Riepilogo AI
Volete aggiungere un cursore numerico ai vostri moduli WordPress? Un campo Number Slider consente agli utenti di fare facilmente clic e trascinare un selettore per scegliere un valore su una linea numerica.
Questo tutorial mostra come utilizzare il campo Number Slider in WPForms.
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Poi potrete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Aggiunta di un campo di scorrimento numerico al modulo
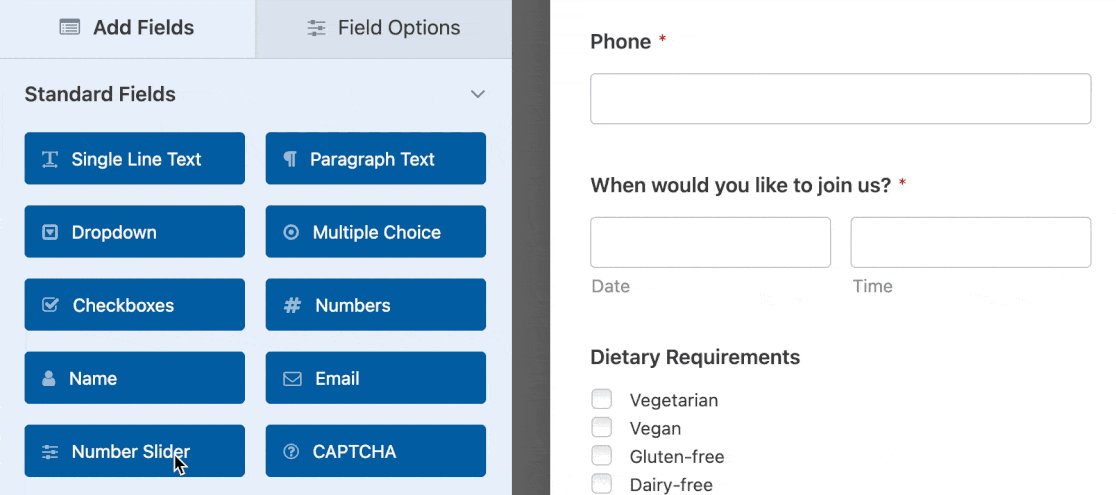
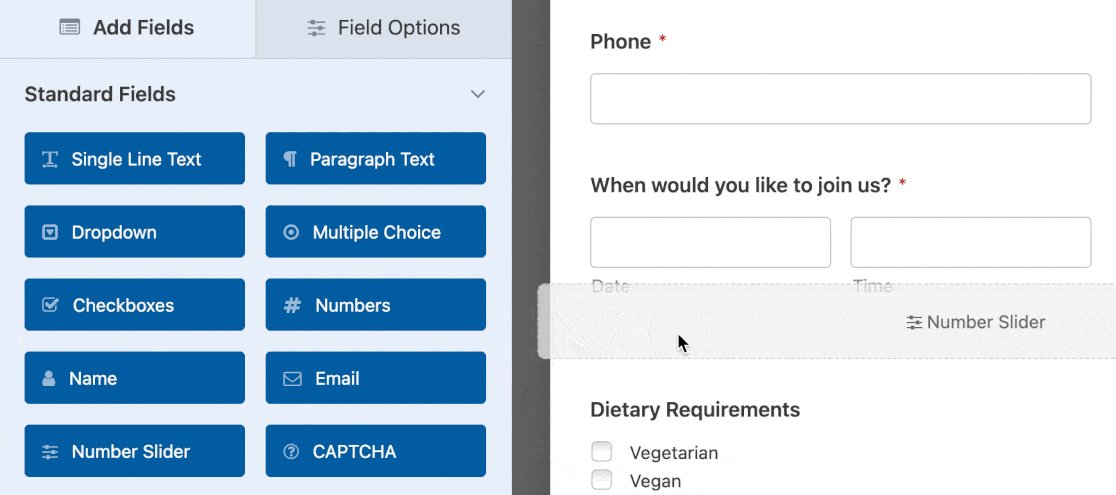
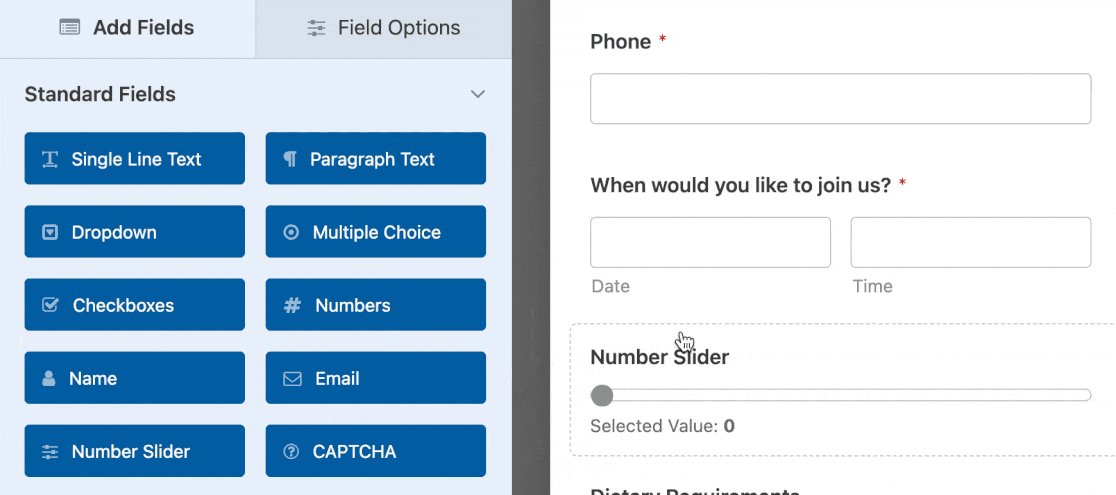
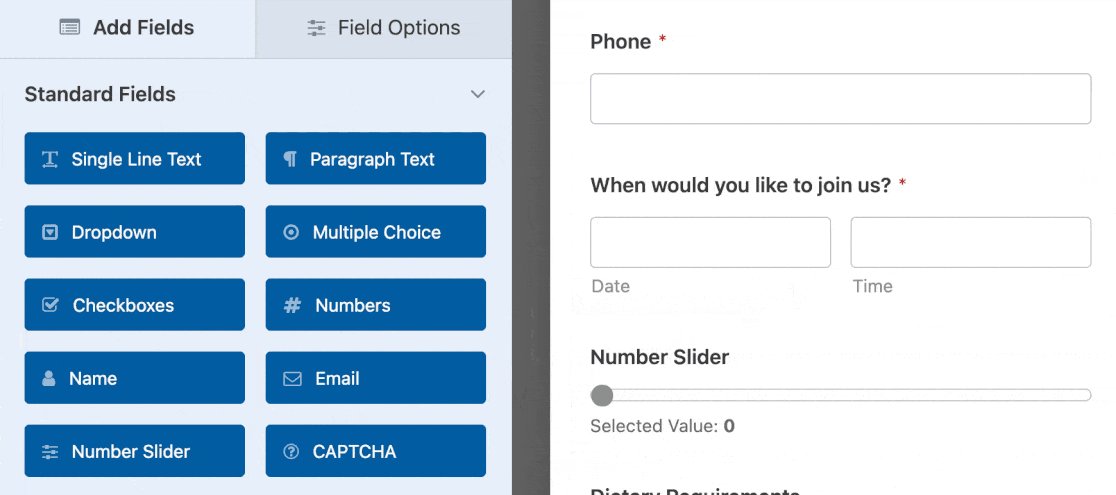
Dopo aver aperto il costruttore di moduli, cercare tra i campi standard l'opzione Number Slider. È sufficiente fare clic su di essa o trascinarla nell'area di anteprima per aggiungerla al modulo.

Configurazione delle opzioni del campo cursore numerico
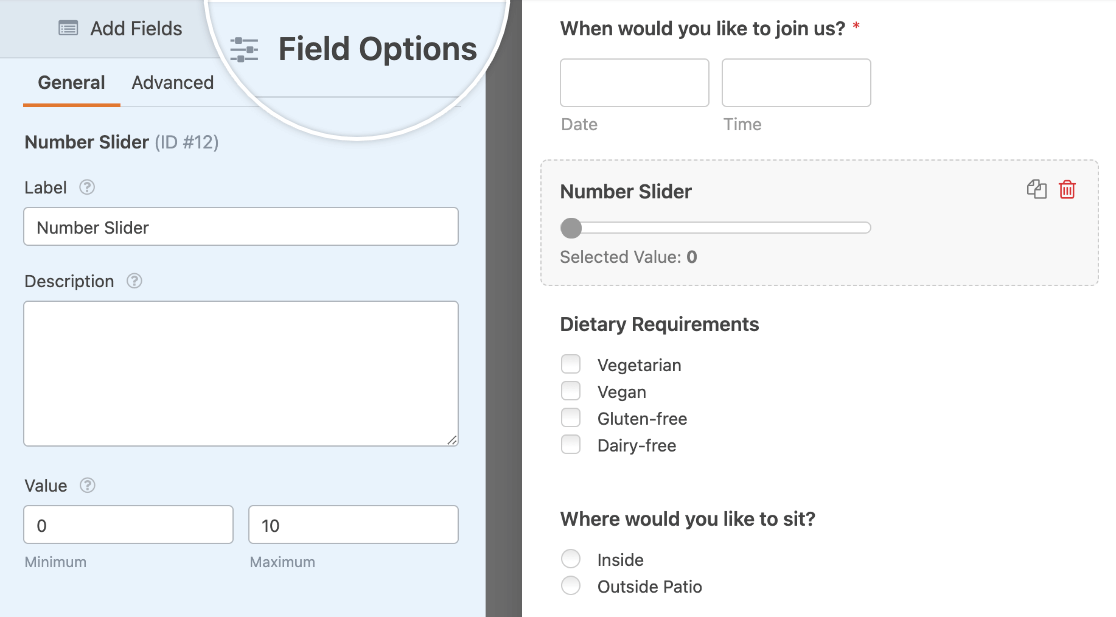
Una volta aggiunto il campo al modulo, fare clic su di esso nell'area di anteprima per aprire il pannello Opzioni campo. Di seguito, esamineremo ogni impostazione disponibile, utilizzando come esempio un modulo per la prenotazione di un ristorante.

Etichetta e descrizione
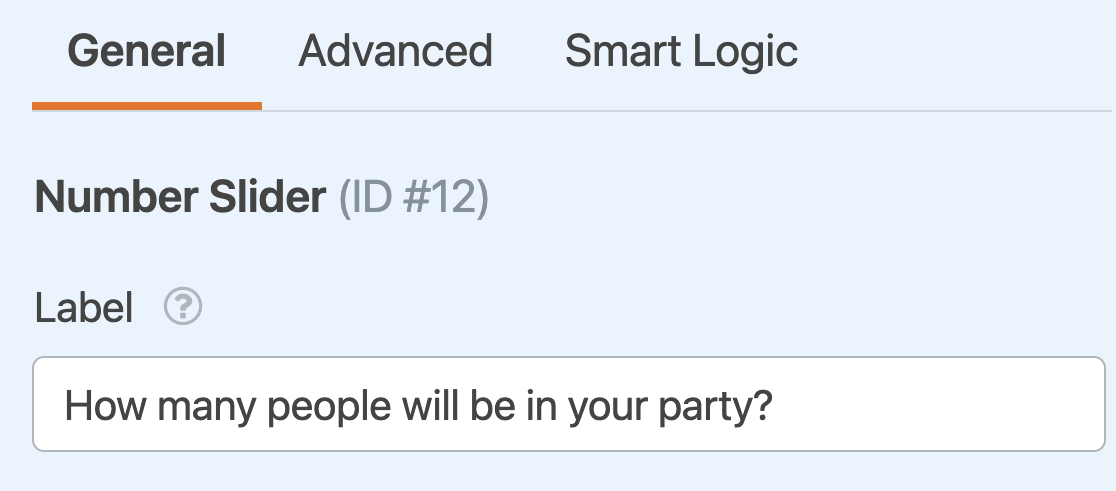
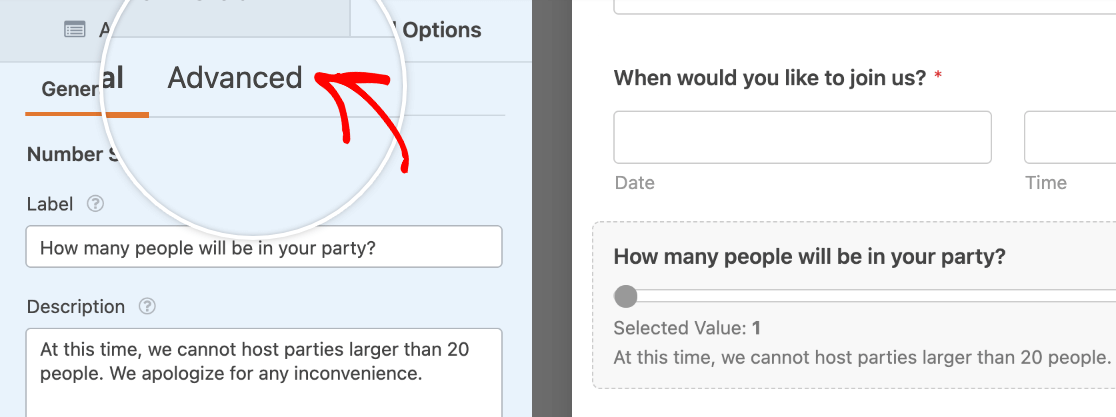
Nelle opzioni del campo Number Slider, è possibile personalizzare l'etichetta e la descrizione. L'etichetta è predefinita come "Number Slider", ma è possibile modificarla come si desidera.
Per il nostro esempio di prenotazione di un ristorante, cambieremo l'etichetta in "Quante persone ci sono nel tuo gruppo?".

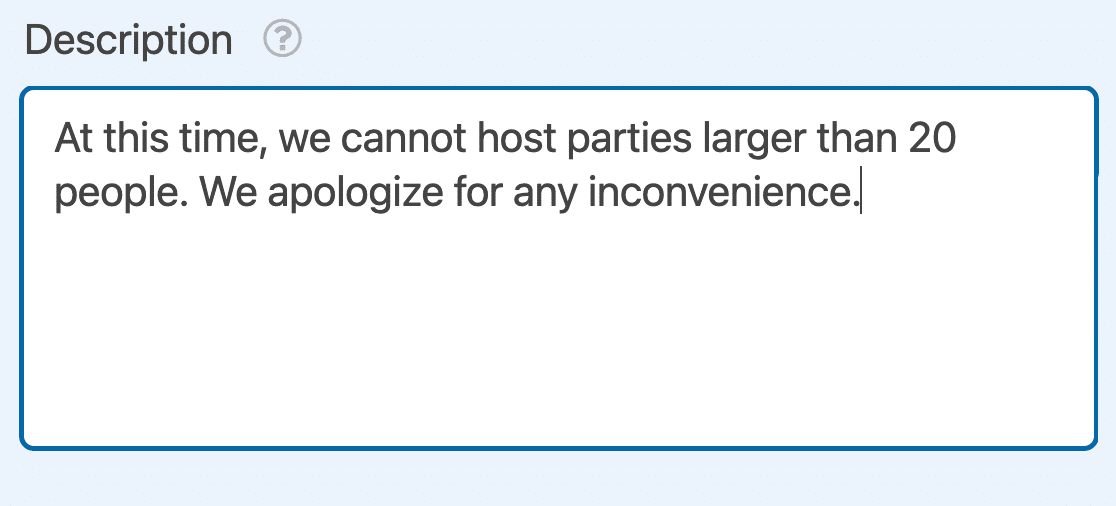
La descrizione del campo offre l'opportunità di aggiungere un testo supplementare al modulo, ad esempio le istruzioni per l'uso del cursore numerico. È possibile inserire il testo desiderato nell'apposito campo.

Valori minimi e massimi
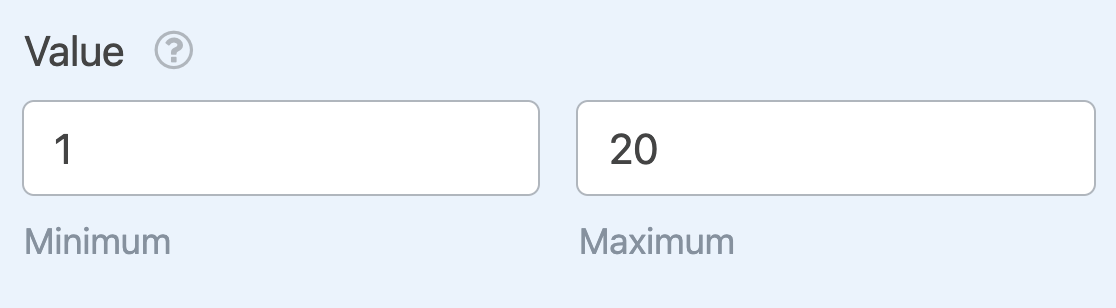
È inoltre possibile personalizzare i valori minimi e massimi che un utente può selezionare nelle impostazioni di Valore. I valori predefiniti vanno da 0 a 10, ma è possibile sostituirli con i numeri interi desiderati.
Per il nostro esempio, imposteremo il minimo a 1 persona e il massimo a 20 persone.

Configurazione delle opzioni avanzate del cursore numerico
È possibile personalizzare la dimensione del campo, il valore predefinito e il valore di incremento nella scheda Avanzate del pannello delle opzioni del campo. Fare clic su di essa nel costruttore di moduli per accedere a queste impostazioni aggiuntive.

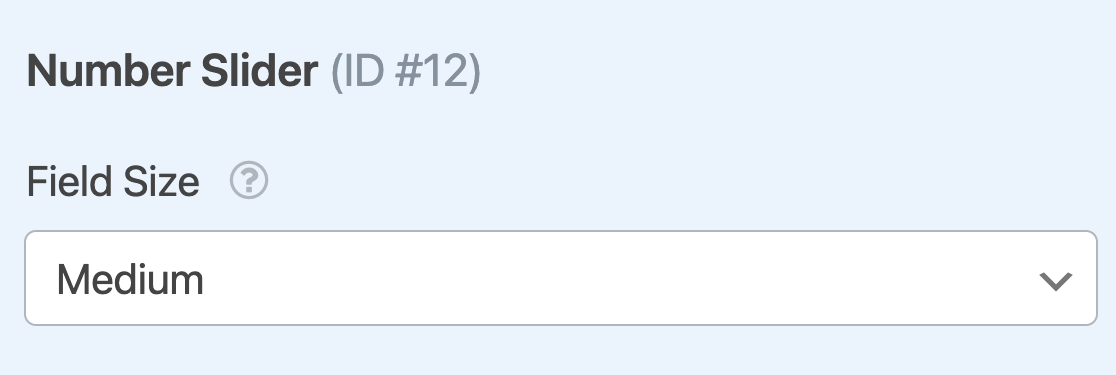
Dimensione del campo
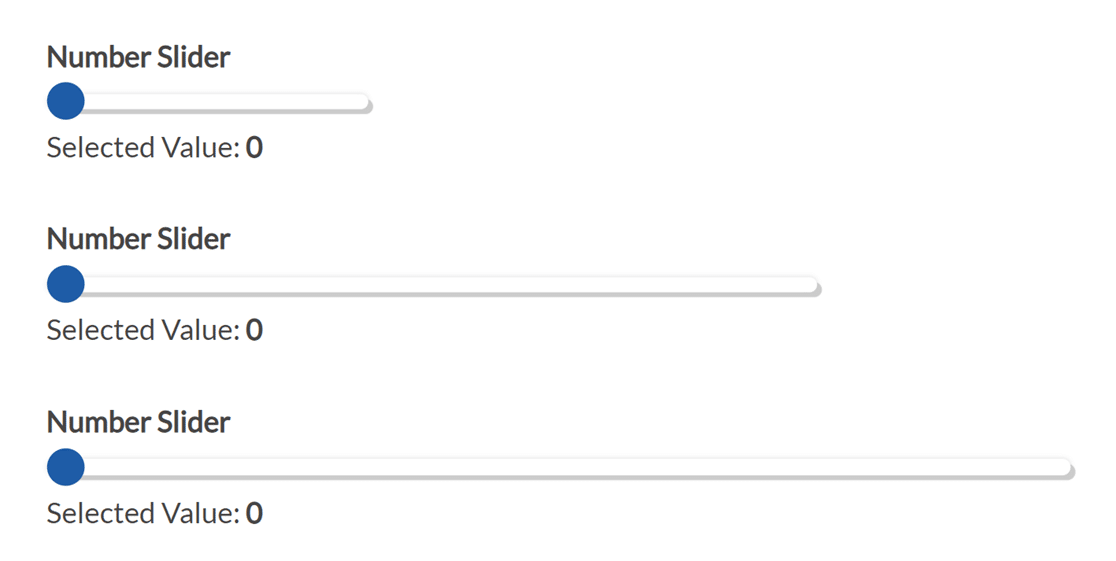
Per impostazione predefinita, la dimensione del campo è impostata su Medio. Tuttavia, è possibile modificare la lunghezza del cursore in Piccolo, Medio o Grande.

Di seguito sono riportati alcuni esempi di come appariranno le dimensioni di ciascun campo nel frontend del vostro sito:

Valore predefinito
Il Valore predefinito determina l'impostazione del cursore quando gli utenti aprono il modulo. Verrà automaticamente impostato sul valore minimo scelto nelle opzioni del campo.
Tuttavia, è possibile impostare un numero intero qualsiasi all'interno dell'intervallo del cursore numerico, inserendo il valore desiderato nel campo Valore predefinito.

Nota: per maggiori dettagli sull'impostazione dei valori predefiniti per i campi dei moduli, consultate il nostro tutorial completo su questa opzione.
Visualizzazione del valore
By default, the label beneath your slider will read, “Selected Value: {value}.” The {value} tag pulls the number that is currently selected by the user so they can check that it’s correct.
È possibile modificare la dicitura dell'etichetta in Visualizzazione valore.

Tuttavia, si consiglia di lasciare il tag {value} al suo posto, in modo che gli utenti possano confermare la loro selezione.
Nota: Volete permettere agli utenti di rivedere tutte le informazioni che hanno inserito nel vostro modulo prima di inviarlo? Consultate il nostro tutorial su come mostrare le anteprime di inserimento in WPForms per tutti i dettagli.
Incremento
Questa impostazione determina la dimensione del passo per ogni aumento della posizione del cursore. Ad esempio, se l'impostazione è 2, ogni incremento aggiungerà 2 al valore selezionato (0, 2, 4, 6, ecc.).
Per impostazione predefinita, il valore di incremento sarà impostato su 1. Tuttavia, è possibile modificare questo valore in qualsiasi numero intero desiderato sotto l'impostazione Incremento.

Nota: se si sceglie di incrementare il valore di un numero pari, ma il valore massimo è dispari (o viceversa), il cursore numerico si fermerà al numero precedente il valore massimo.
Configurazione della logica condizionale
Se lo si desidera, si può anche mostrare agli utenti che selezionano un particolare valore un messaggio utilizzando la logica condizionale.
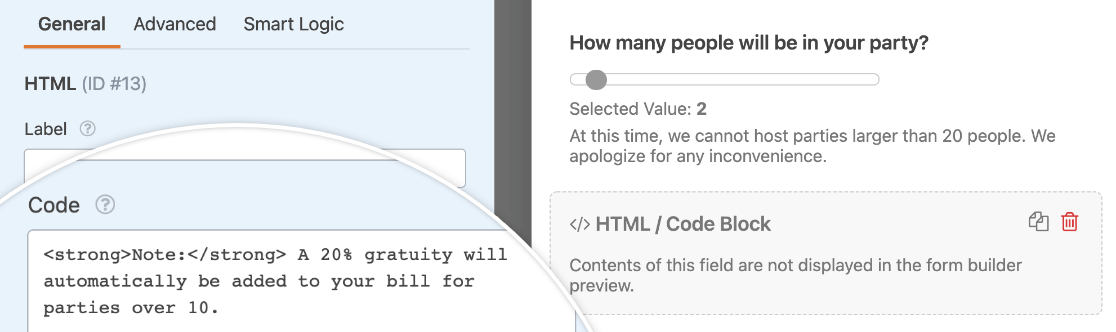
Per il nostro esempio di prenotazione al ristorante, mostreremo un messaggio agli utenti che indicano che il loro gruppo sarà composto da più di 10 persone. Nel messaggio comunicheremo che al conto verrà aggiunta automaticamente una mancia del 20%.
Per impostarlo, aggiungeremo prima un campo HTML al nostro modulo con il testo "Nota: una mancia del 20% verrà automaticamente aggiunta al conto per le feste superiori a 10 persone".

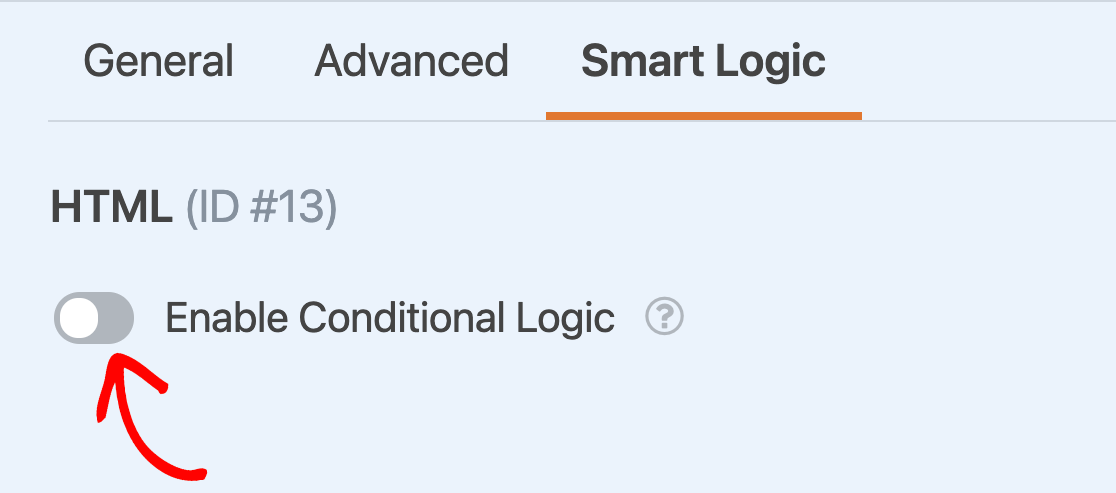
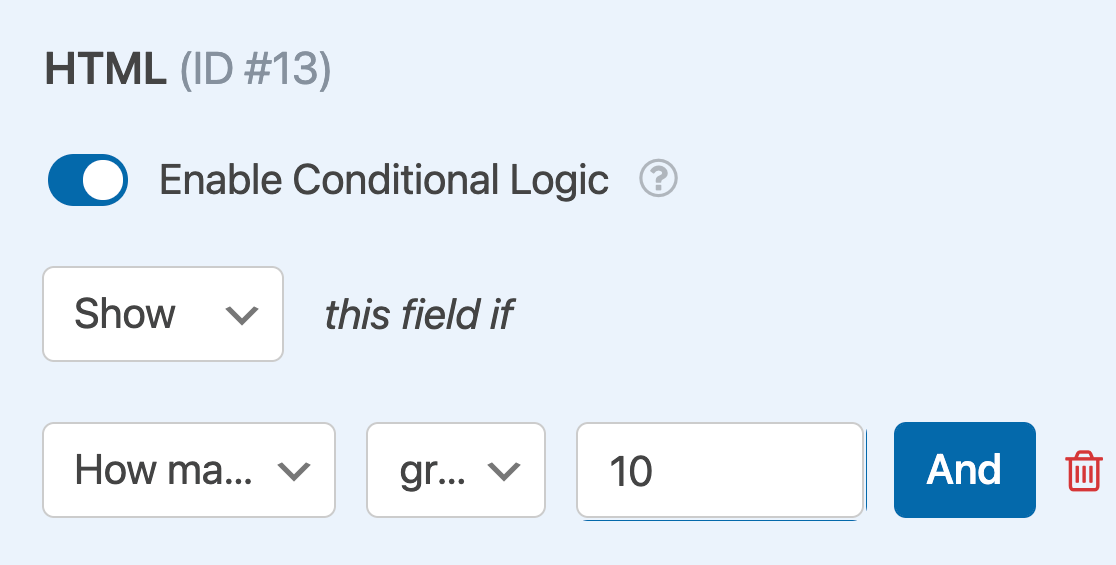
Successivamente, imposteremo la logica condizionale in modo che questo campo HTML appaia solo se l'utente sceglie un numero superiore a 10 utilizzando il cursore numerico. A tale scopo, fare clic sulla scheda Logica intelligente nel pannello Opzioni campo del campo HTML e attivare l'impostazione Abilita logica condizionale.

Quindi impostare la regola che determina quando il campo verrà visualizzato. Per questo esempio, imposteremo la logica in modo che reciti: "Mostra questo campo se Quante persone ci saranno nella tua festa? è maggiore di 10" .

Nota: Avete bisogno di aiuto per impostare la vostra regola di logica condizionale? Il nostro tutorial per principianti sull'uso della logica condizionale in WPForms contiene tutti i dettagli.
Il campo HTML rimarrà nascosto a meno che l'utente non selezioni un valore superiore a 10 nel campo Number Slider.
Ecco fatto! Ora è possibile aggiungere e personalizzare un campo Number Slider per qualsiasi modulo.
Poi, volete imparare ad analizzare i dati raccolti? Consultate il nostro tutorial sull'addon Sondaggi e inchieste per sapere come visualizzare le statistiche di iscrizione, generare rapporti e altro ancora.
