Résumé de l'IA
Rencontrez-vous des problèmes avec WPForms à cause des paramètres d'optimisation du plugin Async JavaScript ? Bien que ce plugin soit excellent pour améliorer les performances du site en optimisant le chargement de JavaScript, il peut parfois interférer avec les fonctionnalités de WPForms.
Ce guide vous aidera à ajuster les paramètres d'Async JavaScript pour que WPForms fonctionne correctement.
JavaScript asynchrone
Le plugin Async JavaScript est utilisé pour optimiser le JavaScript d'un site en ajoutant des attributs async ou defer aux scripts JS.
Voici la différence entre les attributs async et defer:
- Async : télécharge le JavaScript tout en continuant à analyser le HTML, mais interrompt l'analyse du HTML pour exécuter le JavaScript.
- Defer : télécharge le JavaScript pendant l'analyse du HTML, mais attend pour l'exécuter que l'analyse du HTML soit terminée.
Si l'un de ces attributs est ajouté, certains scripts WPForms peuvent se charger différemment, ce qui entraîne une erreur.
Si vos formulaires ne fonctionnent pas lorsque le JavaScript asynchrone est activé et que vous avez identifié un problème JavaScript, veuillez suivre les étapes suivantes :
Désactiver le JavaScript asynchrone
La première étape consiste à désactiver le plugin Async JavaScript, puis à vérifier si le problème est résolu. Si la désactivation du plugin a aidé, vous pouvez le réactiver, puis passer à l'étape suivante.
Excluant les actifs de WPForms
Dans les paramètres Async JavaScript, les assets WPForms peuvent être exclus de l'optimisation JavaScript de deux manières différentes : Exclusion de script ou Exclusion de plugin. Nous allons détailler chacune de ces options ci-dessous :
Exclusion de scripts
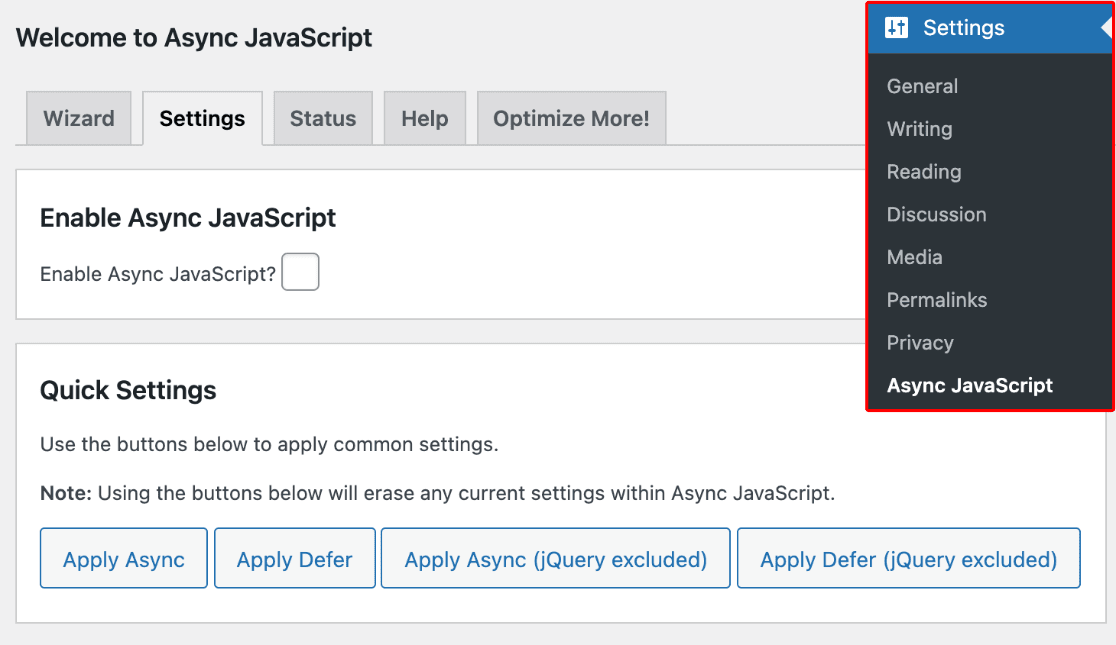
Pour exclure les scripts WPForms de Async JavaScript, vous devez naviguer vers Paramètres " Async JavaScript.

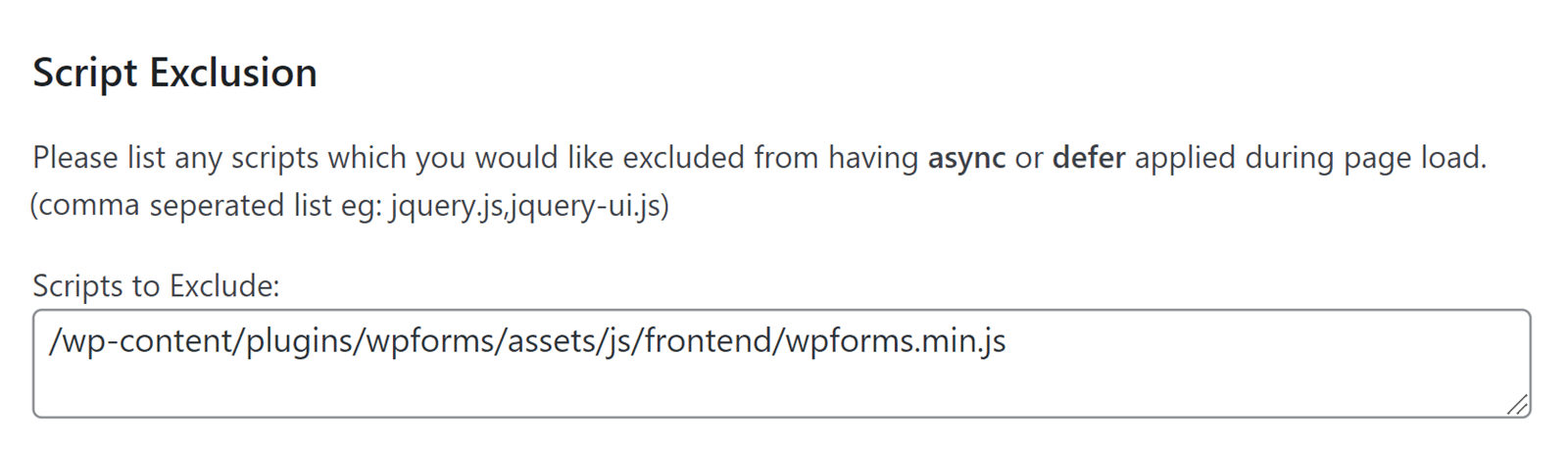
Faites ensuite défiler la page jusqu'à la section Exclusion de scripts. Dans le champ Scripts à exclure, saisissez le script suivant :
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js

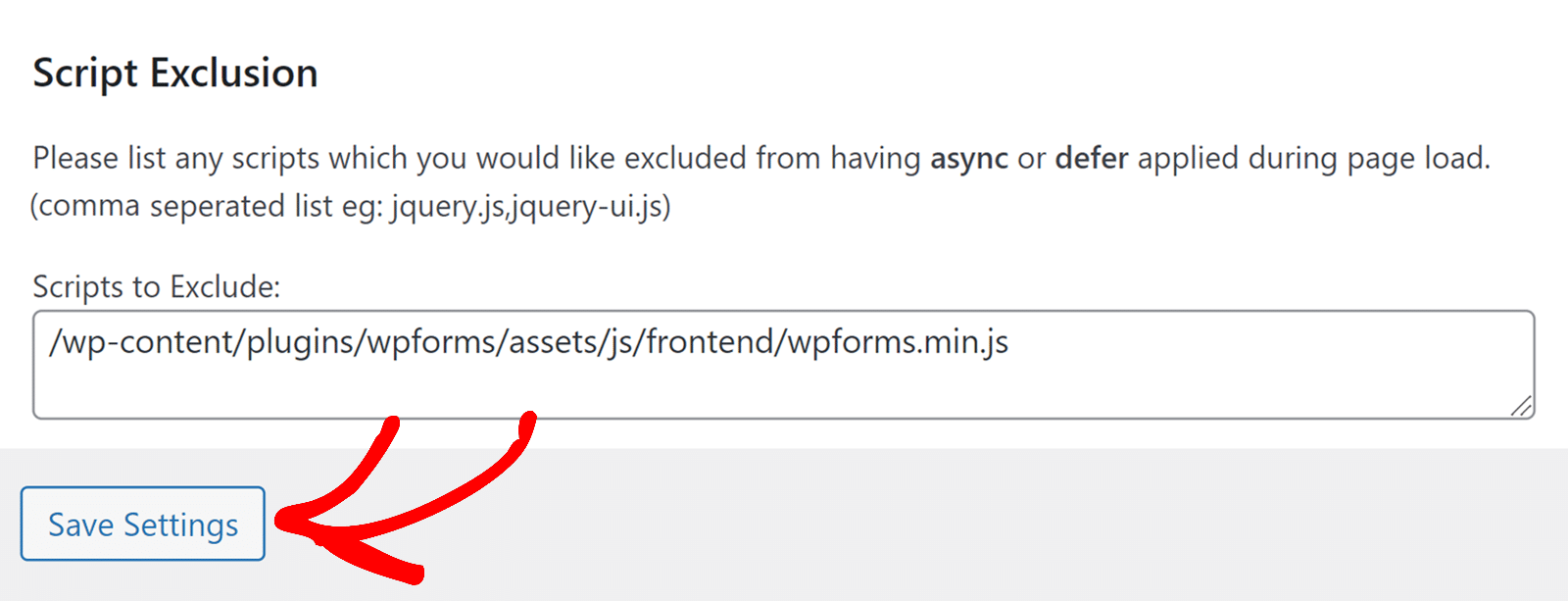
Une fois le script ajouté, veillez à enregistrer vos paramètres en cliquant sur le bouton Enregistrer les paramètres au bas de la page.

Exclusion de plugins
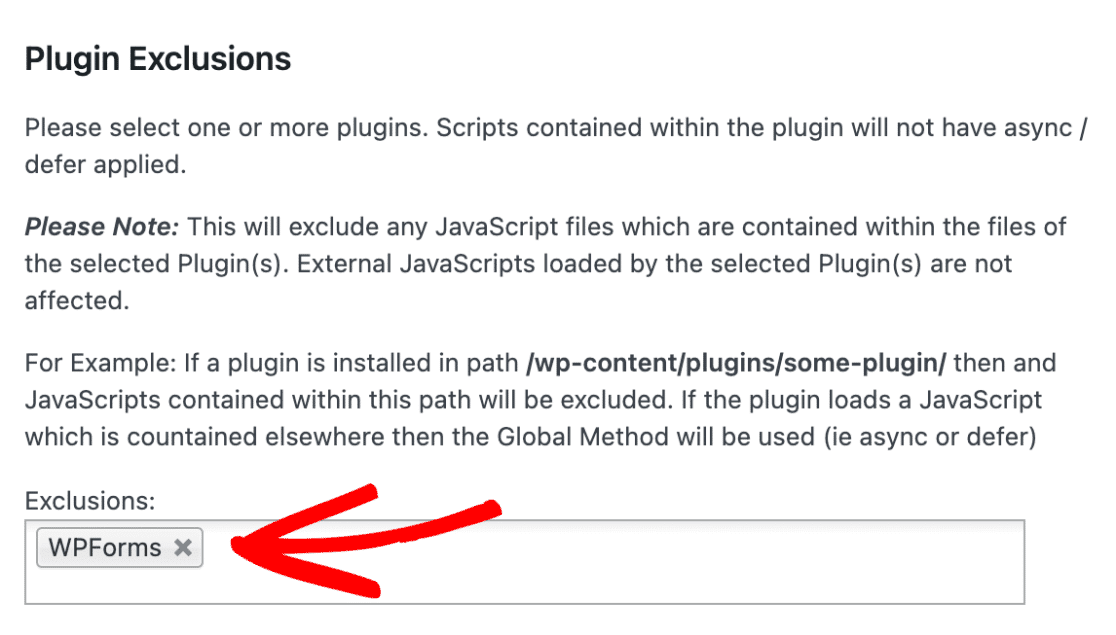
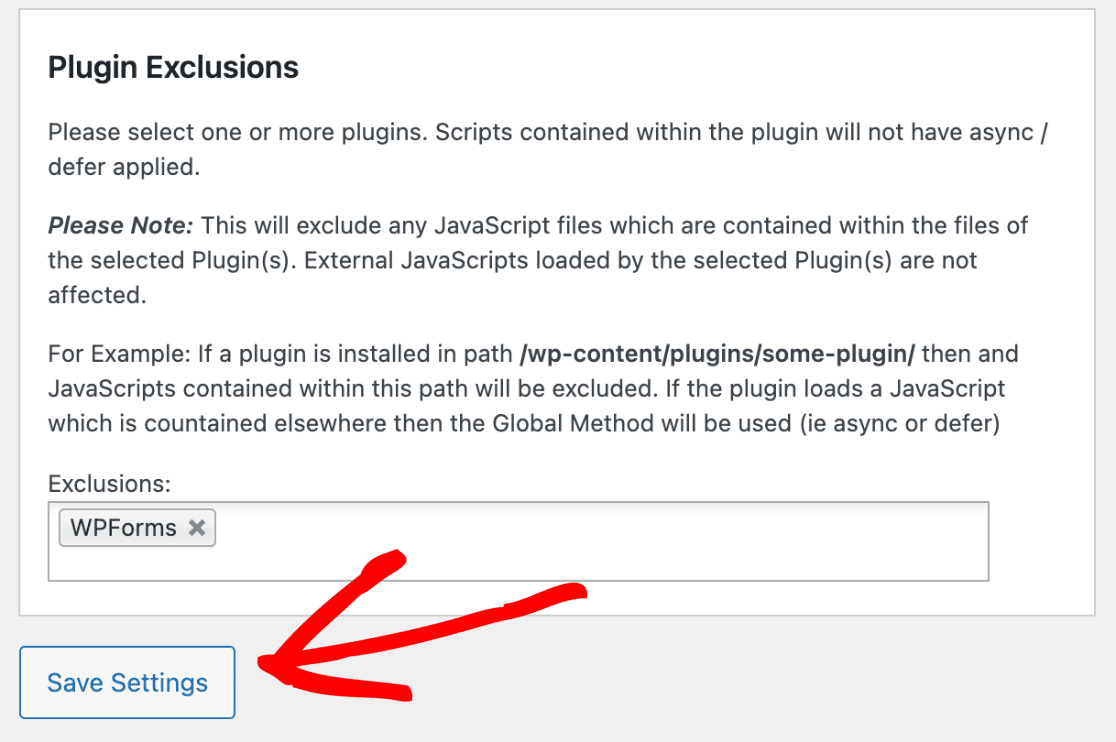
Pour exclure tous les fichiers JavaScript contenus dans le plugin WPForms, faites défiler la page jusqu'à la section Exclusion de plugin et cliquez sur le champ Exclusions. Sélectionnez ensuite WPForms.

Ensuite, cliquez sur le bouton Enregistrer les paramètres pour enregistrer vos modifications.

Voilà, c'est fait ! Vous savez maintenant comment ajuster les paramètres d'Async JavaScript pour éviter les conflits avec WPForms.
Ensuite, vous souhaitez en savoir plus sur la résolution des erreurs JavaScript dans WPForms ? N'hésitez pas à consulter notre guide de dépannage des erreurs JavaScript pour plus de détails.
