Riepilogo AI
Volete personalizzare l'aspetto della pagina di visualizzazione delle voci? WPForms offre opzioni per aggiornare la visualizzazione dei campi quando si visualizza una voce specifica.
In questo tutorial vi mostreremo come personalizzare la pagina di visualizzazione delle voci in WPForms.
In questo articolo
Prima di iniziare, dovrete innanzitutto assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi procedete alla creazione di un nuovo modulo e all'invio di almeno una voce.
Accesso a una voce specifica
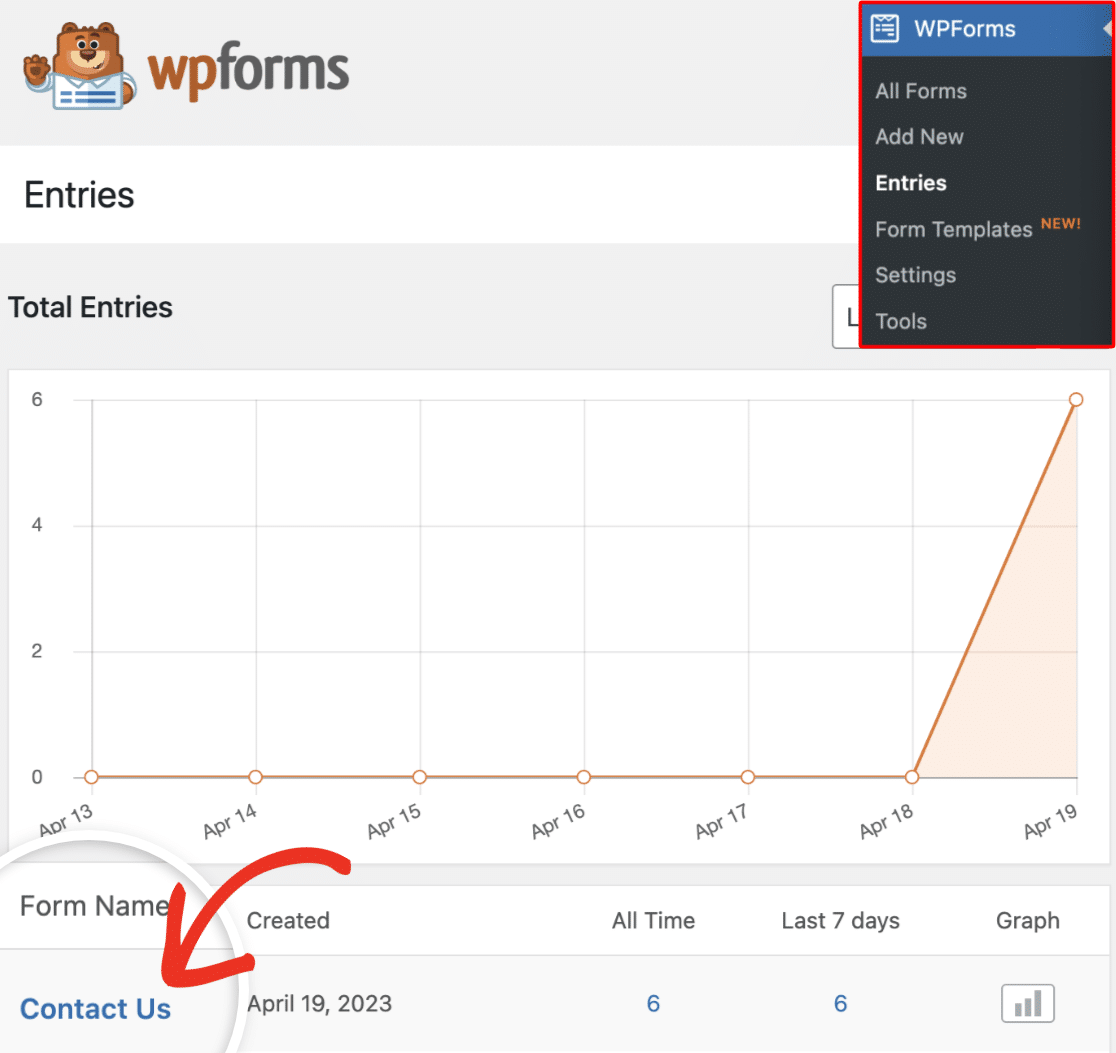
Per accedere a una voce individuale, andare su WPForms " Voci nell 'area di amministrazione di WordPress. Selezionate quindi il modulo di cui volete visualizzare le voci.

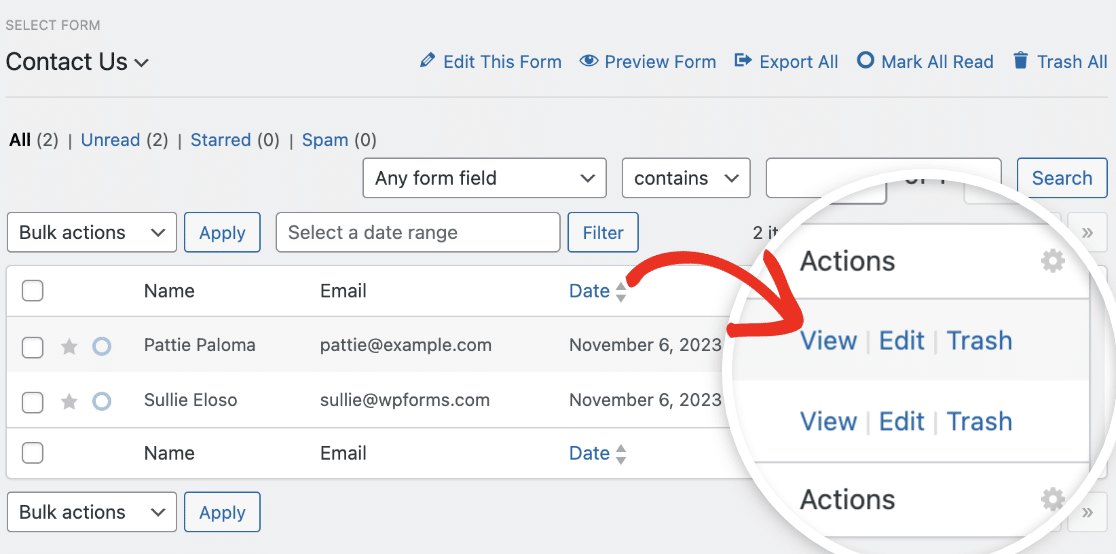
Quindi, nella colonna Azioni, cercare l'opzione Visualizza accanto alla voce che si desidera aprire e fare clic su di essa.

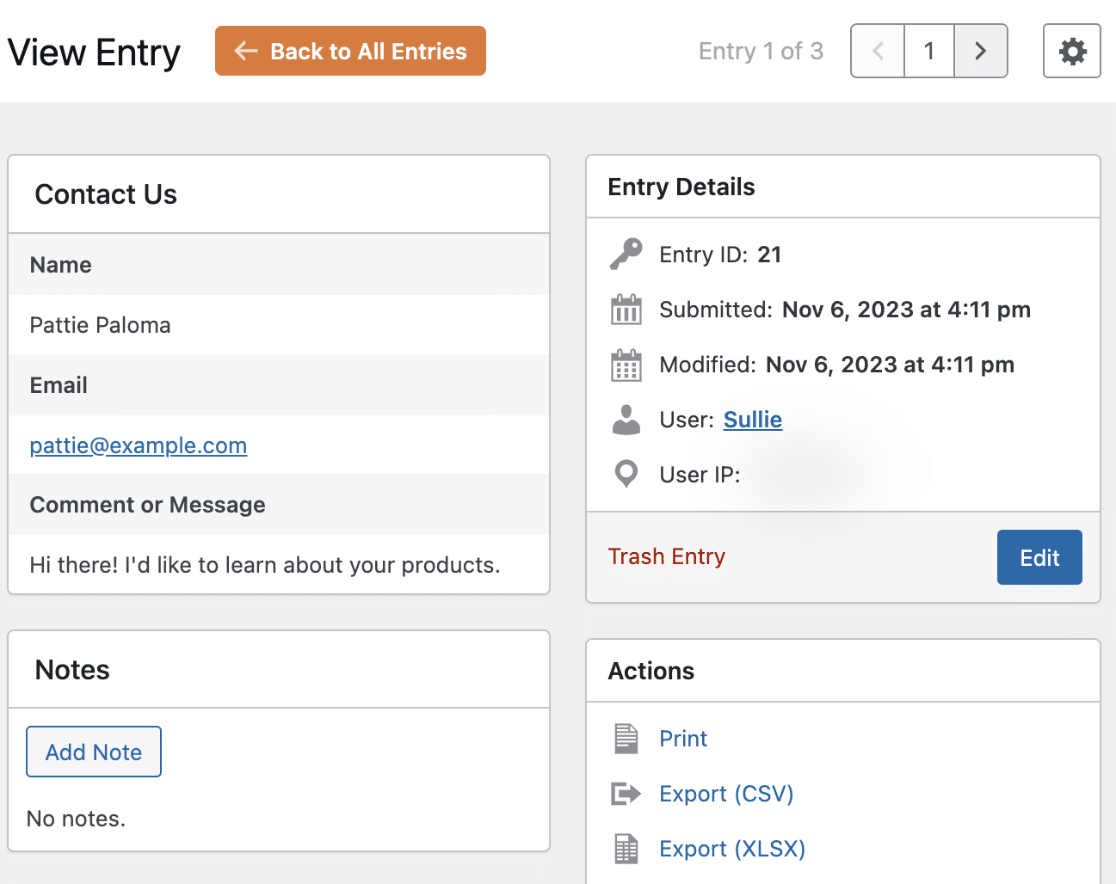
In questo modo si accede alla pagina Visualizza voce per quella voce specifica.

Nota: se desiderate imparare a gestire le voci dei moduli, consultate il nostro tutorial sulle voci dei moduli.
Personalizzazione della pagina di inserimento della vista
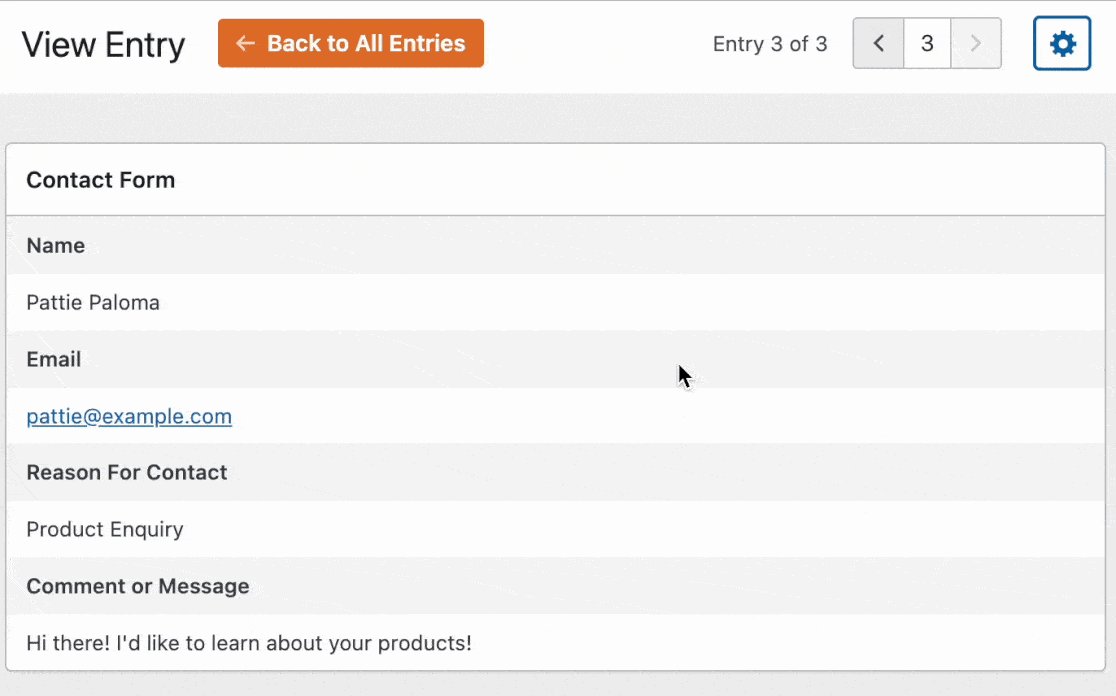
Quando si visualizza una voce specifica, si potrebbe desiderare di renderla più compatta o di visualizzare campi aggiuntivi.
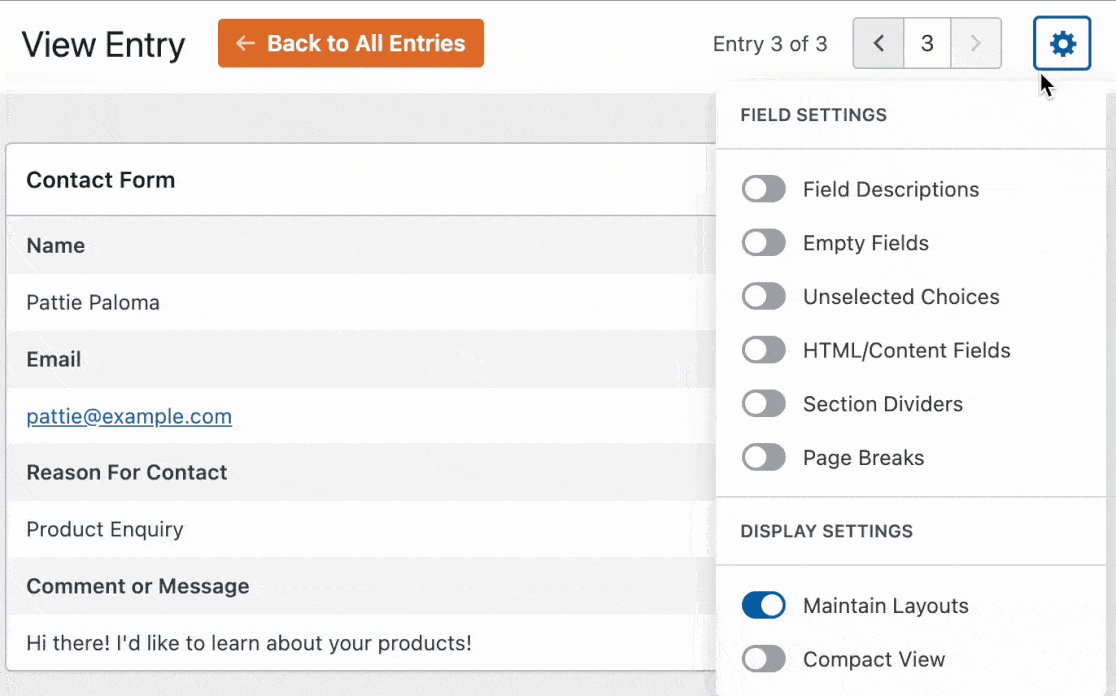
Per iniziare, fare clic sull'icona Impostazioni, simile a un ingranaggio, accanto alla barra di navigazione. In questo modo è possibile visualizzare altre opzioni di personalizzazione.
![]()
Nelle prossime sezioni verranno illustrate tutte le opzioni di personalizzazione disponibili.
Impostazioni di campo
Le Impostazioni di campo contengono ulteriori opzioni di formattazione per ciascun campo del modulo.
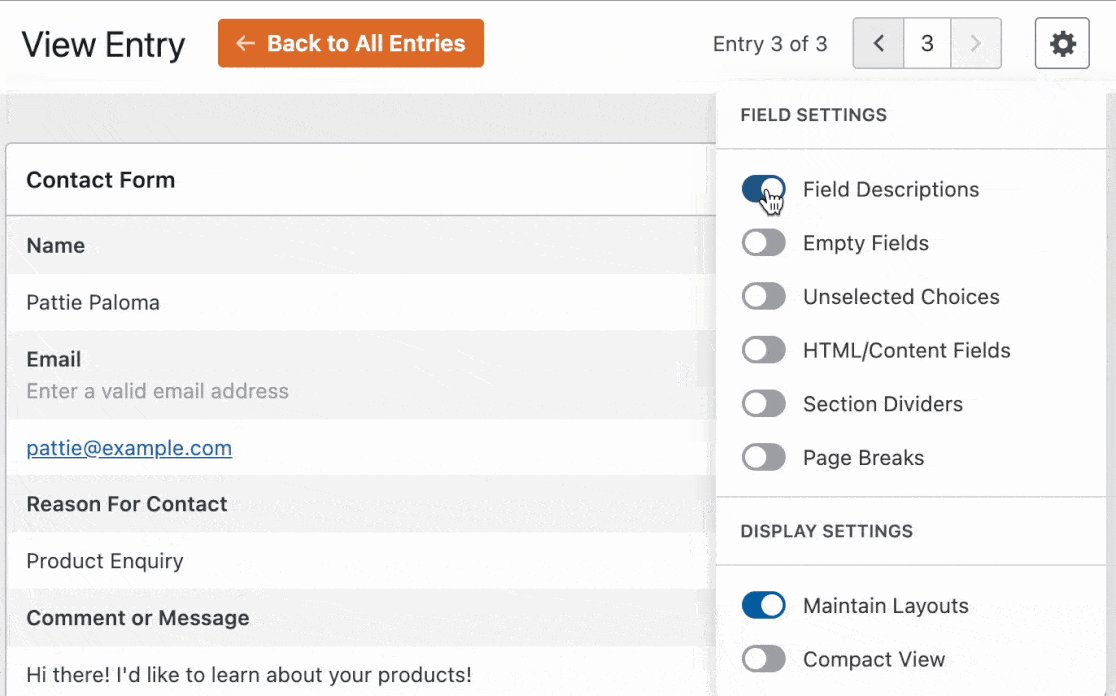
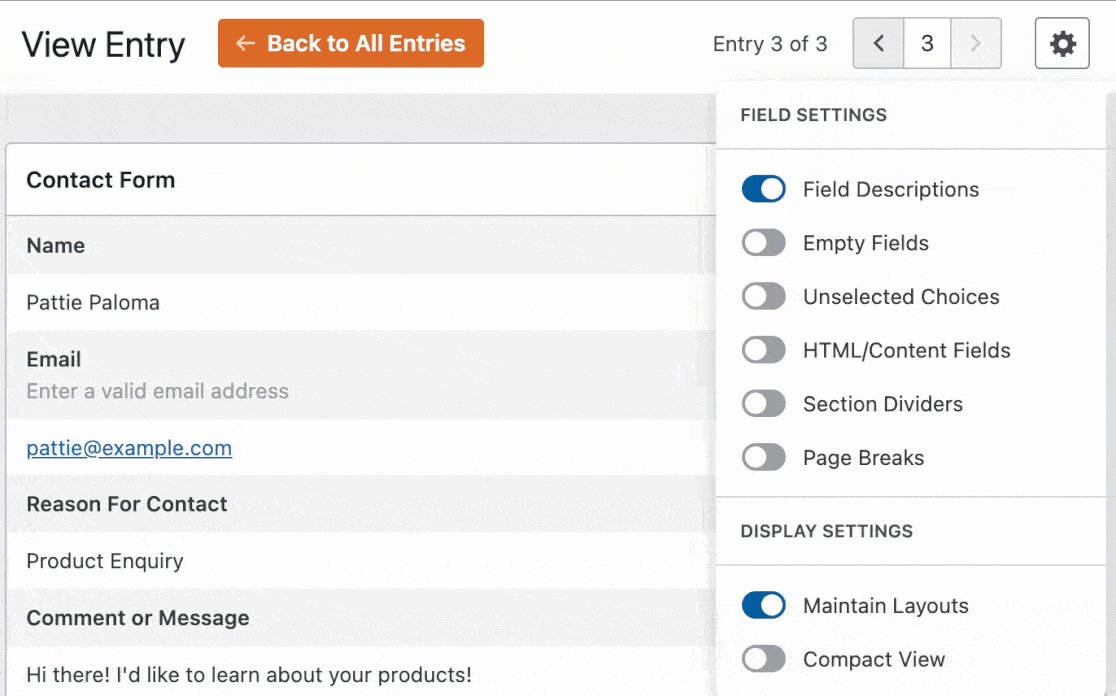
Descrizione del campo
Se si aggiungono descrizioni ai campi del modulo, queste saranno nascoste per impostazione predefinita nell'anteprima della voce. Per mostrarle nella visualizzazione delle voci, attivare l'opzione Descrizioni dei campi.

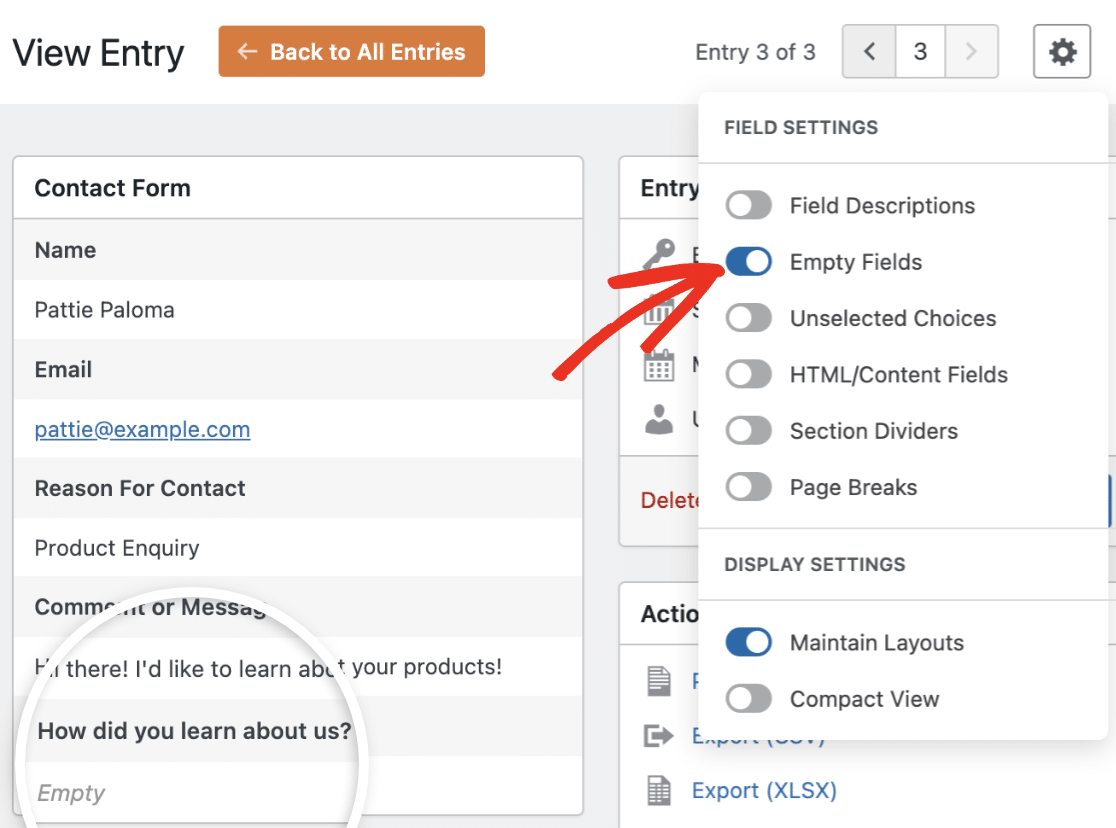
Nascondere i campi vuoti
Per impostazione predefinita, i campi privi di input dell'utente sono nascosti. Tuttavia, se i campi vuoti vengono visualizzati e si desidera nasconderli, disattivare l'opzione Campi vuoti.

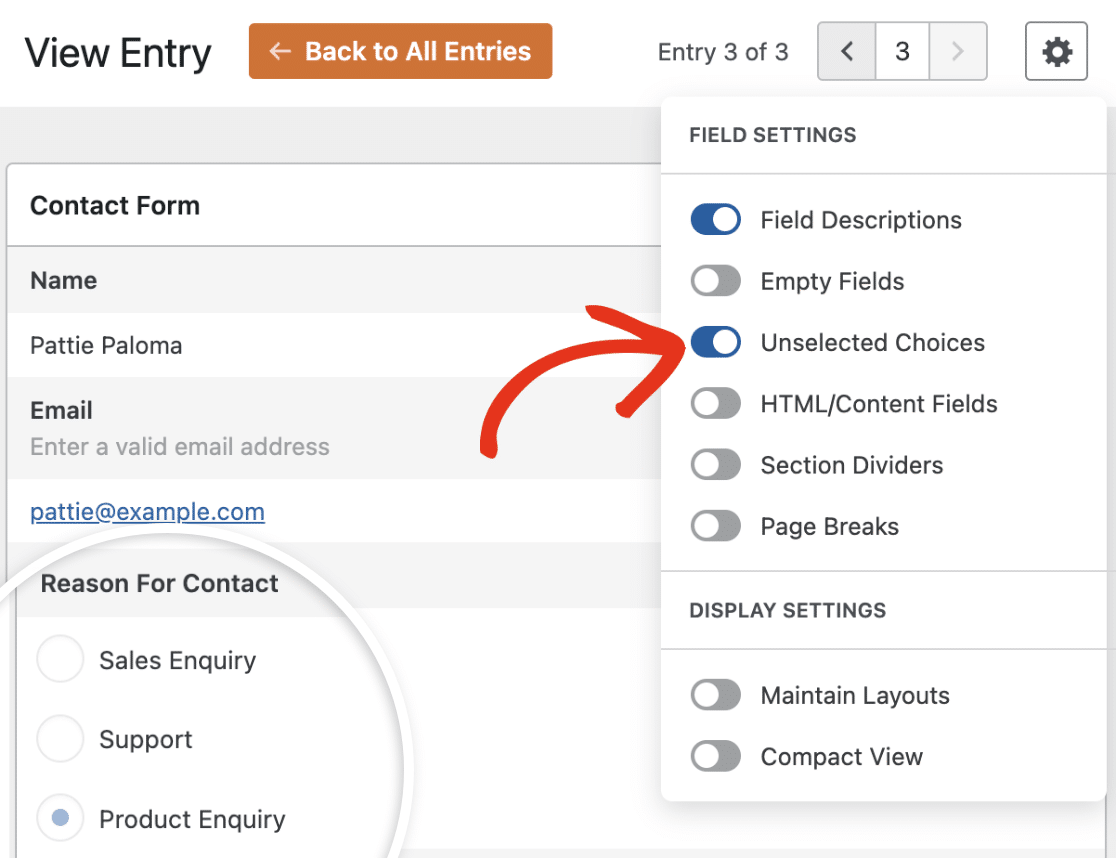
Scelte non selezionate
Quando si visualizza una singola voce del modulo, vengono visualizzate solo le opzioni selezionate in un campo Scelta multipla, Voci multiple, Caselle di controllo o Voci di casella di controllo. Per visualizzare tutte le opzioni disponibili, attivare l'opzione Scelte non selezionate.

Attivando questa opzione si visualizzano tutte le opzioni e si evidenzia la scelta selezionata.
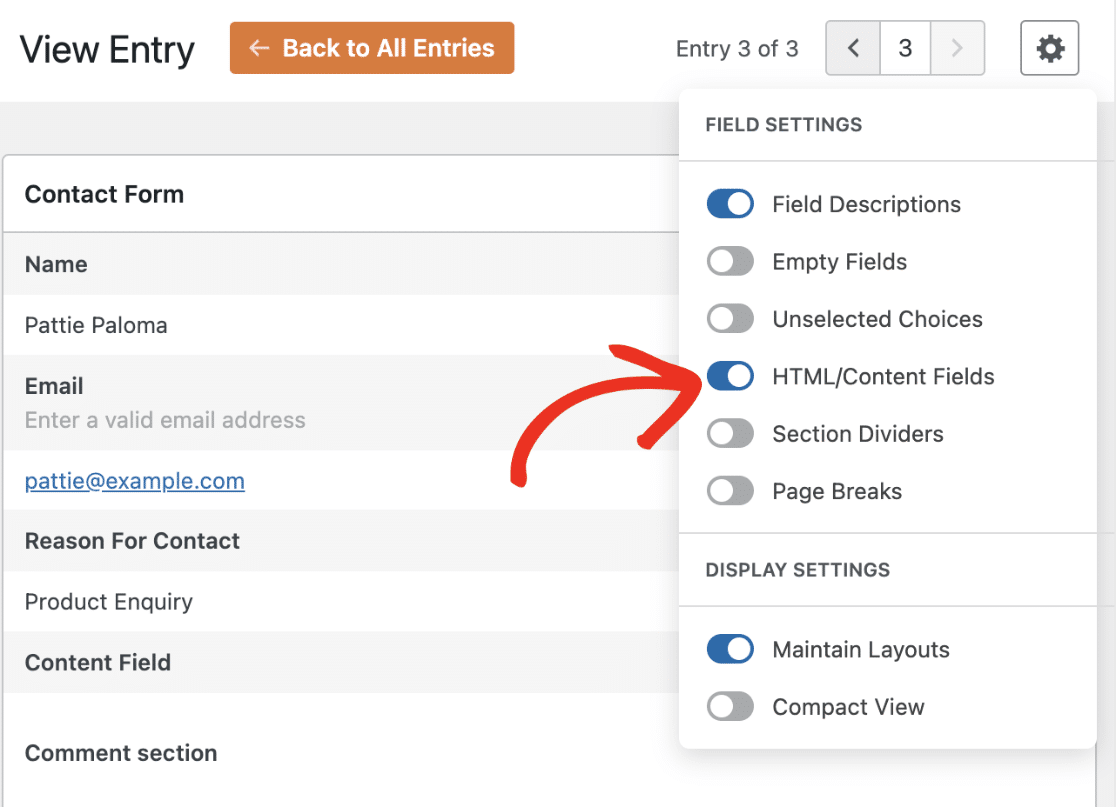
Campi HTML/Contenuto
I campi HTML e Contenuto sono nascosti per impostazione predefinita nella pagina di inserimento delle viste. Se si desidera mostrarli, è necessario attivare l'opzione Campi HTML/Contenuto.

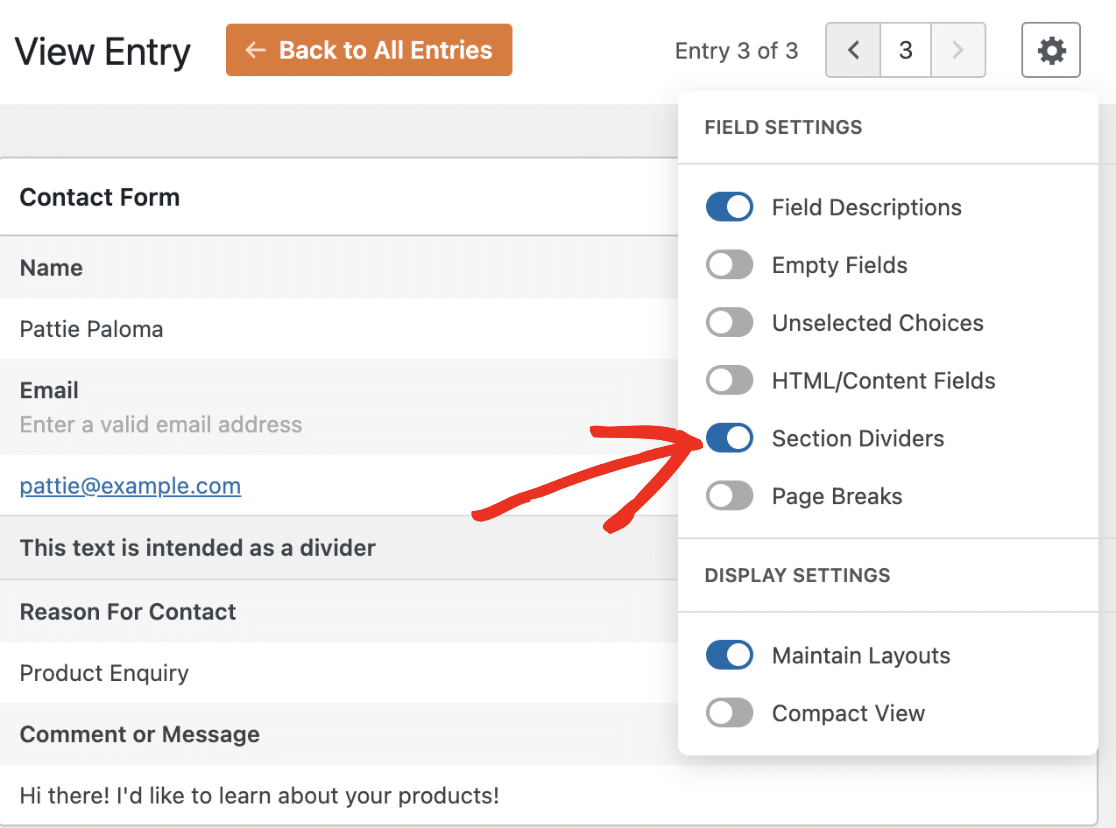
Divisori di sezione
Anche i divisori di sezione sono nascosti per impostazione predefinita nella pagina di inserimento delle viste. Per mostrarli, selezionare l'opzione Divisori di sezione.

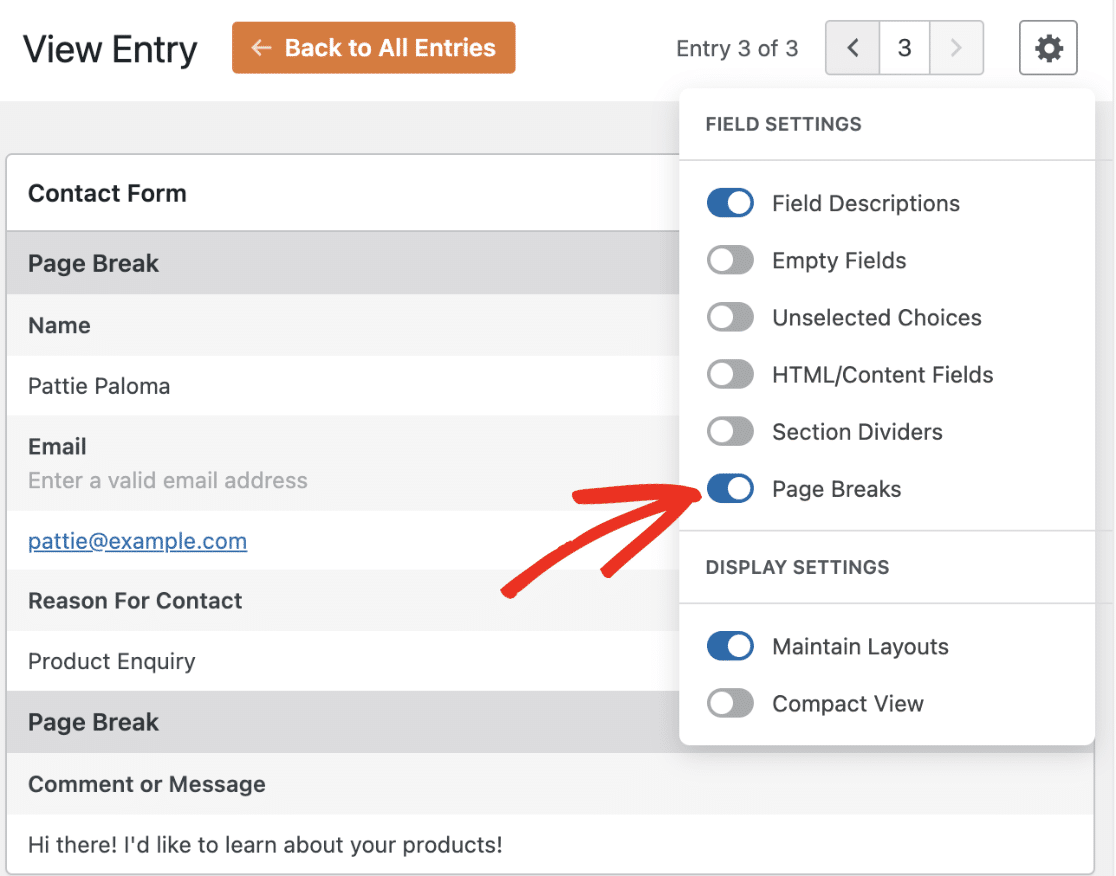
Interruzioni di pagina
Le interruzioni di pagina sono nascoste per impostazione predefinita nella pagina di visualizzazione delle voci. Per mostrarle quando si visualizza un modulo specifico, selezionare l'opzione Interruzioni di pagina.

Impostazioni del display
Le Impostazioni di visualizzazione presentano 2 opzioni per personalizzare il layout dei campi del modulo nella pagina Visualizza voce.
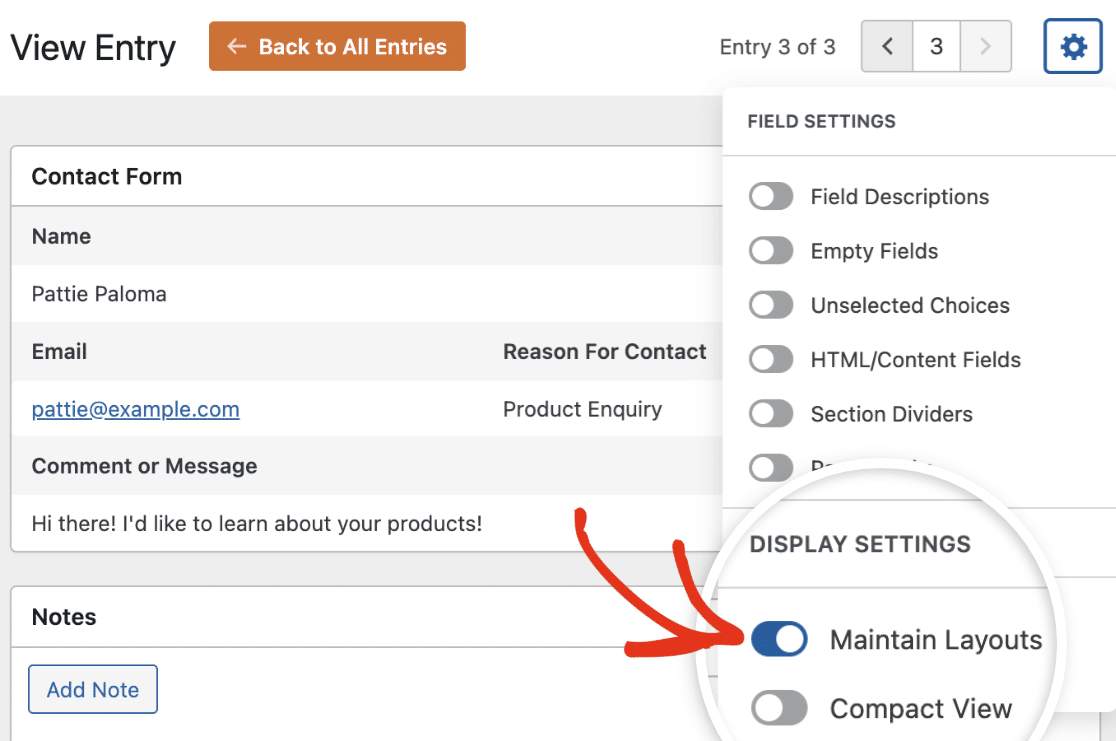
Mantenere i layout
Questa opzione mostra i campi nello stesso modo in cui appaiono nel frontend. Ad esempio, se si utilizza il campo Layout per raggruppare i campi in diverse colonne, attivando l'opzione Mantieni layout si visualizzeranno i campi utilizzando lo stesso layout configurato.

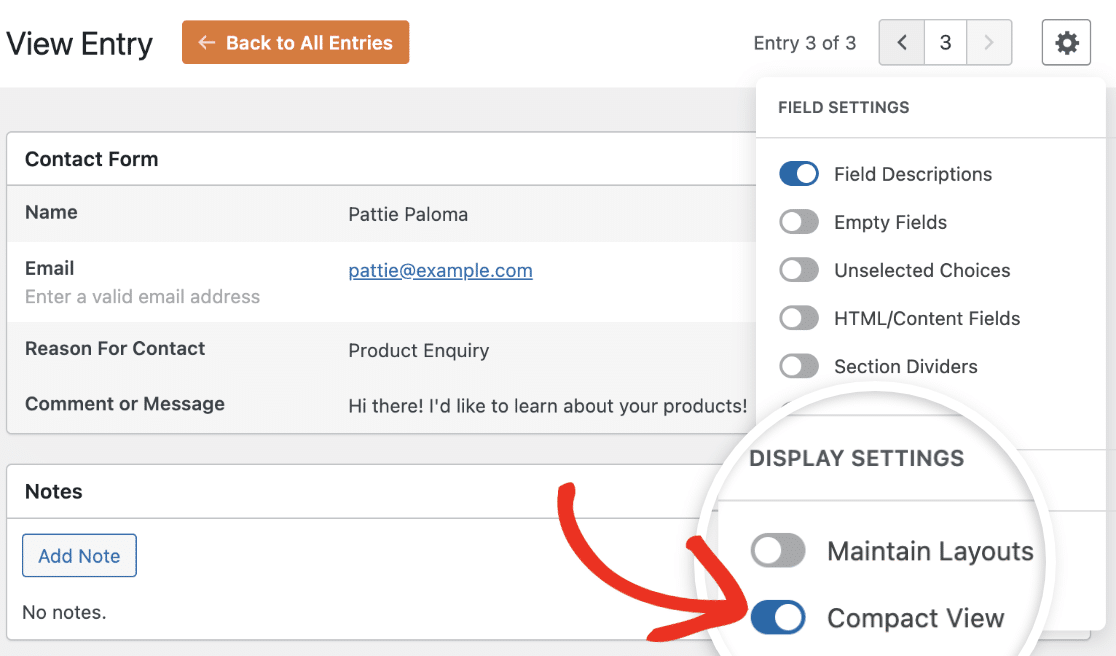
Vista compatta
Questa opzione visualizza il contenuto della voce in due colonne, consentendo di inserire più informazioni in una sola pagina. Per attivarla, attivare l'opzione Vista compatta.

Nota: non è possibile utilizzare contemporaneamente le opzioni Vista compatta e Mantieni layout.
Ecco fatto! Ora si conoscono le varie opzioni di impostazione dei campi e della visualizzazione per personalizzare la pagina di visualizzazione delle voci.
Poi, volete imparare a stilizzare i vostri moduli di WordPress senza scrivere codice CSS? Date un'occhiata al nostro tutorial sullo stile dei moduli per imparare a creare i vostri moduli nell'editor dei blocchi.
