Riepilogo AI
Volete fornire maggiori informazioni agli utenti che compilano i vostri moduli WordPress? Gli utenti possono comprendere meglio i requisiti del modulo con istruzioni aggiuntive, rendendo più probabile il completamento del modulo.
Questo tutorial vi mostrerà diversi modi per aggiungere testo e descrizioni supplementari ai vostri moduli con WPForms.
- Aggiunta di un nome e di una descrizione del modulo
- Aggiunta di un'etichetta di campo, di una descrizione e di un testo segnaposto
- Utilizzo di un campo HTML
- Utilizzo del campo Contenuto
- Aggiunta di un divisore di sezione
- Aggiunta del titolo della pagina del modulo (per i moduli a più pagine)
- Domande frequenti
Prima di provare le opzioni seguenti, assicuratevi che WPForms sia installato e attivato sul vostro sito WordPress. Quindi create un nuovo modulo o modificatene uno esistente.
Aggiunta di un nome e di una descrizione del modulo
Il nome e la descrizione di un modulo consentono agli utenti di avere una panoramica del modulo con una rapida occhiata.
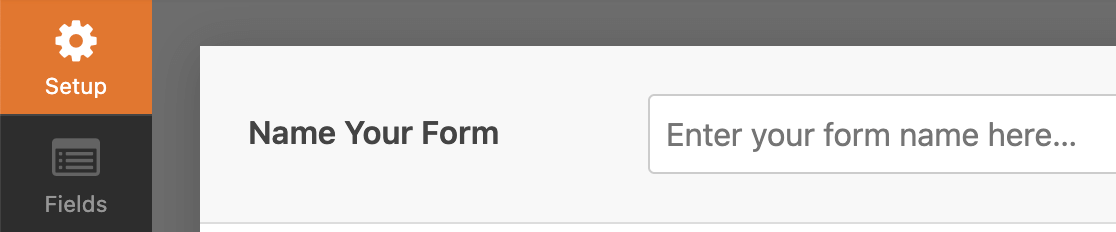
Nella pagina di impostazione del costruttore di moduli, è possibile aggiungere o modificare il titolo del modulo nel campo Nome del modulo.

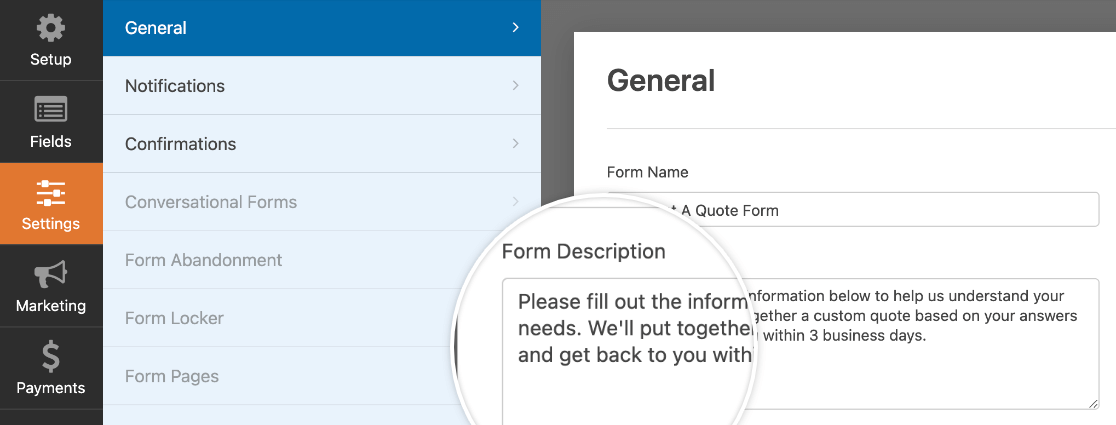
La descrizione del modulo consente di fornire maggiori informazioni agli utenti. Per aggiungere una descrizione al modulo, andare in Impostazioni " Generale e modificare il campo Descrizione del modulo.

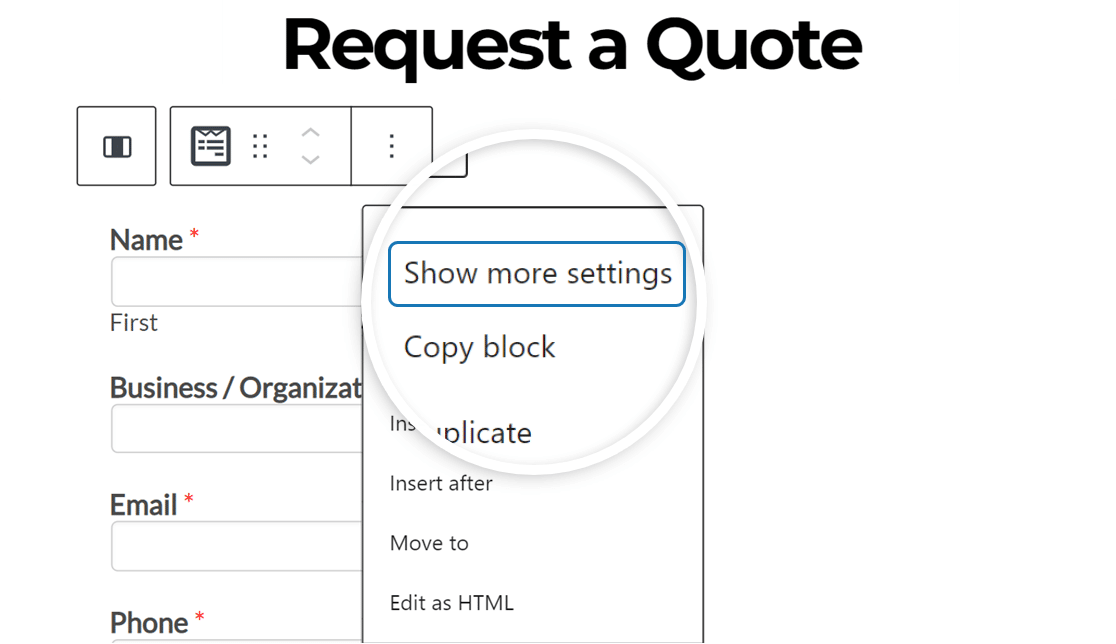
Per impostazione predefinita, il nome e la descrizione del modulo non sono visibili nel frontend quando si pubblica il modulo. Se si desidera mostrarle agli utenti, fare clic sull'icona con i tre puntini nella barra degli strumenti del blocco WPForms e selezionare Mostra altre impostazioni.

Nota: se si attiva la funzione di visualizzazione delle etichette dei pulsanti, questo pulsante verrà etichettato come "Opzioni". È possibile attivare questa funzione in Opzioni " Preferenze " Generale " Aspetto nell'editor di blocchi di WordPress.
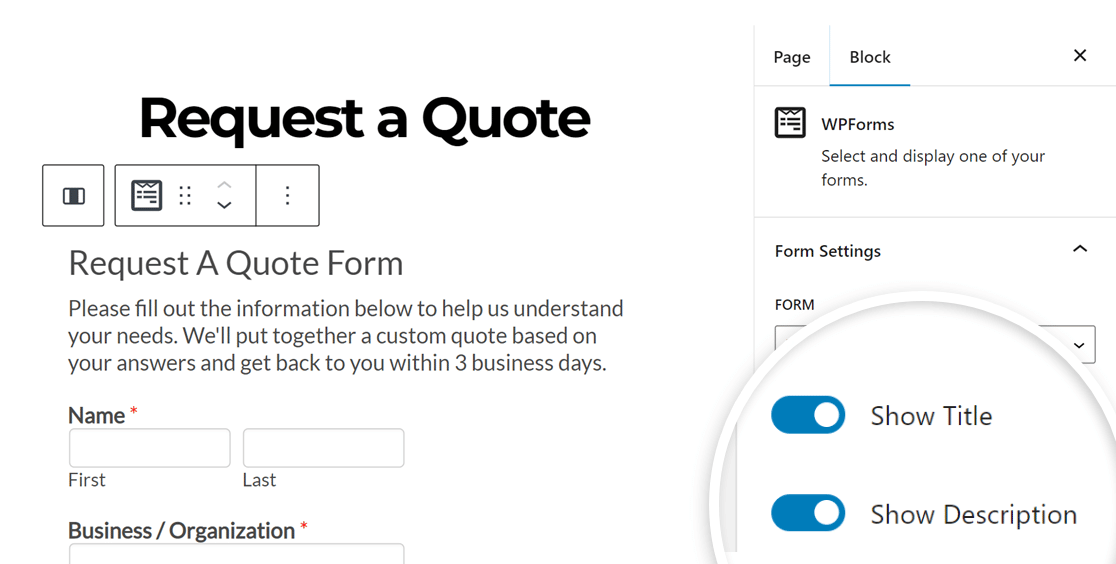
Si aprirà il pannello delle opzioni del blocco sul lato destro dell'editor. Qui, attivare le opzioni Mostra titolo e Mostra descrizione.

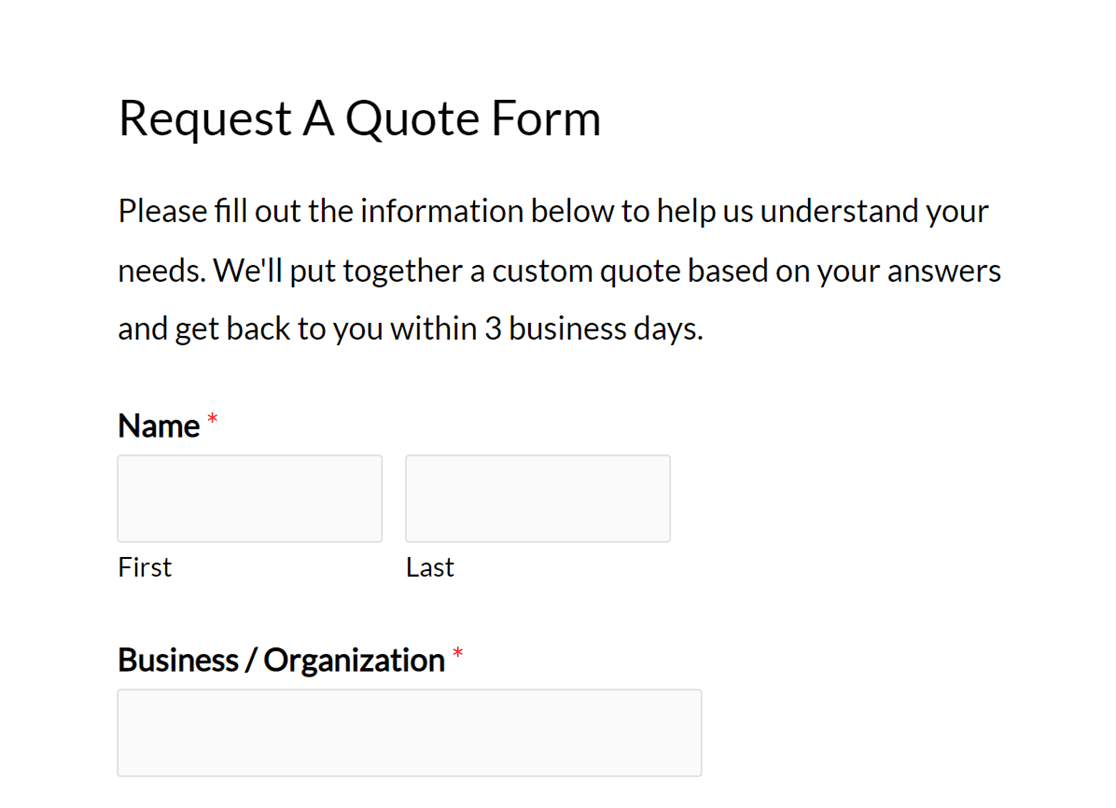
Quindi salvare o aggiornare la pagina. Nel frontend del sito, ecco come appaiono il nome e la descrizione del modulo:

Aggiunta di un'etichetta di campo, di una descrizione e di un testo segnaposto
Mentre il nome e la descrizione del modulo possono fornire agli utenti una panoramica del modulo, l'aggiunta di etichette di campo, descrizioni o testo segnaposto (o una combinazione di questi) consente di fornire informazioni specifiche per un singolo campo.
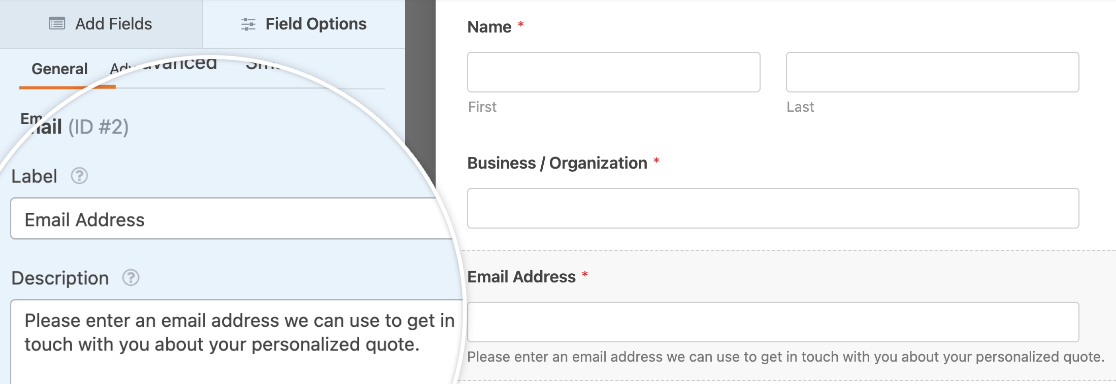
Nel costruttore di moduli, fare clic sul campo a cui si desidera aggiungere informazioni. Si aprirà il pannello Opzioni campo, dove si potranno modificare l'Etichetta e la Descrizione del campo.

Nota: siete interessati ad aggiungere immagini prima o dopo le etichette dei vostri moduli in WPForms? Per istruzioni passo-passo, consultate la nostra documentazione per sviluppatori.
Se lo si desidera, si può anche aggiungere del testo segnaposto per mostrare agli utenti un esempio di input. Questo testo sarà visibile finché l'utente non inizierà a digitare il proprio input o non effettuerà una selezione.
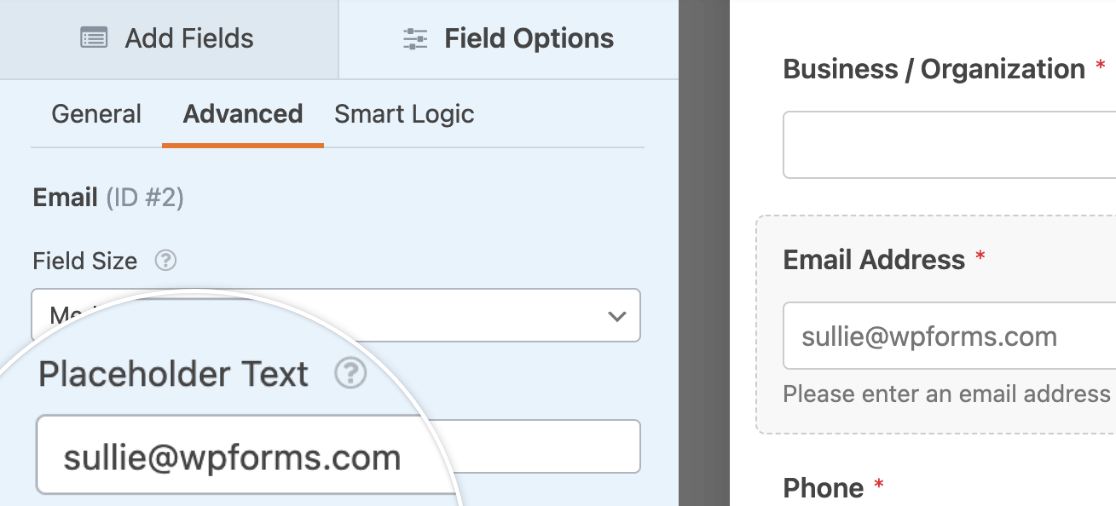
Per aggiungere un testo segnaposto a un campo, fare clic su di esso nell'area di anteprima per aprire le opzioni del campo. Da qui, fare clic sulla scheda Avanzate e compilare il campo Testo segnaposto.

Nota: Volete saperne di più su tutti i modi in cui potete usare il testo segnaposto nei vostri moduli? Consultate il nostro tutorial sull'aggiunta di testo segnaposto ai campi in WPForms.
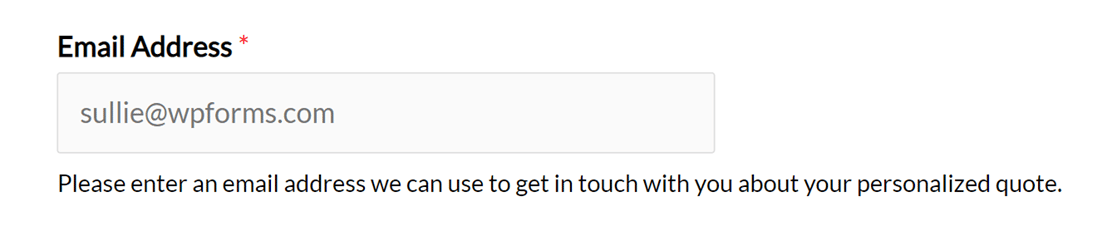
Ecco come appare il campo e-mail nel frontend con l'etichetta del campo, la descrizione e il testo segnaposto:

Utilizzo di un campo HTML
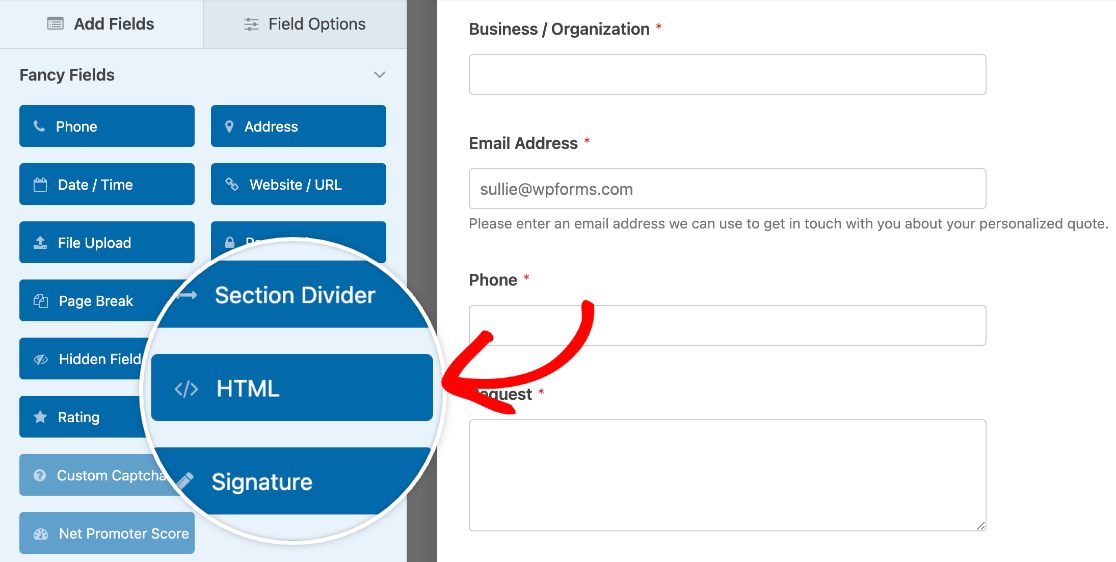
Il campo HTML di WPForms consente di aggiungere testo autonomo o codice HTML al modulo. Per aggiungere questo campo al vostro modulo, cercate sotto Campi fantasia e cliccate su HTML o trascinatelo nell'area di anteprima.

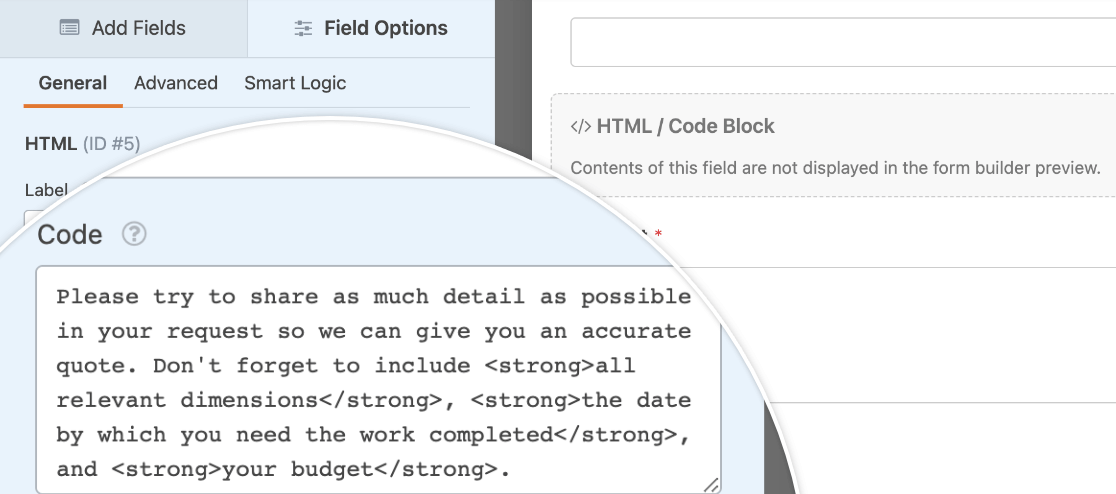
Quindi, è sufficiente aggiungere il testo che si desidera includere nel campo Codice nel pannello Opzioni campo. Se lo si desidera, è possibile formattare il testo con l'HTML.

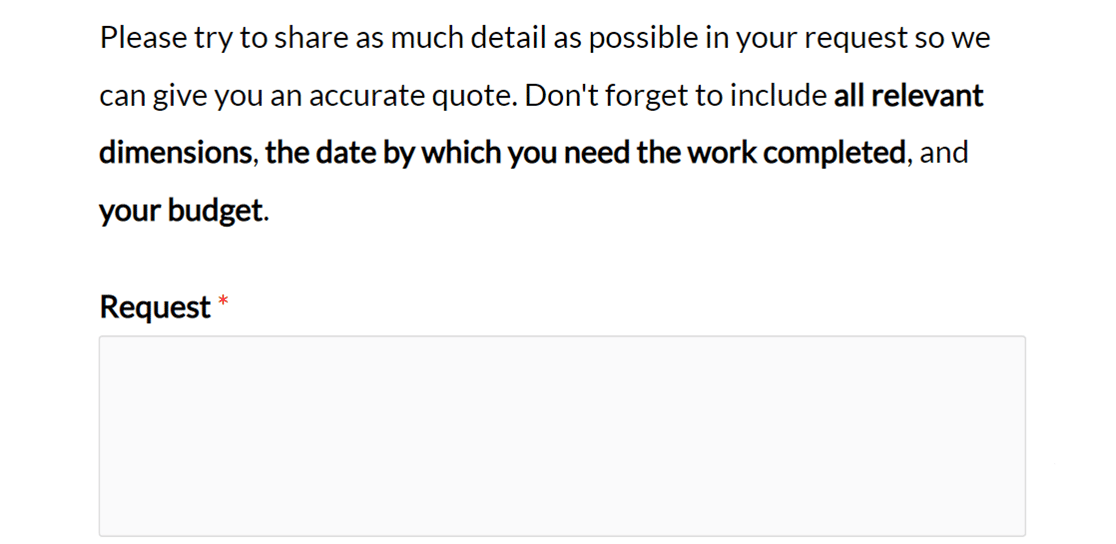
Ecco come appare il testo del campo HTML quando viene pubblicato in un modulo sopra un campo di input di tipo paragrafo:

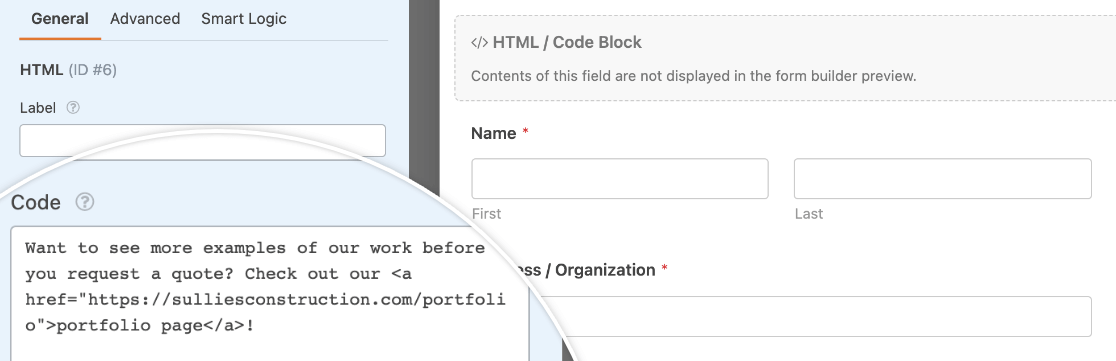
Se si desidera aggiungere un link nel modulo, è possibile utilizzare il campo HTML anche per questo. È sufficiente aggiungere il codice del collegamento al campo HTML:

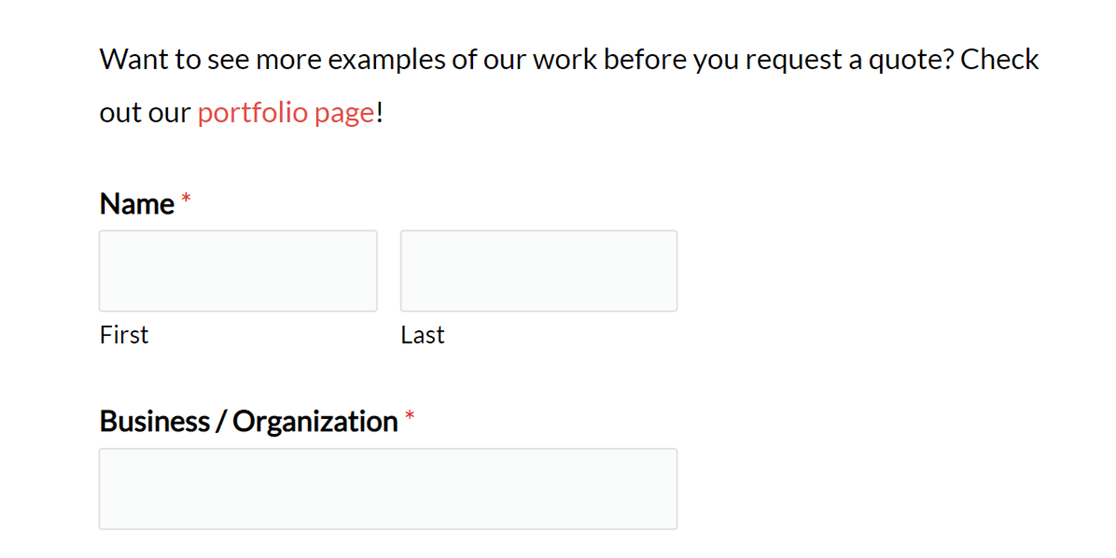
Ecco come apparirà un link in forma pubblicata:

Nota: se non sapete come creare un collegamento HTML, consultate la guida alla creazione di collegamenti ipertestuali di Mozilla Developer Network per maggiori dettagli.
Per vedere tutte le opzioni disponibili per il campo HTML in WPForms, date un'occhiata al nostro tutorial sull'incorporazione di campi HTML personalizzati.
Utilizzo del campo Contenuto
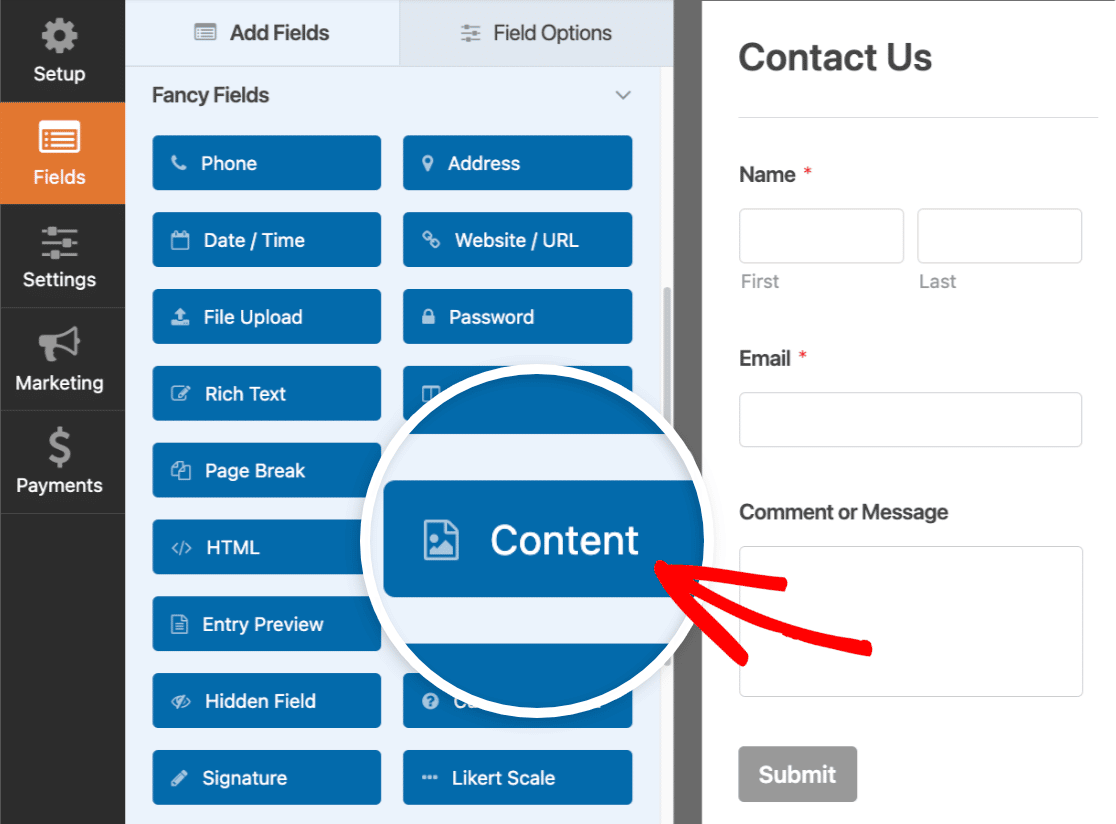
Il campo Contenuto in WPForms offre un modo semplice e facile da usare per aggiungere contenuti come titoli, elenchi, paragrafi e media ai vostri moduli. Per aggiungere questo campo al vostro modulo, cercate sotto la voce Campi fantasia e cliccate su Contenuto oppure trascinarlo nell'area di anteprima.

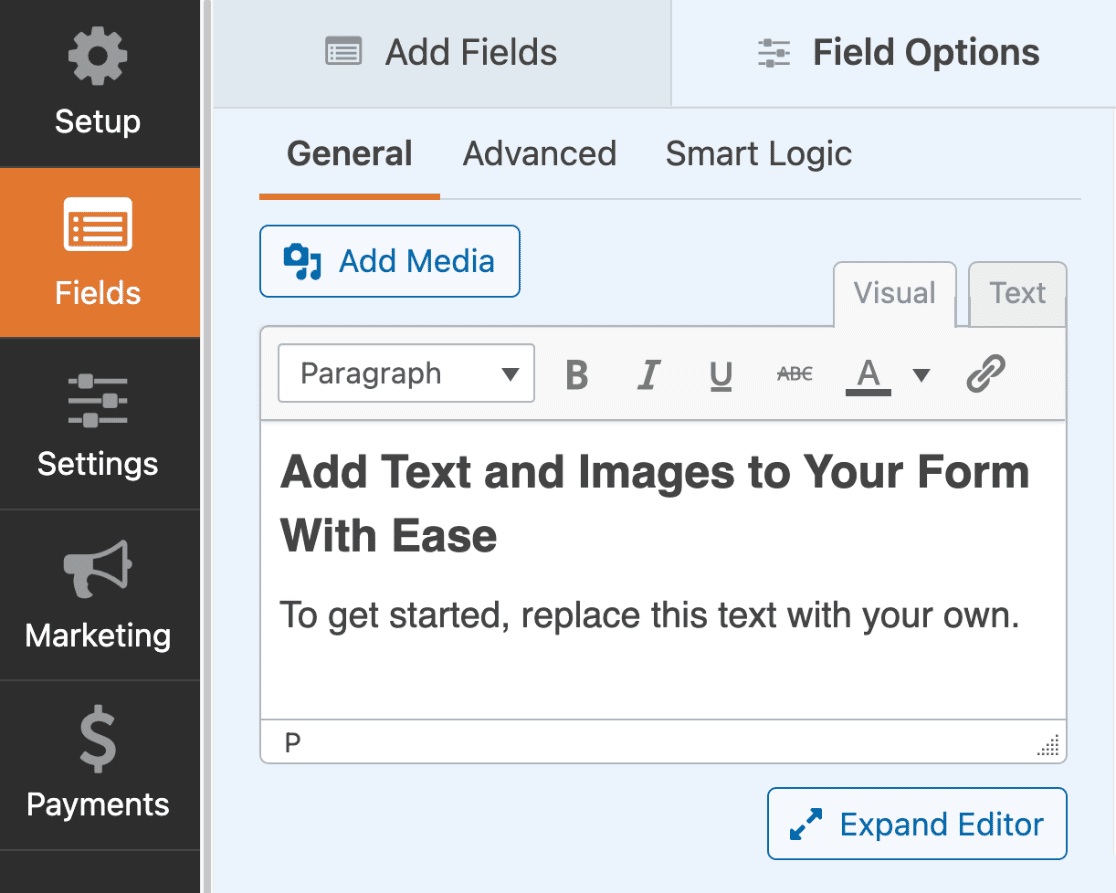
Poi, basta aggiungere i contenuti nel semplice editor. L'editor ha due modalità diverse che si possono scegliere per aggiungere i contenuti: visuale e testo.
Nota: per maggiori dettagli sugli editor visivi e testuali e su come aggiungere contenuti multimediali con il campo Contenuto, consultate la nostra guida completa sui campi Contenuto di WPForms.

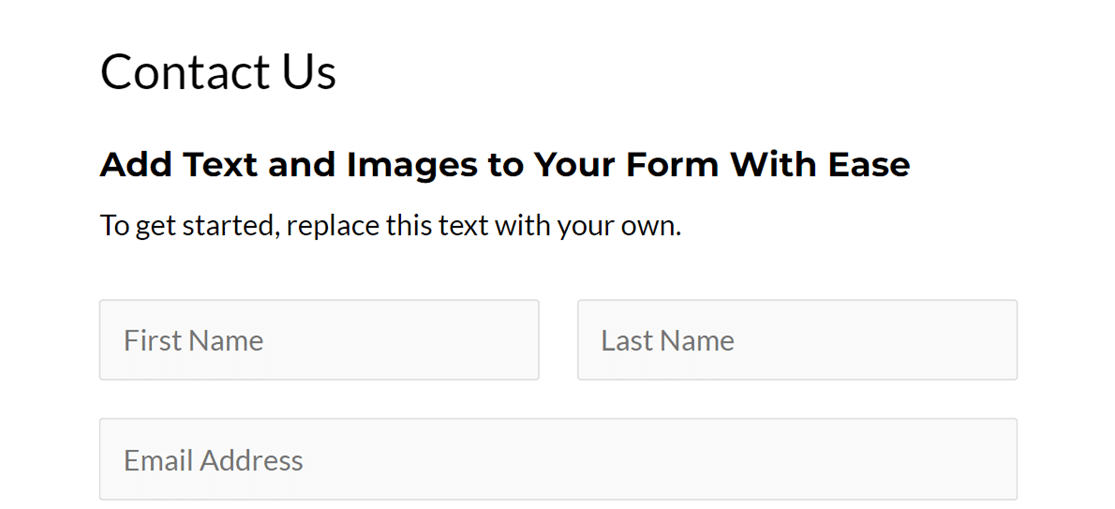
Ecco un'anteprima dell'aspetto del modulo nel frontend del sito.

Aggiunta di un divisore di sezione
Se il modulo è composto da diverse parti, si potrebbero aggiungere titoli di sezione e descrizioni per definire ciascuna parte.
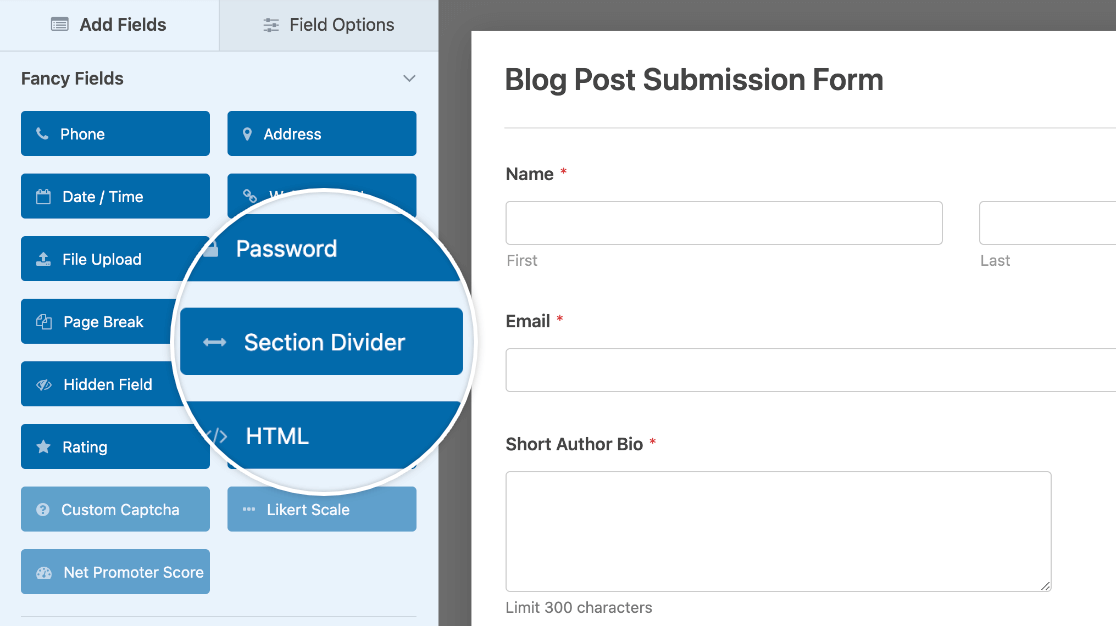
A tal fine, nel costruttore di moduli si deve guardare sotto la voce Campi di fantasia. Quindi fare clic sul campo Divisore di sezione o trascinarlo nell'area di anteprima per aggiungerlo al modulo.

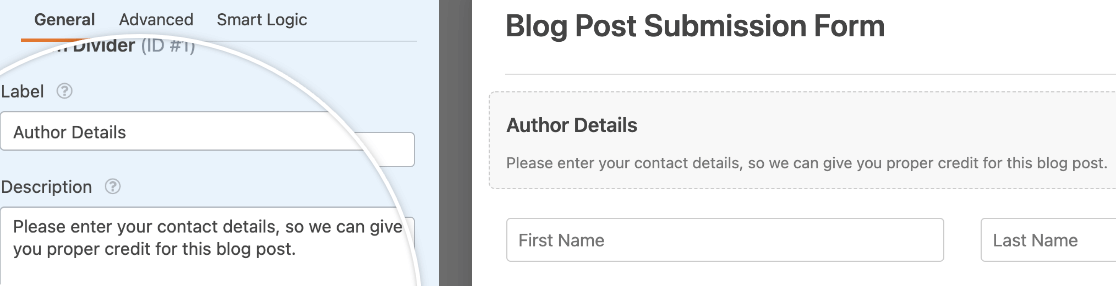
Per modificare il titolo e la descrizione del separatore di sezione, fare clic su di esso nel costruttore di moduli per aprire le opzioni del campo. Da qui è possibile modificare l'etichetta e la descrizione.

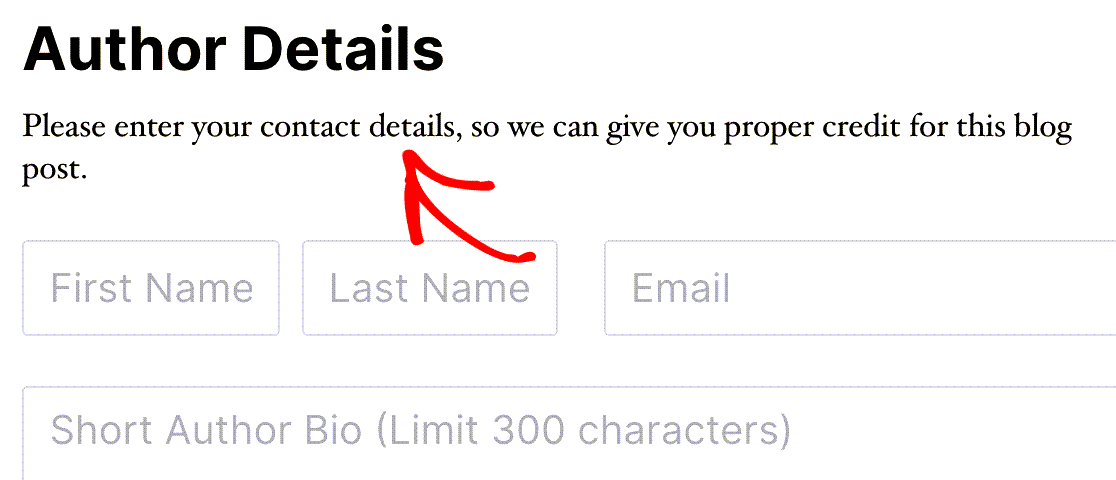
Ecco come appare la descrizione del campo Divisore di sezione nel frontend:

Aggiunta del titolo della pagina del modulo (per i moduli a più pagine)
Un modulo a più pagine è un ottimo modo per organizzare un modulo di grandi dimensioni. L'aggiunta di un titolo a ogni pagina fornisce agli utenti maggiori informazioni su quella parte del modulo.
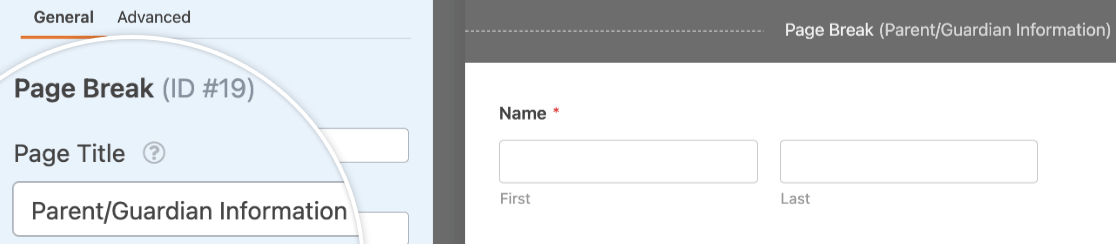
Per aggiungere titoli di pagina, fare clic sul campo Interruzione di pagina nell'anteprima del costruttore di moduli per aprire le opzioni. Da qui è possibile modificare il titolo della pagina.

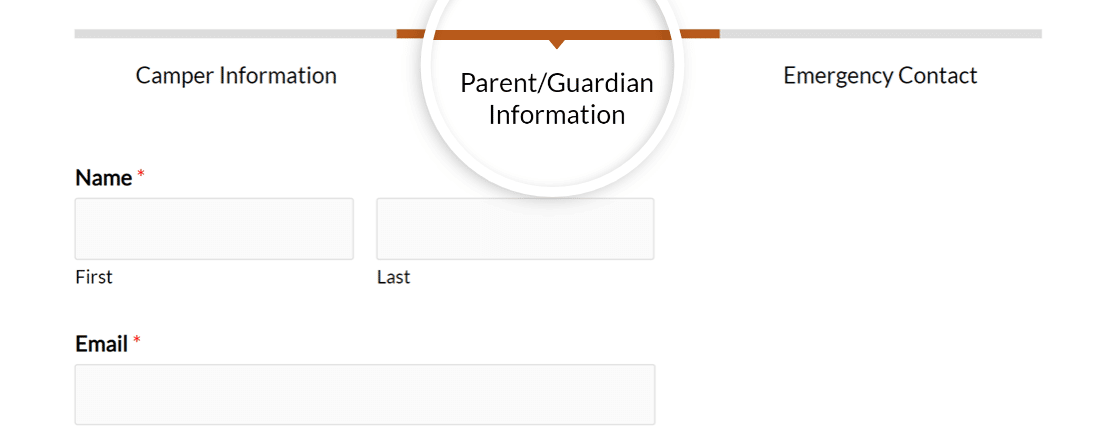
Ecco come appare il titolo della pagina nel frontend quando è selezionato lo stile dell'indicatore di avanzamento del connettore:

Nota: avete bisogno di ulteriori indicazioni per configurare il vostro modulo multipagina? Consultate il nostro tutorial completo sui moduli multipagina per tutti i dettagli.
Domande frequenti
Queste sono le risposte ad alcune delle principali domande sull'aggiunta di testo e descrizione ai moduli.
Come posso visualizzare il nome e la descrizione del modulo nell'Editor classico?
Se si utilizza l'Editor classico, è possibile visualizzare il titolo e la descrizione del modulo direttamente durante l'inserimento del modulo. Nel popup di inserimento del modulo, è sufficiente selezionare le opzioni Mostra nome modulo e Mostra descrizione modulo prima di fare clic su Aggiungi modulo. In questo modo verranno automaticamente inclusi nel codice breve.
Oppure si può usare questo shortcode per mostrare il nome e la descrizione del modulo nel frontend:
[wpforms id="123" title="true" description="true"]
Assicurarsi di sostituire 123 con l'effettivo ID del modulo.
Ecco fatto! Ora conoscete una serie di modi per aggiungere testo a un modulo.
Poi, volete usare i tooltip per mostrare più informazioni agli utenti? Consultate la nostra guida all'aggiunta di tooltip ai vostri moduli per avere istruzioni passo dopo passo.
