Résumé de l'IA
Vous souhaitez modifier le style de certains champs de vos formulaires sans affecter les autres champs ? Avec le bon sélecteur CSS, vous pouvez modifier le style de n'importe quel composant de formulaire pour l'adapter à vos besoins.
Dans ce tutoriel, nous fournirons une liste de presque tous les sélecteurs dont vous pourriez avoir besoin pour styliser les champs individuels de vos formulaires.
Note : Ce tutoriel est un peu plus avancé et nécessite quelques connaissances en CSS. Si vous préférez ne pas utiliser de code, vous pouvez consulter notre guide sur le style des WPForms dans l'éditeur de blocs.
Comment utiliser le code ci-dessous
Vous trouverez ci-dessous une liste des sélecteurs CSS dont vous aurez besoin pour cibler les champs individuels du formulaire avec votre code CSS.
Vous trouverez également ci-dessous les styles par défaut que WPForms applique automatiquement à ces sélecteurs. Pour personnaliser n'importe quelle partie de votre formulaire, vous pouvez commencer par copier un extrait CSS de ce tutoriel dans votre site, puis l'éditer si nécessaire.
Note : Vous n'êtes pas sûr de savoir comment ajouter du CSS à votre site ? Consultez le tutoriel de WPBeginner sur l'ajout de CSS personnalisés à votre site WordPress.
Sélecteurs et styles par défaut de WPForms
Certains des styles que vous voyez dans votre formulaire (comme la police) proviennent de votre thème. WPForms inclut également des styles de base pour aider à rendre vos formulaires agréables à regarder sur n'importe quel thème. Peu importe d'où vient le style initial, il peut généralement être remplacé en utilisant des sélecteurs CSS très spécifiques.
Note: Lorsque vous ajoutez des feuilles de style CSS à votre site, il peut s'avérer nécessaire d'inclure les éléments suivants !important avant le point-virgule pour vous assurer que vos styles personnalisés sont bien appliqués. Cela vous permettra de remplacer les feuilles de style CSS ajoutées par votre thème ou d'autres plugins. Consultez notre guide sur le dépannage des CSS pour plus de détails.
Vous trouverez ci-dessous une liste de sélecteurs CSS spécifiques à chaque partie d'un formulaire, ainsi que les styles qui seront inclus par défaut dans WPForms.
- Titre et description du formulaire
- Indicateur de progrès à plusieurs pages
- Sélecteurs de champs de formulaire globaux
- Message de confirmation
- Champs obligatoires
- Champs standard
Titre et description du formulaire
.wpforms-form .wpforms-title {
font-size: 26px;
margin: 0 0 10px 0;
}
Description du formulaire
.wpforms-form .wpforms-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
Indicateur de progrès à plusieurs pages
Note : Pour modifier la couleur verte de l'indicateur de progression, veuillez utiliser les options multi-pages du générateur de formulaires.
Indicateur de progrès Titre de la page
span.wpforms-page-indicator-page-title {
font-size: 18px;
}
Indicateur de progrès Étapes
span.wpforms-page-indicator-steps {
font-size: 18px;
}
Indicateur de progrès Étape actuelle
span.wpforms-page-indicator-steps-current {
font-size: 18px;
}
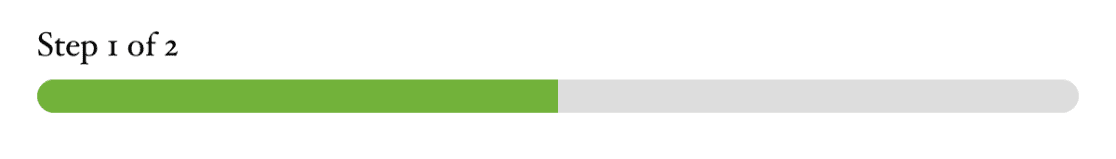
Indicateur de progrès Barre de progression

.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress-wrap {
display: block;
width: 100%;
background-color: #ddd;
height: 18px;
border-radius: 10px;
overflow: hidden;
position: relative;
margin: 5px 0 0;
}
Indicateur de progression Barre de progression (remplissage uniquement)
.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress {
height: 18px;
position: absolute;
left: 0;
top: 0;
}
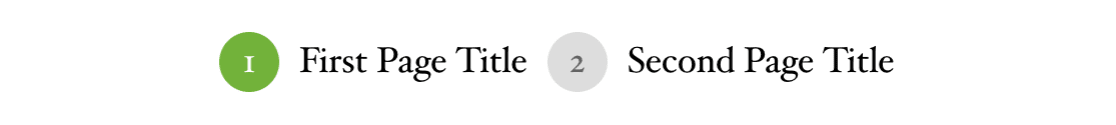
Indicateur de progrès : Cercles

Cercles d'étapes (les couleurs ne s'appliquent qu'aux cercles non actifs)
.wpforms-form .wpforms-page-indicator.circles .wpforms-page-indicator-page-number {
height: 40px;
width: 40px;
border-radius: 50%;
display: inline-block;
margin: 0 10px 0 0;
line-height: 40px;
text-align: center;
background-color: #ddd;
color: #666;
}
Cercle de l'échelon actuel
.wpforms-form .wpforms-page-indicator.circles .active .wpforms-page-indicator-page-number {
color: #fff;
}
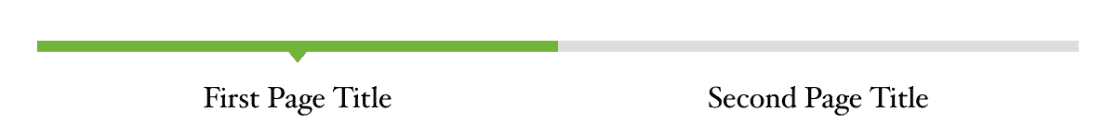
Connecteur de l'indicateur de progrès

Sections d'étape
.wpforms-form .wpforms-page-indicator.connector .wpforms-page-indicator-page {
float: left;
text-align: center;
font-style: 16px;
line-height: 1.2;
}
Sélecteurs de champs de formulaire globaux
Toutes les étiquettes de champ
.wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Tous les sous-étiquettes de champ
.wpforms-form .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Toutes les descriptions de champs
.wpforms-form .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
Encadrés autour de tous les champs de saisie
.wpforms-container input[type=date], .wpforms-container input[type=datetime], .wpforms-container input[type=datetime-local], .wpforms-container input[type=email], .wpforms-container input[type=month], .wpforms-container input[type=number], .wpforms-container input[type=password], .wpforms-container input[type=range], .wpforms-container input[type=search], .wpforms-container input[type=tel], .wpforms-container input[type=text], .wpforms-container input[type=time], .wpforms-container input[type=url], .wpforms-container input[type=week], .wpforms-container select, .wpforms-container textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Remplissage entre tous les champs
.wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
Tous les petits champs de saisie
.wpforms-container input.wpforms-field-small, .wpforms-container select.wpforms-field-small, .wpforms-container .wpforms-field-row.wpforms-field-small {
max-width: 25%;
}
Tous les champs de saisie moyens
.wpforms-container input.wpforms-field-medium, .wpforms-container select.wpforms-field-medium, .wpforms-container .wpforms-field-row.wpforms-field-medium {
max-width: 60%;
}
Tous les grands champs de saisie
.wpforms-container input.wpforms-field-large, .wpforms-container select.wpforms-field-large, .wpforms-container .wpforms-field-row.wpforms-field-large {
max-width: 100%;
}
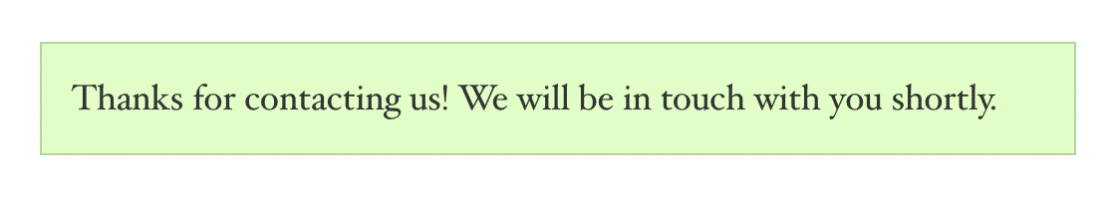
Message de confirmation

.wpforms-confirmation-container-full {
color: #333;
margin: 0 0 24px 0;
background: #e0ffc7;
border: 1px solid #b4d39b;
padding: 15px 15px;
}
Champs obligatoires
Astérisque "obligatoire

.wpforms-form .wpforms-required-label {
color: #ff0000;
font-weight: 400;
}
Erreurs de validation

Boîte de terrain
.wpforms-form .wpforms-field input.wpforms-error, .wpforms-form .wpforms-field textarea.wpforms-error, .wpforms-form .wpforms-field select.wpforms-error {
border: 1px solid #cc0000;
}
Message de validation
.wpforms-container em.wpforms-error {
display: block;
color: #990000;
font-size: 12px;
float: none;
}
Icône d'erreur de validation
![]()
.wpforms-container-full .wpforms-form em.wpforms-error:before {
content: '';
position: relative;
display: inline-block;
right: 5px;
top: 1.5px;
width: 16px;
height: 14px;
background-color: var(--wpforms-label-error-color);
}
Champs standard
Texte sur une seule ligne

Remplissage du texte sur une seule ligne
.wpforms-form .wpforms-field.wpforms-field-text {
padding: 10px 0;
clear: both;
}
Étiquette de texte à ligne unique
.wpforms-form .wpforms-field.wpforms-field-text .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Zone de saisie de texte à ligne unique
.wpforms-form .wpforms-field.wpforms-field-text input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Texte du paragraphe

Remplissage du texte du paragraphe
.wpforms-form .wpforms-field.wpforms-field-textarea {
padding: 10px 0;
clear: both;
}
Paragraphe Texte Étiquette
.wpforms-form .wpforms-field.wpforms-field-textarea .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Boîte de saisie des paragraphes
.wpforms-form .wpforms-field.wpforms-field-textarea textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Liste déroulante (style classique)

Remplissage du menu déroulant
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic {
padding: 10px 0;
clear: both;
}
Étiquette de la liste déroulante
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Boîte déroulante
.wpforms-form .wpforms-valid {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
Liste déroulante (style moderne)

Remplissage du menu déroulant
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern {
padding: 10px 0;
clear: both;
}
Étiquette de la liste déroulante
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Boîte déroulante
.wpforms-form .choices__inner {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
Choix multiple

Remplissage des champs à choix multiples
.wpforms-form .wpforms-field.wpforms-field-radio {
padding: 10px 0;
clear: both;
}
Étiquette à choix multiple
.wpforms-form .wpforms-field.wpforms-field-radio .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Étiquettes d'options à choix multiples
.wpforms-form .wpforms-field.wpforms-field-radio ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Cases à cocher

Cases à cocher Remplissage
.wpforms-form .wpforms-field.wpforms-field-checkbox {
padding: 10px 0;
clear: both;
}
Étiquette des cases à cocher
.wpforms-form .wpforms-field.wpforms-field-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Étiquettes des cases à cocher
.wpforms-form .wpforms-field.wpforms-field-checkbox ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Chiffres

Chiffres Rembourrage
.wpforms-form .wpforms-field.wpforms-field-number {
padding: 10px 0;
clear: both;
}
Étiquette des numéros
.wpforms-form .wpforms-field.wpforms-field-number .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Champ de saisie des nombres
.wpforms-form .wpforms-field.wpforms-field-number input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Nom

Zone de saisie du prénom
.wpforms-form input[type=text].wpforms-field-name-first {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Zone de saisie du second prénom
.wpforms-form input[type=text].wpforms-field-name-middle {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Zone de saisie du nom de famille
.wpforms-form input[type=text].wpforms-field-name-last {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
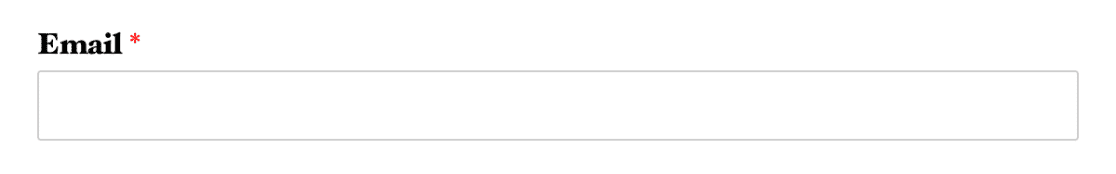
Courriel

Remplissage des courriels
.wpforms-form .wpforms-field.wpforms-field-email {
padding: 10px 0;
clear: both;
}
Étiquette de courrier électronique
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Zone de saisie de l'e-mail (primaire uniquement)
.wpforms-form input[type=email].wpforms-field-email-primary {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Zone de saisie de l'adresse électronique (Confirmation de l'adresse électronique uniquement)
.wpforms-form input[type=email].wpforms-field-email-confirmation {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Sous-étiquettes d'email
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
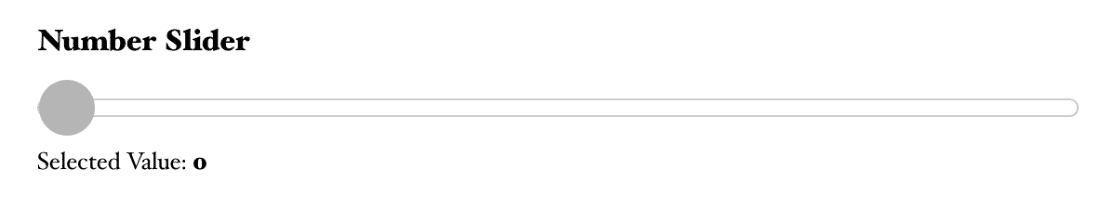
Curseur de nombre

Nombre Rembourrage du curseur
.wpforms-form .wpforms-field.wpforms-field-number-slider {
padding: 10px 0;
clear: both;
}
Étiquette du curseur des nombres
.wpforms-form .wpforms-field.wpforms-field-number-slider .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Barre de défilement des numéros
.wpforms-form .wpforms-field.wpforms-field-number-slider input[type=range] {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
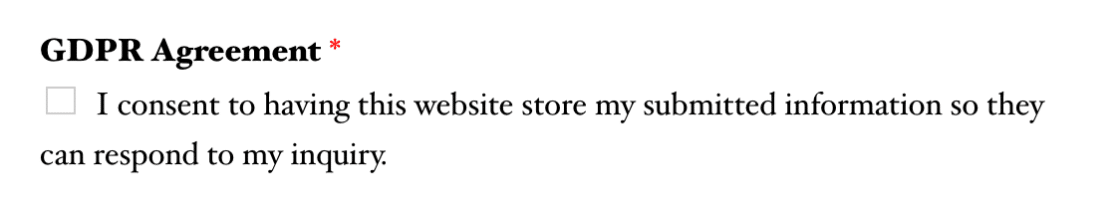
Accord GDPR

Remplissage de l'accord GDPR
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox {
padding: 10px 0;
clear: both;
}
Label de l'accord GDPR
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Voilà, c'est fait ! Vous pouvez maintenant utiliser ces sélecteurs pour appliquer des feuilles de style CSS personnalisées aux champs standard de vos formulaires.
Ensuite, vous souhaitez styliser d'autres champs dans WPForms ? N'oubliez pas de consulter nos tutoriels sur la personnalisation du style des champs fantaisie et des champs de paiement.
