi di input
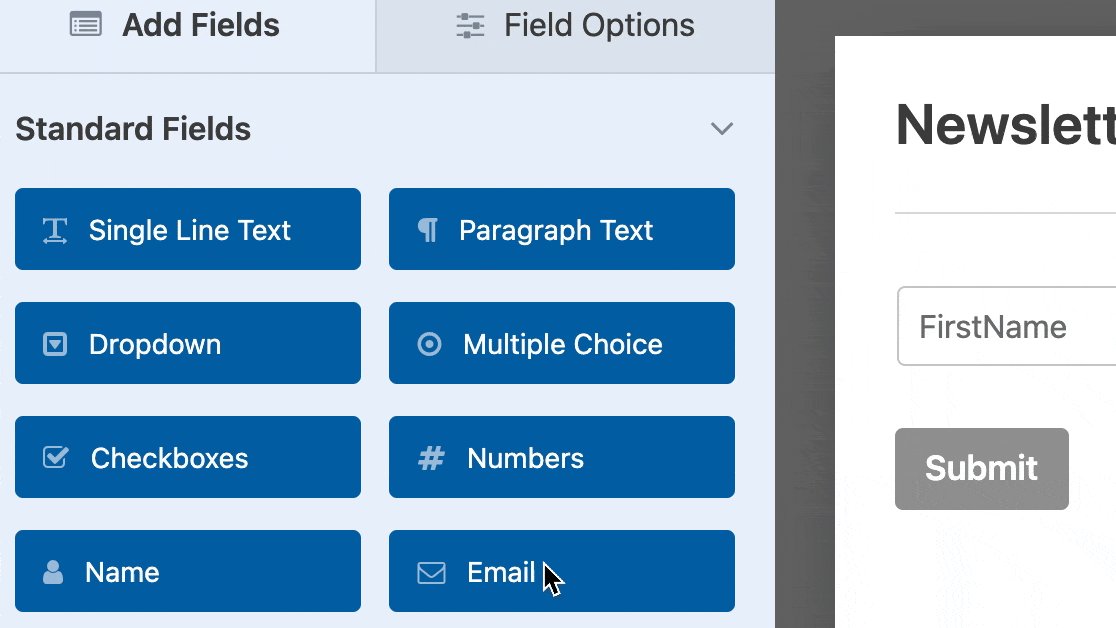
I campi di input, come i campi Nome, Email o Testo a riga singola, sono ottime aree per aggiungere un testo segnaposto, perché probabilmente si desidera che l'utente digiti informazioni piuttosto specifiche.
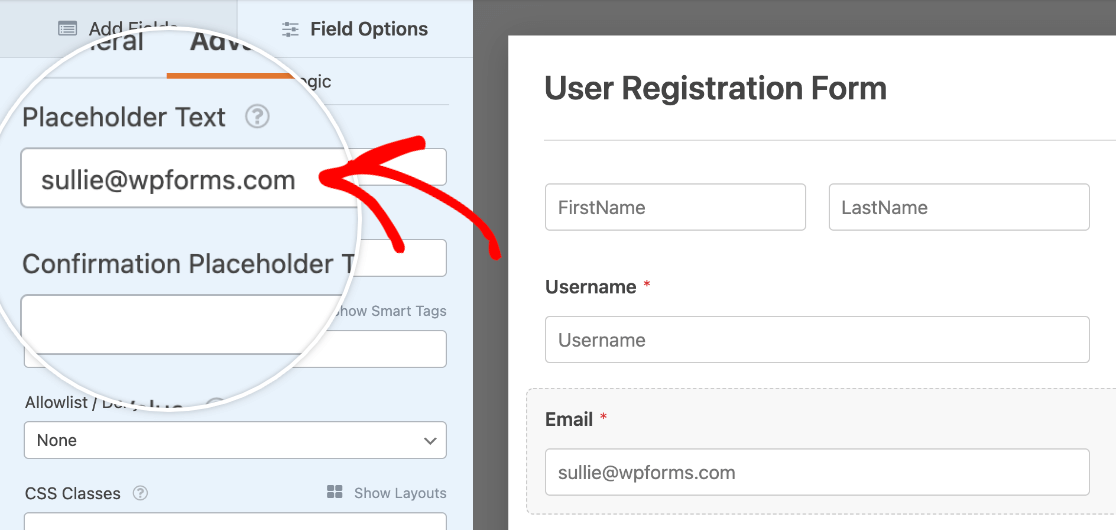
Nel nostro esempio, aggiungeremo un testo segnaposto a un campo Email.
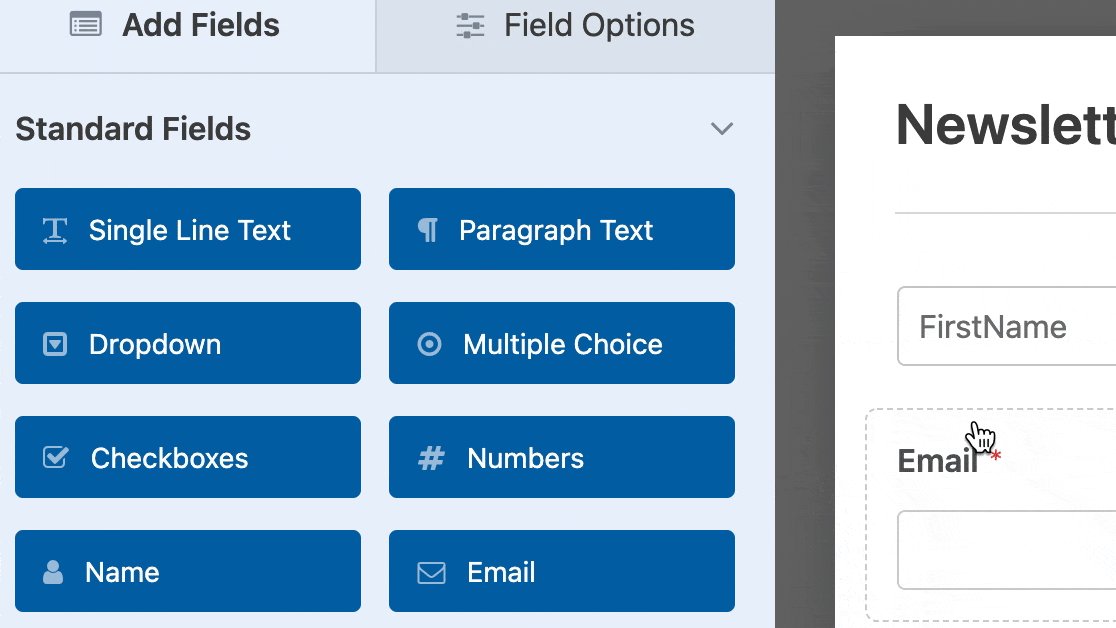
Innanzitutto, creare un nuovo modulo o modificarne uno esistente. Quindi, aggiungere un nuovo campo al modulo o fare clic su uno di essi nel costruttore del modulo per aprire le opzioni del campo.

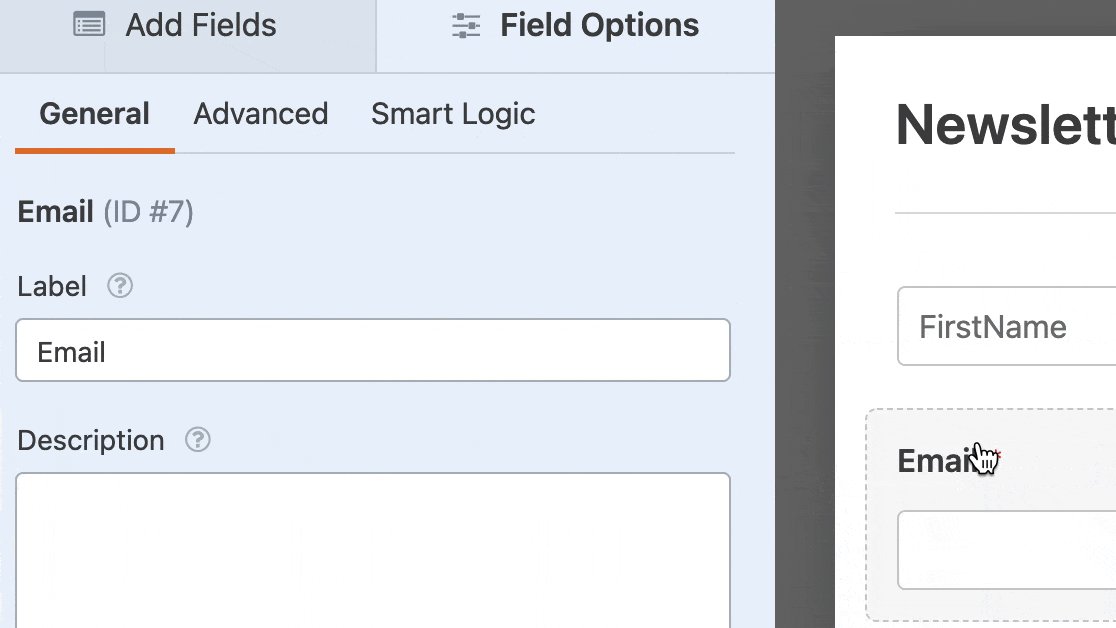
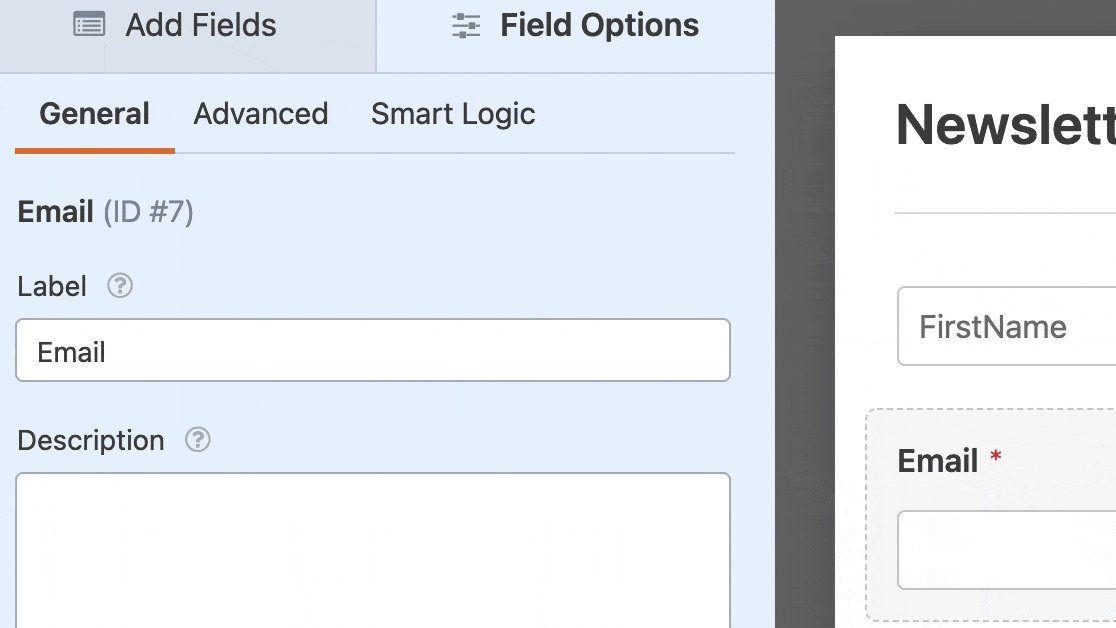
Da qui, è necessario fare clic sulla sezione Avanzate per aprirla. Verranno visualizzate altre impostazioni, tra cui il campo Testo segnaposto.
Basta inserire il testo che si desidera visualizzare e il gioco è fatto!

Assicurarsi di salvare il modulo una volta terminate le modifiche.
Aggiunta di un testo segnaposto ai campi a discesa
Il testo segnaposto è utilissimo anche nei campi a discesa. Può aiutare a istruire gli utenti nella scelta, a chiarire quando non è ancora stato selezionato alcun elemento e a garantire che gli utenti debbano scegliere un'opzione quando si utilizza lo stile Classico.
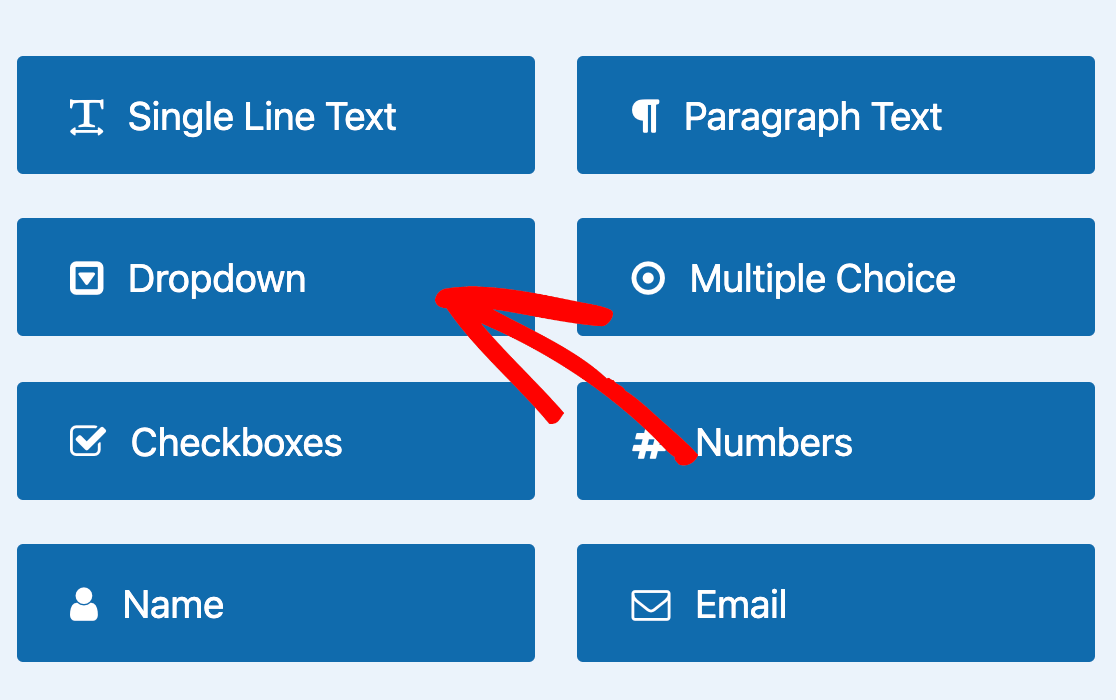
Per impostare un testo segnaposto per un campo a discesa, occorre innanzitutto aggiungerne uno al modulo.

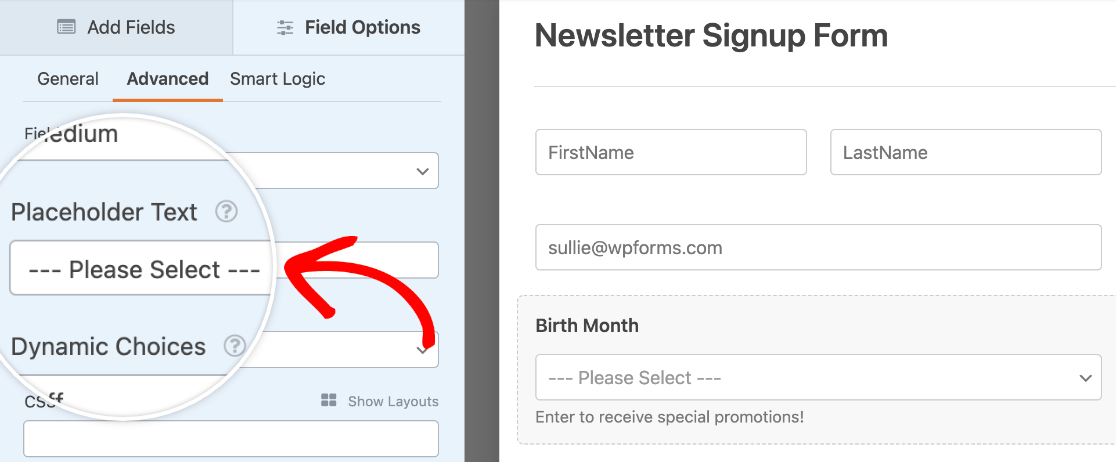
Quindi, fare clic sul campo a discesa per aprire le opzioni del campo. Fare clic sulla scheda Avanzate e aggiungere il testo segnaposto.

Quando si è soddisfatti del testo segnaposto, assicurarsi di salvare le modifiche prima di uscire dal costruttore di moduli.
Ecco fatto! Ora è possibile aggiungere testo segnaposto ai campi del modulo.
Desiderate poi conoscere altri modi per guidare i vostri utenti con del testo didattico? Consultate la nostra guida all'aggiunta di testo non immesso e di descrizioni ai vostri moduli.
